
Compose для Wear OS похож на Compose для мобильных устройств. Однако есть некоторые ключевые различия. Это руководство проведет вас через сходства и различия.
Compose for Wear OS является частью Android Jetpack, и, как и другие библиотеки Wear Jetpack, которые вы используете, он помогает вам писать лучший код быстрее. Это наш рекомендуемый подход к созданию пользовательских интерфейсов для приложений Wear OS .
Если вы не знакомы с использованием набора инструментов Jetpack Compose, ознакомьтесь с Compose path . Многие принципы разработки для мобильного Compose применимы к Compose для Wear OS. Подробнее об общих преимуществах декларативного UI-фреймворка см. в разделе Почему Compose . Подробнее о Compose для Wear OS см. в разделе Compose для Wear OS Pathway и в репозитории примеров Wear OS на GitHub.
Material Design в Jetpack Compose на Wear OS
Jetpack Compose на Wear OS предлагает реализациюМатериал 3 , который поможет вам разработать более интересное приложениеОпыт. Компоненты Material Design на Wear OS построены на основе Wear Material Theming . Эта тематика — это систематический способ настройки Material Design и лучшего отражения бренда вашего продукта.
Совместимость
Compose for Wear OS работает на часах, которые поддерживают Wear OS 3.0 (API уровня 30), и часах, которые используют Wear OS 2.0 (API уровня 25 и выше). Использование версии 1.5 Compose for Wear OS требует использования библиотек androidx.compose версии 1.8 и Kotlin 1.9.0. Вы можете использовать сопоставление BOM и карту совместимости Compose с Kotlin для проверки совместимости Compose.Поверхности
Compose for Wear OS упрощает создание приложений на Wear OS. Для получения дополнительной информации см. раздел Приложения . Используйте наши встроенные компоненты для создания пользовательского опыта, соответствующего рекомендациям Wear OS. Для получения дополнительной информации о компонентах см. наше руководство по проектированию .
Настройка
Использование Jetpack Compose с Wear OS похоже на использование Jetpack Compose для любого другого проекта Android. Главное отличие в том, что Jetpack Compose для Wear добавляет библиотеки, специфичные для Wear, которые упрощают создание пользовательских интерфейсов, адаптированных для часов. В некоторых случаях эти компоненты имеют то же имя, что и их аналоги, не относящиеся к Wear, напримерandroidx.wear.compose.material3.Button и androidx.compose.material3.Button .
Создайте новое приложение в Android Studio
Чтобы создать новый проект, включающий Jetpack Compose, выполните следующие действия:
- Если вы находитесь в окне Welcome to Android Studio , нажмите Start a new Android Studio project . Если у вас уже открыт проект Android Studio, выберите File > New > Import Sample в строке меню.
- Найдите Compose for Wear и выберите Compose for Wear OS Starter.
- В окне «Настройка проекта» выполните следующие действия:
- Задайте имя приложения .
- Выберите местоположение проекта для вашего образца.
- Нажмите «Готово» .
- Убедитесь, что файл
build.gradleпроекта настроен правильно, как описано в разделе Файлы свойств Gradle .
Теперь вы готовы приступить к разработке приложения с использованием Compose для Wear OS.
Зависимости набора инструментов Jetpack Compose
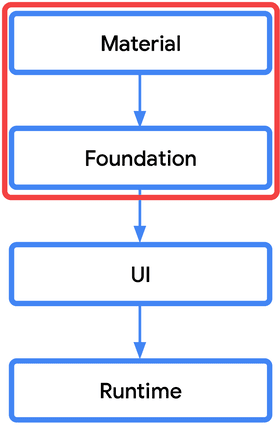
Чтобы использовать Jetpack Compose с Wear OS, вам нужно включить зависимости набора инструментов Jetpack Compose в файл build.gradle вашего приложения. Большинство изменений зависимостей, связанных с Wear OS, находятся в верхних архитектурных слоях , обведенных красным на следующем изображении.

Это означает, что многие зависимости, которые вы уже используете с Jetpack Compose, не меняются при выборе Wear OS. Например, зависимости пользовательского интерфейса, среды выполнения, компилятора и анимации остаются прежними.
Однако Wear OS имеет собственные версии библиотек material и material3 , foundation и navigation , поэтому убедитесь, что вы используете правильные библиотеки.
Используйте версию API WearComposeMaterial , где это возможно. Хотя технически возможно использовать мобильную версию Compose Material, она не оптимизирована для уникальных требований Wear OS. Кроме того, смешивание Compose Material с Compose Material для Wear OS может привести к неожиданному поведению. Например, поскольку каждая библиотека имеет свой собственный класс MaterialTheme , существует вероятность несоответствия цветов, типографики или форм при использовании обеих версий.
В следующей таблице приведены различия в зависимостях между Wear OS и Mobile:
| Зависимость от ОС Wear (androidx.wear.*) | Сравнение | Зависимость от мобильных устройств (андроидx.*) |
| androidx.wear.compose:compose-material3 | вместо | androidx.compose.материал:материал3 |
| androidx.wear.compose:compose-навигация | вместо | androidx.navigation:навигация-составить |
| androidx.wear.compose:compose-основа | в дополнение к | androidx.compose.foundation:фундамент |
В следующем фрагменте показан пример файла build.gradle , который включает эти зависимости:
Котлин
dependencies { val composeBom = platform("androidx.compose:compose-bom:2025.05.00") // General compose dependencies implementation(composeBom) implementation("androidx.activity:activity-compose:1.10.1") implementation("androidx.compose.ui:ui-tooling-preview:1.8.2") // Other compose dependencies // Compose for Wear OS dependencies implementation("androidx.wear.compose:compose-material3:1.5.0-beta02") // Foundation is additive, so you can use the mobile version in your Wear OS app. implementation("androidx.wear.compose:compose-foundation:1.5.0-beta02") // Wear OS preview annotations implementation("androidx.wear.compose:compose-ui-tooling:1.5.0-beta02") // If you are using Compose Navigation, use the Wear OS version (NOT THE MOBILE VERSION). // Uncomment the line below and update the version number. // implementation("androidx.wear.compose:compose-navigation:1.5.0-beta02") // Testing testImplementation("junit:junit:4.13.2") androidTestImplementation("androidx.test.ext:junit:1.1.3") androidTestImplementation("androidx.test.espresso:espresso-core:3.4.0") androidTestImplementation("androidx.compose.ui:ui-test-junit4:1.0.3") debugImplementation("androidx.compose.ui:ui-tooling:1.4.1") }
Обратная связь
Попробуйте Compose для Wear OS и используйте систему отслеживания ошибок , чтобы отправлять предложения и отзывы.
Присоединяйтесь к каналу #compose-wear на Kotlin Slack, чтобы общаться с сообществом разработчиков и делиться с нами своим опытом.
{% дословно %}Рекомендовано для вас
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Ресурсы в Compose
- Material Design 3 в Compose
- Начните работу с Jetpack Compose
Контент и образцы кода на этой странице предоставлены по лицензиям. Java и OpenJDK – это зарегистрированные товарные знаки корпорации Oracle и ее аффилированных лиц.
Последнее обновление: 2025-05-20 UTC.

