
카드 기본 요소를 이해합니다. 카드 템플릿, 레이아웃, 구성요소를 사용하여 앱의 고유한 카드를 디자인하고 만드세요.
기본 요소

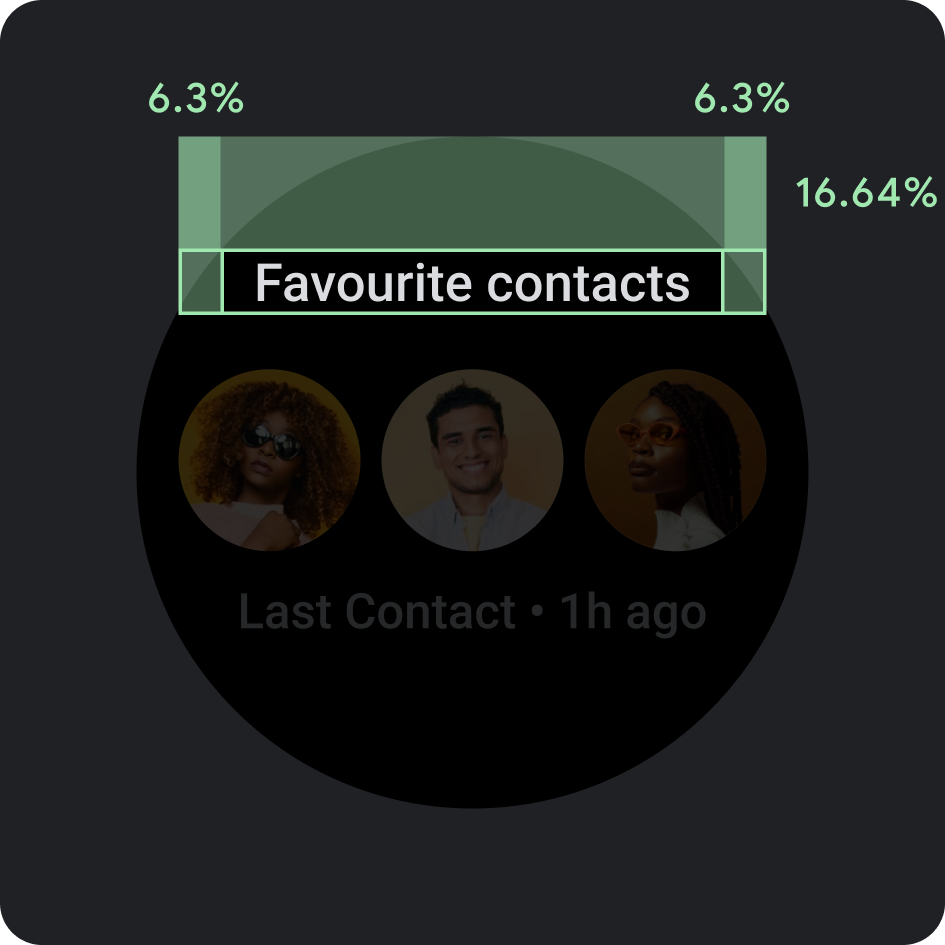
비율 패딩
상단, 하단, 측면 여백은 모두 고정 여백 금액이 아닌 비율을 사용하여 비례적으로 조정됩니다.

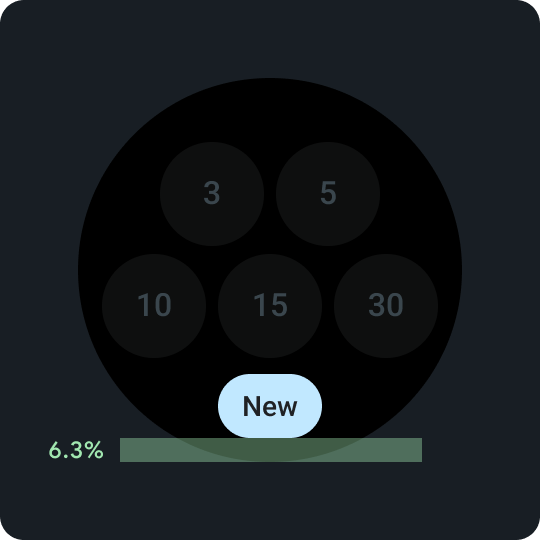
하단 소형 칩
카드에서 보조 작업을 사용 설정할 때 중요합니다. 페이지 하단 6.3% 위에 일관되게 배치
하단 소형 칩
버튼에는 짧지만 특정 작업이나 대상과 관련된 단어를 사용합니다. 클릭 유도 문구 텍스트의 번역은 글자 수 제한을 준수해야 합니다. 기본 또는 대체 값으로 'More'를 사용할 수 있습니다. 사용할 수 있습니다.

