Kacheln bieten schnellen Zugriff auf Informationen und Aktionen, die Nutzer zum Erledigen ihrer Aufgaben benötigen. Nachdem ein Nutzer über das Zifferblatt gewischt hat, kann er sehen, wie er im Hinblick auf seine Fitnessziele voranschreitet, das Wetter checken und vieles mehr. Nutzer können auch Apps starten und wichtige Aufgaben schnell von Ansichten aus erledigen.
Nutzer können auswählen, welche Kacheln sie auf ihrem Wear OS-Gerät sehen möchten – sowohl auf dem Gerät selbst als auch in der Companion-App.
UX-Designprinzipien
Die vom System bereitgestellten Tiles verwenden eine einheitliche Designsprache. Nutzer erwarten daher, dass Kacheln jeweils Folgendes haben:
- Sofort:Kacheln sollen Nutzern helfen, häufige Aufgaben schnell auszuführen. Stellen Sie kritische Inhalte in einer klaren Informationshierarchie dar, damit Nutzer den Inhalt der Kachel nachvollziehen können.
- Vorhersehbar: Der Inhalt jeder Kachel sollte immer den Fokus auf eine Aufgabe richten, die für den Nutzer sichtbar ist. Dadurch können Nutzer vorhersagen, welche Informationen sie auf der Kachel sehen werden, und die Trefferquote wird verbessert.
- Relevant: Nutzer nehmen ihre Wear OS-Geräte überallhin mit und überlegen, wie der Inhalt in der Kachel für die aktuelle Situation und den Kontext des Nutzers relevant ist.
App-Symbol
Das App-Symbol, das oben auf dem Bildschirm angezeigt werden kann, wird vom System automatisch aus dem Launcher-Symbol generiert. Nehmen Sie dieses Symbol nicht in das Layout Ihrer Kachel auf.

Dos

Don'ts
Hinweise zum Design
Beachten Sie beim Erstellen von Kacheln die folgenden Richtlinien.
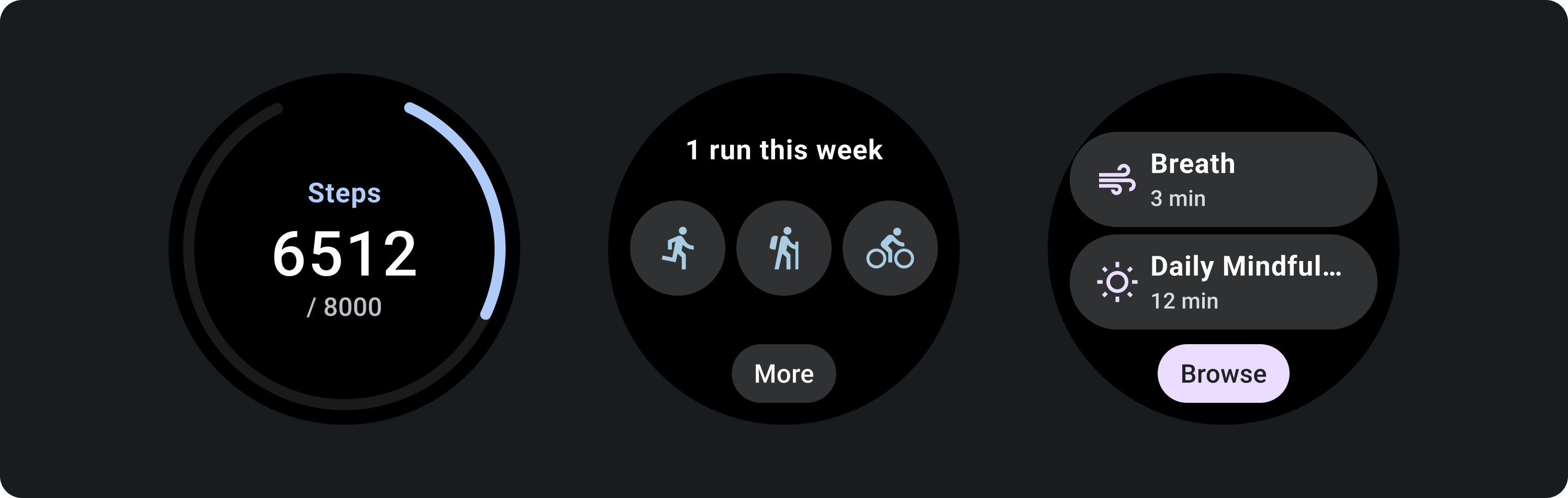
Sich auf eine einzelne Aufgabe konzentrieren

Dos

Don'ts
Separate Kacheln für jede Aufgabe erstellen
Wenn Ihre App mehrere Aufgaben unterstützt, sollten Sie für jede von der App unterstützte Aufgabe mehrere Kacheln erstellen. Zum Beispiel könnte eine Fitness-App sowohl eine Kachel für Ziele als auch eine Kachel für Trainingsaktivitäten haben.

