האפליקציה צריכה לפעול בצורה טובה במכשירי Wear OS בכל הגדלים, לנצל את השטח הנוסף כשזמין, ועדיין להיראות מצוין גם במסכים קטנים יותר. במדריך הזה מפורטות המלצות שיעזרו לכם לספק חוויית משתמש כזו.
כדי לקרוא מידע נוסף על עקרונות העיצוב של פריסות דינמיות, אפשר לעיין בהנחיות העיצוב.
יצירת פריסות רספונסיביות באמצעות Material 3
פריסות צריכות לכלול שוליים שמבוססים על אחוזים. מכיוון ש-Compose פועל כברירת מחדל בערכים מוחלטים, צריך להשתמש ב-rememberResponsiveColumnPadding מתוך הספרייה של Horologist כדי לחשב את הריווח הפנימי ולהעביר אותו לפרמטר contentPadding של ScreenScaffold ולפרמטר contentPadding של TransformingLazyColumn.
בדוגמה הבאה של קוד נעשה שימוש ברכיב TransformingLazyColumn כדי ליצור תוכן שנראה נהדר במגוון גדלים של מסכים ב-Wear OS:
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
בדוגמה הזו אפשר לראות גם את ScreenScaffold ואת AppScaffold.
הקואורדינטות האלה מתואמות בין האפליקציה לבין מסכים ספציפיים (נתיבי ניווט) כדי להבטיח את התנהגות הגלילה הנכונה ואת המיקום TimeText.
לגבי הריווח העליון והתחתון, חשוב לשים לב גם לנקודות הבאות:
- המפרט של
ItemTypeהראשון והאחרון, כדי לקבוע את הריווח הנכון. - השימוש ב-
ListHeaderלפריט הראשון ברשימה, כי לכותרותTextאסור להוסיף ריווח פנימי.
המפרטים המלאים זמינים בערכות העיצוב של Figma. פרטים נוספים ודוגמאות זמינים במאמרים הבאים:
- ספריית Horologist – מספקת כלים שימושיים לפיתוח אפליקציות מותאמות ומובחנות ל-Wear OS.
- הדוגמה ComposeStarter – דוגמה שממחישה את העקרונות שמתוארים במדריך הזה.
- הדוגמה JetCaster – דוגמה מורכבת יותר ליצירת אפליקציה שתפעל בגדלים שונים של מסכים, באמצעות ספריית Horologist.
שימוש בפריסות עם גלילה באפליקציה
להשתמש בפריסה עם גלילה, כמו שמוצג קודם בדף הזה, כאפשרות ברירת המחדל כשמטמיעים את המסכים. כך המשתמשים יכולים לגשת לרכיבים של האפליקציה בלי קשר להעדפות התצוגה או לגודל המסך של מכשיר Wear OS.

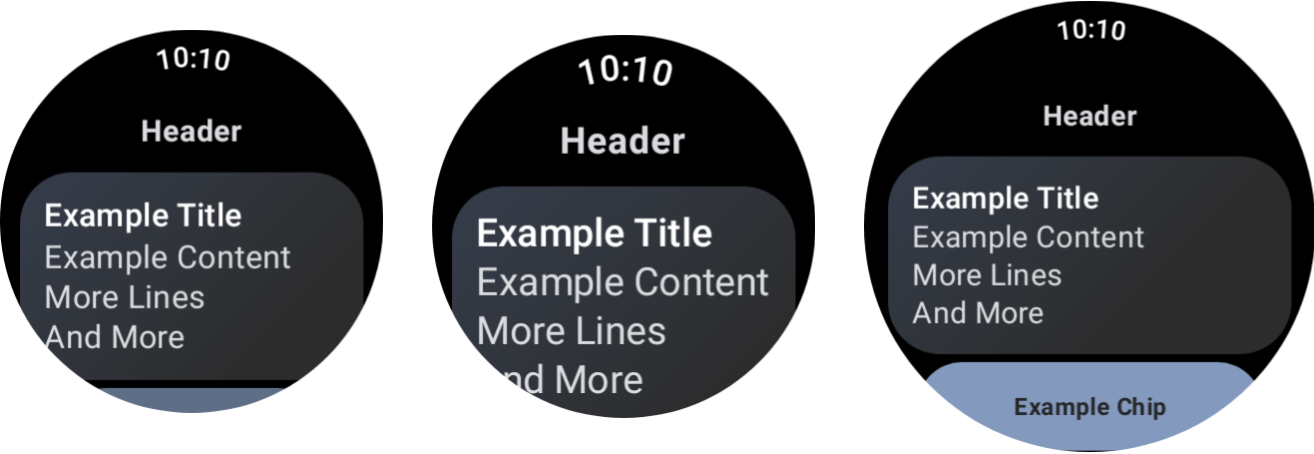
ההשפעה של גדלי מכשירים שונים ושל שינוי גודל הגופן.