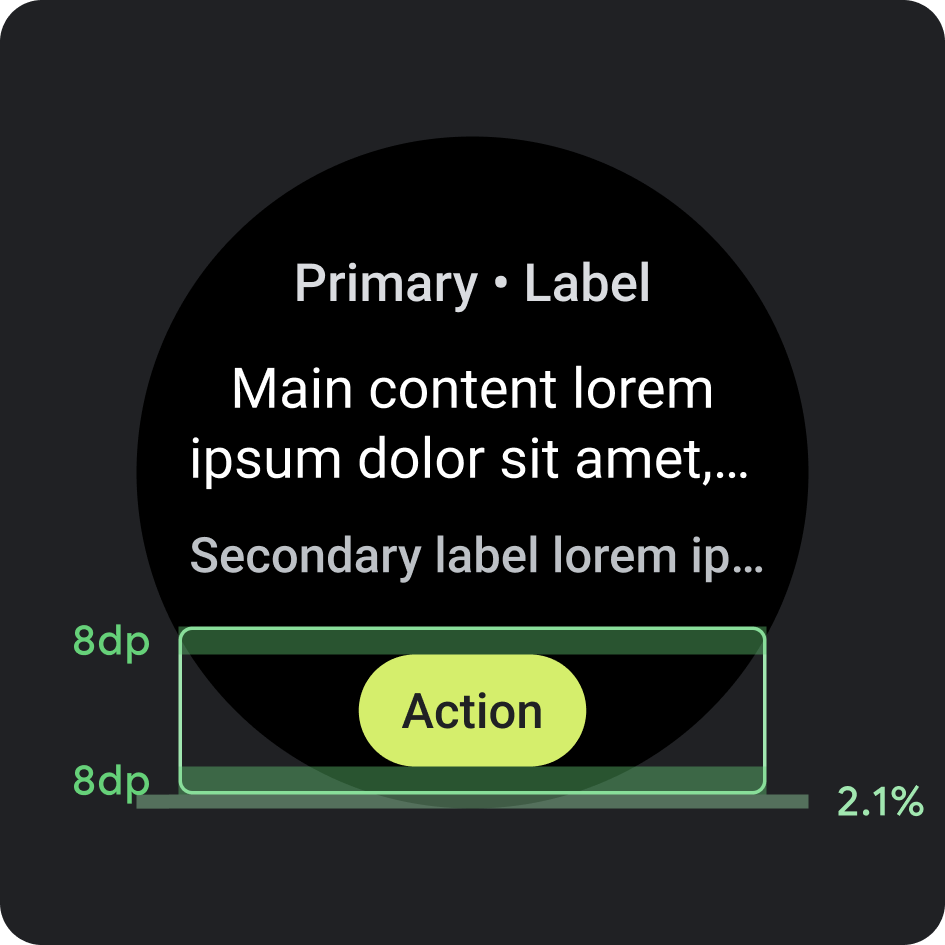
배치
- 여백: 하단으로부터 2.1%
- 내부 패딩: 위아래 8dp

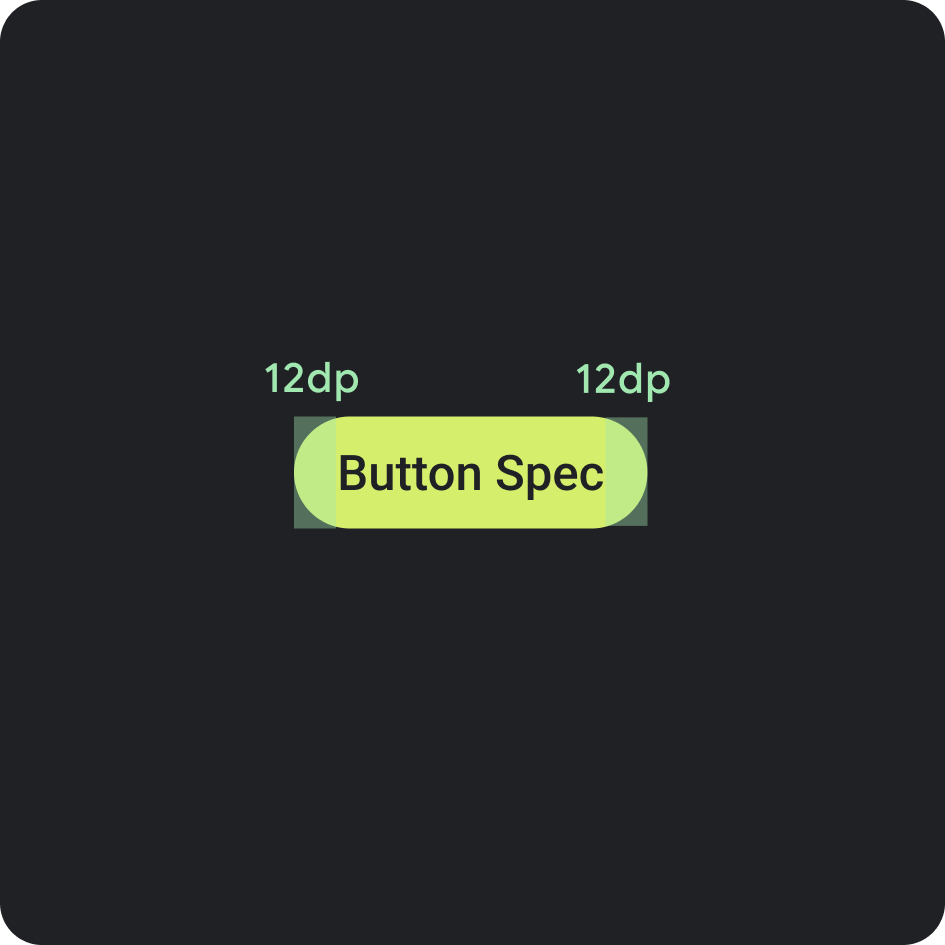
버튼 사양
- 내부 패딩: 양쪽 12dp

