আপনার অ্যাপটি সকল আকারের Wear OS ডিভাইসে ভালোভাবে কাজ করবে, যেখানে অতিরিক্ত জায়গা থাকবে তার সুবিধা নেবে এবং ছোট স্ক্রিনেও দুর্দান্ত দেখাবে। এই নির্দেশিকাটি ব্যবহারকারীর অভিজ্ঞতা অর্জনের জন্য সুপারিশ প্রদান করে।
অভিযোজিত লেআউটের নকশা নীতি সম্পর্কে আরও জানতে, নকশা নির্দেশিকা পড়ুন।
মেটেরিয়াল ৩ ব্যবহার করে রেসপন্সিভ লেআউট তৈরি করুন
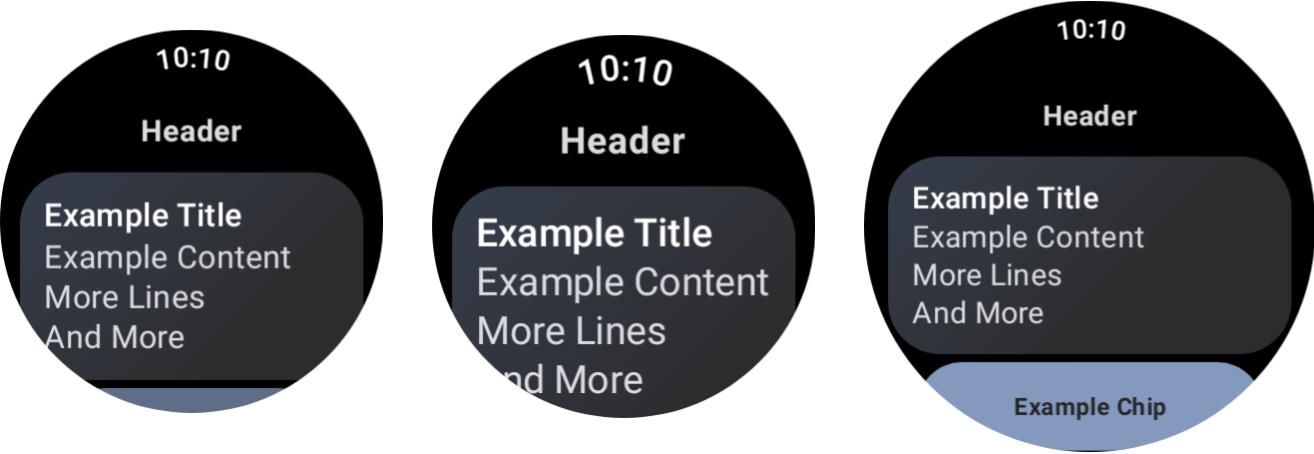
লেআউটগুলিতে শতাংশ-ভিত্তিক মার্জিন থাকা উচিত। যেহেতু Compose ডিফল্টভাবে পরম মানগুলিতে কাজ করে, তাই প্যাডিং গণনা করতে Horologist Library থেকেrememberResponsiveColumnPadding ব্যবহার করুন এবং এটি ScreenScaffold এর contentPadding প্যারামিটার এবং TransformingLazyColumn এর contentPadding প্যারামিটারে পাস করুন। নিম্নলিখিত কোড স্নিপেটটি একটি TransformingLazyColumn উপাদান ব্যবহার করে এমন সামগ্রী তৈরি করে যা বিভিন্ন Wear OS স্ক্রিন আকারে দুর্দান্ত দেখায়:
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
এই উদাহরণটি ScreenScaffold এবং AppScaffold প্রদর্শন করে। সঠিক স্ক্রলিং আচরণ এবং TimeText পজিশনিং নিশ্চিত করার জন্য এগুলি অ্যাপ এবং পৃথক স্ক্রিনের ( নেভিগেশন রুট ) মধ্যে সমন্বয় সাধন করে।
উপরের এবং নীচের প্যাডিংয়ের জন্য, নিম্নলিখিতগুলিও লক্ষ্য করুন:
- সঠিক প্যাডিং নির্ধারণের জন্য প্রথম এবং শেষ
ItemTypeএর স্পেসিফিকেশন। - তালিকার প্রথম আইটেমের জন্য
ListHeaderব্যবহার, কারণTextহেডারে প্যাডিং থাকা উচিত নয়।
সম্পূর্ণ স্পেসিফিকেশন ফিগমা ডিজাইন কিটগুলিতে পাওয়া যাবে। আরও বিস্তারিত এবং উদাহরণের জন্য, দেখুন:
- হরোলজিস্ট লাইব্রেরি - Wear OS এর জন্য অপ্টিমাইজড এবং ডিফারেনশিয়াল অ্যাপ তৈরিতে সাহায্যকারী প্রদান করে।
- কম্পোজস্টার্টার নমুনা - এই নির্দেশিকায় বর্ণিত নীতিগুলি দেখানোর একটি উদাহরণ।
