पहली बार ऐप्लिकेशन इस्तेमाल करने वाले व्यक्ति को यह बताने के लिए कि वह आपके ऐप्लिकेशन का ज़्यादा से ज़्यादा फ़ायदा कैसे पा सकता है, ऐप्लिकेशन चालू होने पर उसे ऑनबोर्डिंग की जानकारी दिखाएं. यहां ऑनबोर्डिंग की जानकारी के कुछ उदाहरण दिए गए हैं:
- जब कोई व्यक्ति पहली बार किसी चैनल के ऐप्लिकेशन को ऐक्सेस करता है, तो उसे यह जानकारी दी जाती है कि कौन-कौनसे चैनल उपलब्ध हैं.
- अपने ऐप्लिकेशन की खास सुविधाओं पर लोगों का ध्यान खींचें.
- ऐप्लिकेशन को पहली बार इस्तेमाल करते समय, उपयोगकर्ताओं को ज़रूरी या सुझाए गए चरणों के बारे में बताएं.
androidx.leanback लाइब्रेरी, पहली बार ऐप्लिकेशन इस्तेमाल करने वाले उपयोगकर्ता को जानकारी दिखाने के लिए OnboardingSupportFragment क्लास उपलब्ध कराती है. इस गाइड में, OnboardingSupportFragment क्लास का इस्तेमाल करने का तरीका बताया गया है. इसकी मदद से, शुरुआती जानकारी दिखाई जा सकती है. यह जानकारी, ऐप्लिकेशन को पहली बार लॉन्च करने पर दिखती है.
OnboardingSupportFragment, टीवी के यूज़र इंटरफ़ेस (यूआई) से जुड़े सबसे सही तरीकों का इस्तेमाल करता है. इससे जानकारी को टीवी के यूज़र इंटरफ़ेस (यूआई) के स्टाइल के हिसाब से दिखाया जा सकता है. साथ ही, टीवी डिवाइसों पर इसे आसानी से नेविगेट किया जा सकता है.

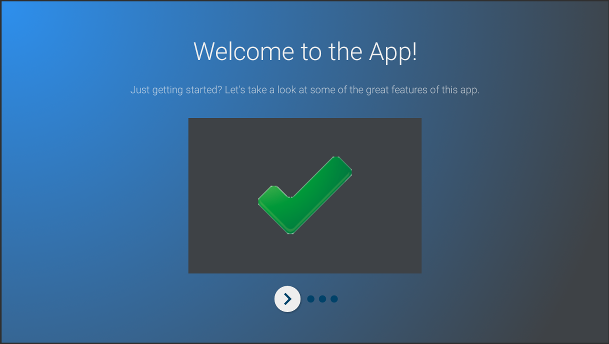
पहली इमेज. उदाहरण
OnboardingSupportFragment.
OnboardingSupportFragment, हर तरह के इस्तेमाल के लिए सही नहीं है.
जब आपको ऐसे यूज़र इंटरफ़ेस (यूआई) एलिमेंट शामिल करने हों जिनके लिए उपयोगकर्ता के इनपुट की ज़रूरत होती है, तब OnboardingSupportFragment का इस्तेमाल न करें. जैसे, बटन और फ़ील्ड.
साथ ही, उन कामों के लिए OnboardingSupportFragment का इस्तेमाल न करें जिन्हें उपयोगकर्ता नियमित तौर पर करता है. आखिर में, अगर आपको ऐसा यूज़र इंटरफ़ेस (यूआई) दिखाना है जिसमें कई पेज हों और उपयोगकर्ता से इनपुट की ज़रूरत हो, तो GuidedStepSupportFragment का इस्तेमाल करें.