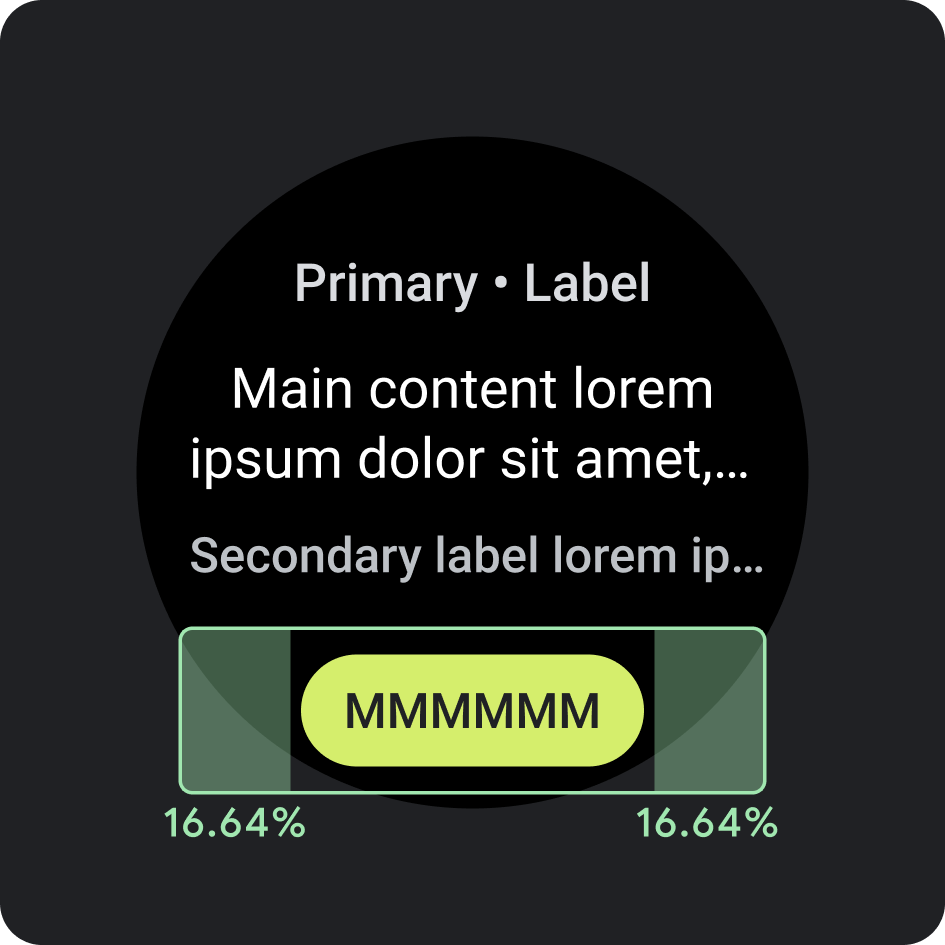
측면 내부 패딩/여백
- 16.64%

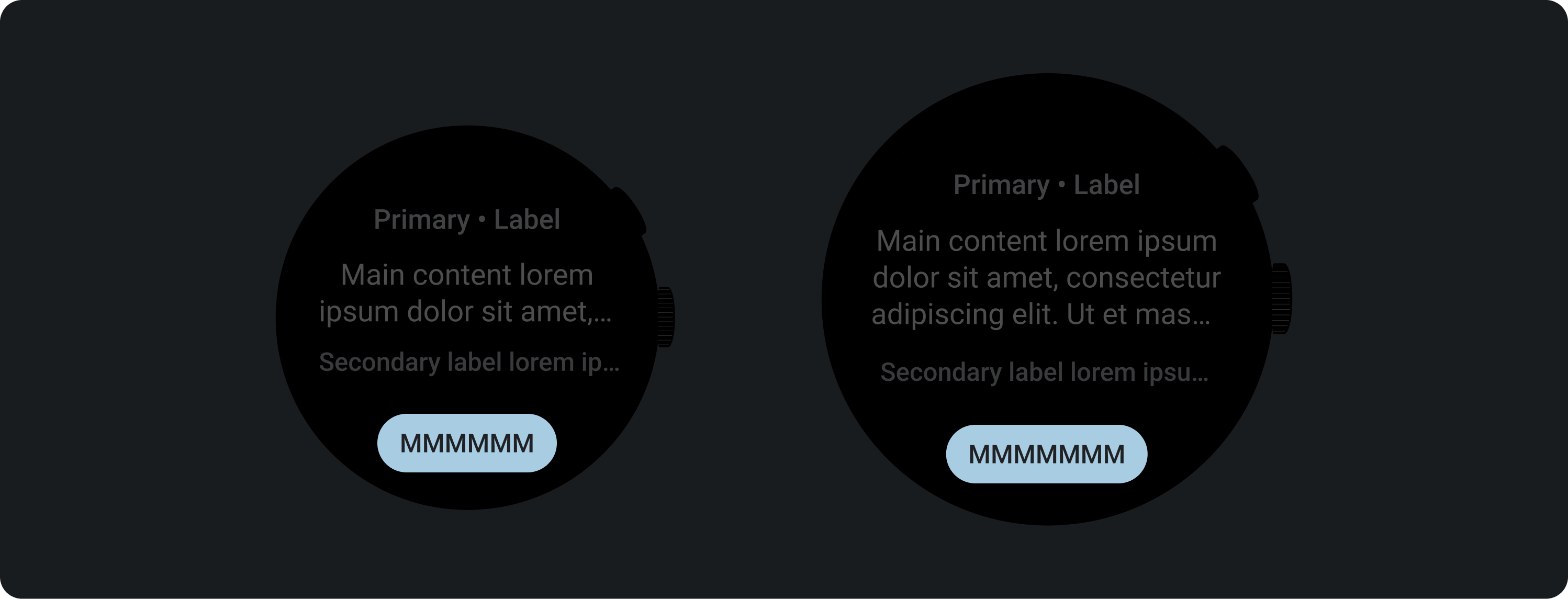
권장 글자 수 제한 < 225dp
- 최대 행 수: 1개
- 최대 글자 수 제한: 8자
- 권장 글자 수 제한: 6자
- 생략: 아니요
