
Compose для Wear OS похож на Compose для мобильных устройств. Однако есть несколько ключевых отличий. В этом руководстве вы найдете информацию о сходствах и различиях.
Compose для Wear OS является частью Android Jetpack, и, как и другие используемые вами библиотеки Wear Jetpack, помогает писать более качественный код быстрее. Это рекомендуемый нами подход к созданию пользовательских интерфейсов для приложений Wear OS .
Если вы не знакомы с инструментом Jetpack Compose, ознакомьтесь с руководством по Compose . Многие принципы разработки для мобильного Compose применимы и к Compose для Wear OS. См. раздел «Почему Compose» для получения дополнительной информации об общих преимуществах декларативной структуры пользовательского интерфейса. Чтобы узнать больше о Compose для Wear OS, см. руководство по Compose для Wear OS и репозиторий примеров Wear OS на GitHub.
Material Design в Jetpack Compose на Wear OS
Jetpack Compose на Wear OS предлагает реализациюMaterial 3 , который поможет вам создавать более привлекательные приложения.Опыт использования. Компоненты Material Design в Wear OS построены на основе Wear Material Theming . Эта система тем оформления позволяет систематически настраивать Material Design и лучше отражать фирменный стиль вашего продукта.
Совместимость
Compose для Wear OS работает на часах, поддерживающих Wear OS 3.0 (уровень API 30), и на часах, использующих Wear OS 2.0 (уровень API 25 и выше). Для использования версии 1.5 Compose для Wear OS требуется версия 1.8 библиотек androidx.compose и Kotlin 1.9.0. Для проверки совместимости Compose можно использовать сопоставление BOM и карту совместимости Compose с Kotlin .Поверхности
Compose для Wear OS упрощает разработку приложений для Wear OS. Дополнительную информацию см. в разделе «Приложения» . Используйте наши встроенные компоненты для создания пользовательских интерфейсов, соответствующих рекомендациям Wear OS. Дополнительную информацию о компонентах см. в наших рекомендациях по дизайну .
Настройка
Использование Jetpack Compose с Wear OS аналогично использованию Jetpack Compose для любого другого проекта Android. Главное отличие заключается в том, что Jetpack Compose для Wear добавляет библиотеки, специфичные для Wear OS, которые упрощают создание пользовательских интерфейсов, адаптированных для часов. В некоторых случаях эти компоненты имеют те же имена, что и их аналоги, не относящиеся к Wear OS, например...androidx.wear.compose.material3.Button и androidx.compose.material3.Button .
Создайте новое приложение в Android Studio.
Для создания нового проекта, включающего Jetpack Compose, выполните следующие действия:
- Если вы находитесь в окне «Добро пожаловать в Android Studio» , нажмите «Создать новый проект Android Studio» . Если у вас уже открыт проект Android Studio, выберите в строке меню «Файл» > «Новый» > «Импорт образца» .
- Найдите Compose for Wear и выберите Compose for Wear OS Starter.
- В окне «Настройка проекта» выполните следующие действия:
- Укажите название приложения .
- Выберите местоположение проекта для вашего образца.
- Нажмите «Готово» .
- Убедитесь, что файл
build.gradleпроекта настроен правильно, как описано в разделе «Файлы свойств Gradle» .
Теперь вы готовы начать разработку приложения с помощью Compose для Wear OS.
Зависимости инструментария Jetpack Compose
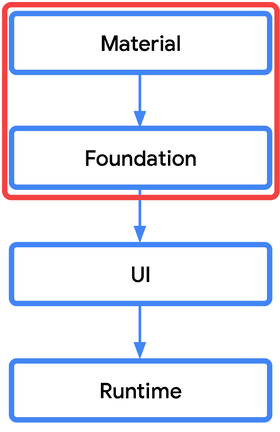
Для использования Jetpack Compose с Wear OS вам потребуется добавить зависимости инструментария Jetpack Compose в файл build.gradle вашего приложения. Большинство изменений зависимостей, связанных с Wear OS, находятся на верхних архитектурных уровнях , выделенных красной рамкой на следующем изображении.

Это означает, что многие зависимости, которые вы уже используете с Jetpack Compose, не меняются при работе с Wear OS. Например, зависимости пользовательского интерфейса, среды выполнения, компилятора и анимации остаются неизменными.
Однако Wear OS имеет собственные версии библиотек material и material3 , foundation и navigation , поэтому убедитесь, что вы используете правильные библиотеки.
По возможности используйте версию API, WearComposeMaterial . Хотя технически возможно использовать мобильную версию Compose Material, она не оптимизирована для уникальных требований Wear OS. Кроме того, смешивание Compose Material с Compose Material для Wear OS может привести к неожиданному поведению. Например, поскольку каждая библиотека имеет свой собственный класс MaterialTheme , существует вероятность несогласованности цветов, типографики или форм при использовании обеих версий.
В таблице ниже приведены различия в зависимостях между Wear OS и мобильными устройствами:
| Зависимость Wear OS (androidx.wear.*) | Сравнение | Зависимость от мобильных устройств (androidx.*) |
| androidx.wear.compose:compose-material3 | вместо | androidx.compose.material:material3 |
| androidx.wear.compose:compose-navigation | вместо | androidx.navigation:navigation-compose |
| androidx.wear.compose:compose-foundation | в дополнение к | androidx.compose.foundation:foundation |
В следующем фрагменте кода показан пример файла build.gradle , который включает следующие зависимости:
Котлин
dependencies { val composeBom = platform("androidx.compose:compose-bom:2025.12.00") // General compose dependencies implementation(composeBom) implementation("androidx.activity:activity-compose:1.12.2") implementation("androidx.compose.ui:ui-tooling-preview:1.10.0") // Other compose dependencies // Compose for Wear OS dependencies implementation("androidx.wear.compose:compose-material3:1.5.6") // Foundation is additive, so you can use the mobile version in your Wear OS app. implementation("androidx.wear.compose:compose-foundation:1.5.6") // Wear OS preview annotations implementation("androidx.wear.compose:compose-ui-tooling:1.5.6") // If you are using Compose Navigation, use the Wear OS version (NOT THE MOBILE VERSION). // Uncomment the line below and update the version number. // implementation("androidx.wear.compose:compose-navigation:1.5.6") // Testing testImplementation("junit:junit:4.13.2") androidTestImplementation("androidx.test.ext:junit:1.1.3") androidTestImplementation("androidx.test.espresso:espresso-core:3.4.0") androidTestImplementation("androidx.compose.ui:ui-test-junit4:1.0.3") debugImplementation("androidx.compose.ui:ui-tooling:1.4.1") }
Обратная связь
Попробуйте Compose для Wear OS и используйте систему отслеживания ошибок , чтобы оставлять предложения и отзывы.
Присоединяйтесь к каналу #compose-wear в Kotlin Slack, чтобы общаться с сообществом разработчиков и делиться своим опытом.
{% verbatim %}Рекомендуем вам
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Ресурсы в Compose
- Материальный дизайн 3 в Compose
- Начните работу с Jetpack Compose
Контент и образцы кода на этой странице предоставлены по лицензиям. Java и OpenJDK – это зарегистрированные товарные знаки корпорации Oracle и ее аффилированных лиц.
Последнее обновление: 2025-12-19 UTC.

