دستگاه های تلویزیون مجموعه محدودی از کنترل های ناوبری را برای برنامه ها ارائه می دهند. ایجاد یک طرح ناوبری مؤثر برای برنامه تلویزیونی شما به درک این کنترل های محدود و همچنین محدودیت های کاربران در حین کار با برنامه بستگی دارد. همانطور که برنامه Android خود را برای تلویزیون میسازید، به نحوه حرکت کاربر هنگام استفاده از دکمههای کنترل از راه دور به جای صفحه لمسی توجه ویژه ای داشته باشید.
اصول
هدف این است که ناوبری بدون تسلط بر رابط کاربری یا منحرف کردن توجه از محتوا، طبیعی و آشنا باشد. اصول زیر به ایجاد یک پایه برای تجربه کاربری ثابت و شهودی در برنامه های تلویزیون کمک می کند.
دسترسی به محتوا را سریع و آسان کنید. کاربران می خواهند با استفاده از حداقل تعداد کلیک، به سرعت به محتوا دسترسی داشته باشند. اطلاعات خود را به گونه ای سازماندهی کنید که به کمترین صفحه نمایش نیاز دارد.
بهترین شیوه ها و توصیه ها را دنبال کنید تا ناوبری را برای کاربران قابل پیش بینی کنید. الگوهای ناوبری را بی جهت دوباره اختراع نکنید، زیرا این امر منجر به سردرگمی و غیرقابل پیش بینی شدن می شود.
ناوبری را به اندازه کافی ساده کنید تا به طور یکپارچه از رفتارهای پذیرفته شده کاربر پشتیبانی کند. با افزودن لایه های ناوبری غیر ضروری، بیش از حد پیچیده نشوید.
کنترل کننده ها
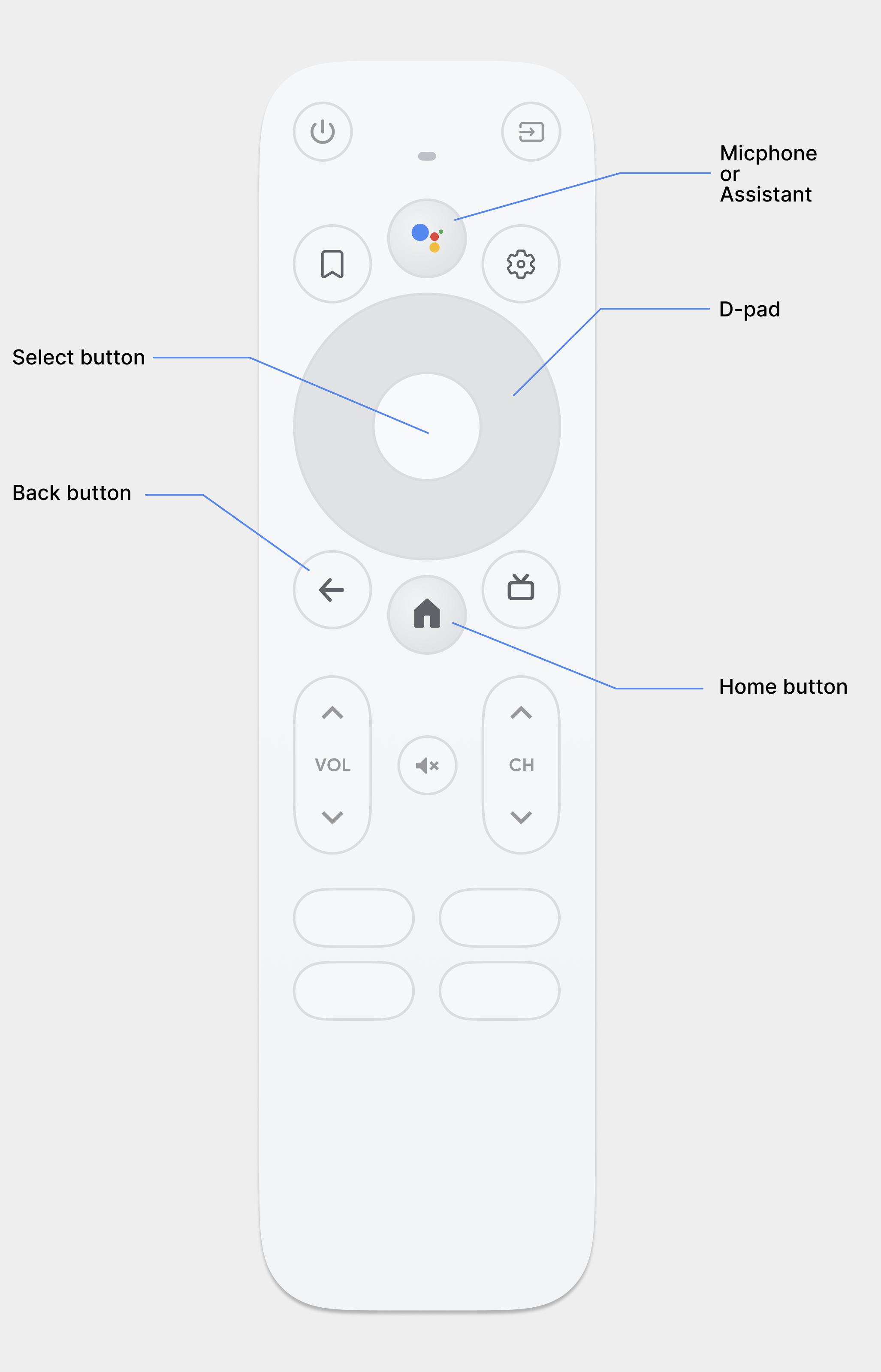
کنترلرها در سبک های مختلفی از کنترل از راه دور مینیمالیستی گرفته تا کنترلرهای بازی پیچیده هستند. همه کنترلرها شامل یک پد جهت (D-pad) به همراه دکمه های انتخاب، خانه و برگشت هستند. دکمه های دیگر بسته به مدل متفاوت است.

D-pad
روش اصلی پیمایش در تلویزیون از طریق D-pad است که شامل دکمه های سخت افزاری جهت بالا، پایین، چپ و راست است. D-pad فوکوس را از یک شی به نزدیکترین جسم در جهت دکمه فشرده شده منتقل می کند.
دکمه انتخاب
مورد روی صفحه را با فوکوس انتخاب می کند.
دکمه صفحه اصلی
کاربر را به صفحه اصلی سیستم می برد.
دکمه برگشت
به کاربران راهی برای بازگشت به نمای قبلی می دهد.
دکمه میکروفون
یا دستیار Google یا ورودی صوتی را فراخوانی می کند.
ناوبری D-pad
در یک دستگاه تلویزیون، کاربران با استفاده از D-pad یا کلیدهای جهت دار حرکت می کنند. این نوع کنترل حرکت را به بالا، پایین، چپ و راست محدود می کند. برای ایجاد یک برنامه عالی بهینه شده برای تلویزیون، باید یک طرح ناوبری ارائه دهید که در آن کاربر بتواند به سرعت یاد بگیرد که چگونه برنامه شما را با استفاده از این کنترل های محدود هدایت کند.
فریم ورک اندروید ناوبری جهتی بین عناصر طرحبندی را بهطور خودکار کنترل میکند، بنابراین شما معمولاً نیازی به انجام کار اضافی برای برنامه خود ندارید. با این حال، باید ناوبری را با یک کنترلر D-pad به طور کامل آزمایش کنید تا مشکلات ناوبری را کشف کنید.
این دستورالعمل ها را دنبال کنید تا آزمایش کنید که سیستم ناوبری برنامه شما با D-pad در یک دستگاه تلویزیون به خوبی کار می کند:
- اطمینان حاصل کنید که کاربر با کنترلر D-pad می تواند به تمام کنترل های قابل مشاهده روی صفحه پیمایش کند.
- برای پیمایش لیستها با فوکوس، مطمئن شوید که دکمههای D-pad بالا و پایین فهرست را پیمایش میکنند و دکمه انتخاب یک مورد را در لیست انتخاب میکند. بررسی کنید که کاربران میتوانند عنصری را در فهرست انتخاب کنند و وقتی یک عنصر انتخاب میشود، فهرست همچنان پیمایش میکند.
- اطمینان حاصل کنید که جابجایی بین کنترل ها ساده و قابل پیش بینی است.
ناوبری جهتی را تغییر دهید
چارچوب Android به طور خودکار یک طرح ناوبری جهت دار را بر اساس موقعیت نسبی عناصر قابل فوکوس در چیدمان های شما اعمال می کند. طرح ناوبری ایجاد شده را در برنامه خود با استفاده از کنترلر D-pad آزمایش کنید. پس از آزمایش، اگر تصمیم گرفتید که میخواهید کاربران به روشی خاص در طرحبندیهای شما حرکت کنند، میتوانید ناوبری جهتی صریح را برای کنترلهای خود تنظیم کنید.