권장 문자 한도 > 225dp
- 최대 줄: 1개
- 최대 글자 수 제한: 9자
- 권장 글자 수 제한: 7자
- 생략: 아니요
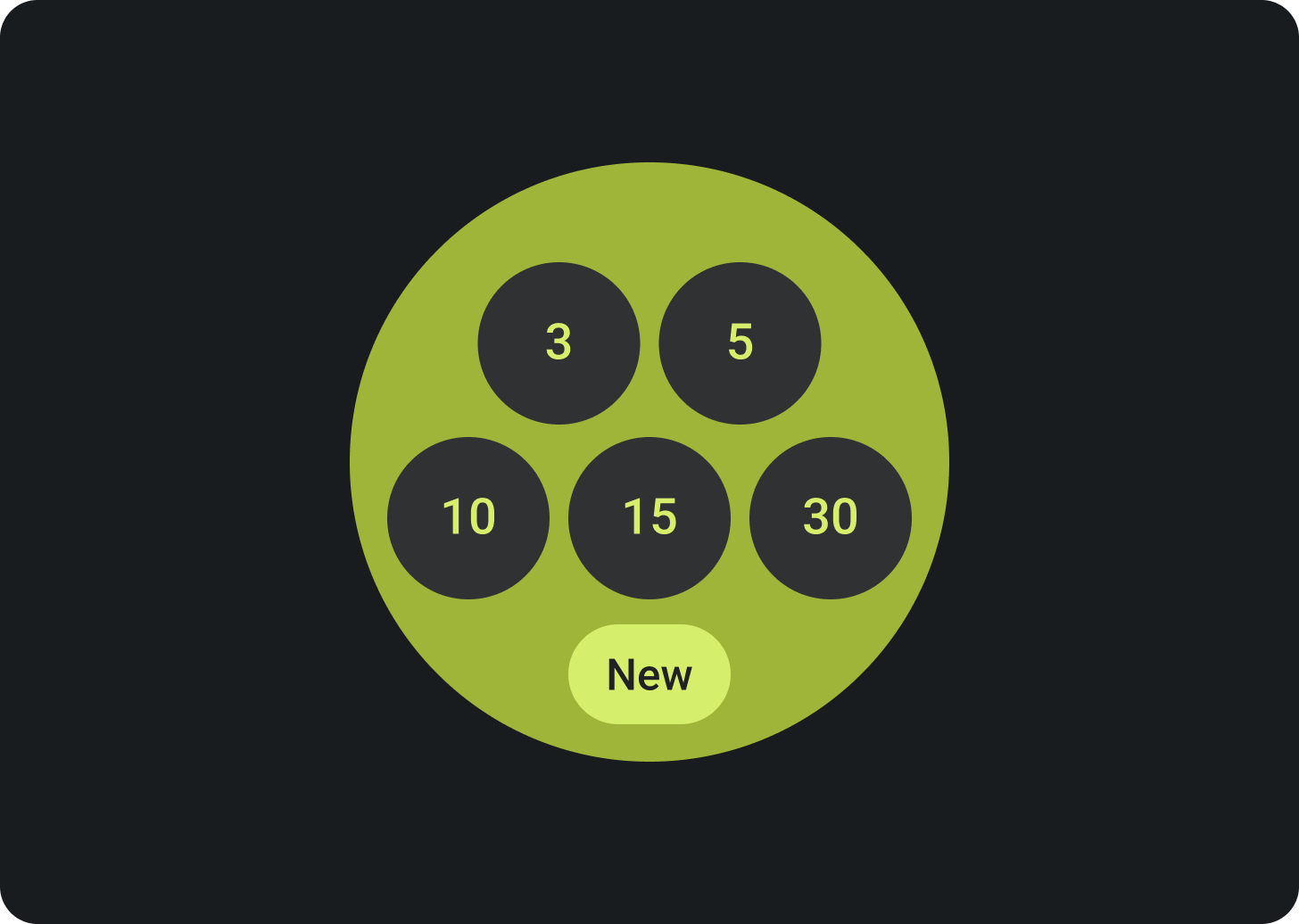
색상
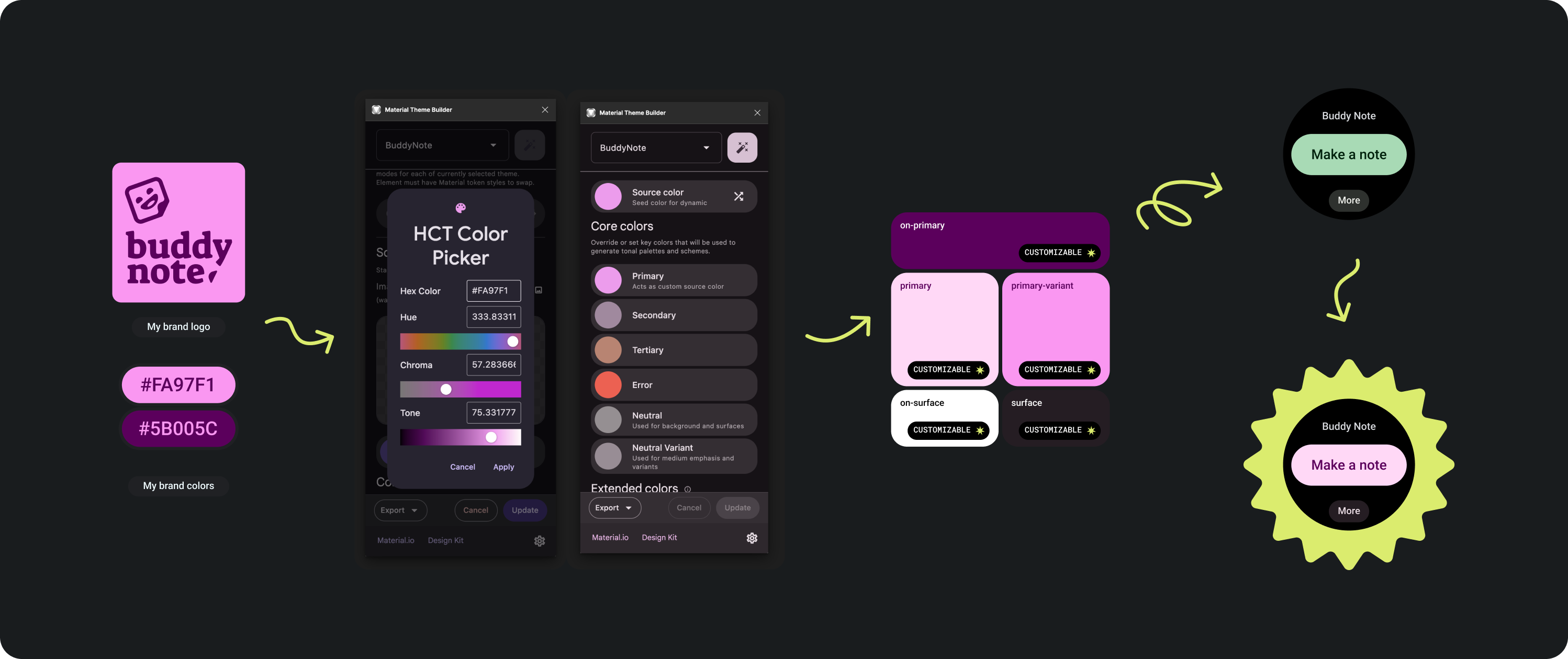
브랜드 테마 적용

