TV-Geräte bieten eine begrenzte Anzahl von Navigationssteuerelementen für Apps. Erstellen eines für Ihre TV-App effektiv zu nutzen, ist es wichtig, dass Sie eingeschränkte Kontrollen sowie Einschränkungen beim Betrieb Ihrer App. Achte bei der Entwicklung deiner Android-App für TV besonders darauf, wie die Nutzer zur Navigation, wenn die Tasten der Fernbedienung statt des Touchscreens verwendet werden.
Grundsätze
Ziel ist es, dass sich die Navigation natürlich und vertraut anfühlt, ohne die Nutzenden zu dominieren. oder die Aufmerksamkeit von Inhalten ablenken. Mit den folgenden Prinzipien eine Grundlage für eine einheitliche und intuitive Nutzung von TV-Apps zu schaffen.
Sorgen Sie dafür, dass Sie schnell und einfach auf Inhalte zugreifen können. Nutzer möchten auf Inhalte zugreifen und mit nur einer geringen Anzahl von Klicks. Organisieren Sie Ihre Informationen in und mit möglichst wenigen Bildschirmen.
Best Practices und Empfehlungen für eine einfache Navigation die für Nutzende vorhersehbar sind. Navigationsmuster nicht neu erfinden unnötig sein, da dies zu Verwirrung und Unvorhersehbarkeit führt.
Die Navigation so einfach gestalten, dass sie weit verbreitete Nutzer nahtlos unterstützt Verhaltensweisen. Es sollte nicht zu kompliziert sein, indem Sie unnötige Navigationsebenen hinzufügen.
Controller
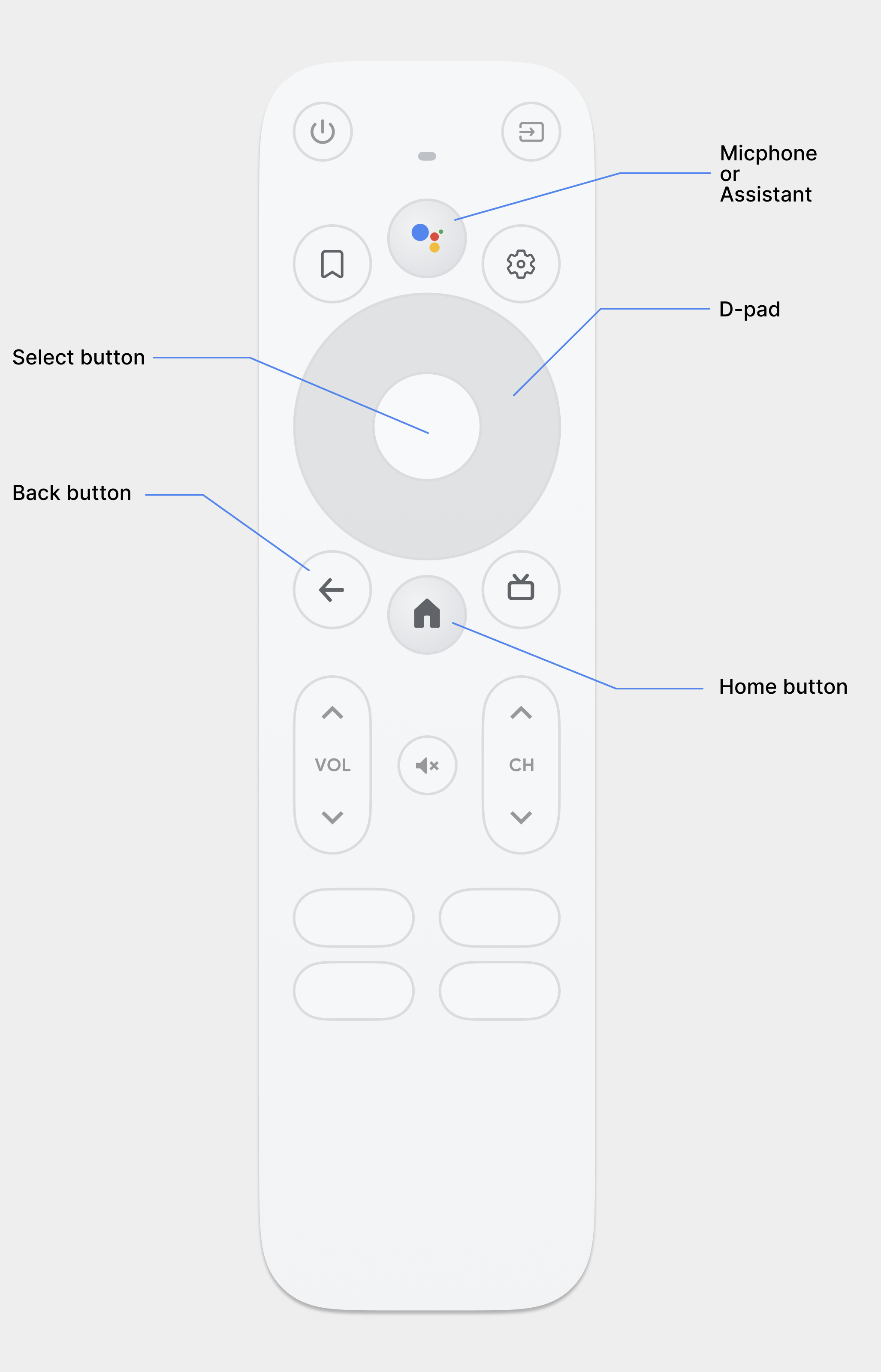
Es gibt viele verschiedene Controller, von der minimalistischen Fernbedienung bis hin zu auch komplexe Game-Controller. Alle Controller haben ein Steuerkreuz und Auswahl, Startbildschirm und Zurück. Andere Schaltflächen variieren je nach Modell.
<ph type="x-smartling-placeholder">
Steuerkreuz
Die Navigation auf dem Fernseher erfolgt hauptsächlich über das Steuerkreuz.
nach oben, unten, links und rechts
Tasten. Das Steuerkreuz verschiebt den Fokus von einem Objekt auf das nächste
in die Richtung der gedrückten Schaltfläche bewegen.
Auswahlschaltfläche
Wählt das fokussierte Bildschirmelement aus.
Startbildschirmtaste
Der Nutzer wird zum Startbildschirm des Systems weitergeleitet.
Schaltfläche „Zurück“
Bietet Nutzern die Möglichkeit, zur vorherigen Ansicht zurückzukehren.
Mikrofonschaltfläche
Ruft entweder Google Assistant oder die Spracheingabe auf.
Steuerung über das Steuerkreuz
Auf einem Fernseher erfolgt die Navigation entweder über das Steuerkreuz oder den Pfeil Schlüssel. Diese Art der Steuerung begrenzt die Bewegung nach oben, unten, links und rechts. Bis eine tolle TV-optimierte App entwickeln, müssen Sie ein Navigationsschema bereitstellen, können Nutzende mit diesen eingeschränkten Steuerelementen schnell lernen, wie sie in Ihrer App navigieren können.
Das Android-Framework steuert die richtungsweisende Navigation zwischen Layoutelementen. automatisch, sodass Sie für Ihre App in der Regel nichts weiter tun müssen. Wir empfehlen Ihnen jedoch, die Navigation mit einem Steuerkreuz gründlich zu testen, eventuelle Navigationsprobleme erkennen.
Befolgen Sie diese Richtlinien, um zu testen, Das Navigationssystem der App funktioniert gut mit einem Steuerkreuz auf einem Fernseher:
- Achten Sie darauf, dass Nutzer mit einem Steuerkreuz zu allen sichtbaren auf dem Bildschirm.
- Wenn du durch Listen scrollen möchtest, achte darauf, dass die Auf- und Ab-Taste des Steuerkreuzes durch die Liste scrollen und dass Sie mit der Auswahltaste ein Element in der Liste auswählen können. Prüfen Sie, ob können Nutzende ein Element in der Liste auswählen und die Liste scrollt weiter, wenn ein ausgewählt ist.
- Der Wechsel zwischen den Steuerelementen muss einfach und vorhersehbar sein.
