
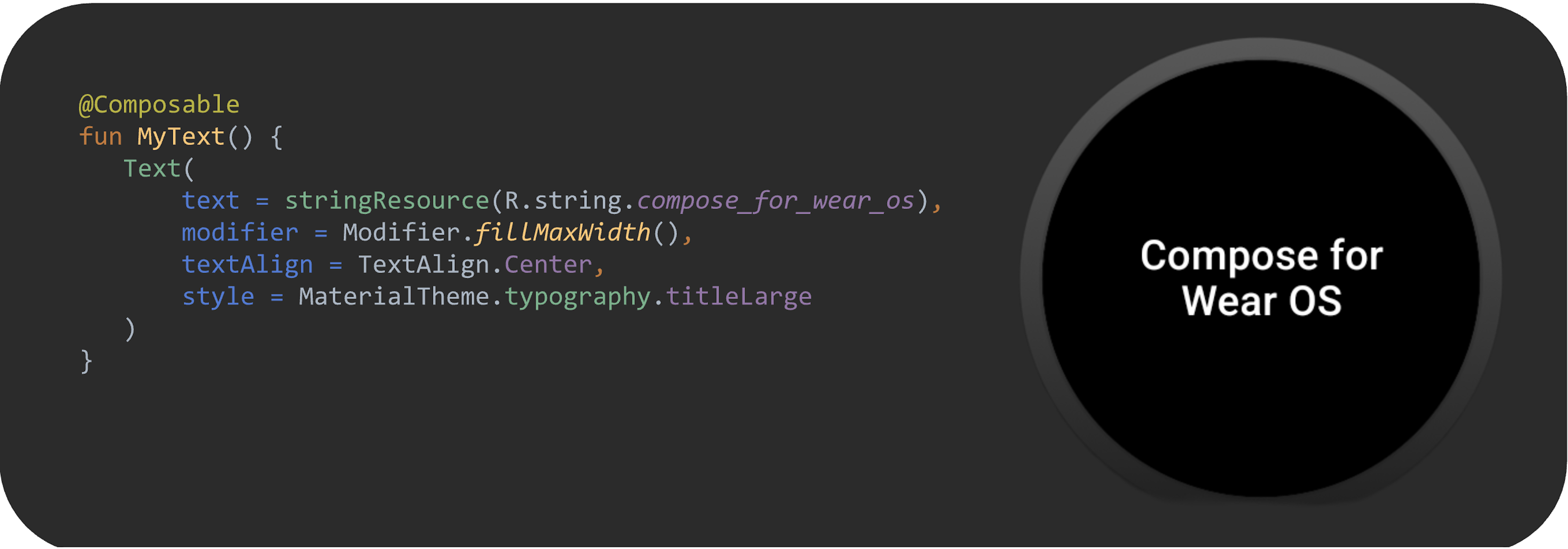
Compose for Wear OS يشبه Compose for mobile. ومع ذلك، هناك بعض الاختلافات الرئيسية. يرشدك هذا الدليل إلى أوجه التشابه والاختلاف بينهما.
Compose for Wear OS هو جزء من Android Jetpack، وكما هو الحال مع مكتبات Wear Jetpack الأخرى التي تستخدمها، يساعدك في كتابة رموز برمجية أفضل بشكل أسرع. هذا هو الأسلوب الذي ننصح به لإنشاء واجهات مستخدم لتطبيقات Wear OS.
إذا لم تكن معتادًا على استخدام مجموعة أدوات Jetpack Compose، يمكنك الاطّلاع على مسار Compose التعليمي. تنطبق العديد من مبادئ تطوير Compose للأجهزة الجوّالة على Compose for Wear OS. راجِع مقالة مزايا Compose للحصول على مزيد من المعلومات حول المزايا العامة لإطار عمل واجهة المستخدم التعريفية. لمزيد من المعلومات حول Compose for Wear OS، يمكنك الاطّلاع على مسار Compose for Wear OS ومستودع نماذج Wear OS على GitHub.