다양한 브랜드 색상 중에서 선택할 수 있습니다. 앱의 디자인과 분위기에 맞게 맞춤설정하고 변경할 수도 있습니다.
Material 테마 도구 및 안내를 사용하여 기본 색상을 소스 색상으로 사용하여 적절한 색상 대비 수준을 갖는 색상을 생성합니다. 생성된 팔레트를 사용하여 Figma 팔레트의 기본, 기본 변형, 표면, 표면 색상을 대체하고 타일 테마를 올바르게 지정합니다. 다른 모든 색상은 맞춤설정이 불가능하여 타일 간에 일관성을 유지할 수 없습니다.
기타 Material 테마 빌드 도구:
컬러 적용

배경색은 항상 검은색으로 설정합니다.
권장사항

배경을 풀 블리드 이미지나 블록 색상으로 설정하지 마세요.
금지사항
서체
Roboto는 Wear OS에서 사용되는 기본 글꼴입니다. 기본 글꼴 크기 및 가장 작은 글꼴 크기로 본문 2를 사용하는 것이 좋으며, Display 2는 카드에 사용할 수 있는 가장 큰 서체 스타일입니다.

기본 라벨
기본 라벨 텍스트는 항상 상단 가장자리에서 16.64% 떨어져 있고 내부 패딩은 6.3%입니다. 색상과 글꼴도 전체적으로 일관되게 유지됩니다.

내부 패딩
상단 여백: 16.64%
측면 여백: 6.3%

색상
배경의 변형 (회색 300)

