Aplikacja powinna dobrze działać na urządzeniach z Wear OS o różnych rozmiarach, wykorzystując dodatkową przestrzeń, gdy jest dostępna, a jednocześnie dobrze wyglądać na mniejszych ekranach. W tym przewodniku znajdziesz zalecenia, które pomogą Ci zapewnić użytkownikom takie wrażenia.
Więcej informacji o zasadach projektowania układów adaptacyjnych znajdziesz w przewodniku po projektowaniu.
Tworzenie elastycznych układów za pomocą Material 3
Układy powinny mieć marginesy oparte na procentach. Kompozycja domyślnie działa na wartościach bezwzględnych, więc do obliczania dopełnienia używaj funkcjirememberResponsiveColumnPadding z biblioteki Horologist i przekazuj je do parametru contentPadding funkcji ScreenScaffold oraz parametru contentPadding funkcji TransformingLazyColumn.
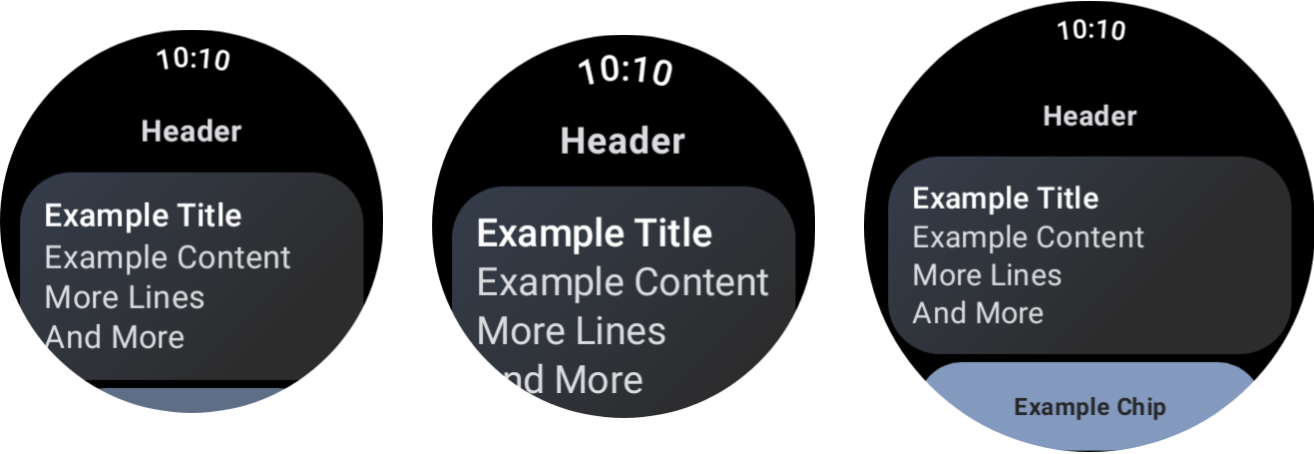
Poniższy fragment kodu używa komponentu TransformingLazyColumn do tworzenia treści, które świetnie wyglądają na różnych rozmiarach ekranów Wear OS:
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
W tym przykładzie pokazano też znaczniki ScreenScaffold i AppScaffold.
Koordynują one działanie aplikacji i poszczególnych ekranów (trasy nawigacji), aby zapewnić prawidłowe przewijanie i TimeText pozycjonowanie.
W przypadku dopełnienia u góry i u dołu pamiętaj też o tych kwestiach:
- Specyfikacja pierwszego i ostatniego znaku
ItemType, aby określić prawidłowe dopełnienie. - Użycie
ListHeaderw przypadku pierwszego elementu na liście, ponieważ nagłówkiTextnie powinny mieć dopełnienia.
Pełną specyfikację znajdziesz w zestawach projektów w Figmie. Więcej szczegółów i przykładów znajdziesz w tych artykułach:
- Biblioteka Horologist – zawiera narzędzia ułatwiające tworzenie zoptymalizowanych i wyróżniających się aplikacji na Wear OS.
- Przykładowy projekt ComposeStarter – przykład pokazujący zasady opisane w tym przewodniku.