Material Design في Jetpack Compose على Wear OS
توفّر Jetpack Compose على Wear OS عملية تنفيذ Material 3، ما يساعدك في تصميم تطبيقات أكثر جاذبية للمستخدمين. تم إنشاء مكوّنات Material Design على Wear OS استنادًا إلى سمات Wear Material. توفّر هذه السمة طريقة منهجية لتخصيص Material Design وعكس هوية علامتك التجارية بشكل أفضل.
التوافق
تعمل Compose for Wear OS على الساعات المتوافقة مع الإصدار 3.0 من نظام التشغيل Wear OS (المستوى 30 من واجهة برمجة التطبيقات) والساعات التي تستخدم الإصدار 2.0 من نظام التشغيل Wear OS (المستوى 25 من واجهة برمجة التطبيقات والإصدارات الأحدث). يتطلّب استخدام الإصدار 1.5 من Compose for Wear OS استخدام الإصدار 1.8 من مكتبات androidx.compose وKotlin 1.9.0. يمكنك استخدام خريطة BOM وخريطة توافق Compose مع Kotlin للتحقّق من توافق Compose.واجهات
تسهّل Compose for Wear OS إنشاء التطبيقات على Wear OS. لمزيد من المعلومات، اطّلِع على التطبيقات. استخدِم المكوّنات المضمّنة لإنشاء تجارب مستخدم تتوافق مع إرشادات Wear OS. لمزيد من المعلومات حول المكوّنات، يُرجى الاطّلاع على إرشادات التصميم.
الإعداد
إنّ استخدام Jetpack Compose مع Wear OS يشبه استخدام Jetpack Compose مع أي مشروع آخر على Android. الفرق الرئيسي هو أنّ Jetpack Compose for Wear
تضيف مكتبات خاصة بأجهزة Wear تسهّل إنشاء واجهات مستخدم
مصمَّمة خصيصًا للساعات.
في بعض الحالات، تتشارك هذه المكوّنات الاسم نفسه مع نظيراتها غير المخصّصة للأجهزة القابلة للارتداء، مثل
androidx.wear.compose.material3.Button و
androidx.compose.material3.Button
إنشاء تطبيق جديد في "استوديو Android"
لإنشاء مشروع جديد يتضمّن Jetpack Compose، اتّبِع الخطوات التالية:
- إذا كنت في نافذة مرحبًا بك في "استوديو Android"، انقر على بدء مشروع جديد في "استوديو Android". إذا كان لديك مشروع مفتوح في "استوديو Android"، اختَر ملف > جديد > استيراد نموذج من شريط القوائم.
- ابحث عن Compose for Wear واختَر Compose for Wear OS Starter.
- في نافذة إعداد مشروعك، اتّبِع الخطوات التالية:
- اضبط اسم التطبيق.
- اختَر موقع المشروع للعيّنة.
- انقر على إنهاء.
- تأكَّد من إعداد ملف
build.gradleالخاص بالمشروع بشكل صحيح، كما هو موضّح في ملفات خصائص Gradle.
أصبحت الآن جاهزًا لبدء تطوير تطبيق باستخدام Compose for Wear OS.
تبعيات مجموعة أدوات Jetpack Compose
لاستخدام Jetpack Compose مع Wear OS، عليك تضمين ملحقات أدوات Jetpack Compose في ملف build.gradle الخاص بتطبيقك. معظم التغييرات في التبعيات المرتبطة بنظام التشغيل Wear OS تقع في الطبقات المعمارية العليا، والموضّحة في المربّع الأحمر في الصورة التالية.
