Ứng dụng của bạn phải hoạt động hiệu quả trên các thiết bị Wear OS có mọi kích thước, tận dụng không gian bổ sung (nếu có) và vẫn trông đẹp mắt trên cả màn hình nhỏ. Hướng dẫn này đưa ra các đề xuất để đạt được trải nghiệm người dùng này.
Để tìm hiểu thêm về các nguyên tắc thiết kế cho bố cục thích ứng, hãy đọc hướng dẫn thiết kế.
Tạo bố cục thích ứng bằng Material 3
Bố cục phải có mức lề dựa trên tỷ lệ phần trăm. Vì Compose hoạt động theo các giá trị tuyệt đối theo mặc định, nên hãy dùngrememberResponsiveColumnPadding trong Thư viện Horologist để tính toán khoảng đệm và truyền khoảng đệm đó vào tham số contentPadding của ScreenScaffold và tham số contentPadding của TransformingLazyColumn.
Đoạn mã sau đây sử dụng thành phần TransformingLazyColumn để tạo nội dung trông đẹp mắt trên nhiều kích thước màn hình Wear OS:
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
Ví dụ này cũng minh hoạ ScreenScaffold và AppScaffold.
Các thành phần này phối hợp giữa Ứng dụng và các màn hình riêng lẻ (các tuyến điều hướng) để đảm bảo hành vi cuộn và vị trí TimeText chính xác.
Đối với khoảng đệm trên cùng và dưới cùng, hãy lưu ý những điều sau:
- Quy cách của
ItemTypeđầu tiên và cuối cùng để xác định khoảng đệm chính xác. - Sử dụng
ListHeadercho mục đầu tiên trong danh sách, vì tiêu đềTextkhông được có khoảng đệm.
Bạn có thể xem toàn bộ quy cách trong bộ công cụ thiết kế Figma. Để biết thêm thông tin chi tiết và ví dụ, hãy xem:
- Thư viện Horologist – cung cấp các trợ lý để giúp tạo các ứng dụng được tối ưu hoá và khác biệt cho Wear OS.
- Mẫu ComposeStarter – một ví dụ minh hoạ các nguyên tắc được nêu trong hướng dẫn này.
- Mẫu JetCaster – một ví dụ phức tạp hơn về cách tạo ứng dụng hoạt động với nhiều kích thước màn hình, bằng cách sử dụng thư viện Horologist.
Sử dụng bố cục có thể cuộn trong ứng dụng
Sử dụng bố cục có thể cuộn (như minh hoạ trước đó trên trang này) làm lựa chọn mặc định khi triển khai các màn hình. Điều này giúp người dùng truy cập vào các thành phần của ứng dụng bất kể lựa chọn ưu tiên về màn hình hay kích thước màn hình của thiết bị Wear OS.

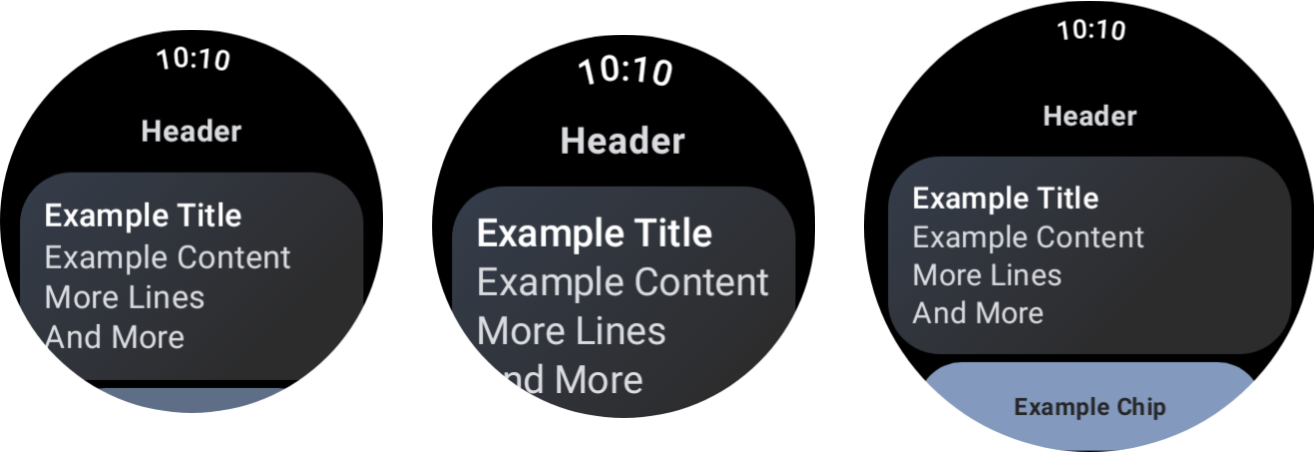
Ảnh hưởng của các kích thước thiết bị và tỷ lệ phông chữ khác nhau.