نمونه کد زیر نحوه تعریف کنترل بعدی برای دریافت فوکوس را برای یک شی طرح بندی TextView نشان می دهد:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
جدول زیر تمام ویژگی های ناوبری موجود برای ویجت های رابط کاربری اندروید را فهرست می کند:
| صفت | تابع |
|---|---|
nextFocusDown | نمای بعدی را برای دریافت فوکوس زمانی که کاربر به پایین حرکت می کند، تعریف می کند. |
nextFocusLeft | نمای بعدی را برای دریافت فوکوس هنگامی که کاربر به سمت چپ حرکت می کند، تعیین می کند. |
nextFocusRight | نمای بعدی را برای دریافت فوکوس زمانی که کاربر به سمت راست حرکت می کند، تعیین می کند. |
nextFocusUp | نمای بعدی را برای دریافت فوکوس هنگامی که کاربر به سمت بالا حرکت می کند، تعیین می کند. |
برای استفاده از یکی از این ویژگیهای پیمایش صریح، مقدار android:id ویجت دیگری را در طرحبندی تنظیم کنید. حتماً ترتیب پیمایش را به صورت حلقه تنظیم کنید، به طوری که آخرین کنترل، فوکوس را به اولین کنترل هدایت کند.
تمرکز و انتخاب واضح را ارائه دهید