תיבות דו-שיח
בנוסף, תיבות דו-שיח צריכות להיות ניתנות לגלילה, אלא אם יש סיבה טובה מאוד לכך שלא יהיה אפשר לגלול אותן.
הרכיב AlertDialog הוא רספונסיבי וניתן לגלילה כברירת מחדל
אם התוכן חורג מגובה אזור התצוגה.
יכול להיות שבמסכים מותאמים אישית צריך להשתמש בפריסות שלא מאפשרות גלילה
יכול להיות שחלק מהמסכים עדיין מתאימים לפריסות ללא גלילה. כמה דוגמאות: מסך הנגן הראשי באפליקציית מדיה ומסך האימון באפליקציית כושר.
במקרים כאלה, כדאי לעיין בהנחיות הקנוניות שמופיעות בערכות העיצוב של Figma ולהטמיע עיצוב רספונסיבי לגודל המסך, תוך שימוש בשוליים הנכונים.
יצירת חוויות שונות באמצעות נקודות עצירה
במסכים גדולים יותר, אפשר להציג תוכן ותכונות נוספים. כדי להטמיע חוויה מובחנת כזו, צריך להשתמש בנקודות עצירה (breakpoints) של גודל המסך ולהציג פריסה שונה כשגודל המסך גדול מ-225dp:
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
הנחיות העיצוב מציגות עוד הזדמנויות כאלה.
בדיקת שילובים של גדלי מסך וגופנים באמצעות תצוגות מקדימות
תצוגות מקדימות של יצירת אפליקציות עוזרות לכם לפתח אפליקציות למגוון גדלים של מסכים ב-Wear OS. כדי לראות את הפרטים הבאים, משתמשים בהגדרות התצוגה המקדימה של המכשירים ושל שינוי גודל הגופן:
- איך המסכים נראים כשמשתמשים בגדלים קיצוניים, למשל, הגופן הכי גדול בשילוב עם המסך הכי קטן.
- איך חוויית השימוש השונה מתנהגת בנקודות עצירה שונות.
חשוב לוודא שאתם מטמיעים תצוגות מקדימות באמצעות WearPreviewDevices ו-WearPreviewFontScales בכל המסכים באפליקציה.
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
בדיקות של צילומי מסך
בנוסף לבדיקות בתצוגה מקדימה, בדיקות באמצעות צילומי מסך מאפשרות לכם לבדוק מול מגוון גדלים של חומרה קיימת. זה שימושי במיוחד כשמכשירים כאלה לא זמינים לכם באופן מיידי, והבעיה לא מופיעה בגדלים אחרים של מסכים.
בנוסף, בדיקות צילומי מסך עוזרות לכם לזהות רגרסיות במיקומים ספציפיים בבסיס הקוד.
בדוגמאות שלנו נעשה שימוש ב-Roborazzi לבדיקת צילומי מסך:
- מגדירים את הקבצים
build.gradleשל הפרויקט ושל האפליקציה כדי להשתמש ב-Roborazzi. - יוצרים בדיקת צילומי מסך לכל מסך באפליקציה. לדוגמה, הקוד הבא מציג בדיקת צילומי מסך למסך שמכיל רשימה:
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
כמה נקודות חשובות שכדאי לזכור:
-
WearDevice.entriesמכיל הגדרות לרוב מכשירי Wear OS הפופולריים, כדי שהבדיקות יפעלו בטווח מייצג של גדלי מסך.
יצירת תמונות מושלמות
כדי ליצור תמונות למסכים, מריצים את הפקודה הבאה במסוף:
./gradlew recordRoborazziDebug
אימות התמונות
כדי לאמת את השינויים מול תמונות קיימות, מריצים את הפקודה הבאה במסוף:
./gradlew verifyRoborazziDebug
דוגמה מלאה לבדיקת צילומי מסך זמינה בדוגמה ComposeStarter.