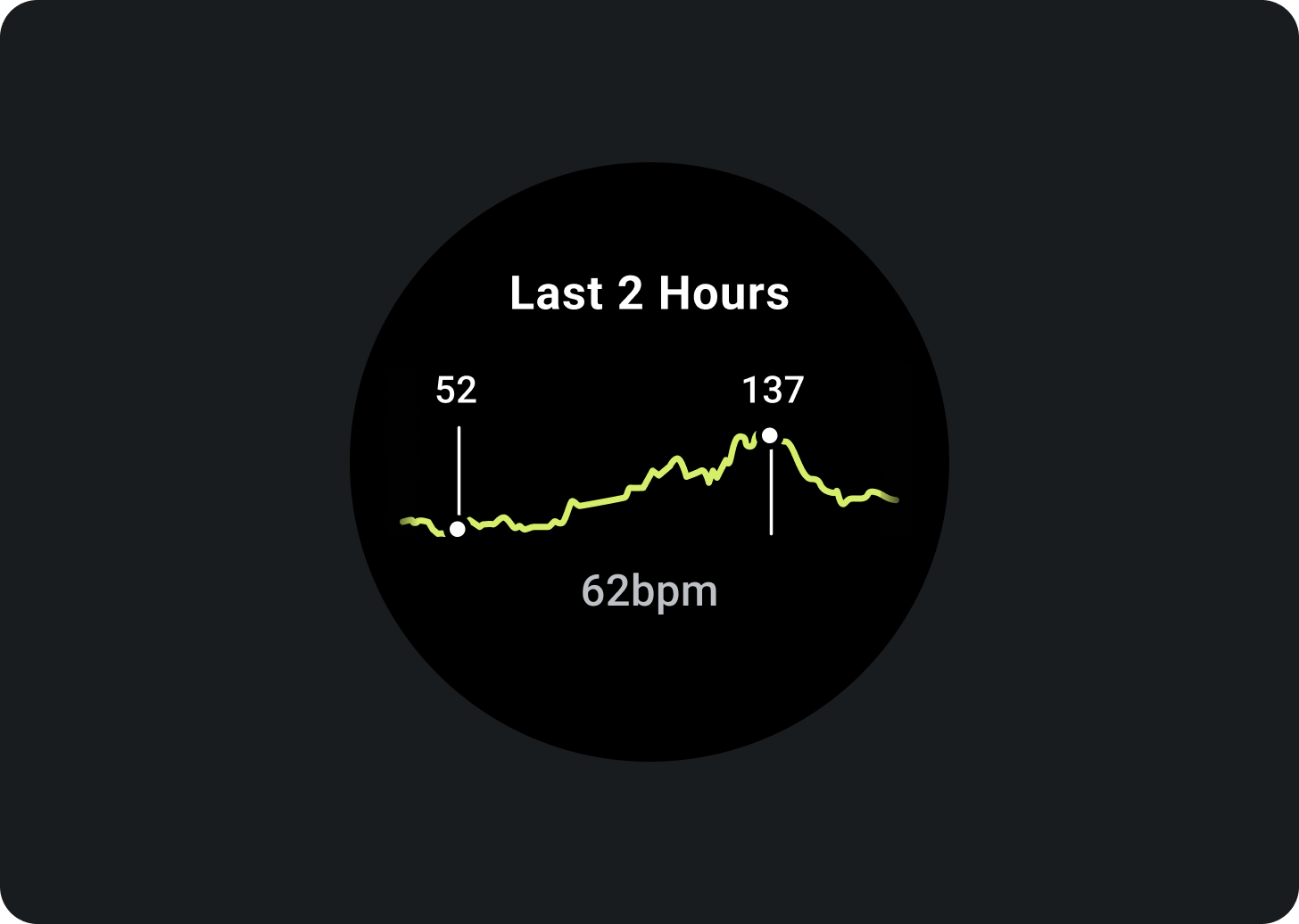
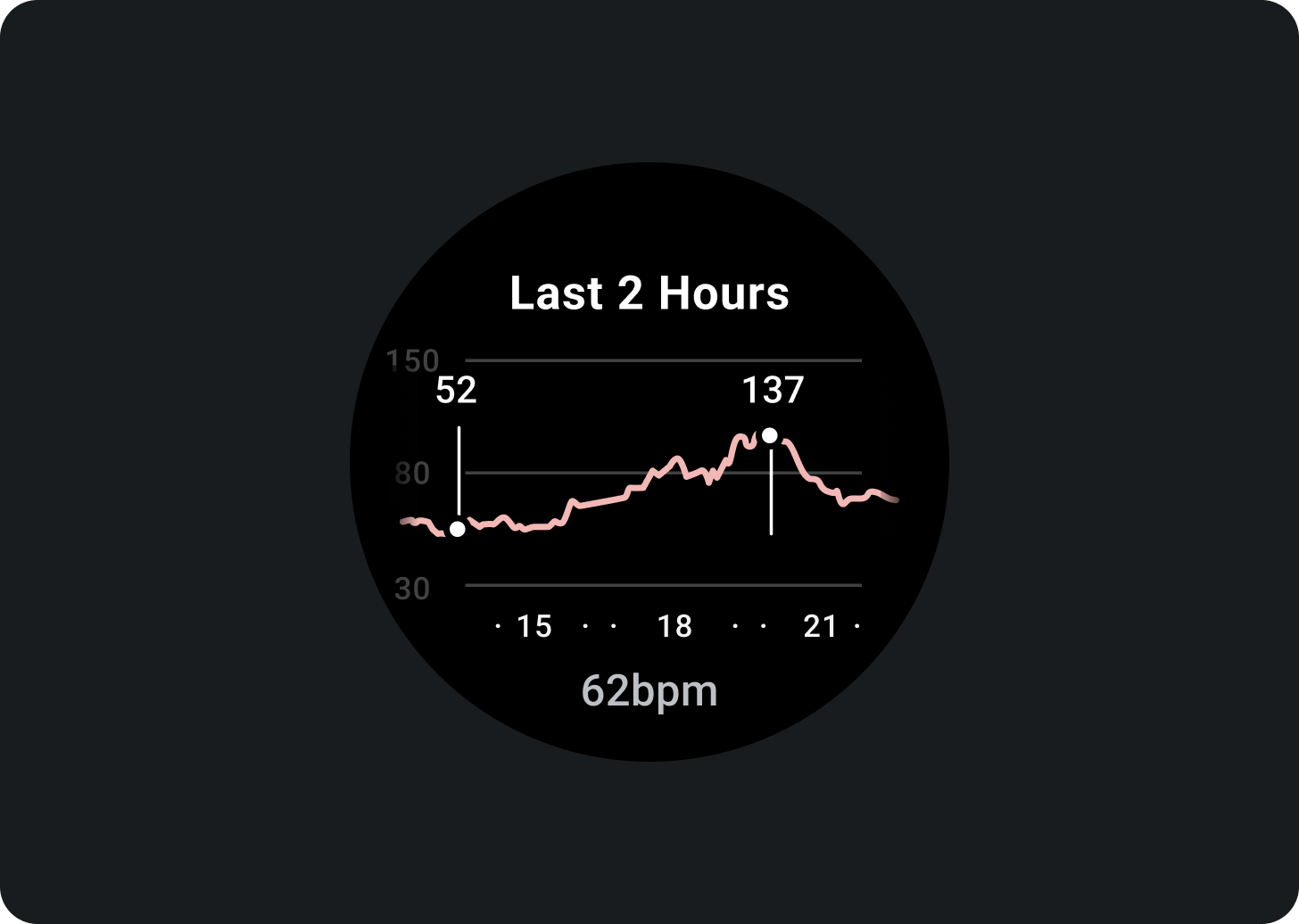
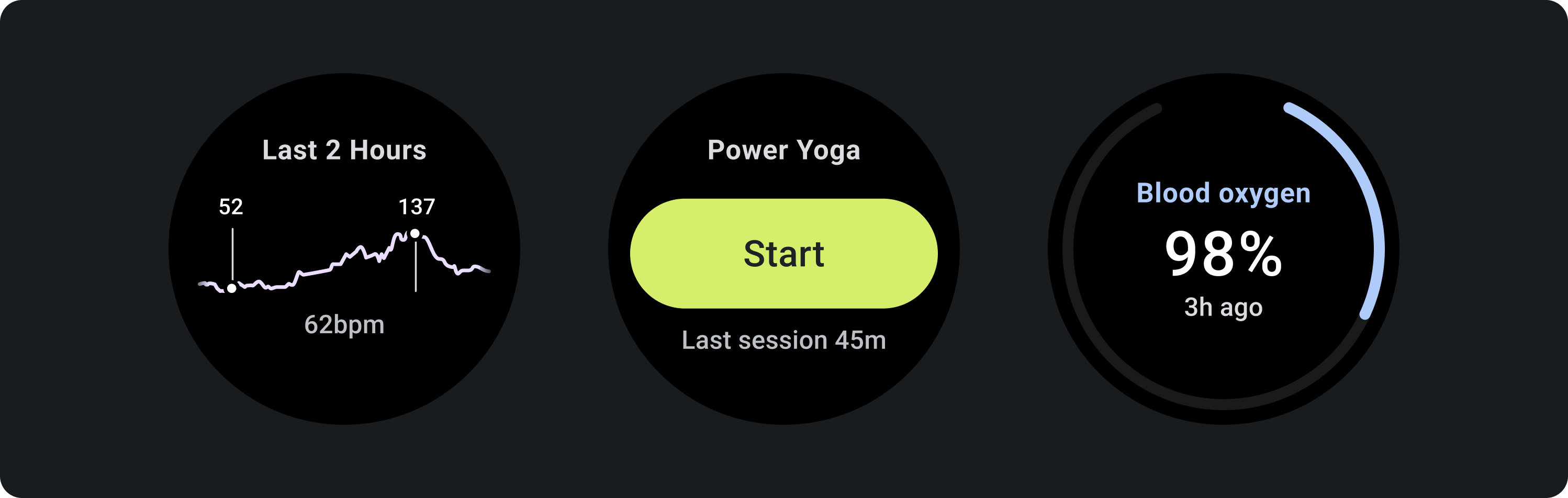
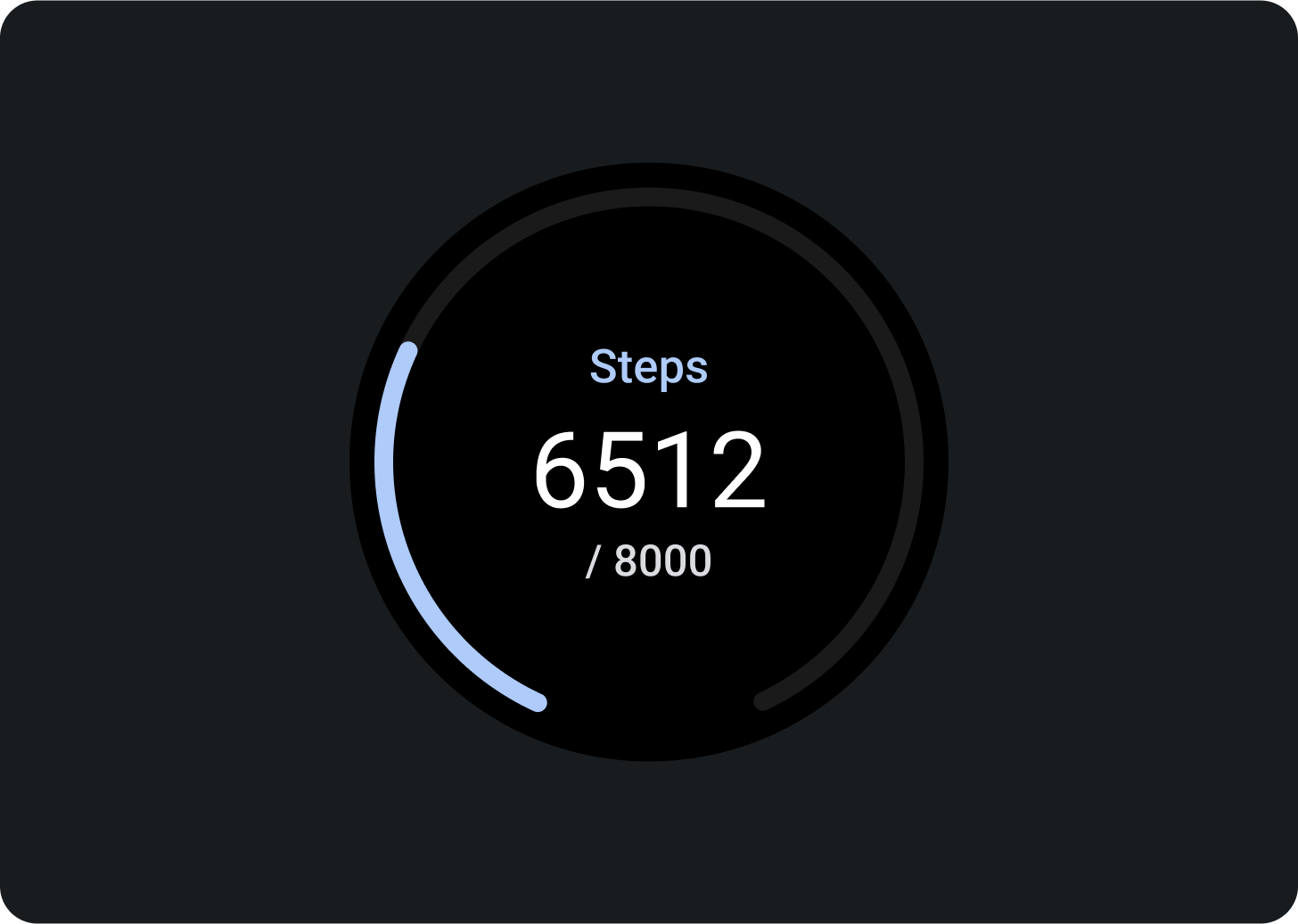
Übersichtliche Darstellungen von Grafiken und Diagrammen anzeigen