موفقیت طرح ناوبری یک برنامه در دستگاه های تلویزیونی بستگی به این دارد که چقدر آسان برای کاربر تعیین می کند که کدام عنصر رابط کاربری در تمرکز است. اگر نشانه روشنی از مورد متمرکز ارائه نکنید، و بنابراین کاربر می تواند روی چه موردی اقدام کند، می تواند به سرعت ناامید شده و از برنامه شما خارج شود. به همین دلیل، مهم است که همیشه موردی را در کانون توجه داشته باشید که کاربر بتواند بلافاصله پس از شروع برنامه شما یا هر زمانی که غیرفعال است، نسبت به آن اقدام کند.
در طرحبندی و پیادهسازی برنامهتان، از رنگ، اندازه، انیمیشن یا ترکیبی از این ویژگیها استفاده کنید تا به کاربران کمک کنید به راحتی تشخیص دهند که چه اقداماتی میتوانند انجام دهند. از یک طرح یکنواخت برای نشان دادن تمرکز در سراسر برنامه خود استفاده کنید.
Android منابع لیست حالت Drawable را برای پیاده سازی نکات برجسته برای کنترل های متمرکز و انتخاب شده فراهم می کند. مثال کد زیر نشان می دهد که چگونه می توان رفتار بصری را برای یک دکمه فعال کرد تا نشان دهد کاربر به کنترل رفته و سپس آن را انتخاب کرده است:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
کد نمونه XML طرح بندی زیر لیست حالت قبلی قابل ترسیم را روی یک Button اعمال می کند:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
