I dispositivi TV offrono un insieme limitato di controlli di navigazione per le app. La creazione di un lo schema di navigazione efficace per la tua app TV dipende dalla comprensione di questi controlli limitati e dei requisiti limitazioni durante l'uso dell'app. Durante lo sviluppo della tua app per Android per la TV, presta particolare attenzione al modo in cui l'utente naviga quando vengono utilizzati i pulsanti del telecomando anziché un touchscreen.
Princìpi
Lo scopo è fare in modo che la navigazione risulti naturale e familiare senza dominare l'utente. a riga di comando o distogliere l'attenzione dai contenuti. I seguenti principi aiutano a definire una base di riferimento per un'esperienza utente coerente e intuitiva su tutte le app TV.
Rendi l'accesso ai contenuti facile e veloce. Gli utenti vogliono accedere ai contenuti con un numero minimo di clic. Organizza le tue informazioni in in un modo che richiede il minor numero di schermi.
Segui best practice e consigli per effettuare la navigazione prevedibili per gli utenti. Non reinventare i modelli di navigazione inutilmente, in quanto ciò porta a confusione e imprevedibilità.
Rendi la navigazione sufficientemente semplice da supportare senza problemi un utente ampiamente utilizzato i comportamenti dei modelli, Non complicare troppo le cose aggiungendo livelli di navigazione superflui.
Controller
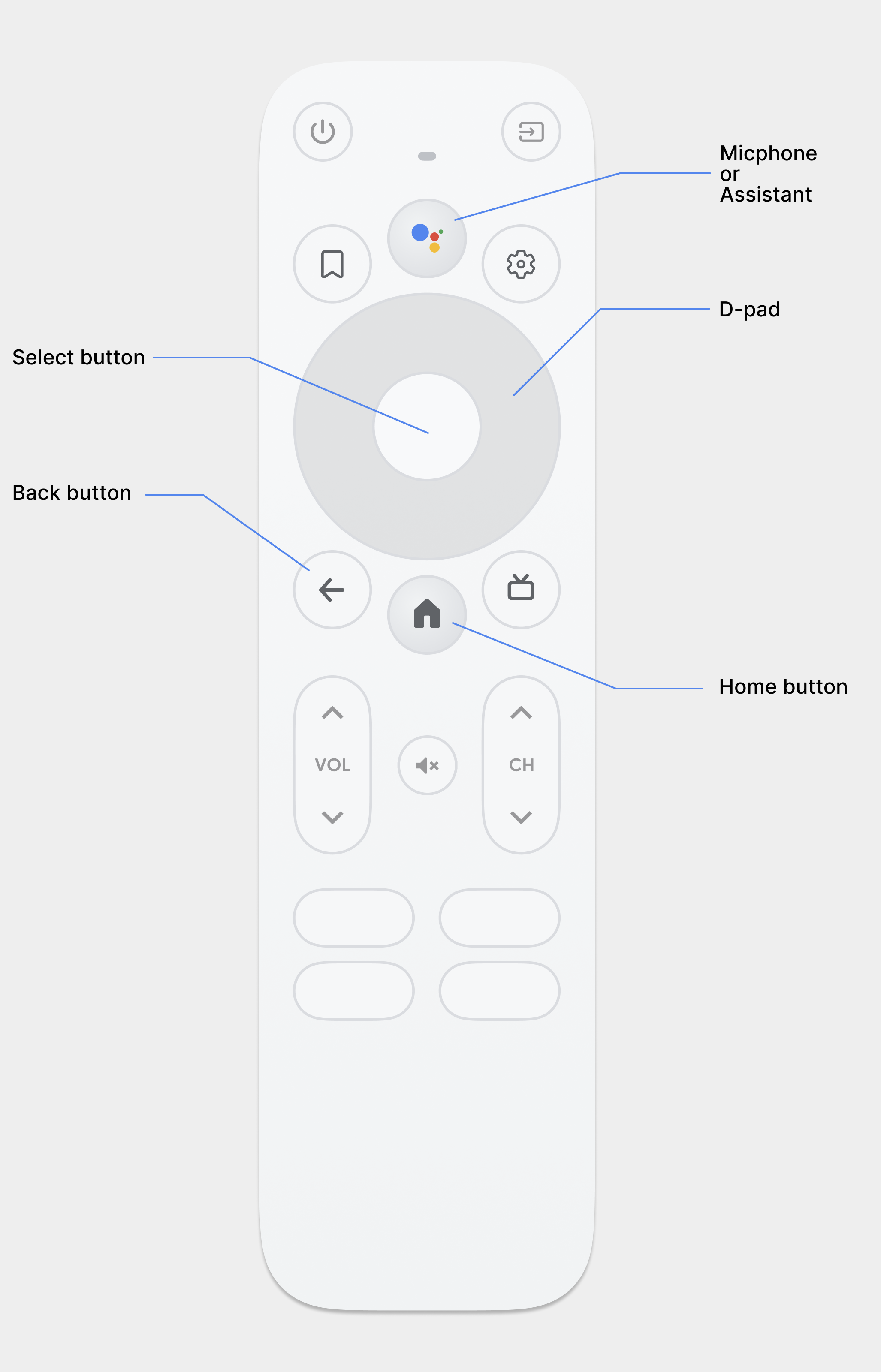
I controller sono disponibili in tanti stili diversi, dal telecomando minimalista ai controller di gioco complessi. Tutti i controller includono un pad direzionale (D-pad) pulsanti di selezione, home e indietro. Gli altri pulsanti variano in base al modello.

D-pad
Il metodo di navigazione principale sulla TV è tramite il D-pad, che include
direzioni verso l'alto, verso il basso, a sinistra e a destra
pulsanti hardware. Il D-pad trasferisce lo stato attivo da un oggetto a quello più vicino
nella direzione del pulsante premuto.
Seleziona pulsante
Consente di selezionare l'elemento sullo schermo attivo.
Pulsante Home
Porta l'utente alla schermata Home del sistema.
Pulsante Indietro
Consente agli utenti di tornare alla vista precedente.
Pulsante del microfono
Consente di richiamare l'Assistente Google o l'input vocale.
Navigazione con D-pad
Su un dispositivo TV, gli utenti navigano utilizzando un D-pad o una freccia chiave. Questo tipo di controllo limita il movimento in alto, in basso, a sinistra e a destra. A creare un'ottima app ottimizzata per la TV, devi fornire uno schema di navigazione in cui L'utente può imparare rapidamente a navigare nella tua app usando questi controlli limitati.
Il framework Android gestisce la navigazione direzionale tra gli elementi di layout automaticamente, quindi in genere non occorre fare altro per l'app. Tuttavia, devi testare accuratamente la navigazione con un controller D-pad per a scoprire eventuali problemi di navigazione.
Segui queste linee guida per verificare che i tuoi di navigazione dell'app funziona bene con un D-pad su un dispositivo TV:
- Assicurati che un utente con un controller D-pad possa raggiungere tutti i contenuti visibili i controlli sullo schermo.
- Per scorrere elenchi con lo stato attivo, assicurati che i pulsanti verso l'alto e verso il basso del D-pad l'elenco e che il pulsante di selezione selezioni un elemento dell'elenco. Verifica che gli utenti possono selezionare un elemento dell'elenco e che l'elenco continui a scorrere anche è selezionato.
- Assicurati che il passaggio da un controllo all'altro sia semplice e prevedibile.
Modifica la navigazione direzionale
Il framework Android applica automaticamente uno schema di navigazione direzionale. in base alla posizione relativa degli elementi attivabili nei layout. Testa Lo schema di navigazione generato nella tua app usando un controller D-pad. Dopo il giorno se decidi che vuoi che gli utenti passino da un layout all'altro in una sezione puoi configurare una navigazione direzionale esplicita per i tuoi controlli.
Il seguente esempio di codice mostra come definire il controllo successivo per ricevere lo stato attivo
per un oggetto di layout TextView:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
Nella tabella seguente sono elencati tutti gli attributi di navigazione disponibili per Android. widget dell'interfaccia utente:
| Attributo | Funzione |
|---|---|
nextFocusDown |
Definisce la vista successiva su cui attivare lo stato attivo quando l'utente scorre verso il basso. |
nextFocusLeft |
Definisce la vista successiva su cui attivare lo stato attivo quando l'utente scorre verso sinistra. |
nextFocusRight |
Definisce la vista successiva su cui attivare lo stato attivo quando l'utente scorre verso destra. |
nextFocusUp |
Definisce la vista successiva su cui attivare lo stato attivo quando l'utente va in alto. |
Per utilizzare uno di questi attributi di navigazione espliciti, imposta il valore su
android:id di un altro widget nel layout. Assicurati di impostare
l'ordine di navigazione in loop, in modo che l'ultimo controllo indirizzi di nuovo lo stato attivo alla
il primo.