Richtungsnavigation ändern
Das Android-Framework wendet automatisch ein Schema für die Richtungsnavigation an. basierend auf der relativen Position der fokussierbaren Elemente in Ihren Layouts. Testen das generierte Navigationsschema in Ihrer App. Nachher wenn Sie möchten, dass sich Nutzende in einem bestimmten können Sie eine explizite Richtungsnavigation für Ihre Steuerelemente einrichten.
Das folgende Codebeispiel zeigt, wie das nächste Steuerelement definiert wird, das den Fokus erhalten soll
für ein TextView-Layoutobjekt:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
In der folgenden Tabelle sind alle verfügbaren Navigationsattribute für Android aufgeführt. UI-Widgets:
| Attribut | Funktion |
|---|---|
nextFocusDown |
Definiert die nächste Ansicht, die hervorgehoben werden soll, wenn der Nutzer nach unten navigiert. |
nextFocusLeft |
Definiert die nächste Ansicht, die hervorgehoben werden soll, wenn der Nutzer nach links navigiert. |
nextFocusRight |
Definiert die nächste Ansicht, die hervorgehoben werden soll, wenn der Nutzer nach rechts navigiert. |
nextFocusUp |
Definiert die nächste Ansicht, die hervorgehoben werden soll, wenn der Nutzer nach oben navigiert. |
Um eines dieser expliziten Navigationsattribute zu verwenden, setzen Sie den Wert auf den