OnboardingSupportFragment जोड़ना
अपने ऐप्लिकेशन में OnboardingSupportFragment जोड़ने के लिए, ऐसी क्लास लागू करें जो OnboardingSupportFragment क्लास को बढ़ाती हो. इस फ़्रैगमेंट को किसी ऐक्टिविटी में जोड़ें. इसके लिए, ऐक्टिविटी के लेआउट एक्सएमएल या प्रोग्राम के हिसाब से जोड़ें. पक्का करें कि गतिविधि या फ़्रैगमेंट, Theme_Leanback_Onboarding से ली गई थीम का इस्तेमाल करता हो. इसके बारे में थीम को पसंद के मुताबिक बनाना सेक्शन में बताया गया है.
अपने ऐप्लिकेशन की मुख्य गतिविधि के onCreate() तरीके में, startActivity() को कॉल करें. इसके लिए, Intent का इस्तेमाल करें. यह OnboardingSupportFragment की पैरंट गतिविधि की ओर इशारा करता है.
इससे यह पक्का करने में मदद मिलती है कि आपका OnboardingSupportFragment, ऐप्लिकेशन शुरू होते ही दिखने लगे.
यह पक्का करने के लिए कि OnboardingSupportFragment सिर्फ़ तब दिखे, जब उपयोगकर्ता पहली बार आपका ऐप्लिकेशन शुरू करे, SharedPreferences ऑब्जेक्ट का इस्तेमाल करें. इससे यह ट्रैक किया जा सकेगा कि उपयोगकर्ता ने OnboardingSupportFragment पहले ही देख लिया है या नहीं. बूलियन वैल्यू तय करें. जब उपयोगकर्ता OnboardingSupportFragment देख लेता है, तब यह वैल्यू बदलकर सही हो जाती है. अपनी मुख्य गतिविधि के onCreate() तरीके में इस वैल्यू की जांच करें. साथ ही, अगर वैल्यू गलत है, तो ही OnboardingSupportFragment पैरंट गतिविधि शुरू करें.
यहां दिए गए उदाहरण में, onCreate() को ओवरराइड करने का तरीका बताया गया है. इससे SharedPreferences वैल्यू की जांच की जाती है. अगर इसे सही पर सेट नहीं किया गया है, तो OnboardingSupportFragment दिखाने के लिए startActivity() को कॉल किया जाता है:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) PreferenceManager.getDefaultSharedPreferences(this).apply { // Check if we need to display our OnboardingSupportFragment if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java)) } } }
Java
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SharedPreferences sharedPreferences = PreferenceManager.getDefaultSharedPreferences(this); // Check if we need to display our OnboardingSupportFragment if (!sharedPreferences.getBoolean( MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) { // The user hasn't seen the OnboardingSupportFragment yet, so show it startActivity(new Intent(this, OnboardingActivity.class)); } }
उपयोगकर्ता के OnboardingSupportFragment देखने के बाद, SharedPreferences ऑब्जेक्ट का इस्तेमाल करके, उसे 'देखा गया' के तौर पर मार्क करें. इसके लिए, अपने OnboardingSupportFragment में onFinishFragment() एट्रिब्यूट की वैल्यू बदलें और SharedPreferences एट्रिब्यूट की वैल्यू को 'सही है' पर सेट करें. ऐसा नीचे दिए गए उदाहरण में दिखाया गया है:
Kotlin
override fun onFinishFragment() { super.onFinishFragment() // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app PreferenceManager.getDefaultSharedPreferences(context).edit().apply { putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true) apply() } }
Java
@Override protected void onFinishFragment() { super.onFinishFragment(); // User has seen OnboardingSupportFragment, so mark our SharedPreferences // flag as completed so that we don't show our OnboardingSupportFragment // the next time the user launches the app SharedPreferences.Editor sharedPreferencesEditor = PreferenceManager.getDefaultSharedPreferences(getContext()).edit(); sharedPreferencesEditor.putBoolean( COMPLETED_ONBOARDING_PREF_NAME, true); sharedPreferencesEditor.apply(); }
Add OnboardingSupportFragment pages
OnboardingSupportFragment, क्रम से लगाए गए पेजों की सीरीज़ में कॉन्टेंट दिखाता है. OnboardingSupportFragment जोड़ने के बाद, आपको ऑनबोर्डिंग पेज तय करने होंगे. हर पेज में एक टाइटल, एक ब्यौरा, और कई सबव्यू हो सकते हैं. इनमें इमेज या ऐनिमेशन शामिल हो सकते हैं.