Hộp thoại
Hộp thoại cũng phải có thể cuộn, trừ phi có lý do chính đáng để không làm như vậy.
Thành phần AlertDialog có khả năng thích ứng và có thể cuộn theo mặc định nếu nội dung vượt quá chiều cao khung nhìn.
Màn hình tuỳ chỉnh có thể yêu cầu bố cục không cuộn
Một số màn hình vẫn phù hợp với bố cục không cuộn. Một số ví dụ bao gồm màn hình trình phát chính trong ứng dụng đa phương tiện và màn hình tập luyện trong ứng dụng thể dục.
Trong những trường hợp này, hãy xem hướng dẫn chuẩn được cung cấp trong bộ thiết kế Figma và triển khai một thiết kế thích ứng với kích thước màn hình, sử dụng lề chính xác.
Mang đến trải nghiệm khác biệt thông qua các điểm ngắt
Với màn hình lớn hơn, bạn có thể giới thiệu thêm nội dung và tính năng. Để triển khai loại trải nghiệm khác biệt này, hãy sử dụng các điểm ngắt kích thước màn hình, hiển thị một bố cục khác khi kích thước màn hình vượt quá 225 dp:
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
Hướng dẫn thiết kế minh hoạ thêm những cơ hội này.
Kiểm thử các tổ hợp kích thước màn hình và phông chữ bằng bản xem trước
Bản xem trước Compose giúp bạn phát triển ứng dụng cho nhiều kích thước màn hình Wear OS. Sử dụng cả định nghĩa xem trước thiết bị và định nghĩa xem trước tỷ lệ phông chữ để xem những nội dung sau:
- Giao diện màn hình của bạn ở các kích thước cực đoan, ví dụ: phông chữ lớn nhất kết hợp với màn hình nhỏ nhất.
- Cách trải nghiệm khác biệt của bạn hoạt động trên các điểm ngắt.
Đảm bảo bạn triển khai bản xem trước bằng cách sử dụng WearPreviewDevices và WearPreviewFontScales cho tất cả màn hình trong ứng dụng của bạn.
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
Kiểm thử ảnh chụp màn hình
Ngoài kiểm thử bản xem trước, kiểm thử ảnh chụp màn hình còn cho phép bạn kiểm thử trên nhiều kích thước phần cứng hiện có. Điều này đặc biệt hữu ích trong trường hợp bạn không có sẵn những thiết bị đó ngay lập tức và vấn đề có thể không xuất hiện trên các kích thước màn hình khác.
Kiểm thử bằng ảnh chụp màn hình cũng giúp bạn xác định các hồi quy tại những vị trí cụ thể trong cơ sở mã của mình.
Các mẫu của chúng tôi sử dụng Roborazzi để kiểm thử ảnh chụp màn hình:
- Định cấu hình dự án và ứng dụng của bạn để sử dụng các tệp
build.gradleRoborazzi. - Tạo một kiểm thử ảnh chụp màn hình cho mỗi màn hình bạn có trong ứng dụng. Ví dụ: mã sau đây cho thấy một kiểm thử ảnh chụp màn hình cho một màn hình chứa danh sách:
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
Một số điểm quan trọng cần lưu ý:
WearDevice.entrieschứa các định nghĩa cho hầu hết các thiết bị Wear OS phổ biến để các kiểm thử chạy trên một phạm vi kích thước màn hình đại diện.
Tạo hình ảnh vàng
Để tạo hình ảnh cho màn hình, hãy chạy lệnh sau trong một thiết bị đầu cuối:
./gradlew recordRoborazziDebug
Xác minh hình ảnh
Để xác minh các thay đổi đối với hình ảnh hiện có, hãy chạy lệnh sau trong một thiết bị đầu cuối:
./gradlew verifyRoborazziDebug
Để xem ví dụ đầy đủ về kiểm thử bằng ảnh chụp màn hình, hãy xem mẫu ComposeStarter.
