برنامه شما باید روی دستگاههای Wear OS در هر اندازهای به خوبی کار کند، از فضای اضافی موجود در صورت وجود استفاده کند و همچنان در صفحه نمایشهای کوچکتر نیز عالی به نظر برسد. این راهنما توصیههایی برای دستیابی به این تجربه کاربری ارائه میدهد.
برای کسب اطلاعات بیشتر در مورد اصول طراحی برای طرحبندیهای تطبیقی، راهنمای طراحی را مطالعه کنید.
ساخت طرحبندیهای واکنشگرا با استفاده از متریال ۳
طرحبندیها باید حاشیههای مبتنی بر درصد داشته باشند. از آنجا که Compose به طور پیشفرض با مقادیر مطلق کار میکند، ازrememberResponsiveColumnPadding از کتابخانه Horologist برای محاسبه فاصله بین ستونها استفاده کنید و آن را به پارامتر contentPadding مربوط به ScreenScaffold و پارامتر contentPadding مربوط به TransformingLazyColumn ارسال کنید. قطعه کد زیر از یک کامپوننت TransformingLazyColumn برای ایجاد محتوایی استفاده میکند که در اندازههای مختلف صفحه نمایش Wear OS عالی به نظر میرسد:
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
این مثال همچنین ScreenScaffold و AppScaffold را نشان میدهد. این دو، بین برنامه و صفحات نمایش مجزا ( مسیرهای ناوبری ) هماهنگی ایجاد میکنند تا رفتار صحیح اسکرول و موقعیتیابی TimeText تضمین شود.
برای لایه گذاری بالا و پایین، به موارد زیر نیز توجه کنید:
- مشخصات اولین و آخرین
ItemTypeبرای تعیین فاصلهگذاری صحیح. - استفاده از
ListHeaderبرای اولین مورد در لیست، زیرا هدرهایTextنباید دارای فاصلهگذاری (padding) باشند.
مشخصات کامل را میتوانید در کیتهای طراحی فیگما پیدا کنید. برای جزئیات و مثالهای بیشتر، به موارد زیر مراجعه کنید:
- کتابخانهی Horologist - ابزارهای کمکی برای ساخت برنامههای بهینه و متمایز برای Wear OS ارائه میدهد.
- نمونه ComposeStarter - مثالی که اصول ذکر شده در این راهنما را نشان میدهد.
- نمونه JetCaster - یک مثال پیچیدهتر از ساخت یک برنامه برای کار با اندازههای مختلف صفحه نمایش، با استفاده از کتابخانه Horologist.
از طرحبندیهای پیمایشی در برنامه خود استفاده کنید
همانطور که قبلاً در این صفحه نشان داده شده است، هنگام پیادهسازی صفحات نمایش خود، از طرحبندی پیمایشی به عنوان گزینه پیشفرض استفاده کنید. این به کاربران اجازه میدهد صرف نظر از تنظیمات نمایشگر یا اندازه صفحه نمایش دستگاه Wear OS، به اجزای برنامه شما دسترسی پیدا کنند.

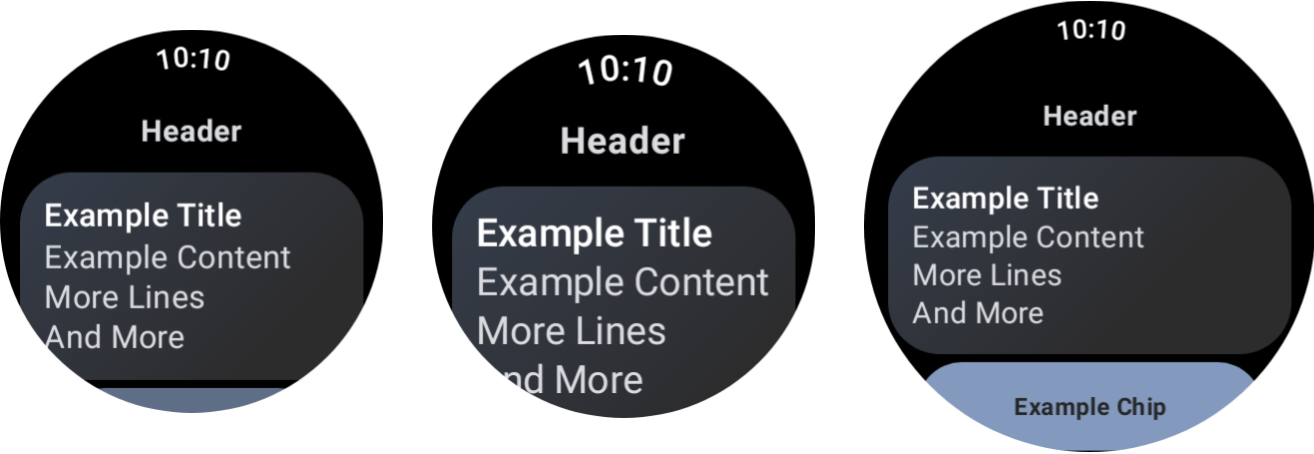
تأثیر اندازههای مختلف دستگاه و مقیاسبندی فونت.