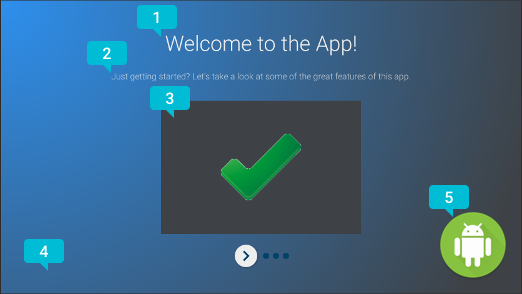
दूसरी इमेज. OnboardingSupportFragment
पेज एलिमेंट.
दूसरी इमेज में, एक उदाहरण पेज दिखाया गया है. इसमें कॉलआउट के ज़रिए, पेज के उन एलिमेंट को मार्क किया गया है जिन्हें पसंद के मुताबिक बनाया जा सकता है. ये एलिमेंट, OnboardingSupportFragment उपलब्ध करा सकता है. पेज के एलिमेंट ये हैं:
- पेज का टाइटल.
- पेज के बारे में जानकारी.
- इस इमेज में, पेज के कॉन्टेंट का व्यू दिखाया गया है. इसमें, ग्रे बॉक्स में हरे रंग का सही का निशान दिखाया गया है. इस व्यू का इस्तेमाल करना ज़रूरी नहीं है. पेज की जानकारी दिखाने के लिए, इस व्यू का इस्तेमाल करें. उदाहरण के लिए, ऐसा हो सकता है कि आपको किसी ऐसे ऐप्लिकेशन का स्क्रीनशॉट शामिल करना हो जिसमें पेज पर बताई गई सुविधा को हाइलाइट किया गया हो.
- इस इमेज में पेज का बैकग्राउंड व्यू दिखाया गया है. इस मामले में, यह एक सामान्य नीला ग्रेडिएंट है. यह व्यू, पेज पर मौजूद अन्य व्यू के पीछे हमेशा रेंडर होता है. इस व्यू का इस्तेमाल करना ज़रूरी नहीं है.
- पेज का फ़ोरग्राउंड व्यू, इस मामले में एक लोगो. यह व्यू हमेशा पेज पर मौजूद अन्य सभी व्यू के सामने रेंडर होता है. इस व्यू का इस्तेमाल करना ज़रूरी नहीं है.
जब आपका OnboardingSupportFragment पहली बार बनाया जाता है या पैरंट गतिविधि से अटैच किया जाता है, तब पेज की जानकारी को शुरू करें. ऐसा इसलिए, क्योंकि सिस्टम फ़्रैगमेंट का व्यू बनाते समय पेज की जानकारी का अनुरोध करता है. अपनी क्लास के कंस्ट्रक्टर में या onAttach() के ओवरराइड में, पेज की जानकारी को शुरू किया जा सकता है.
यहां दिए गए हर तरीके को बदलें. इनसे सिस्टम को पेज की जानकारी मिलती है:
getPageCount()आपकेOnboardingSupportFragmentमें पेजों की संख्या दिखाता है.getPageTitle()अनुरोध किए गए पेज नंबर का टाइटल दिखाता है.getPageDescription()से, अनुरोध किए गए पेज नंबर की जानकारी मिलती है.