Offri un focus e una selezione chiari
Il successo dello schema di navigazione di un'app sui dispositivi TV dipende dalla facilità con cui consente all'utente di determinare quale elemento dell'interfaccia utente è impostato sullo stato attivo. Se non fornisci un'indicazione chiara dell'elemento selezionato e, di conseguenza, quale elemento l'utente può intervenire, può diventare rapidamente frustrato e uscire dall'app. Per lo stesso motivo, è importante focalizzare l'attenzione su un elemento che un utente può intervenire subito dopo l'avvio dell'app o quando è inattiva.
Nel layout e nell'implementazione dell'app, utilizza colore, dimensioni, animazione o un di questi attributi per aiutare gli utenti a determinare facilmente quali azioni il passaggio successivo. Usa uno schema uniforme per indicare l'attenzione su tutti i un'applicazione.
Android fornisce risorse per l'elenco degli stati di drawable per implementare gli elementi in evidenza per i controlli selezionati e selezionati. Il seguente codice un esempio mostra come abilitare il comportamento visivo di un pulsante per indicare un utente è arrivato al controllo e lo ha selezionato:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
Il seguente codice di esempio XML di layout applica l'elenco degli stati precedente a cui è possibile
Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
Assicurati di fornire spaziatura interna sufficiente all'interno dell'elemento attivabile e selezionabile in modo che le evidenziazioni circostanti siano chiaramente visibili.
Navigazione con pulsante Indietro
Per garantire coerenza tra le app sulla piattaforma, assicurati il comportamento della parte posteriore il pulsante rispetta queste linee guida.
Utilizza un comportamento prevedibile del pulsante Indietro
Creare un'esperienza di navigazione facile e prevedibile, quando l'utente preme tasto Indietro del telecomando, porta il cliente alla destinazione precedente.