دیالوگها
دیالوگها همچنین باید قابل اسکرول باشند، مگر اینکه دلیل خیلی خوبی برای این کار وجود داشته باشد.کامپوننت AlertDialog واکنشگرا است و اگر محتوا از ارتفاع viewport بیشتر شود، به طور پیشفرض قابل اسکرول کردن است.
صفحات سفارشی ممکن است به طرحبندیهای بدون پیمایش نیاز داشته باشند
برخی از صفحات نمایش ممکن است هنوز برای طرحبندیهای بدون اسکرول مناسب باشند. چندین نمونه شامل صفحه پخش اصلی در یک برنامه رسانهای و صفحه تمرین در یک برنامه تناسب اندام است.
در این موارد، به راهنماییهای استاندارد ارائه شده در کیتهای طراحی فیگما نگاهی بیندازید و طرحی را پیادهسازی کنید که با استفاده از حاشیههای صحیح، نسبت به اندازه صفحه نمایش واکنشگرا باشد.
ارائه تجربیات متمایز از طریق نقاط توقف
با نمایشگرهای بزرگتر، میتوانید محتوا و ویژگیهای اضافی را معرفی کنید. برای پیادهسازی این نوع تجربه متمایز، از نقاط شکست اندازه صفحه استفاده کنید و وقتی اندازه صفحه از 225 dp بیشتر میشود، طرحبندی متفاوتی را نشان دهید:
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
راهنمای طراحی، تعداد بیشتری از این فرصتها را نشان میدهد.
ترکیب اندازههای صفحه نمایش و فونت را با استفاده از پیشنمایشها آزمایش کنید
پیشنمایشهای نوشتن به شما کمک میکنند تا برای اندازههای مختلف صفحه نمایش Wear OS توسعه دهید. از هر دو تعریف پیشنمایش دستگاهها و مقیاسبندی فونت برای مشاهده موارد زیر استفاده کنید:
- نحوه نمایش صفحات نمایش شما در نهایت اندازه، به عنوان مثال، بزرگترین فونت در کنار کوچکترین صفحه نمایش.
- چگونه تجربه متمایز شما در نقاط شکست رفتار میکند.
مطمئن شوید که پیشنمایشها را با استفاده از WearPreviewDevices و WearPreviewFontScales برای تمام صفحات برنامه خود پیادهسازی میکنید.
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
تست اسکرین شات
فراتر از آزمایش پیشنمایش، آزمایش اسکرینشات به شما امکان میدهد تا آن را در برابر طیف وسیعی از اندازههای سختافزار موجود آزمایش کنید. این امر به ویژه در مواردی مفید است که ممکن است آن دستگاهها بلافاصله در دسترس شما نباشند و مشکل ممکن است در سایر اندازههای صفحه نمایش خود را نشان ندهد.
تست اسکرینشات همچنین به شما کمک میکند تا رگرسیونها را در مکانهای خاصی در پایگاه کد خود شناسایی کنید.
نمونههای ما از Roborazzi برای آزمایش اسکرینشات استفاده میکنند:
- فایلهای
build.gradleپروژه و برنامه خود را برای استفاده از Roborazzi پیکربندی کنید. - برای هر صفحهای که در برنامه خود دارید، یک تست اسکرینشات ایجاد کنید. برای مثال، کد زیر یک تست اسکرینشات برای صفحهای که حاوی یک لیست است را نشان میدهد:
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
چند نکته مهم که باید به آنها توجه کرد:
-
WearDevice.entriesشامل تعاریفی برای محبوبترین دستگاههای Wear OS است تا آزمایشها روی طیف وسیعی از اندازههای صفحه نمایش اجرا شوند.
تصاویر طلایی تولید کنید
برای تولید تصاویر برای صفحه نمایش خود، دستور زیر را در ترمینال اجرا کنید:
./gradlew recordRoborazziDebug
تصاویر را تأیید کنید
برای تأیید تغییرات در مقایسه با تصاویر موجود، دستور زیر را در ترمینال اجرا کنید:
./gradlew verifyRoborazziDebug
برای نمونهای کامل از آزمایش اسکرینشات، به نمونه ComposeStarter مراجعه کنید.