مطمئن شوید که در کنترلهای قابل فوکوس و قابل انتخاب، بالشتک کافی ارائه میکنید تا نقاط برجسته اطراف آنها به وضوح قابل مشاهده باشند.
ناوبری دکمه برگشت
برای سازگاری بین برنامههای روی پلتفرم، مطمئن شوید که عملکرد دکمه برگشت از این دستورالعملها پیروی میکند.
از رفتار دکمه برگشت قابل پیش بینی استفاده کنید
برای ایجاد یک تجربه ناوبری آسان و قابل پیش بینی، وقتی کاربر دکمه برگشت کنترل از راه دور را فشار می دهد، آنها را به مقصد قبلی ببرید.


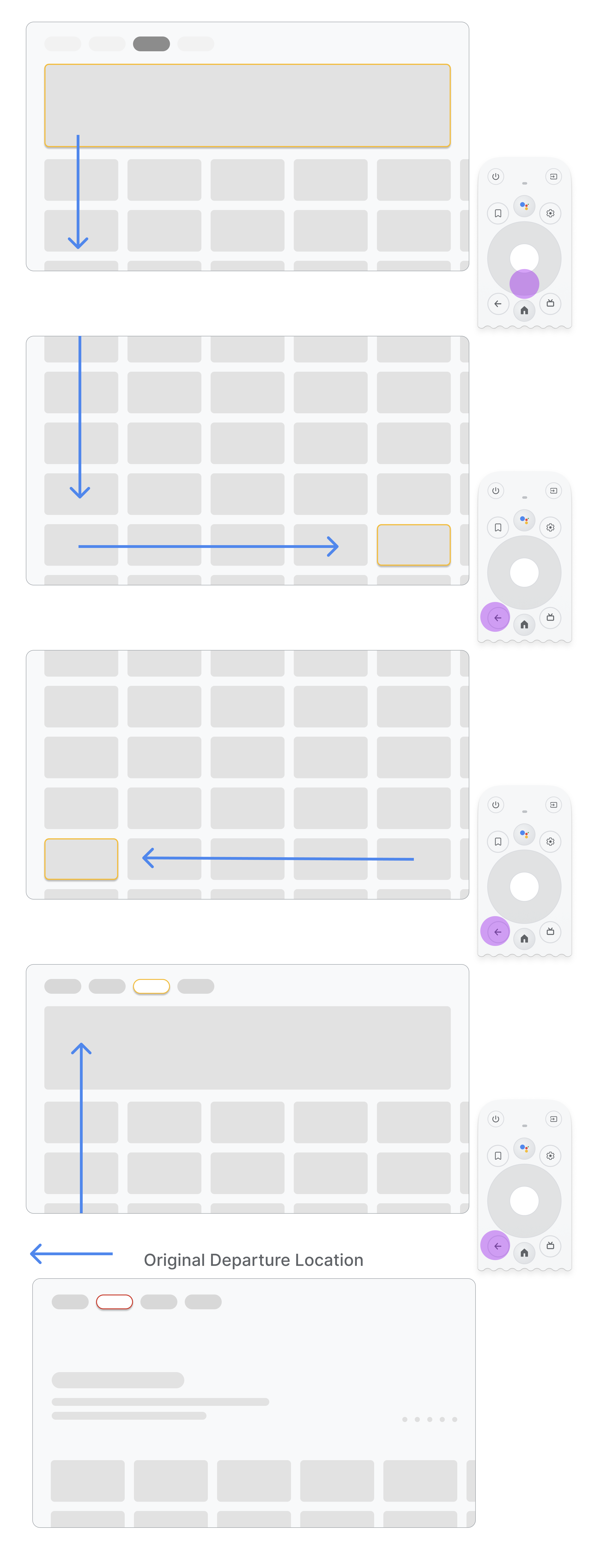
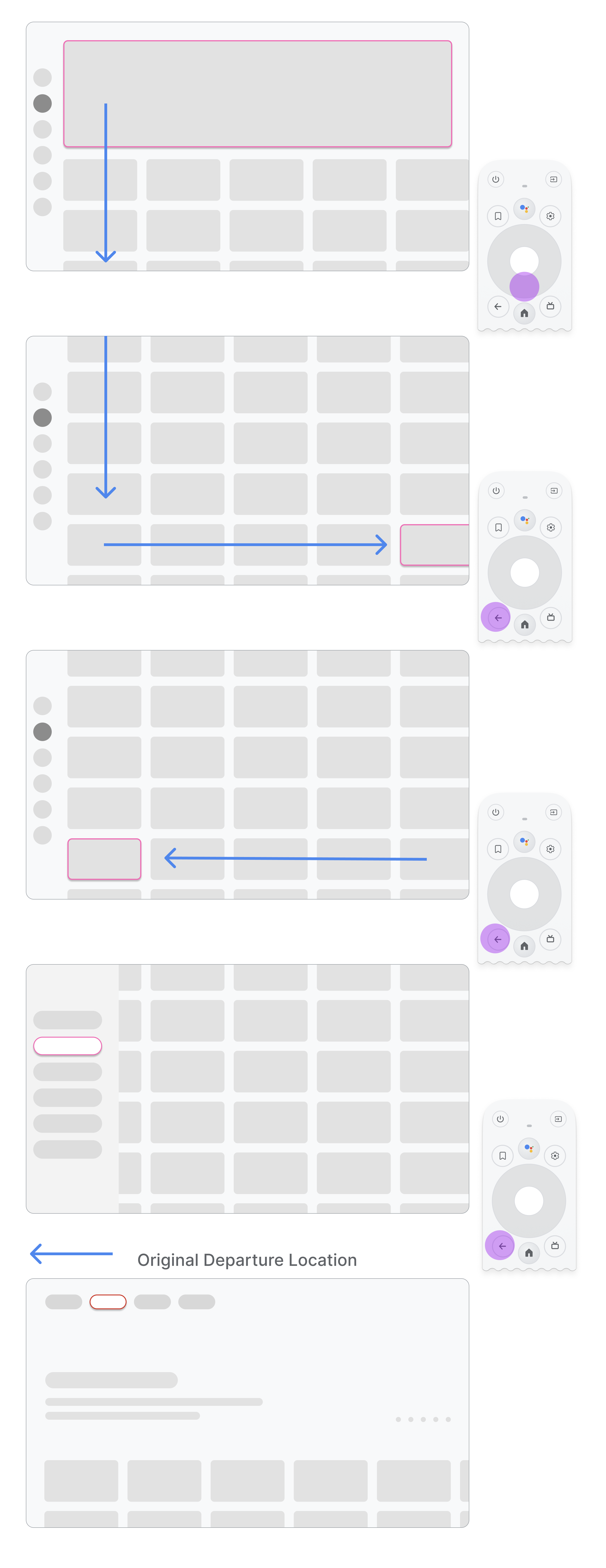
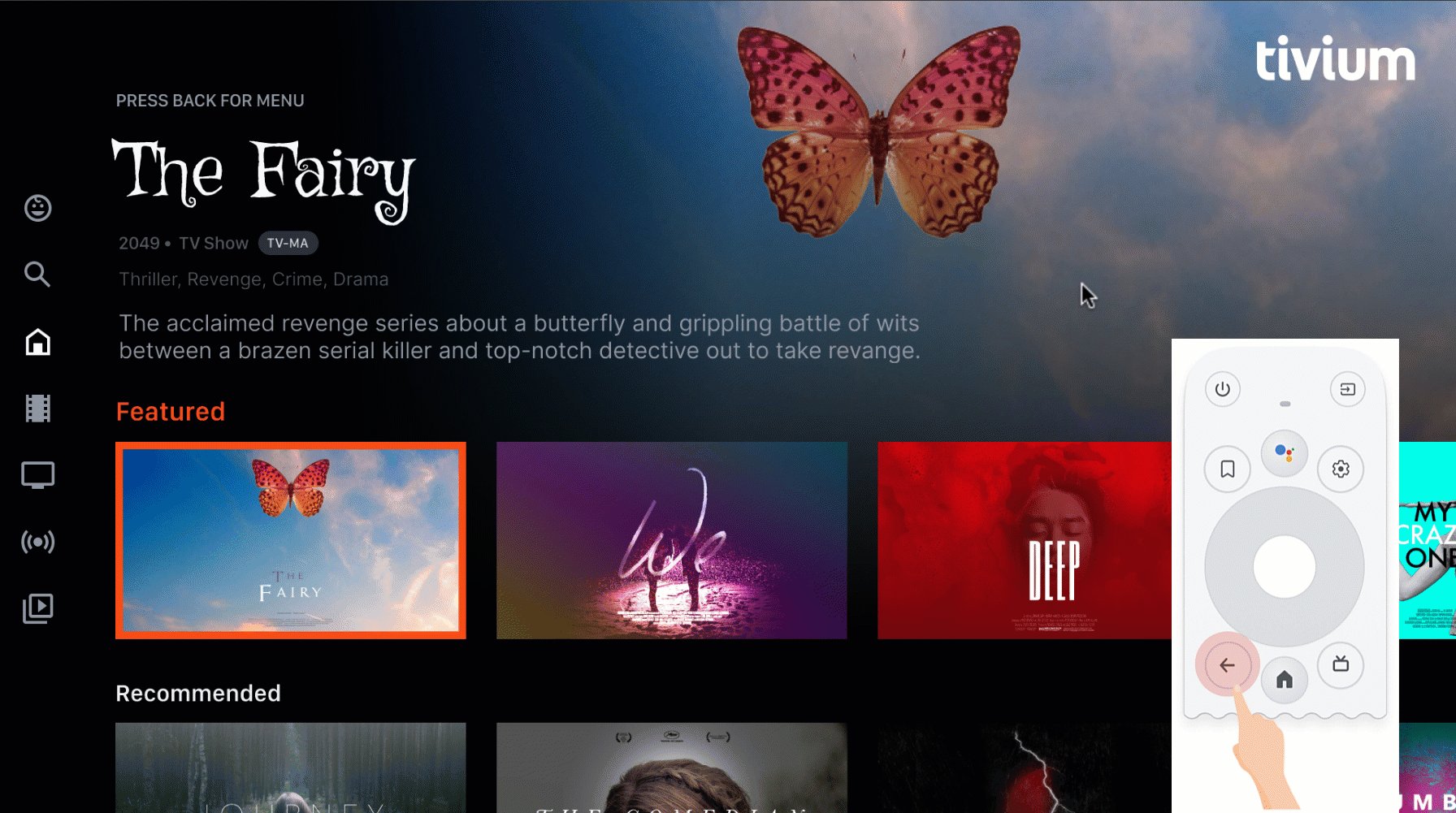
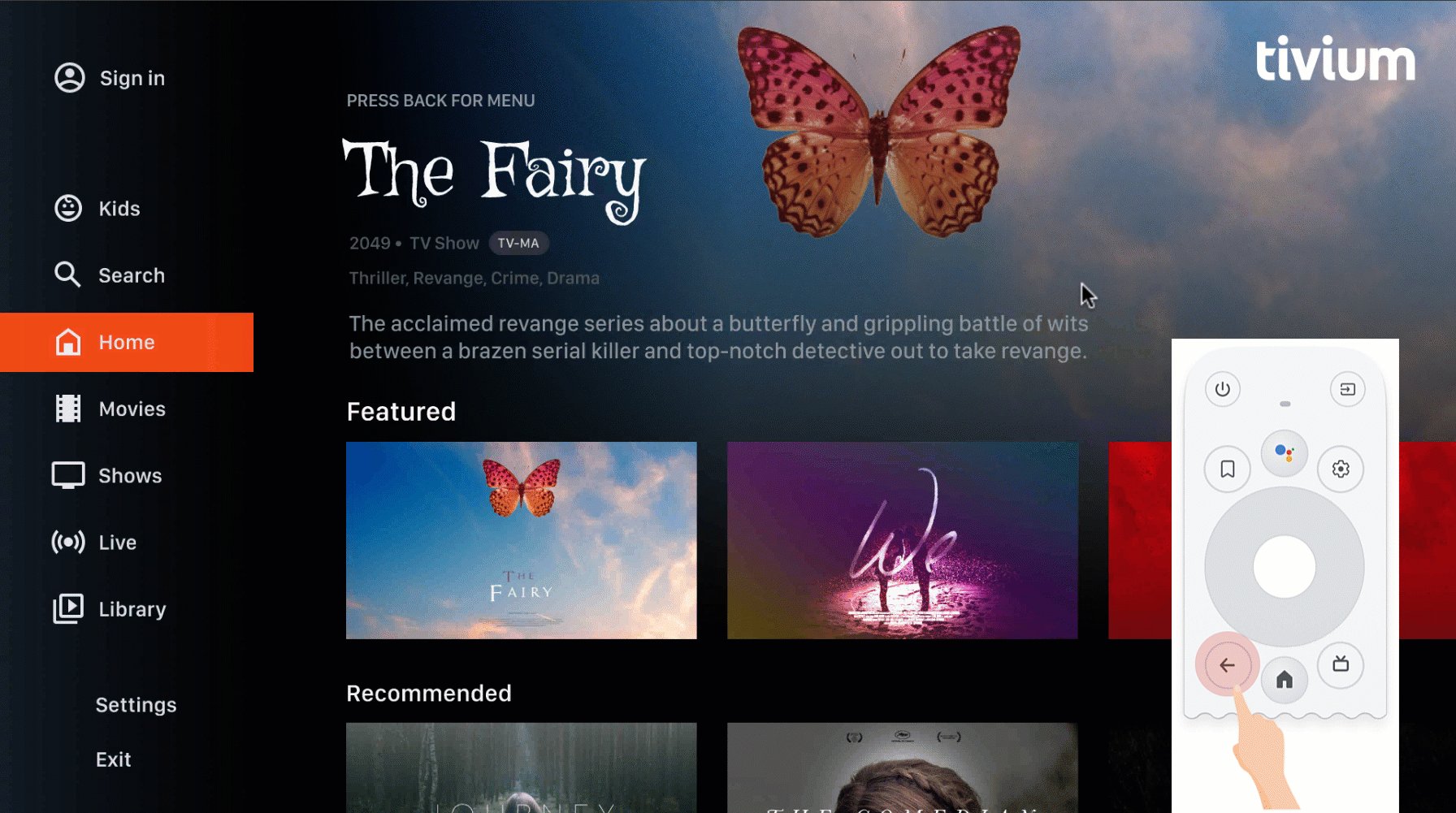
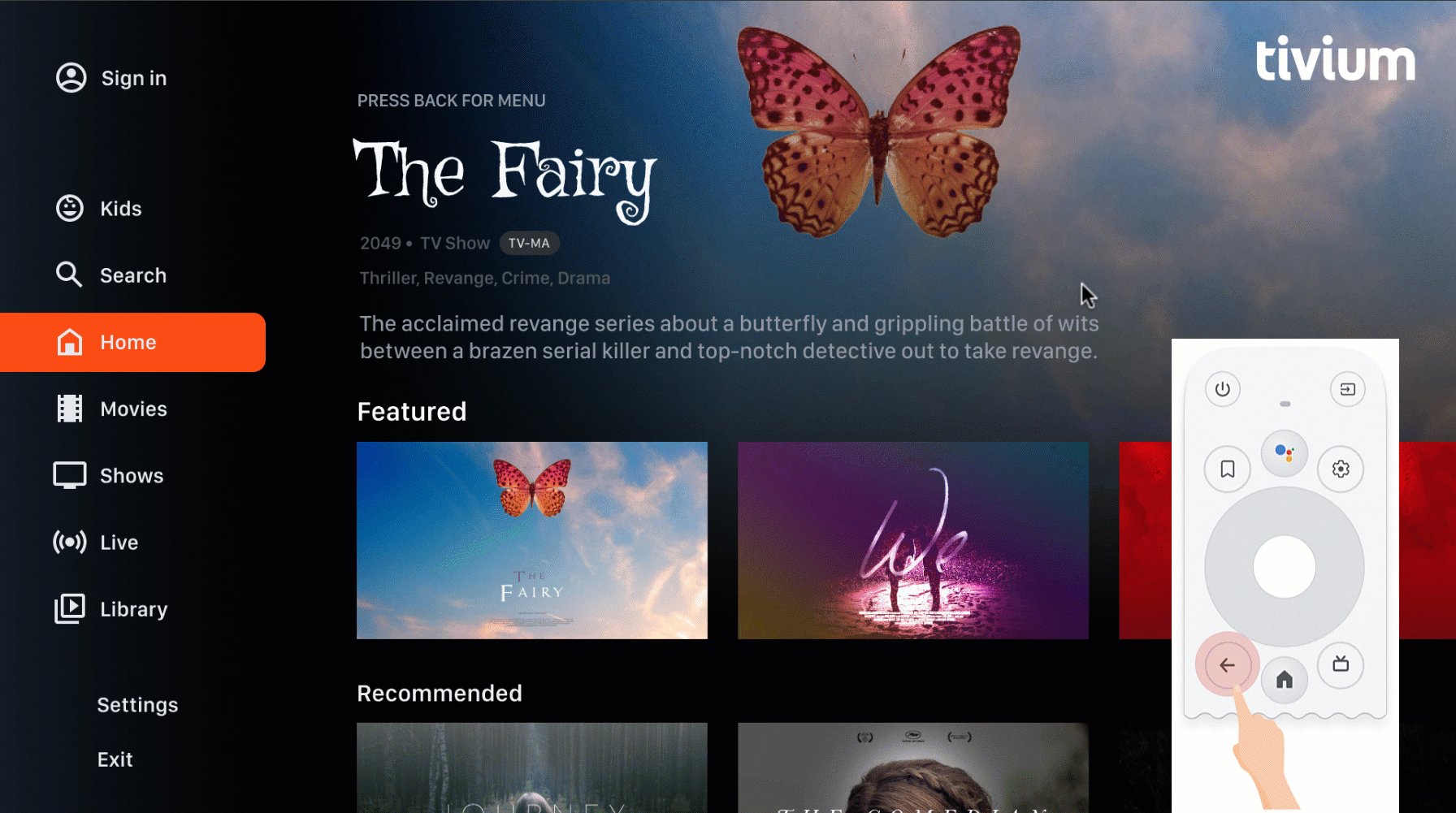
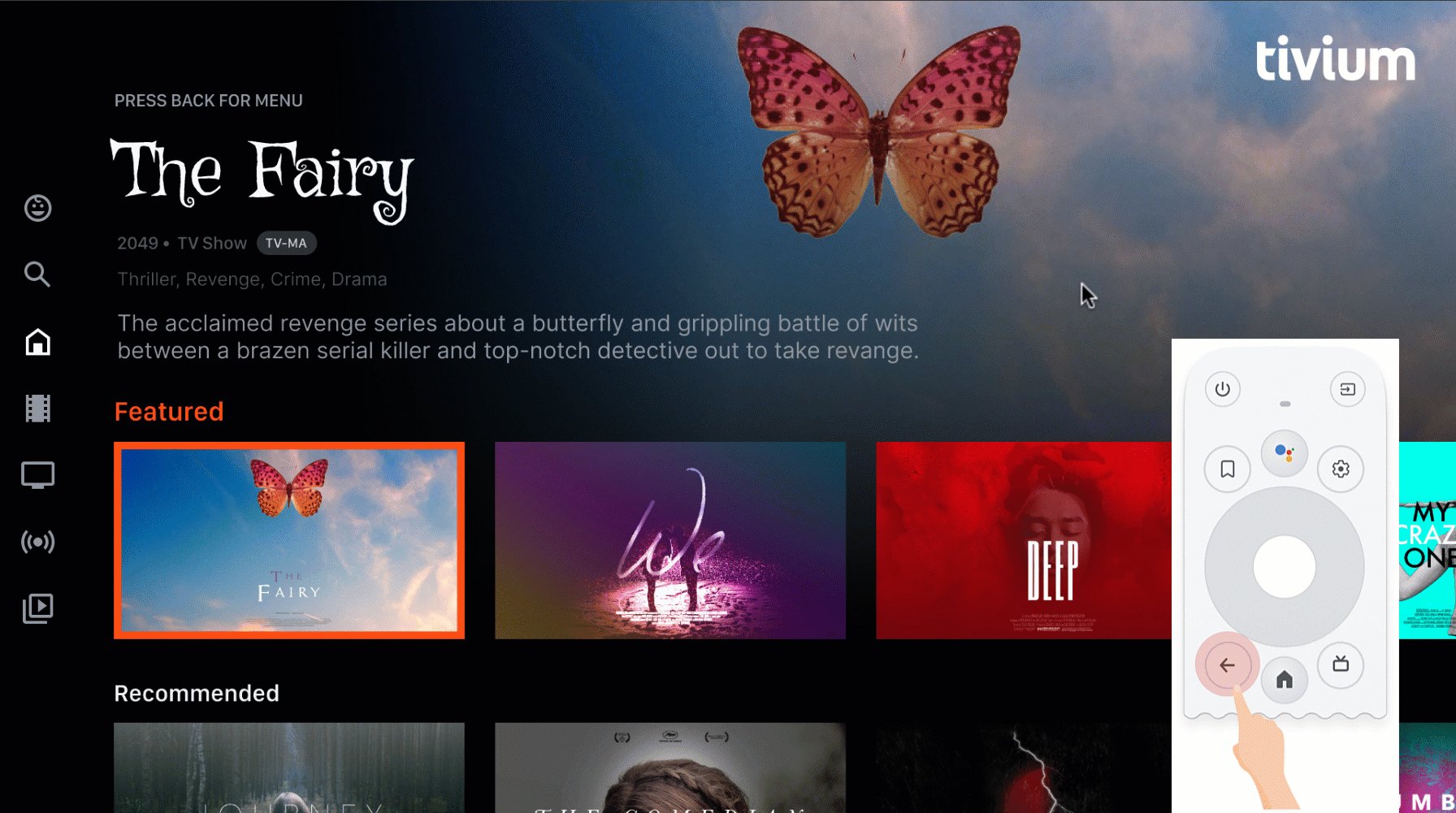
اگر کاربر از یک آیتم منو به کارتی در وسط صفحه پیمایش کند و سپس دکمه بازگشت را فشار دهد، نتیجه بستگی به این دارد که آیا برنامه از پیمایش بالا یا سمت چپ استفاده می کند:
- برنامه از پیمایش برتر استفاده می کند: با پیمایش سریع و فعال کردن فوکوس روی منو، کاربر را به بالای صفحه برگردانید.
- برنامه از پیمایش سمت چپ استفاده می کند: منوی سمت چپ را فعال کنید و روی آیتم منوی فعال فعلی تمرکز کنید.