Dos

Don'ts
Letzte Datenaktualisierungen anzeigen
Machen Sie deutlich, wie aktuell die Daten einer Kachel sind. Wenn Daten im Cache angezeigt werden, geben Sie an, wann diese zuletzt aktualisiert wurden.

Angemessene Datenaktualisierungsrate verwenden
Wähle eine geeignete Aktualisierungsrate für deine Kacheln unter Berücksichtigung der Auswirkungen auf die Akkulaufzeit des Geräts aus. Wenn du Plattformdatenquellen wie die Herzfrequenz und die Schrittzahl verwendest, steuert Wear OS die Aktualisierungsrate für dich.

Leere Zustände
Kacheln haben zwei Arten von leeren Zuständen. Verwenden Sie für beide PrimaryLayout.

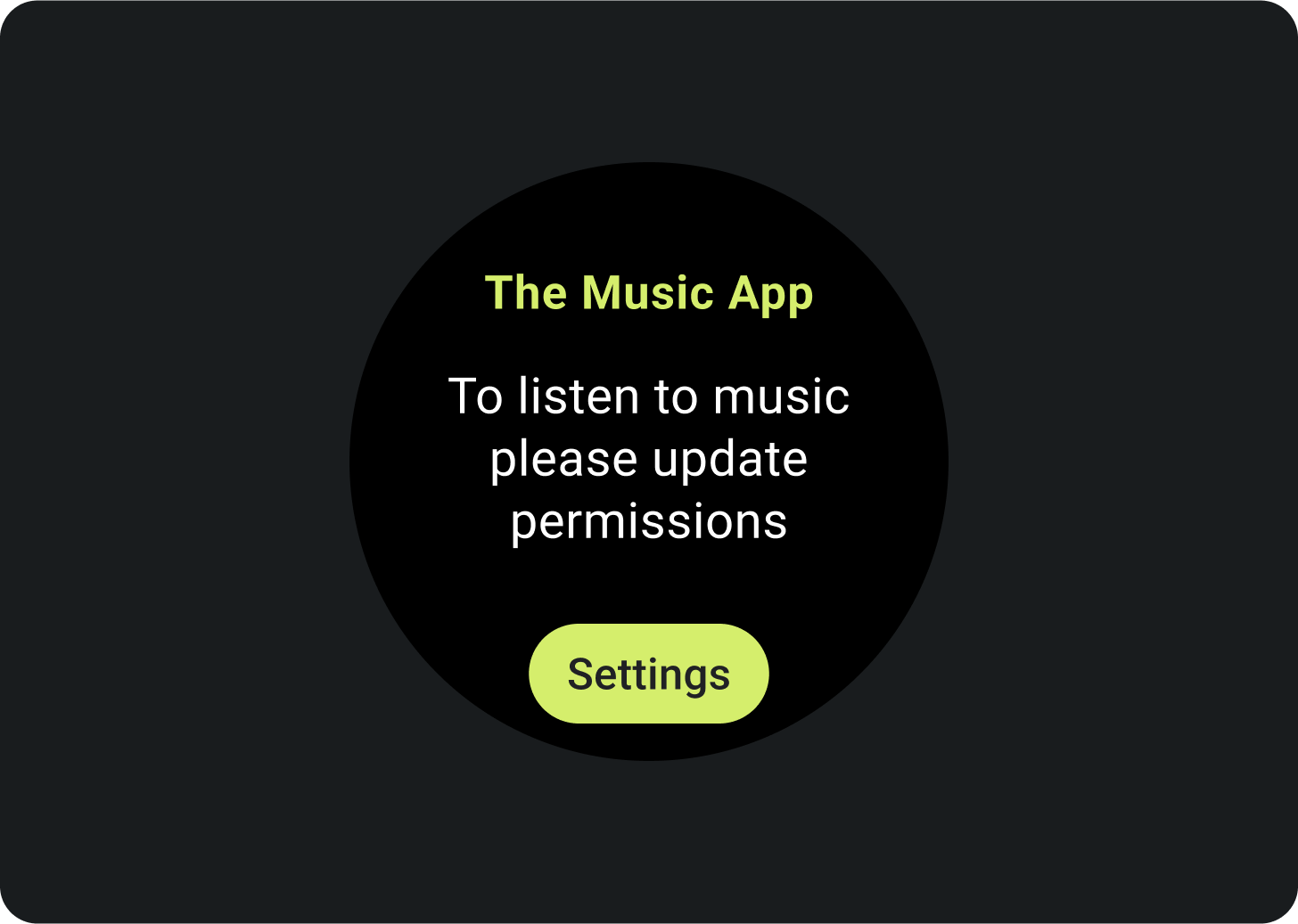
Fehler oder Berechtigung
Teile dem Nutzer mit, dass er seine Einstellungen über die Kachel aktualisieren muss.