유형
Tiles3P (Roboto) / 버튼 - 15S 굵게
글꼴, 두께, 크기 지정에 관한 자세한 내용은 서체를 참고하세요.
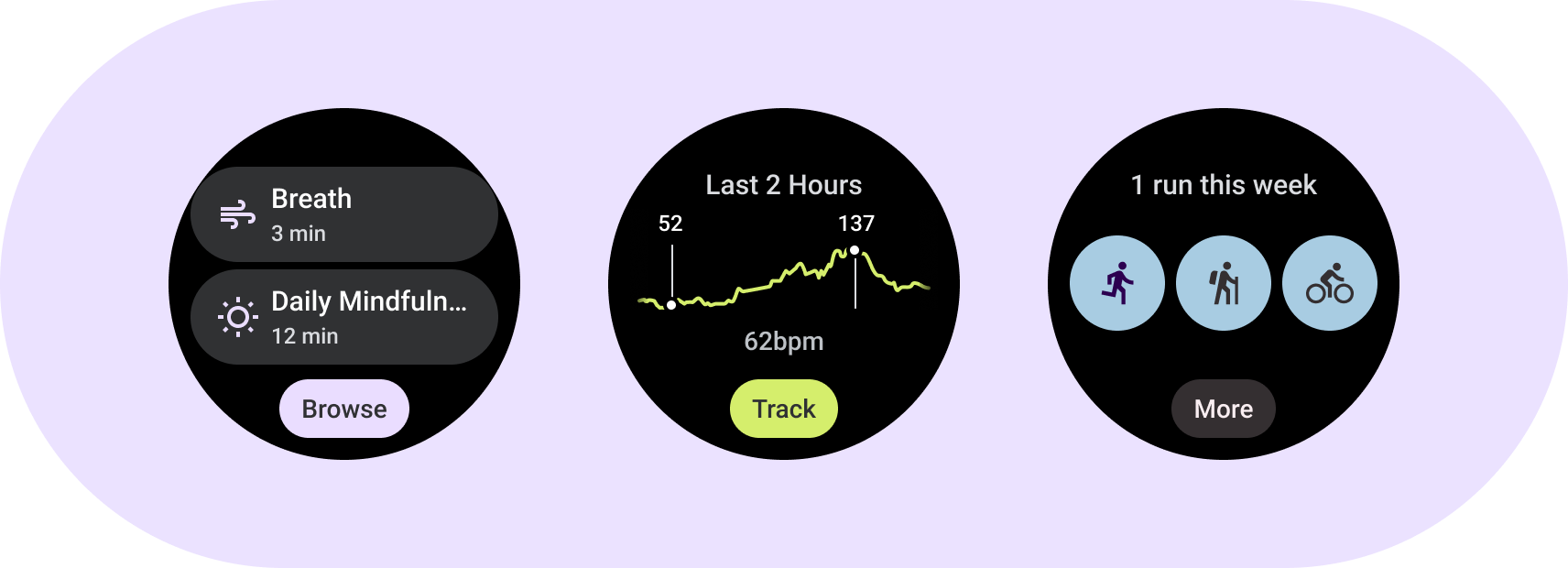
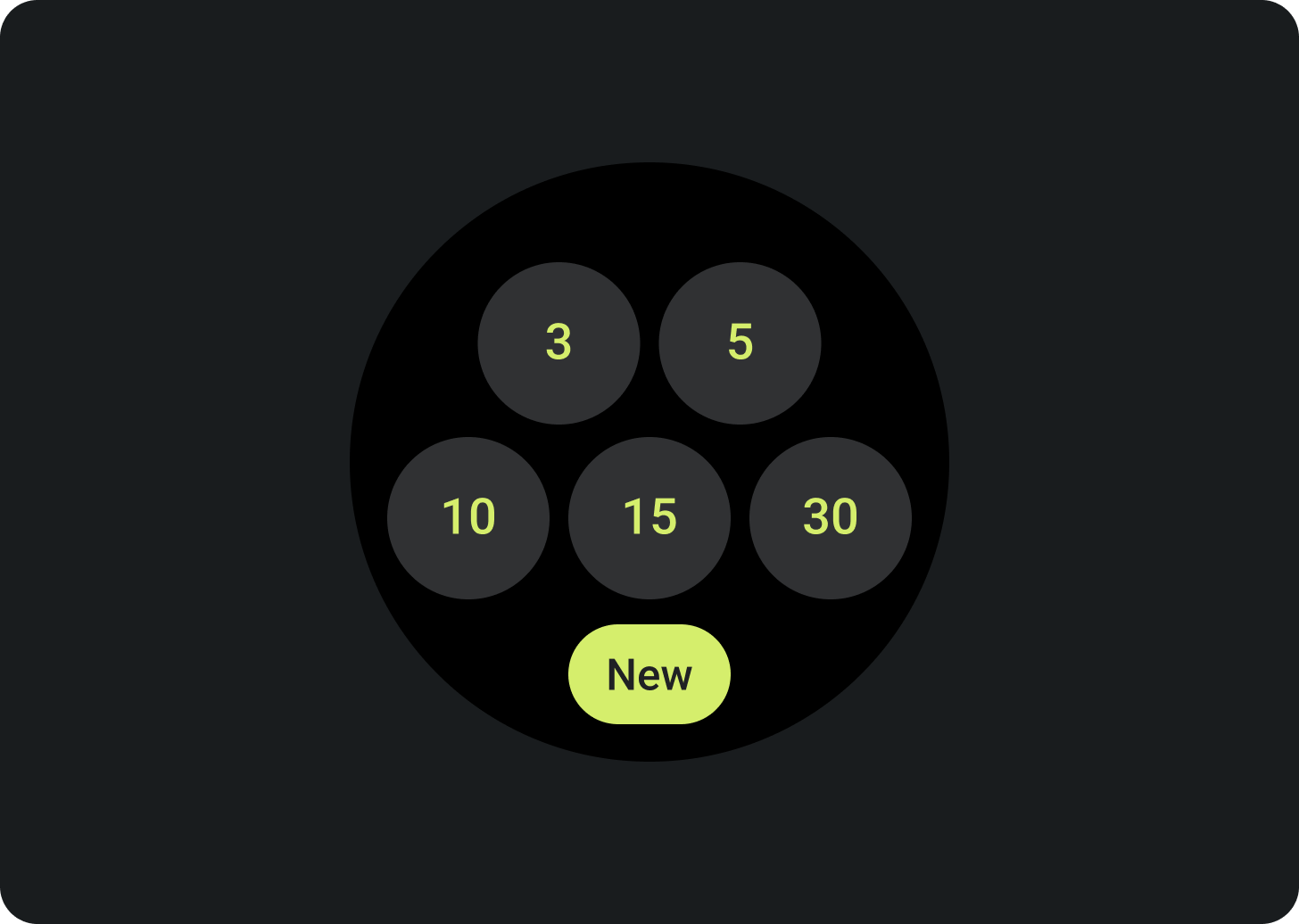
구성요소
앱의 카드를 빌드하는 데 사용할 수 있는 구성요소는 몇 가지가 있습니다. 이러한 구성요소는 Material Design에 부합합니다.
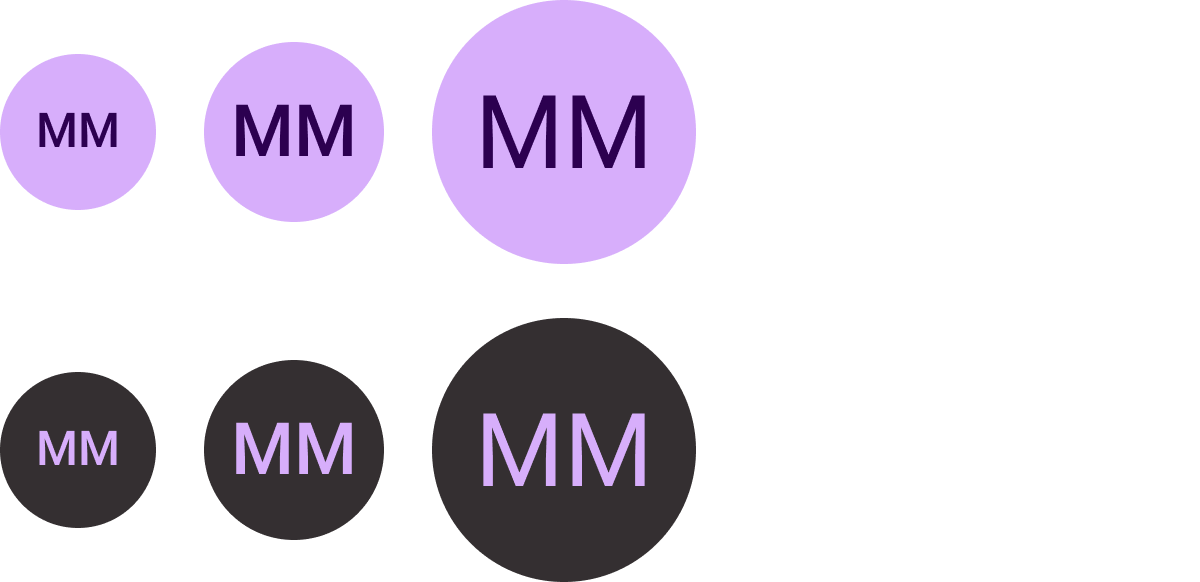
아이콘 버튼
옵션: 버튼 또는 전환 버튼
크기: 표준, XS, S, L
유형: 채움, 색조 채움, 이미지
최대 7개 옵션 나열
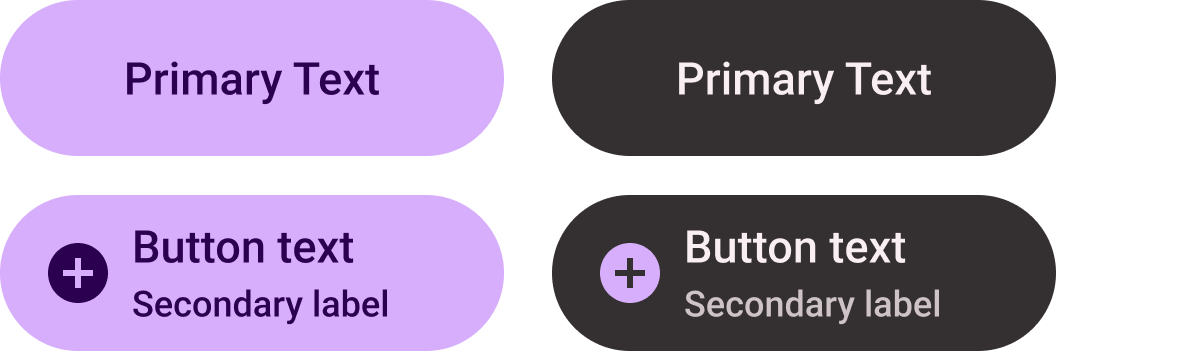
텍스트 버튼