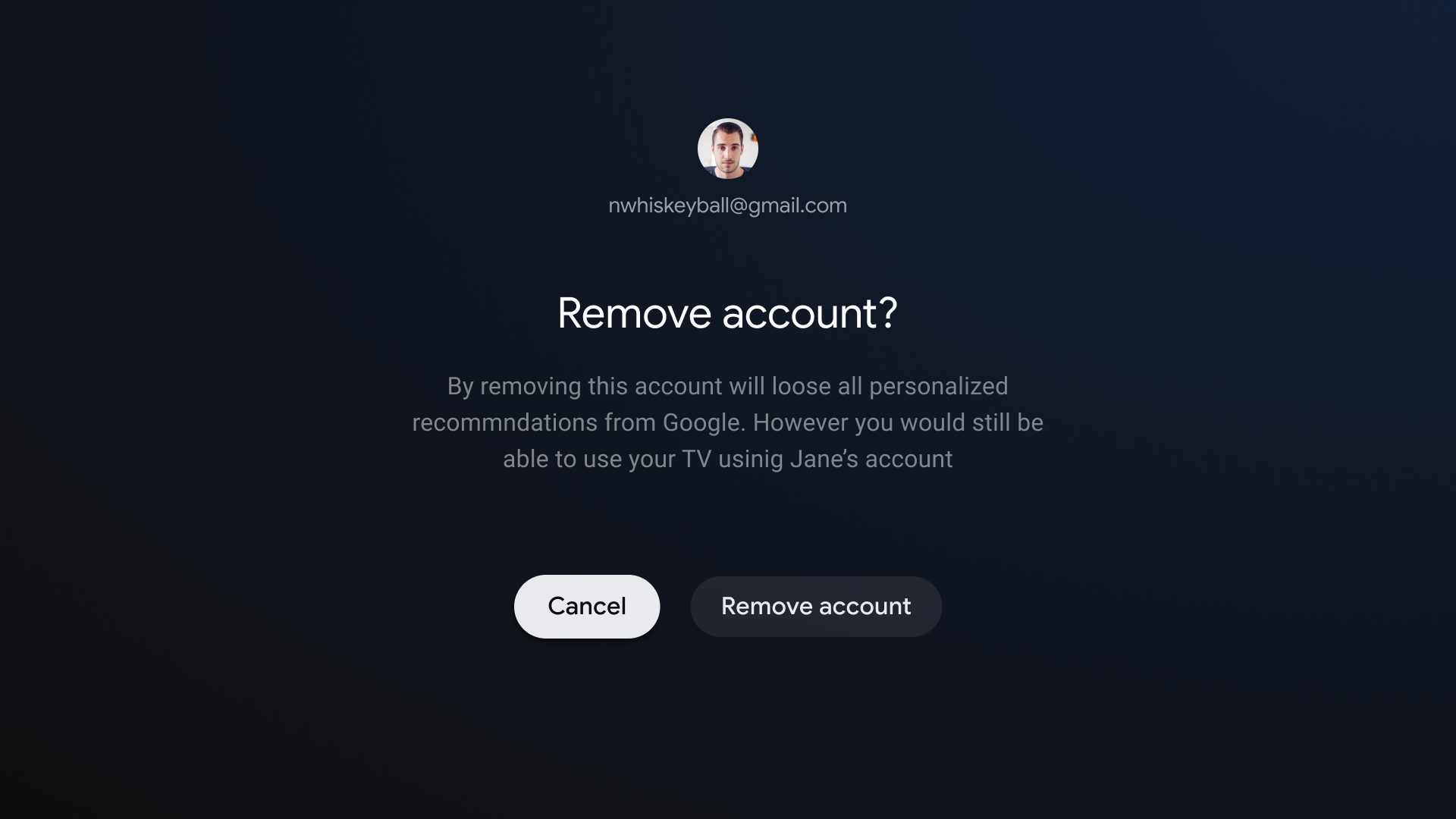
اطمینان حاصل کنید که دکمه برگشت توسط صفحههای تایید یا بخشی از یک حلقه نامتناهی بسته نشده است.

نکن.
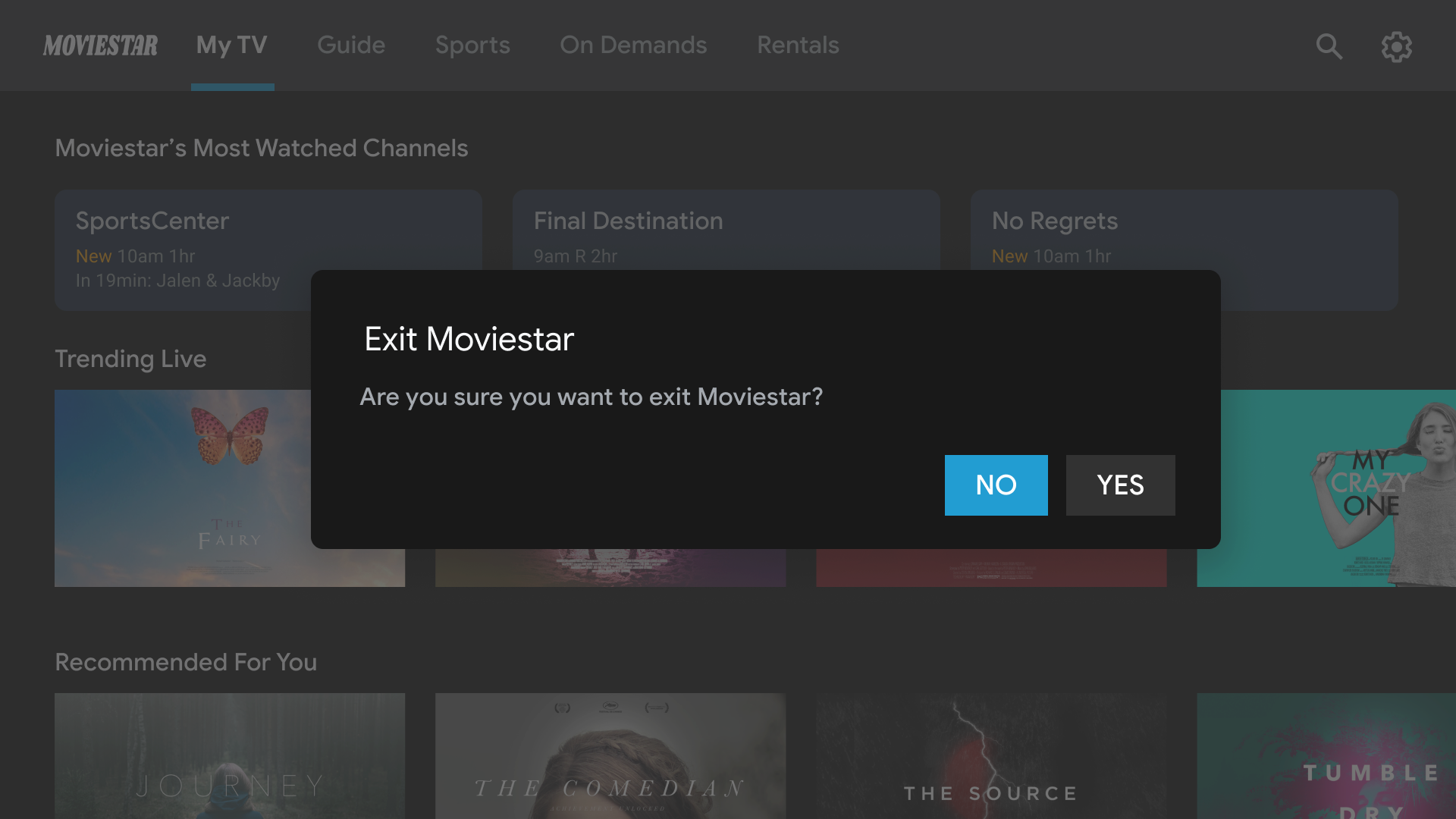
از دروازه خروجی خودداری کنید. به کاربران اجازه دهید بدون تأیید از برنامه خارج شوند.

نکن.
هرگز وارد حلقه بی نهایت بستن و باز کردن منو نشوید. در حالت ایده آل، با فشار دادن دکمه بازگشت از برنامه خارج می شوید. دکمه خروج را در منو نشان ندهید مگر اینکه مورد خاصی باشد، مانند نمایه کودکان.
دکمه بالا یا برگشت را نمایش ندهید
بر خلاف دستگاه های دستی، دکمه برگشت روی کنترل از راه دور برای حرکت به عقب در تلویزیون استفاده می شود. لازم نیست دکمه بازگشت مجازی روی صفحه نمایش داده شود:

نکن.