<img 'foundation',="" 'material',="" 'runtime'.="" 'ui',="" 2="" 4="" a="" alt="" and="" are="" bottom,="" box""="" by="" contain="" from="" rectangles="" rectangles.="" red="" src="/static/wear/images/components/ComposeDependencies.png" surrounded="" the="" to="" top="" />
وهذا يعني أنّ العديد من التبعيات التي تستخدمها حاليًا مع Jetpack Compose لن تتغيّر عند استهداف Wear OS. على سبيل المثال، تظلّ واجهة المستخدم ووقت التشغيل والمترجم البرمجي وتوابع الرسوم المتحركة كما هي.
ومع ذلك، يتضمّن Wear OS إصدارات خاصة به من المكتبات material وmaterial3 وfoundation وnavigation، لذا تأكَّد من استخدام المكتبات المناسبة.
استخدِم إصدار
WearComposeMaterial
من واجهات برمجة التطبيقات متى أمكن ذلك. على الرغم من أنّه من الممكن من الناحية الفنية استخدام إصدار Compose Material المتوافق مع الأجهزة الجوّالة، إلا أنّه غير محسَّن لتلبية المتطلبات الفريدة لنظام التشغيل Wear OS. بالإضافة إلى ذلك، قد يؤدي دمج Compose Material مع Compose
Material لنظام التشغيل Wear OS إلى حدوث سلوك غير متوقّع. على سبيل المثال، بما أنّ كل مكتبة تتضمّن فئة MaterialTheme خاصة بها، من المحتمل أن تكون الألوان أو الخطوط أو الأشكال غير متسقة إذا تم استخدام كلا الإصدارين.
يوضّح الجدول التالي الاختلافات في التبعية بين Wear OS وMobile:
| الاعتماد على Wear OS
(androidx.wear.*) |
المقارنة | الاعتماد على الأجهزة الجوّالة
(androidx.*) |
| androidx.wear.compose:compose-material3 | بدلاً من | androidx.compose.material:material3 |
| androidx.wear.compose:compose-navigation | بدلاً من | androidx.navigation:navigation-compose |
| androidx.wear.compose:compose-foundation | بالإضافة إلى | androidx.compose.foundation:foundation |
يعرض المقتطف التالي مثالاً على ملف build.gradle يتضمّن هذه التبعيات:
Kotlin
dependencies { val composeBom = platform("androidx.compose:compose-bom:2025.12.00") // General compose dependencies implementation(composeBom) implementation("androidx.activity:activity-compose:1.12.2") implementation("androidx.compose.ui:ui-tooling-preview:1.10.0") // Other compose dependencies // Compose for Wear OS dependencies implementation("androidx.wear.compose:compose-material3:1.5.6") // Foundation is additive, so you can use the mobile version in your Wear OS app. implementation("androidx.wear.compose:compose-foundation:1.5.6") // Wear OS preview annotations implementation("androidx.wear.compose:compose-ui-tooling:1.5.6") // If you are using Compose Navigation, use the Wear OS version (NOT THE MOBILE VERSION). // Uncomment the line below and update the version number. // implementation("androidx.wear.compose:compose-navigation:1.5.6") // Testing testImplementation("junit:junit:4.13.2") androidTestImplementation("androidx.test.ext:junit:1.1.3") androidTestImplementation("androidx.test.espresso:espresso-core:3.4.0") androidTestImplementation("androidx.compose.ui:ui-test-junit4:1.0.3") debugImplementation("androidx.compose.ui:ui-tooling:1.4.1") }
الملاحظات
جرِّب ميزة "الكتابة الذكية" على Wear OS واستخدِم أداة تتبُّع المشاكل لتقديم اقتراحات وملاحظات.
انضم إلى قناة#compose-wear على Kotlin Slack للتواصل مع منتدى المطوّرين وإطلاعنا على تجربتك.
اقتراحات مخصصة لك
- ملاحظة: يتم عرض نص الرابط عندما تكون JavaScript غير مفعّلة.
- الموارد في Compose
- Material Design 3 في Compose
- بدء استخدام Jetpack Compose