옵션: 버튼 또는 전환 버튼
크기: 표준, XS, S, L
유형: 채움 및 색조 채움
최대 7개 옵션 나열
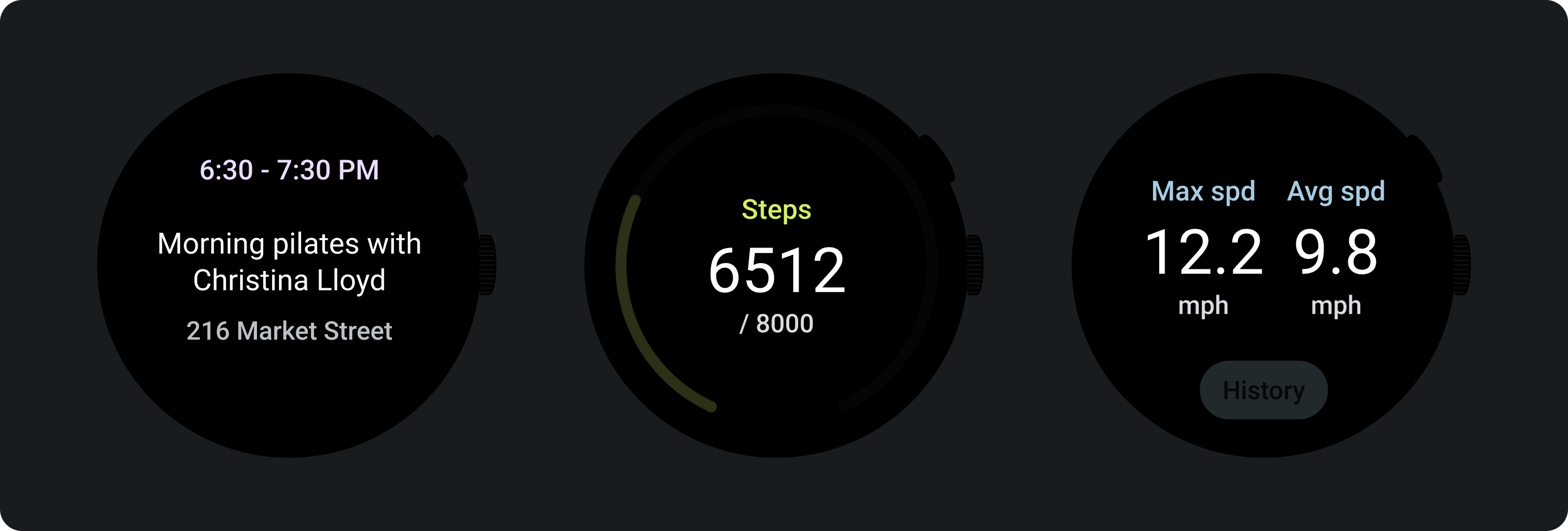
표준 칩