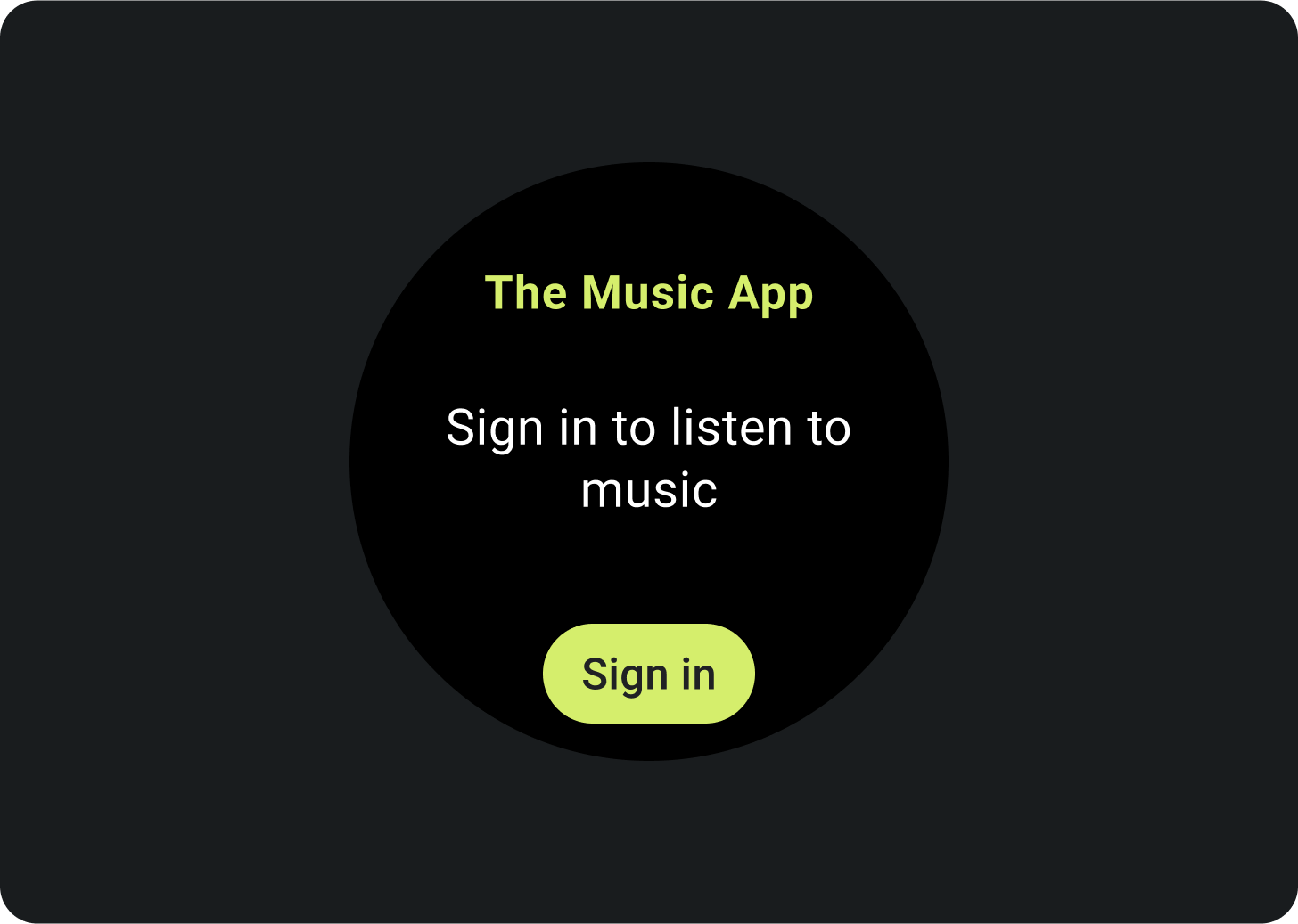
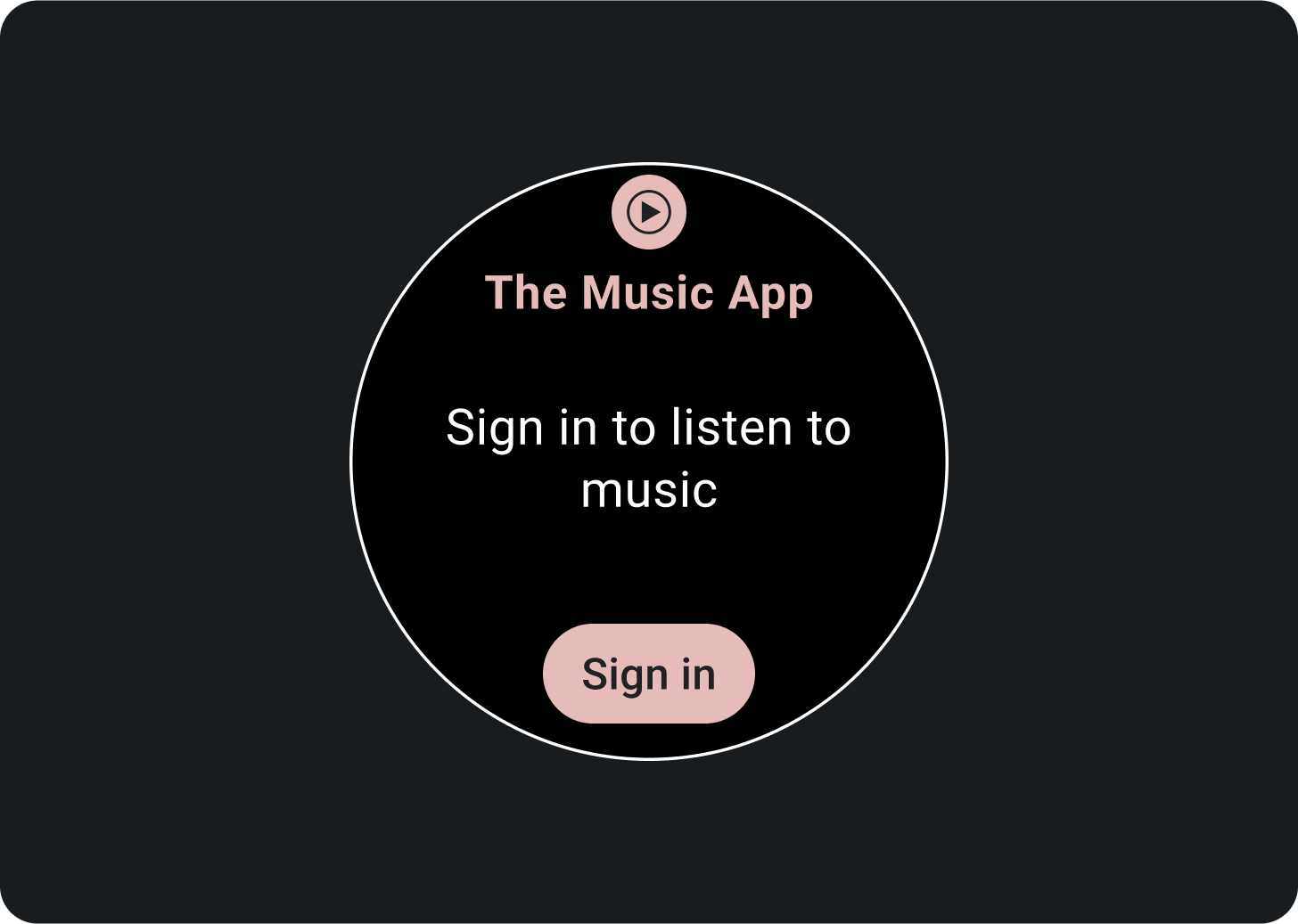
Anmelden
Gib auf einer Anmeldekachel einen klaren Call-to-Action an.
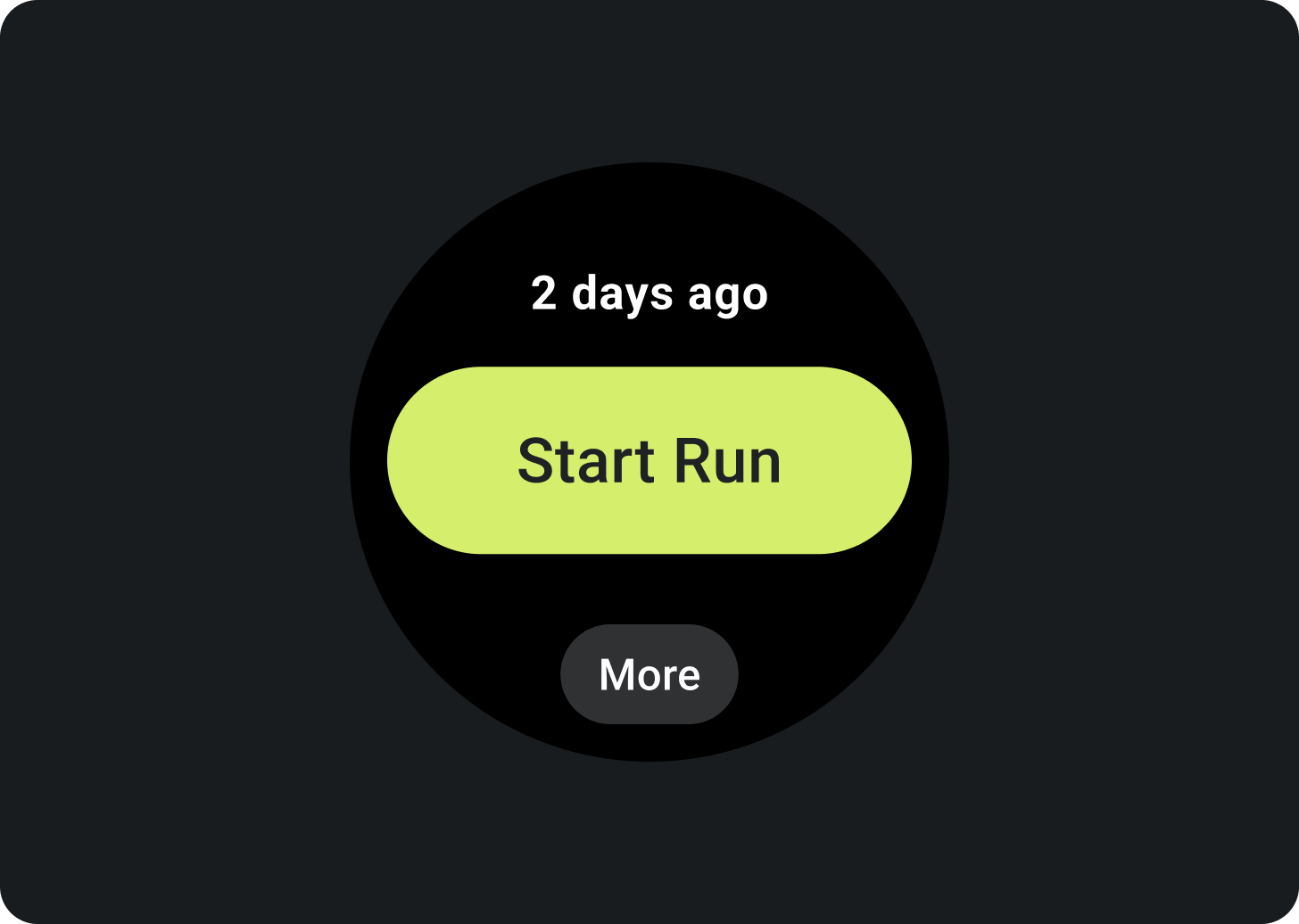
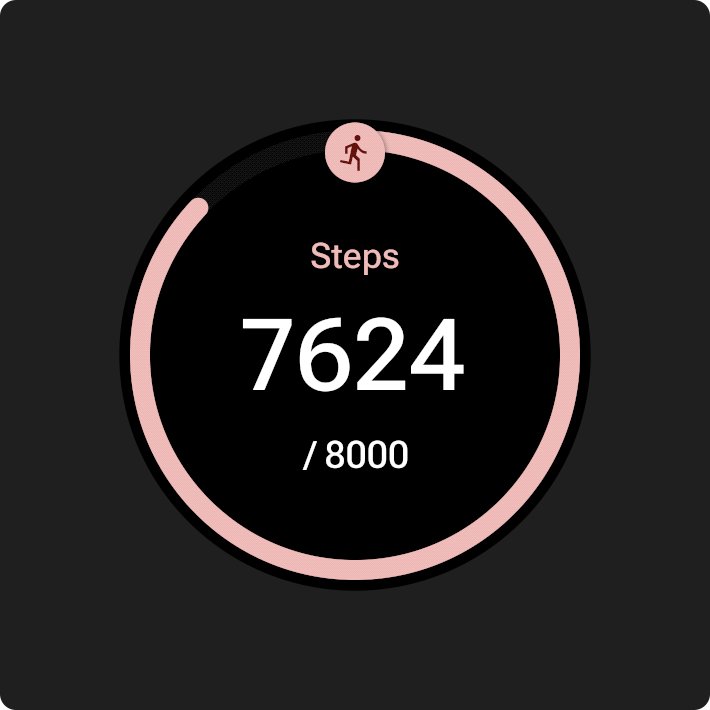
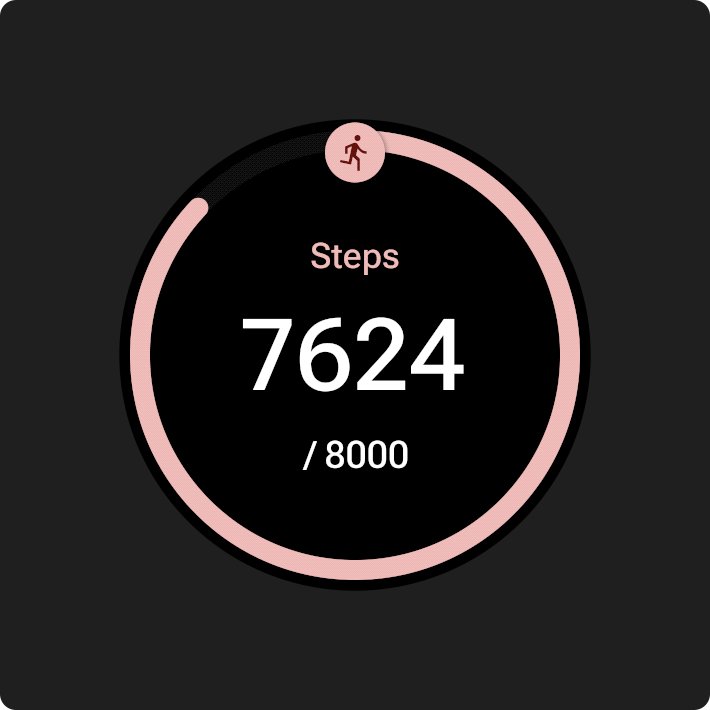
Laufende Aktivitäten anzeigen
Wenn eine App eine lang andauernde Aktivität ausführt, z. B. ein Training verfolgt oder Musik abgespielt wird, sollte sie den Fortschritt der laufenden Aktivität in einer oder mehreren Kacheln anzeigen.
Wenn deine App auch Kacheln unterstützt, mit denen Nutzer diese Aktivitäten starten können, gehe so vor, um die Nutzer nicht zu verwirren:
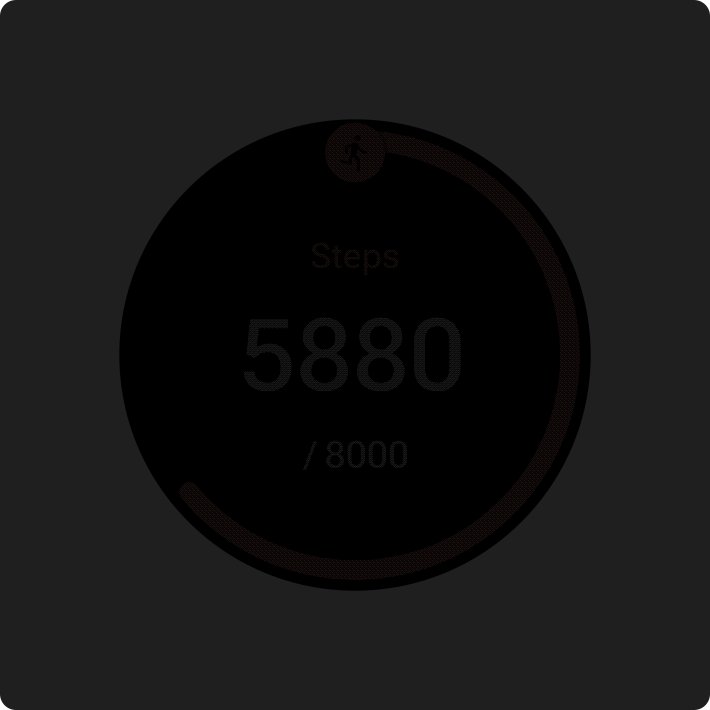
- Zeigt an, dass eine laufende Aktivität bereits läuft.
- Wenn der Nutzer auf eine solche Kachel tippt, starte deine App und zeige die laufende Aktivität an. Keine neue Instanz einer laufenden Aktivität starten.

