ऐसा हो सकता है कि आपके ऐप्लिकेशन में उपयोगकर्ताओं के लिए, कई चरणों वाले टास्क हों. उदाहरण के लिए, आपके ऐप्लिकेशन को उपयोगकर्ताओं को अतिरिक्त कॉन्टेंट खरीदने, जटिल कॉन्फ़िगरेशन सेटिंग सेट अप करने या किसी फ़ैसले की पुष्टि करने के बारे में जानकारी देनी पड़ सकती है. इन सभी टास्क के लिए, उपयोगकर्ताओं को क्रम से दिए गए एक या एक से ज़्यादा चरणों या फ़ैसलों के बारे में बताना होता है.
बंद की गई androidx.leanback लाइब्रेरी, उपयोगकर्ता के कई चरणों वाले टास्क को लागू करने के लिए क्लास उपलब्ध कराती है. इस पेज पर, GuidedStepSupportFragment का इस्तेमाल करके कोई टास्क पूरा करने के लिए, GuidedStepSupportFragment क्लास का इस्तेमाल करके किसी व्यक्ति को फ़ैसले लेने में मदद करने का तरीका बताया गया है.GuidedStepSupportFragment
किसी चरण के बारे में जानकारी देना
GuidedStepSupportFragment, चरणों की सीरीज़ में एक चरण को दिखाता है. यह विज़ुअल तौर पर, गाइडेंस व्यू दिखाता है. इसमें चरण के लिए संभावित कार्रवाइयों या फ़ैसलों की सूची होती है.

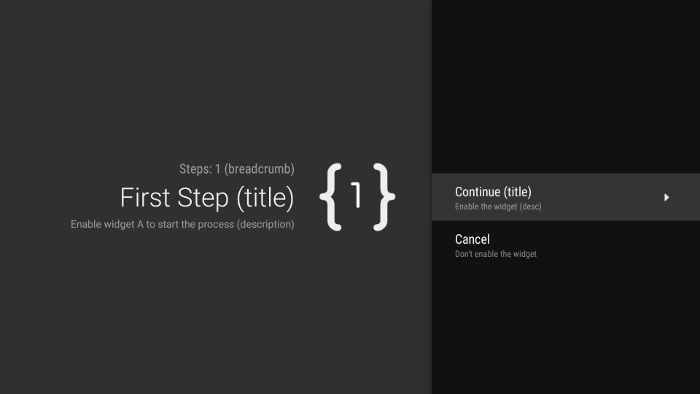
पहली इमेज. 'कैसे करें' का उदाहरण.
एक से ज़्यादा चरणों वाले टास्क के हर चरण के लिए, GuidedStepSupportFragment को बड़ा करें. साथ ही, चरण और उपयोगकर्ता की ओर से की जा सकने वाली कार्रवाइयों के बारे में जानकारी दें. onCreateGuidance() को बदलें
onCreateGuidance()
और एक नया बनाएं. इसमें संदर्भ की जानकारी शामिल हो, जैसे कि चरण का टाइटल, ब्यौरा, और आइकॉन. यहां दिए गए उदाहरण में देखें:GuidanceStylist.Guidance
Kotlin
override fun onCreateGuidance(savedInstanceState: Bundle?): GuidanceStylist.Guidance { return GuidanceStylist.Guidance( getString(R.string.guidedstep_first_title), getString(R.string.guidedstep_first_description), getString(R.string.guidedstep_first_breadcrumb), activity.getDrawable(R.drawable.guidedstep_main_icon_1) ) }
Java
@Override public GuidanceStylist.Guidance onCreateGuidance(Bundle savedInstanceState) { String title = getString(R.string.guidedstep_first_title); String breadcrumb = getString(R.string.guidedstep_first_breadcrumb); String description = getString(R.string.guidedstep_first_description); Drawable icon = getActivity().getDrawable(R.drawable.guidedstep_main_icon_1); return new GuidanceStylist.Guidance(title, description, breadcrumb, icon); }
अपनी पसंद की गतिविधि में GuidedStepSupportFragment सबक्लास जोड़ने के लिए, अपनी गतिविधि के onCreate() तरीके में GuidedStepSupportFragment.add() को कॉल करें.
अगर आपकी गतिविधि में सिर्फ़ GuidedStepSupportFragment ऑब्जेक्ट शामिल हैं, तो पहले GuidedStepSupportFragment को जोड़ने के लिए add() के बजाय GuidedStepSupportFragment.addAsRoot() का इस्तेमाल करें. addAsRoot() का इस्तेमाल करने से यह पक्का किया जा सकता है कि अगर उपयोगकर्ता, पहले GuidedStepSupportFragment को देखते समय टीवी रिमोट पर मौजूद 'वापस जाएं' बटन को दबाता है, तो GuidedStepSupportFragment और पैरंट गतिविधि, दोनों बंद हो जाएं.
ध्यान दें: GuidedStepSupportFragment ऑब्जेक्ट को प्रोग्राम के हिसाब से जोड़ें, न कि लेआउट एक्सएमएल फ़ाइलों में.
उपयोगकर्ता की कार्रवाइयां बनाना और उन्हें मैनेज करना
onCreateActions() को बदलकर, उपयोगकर्ता की कार्रवाइयां जोड़ें.
अपने ओवरराइड में, हर कार्रवाई वाले आइटम के लिए एक नया GuidedAction जोड़ें. साथ ही, कार्रवाई की स्ट्रिंग, जानकारी, और आईडी दें. नई कार्रवाइयां जोड़ने के लिए, GuidedAction.Builder का इस्तेमाल करें.
Kotlin
override fun onCreateActions(actions: MutableList<GuidedAction>, savedInstanceState: Bundle?) { super.onCreateActions(actions, savedInstanceState) // Add "Continue" user action for this step actions.add(GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()) ...
Java
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { // Add "Continue" user action for this step actions.add(new GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()); ...
कार्रवाइयां, सिर्फ़ एक लाइन में चुने गए टेक्स्ट तक सीमित नहीं होती हैं. यहां कुछ और तरह की कार्रवाइयों के बारे में बताया गया है जिन्हें बनाया जा सकता है:
-
infoOnly(true)सेट करके, उपयोगकर्ता की पसंद के बारे में ज़्यादा जानकारी देने के लिए, सूचना लेबल वाली कार्रवाई जोड़ें. अगरinfoOnlyको 'सही है' पर सेट किया जाता है, तो लोग कार्रवाई नहीं चुन सकते. -
editable(true)सेट करके, बदलाव किए जा सकने वाले टेक्स्ट की कार्रवाई जोड़ें.editableकी वैल्यू सही होने पर, उपयोगकर्ता रिमोट या कनेक्ट किए गए कीबोर्ड का इस्तेमाल करके, चुनी गई कार्रवाई में टेक्स्ट डाल सकता है. उपयोगकर्ता ने जो टेक्स्ट डाला है उसमें बदलाव करके उसे पाने के लिए,onGuidedActionEditedAndProceed()को बदलें. उपयोगकर्ता के इनपुट रद्द करने पर, आपको इसकी जानकारी देने के लिएonGuidedActionEditCanceled()को भी बदला जा सकता है. -
कार्रवाइयों का ऐसा सेट जोड़ें जो चेक किए जा सकने वाले रेडियो बटन की तरह काम करता हो. इसके लिए,
checkSetId()का इस्तेमाल करें. साथ ही, कार्रवाइयों को एक सेट में ग्रुप करने के लिए, आईडी की एक जैसी वैल्यू का इस्तेमाल करें. एक ही सूची में मौजूद और एक ही चेक-सेट आईडी वाले सभी आइटम को लिंक किया गया माना जाता है. जब उपयोगकर्ता उस सेट में से कोई एक कार्रवाई चुनता है, तो उस कार्रवाई के आगे सही का निशान लग जाता है और अन्य सभी कार्रवाइयों के आगे से सही का निशान हट जाता है. -
onCreateActions()मेंGuidedAction.Builderके बजायGuidedDatePickerAction.Builderका इस्तेमाल करके, तारीख चुनने वाले टूल की कार्रवाई जोड़ें. उपयोगकर्ता की ओर से डाली गई तारीख की बदली हुई वैल्यू पाने के लिए,onGuidedActionEditedAndProceed()को बदलें. - ऐसी कार्रवाई जोड़ें जिसमें सब-ऐक्शन का इस्तेमाल किया जाता हो, ताकि उपयोगकर्ता विकल्पों की लंबी सूची में से कोई विकल्प चुन सके. सब-ऐक्शन के बारे में, सब-ऐक्शन जोड़ें सेक्शन में बताया गया है.
- कार्रवाई करने का एक ऐसा बटन जोड़ें जो कार्रवाइयों की सूची के दाईं ओर दिखे और जिसे आसानी से ऐक्सेस किया जा सके. बटन की कार्रवाइयों के बारे में, बटन की कार्रवाइयां जोड़ें सेक्शन में बताया गया है.
hasNext(true) सेट करके, विज़ुअल इंडिकेटर भी जोड़ा जा सकता है. इससे यह पता चलता है कि किसी कार्रवाई को चुनने पर, उपयोगकर्ता को अगले चरण पर ले जाया जाएगा.
सेट किए जा सकने वाले सभी एट्रिब्यूट के बारे में जानने के लिए, GuidedAction पर जाएं.
कार्रवाइयों का जवाब देने के लिए, onGuidedActionClicked() को बदलें और पास किए गए GuidedAction को प्रोसेस करें. GuidedAction.getId() की जांच करके, चुनी गई कार्रवाई की पहचान करें.
सब-ऐक्शन जोड़ना
कुछ कार्रवाइयों के लिए, आपको उपयोगकर्ता को विकल्पों का एक और सेट देना पड़ सकता है. A
GuidedAction, सब-ऐक्शन की एक सूची तय कर सकता है. यह सूची, चाइल्ड ऐक्शन के मेन्यू के तौर पर दिखती है.

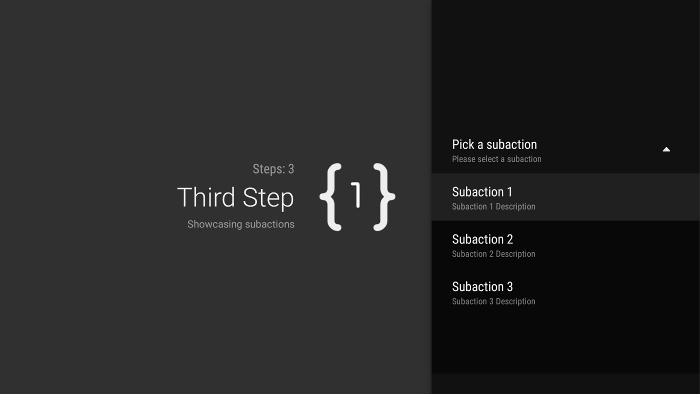
दूसरी इमेज. कैसे करें सब-ऐक्शन.
उप-कार्रवाई की सूची में सामान्य कार्रवाइयाँ या रेडियो बटन वाली कार्रवाइयाँ शामिल हो सकती हैं. हालाँकि, इसमें तारीख चुनने वाले टूल या बदलाव किए जा सकने वाले टेक्स्ट वाली कार्रवाइयाँ शामिल नहीं हो सकतीं. इसके अलावा, किसी सब-ऐक्शन का अपना सब-ऐक्शन सेट नहीं हो सकता, क्योंकि सिस्टम एक से ज़्यादा लेवल के सब-ऐक्शन को सपोर्ट नहीं करता.
सब-ऐक्शन जोड़ने के लिए, सबसे पहले GuidedAction ऑब्जेक्ट की एक सूची बनाएं और उसे भरें. ये ऑब्जेक्ट, सब-ऐक्शन के तौर पर काम करते हैं. यहां दिए गए उदाहरण में, ऐसा करने का तरीका बताया गया है:
Kotlin
subActions.add(GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()) ...
Java
List<GuidedAction> subActions = new ArrayList<GuidedAction>(); subActions.add(new GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()); ...
onCreateActions() में, टॉप-लेवल GuidedAction बनाएं. इसे चुनने पर, सब-ऐक्शन की सूची दिखेगी:
Kotlin
... actions.add(GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()) ...
Java
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { ... actions.add(new GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()); ... }
आखिर में, सब-ऐक्शन के चुने गए विकल्पों का जवाब दें. इसके लिए, onSubGuidedActionClicked() को बदलें:
Kotlin
override fun onSubGuidedActionClicked(action: GuidedAction): Boolean { // Check for which action was clicked and handle as needed when(action.id) { SUBACTION1 -> { // Subaction 1 selected } } // Return true to collapse the subactions menu or // false to keep the menu expanded return true }
Java
@Override public boolean onSubGuidedActionClicked(GuidedAction action) { // Check for which action was clicked and handle as needed if (action.getId() == SUBACTION1) { // Subaction 1 selected } // Return true to collapse the subactions menu or // false to keep the menu expanded return true; }
बटन की मदद से की जाने वाली कार्रवाइयां जोड़ना
अगर आपके गाइडेड स्टेप में कार्रवाइयों की लंबी सूची है, तो उपयोगकर्ताओं को सबसे ज़्यादा इस्तेमाल की जाने वाली कार्रवाइयों को ऐक्सेस करने के लिए, सूची को स्क्रोल करना पड़ सकता है. बटन ऐक्शन का इस्तेमाल करके, आम तौर पर की जाने वाली कार्रवाइयों को ऐक्शन की सूची से अलग करें. बटन वाली कार्रवाइयां, कार्रवाई की सूची के बगल में दिखती हैं. इन पर आसानी से नेविगेट किया जा सकता है.

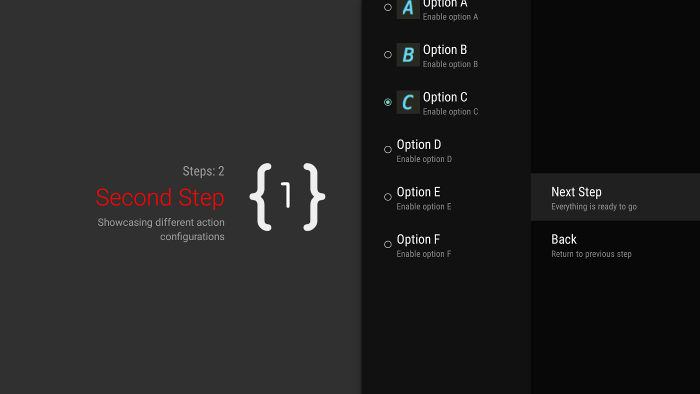
तीसरी इमेज. कैसे करें बटन की कार्रवाइयां.
बटन से होने वाली कार्रवाइयों को सामान्य कार्रवाइयों की तरह ही बनाया और मैनेज किया जाता है. हालाँकि, बटन से होने वाली कार्रवाइयों को onCreateActions() के बजाय onCreateButtonActions() में बनाया जाता है. onGuidedActionClicked() में बटन की कार्रवाइयों का जवाब दो.
बटन ऐक्शन का इस्तेमाल, आसान कार्रवाइयों के लिए करें. जैसे, चरणों के बीच नेविगेशन ऐक्शन. बटन ऐक्शन के तौर पर, तारीख चुनने वाले कंट्रोल या बदलाव की अनुमति देने वाले अन्य कंट्रोल का इस्तेमाल न करें. इसके अलावा, बटन की कार्रवाइयों में सब-ऐक्शन नहीं हो सकते.
'कैसे करें' निर्देशों को सिलसिलेवार तरीके से व्यवस्थित करना
GuidedStepSupportFragment
एक चरण को दिखाता है. क्रम से चरणों का एक सीक्वेंस बनाने के लिए, कई GuidedStepSupportFragment ऑब्जेक्ट को एक साथ ग्रुप करें. इसके लिए, GuidedStepSupportFragment.add() का इस्तेमाल करें, ताकि फ़्रैगमेंट स्टैक में सीक्वेंस का अगला चरण जोड़ा जा सके.
Kotlin
override fun onGuidedActionClicked(action: GuidedAction) { val fm = fragmentManager when(action.id) { CONTINUE -> GuidedStepSupportFragment.add(fm, SecondStepFragment()) } }
Java
@Override public void onGuidedActionClicked(GuidedAction action) { FragmentManager fm = getFragmentManager(); if (action.getId() == CONTINUE) { GuidedStepSupportFragment.add(fm, new SecondStepFragment()); } ...
अगर उपयोगकर्ता टीवी रिमोट पर मौजूद 'वापस जाएं' बटन को दबाता है, तो डिवाइस, फ़्रैगमेंट स्टैक पर मौजूद पिछली GuidedStepSupportFragment दिखाता है. अगर आपने ऐसा GuidedAction दिया है जो पिछले चरण पर वापस जाता है, तो GuidedAction को कॉल करके, 'वापस जाएं' सुविधा लागू की जा सकती है.getFragmentManager().popBackStack()
अगर आपको उपयोगकर्ता को क्रम में इससे भी पहले वाले चरण पर वापस ले जाना है, तो फ़्रैगमेंट स्टैक में किसी खास GuidedStepSupportFragment पर वापस जाने के लिए, popBackStackToGuidedStepSupportFragment() का इस्तेमाल करें.
जब उपयोगकर्ता क्रम में मौजूद आखिरी चरण पूरा कर लेता है, तो finishGuidedStepSupportFragments() का इस्तेमाल करके, मौजूदा स्टैक से GuidedStepSupportFragment सभी इंस्टेंस हटाएं और मूल पैरंट गतिविधि पर वापस जाएं. अगर addAsRoot() का इस्तेमाल करके पहला GuidedStepSupportFragment जोड़ा जाता है, तो finishGuidedStepSupportFragments() को कॉल करने पर पैरंट गतिविधि भी बंद हो जाती है.
चरणों को अपनी पसंद के मुताबिक दिखाना
GuidedStepSupportFragment क्लास में कस्टम थीम इस्तेमाल की जा सकती हैं. ये थीम, प्रज़ेंटेशन के पहलुओं को कंट्रोल करती हैं. जैसे, टाइटल टेक्स्ट फ़ॉर्मैटिंग या स्टेप ट्रांज़िशन ऐनिमेशन. कस्टम थीम, Theme_Leanback_GuidedStep से इनहेरिट होनी चाहिए. साथ ही, GuidanceStylist और GuidedActionsStylist में तय किए गए एट्रिब्यूट के लिए, वैल्यू को बदलने की सुविधा भी होनी चाहिए.
अपने GuidedStepSupportFragment में पसंद के मुताबिक थीम लागू करने के लिए,
इनमें से कोई एक तरीका अपनाएं:
-
Android मेनिफ़ेस्ट में मौजूद ऐक्टिविटी एलिमेंट में
android:themeएट्रिब्यूट सेट करके, थीम को पैरंट ऐक्टिविटी पर लागू करें. इस एट्रिब्यूट को सेट करने पर, थीम सभी चाइल्ड व्यू पर लागू हो जाती है. अगर पैरंट ऐक्टिविटी में सिर्फ़GuidedStepSupportFragmentऑब्जेक्ट शामिल हैं, तो कस्टम थीम लागू करने का यह सबसे आसान तरीका है. -
अगर आपकी गतिविधि में पहले से ही कस्टम थीम का इस्तेमाल किया जा रहा है और आपको गतिविधि के अन्य व्यू में
GuidedStepSupportFragmentस्टाइल लागू नहीं करनी हैं, तो अपनी मौजूदा कस्टम गतिविधि थीम मेंLeanbackGuidedStepTheme_guidedStepThemeएट्रिब्यूट जोड़ें. यह एट्रिब्यूट, कस्टम थीम की ओर ले जाता है. इसका इस्तेमाल सिर्फ़ आपकी गतिविधि में मौजूदGuidedStepSupportFragmentऑब्जेक्ट करते हैं. -
अगर आपको एक ही मल्टी-स्टेप टास्क में शामिल अलग-अलग गतिविधियों में
GuidedStepSupportFragmentऑब्जेक्ट का इस्तेमाल करना है और सभी चरणों में एक जैसी विज़ुअल थीम का इस्तेमाल करना है, तोGuidedStepSupportFragment.onProvideTheme()को बदलें और अपनी कस्टम थीम वापस लाएं.
स्टाइल और थीम जोड़ने के बारे में ज़्यादा जानने के लिए, स्टाइल और थीम देखें.
GuidedStepSupportFragment क्लास, थीम एट्रिब्यूट को ऐक्सेस करने और उन्हें लागू करने के लिए, खास स्टाइलिश क्लास का इस्तेमाल करती है.
GuidanceStylist क्लास, थीम की जानकारी का इस्तेमाल करके, बाईं ओर मौजूद गाइडेंस व्यू को कंट्रोल करती है. वहीं, GuidedActionsStylist क्लास, थीम की जानकारी का इस्तेमाल करके, दाईं ओर मौजूद कार्रवाइयों के व्यू को कंट्रोल करती है.
थीम को पसंद के मुताबिक बनाने की सुविधा के अलावा, अपने चरणों की विज़ुअल स्टाइल को पसंद के मुताबिक बनाने के लिए, GuidanceStylist या GuidedActionsStylist को सबक्लास करें. इसके बाद, GuidedStepSupportFragment.onCreateGuidanceStylist() या GuidedStepSupportFragment.onCreateActionsStylist() में अपनी सबक्लास वापस लाएं.
इन सबक्लास में अपनी पसंद के मुताबिक क्या-क्या बनाया जा सकता है, इस बारे में जानने के लिए GuidanceStylist और GuidedActionsStylist के बारे में जानकारी देने वाला दस्तावेज़ देखें.