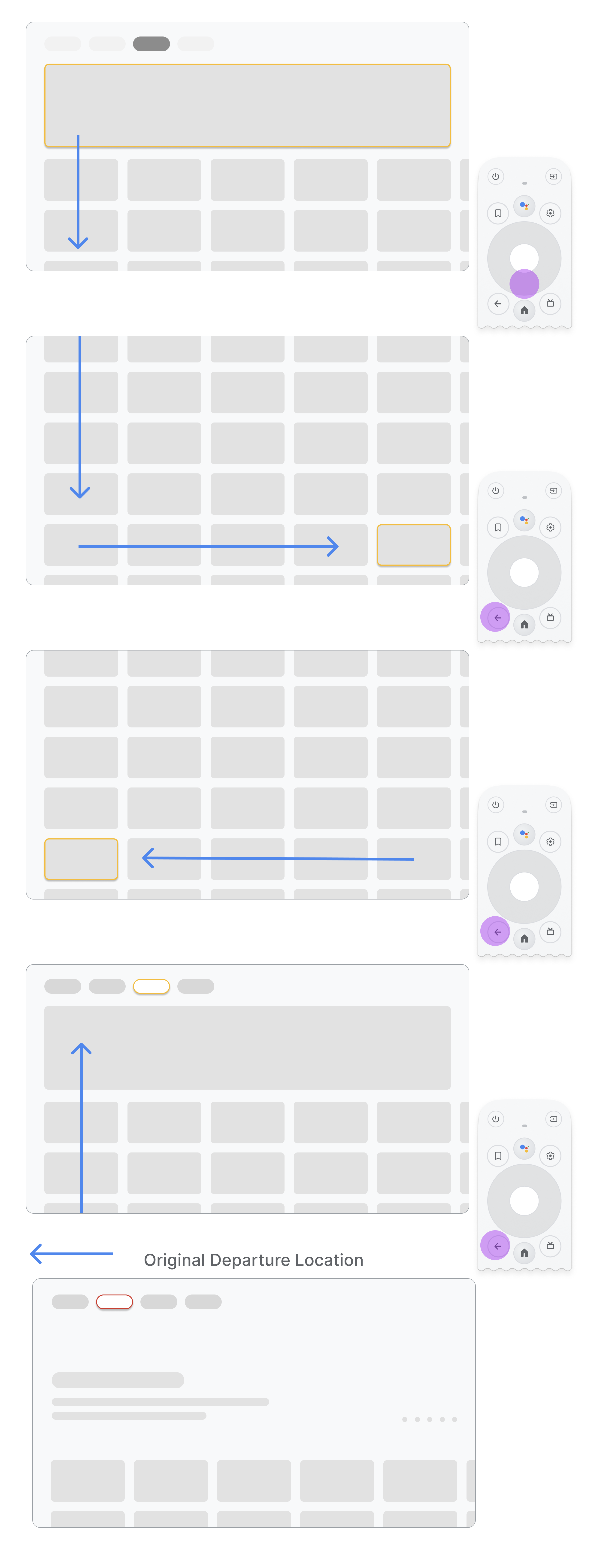
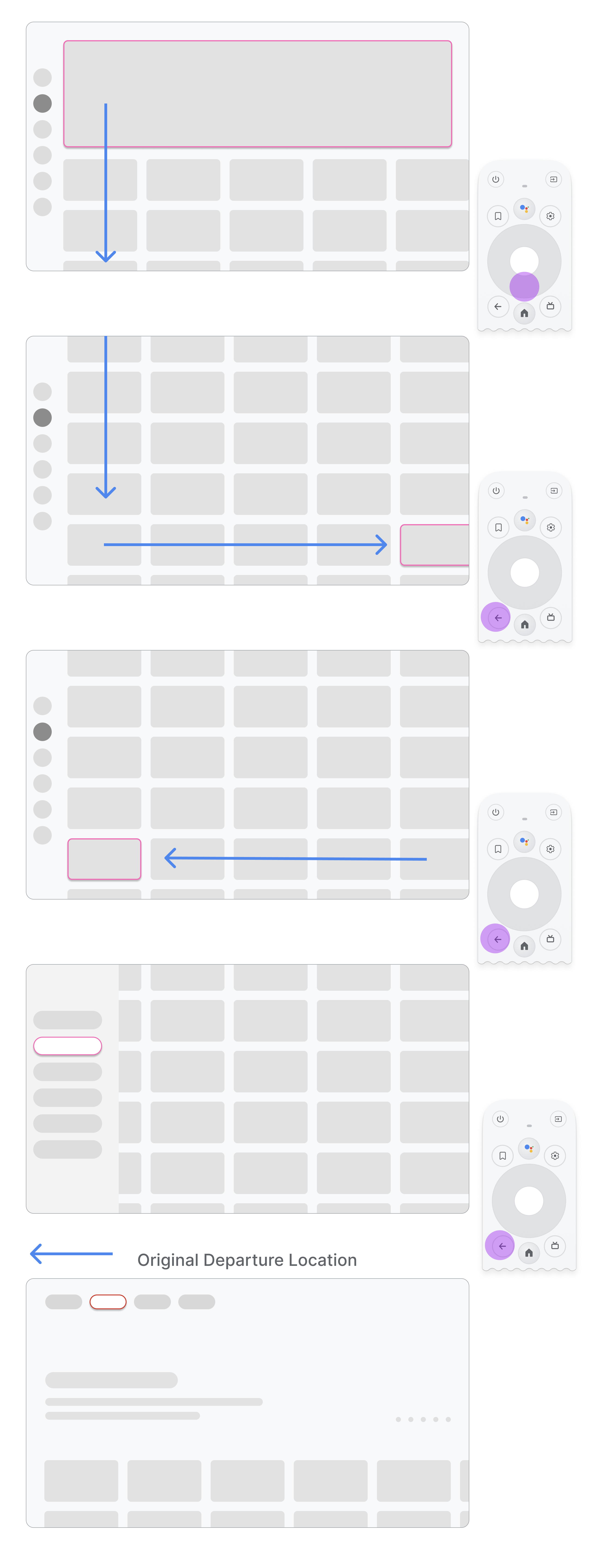
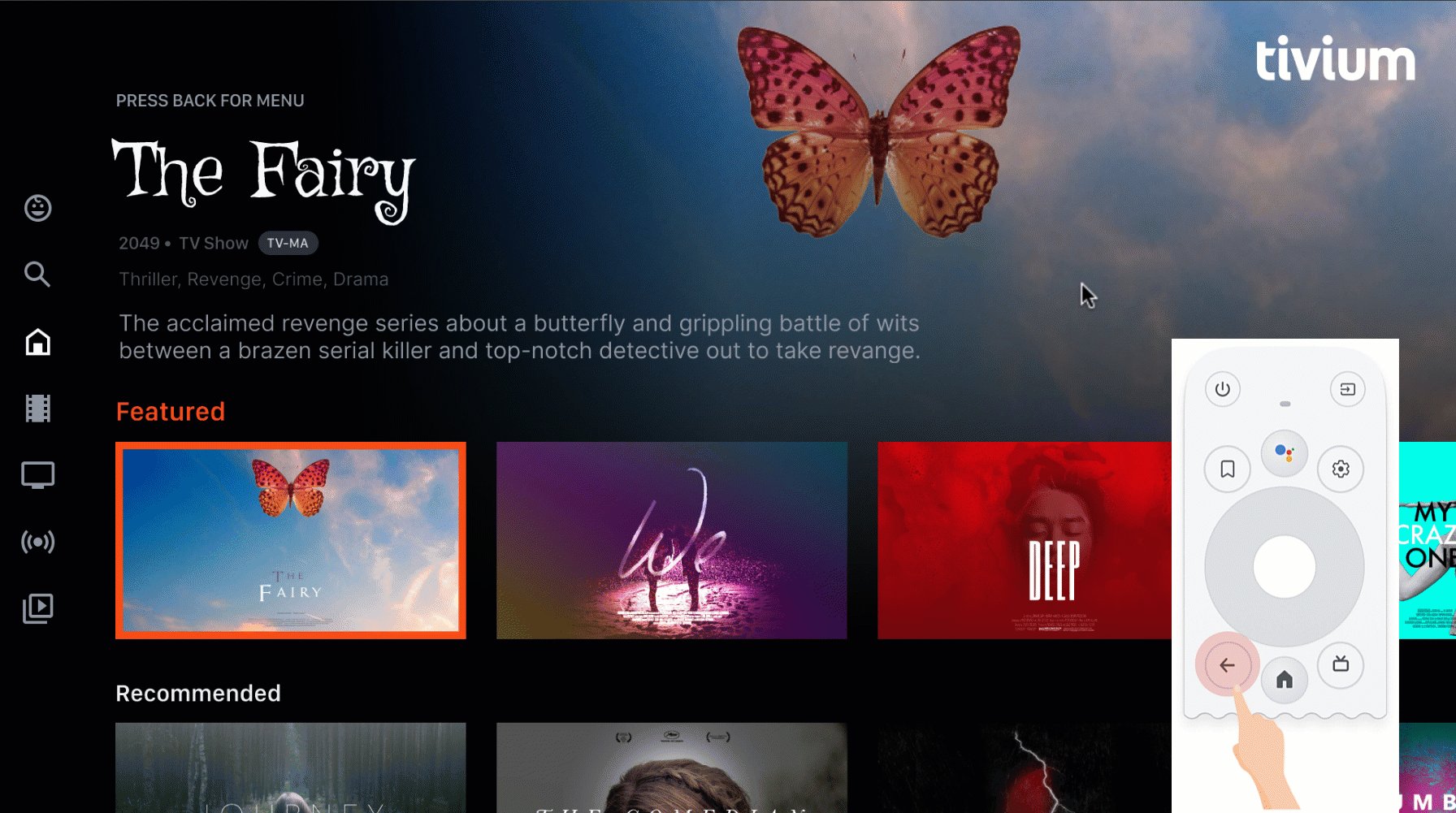
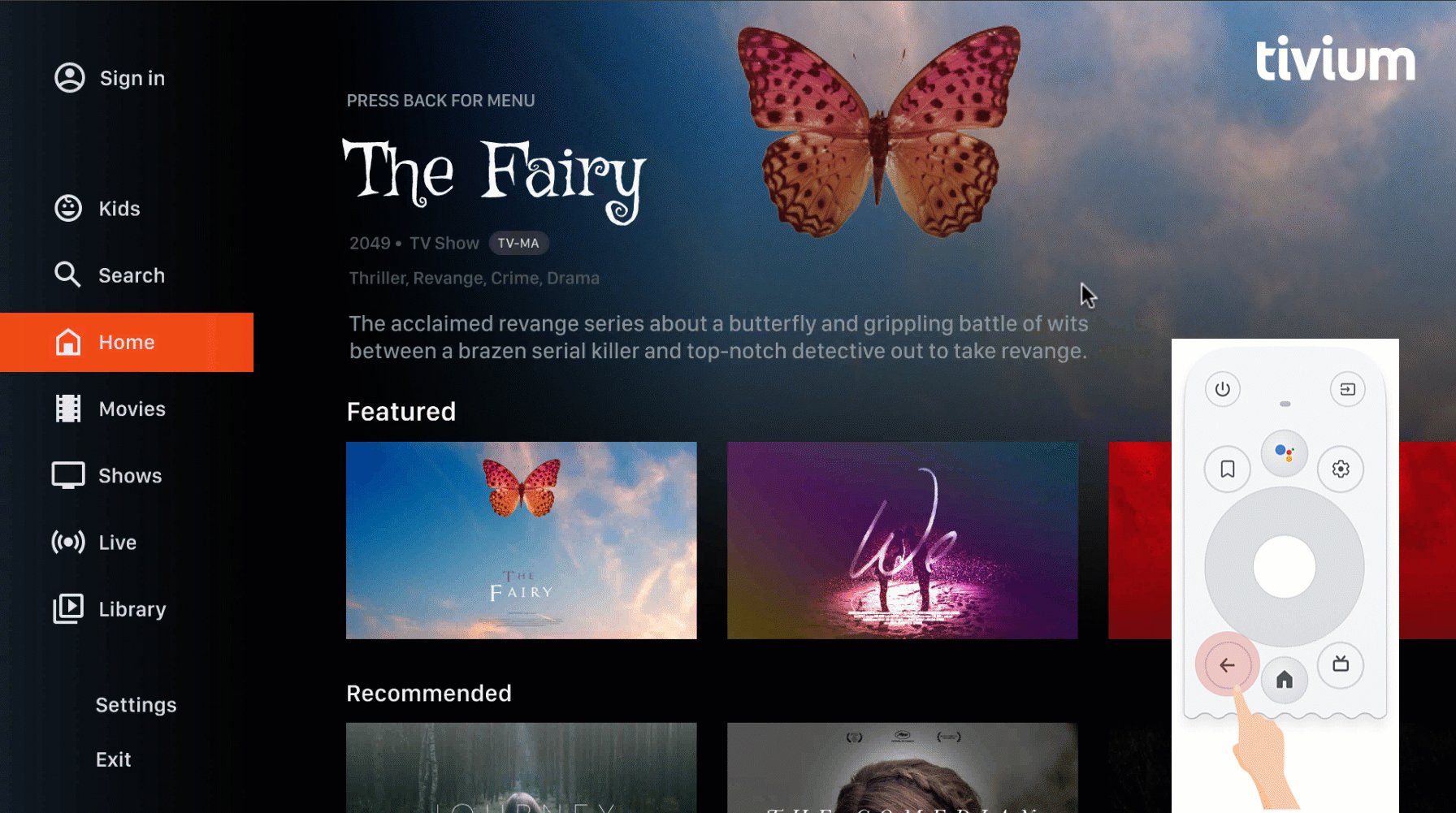
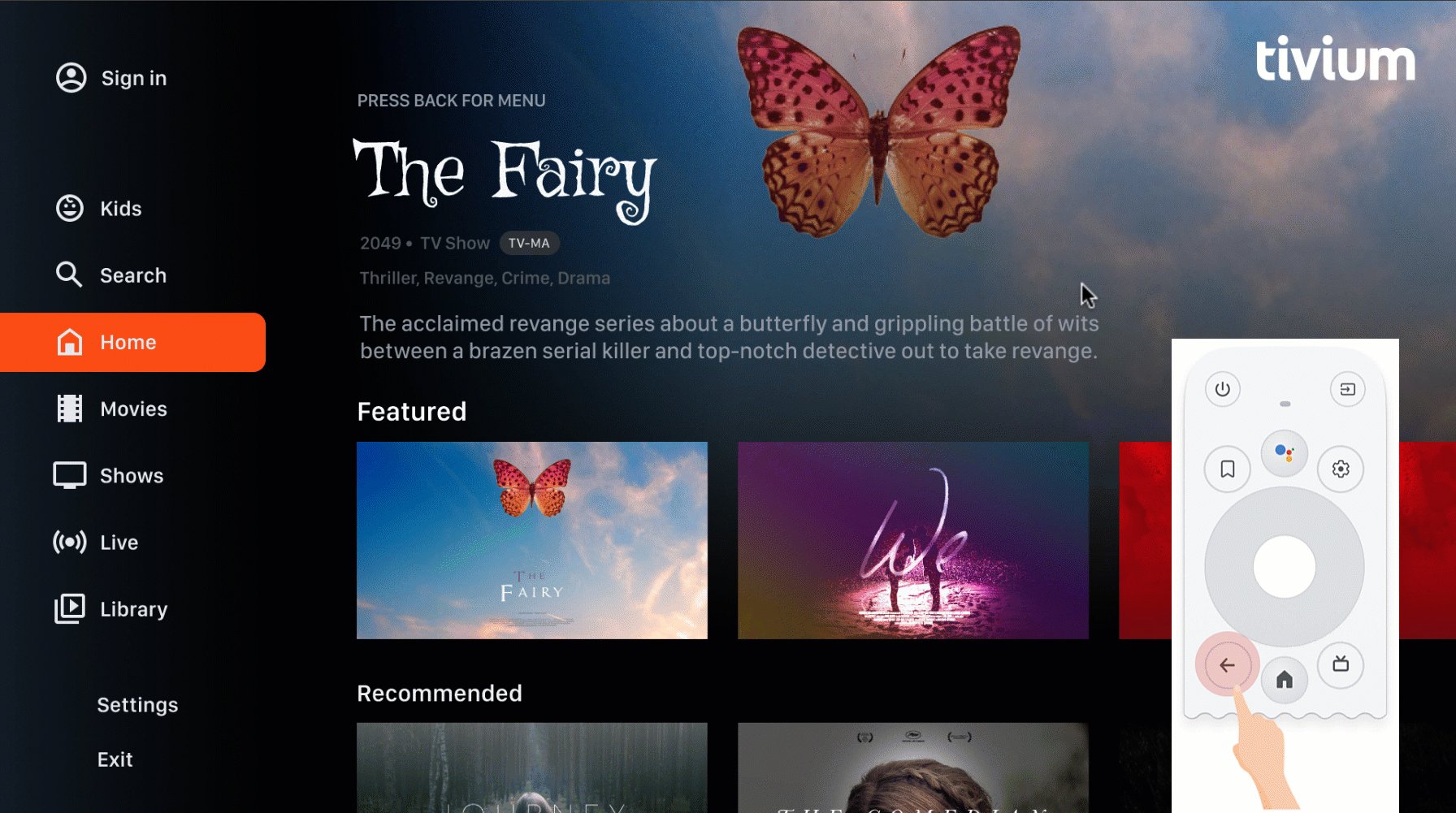
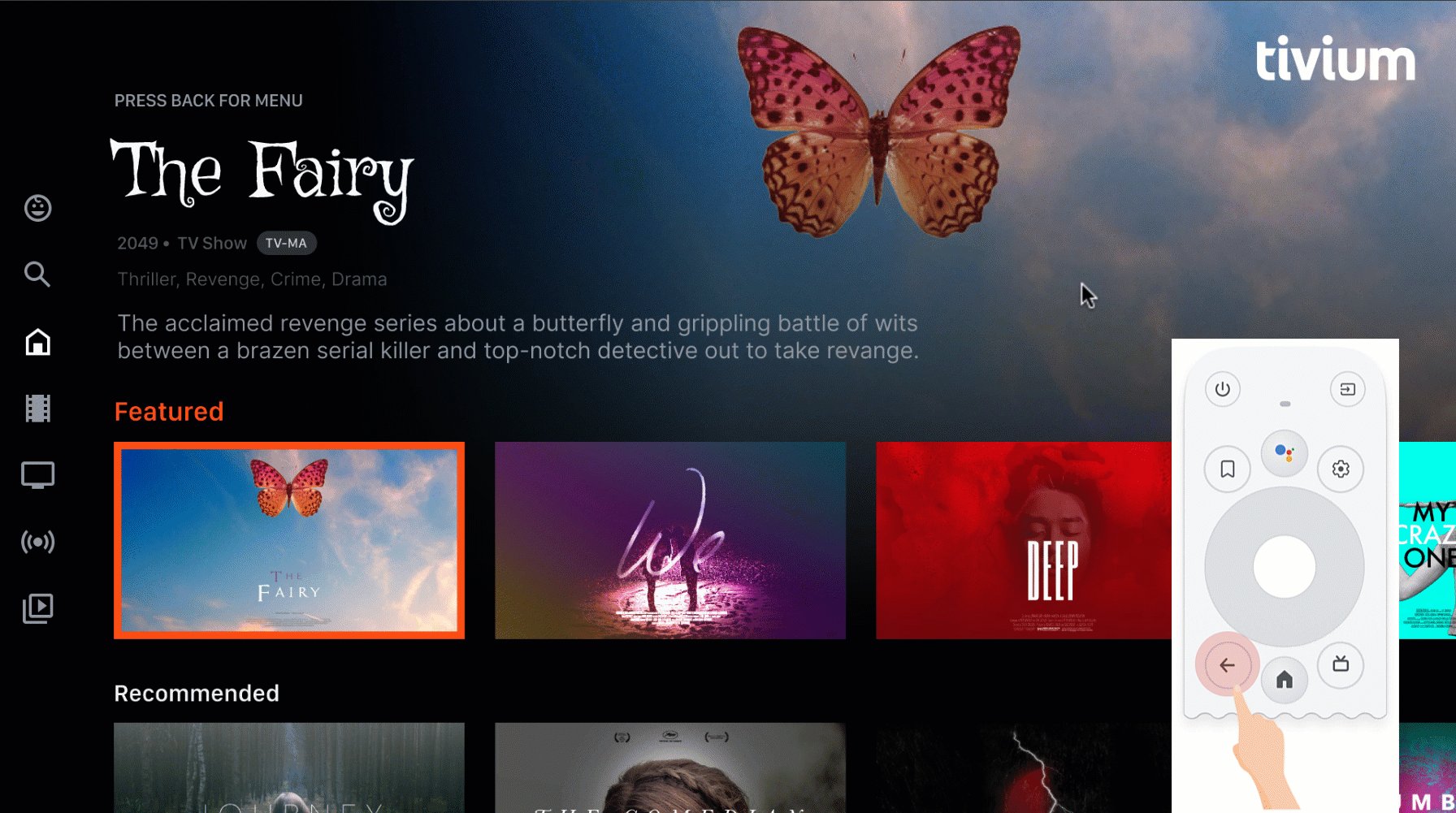
Se l'utente passa da una voce di menu a una scheda al centro del pagina e poi preme il pulsante Indietro, il risultato dipende dal fatto che l'app utilizza la navigazione in alto o la navigazione a sinistra:
- L'app utilizza la navigazione superiore: riporta l'utente alla parte superiore della pagina scorrere velocemente e attivare lo stato attivo sul menu.
- L'app utilizza la navigazione a sinistra: attiva il menu a sinistra e imposta lo stato attivo sull'icona voce di menu attualmente attiva.
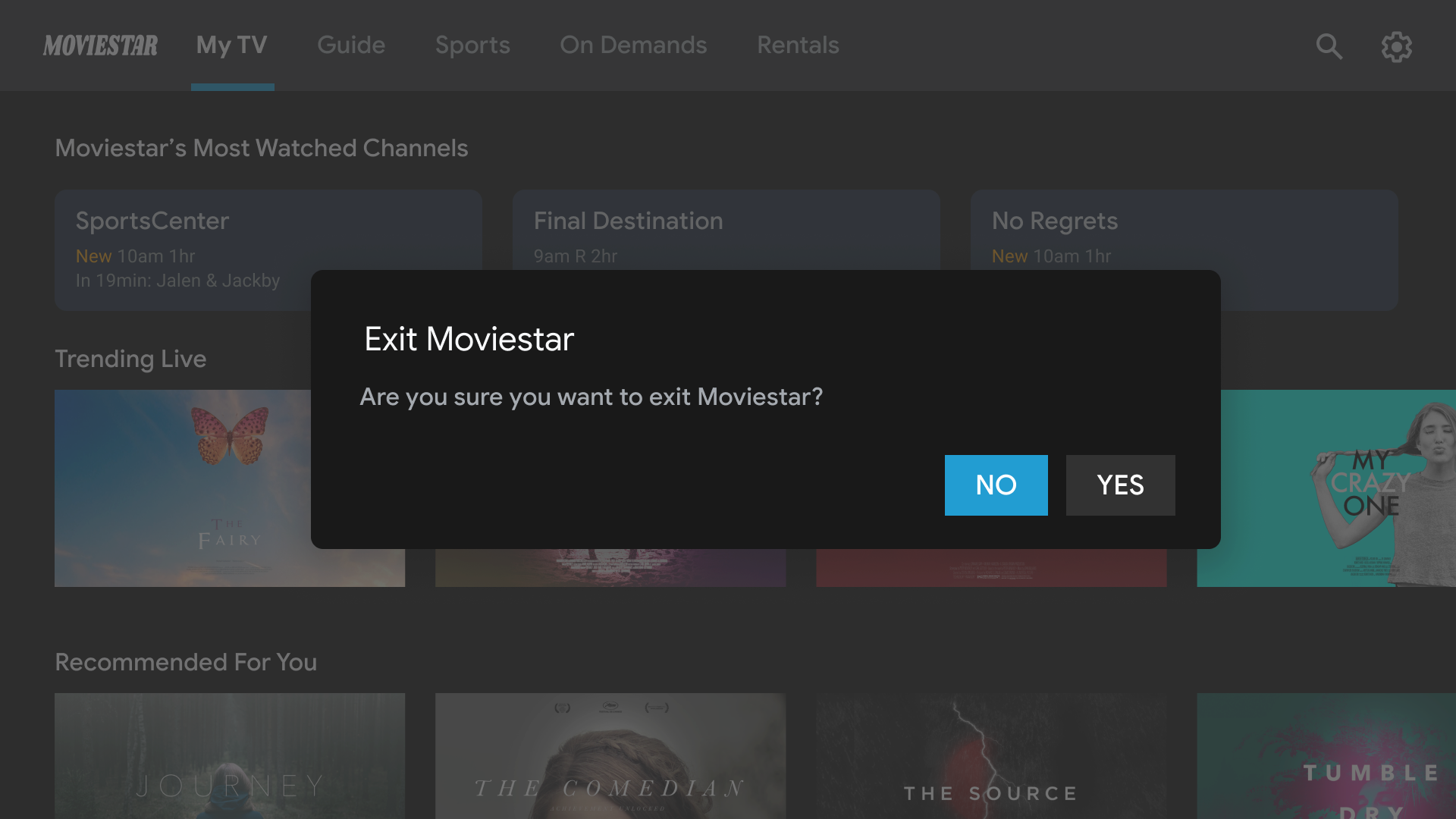
Assicurati che il pulsante Indietro non sia limitato a schermate di conferma o ciclo infinito.