Erforderliche Elemente
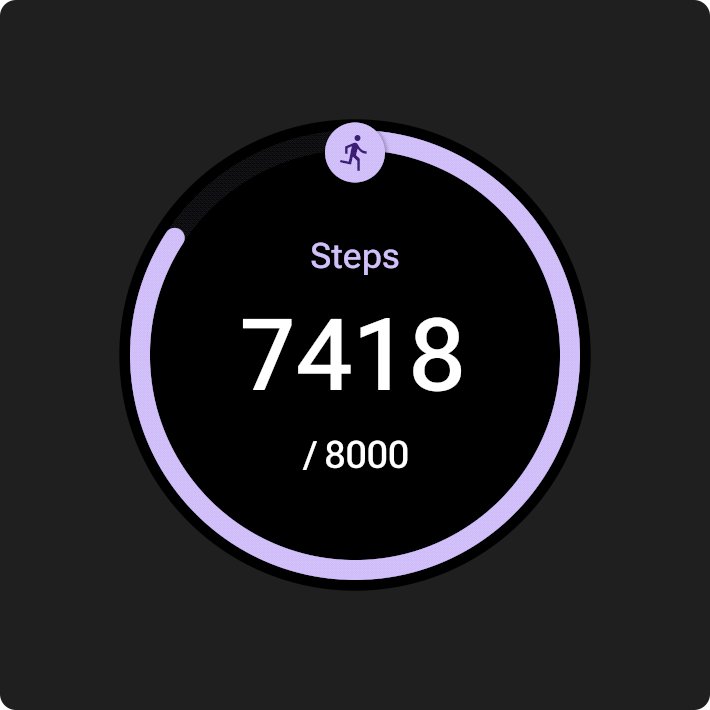
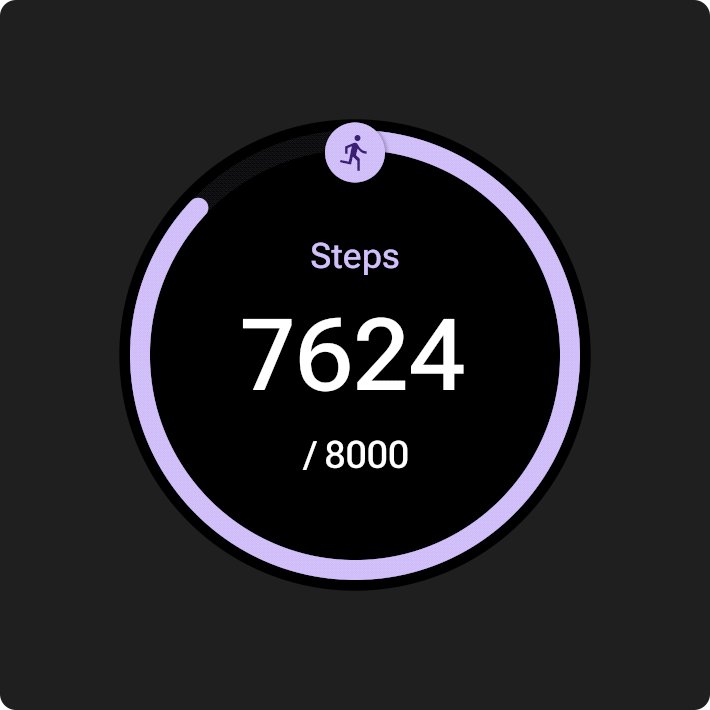
- Primärdaten:Der Hauptinhalt, der die Aktivität beschreibt.
- Label:Zeigt den Status der Aktivität an.
Optionale Elemente
- Symbol oder Grafik:Kann eine Animation oder ein statisches Bild sein.
- Kompakter Chip unten:Enthält einen Call-to-Action.
Bewegung auf Kacheln
Wenn Sie Kacheln Animationen hinzufügen, helfen Sie den Nutzenden, Änderungen nachzuvollziehen:

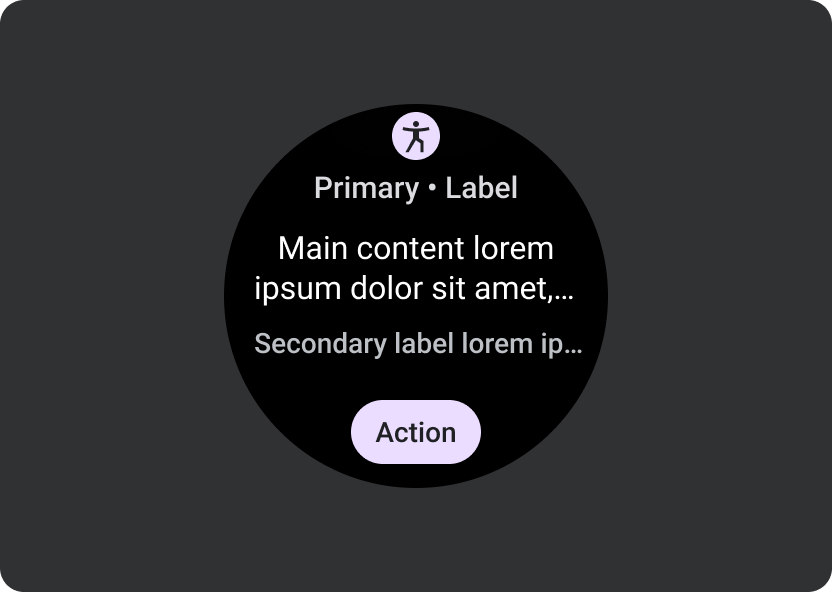
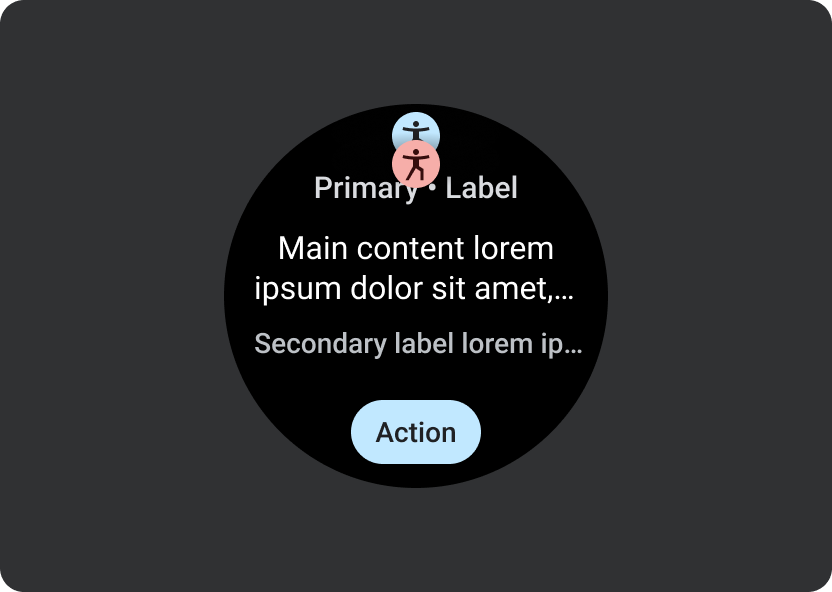
Dos

Don'ts
Vorschauen
Fügen Sie eine Vorschau der Ansichten hinzu, damit Nutzer sehen können, welche Inhalte im Ansichtenmanager auf ihrem Wear OS- oder Handheld-Gerät angezeigt werden. Jede Kachel kann ein repräsentatives Vorschaubild haben. Das Bild sollte die folgenden Anforderungen erfüllen:
 |
Anforderungen
|
 |
 |
| Eine Kachelvorschau, die im Ansichtenmanager auf einem Wear OS-Gerät angezeigt wird. | Eine Kachelvorschau, die im Ansichtenmanager auf einem Smartphone angezeigt wird. |