android:id eines anderen Widgets im Layout. Achten Sie darauf,
als Schleife, sodass das letzte Steuerelement den Fokus wieder auf das
im ersten.
Für einen klaren Fokus und eine klare Auswahl sorgen
Der Erfolg des Navigationsschemas einer App auf TV-Geräten hängt davon ab, wie einfach es die Nutzenden bestimmen, welches UI-Element im Fokus ist. Wenn geben Sie nicht klar an, welches Element im Fokus steht. Aktionen ausführen können, sind sie schnell frustriert und verlassen die App. Aus dem gleichen Grund ist es wichtig, immer ein Element im Fokus zu haben, direkt nach dem Start Ihrer App oder wenn sie inaktiv ist, Maßnahmen ergreifen können.
Verwenden Sie in Layout und Implementierung Ihrer App Farbe, Größe, Animation oder Kombination dieser Attribute, damit die Nutzenden leicht feststellen können, welche Aktionen sie was als Nächstes möglich ist. Verwenden Sie ein einheitliches Schema, um den Fokus .
Android bietet Ressourcen zum Erstellen von Statuslisten mit Drawable-Status. zum Implementieren von Hervorhebungen für fokussierte und ausgewählte Steuerelemente. Der folgende Code Das Beispiel zeigt, wie das visuelle Verhalten für eine Schaltfläche aktiviert wird, um anzuzeigen, ein Nutzer das Steuerelement aufgerufen und es dann ausgewählt hat:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