Non farlo.
Evita di bloccare le uscite. Consenti agli utenti di uscire dall'app senza
conferma.

Non farlo.
Non entrare mai nel loop infinito di chiusura e apertura
o dal menu Fogli Google. Possibilmente, premere il pulsante Indietro per uscire dall'app. Azioni sconsigliate
mostrare un pulsante di uscita nel menu, a meno che non si tratti di un caso speciale, come
come profilo per bambini.
Non visualizzare un pulsante su o indietro
A differenza dei dispositivi portatili, il pulsante Indietro del telecomando viene utilizzato per navigare su una TV. Non è necessario mostrare un pulsante Indietro virtuale sullo schermo.

Non farlo.
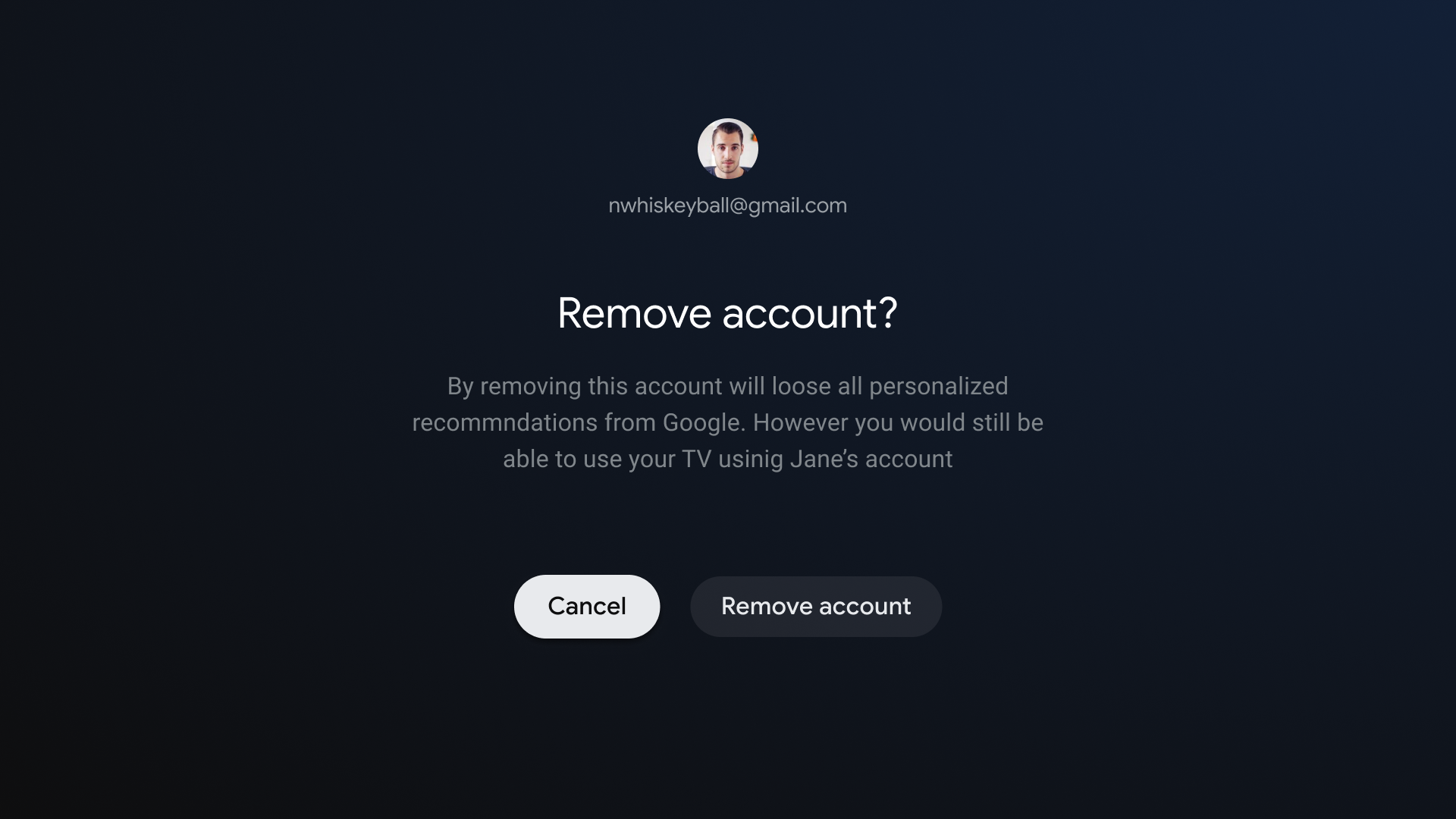
Mostra un pulsante di annullamento, se necessario
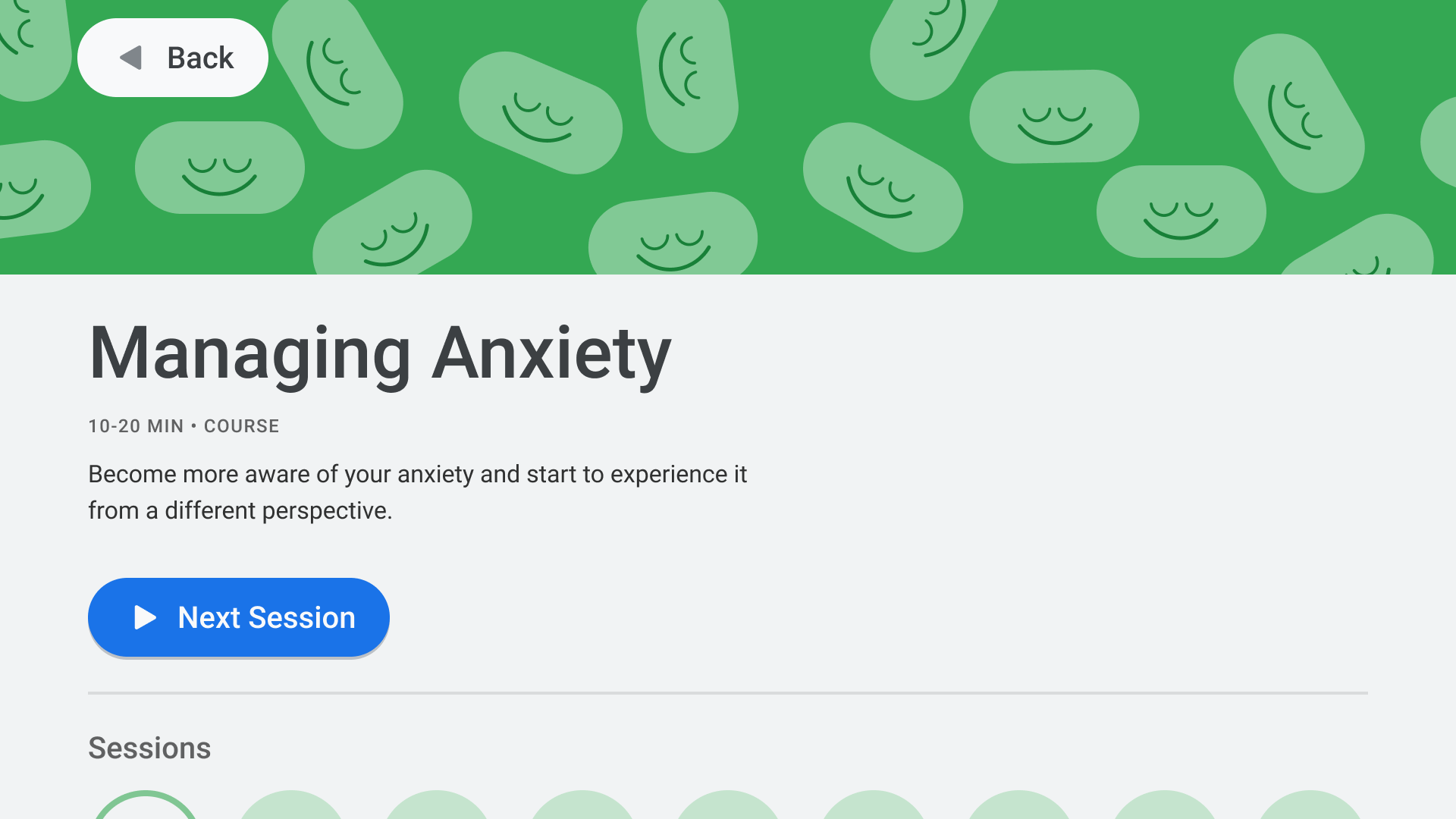
Se le uniche azioni visibili sono di conferma, distruttive o di acquisto, è buona norma avere un pulsante Annulla che riporti alla versione destinazione:

Cosa fare.
Implementare la navigazione a ritroso
Il framework Android in genere gestisce come per il D-pad. Se utilizzi il componente Navigazione, puoi supportare una varietà di grafici di navigazione. A volte, potresti aver bisogno per implementare un comportamento personalizzato, ad esempio impostare lo stato attivo sul pulsante Indietro all'inizio di un lungo elenco.
ComponentActivity,
la classe base per FragmentActivity
e AppCompatActivity,
consente di controllare il comportamento del pulsante Indietro utilizzando la relativa
OnBackPressedDispatcher,
che puoi recuperare chiamando getOnBackPressedDispatcher().
Per ulteriori informazioni informazioni, vedi Fornire una navigazione a ritroso personalizzata.
Controlli di riproduzione sulla TV
La riproduzione di video è una delle funzionalità più importanti sulla TV. È importante che I video player nelle app su Android TV si comportano allo stesso modo. Fai riferimento alla riproduzione linee guida per i controlli della TV.
Navigazione nelle schede live
Oltre a rispettare le Requisiti di qualità delle app TV, app con un feed TV live integrato nella scheda In diretta devono inoltre soddisfare i requisiti di riproduzione e direct-back, come descritto nelle sezioni seguenti.
Riproduzione senza problemi
La riproduzione senza problemi si applica al comportamento in-app che segue qualsiasi evento dal vivo/lineare link diretto al canale da Google TV e Android TV.
Utenti che fanno clic su un link diretto a un canale dal vivo/lineare da Google TV e Android La TV deve essere indirizzata direttamente alla riproduzione del canale, senza blocchi o ritardi schermate dell'app di destinazione. flussi di accesso, flussi di registrazione, video sul branding e altri ritardi non sono consentiti.
Tuttavia, se il link diretto avvia il caricamento dell'app target da un freddo questo ritardo prima della riproduzione è consentito. L'avvio di un'app in questo caso sono consentiti anche video o animazioni di branding. Un avvio a freddo... si verifica più di una volta per sessione.
Inoltre, se l'accesso al canale con link diretto richiede alcuni secondi, viene visualizzato il branding del canale e/o del servizio è consentito. Tuttavia, dovrebbe essere quella necessaria a caricare il canale (e simili ai tempi di caricamento medi del canale all'interno dell'app).
Se l'utente non ha effettuato l'accesso o non è iscritto, puoi bloccare la riproduzione per un canale a pagamento per completare la procedura di accesso o di registrazione.
Diretto
Quando gli utenti avviano un'app da un link diretto nella scheda In diretta, premi il pulsante pulsante Indietro, devono essere riportati nella scheda In diretta singola pressione, indipendentemente da quanto tempo è trascorso. Questo direct-back il comportamento è obbligatorio per tutti i link diretti della scheda In diretta su Google TV e Android TV.
I link diretti alle schede live si distinguono per un parametro di link diretto aggiunto:
?exit_on_back=[true|false]. Le app devono analizzare questo parametro per determinare
se l'app è stata avviata dalla scheda In diretta. Se exit_on_back è true,
le app devono implementare
il comportamento di direct-back.
Tieni presente che se l'utente preme un pulsante diverso dal pulsante Indietro come la prima pressione del pulsante dopo il link diretto, poi il requisito di direct-back e solo il pulsante Indietro standard comportamento predefinito.
Ad esempio, supponiamo che dopo aver seguito un link diretto l'utente prema il tasto pulsante di selezione, che mostra un overlay dei controlli. L'utente attende il per scomparire, quindi preme il pulsante indietro. Dal primo pulsante dopo aver seguito il link diretto c'era il pulsante di selezione del D-pad, il requisito del direct-back non si applica. Al contrario, il normale back stack dell'app viene applicata la logica di Kubernetes.
La pressione ripetuta del pulsante Indietro deve indirizzare l'utente alla pagina principale dell'app. e poi di nuovo a Google TV o Android TV, senza loop infiniti. Per ulteriori informazioni informazioni, consulta il pulsante Indietro prevedibile comportamento dell'utente .
Architettura di navigazione
Destinazione di partenza fissa
La prima schermata che l'utente vede quando avvia l'app da Avvio app è anche l'ultima schermata che l'utente vede quando torna Avvio app dopo aver premuto il pulsante Indietro.
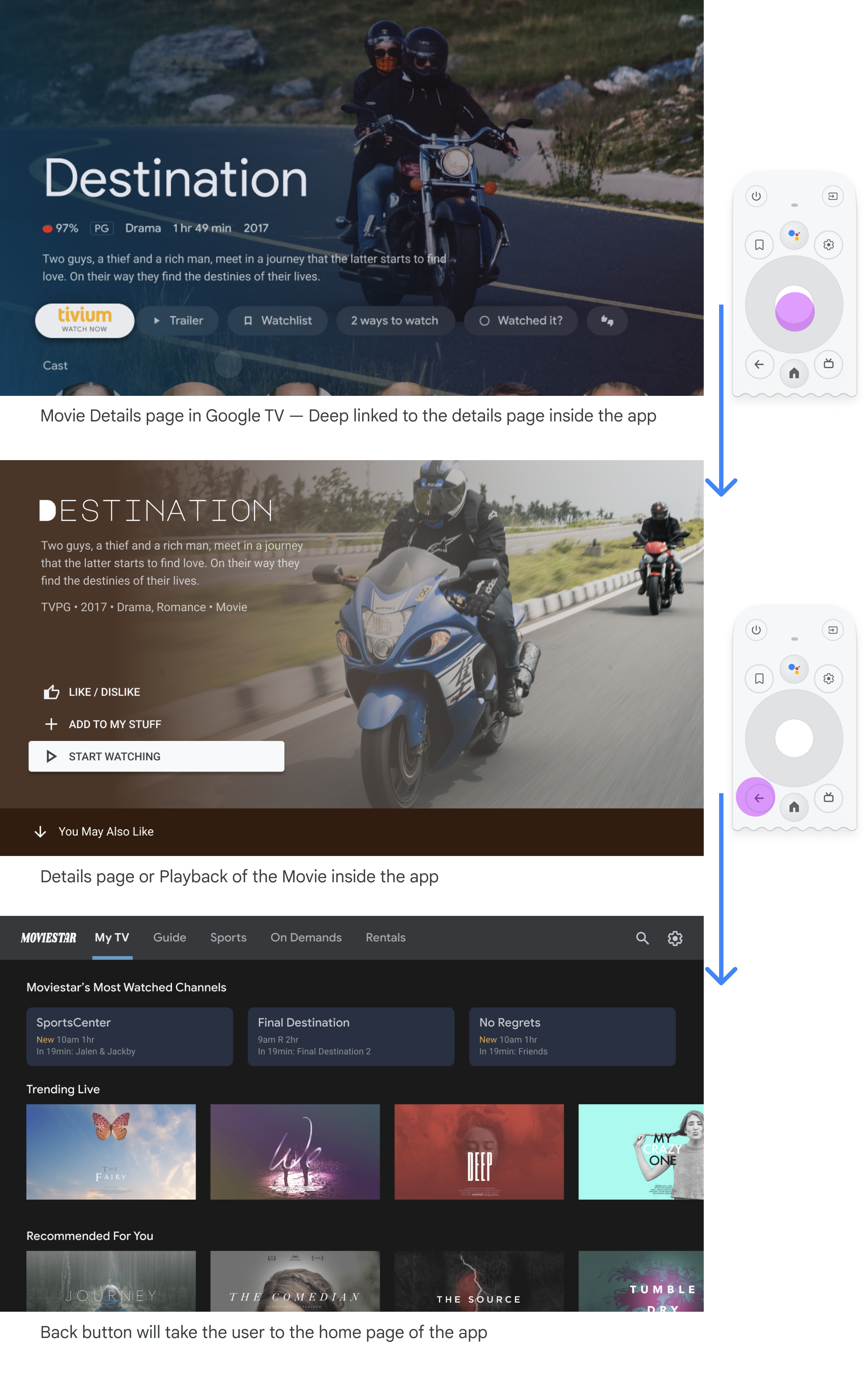
I link diretti simulano la navigazione manuale
Che si tratti di link diretti o di accedere manualmente a una destinazione specifica, gli utenti possono usa il pulsante indietro per tornare all'inizio tra le destinazioni destinazione.