در صورت لزوم دکمه لغو را نشان دهید
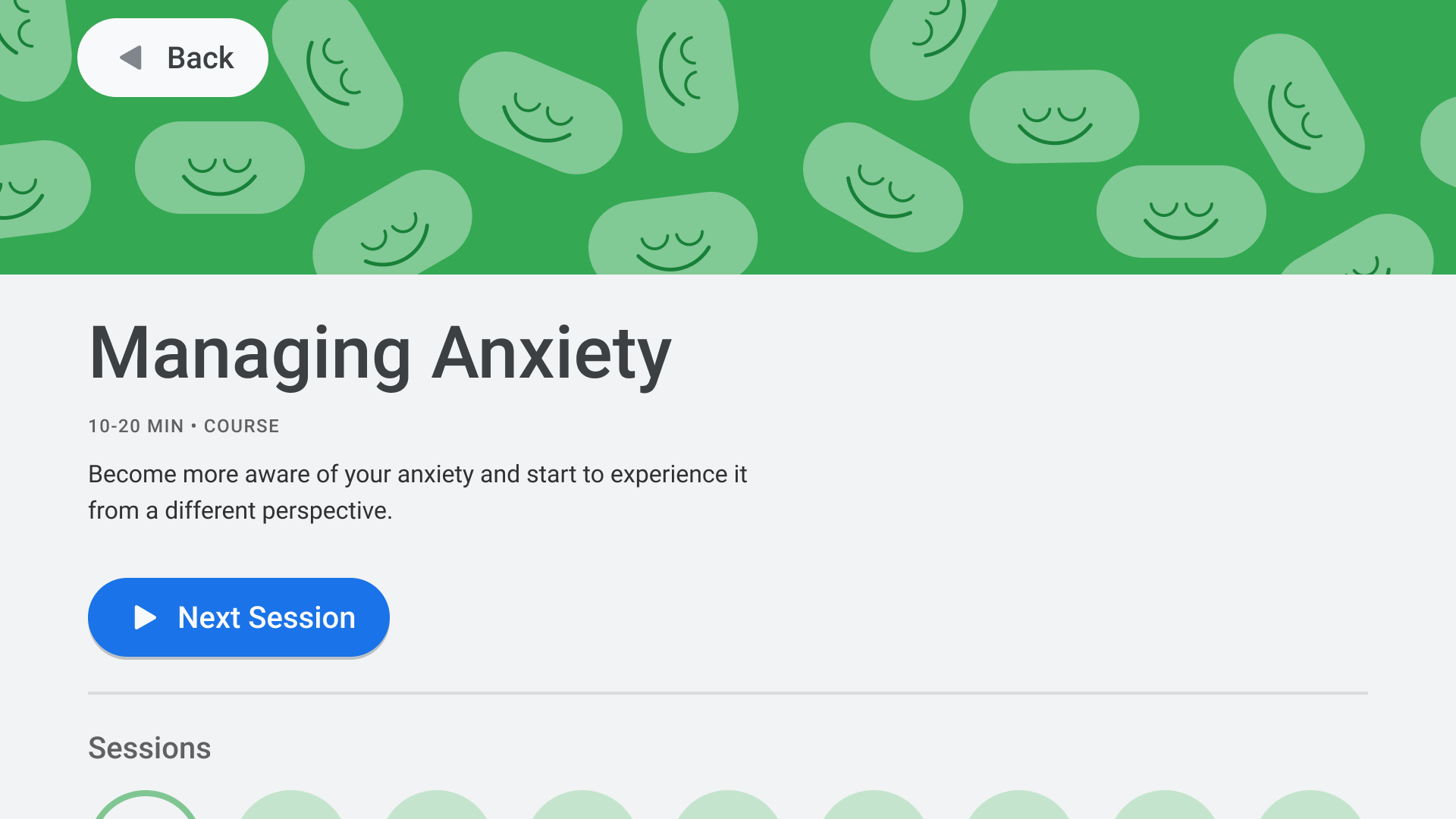
اگر تنها اقدامات قابل مشاهده، اقدامات تأییدکننده، مخرب یا خرید هستند، تمرین خوبی است که یک دکمه لغو داشته باشید که به مقصد قبلی باز می گردد:

انجام دهید.
پیاده سازی مسیریابی به عقب
فریم ورک اندروید معمولاً مانند D-pad به خوبی از ناوبری برگشتی استفاده می کند. اگر از مؤلفه ناوبری استفاده می کنید، می توانید انواع نمودارهای پیمایش را پشتیبانی کنید. گاهی اوقات، ممکن است نیاز به اعمال برخی رفتارهای سفارشی داشته باشید، مانند بازنشانی دکمه بازگشت، فوکوس را در ابتدای یک لیست طولانی.
ComponentActivity ، کلاس پایه FragmentActivity و AppCompatActivity ، به شما امکان می دهد رفتار دکمه برگشت را با استفاده از OnBackPressedDispatcher کنترل کنید، که می توانید با فراخوانی getOnBackPressedDispatcher() را بازیابی کنید.
برای اطلاعات بیشتر، به ارائه پیمایش برگشت سفارشی مراجعه کنید.
کنترل های پخش در تلویزیون
پخش ویدئو یکی از مهم ترین ویژگی های تلویزیون است. این مهم است که پخشکنندههای ویدیو در برنامههای Android TV یکسان رفتار کنند. به دستورالعمل های کنترل های پخش تلویزیون مراجعه کنید.
ناوبری برگه زنده
علاوه بر رعایت الزامات کیفیت برنامه تلویزیونی ، برنامههای دارای فید تلویزیون زنده که در برگه زنده ادغام شدهاند نیز باید الزامات پخش بدون اصطکاک و بازپخش مستقیم را برآورده کنند، همانطور که در بخشهای زیر توضیح داده شده است.
پخش بدون اصطکاک
پخش بدون اصطکاک برای رفتار درون برنامه ای به دنبال پیوند عمیق کانال زنده/خطی از Google TV و Android TV اعمال می شود.
کاربرانی که روی پیوند عمیق کانال زنده/خطی از Google TV و Android TV کلیک میکنند، باید مستقیماً به پخش کانال هدایت شوند، بدون هیچ گونه مسدود کردن یا تأخیر در صفحه نمایش از برنامه هدف. جریانهای ورود به سیستم، جریانهای ثبتنام، ویدیوهای برندسازی و سایر تاخیرها مجاز نیستند .
با این حال، اگر پیوند عمیق بارگذاری برنامه مورد نظر را از بوت سرد آغاز کند، این تأخیر راهاندازی قبل از پخش مجاز است . در این مورد، ویدیو یا انیمیشن با نام تجاری راهاندازی برنامه نیز مجاز است. بعید است که چنین تجربه بوت سرد بیش از یک بار در هر جلسه اتفاق بیفتد.
همچنین، اگر تنظیم کانال با پیوند عمیق چند ثانیه طول بکشد، نمایش نام تجاری کانال و/یا خدمات مجاز است . با این حال، مدت زمان آن باید فقط به اندازه بارگیری کانال باشد (و مشابه زمان متوسط بارگذاری کانال در برنامه).
اگر کاربر از سیستم خارج شده یا مشترک نیست، میتوانید برای تکمیل جریان ورود به سیستم یا ثبتنام، پخش یک کانال پولی را مسدود کنید.
دفاع مستقیم
هنگامی که کاربران برنامه ای را از یک پیوند عمیق در برگه Live راه اندازی می کنند، سپس دکمه بازگشت را فشار می دهند، بدون توجه به اینکه چقدر زمان سپری شده است، باید با یک بار فشار دادن به برگه Live برگردند. این رفتار برگشت مستقیم برای همه پیوندهای عمیق برگه زنده در Google TV و Android TV لازم است.
پیوندهای عمیق برگه زنده با یک پارامتر پیوند عمیق اضافه شده متمایز می شوند: ?exit_on_back=[true|false] . برنامهها باید این پارامتر را تجزیه کنند تا مشخص شود آیا برنامه از برگه Live راهاندازی شده است یا خیر. اگر exit_on_back true باشد، برنامهها باید رفتار بازگشت مستقیم را اجرا کنند.
توجه داشته باشید که اگر کاربر هر دکمه دیگری غیر از دکمه بازگشت را به عنوان اولین فشار دکمه پس از پیوند عمیق فشار دهد، پس شرط بازگشت مستقیم اعمال نمی شود و فقط رفتار استاندارد دکمه برگشت مورد نیاز است.
برای مثال، فرض کنید پس از دنبال کردن یک پیوند عمیق، کاربر دکمه انتخاب D-pad را فشار میدهد، که یک پوشش کنترلی ظاهر میشود. کاربر منتظر می ماند تا پوشش ناپدید شود و سپس دکمه برگشت را فشار می دهد. از آنجایی که اولین دکمه ای که پس از دنبال کردن پیوند عمیق فشار داده شد، دکمه انتخاب D-pad بود، شرط بازگشت مستقیم اعمال نمی شود. در عوض، منطق نرمال پشته برنامه اعمال می شود.
فشار مکرر دکمه بازگشت باید کاربر را به ریشه برنامه هدایت کند و سپس به Google TV یا Android TV برگردد، بدون هیچ گونه حلقه های بی نهایت. برای اطلاعات بیشتر، به بخش رفتار دکمه برگشت قابل پیش بینی مراجعه کنید.