Der folgende Layout-XML-Beispielcode wendet das vorherige Drawable für die Statusliste auf
Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
Stellen Sie sicher, dass Sie innerhalb der fokussierbaren und auswählbaren damit die Markierungen um sie herum deutlich zu sehen sind.
Navigation über die Schaltfläche „Zurück“
Um für Konsistenz in den Apps auf der Plattform zu sorgen, muss das Verhalten des Back-Ends -Schaltfläche diesen Richtlinien entspricht.
Vorhersehbares Verhalten der Schaltfläche „Zurück“ verwenden
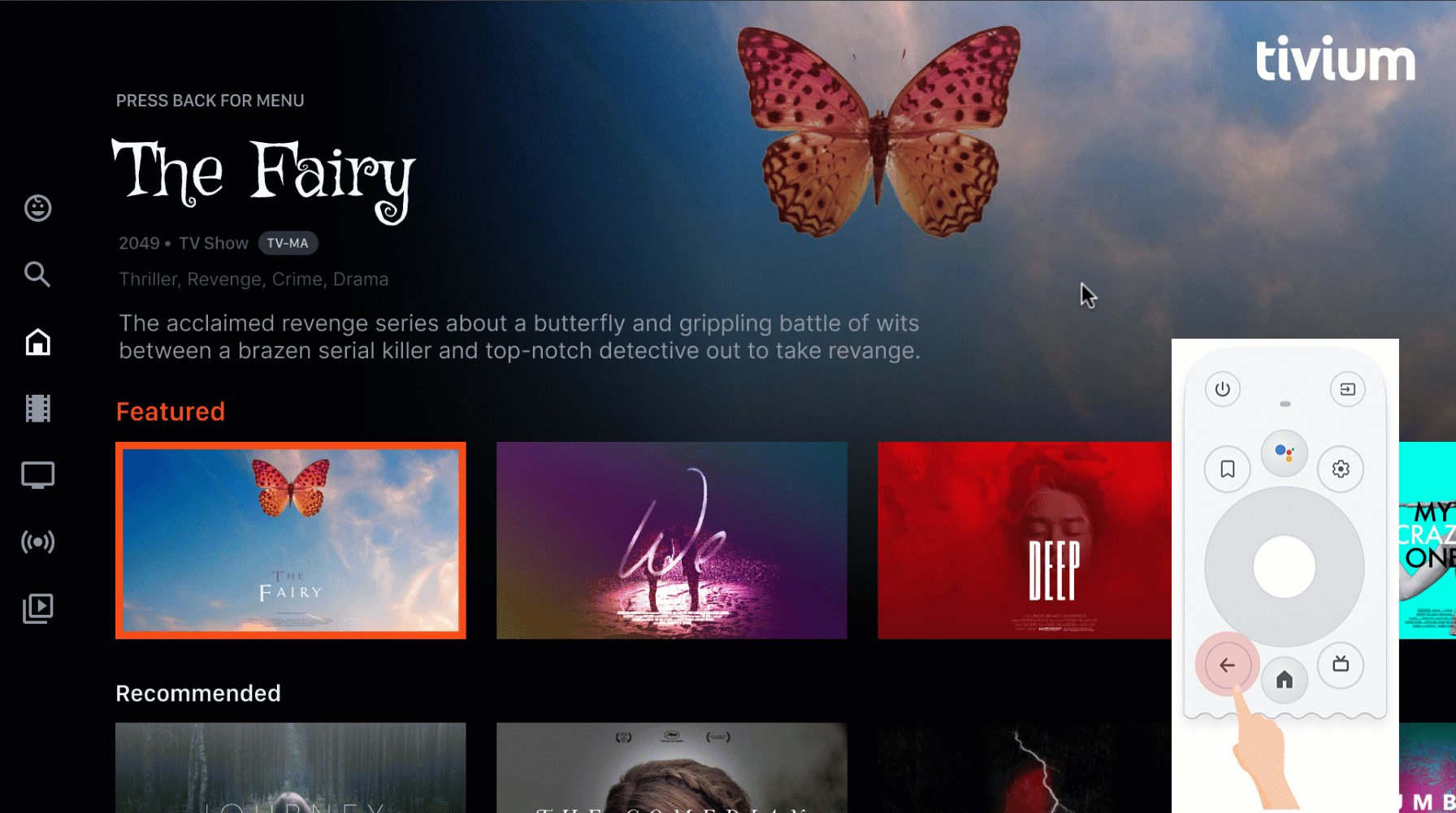
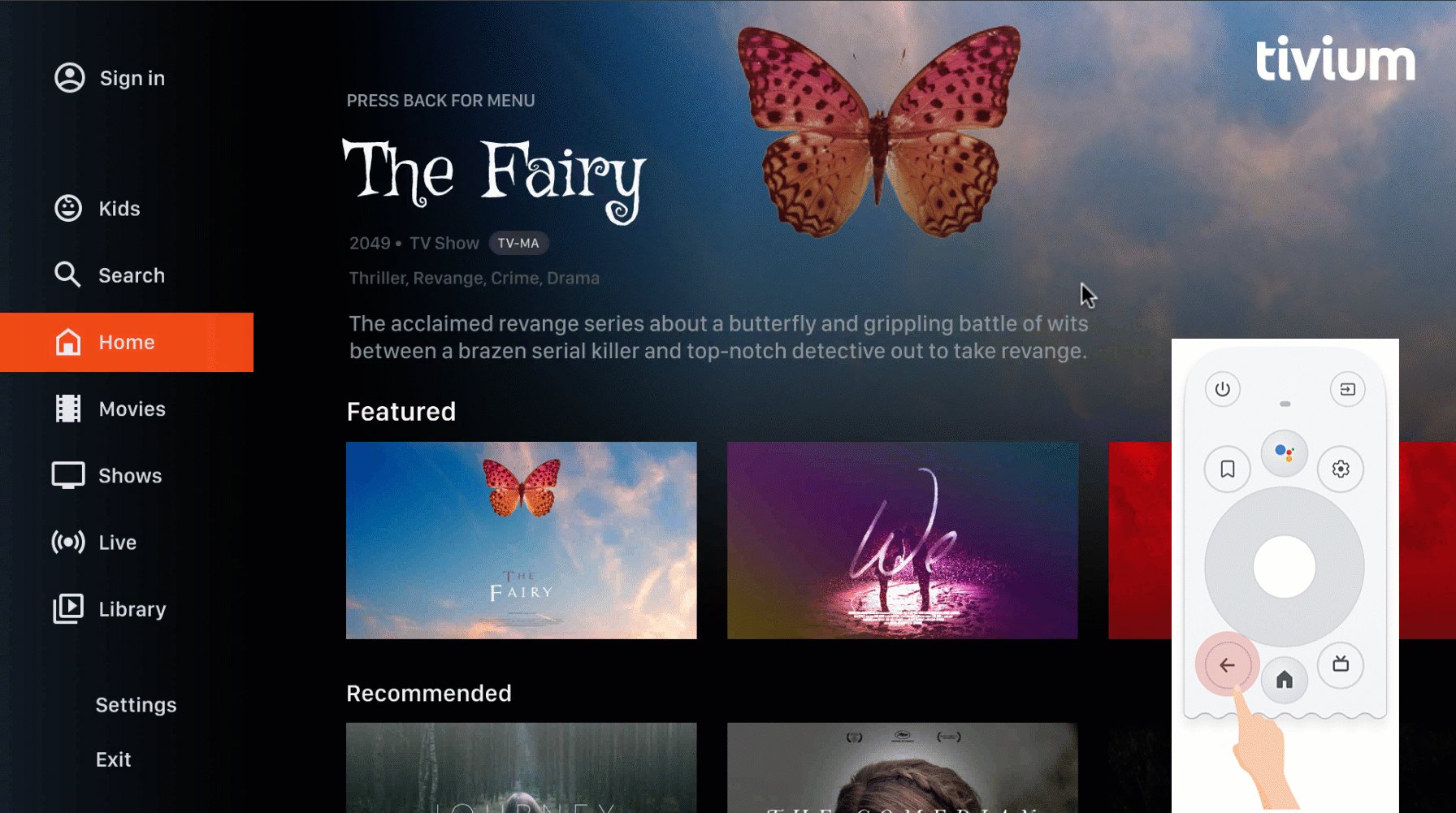
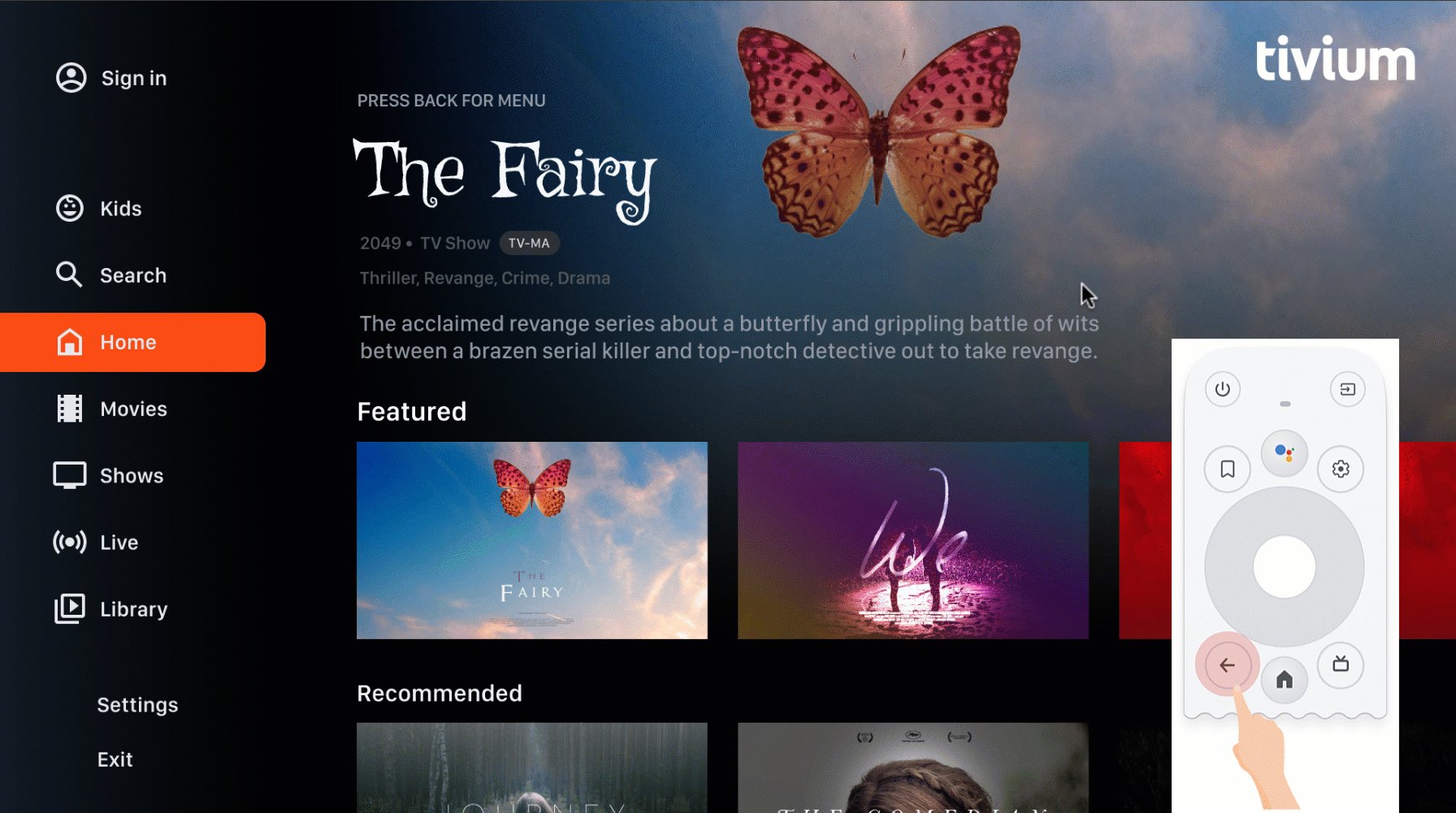
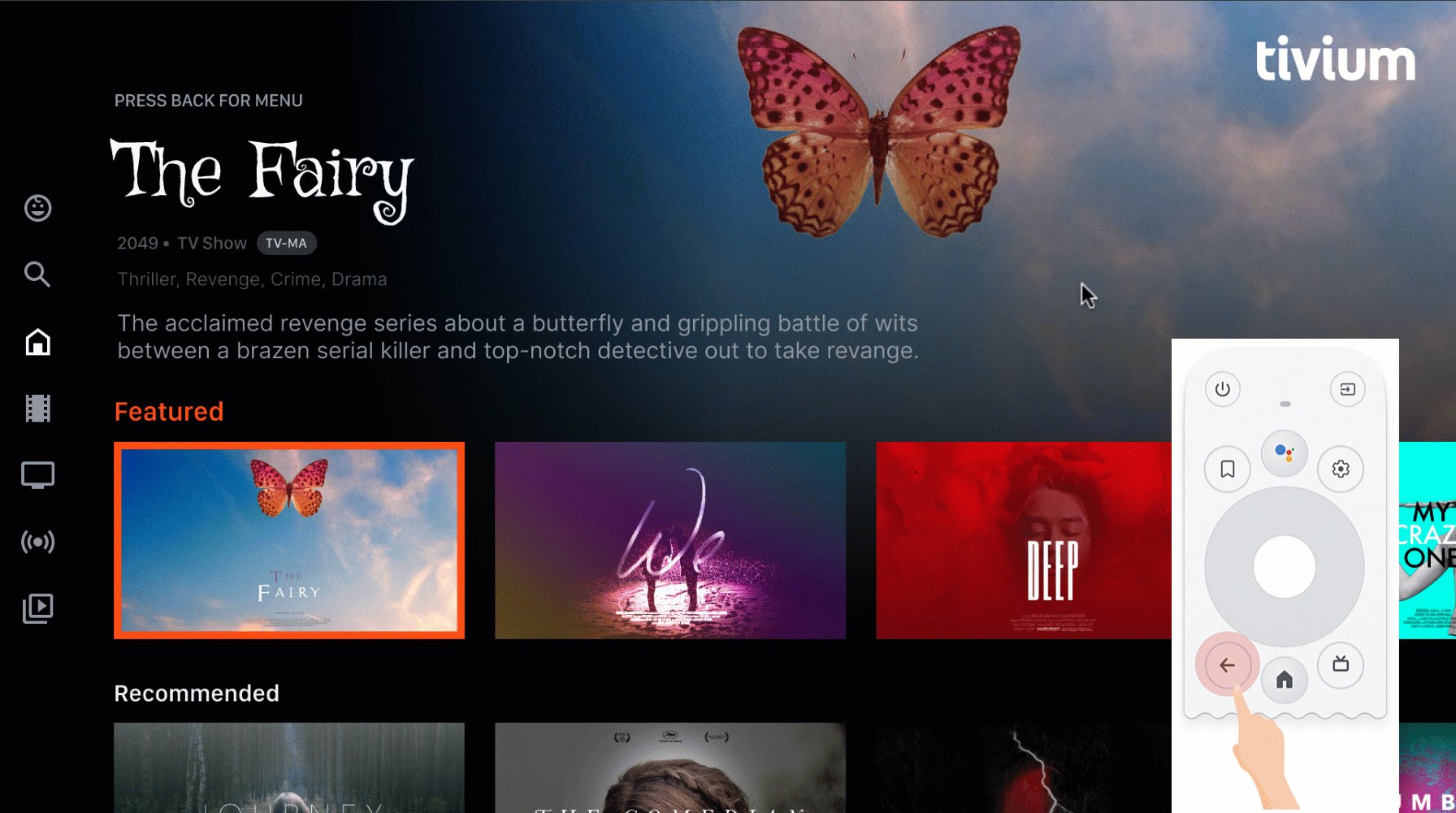
Um eine einfache und vorhersehbare Navigation zu schaffen, wenn die Nutzenden auf das Symbol Drücken Sie die Zurück-Taste auf der Fernbedienung, um zum vorherigen Ziel zu gelangen.


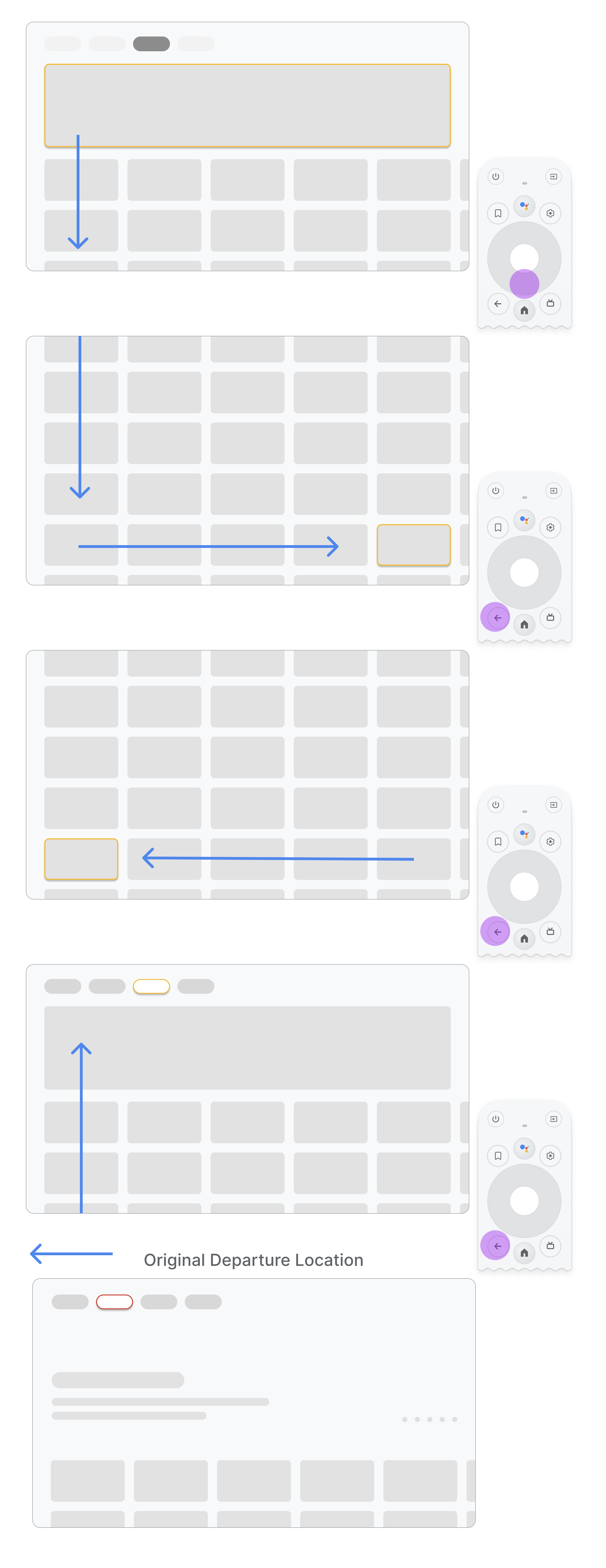
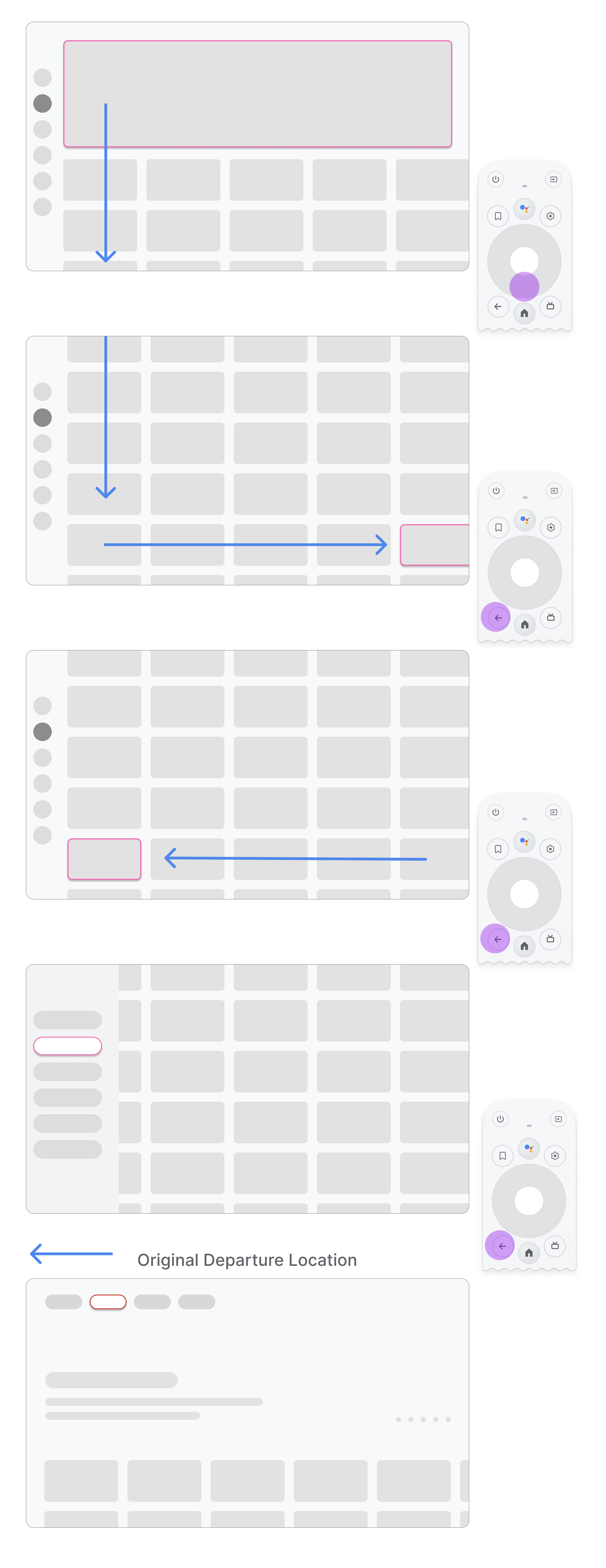
Navigiert die nutzende Person von einem Menüpunkt zu einer Karte in der Mitte des Seite und drückt dann die Schaltfläche „Zurück“, hängt das Ergebnis davon ab, ob die App Navigationsleiste oben oder links verwendet:
- App verwendet obere Navigationsleiste:Mit dieser Option wird der Nutzer zurück zum Seitenanfang geleitet, schnell zu scrollen und den Fokus auf das Menü zu setzen.