इमेज या ऐनिमेशन दिखाने के लिए, वैकल्पिक सबव्यू देने के लिए, यहां दिए गए हर तरीके को बदलें:
onCreateBackgroundView()यह एकViewदिखाता है, जिसे आपने बैकग्राउंड व्यू के तौर पर काम करने के लिए बनाया है. अगर बैकग्राउंड व्यू की ज़रूरत नहीं है, तो यह शून्य दिखाता है.onCreateContentView()एकViewदिखाता है, जिसे आपने कॉन्टेंट व्यू के तौर पर काम करने के लिए बनाया है. अगर कॉन्टेंट व्यू की ज़रूरत नहीं है, तो यह शून्य दिखाता है.onCreateForegroundView()यह एकViewदिखाता है. इसे फ़ोरग्राउंड व्यू के तौर पर इस्तेमाल किया जाता है. अगर फ़ोरग्राउंड व्यू की ज़रूरत नहीं है, तो यह शून्य दिखाता है.
सिस्टम, आपके बनाए गए View को पेज लेआउट में जोड़ देता है. यहां दिए गए उदाहरण में, onCreateContentView() को बदलने और ImageView को दिखाने का तरीका बताया गया है:
Kotlin
private lateinit var contentView: ImageView ... override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? { return ImageView(context).apply { scaleType = ImageView.ScaleType.CENTER_INSIDE setImageResource(R.drawable.onboarding_content_view) setPadding(0, 32, 0, 32) contentView = this } }
Java
private ImageView contentView; ... @Override protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) { contentView = new ImageView(getContext()); contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE); contentView.setImageResource(R.drawable.onboarding_content_view); contentView.setPadding(0, 32, 0, 32); return contentView; }
शुरुआती लोगो स्क्रीन जोड़ना
आपके OnboardingSupportFragment में, लोगो वाली एक ऐसी स्क्रीन दिख सकती है जो आपके ऐप्लिकेशन के बारे में जानकारी देती है. हालांकि, ऐसा करना ज़रूरी नहीं है. अगर आपको Drawable को लोगो वाली स्क्रीन के तौर पर दिखाना है, तो अपने OnboardingSupportFragment के onCreate() तरीके में, अपने Drawable के आईडी के साथ setLogoResourceId() को कॉल करें.
सिस्टम, Drawable को कुछ समय के लिए दिखाता है और फिर Drawable को हटा देता है. इसके बाद, आपकी OnboardingSupportFragment का पहला पेज दिखाता है.
अगर आपको अपनी लोगो स्क्रीन के लिए, कस्टम ऐनिमेशन देना है, तो setLogoResourceId() को कॉल करने के बजाय, onCreateLogoAnimation() को बदलें और Animator ऑब्जेक्ट दिखाएं. यह ऑब्जेक्ट, आपके कस्टम ऐनिमेशन को रेंडर करता है. इसका उदाहरण यहां दिया गया है:
Kotlin
public override fun onCreateLogoAnimation(): Animator = AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override public Animator onCreateLogoAnimation() { return AnimatorInflater.loadAnimator(getContext(), R.animator.onboarding_logo_screen_animation); }
पेज के ऐनिमेशन को पसंद के मुताबिक बनाना
सिस्टम, OnboardingSupportFragment का पहला पेज दिखाते समय और जब उपयोगकर्ता किसी दूसरे पेज पर जाता है, तब डिफ़ॉल्ट ऐनिमेशन का इस्तेमाल करता है. OnboardingSupportFragment में तरीकों को बदलकर, इन ऐनिमेशन को पसंद के मुताबिक बनाया जा सकता है.
अपने पहले पेज पर दिखने वाले ऐनिमेशन को पसंद के मुताबिक बनाने के लिए, onCreateEnterAnimation() को
बदलें
और Animator को वापस लाएं.
यहां दिए गए उदाहरण में, ऐसा Animator बनाने के बारे में बताया गया है जो कॉन्टेंट व्यू को
हॉरिजॉन्टल तौर पर स्केल करता है:
Kotlin
override fun onCreateEnterAnimation(): Animator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f) .setDuration(ANIMATION_DURATION)
Java
@Override protected Animator onCreateEnterAnimation() { Animator startAnimator = ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION); return startAnimator; }
जब उपयोगकर्ता किसी दूसरे पेज पर जाता है, तब इस्तेमाल किए गए ऐनिमेशन को पसंद के मुताबिक बनाने के लिए, onPageChanged() को बदलें.
