Karty zapewniają szybki dostęp do informacji i działań, których użytkownicy potrzebują do załatwiania różnych spraw. Po przesunięciu palcem na tarczy zegarka użytkownik może zobaczyć postępy w drodze do celów fitnessowych, sprawdzić pogodę i nie tylko. Użytkownicy mogą również uruchamiać aplikacje i szybko wykonywać najważniejsze zadania z poziomu kafelków.
Użytkownicy mogą wybrać kafelki, które chcą widzieć na urządzeniu z Wear OS, zarówno z poziomu urządzenia, jak i aplikacji towarzyszącej.
zasady projektowania UX
Kafelki dostarczone przez system mają spójny język projektowania, więc użytkownicy oczekują, że będą to:
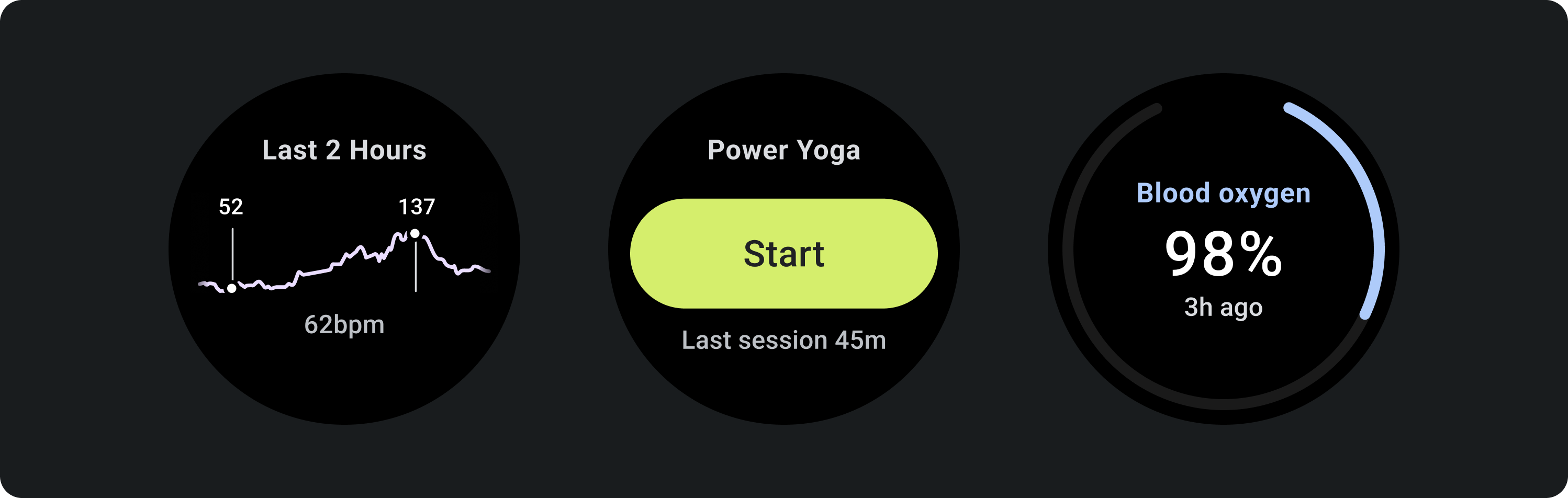
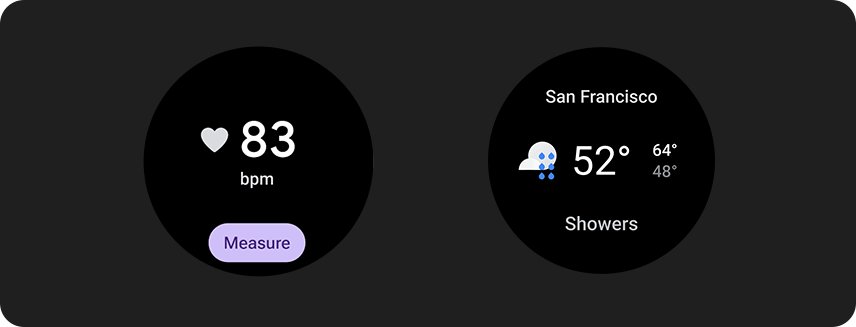
- Szybkie: kafelki ułatwiają użytkownikom szybkie wykonywanie częstych zadań. Treści kluczowe powinny być wyświetlane w przejrzystej hierarchii informacyjnej, aby użytkownicy mogli zrozumieć zawartość kafelka.
- Przewidywalność: zawartość każdego kafelka powinna zawsze skupiać się na zadaniu widocznym dla użytkownika. Pomaga to użytkownikom przewidzieć, jakie informacje będą mogli zobaczyć na kafelku, co zwiększy czułość.
- Ważne: użytkownicy zabierają swoje urządzenia z Wear OS, gdziekolwiek są. Zastanów się, jak treści w kafelku pasują do bieżącej sytuacji użytkownika i kontekstu.
Ikona aplikacji
Ikona aplikacji, która może pojawić się u góry ekranu, jest automatycznie generowana przez system po kliknięciu ikony programu uruchamiającego. Nie umieszczaj tej ikony w układzie kafelka.

Tak

Nie wolno
Wskazówki dotyczące projektowania
Podczas tworzenia kafelków pamiętaj o tych wytycznych.
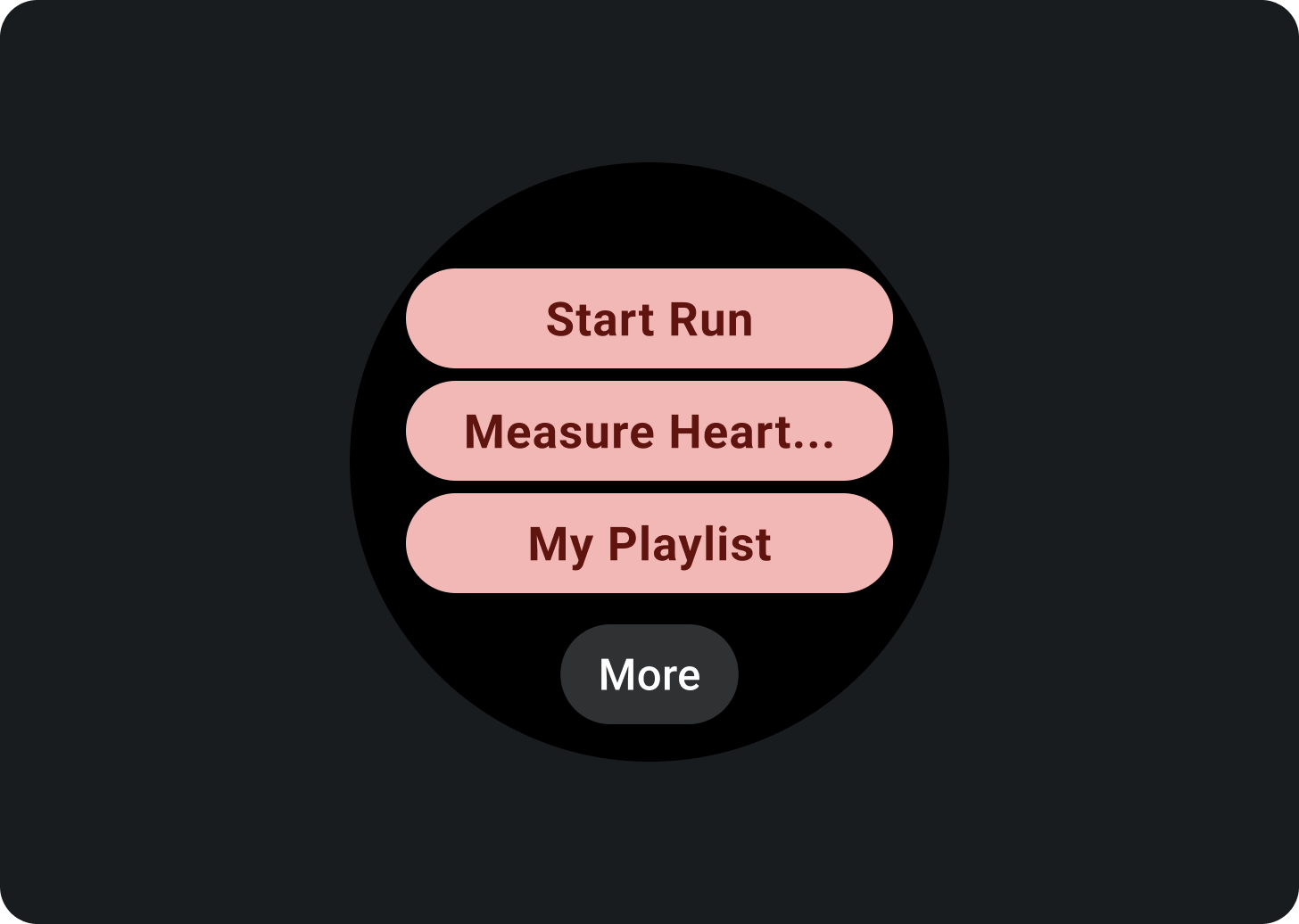
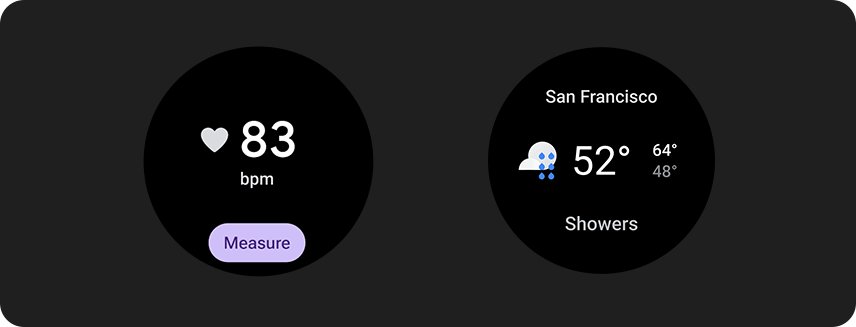
Skup się na jednym zadaniu