- App verwendet linke Navigationsleiste:Aktivieren Sie das Menü auf der linken Seite und legen Sie den Fokus auf derzeit aktiver Menüpunkt.
Achten Sie darauf, dass die Zurück-Schaltfläche nicht von Bestätigungsbildschirmen umschlossen ist oder Teil eines Endlosschleife.

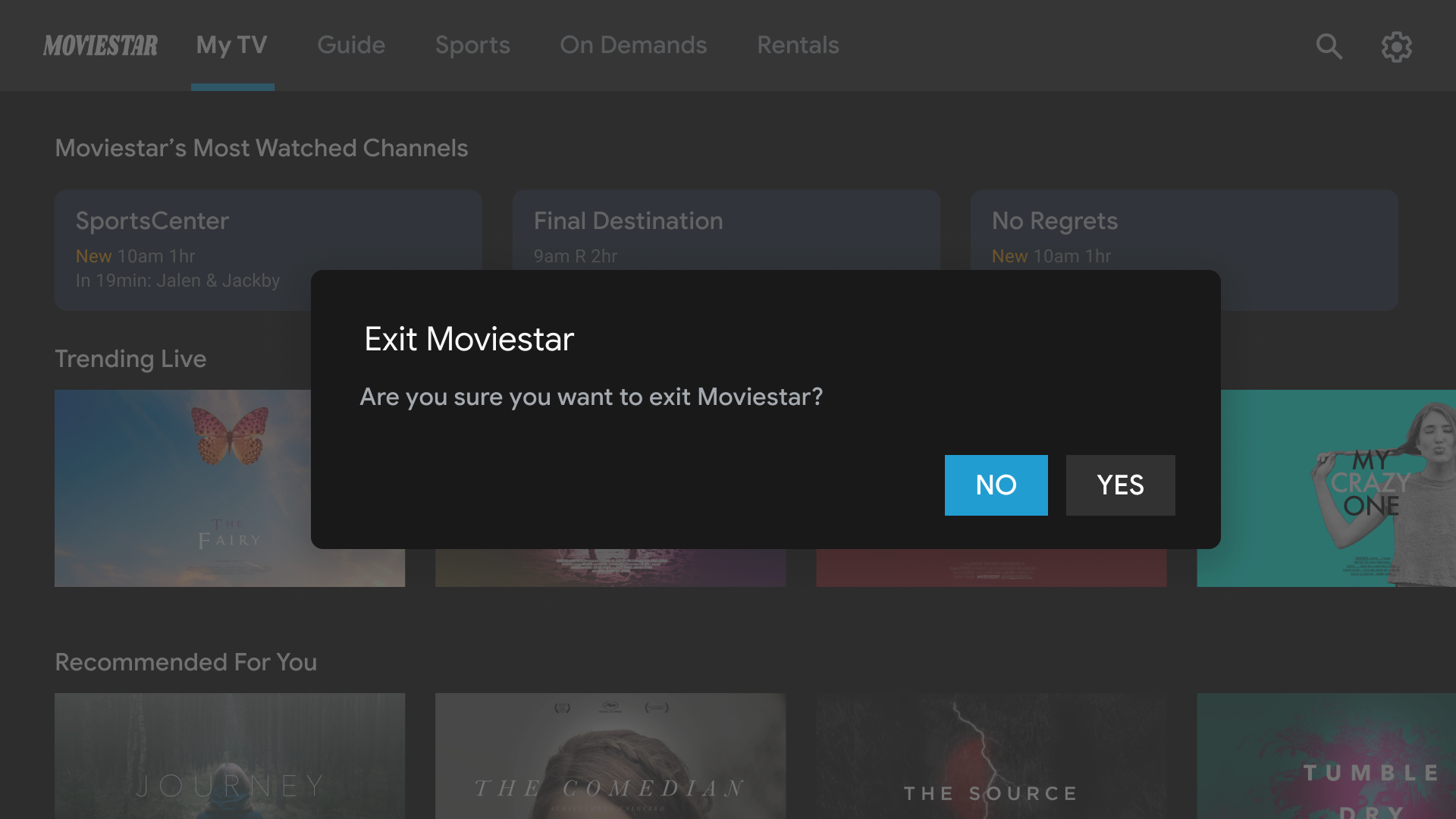
Das sollten Sie nicht tun.
Vermeiden Sie Exit-Gating. Nutzern erlauben, die App zu beenden,
bestätigen.

Das sollten Sie nicht tun.
Wechseln Sie nie in die Endlosschleife des Schließens und Öffnens der
. Im Idealfall wird die App durch Drücken der Zurück-Taste beendet. Das sollten Sie nicht tun:
eine Exit-Schaltfläche im Menü anzuzeigen, es sei denn, es handelt sich um einen Sonderfall,
als Kinderprofil.
Keine Aufwärts- oder Zurück-Schaltfläche anzeigen
Im Gegensatz zu Handheld-Geräten dient die Zurück-Taste auf der Fernbedienung zur Navigation auf einem Fernseher zurück. Es ist nicht notwendig, eine virtuelle Zurück-Schaltfläche auf dem Bildschirm anzuzeigen:
<ph type="x-smartling-placeholder">
Das sollten Sie nicht tun.
Bei Bedarf eine Schaltfläche „Abbrechen“ anzeigen
Wenn die einzigen sichtbaren Aktionen Bestätigungen, destruktive Aktionen oder Kaufaktionen sind, empfehlen wir eine Schaltfläche Abbrechen, über die Sie zur vorherigen Ziel:
<ph type="x-smartling-placeholder">
Richtig.
Zurücknavigation implementieren
Das Android-Framework verarbeitet in der Regel wie auf dem Steuerkreuz. Wenn Sie die Navigationskomponente verwenden, können Sie verschiedene Navigationsgrafiken unterstützen. Gelegentlich kann es vorkommen, um benutzerdefiniertes Verhalten zu implementieren, z. B. damit die Zurück-Taste den Fokus zurücksetzt am Anfang einer langen Liste stehen.
ComponentActivity,
die Basisklasse für FragmentActivity
und AppCompatActivity,
können Sie das Verhalten der Zurück-Schaltfläche über die
OnBackPressedDispatcher
das Sie durch Aufrufen von getOnBackPressedDispatcher() abrufen können.
Weitere Informationen Weitere Informationen zur benutzerdefinierten Zurück-Navigation
Wiedergabesteuerung auf dem Fernseher
Die Videowiedergabe ist eine der wichtigsten Funktionen auf dem Fernseher. Es ist wichtig, Videoplayer in Apps unter Android TV verhalten sich gleich. Weitere Informationen finden Sie im Leitfaden für die Wiedergabe Richtlinien für Fernseher.
Navigation auf dem Live-Tab
Neben der Einhaltung der Qualitätsanforderungen für TV-Apps, Apps Live-TV-Feed auf dem Tab „Live“ ebenfalls Wiedergabe- und Direktback-Anforderungen, wie in den folgenden Abschnitten beschrieben.
Reibungslose Wiedergabe
Reibungslose Wiedergabe gilt für In-App-Verhalten nach jedem Livestream/linearen Deeplink von Google TV und Android TV.
Nutzer, die in Google TV und Android auf einen Deeplink für einen Live- oder linearen Kanal klicken Der Fernseher muss direkt zur Kanalwiedergabe geleitet werden, ohne dass er blockiert oder verzögert wird. von der Ziel-App aus. Anmeldevorgänge, Anmeldeabläufe, Branding-Videos und andere Verzögerungen sind nicht zulässig.
Wenn der Deeplink jedoch das Laden der Ziel-App aus einem kalten starten, ist diese Startverzögerung vor der Wiedergabe zulässig. App-Start Markenvideos oder -animationen sind in diesem Fall ebenfalls zulässig. So ein Kaltstart eine Website-Nutzererfahrung wahrscheinlich nicht mehr als einmal pro Sitzung.
Wenn die Wiedergabe des Deeplink-Kanals einige Sekunden dauert, wird außerdem Kanal- und/oder Dienst-Branding ist zulässig. Es ist jedoch sollte nur so lang sein wie das Laden des Kanals dauert (und ähnliche zur durchschnittlichen Ladezeit des Kanals in der App).
Wenn der Nutzer abgemeldet oder nicht abonniert ist, kannst du die Wiedergabe für eine Weile blockieren kostenpflichtigen Kanal, um einen Anmelde- oder Registrierungsvorgang abzuschließen.
Direkt zurück
Wenn Nutzer eine App über einen Deeplink auf dem Tab „Live“ starten, tippen sie auf die Schaltfläche müssen sie nach einer gewissen Zeit zum Tab „Live“ zurückkehren Drücken Sie die Taste einmal zurück, unabhängig davon, wie viel Zeit verstrichen ist. Diese direkte Rückkopplung für alle Deeplinks auf dem Tab „Live“ bei Google TV und Android TV erforderlich.
Deeplinks auf dem Tab „Live“ unterscheiden sich durch einen angehängten Deeplink-Parameter:
?exit_on_back=[true|false] Apps müssen diesen Parameter parsen, um zu bestimmen,
ob die App über den Tab „Live“ gestartet wurde. Wenn exit_on_back den Wert true hat,
Apps müssen das Direct-Back-Verhalten implementieren.
Wenn Nutzende eine andere Taste als „Zurück“-Taste als Nach dem Deeplink wird eine Direkt-Zurück-Anforderung nicht erfüllt, und nur die Standardschaltfläche Zurück Verhalten erforderlich.
Angenommen, der Nutzer klickt auf einen Deeplink, indem er das Steuerkreuz die Auswahlschaltfläche, mit der ein Steuerungs-Overlay eingeblendet wird. Der Nutzer wartet auf das Ereignis ausgeblendet wird, und drückt dann die Schaltfläche "Zurück". Seit der ersten Taste nachdem Sie dem Deeplink die Taste zur Auswahl des Steuerkreuzes gefolgt sind, ist kein direktes Zurückkehren erforderlich. Der normale Back-Stack der App Logik angewendet wird.
Durch wiederholtes Drücken der Schaltfläche „Zurück“ muss der Nutzer zum Stammverzeichnis der App weitergeleitet werden und dann wieder zurück zu Google TV oder Android TV, ganz ohne Endlosschleifen. Weitere Informationen finden Sie auf der Seite Vorhersehbare Zurück-Schaltfläche Verhalten .
Navigationsarchitektur
Festes Startziel
Der erste Bildschirm, den der Nutzer sieht, wenn er die App aus dem Launcher startet ist auch der letzte Bildschirm, den Nutzende sehen, wenn sie zur nachdem du die Zurück-Taste gedrückt hast.
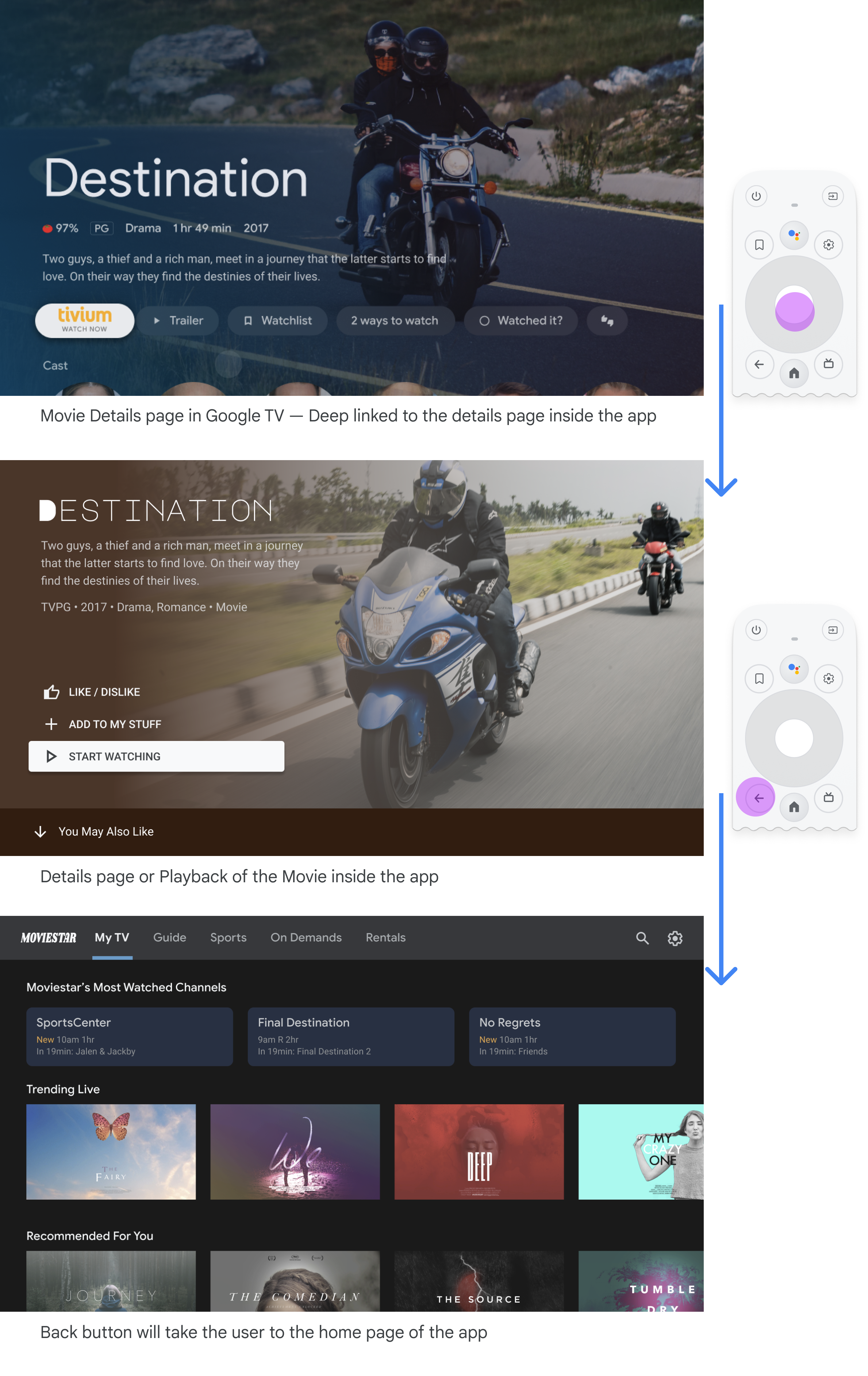
Mit Deeplinks wird die manuelle Navigation simuliert.
Ob Deeplinks oder manuelles Aufrufen eines bestimmten Ziels, Verwenden Sie die Zurück-Taste, um durch die Ziele zurück zum Anfang zu navigieren Ziel.
<ph type="x-smartling-placeholder">
Wenn Sie von einer anderen App aus Deeplinks zu einer App erstellen, wird die manuelle Navigation simuliert. Für Wenn der Nutzer z. B. von der App aus direkt Google TV und drückt dann die Zurück-Taste, werden sie zur Startseite des der Moviestar App.
Klarer Pfad zu allen fokussierbaren Elementen
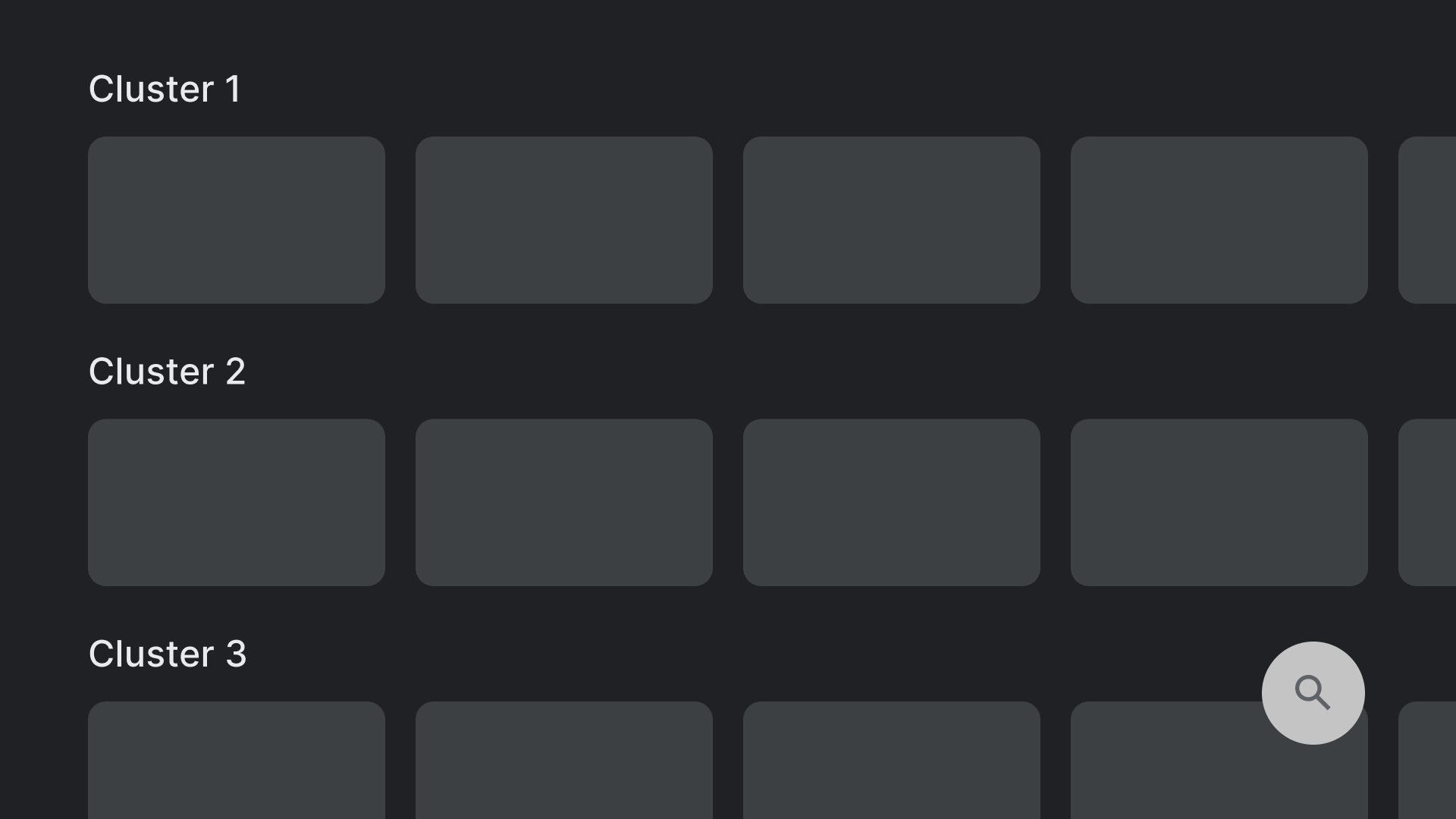
Ermöglichen Sie Nutzern die Navigation auf der Benutzeroberfläche mit einer klaren Richtung. Wenn keine direkten Pfad zu einer Kontrolle zu gelangen, sollten Sie sie verlegen.

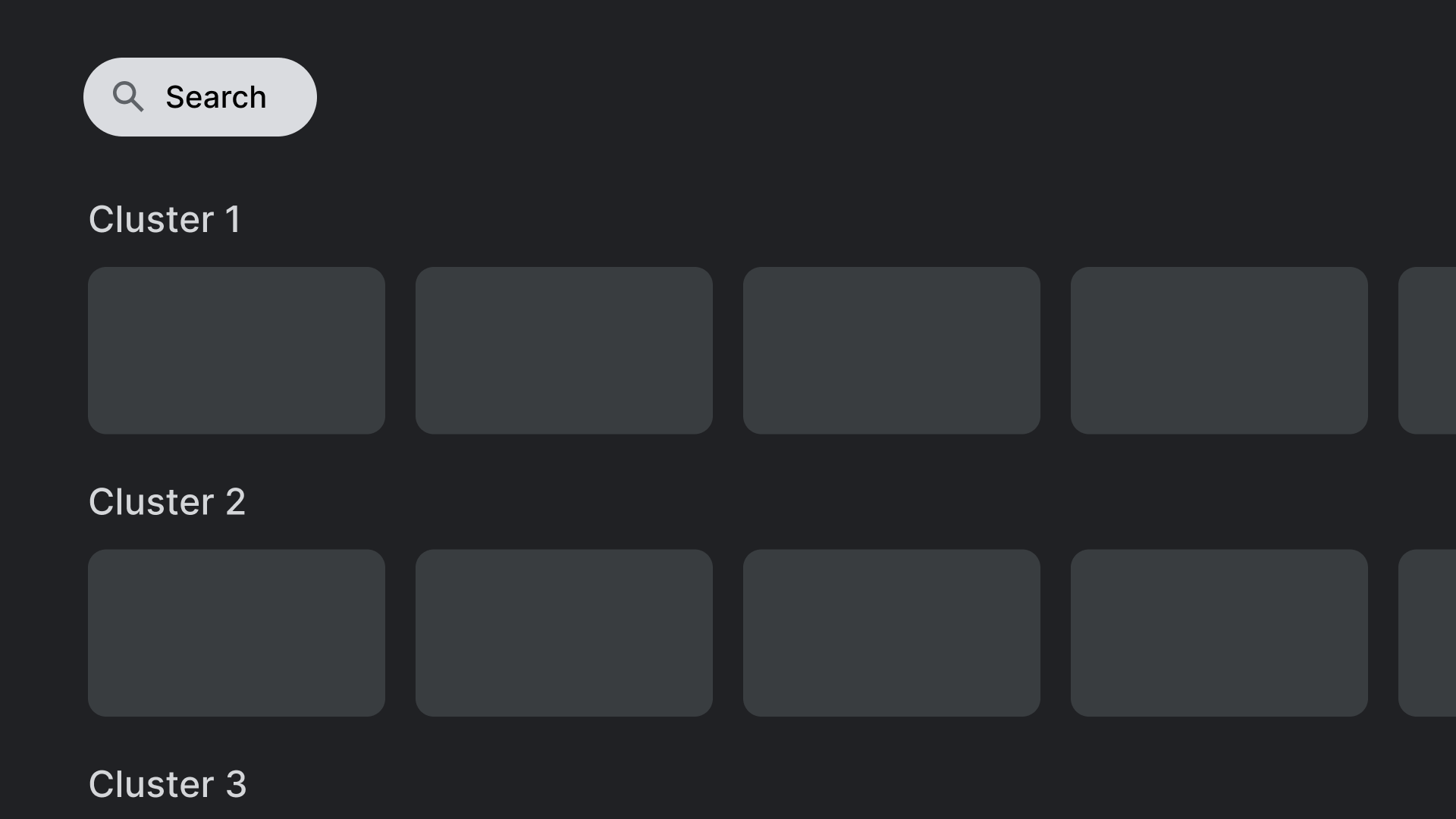
Richtig.
Steuerelemente für Orte, wie die hier gezeigte Suchaktion, an Stellen, die sich nicht überschneiden
mit anderen anklickbaren Elementen.

Das sollten Sie nicht tun.
Vermeiden Sie Layouts mit Steuerelementen an schwer zugänglichen Stellen. Erreichen
Die hier gezeigte Suchaktion ist mit dem Steuerkreuz nicht einfach zu verwalten.