Dos

Don'ts
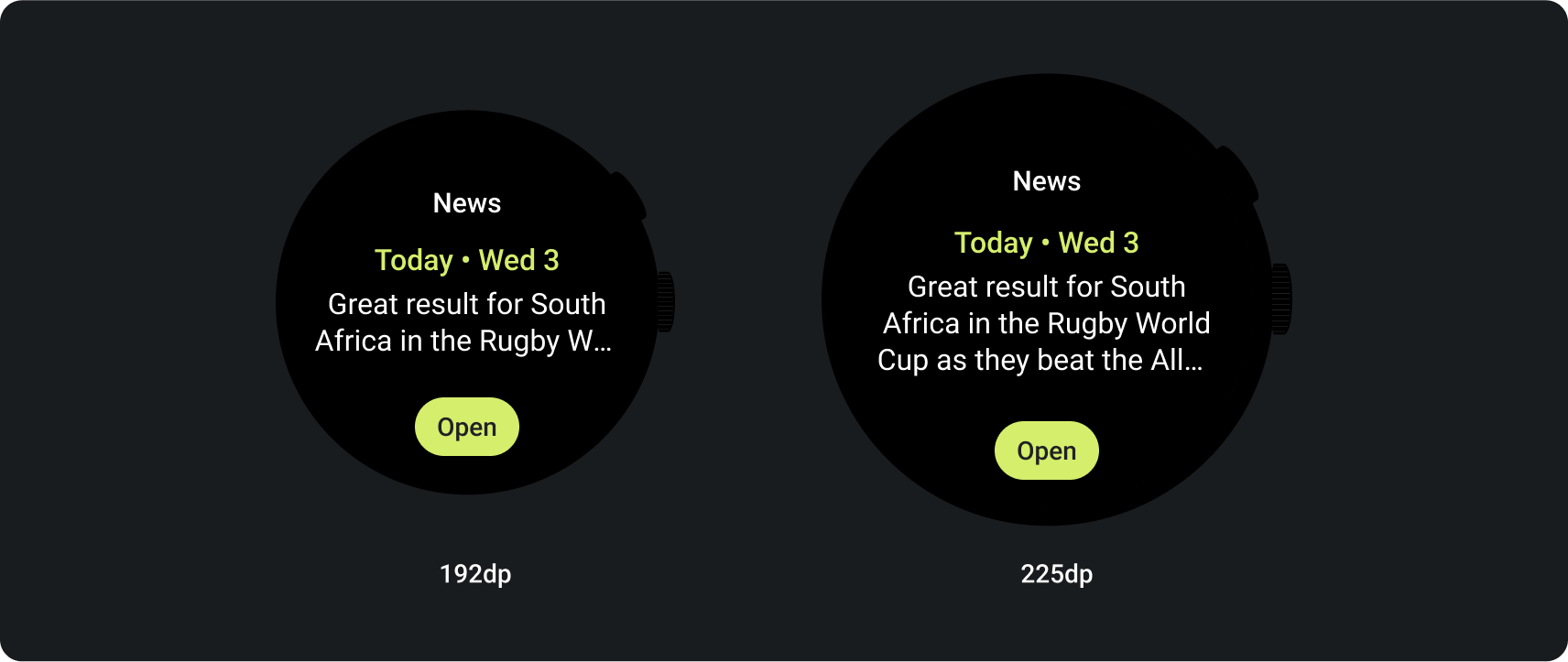
Größere Bildschirme
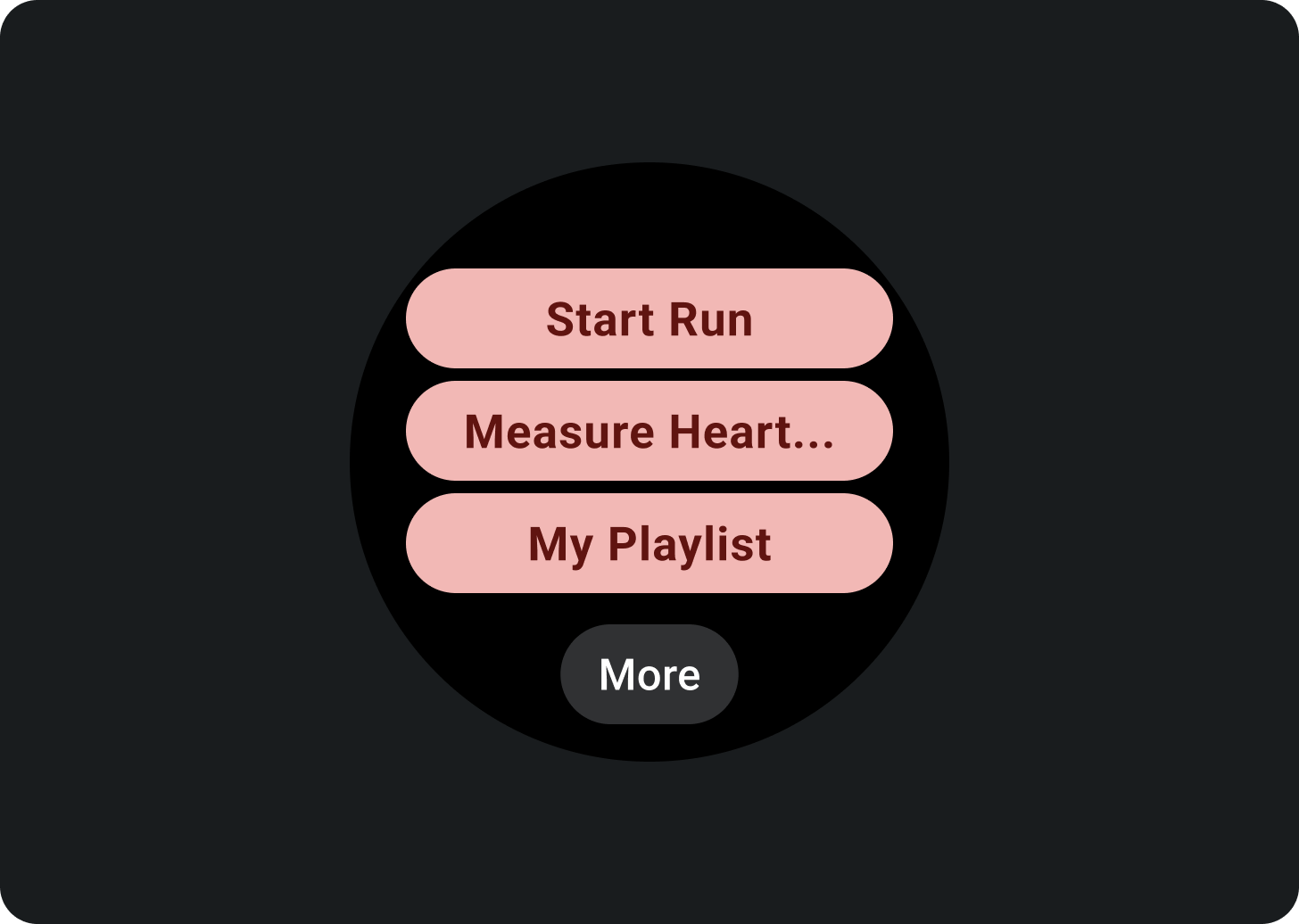
Die ProtoLayout Material-Layoutvorlagen und Figma-Design-Layouts umfassen ein responsives Verhalten, sodass sich die Slots automatisch anpassen, um eine Vielzahl von Wear OS-Bildschirmgrößen zu berücksichtigen. Slots füllen die verfügbare Breite aus. Die Anzeigenflächen für den Hauptinhalt und die sekundären Labels umschließen den Inhalt, aber der Container, der sie enthält, nimmt die verfügbare Höhe ein. Die Ränder werden als Prozentwerte festgelegt, wobei den Slots am unteren und oberen Bildschirmrand zusätzliche innere Ränder hinzugefügt werden, um Schwankungen in der Kurve des Bildschirms beim Vergrößern zu berücksichtigen.