معماری ناوبری
مقصد شروع ثابت
اولین صفحهای که کاربر هنگام راهاندازی برنامه از راهانداز میبیند، آخرین صفحهای است که کاربر هنگام بازگشت به لانچر پس از فشار دادن دکمه برگشت مشاهده میکند.
پیوند عمیق، ناوبری دستی را شبیه سازی می کند
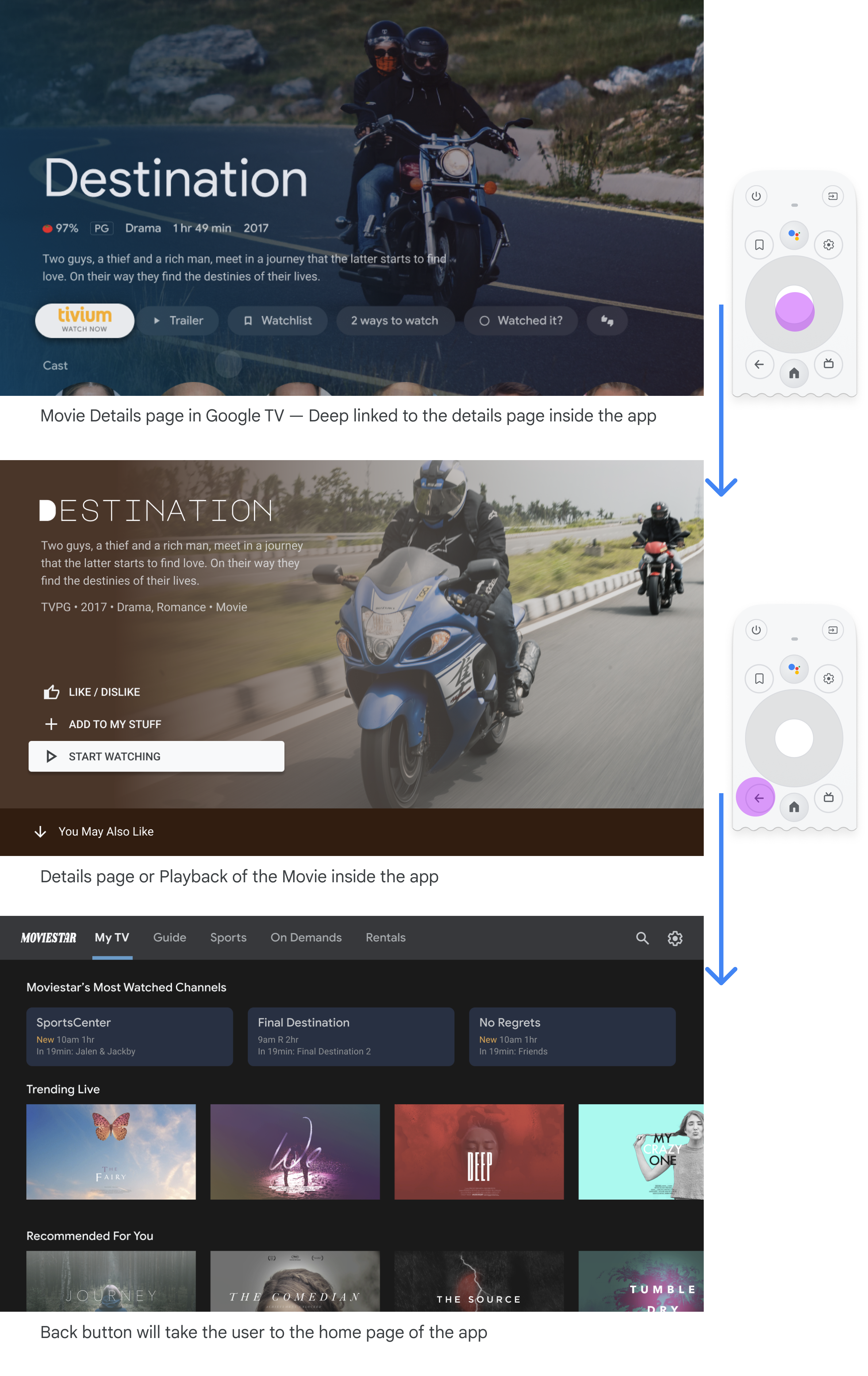
خواه پیوند عمیق یا پیمایش دستی به یک مقصد خاص، کاربران می توانند از دکمه برگشت برای پیمایش در میان مقاصد به مقصد شروع استفاده کنند.

پیوند عمیق به یک برنامه از یک برنامه دیگر، ناوبری دستی را شبیه سازی می کند. به عنوان مثال، اگر کاربر مستقیماً به صفحه جزئیات برنامه Moviestar از Google TV رفته و سپس دکمه بازگشت را فشار دهد، به صفحه اصلی برنامه Moviestar منتقل می شود.
مسیر تمام عناصر قابل فوکوس را پاک کنید
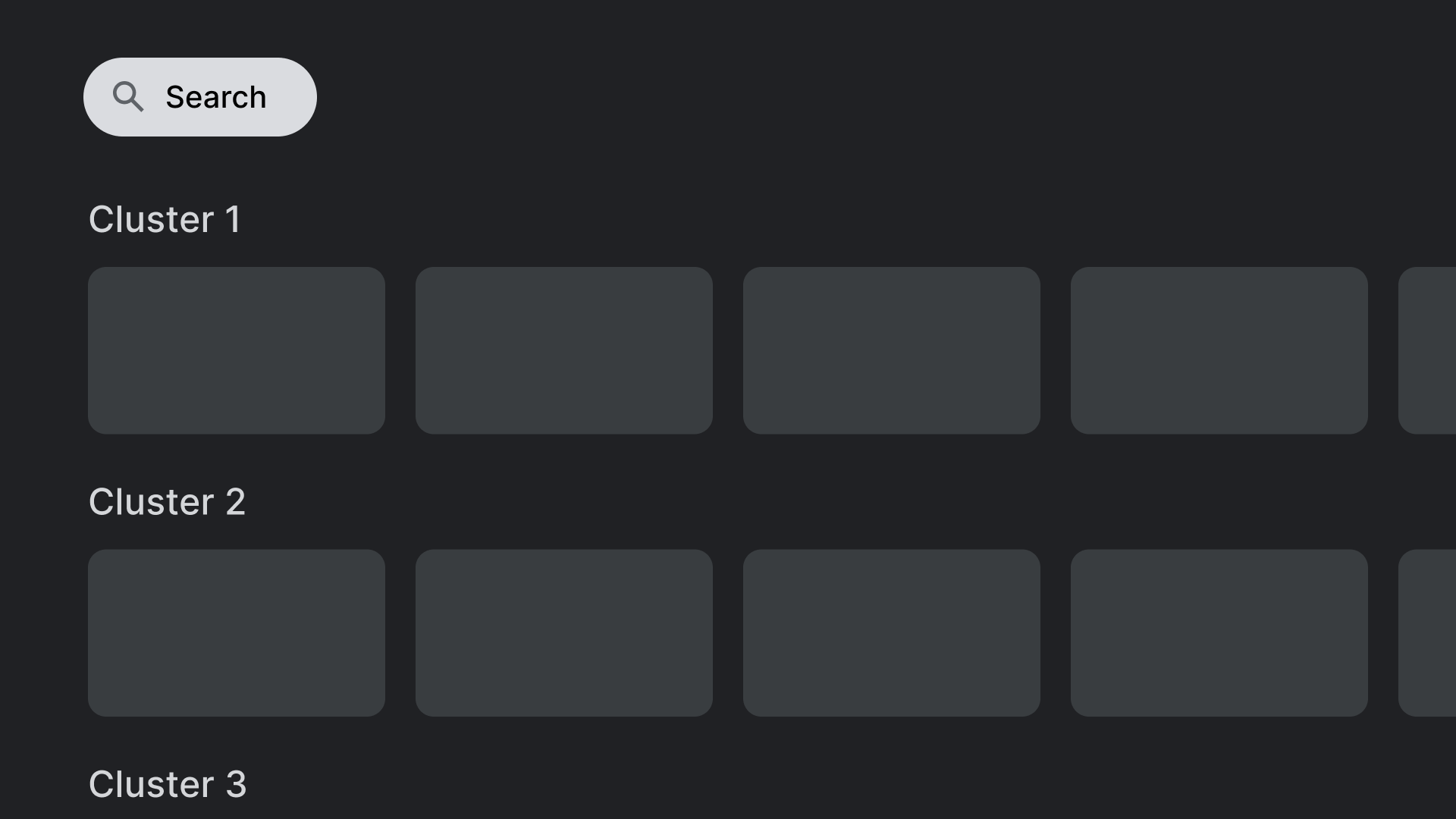
به کاربران اجازه دهید UI شما را با جهت روشن هدایت کنند. اگر مسیر مستقیمی برای رسیدن به کنترل وجود ندارد، آن را تغییر مکان دهید.