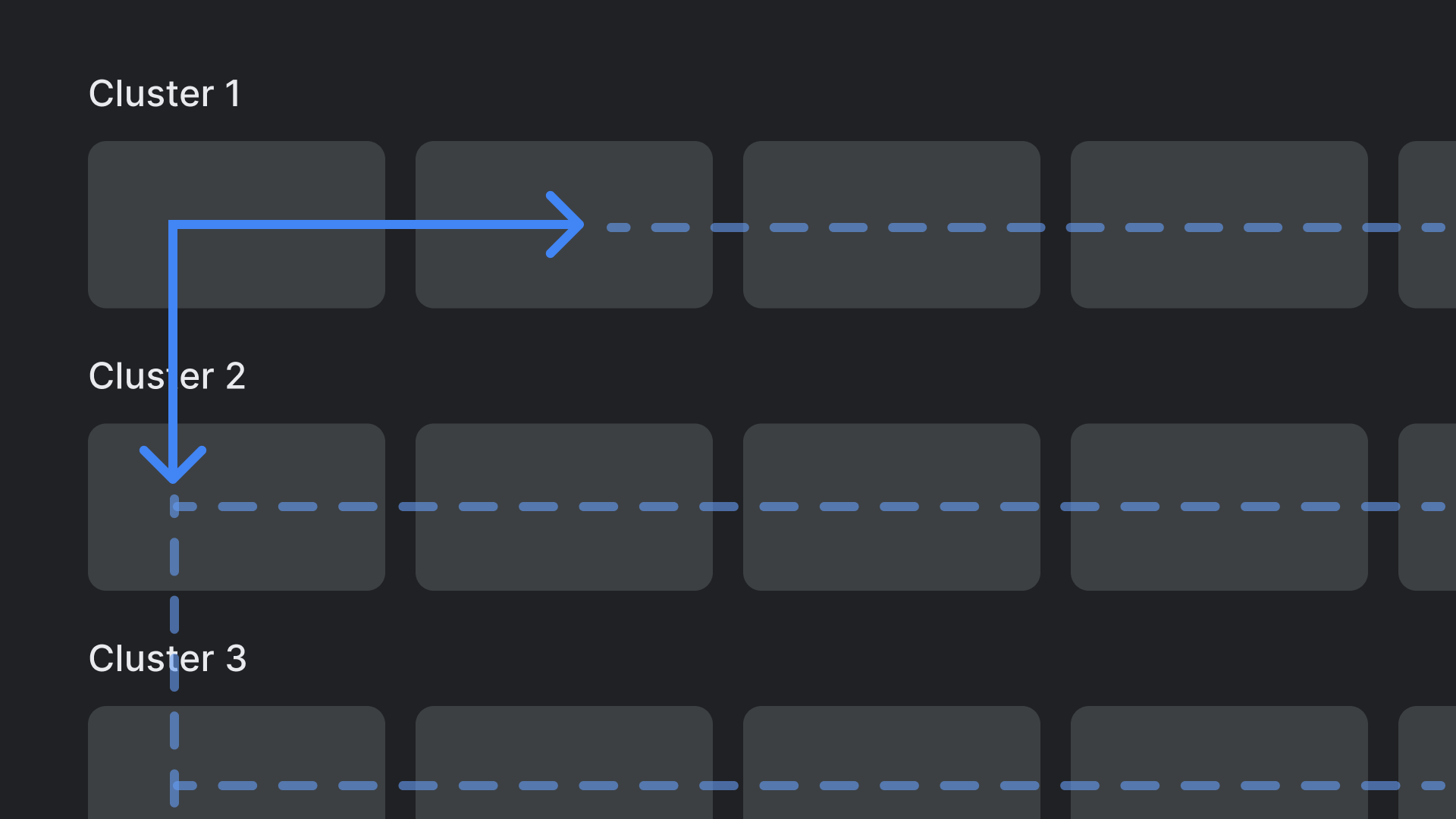
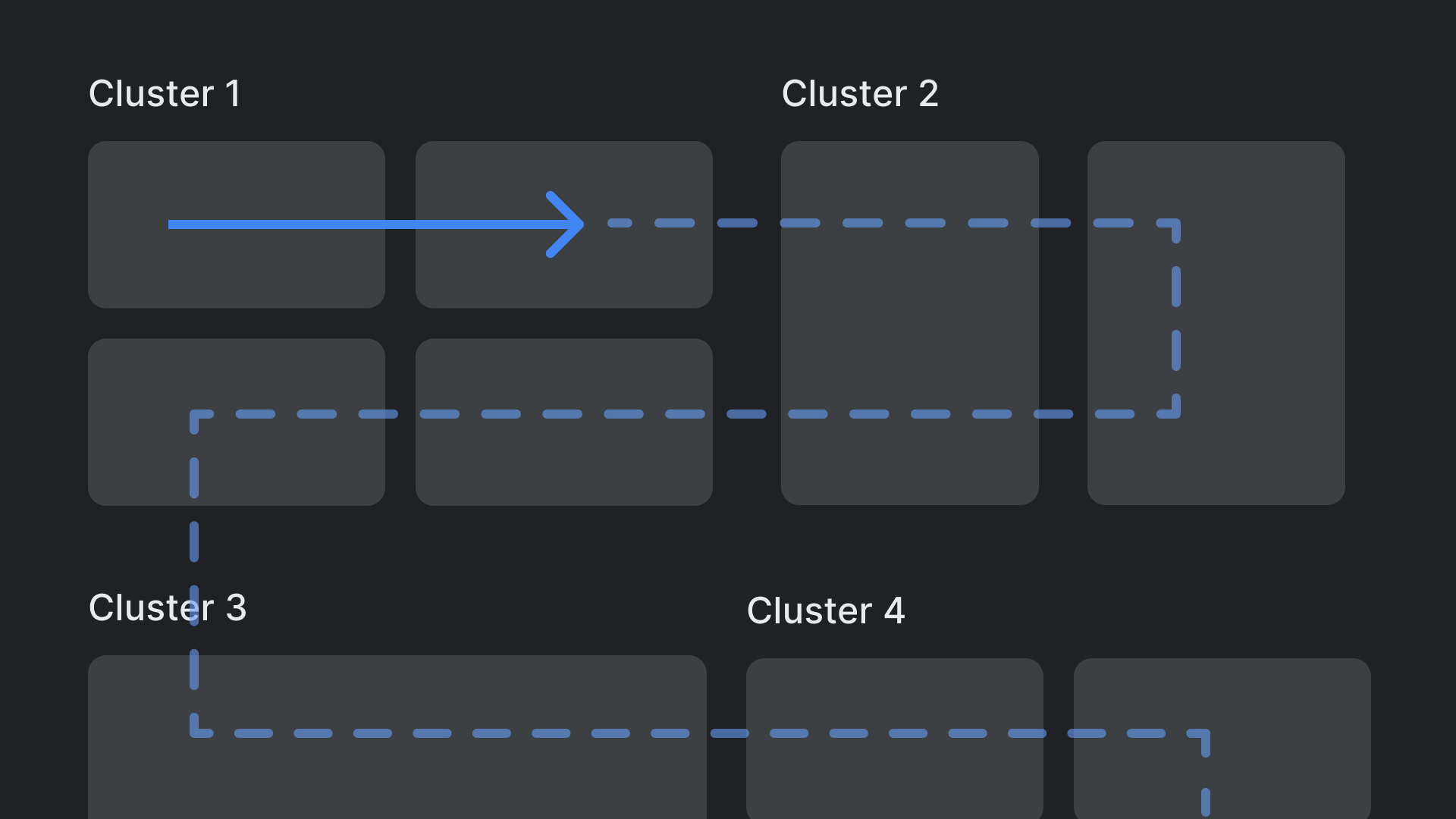
Achsen
Entwerfen Sie Ihr Layout, indem Sie sowohl horizontale als auch vertikale Achsen nutzen. Weisen Sie jeder Richtung eine bestimmte Funktion zu, um die Navigation zu beschleunigen. Hierarchien.

Richtig.
Kategorien können auf der vertikalen Achse durchlaufen werden und Elemente innerhalb
Kategorie auf der horizontalen Achse angezeigt werden.

Das sollten Sie nicht tun.
Vermeiden Sie komplexe und verschachtelte Layouthierarchien.