Tak

Nie wolno
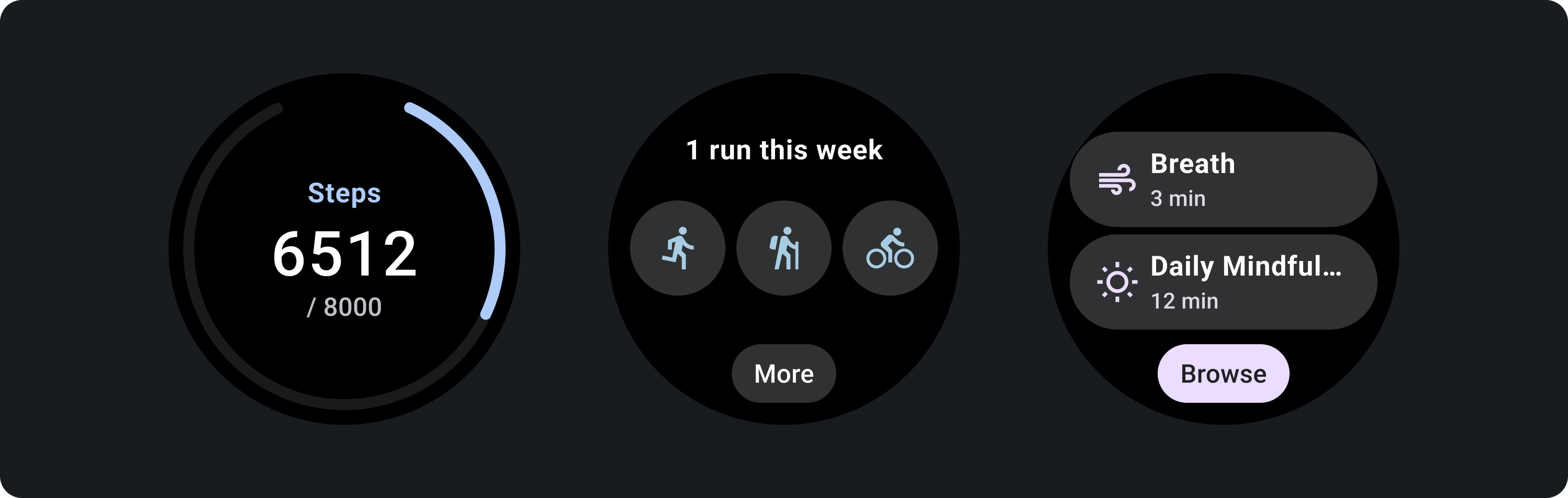
Utwórz oddzielne kafelki dla każdego zadania
Jeśli aplikacja obsługuje wiele zadań, rozważ utworzenie wielu kafelków dla każdego zadania, które obsługuje. Na przykład aplikacja do fitnessu może mieć zarówno kafelek z celami, jak i kafelek z aktywnością treningową.

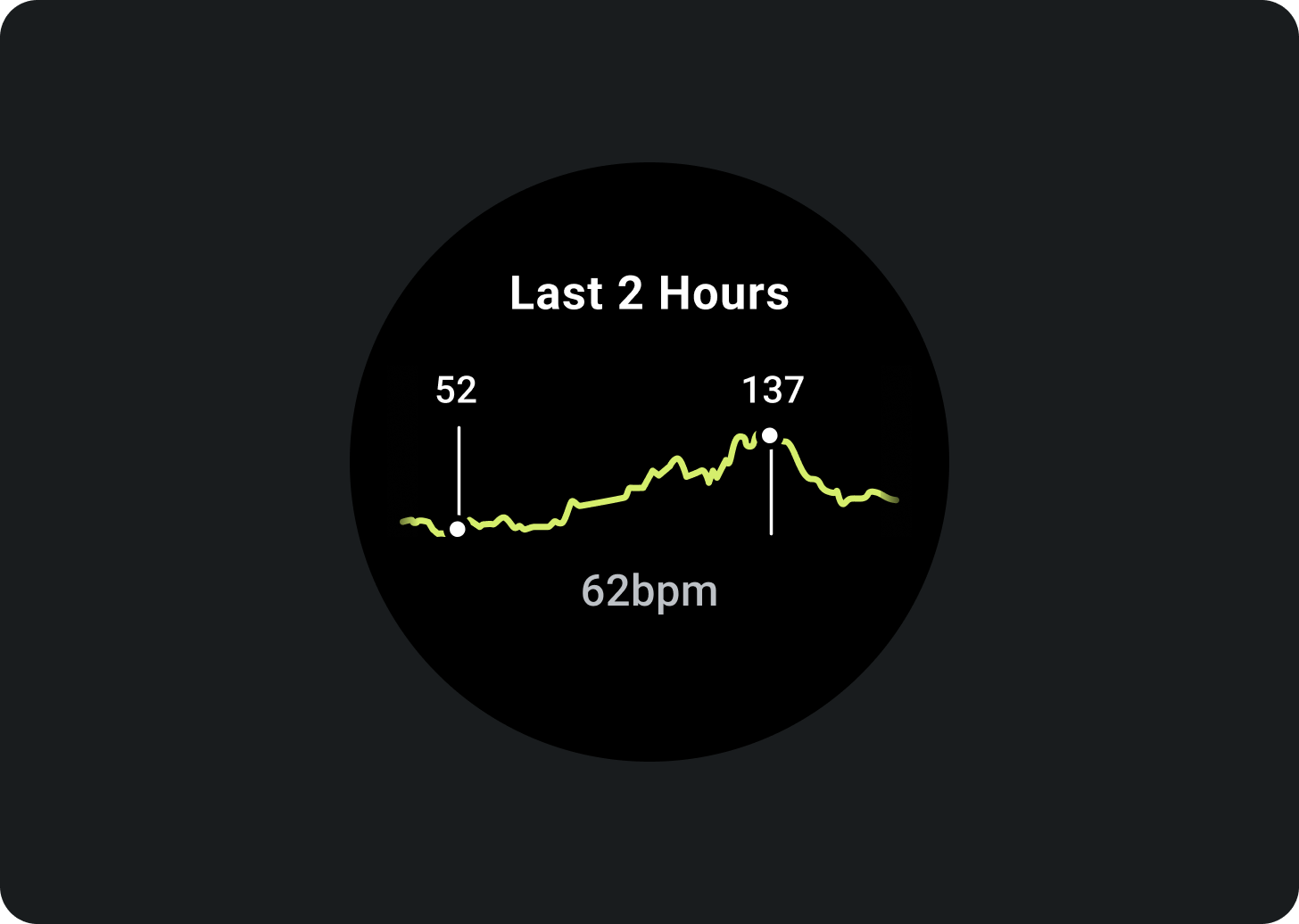
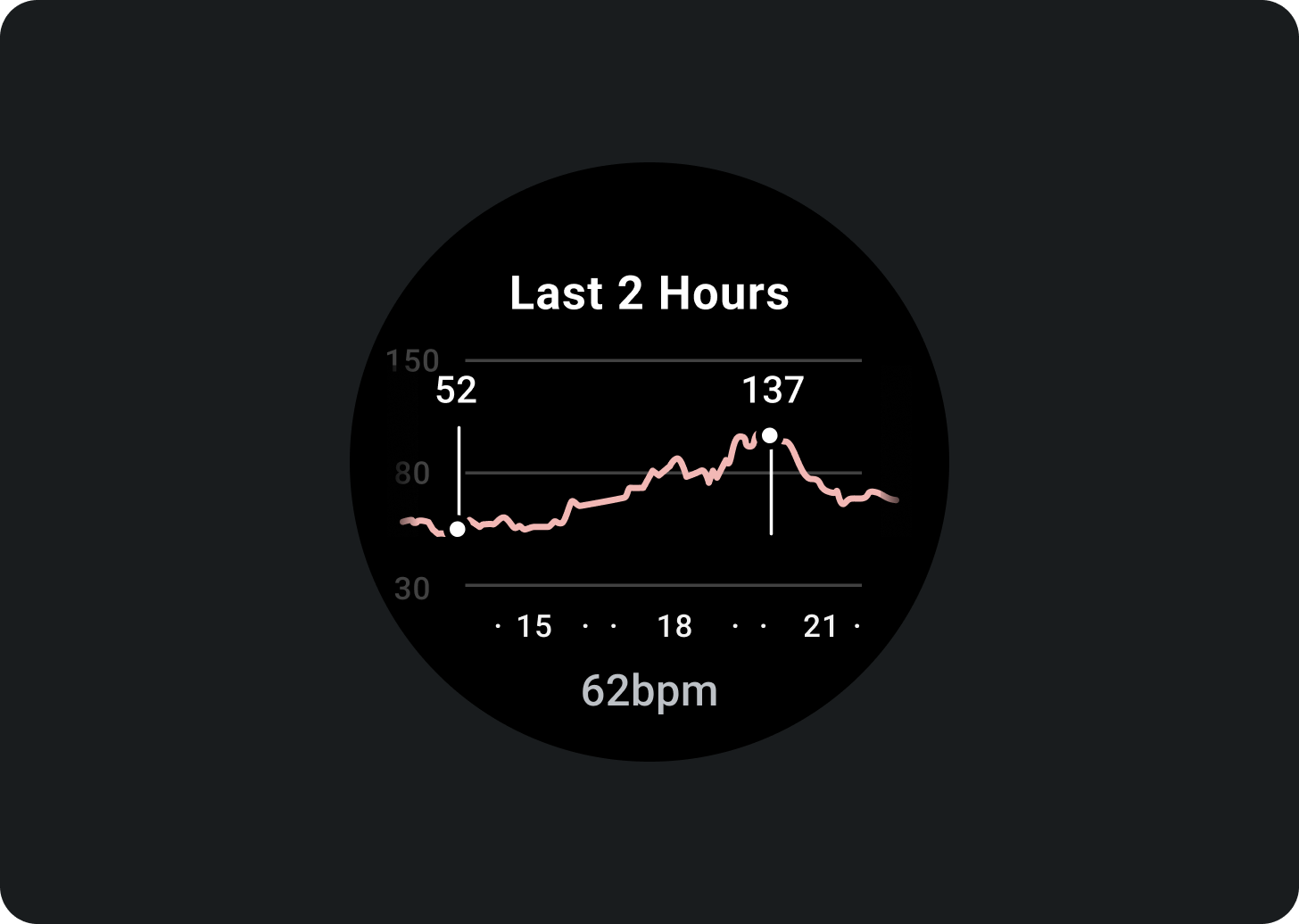
Pokaż czytelne przedstawienie wykresów

Tak

Nie wolno
Wskazywanie najnowszych aktualizacji danych
Poinformuj użytkowników, jak aktualne są dane kafelka. Jeśli wyświetlasz dane w pamięci podręcznej, wskaż, kiedy były ostatnio aktualizowane.

Stosuj odpowiednią częstotliwość odświeżania danych
Wybierz odpowiednią częstotliwość aktualizacji dla swoich kafelków, biorąc pod uwagę wpływ na żywotność baterii urządzenia. Jeśli używasz źródeł danych platformy (takich jak tętno czy liczba kroków), Wear OS kontroluje za Ciebie częstotliwość aktualizacji.

Puste stany
Kafelki mają 2 rodzaje pustych stanów. W obu przypadkach użyj PrimaryLayout.

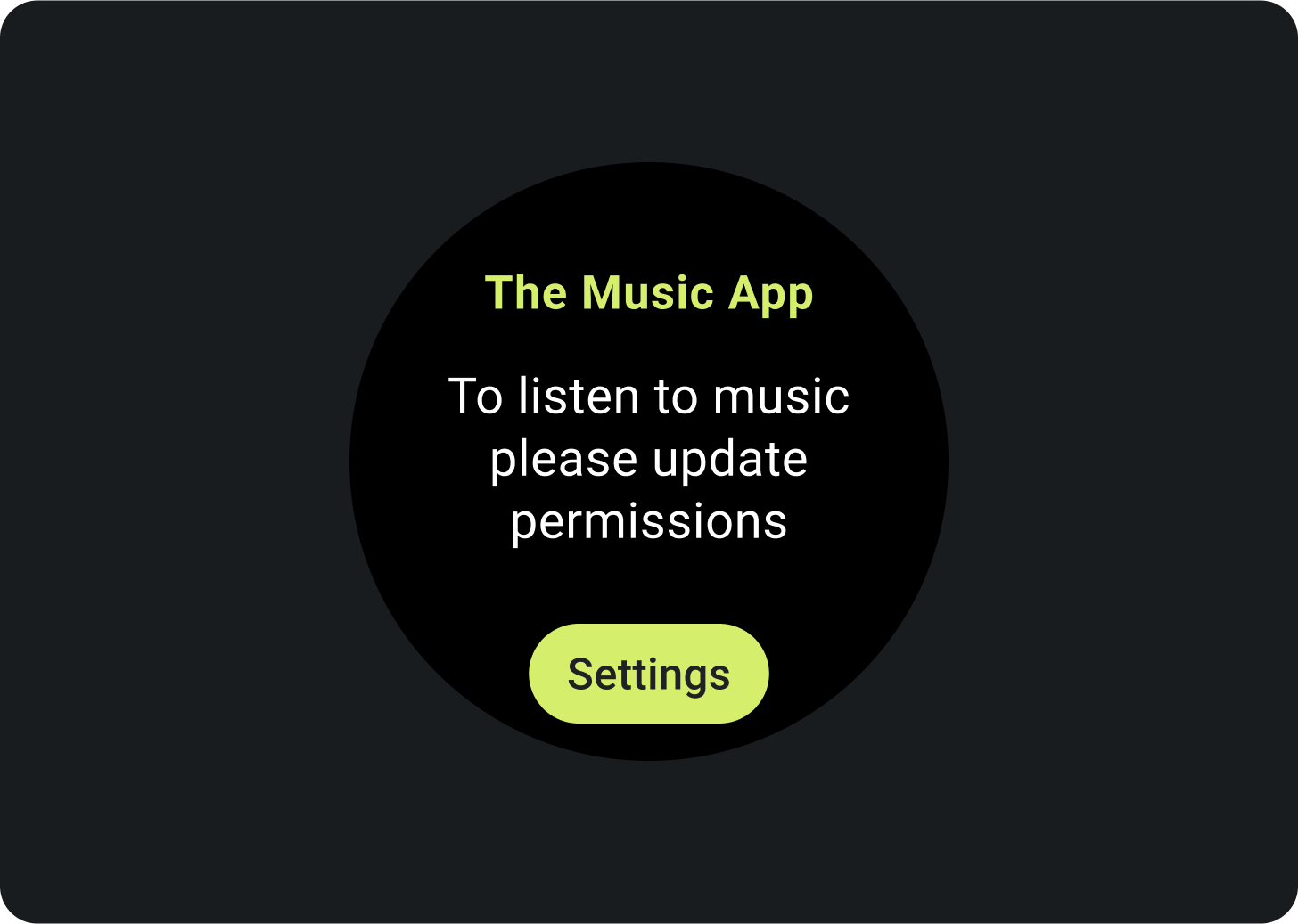
Błędy lub uprawnienia
Poinformuj użytkownika, że musi zaktualizować swoje ustawienia z poziomu kafelka.

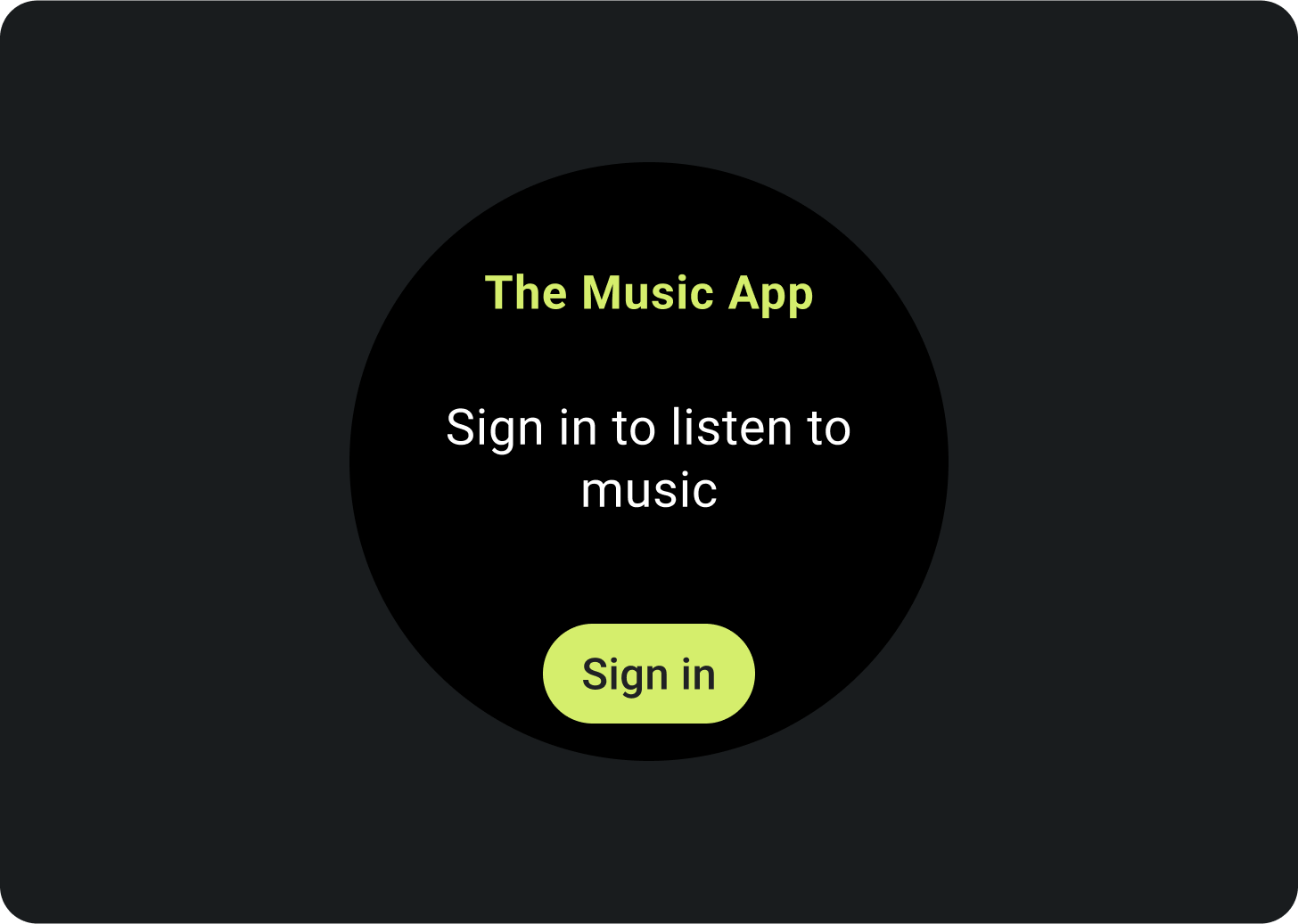
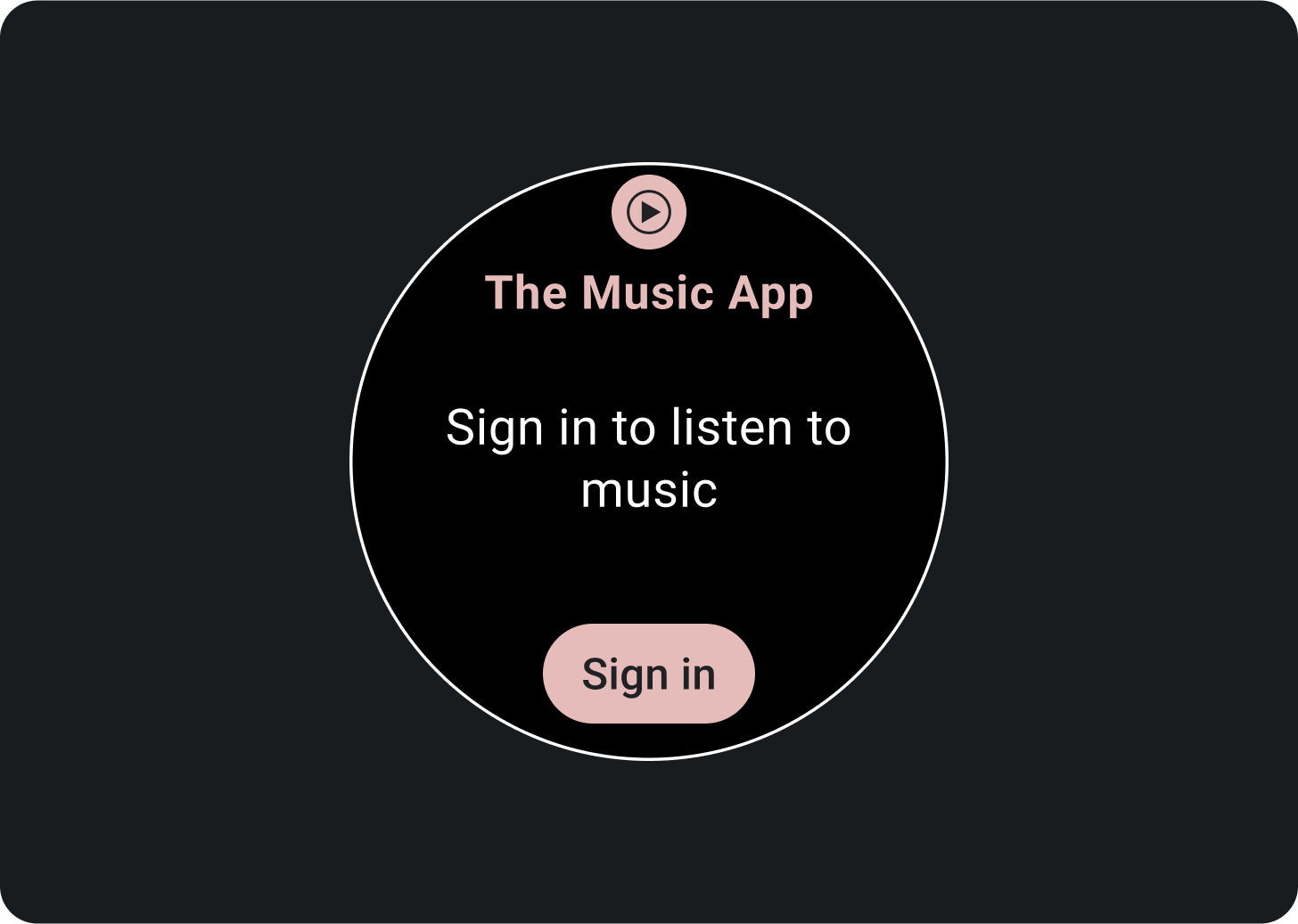
Zaloguj się
Umieść wyraźne wezwanie do działania na kafelku logowania.
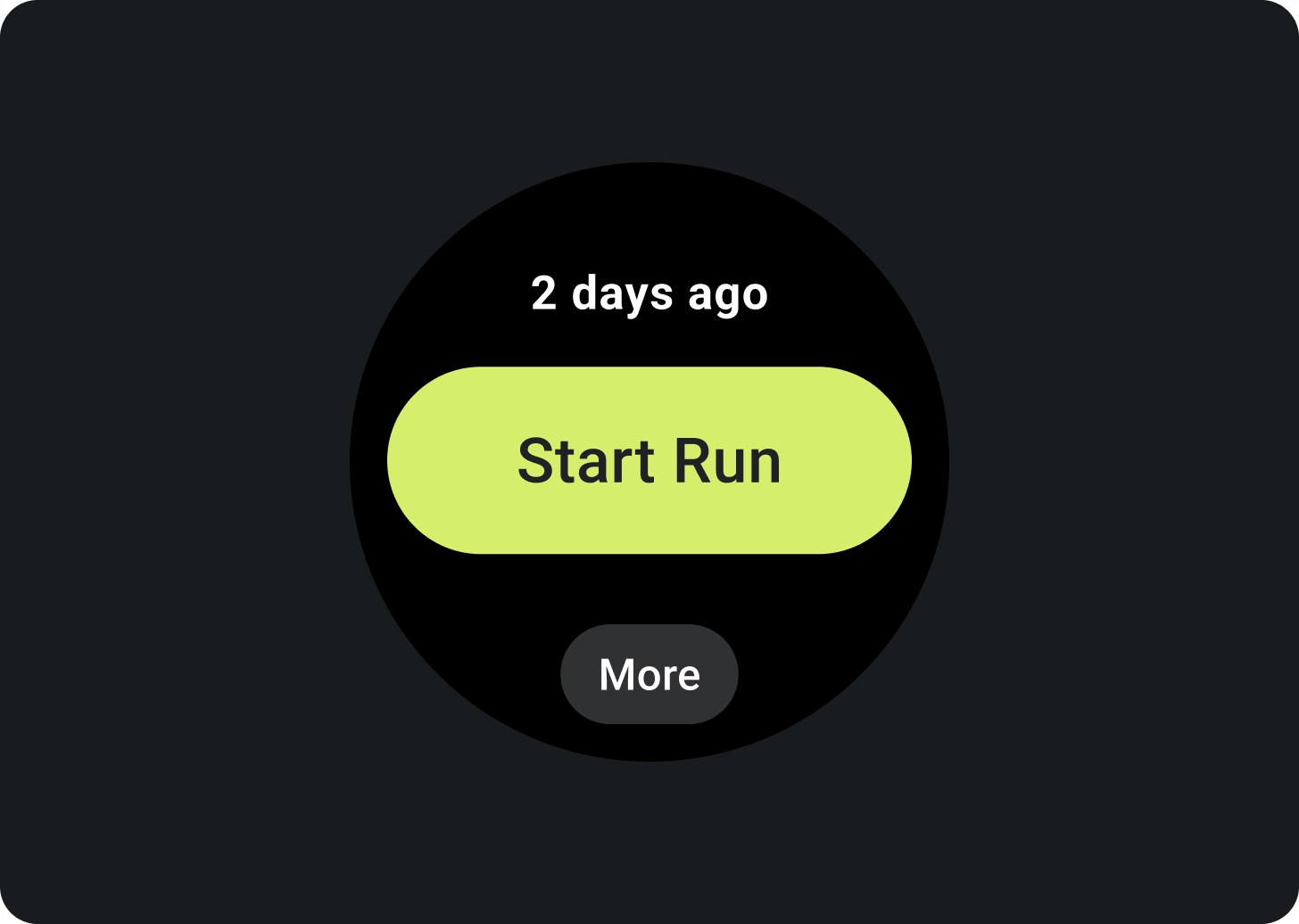
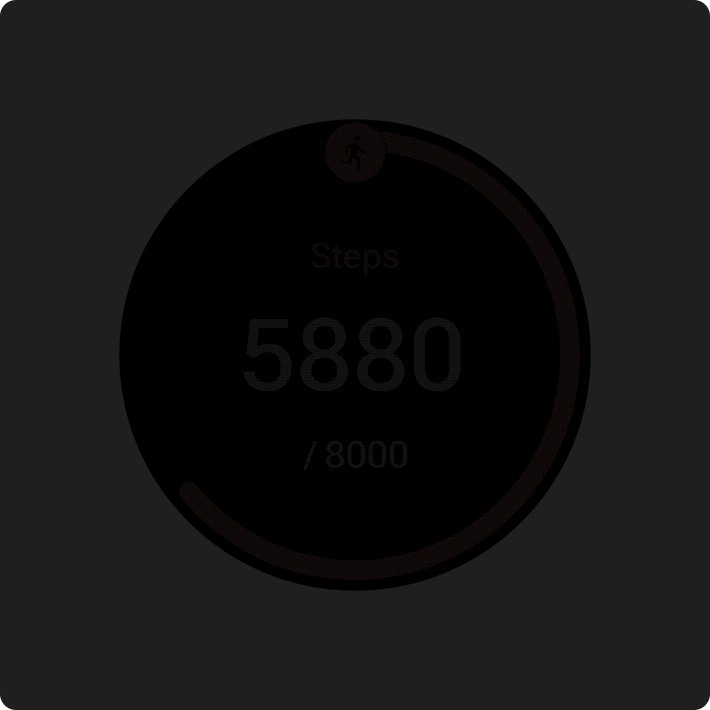
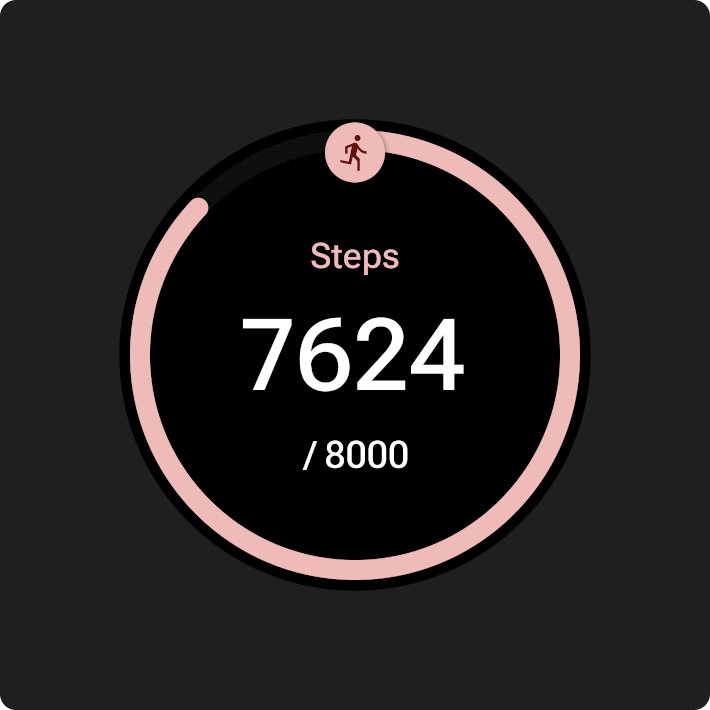
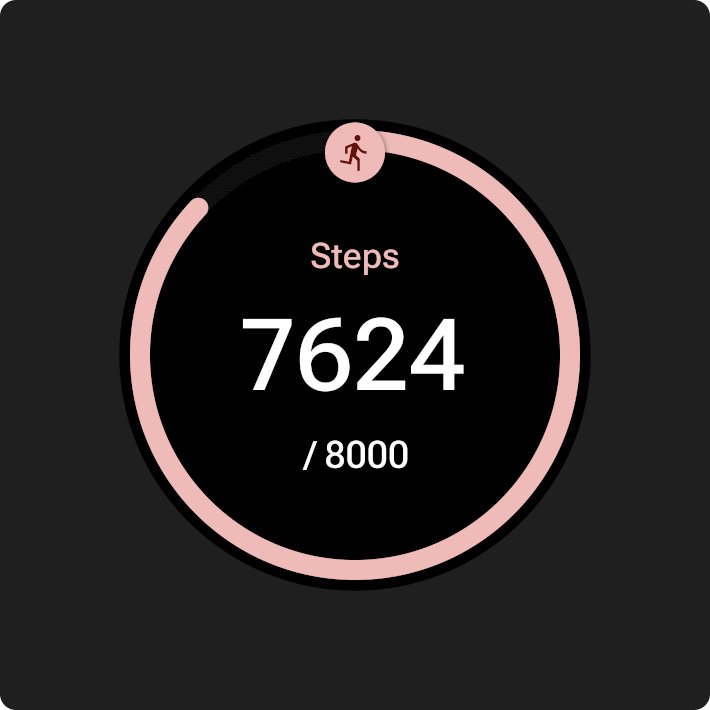
Pokaż trwające działania
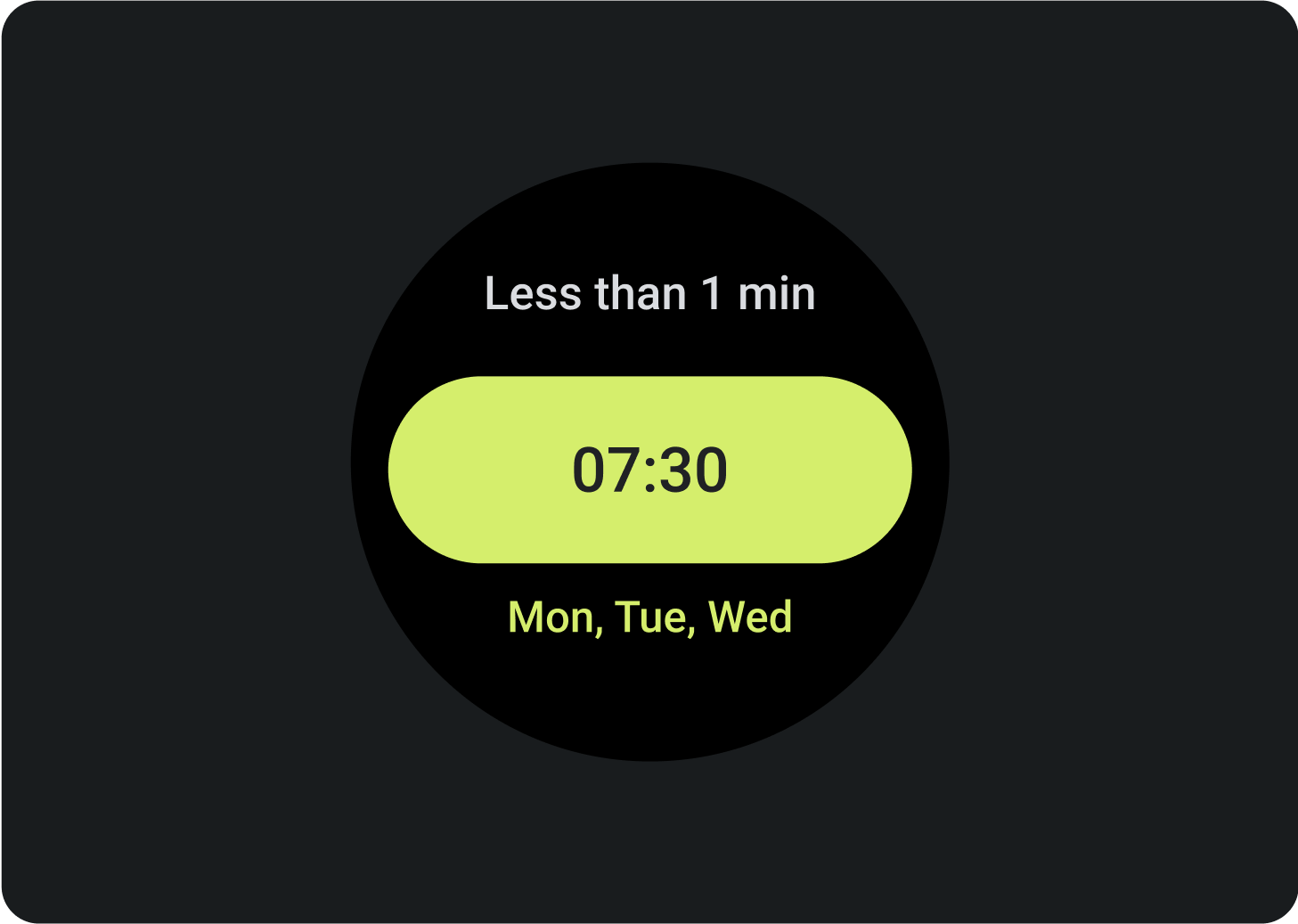
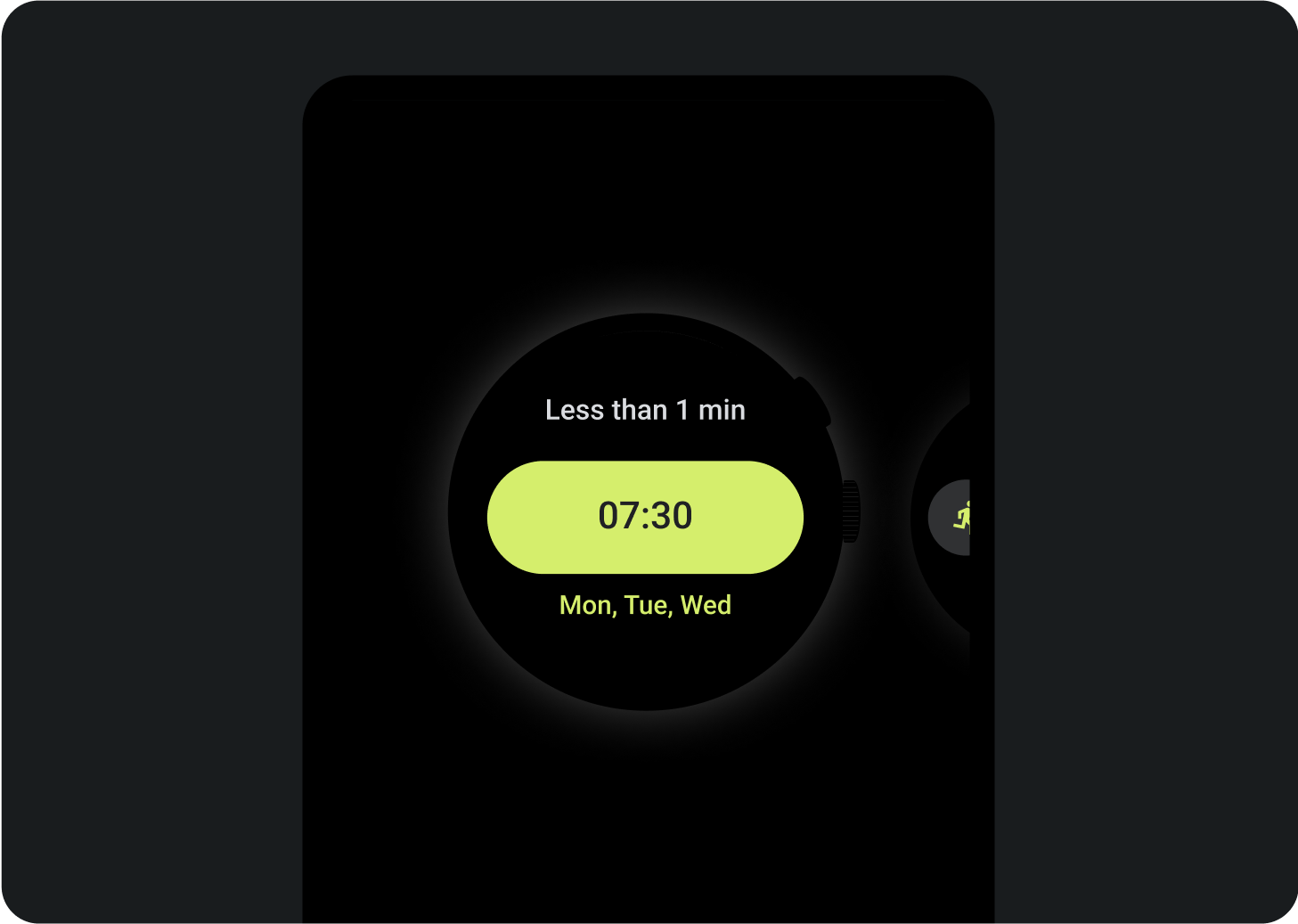
Gdy aplikacja wykonuje długotrwałe działanie, np. śledzi treningi lub odtwarza muzykę, powinna pokazywać postęp bieżącej aktywności na jednym z wielu kafelków.
Jeśli Twoja aplikacja obsługuje też kafelki, które umożliwiają użytkownikom rozpoczynanie takich działań, wykonaj te czynności, aby nie dezorientować użytkowników:
- Wskaż, że trwająca aktywność jest już w toku.
- Jeśli użytkownik kliknie taki kafelek, uruchom aplikację i pokaż trwające działanie. Nie uruchamiaj nowego wystąpienia trwającej aktywności.

Wymagane elementy
- Dane podstawowe:główne treści opisujące aktywność.
- Etykieta: wyświetla stan aktywności.
Elementy opcjonalne
- Ikona lub grafika: może to być animacja lub obraz statyczny.
- Kompaktowy element na dole: zawiera wezwanie do działania.
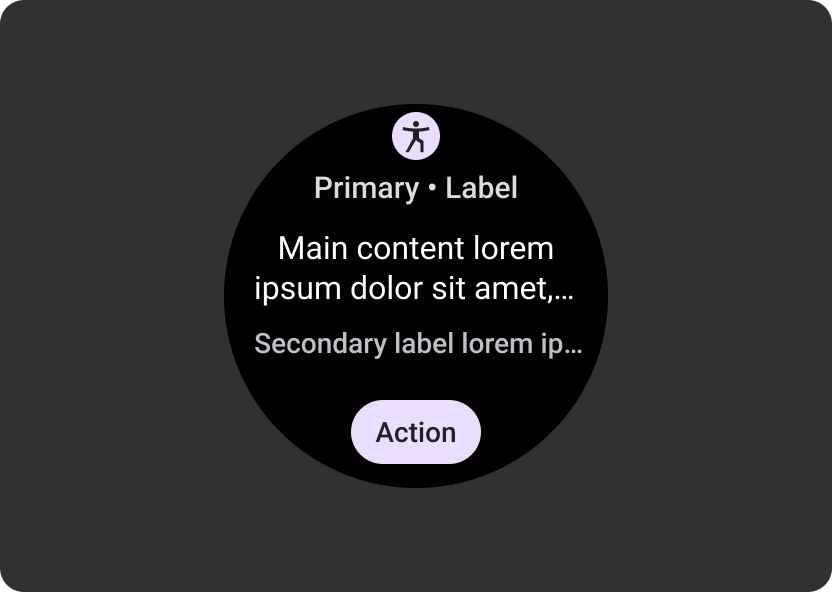
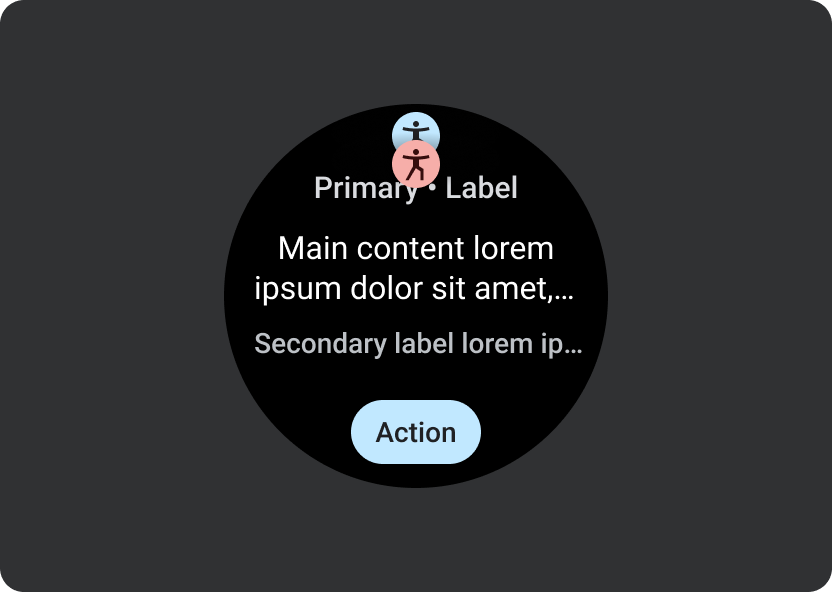
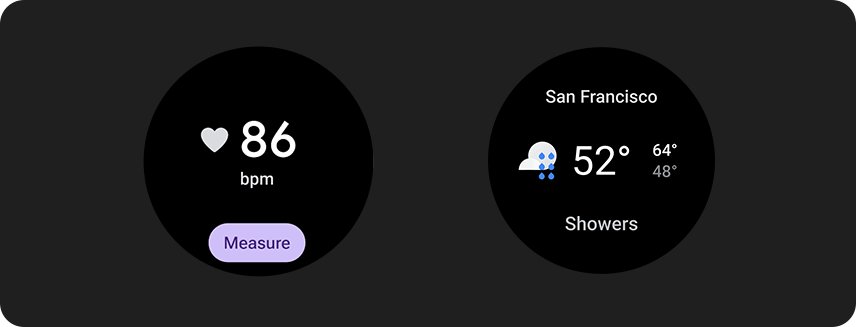
Ruch na kafelkach
Gdy dodasz animacje do kafelków, pomóż użytkownikom zrozumieć zmiany:

Tak

Nie wolno
Wersje przedpremierowe,
Dodaj podgląd kafelków, aby ułatwić użytkownikowi sprawdzenie, jakie treści są wyświetlane w menedżerze kafelków na urządzeniu z Wear OS lub urządzeniu przenośnym. Każdy kafelek może mieć 1 reprezentatywny obraz podglądu. Powinno ono spełniać te wymagania:
 |
Wymagania
|
 |
 |
| Podgląd kafelków wyświetlany w menedżerze kart na urządzeniu z Wear OS. | Podgląd kafelków wyświetlany w menedżerze kart na telefonie. |

Tak

Nie wolno
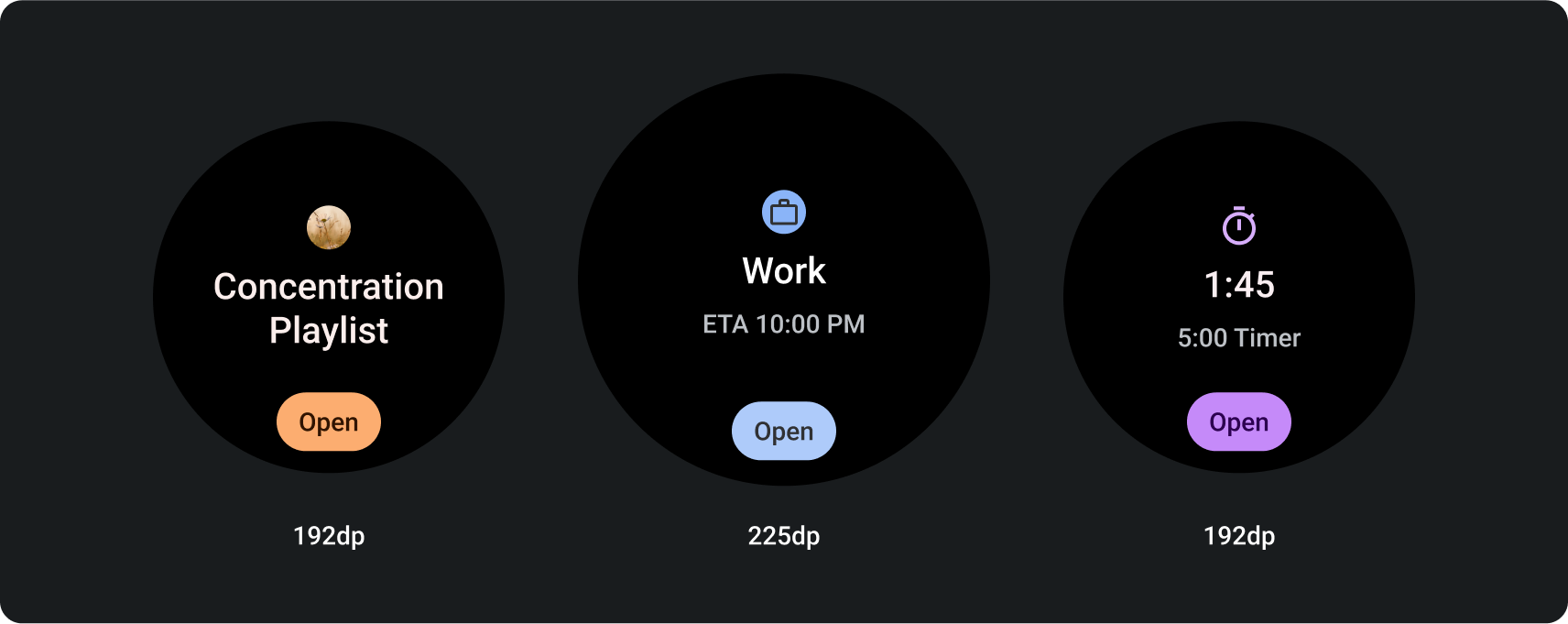
Większe ekrany
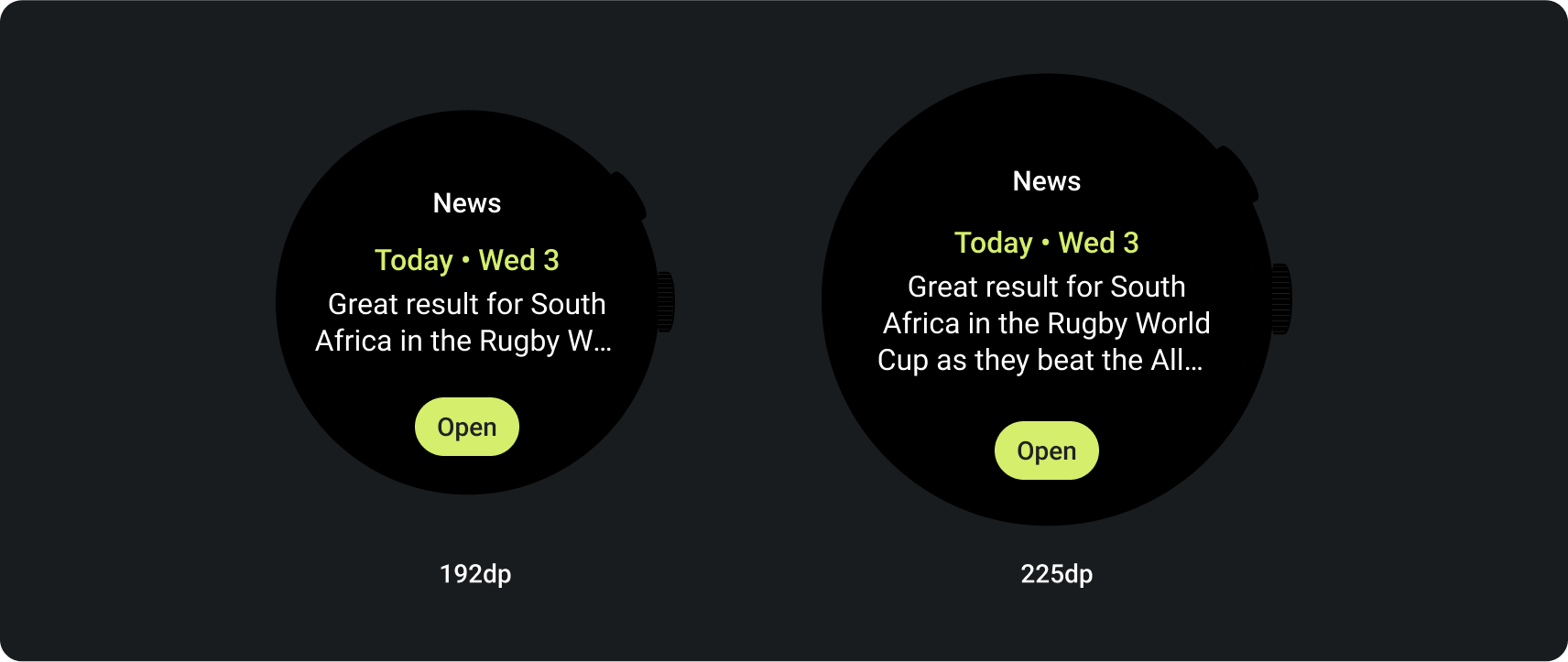
Szablony układu ProtoLayout Material i układy projektowe Figma obsługują różne rozmiary ekranów z Wear OS, dzięki czemu zapewniają elastyczne zachowanie, dzięki czemu boksy mogą się automatycznie dostosowywać. Przedziały są zaprojektowane tak, aby wypełniać dostępną szerokość. Boksy z treścią główną i dodatkową przylegają do treści, ale kontener, w którym je się znajduje, wypełnia dostępną wysokość. Marginesy są ustawiane w procentach, a w boksach u dołu i u góry ekranu są dodawane dodatkowe marginesy wewnętrzne, które uwzględniają wahania krzywej ekranu podczas jego powiększania.
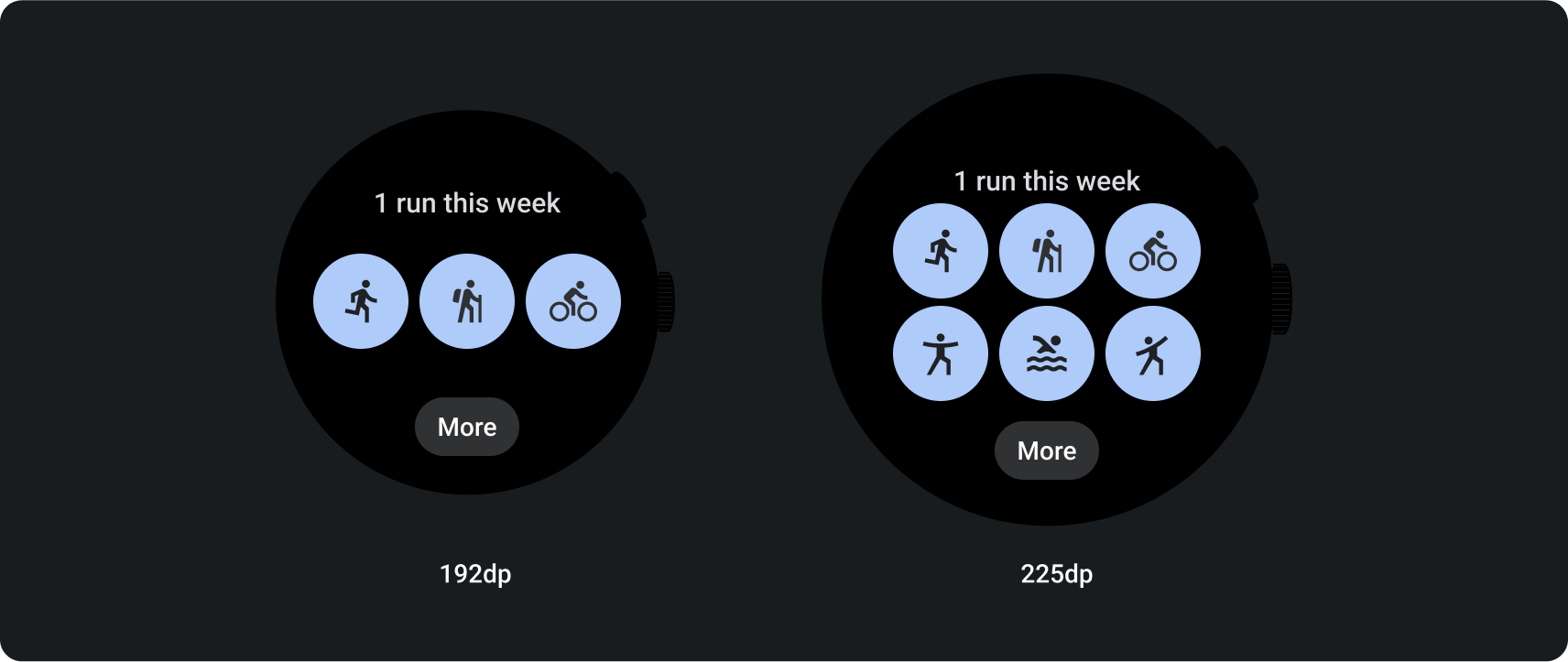
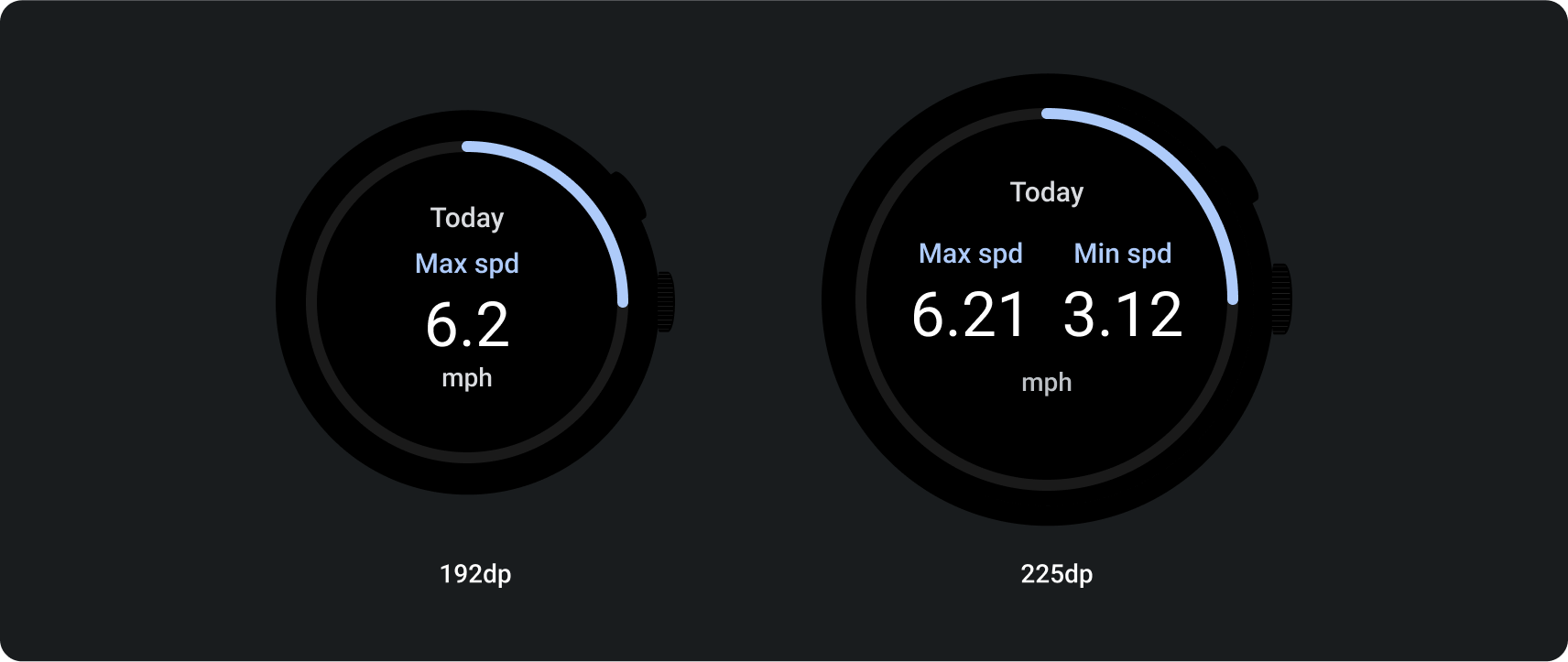
Aby zmaksymalizować rozmiar ekranu, wykorzystaj dodatkową przestrzeń. Zapewni to większą wartość, umożliwiając użytkownikom dostęp do dodatkowych informacji lub opcji. Osiągnięcie tych układów wymaga dodatkowych dostosowań poza wbudowanym działaniem elastycznym. Może to być na przykład utworzenie dodatkowego układu z większą ilością treści lub wyświetlenie wcześniej ukrytych przedziałów po punkcie przerwania.
Pamiętaj, że zalecany punkt przerwania jest ustawiony na rozmiar ekranu 225 dp.
Jak projektować treści na większy ekran
Dodaj przyciski

Dodawanie boksów i treści

Dodaj tekst