Tu app debe funcionar bien en dispositivos Wear OS de todos los tamaños, aprovechar el espacio adicional cuando esté disponible y verse bien en pantallas más pequeñas. En esta guía, se proporcionan recomendaciones para lograr esta experiencia del usuario.
Para obtener más información sobre los principios de diseño de los diseños adaptables, consulta la guía de diseño.
Crea diseños responsivos con Material 3
Los diseños deben tener márgenes basados en porcentajes. Dado que Compose funciona de forma predeterminada en valores absolutos, usarememberResponsiveColumnPadding de la biblioteca de Horologist para calcular el padding y pasarlo al parámetro contentPadding de ScreenScaffold y al parámetro contentPadding de TransformingLazyColumn.
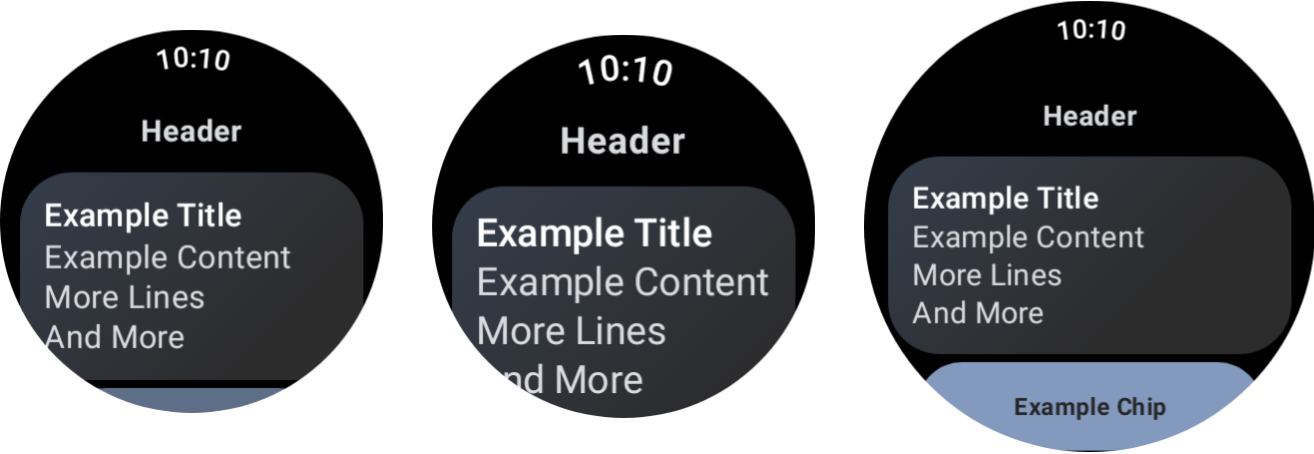
En el siguiente fragmento de código, se usa un componente TransformingLazyColumn para crear contenido que se ve bien en una variedad de tamaños de pantalla de Wear OS:
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
En este ejemplo, también se muestran ScreenScaffold y AppScaffold.
Estos coordinan la aplicación y las pantallas individuales (rutas de navegación) para garantizar el comportamiento de desplazamiento correcto y el posicionamiento de TimeText.
En el caso del padding superior e inferior, también ten en cuenta lo siguiente:
- Especificación del primer y último
ItemTypepara determinar el padding correcto. - El uso de
ListHeaderpara el primer elemento de la lista, ya que los encabezados deTextno deben tener relleno.
Puedes encontrar las especificaciones completas en los kits de diseño de Figma. Para obtener más detalles y ejemplos, consulta los siguientes recursos:
- La biblioteca de Horologist proporciona asistentes para crear apps optimizadas y diferenciadas para Wear OS.
- La muestra de ComposeStarter, un ejemplo que muestra los principios que se describen en esta guía.
- El ejemplo de JetCaster, un ejemplo más complejo de cómo compilar una app para que funcione con diferentes tamaños de pantalla, usando la biblioteca de Horologist.
Cómo usar diseños de desplazamiento en tu app
Usa un diseño de desplazamiento, como se mostró anteriormente en esta página, como la opción predeterminada cuando implementes tus pantallas. Esto permite que los usuarios accedan a los componentes de tu app sin importar las preferencias de visualización o el tamaño de la pantalla del dispositivo Wear OS.

El efecto de los diferentes tamaños de dispositivos y el ajuste de escala de fuentes.
Diálogos
Los diálogos también deben ser desplazables, a menos que haya un motivo muy bueno para que no lo sean.
El componente AlertDialog es responsivo y se puede desplazar de forma predeterminada
si el contenido supera la altura del viewport.
Es posible que las pantallas personalizadas requieran diseños que no se desplacen
Algunas pantallas aún pueden ser adecuadas para diseños sin desplazamiento. Algunos ejemplos incluyen la pantalla principal del reproductor en una app de medios y la pantalla de entrenamiento en una app de fitness.
En estos casos, consulta la guía canónica que se proporciona en los kits de diseño de Figma y, luego, implementa un diseño que responda al tamaño de la pantalla con los márgenes correctos.
Proporciona experiencias diferenciadas a través de puntos de interrupción
Con pantallas más grandes, puedes presentar contenido y funciones adicionales. Para implementar este tipo de experiencia diferenciada, usa puntos de interrupción de tamaño de pantalla y muestra un diseño diferente cuando el tamaño de la pantalla supere los 225 dp:
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
La orientación de diseño ilustra más de estas oportunidades.
Prueba combinaciones de tamaños de pantalla y fuente con vistas previas
Las vistas previas de Compose te ayudan a desarrollar contenido para una variedad de tamaños de pantalla de Wear OS. Usa las definiciones de vista previa de dispositivos y de ajuste de escala de fuente para ver lo siguiente:
- Cómo se ven tus pantallas en los extremos de tamaño, por ejemplo, la fuente más grande combinada con la pantalla más pequeña
- Cómo se comporta tu experiencia diferenciada en los diferentes puntos de interrupción
Asegúrate de implementar vistas previas con WearPreviewDevices y WearPreviewFontScales para todas las pantallas de tu app.
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
Pruebas de capturas de pantalla
Además de las pruebas de vista previa, las pruebas de capturas de pantalla te permiten realizar pruebas en una variedad de tamaños de hardware existentes. Esto es particularmente útil cuando es posible que esos dispositivos no estén disponibles de inmediato y el problema no se presente en otros tamaños de pantalla.
Las pruebas de capturas de pantalla también te ayudan a identificar regresiones en ubicaciones específicas de tu base de código.
Nuestras muestras usan Roborazzi para las pruebas de capturas de pantalla:
- Configura los archivos
build.gradlede tu proyecto y app para usar Roborazzi. - Crea una prueba de captura de pantalla para cada pantalla que tengas en tu app. Por ejemplo, el siguiente código muestra una prueba de captura de pantalla para una pantalla que contiene una lista:
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
Estos son algunos puntos importantes que debes tener en cuenta:
WearDevice.entriescontiene definiciones para la mayoría de los dispositivos Wear OS más populares, de modo que las pruebas se ejecuten en un rango representativo de tamaños de pantalla.
Genera imágenes doradas
Para generar imágenes para tus pantallas, ejecuta el siguiente comando en una terminal:
./gradlew recordRoborazziDebug
Verifica imágenes
Para verificar los cambios en las imágenes existentes, ejecuta el siguiente comando en una terminal:
./gradlew verifyRoborazziDebug
Para ver un ejemplo completo de pruebas de capturas de pantalla, consulta la muestra de ComposeStarter.