अपनी onPageChanged() विधि में, ऐसे Animator ऑब्जेक्ट बनाएं जो पिछले पेज को हटा दें और अगले पेज को दिखाएं. इन्हें AnimatorSet में जोड़ें और सेट चलाएं. यहां दिए गए उदाहरण में, पिछले पेज को हटाने के लिए फ़ेड-आउट ऐनिमेशन का इस्तेमाल किया गया है. साथ ही, कॉन्टेंट व्यू इमेज को अपडेट किया गया है. इसके अलावा, अगले पेज को दिखाने के लिए फ़ेड-इन ऐनिमेशन का इस्तेमाल किया गया है:
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f) .setDuration(ANIMATION_DURATION) .apply { addListener(object : AnimatorListenerAdapter() { override fun onAnimationEnd(animation: Animator) { mContentView.setImageResource(pageImages[newPage]) } }) } // Create a fade-in animation for nextPage val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f) .setDuration(ANIMATION_DURATION) // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet().apply { playSequentially(fadeOut, fadeIn) start() } }
Java
@Override protected void onPageChanged(final int newPage, int previousPage) { // Create a fade-out animation for previousPage and, once // done, swap the contentView image with the next page's image Animator fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION); fadeOut.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { mContentView.setImageResource(pageImages[newPage]); } }); // Create a fade-in animation for nextPage Animator fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION); // Create AnimatorSet with fade-out and fade-in animators and start it AnimatorSet set = new AnimatorSet(); set.playSequentially(fadeOut, fadeIn); set.start(); }
Animator ऑब्जेक्ट और AnimatorSet ऑब्जेक्ट बनाने के तरीके के बारे में ज़्यादा जानने के लिए,
प्रॉपर्टी ऐनिमेशन की खास जानकारी देखें.
थीम को पसंद के मुताबिक बनाना
OnboardingSupportFragment को लागू करने के लिए, Theme_Leanback_Onboarding थीम या Theme_Leanback_Onboarding से इनहेरिट की गई थीम का इस्तेमाल करना ज़रूरी है. OnboardingSupportFragment के लिए थीम सेट करने के लिए, इनमें से कोई एक काम करें:
- पसंद के मुताबिक थीम का इस्तेमाल करने के लिए,
OnboardingSupportFragmentकी पैरंट गतिविधि सेट करें. यहां दिए गए उदाहरण में, ऐप्लिकेशन मेनिफ़ेस्ट मेंTheme_Leanback_Onboardingका इस्तेमाल करने के लिए, गतिविधि सेट करने का तरीका बताया गया है:<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
-
कस्टम गतिविधि की थीम में
LeanbackOnboardingTheme_onboardingThemeएट्रिब्यूट का इस्तेमाल करके, पैरंट गतिविधि में थीम सेट करें. इस एट्रिब्यूट को किसी अन्य कस्टम थीम पर पॉइंट करें. इस थीम का इस्तेमाल सिर्फ़ आपकी गतिविधि में मौजूदOnboardingSupportFragmentऑब्जेक्ट करते हैं. अगर आपकी गतिविधि में पहले से ही कोई कस्टम थीम इस्तेमाल की जा रही है और आपको गतिविधि में मौजूद अन्य व्यू परOnboardingSupportFragmentस्टाइल लागू नहीं करनी हैं, तो इस तरीके का इस्तेमाल करें. - बदलाव को खारिज करें
onProvideTheme()और अपनी पसंद की थीम वापस लाएं. इस तरीके का इस्तेमाल तब करें, जब कई गतिविधियां आपकेOnboardingSupportFragmentका इस्तेमाल करती हों या जब पैरंट गतिविधि, मनचाहे थीम का इस्तेमाल न कर पाए. यहां दिए गए उदाहरण में,onProvideTheme()को बदला गया है औरTheme_Leanback_Onboardingदिखाया गया है:Kotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }