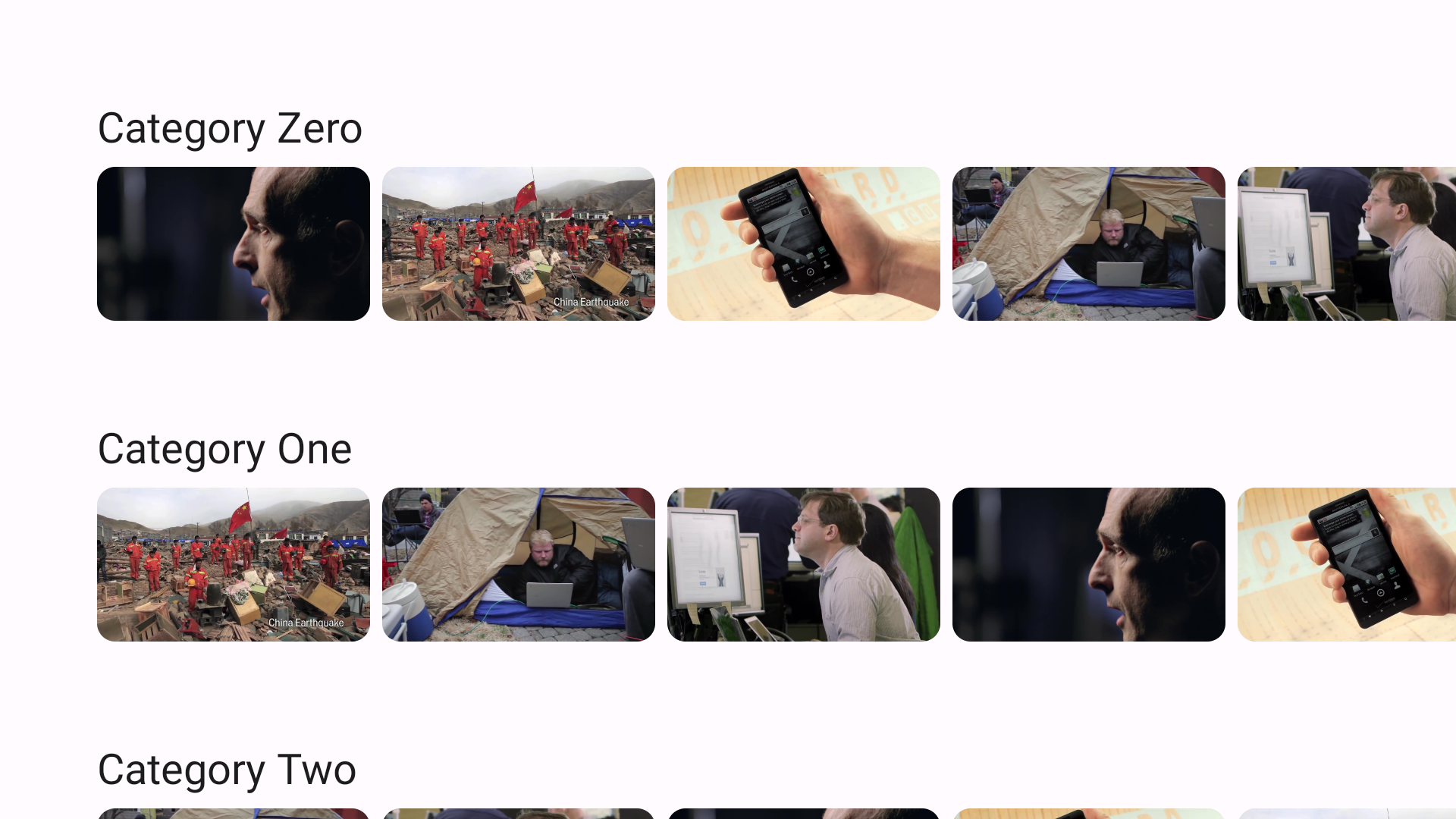
टीवी पर चलने वाले मीडिया ऐप्लिकेशन में, लोगों को कॉन्टेंट ब्राउज़ करने, कॉन्टेंट चुनने, और उसे चलाने की सुविधा मिलनी चाहिए. इस तरह के ऐप्लिकेशन में कॉन्टेंट ब्राउज़ करने का अनुभव आसान, सहज, और देखने में अच्छा होना चाहिए. साथ ही, यह दिलचस्प भी होना चाहिए.
मीडिया कैटलॉग ब्राउज़र में कई सेक्शन होते हैं. हर सेक्शन में मीडिया कॉन्टेंट की एक सूची होती है. मीडिया कैटलॉग में मौजूद सेक्शन के उदाहरणों में ये शामिल हैं: प्लेलिस्ट, चुनिंदा कॉन्टेंट, सुझाई गई कैटगरी.

अपने ऐप्लिकेशन के मीडिया कैटलॉग से संगीत या वीडियो ब्राउज़ करने के लिए, Compose for TV की ओर से उपलब्ध कराए गए फ़ंक्शन का इस्तेमाल करें.
कैटलॉग के लिए कंपोज़ेबल फ़ंक्शन बनाना
डिसप्ले पर दिखने वाली हर चीज़ को Compose for TV में कंपोज़ेबल फ़ंक्शन के तौर पर लागू किया जाता है. मीडिया कैटलॉग ब्राउज़र के लिए, कंपोज़ेबल फ़ंक्शन को इस तरह से तय करें:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
// ToDo: add implementation
}
CatalogBrowser, ऐप्लिकेशन बनाने की सुविधा वाला फ़ंक्शन है. यह आपके मीडिया कैटलॉग ब्राउज़र को लागू करता है. यह फ़ंक्शन इन आर्ग्युमेंट का इस्तेमाल करता है:
- चुनिंदा कॉन्टेंट की सूची.
- सेक्शन की सूची.
- मॉडिफ़ायर ऑब्जेक्ट.
- एक कॉलबैक फ़ंक्शन, जो स्क्रीन ट्रांज़िशन को ट्रिगर करता है.
यूज़र इंटरफ़ेस (यूआई) एलिमेंट सेट करना
Compose for TV में लेज़ी लिस्ट की सुविधा मिलती है. यह एक ऐसा कॉम्पोनेंट है जिसकी मदद से, बड़ी संख्या में आइटम (या अनिश्चित लंबाई वाली सूची) दिखाई जा सकती है. सेक्शन को वर्टिकल तौर पर रखने के लिए, कॉल
LazyColumn
करें. LazyColumn, LazyListScope.() -> Unit ब्लॉक उपलब्ध कराता है. यह ब्लॉक, आइटम के कॉन्टेंट को तय करने के लिए डीएसएल उपलब्ध कराता है. यहां दिए गए उदाहरण में, हर सेक्शन को वर्टिकल सूची में रखा गया है. साथ ही, सेक्शन के बीच 16 डीपी का अंतर रखा गया है:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
LazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
इस उदाहरण में, Section कंपोज़ेबल फ़ंक्शन यह तय करता है कि सेक्शन कैसे दिखाए जाएं.
नीचे दिए गए फ़ंक्शन में, LazyRow से पता चलता है कि LazyColumn के इस हॉरिज़ॉन्टल वर्शन का इस्तेमाल, LazyListScope.() -> Unit ब्लॉक के साथ हॉरिज़ॉन्टल सूची को तय करने के लिए कैसे किया जाता है. इसके लिए, दिए गए डीएसएल को कॉल किया जाता है:
@Composable
fun Section(
section: Section,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
Text(
text = section.title,
style = MaterialTheme.typography.headlineSmall,
)
LazyRow(
modifier = modifier,
horizontalArrangement = Arrangement.spacedBy(8.dp)
) {
items(section.movieList){ movie ->
MovieCard(
movie = movie,
onClick = { onItemSelected(movie) }
)
}
}
}
Section कंपोज़ेबल में, Text कॉम्पोनेंट का इस्तेमाल किया जाता है.
मटीरियल डिज़ाइन में तय किए गए टेक्स्ट और अन्य कॉम्पोनेंट, tv-material लाइब्रेरी में उपलब्ध हैं . MaterialTheme ऑब्जेक्ट का इस्तेमाल करके, Material Design में तय किए गए टेक्स्ट के स्टाइल में बदलाव किया जा सकता है.
यह ऑब्जेक्ट, tv-material लाइब्रेरी से भी उपलब्ध कराया जाता है.
Card, tv-material लाइब्रेरी का हिस्सा है.
MovieCard से यह तय होता है कि कैटलॉग में हर फ़िल्म का डेटा कैसे रेंडर किया जाता है. इसे इस स्निपेट में दिखाया गया है:
@Composable
fun MovieCard(
movie: Movie,
modifier: Modifier = Modifier,
onClick: () -> Unit = {}
) {
Card(modifier = modifier, onClick = onClick){
AsyncImage(
model = movie.thumbnailUrl,
contentDescription = movie.title,
)
}
}
चुनिंदा कॉन्टेंट को हाइलाइट करना
ऊपर दिए गए उदाहरण में, सभी फ़िल्में बराबर दिखाई गई हैं.
इन दोनों का साइज़ एक जैसा है. इनमें कोई अंतर नहीं है.
Carousel की मदद से, इनमें से कुछ को हाइलाइट किया जा सकता है.
कैरसेल में, आइटम के सेट में जानकारी दिखती है. इसे स्लाइड किया जा सकता है, फ़ेड किया जा सकता है या व्यू में ले जाया जा सकता है. इस कॉम्पोनेंट का इस्तेमाल, खास कॉन्टेंट को हाइलाइट करने के लिए किया जाता है. जैसे, नई फ़िल्में या टीवी प्रोग्राम के नए एपिसोड.
Carousel
से यह उम्मीद की जाती है कि आप कम से कम यह बताएं कि कैरसेल में कितने आइटम हैं और हर आइटम को कैसे ड्रा करना है. पहले विकल्प को itemCount की मदद से तय किया जा सकता है. दूसरे फ़ंक्शन को लैम्डा के तौर पर पास किया जा सकता है. दिखाए गए आइटम का इंडेक्स नंबर, लैंबडा को दिया जाता है. दी गई इंडेक्स वैल्यू की मदद से, दिखाए गए आइटम का पता लगाया जा सकता है:
@Composable
function FeaturedCarousel(
featuredContentList: List<Movie>,
modifier: Modifier = Modifier,
) {
Carousel(
itemCount = featuredContentList.size,
modifier = modifier,
) { index ->
val content = featuredContentList[index]
Box {
AsyncImage(
model = content.backgroundImageUrl,
contentDescription = content.description,
placeholder = painterResource(
id = R.drawable.placeholder
),
contentScale = ContentScale.Crop,
modifier = Modifier.fillMaxSize()
)
Text(text = content.title)
}
}
}
Carousel लेज़ी लिस्ट का कोई आइटम हो सकता है, जैसे कि TvLazyColumn.
यहां दिए गए स्निपेट में दिखाया गया है कि FeaturedCarousel को सभी Section कंपोज़ेबल के ऊपर कंपोज़ किया जा सकता है:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
TvLazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
item {
FeaturedCarousel(featuredContentList)
}
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