- Przykładowa aplikacja JetCaster – bardziej złożony przykład tworzenia aplikacji działającej na urządzeniach o różnych rozmiarach ekranu z użyciem biblioteki Horologist.
Używanie w aplikacji układów z przewijaniem
Podczas implementowania ekranów używaj domyślnie układu przewijania, jak pokazano wcześniej na tej stronie. Dzięki temu użytkownicy mogą korzystać z komponentów aplikacji niezależnie od preferencji wyświetlania czy rozmiaru ekranu urządzenia z Wear OS.

Wpływ różnych rozmiarów urządzeń i skalowania czcionek.
Okna
Okna dialogowe powinny też mieć możliwość przewijania, chyba że istnieje bardzo dobry powód, aby tego nie robić.
Komponent AlertDialog jest elastyczny i domyślnie można go przewijać, jeśli treść przekracza wysokość widocznego obszaru.
Ekrany niestandardowe mogą wymagać układów bez możliwości przewijania
Niektóre ekrany mogą nadal być odpowiednie dla układów bez przewijania. Przykłady to m.in. ekran główny odtwarzacza w aplikacji multimedialnej i ekran treningu w aplikacji fitness.
W takich przypadkach zapoznaj się z kanonicznymi wskazówkami zawartymi w zestawach projektów w Figma i wdroż projekt, który dostosowuje się do rozmiaru ekranu, z użyciem odpowiednich marginesów.
Zapewnianie zróżnicowanych wrażeń dzięki punktom przerwania
Dzięki większym wyświetlaczom możesz wprowadzać dodatkowe treści i funkcje. Aby wdrożyć takie zróżnicowane wrażenia, użyj punktów przerwania rozmiaru ekranu, które wyświetlają inny układ, gdy rozmiar ekranu przekracza 225 dp:
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
Więcej informacji o tych możliwościach znajdziesz w wskazówkach dotyczących projektowania.
Testowanie kombinacji rozmiarów ekranu i czcionki za pomocą podglądów
Podglądy kompozycji pomagają tworzyć aplikacje na różne rozmiary ekranu Wear OS. Korzystając z definicji podglądu urządzeń i skalowania czcionek, możesz sprawdzić:
- Jak wyglądają ekrany przy skrajnych rozmiarach, np. największa czcionka w połączeniu z najmniejszym ekranem.
- Jak Twoje zróżnicowane środowisko zachowuje się w różnych punktach przerwania.
Zaimplementuj podglądy za pomocą tagów WearPreviewDevices i WearPreviewFontScales dla wszystkich ekranów w aplikacji.
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
Testowanie zrzutów ekranu
Oprócz testowania podglądu testowanie zrzutów ekranu umożliwia testowanie na urządzeniach o różnych rozmiarach. Jest to szczególnie przydatne, gdy nie masz dostępu do tych urządzeń, a problem może nie występować na ekranach o innych rozmiarach.
Testowanie zrzutów ekranu pomaga też identyfikować regresje w określonych miejscach w kodzie.
W naszych przykładach do testowania zrzutów ekranu używamy biblioteki Roborazzi:
- Skonfiguruj pliki projektu i aplikacji
build.gradle, aby używać Roborazzi. - Utwórz test zrzutu ekranu dla każdego ekranu w aplikacji. Na przykład poniższy kod pokazuje test zrzutu ekranu dla ekranu zawierającego listę:
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
Ważne uwagi:
WearDevice.entrieszawiera definicje większości popularnych urządzeń z Wear OS, dzięki czemu testy są przeprowadzane na reprezentatywnym zakresie rozmiarów ekranu.
Generowanie obrazów referencyjnych
Aby wygenerować obrazy ekranów, uruchom w terminalu to polecenie:
./gradlew recordRoborazziDebug
Weryfikowanie obrazów
Aby sprawdzić zmiany w porównaniu z dotychczasowymi obrazami, uruchom to polecenie w terminalu:
./gradlew verifyRoborazziDebug
Pełny przykład testowania zrzutów ekranu znajdziesz w przykładzie ComposeStarter.