Wenn Sie den größeren Bildschirm maximieren möchten, nutzen Sie den zusätzlichen Platz, um Nutzern den Zugriff auf zusätzliche Informationen oder Optionen zu ermöglichen. Um diese Layouts zu erreichen, sind über das integrierte responsive Verhalten hinaus zusätzliche Anpassungen erforderlich, z. B. das Erstellen eines zusätzlichen Layouts mit mehr Inhalt oder das Anzeigen von zuvor ausgeblendeten Slots nach dem Haltepunkt.
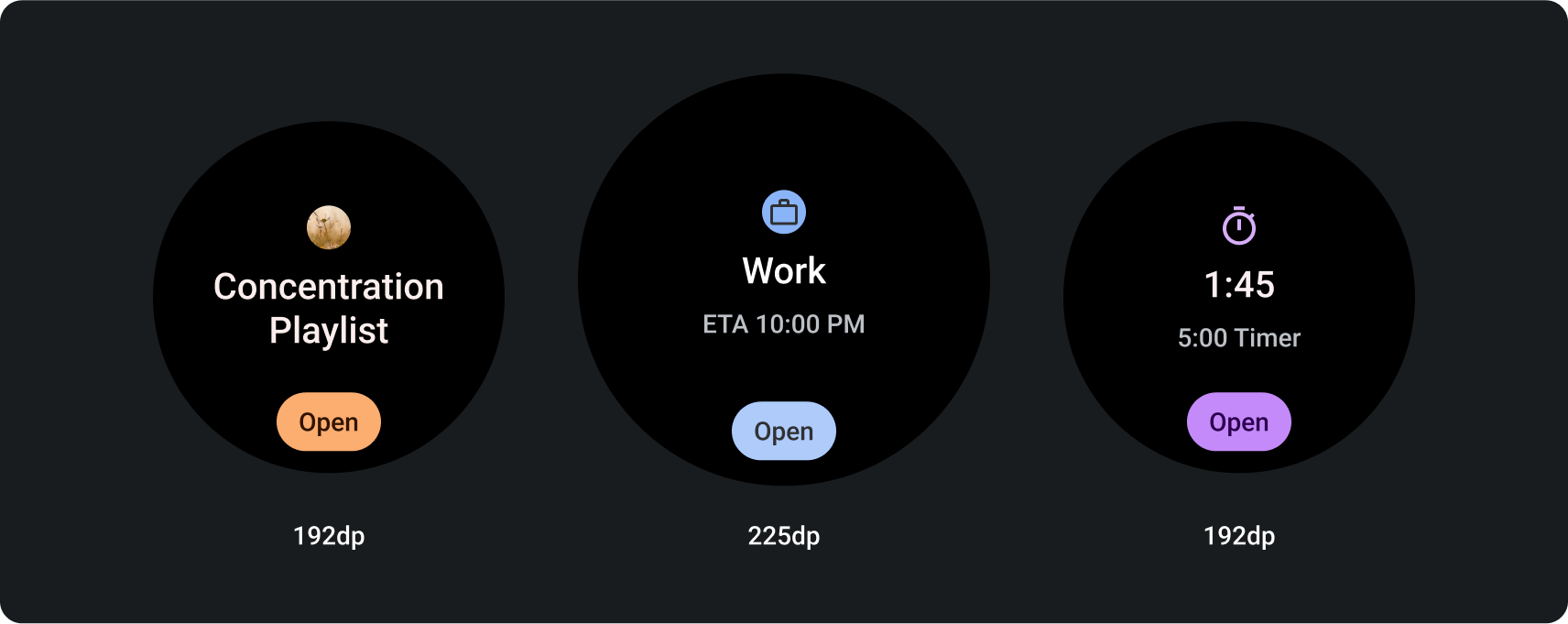
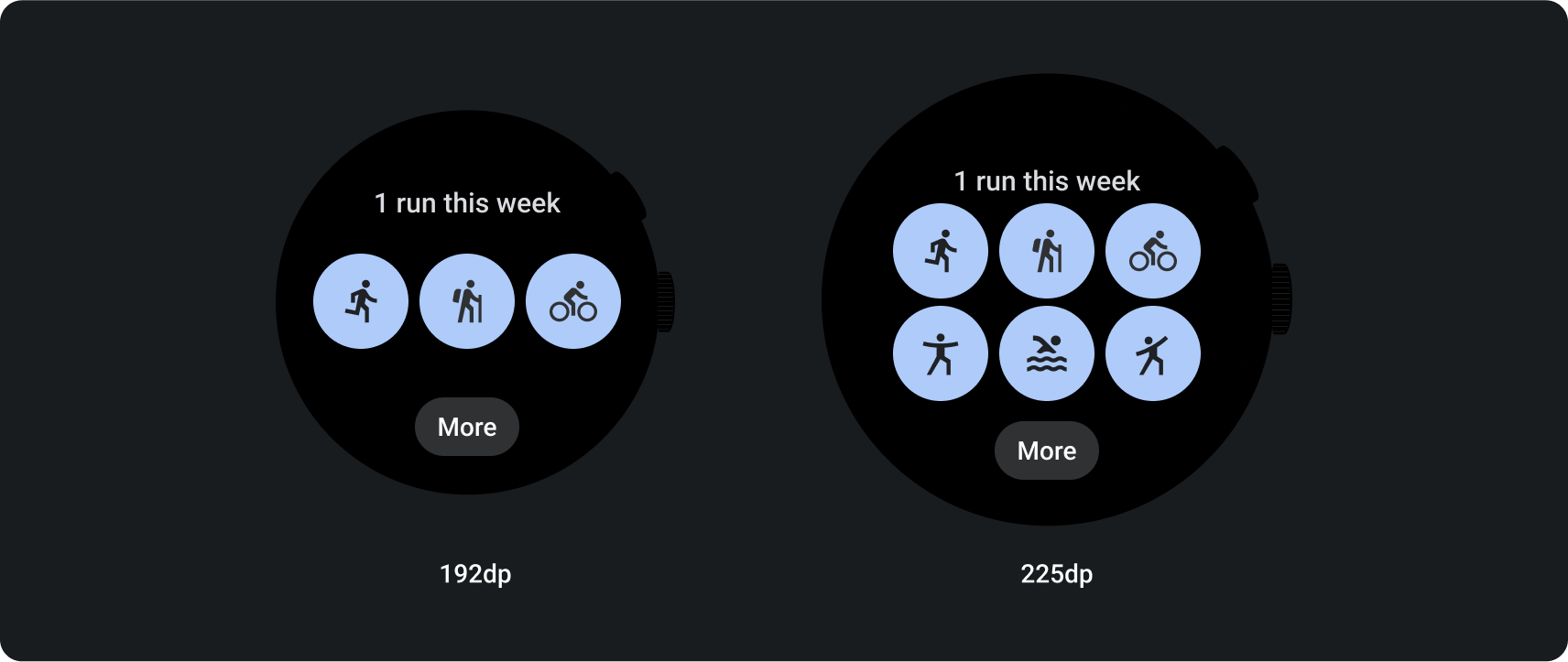
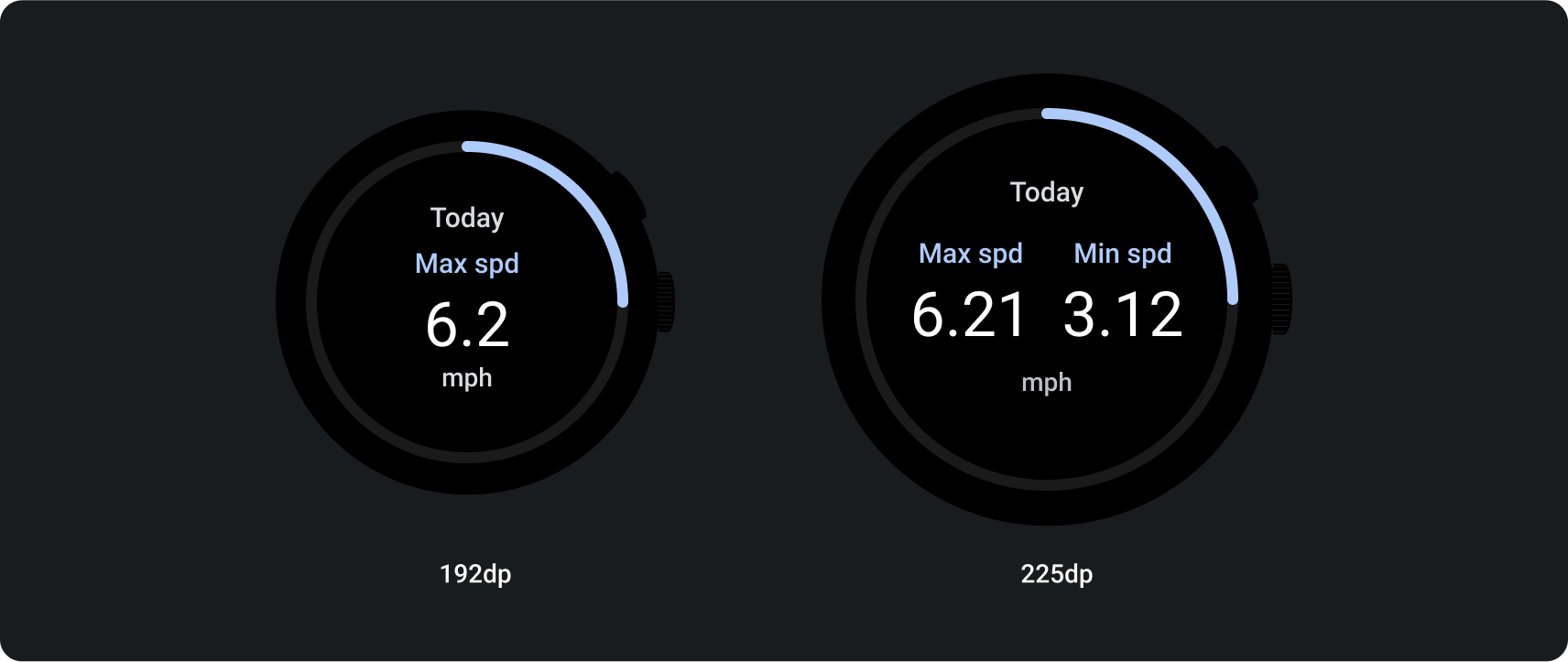
Der empfohlene Haltepunkt ist auf die Bildschirmgröße von 225 dp festgelegt.
Beispiele für Designs für einen größeren Bildschirm
Schaltflächen hinzufügen

Anzeigenflächen und Inhalte hinzufügen

Text hinzufügen