옵션: 아이콘, 보조 라벨, 텍스트 정렬
최대 2개의 옵션을 나열하세요.
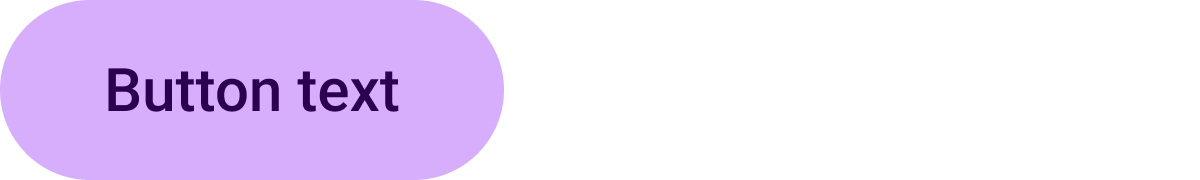
제목 칩 (기본 채우기만 해당)

가운데 정렬된 텍스트
눈에 잘 띄는 하나의 CTA를 만듭니다.
컴팩트 칩

유형: 채워짐 및 색조가 채워짐
옵션: 아이콘 또는 아이콘 없음
하단 버튼 슬롯에 사용합니다.
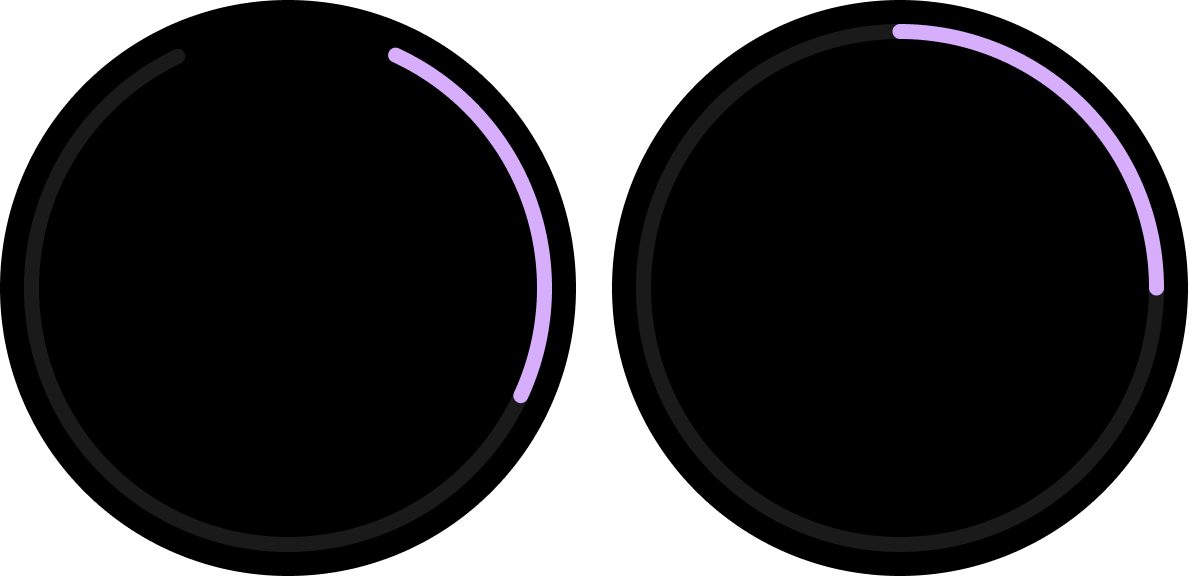
진행 상태 표시기

유형: 맞춤설정 가능한 획 너비
(기본 크기: 8dp 및 5dp)
옵션: 하단 또는 전체의 간격
진행 상황과 작업 완료를 나타냅니다.
Figma 디자인 키트
Wear OS에서 카드를 다운로드하여 내장된 구성요소, 옵션, 권장사항이 포함된 카드 디자인 레이아웃을 사용하여 ProtoLayout 템플릿의 가이드라인을 따르면서 필요에 맞는 다양한 레이아웃을 만들 수 있습니다.