- জেটকাস্টার নমুনা - হরোলজিস্ট লাইব্রেরি ব্যবহার করে বিভিন্ন স্ক্রিন আকারের সাথে কাজ করার জন্য একটি অ্যাপ তৈরির আরও জটিল উদাহরণ।
আপনার অ্যাপে স্ক্রলিং লেআউট ব্যবহার করুন
আপনার স্ক্রিনগুলি বাস্তবায়নের সময় ডিফল্ট পছন্দ হিসেবে এই পৃষ্ঠায় আগে দেখানো স্ক্রলিং লেআউট ব্যবহার করুন। এটি ব্যবহারকারীদের ডিসপ্লে পছন্দ বা Wear OS ডিভাইসের স্ক্রিনের আকার নির্বিশেষে আপনার অ্যাপের উপাদানগুলিতে পৌঁছাতে দেয়।

বিভিন্ন ডিভাইসের আকার এবং ফন্ট-স্কেলিংয়ের প্রভাব।
সংলাপ
সংলাপগুলিও স্ক্রোলযোগ্য হওয়া উচিত, যদি না করার কোনও খুব ভালো কারণ থাকে।AlertDialog কম্পোনেন্টটি রেসপন্সিভ এবং যদি কন্টেন্ট ভিউপোর্টের উচ্চতা অতিক্রম করে তবে ডিফল্টরূপে স্ক্রোলযোগ্য।
কাস্টম স্ক্রিনের জন্য নন-স্ক্রলিং লেআউটের প্রয়োজন হতে পারে
কিছু স্ক্রিন এখনও নন-স্ক্রোলিং লেআউটের জন্য উপযুক্ত হতে পারে। বেশ কয়েকটি উদাহরণের মধ্যে রয়েছে একটি মিডিয়া অ্যাপে প্রধান প্লেয়ার স্ক্রিন এবং একটি ফিটনেস অ্যাপে ওয়ার্কআউট স্ক্রিন।
এই ক্ষেত্রে, ফিগমা ডিজাইন কিটগুলিতে প্রদত্ত ক্যানোনিকাল নির্দেশিকা দেখুন এবং সঠিক মার্জিন ব্যবহার করে স্ক্রিনের আকারের সাথে সাড়া দেয় এমন একটি নকশা বাস্তবায়ন করুন।
ব্রেকপয়েন্টের মাধ্যমে ভিন্ন অভিজ্ঞতা প্রদান করুন
বৃহত্তর ডিসপ্লে ব্যবহার করে, আপনি অতিরিক্ত কন্টেন্ট এবং বৈশিষ্ট্যগুলি প্রবর্তন করতে পারেন। এই ধরণের ভিন্ন অভিজ্ঞতা বাস্তবায়নের জন্য, স্ক্রিন সাইজ ব্রেকপয়েন্ট ব্যবহার করুন, যখন স্ক্রিন সাইজ 225 dp অতিক্রম করে তখন একটি ভিন্ন লেআউট দেখান:
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
নকশা নির্দেশিকা এই সুযোগগুলির আরও চিত্র তুলে ধরে।
প্রিভিউ ব্যবহার করে স্ক্রিন এবং ফন্টের আকারের সমন্বয় পরীক্ষা করুন
কম্পোজ প্রিভিউ আপনাকে বিভিন্ন ধরণের Wear OS স্ক্রিন আকারের জন্য ডেভেলপ করতে সাহায্য করে। নিম্নলিখিতগুলি দেখতে ডিভাইস এবং ফন্ট-স্কেলিং প্রিভিউ সংজ্ঞা উভয়ই ব্যবহার করুন:
- আকারের চরম পর্যায়ে আপনার স্ক্রিনগুলি কীভাবে দেখায়, উদাহরণস্বরূপ, সবচেয়ে বড় ফন্টের সাথে সবচেয়ে ছোট স্ক্রিনের জুড়ি।
- ব্রেকপয়েন্ট জুড়ে আপনার ভিন্ন অভিজ্ঞতা কীভাবে আচরণ করে।
আপনার অ্যাপের সমস্ত স্ক্রিনের জন্য WearPreviewDevices এবং WearPreviewFontScales ব্যবহার করে প্রিভিউ বাস্তবায়ন নিশ্চিত করুন।
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
স্ক্রিনশট পরীক্ষা
প্রিভিউ টেস্টিং ছাড়াও, স্ক্রিনশট টেস্টিং আপনাকে বিভিন্ন ধরণের হার্ডওয়্যার আকারের বিরুদ্ধে পরীক্ষা করতে দেয়। এটি বিশেষভাবে কার্যকর যেখানে সেই ডিভাইসগুলি আপনার কাছে তাৎক্ষণিকভাবে উপলব্ধ নাও হতে পারে এবং অন্যান্য স্ক্রিন আকারে সমস্যাটি উপস্থিত নাও হতে পারে।
স্ক্রিনশট পরীক্ষা আপনার কোডবেসের নির্দিষ্ট স্থানে রিগ্রেশন সনাক্ত করতেও সাহায্য করে।
আমাদের নমুনাগুলি স্ক্রিনশট পরীক্ষার জন্য Roborazzi ব্যবহার করে:
- Roborazzi ব্যবহার করার জন্য আপনার প্রোজেক্ট এবং অ্যাপ
build.gradleফাইল কনফিগার করুন। - আপনার অ্যাপে থাকা প্রতিটি স্ক্রিনের জন্য একটি স্ক্রিনশট পরীক্ষা তৈরি করুন। উদাহরণস্বরূপ, নিম্নলিখিত কোডটি একটি তালিকা সম্বলিত স্ক্রিনের জন্য একটি স্ক্রিনশট পরীক্ষা দেখায়:
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
কিছু গুরুত্বপূর্ণ বিষয় মনে রাখবেন:
-
WearDevice.entriesসর্বাধিক জনপ্রিয় Wear OS ডিভাইসের সংজ্ঞা রয়েছে যাতে পরীক্ষাগুলি বিভিন্ন আকারের স্ক্রিনে চালানো হয়।
সোনালী ছবি তৈরি করুন
আপনার স্ক্রিনের জন্য ছবি তৈরি করতে, টার্মিনালে নিম্নলিখিত কমান্ডটি চালান:
./gradlew recordRoborazziDebug
ছবি যাচাই করুন
বিদ্যমান চিত্রগুলির সাথে পরিবর্তনগুলি যাচাই করতে, টার্মিনালে নিম্নলিখিত কমান্ডটি চালান:
./gradlew verifyRoborazziDebug
স্ক্রিনশট পরীক্ষার সম্পূর্ণ উদাহরণের জন্য, ComposeStarter নমুনাটি দেখুন।