I link diretti a un'app da un'altra app simulano la navigazione manuale. Per Ad esempio, se l'utente va direttamente a una pagina dei dettagli nell'app Moviestar Google TV e preme il pulsante Indietro, vengono indirizzati alla home page nell'app Moviestar.
Cancella percorso a tutti gli elementi attivabili
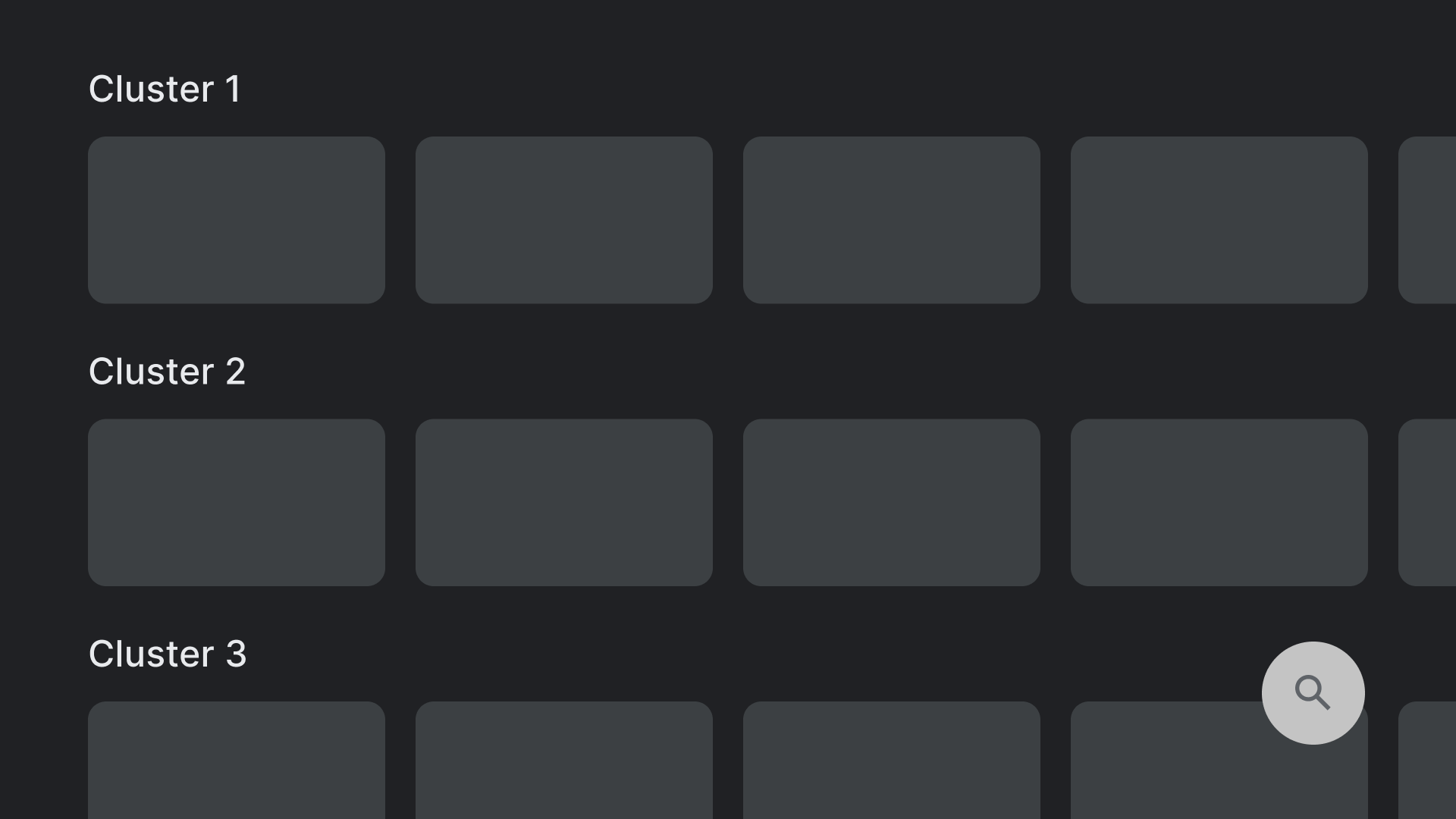
Consenti agli utenti di navigare nella UI con indicazioni chiare. Se non è presente un percorso diretto per arrivare a un controllo, valuta la possibilità di riposizionarlo.

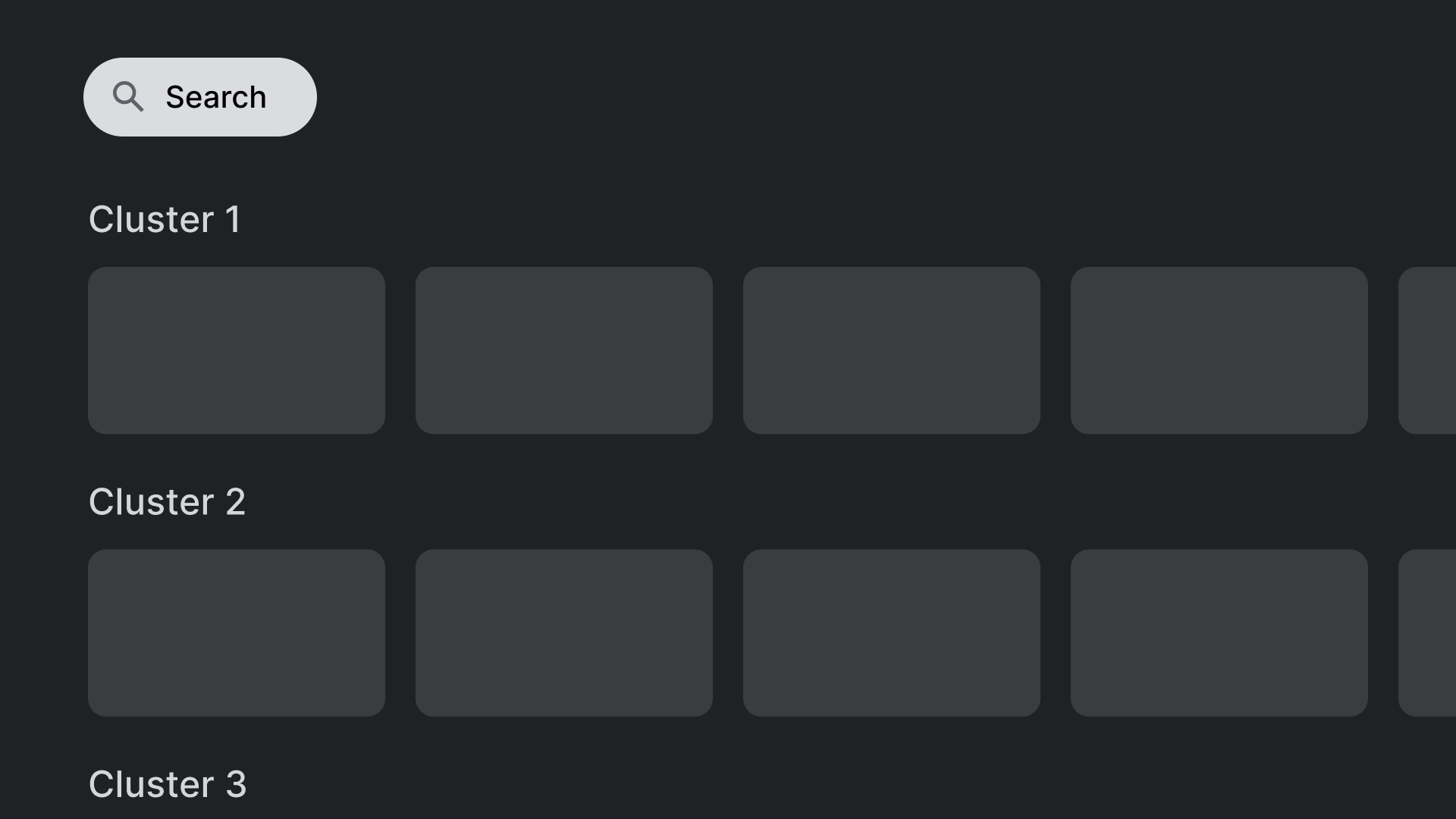
Azione consigliata.
I controlli dei luoghi, come l'azione di ricerca mostrata qui, in posizioni che non si sovrappongono
con altri elementi cliccabili.

Non farlo.
Evita layout che contengano controlli in punti difficili da raggiungere. Raggiungimento
l'azione di ricerca mostrata qui non è facile da gestire con il D-pad.
Assi
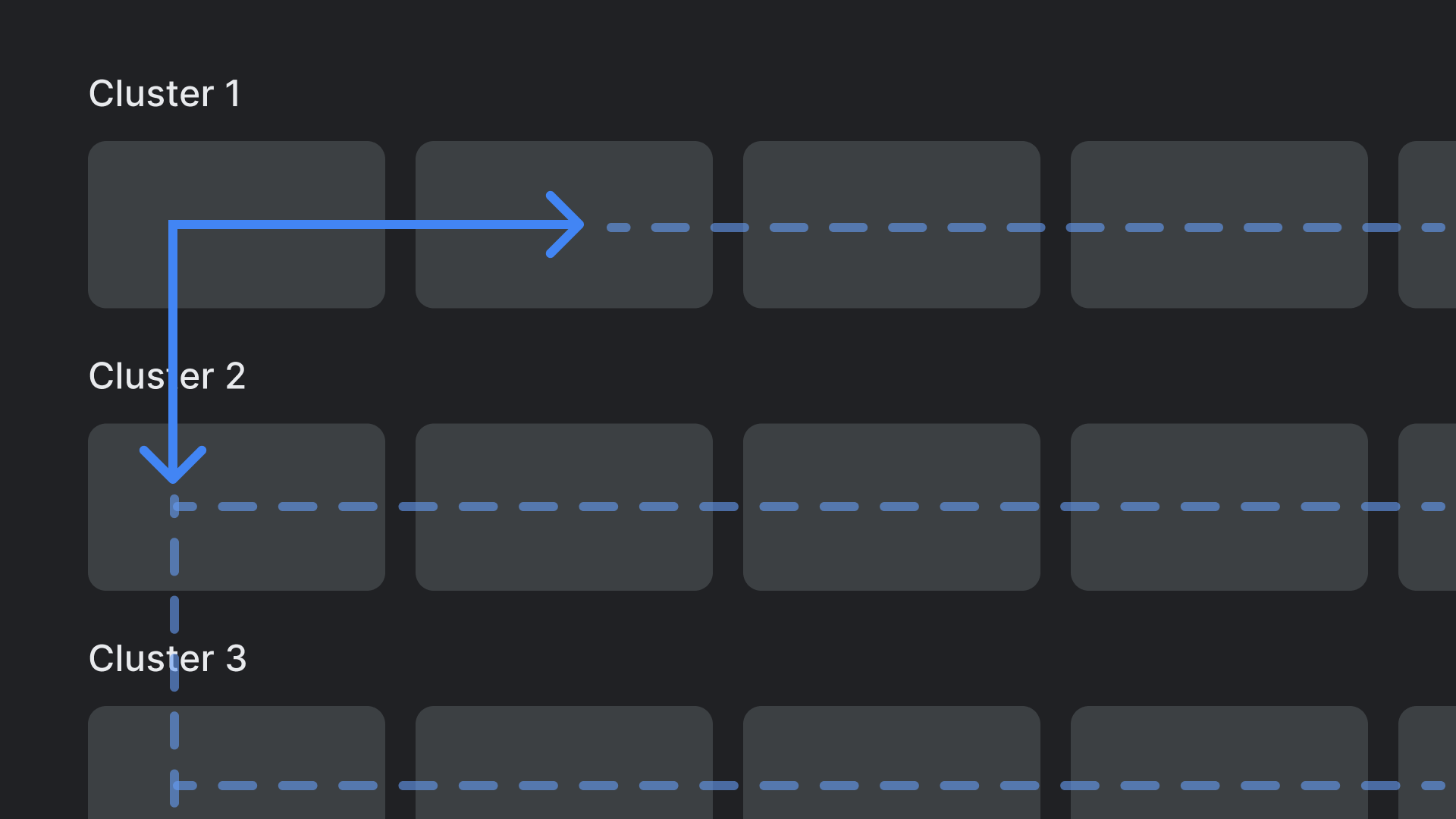
Progetta il tuo layout in modo da sfruttare sia l'asse orizzontale che quello verticale. Assegna a ciascuna direzione una funzione specifica, velocizzando la navigazione in grandi gerarchie.

Azione consigliata.
Le categorie possono essere spostate sull'asse verticale e gli elementi in ognuna
possono essere sfogliati sull'asse orizzontale.

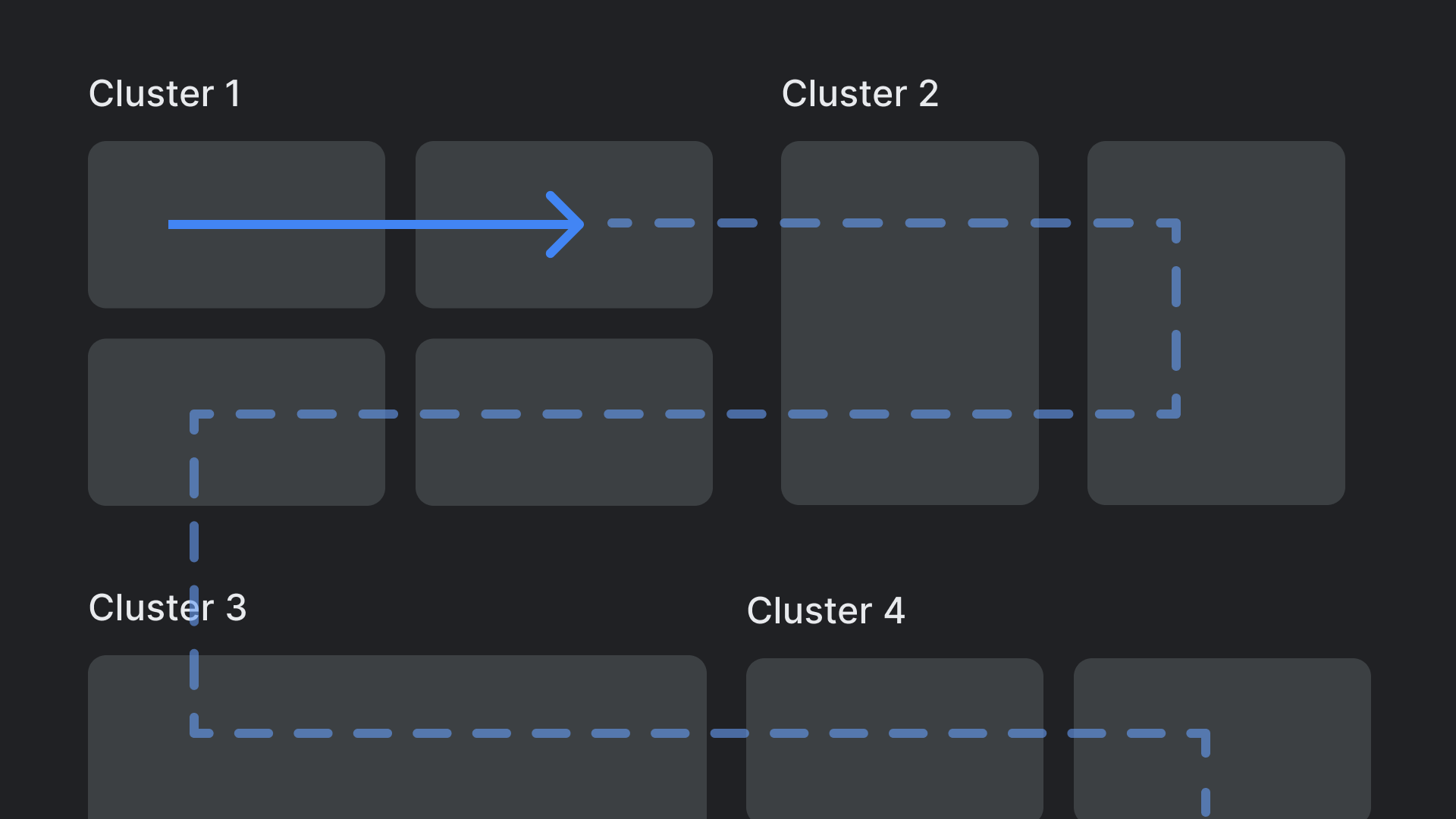
Non farlo.
Evita gerarchie di layout complesse e nidificate.