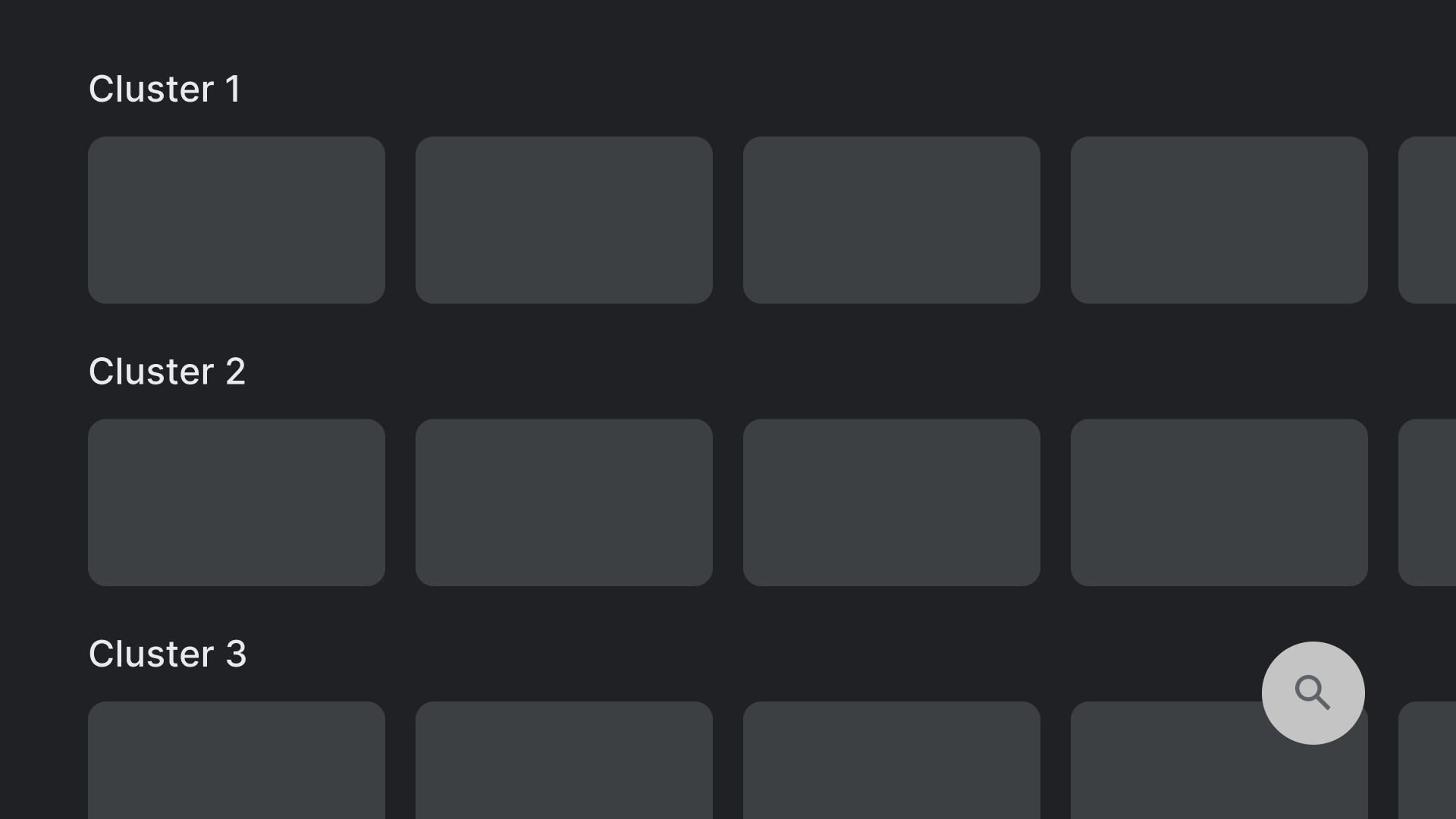
انجام دهید.
کنترلهای مکان، مانند عمل جستجوی نشان داده شده در اینجا، در مکانهایی قرار دهید که با سایر عناصر قابل کلیک همپوشانی ندارند.

نکن.
از طرحبندیهایی که حاوی کنترلهایی در مکانهای صعب العبور هستند اجتناب کنید. رسیدن به عملیات جستجوی نشان داده شده در اینجا با D-pad آسان نیست.
تبرها
طرح خود را طوری طراحی کنید که از محورهای افقی و عمودی بهره ببرید. به هر جهت یک تابع خاص بدهید، که باعث می شود در سلسله مراتب بزرگ سریع حرکت کنید.

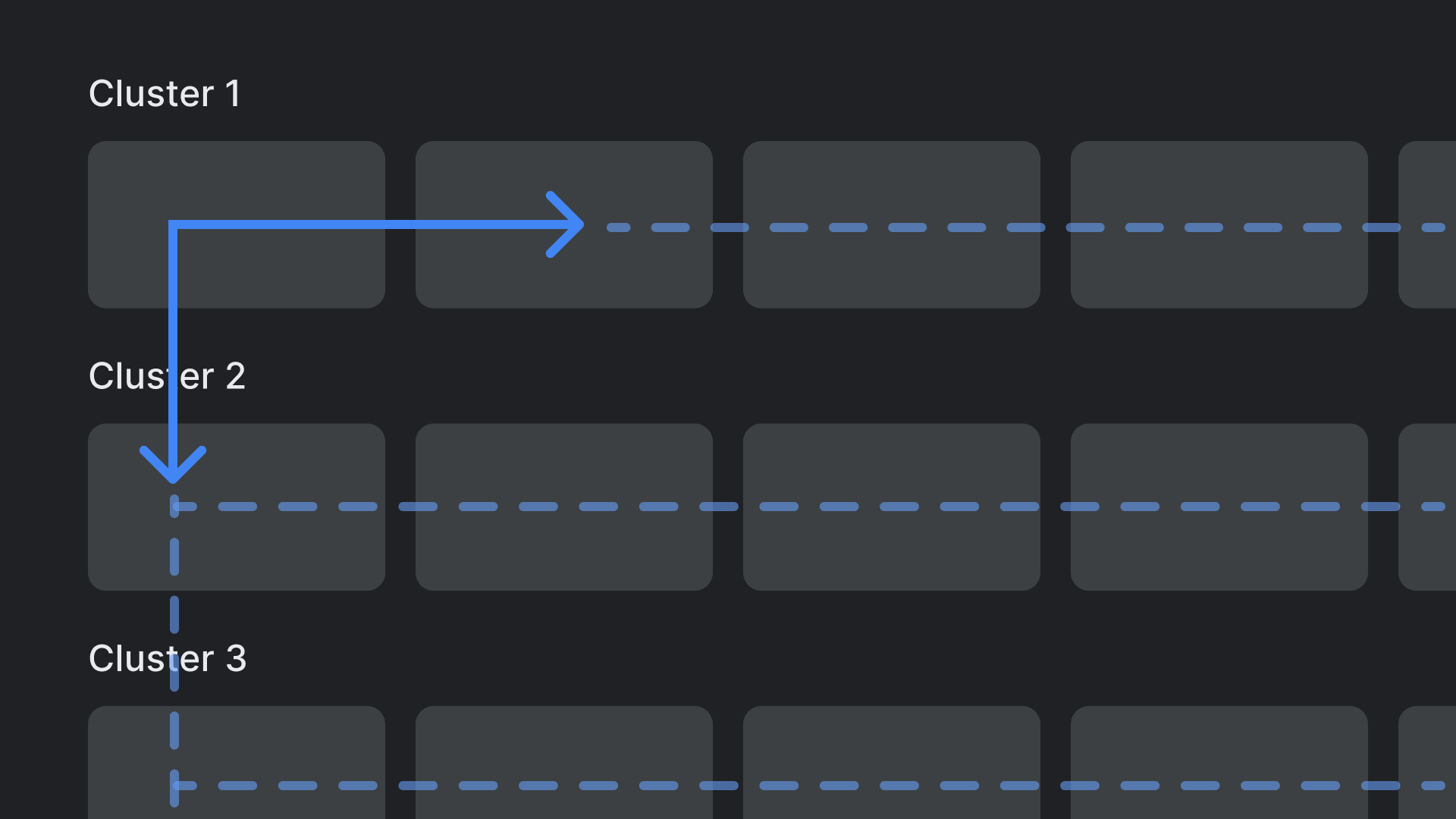
انجام دهید.
دسته ها را می توان در محور عمودی پیمایش کرد، و آیتم های هر دسته را می توان در محور افقی مرور کرد.

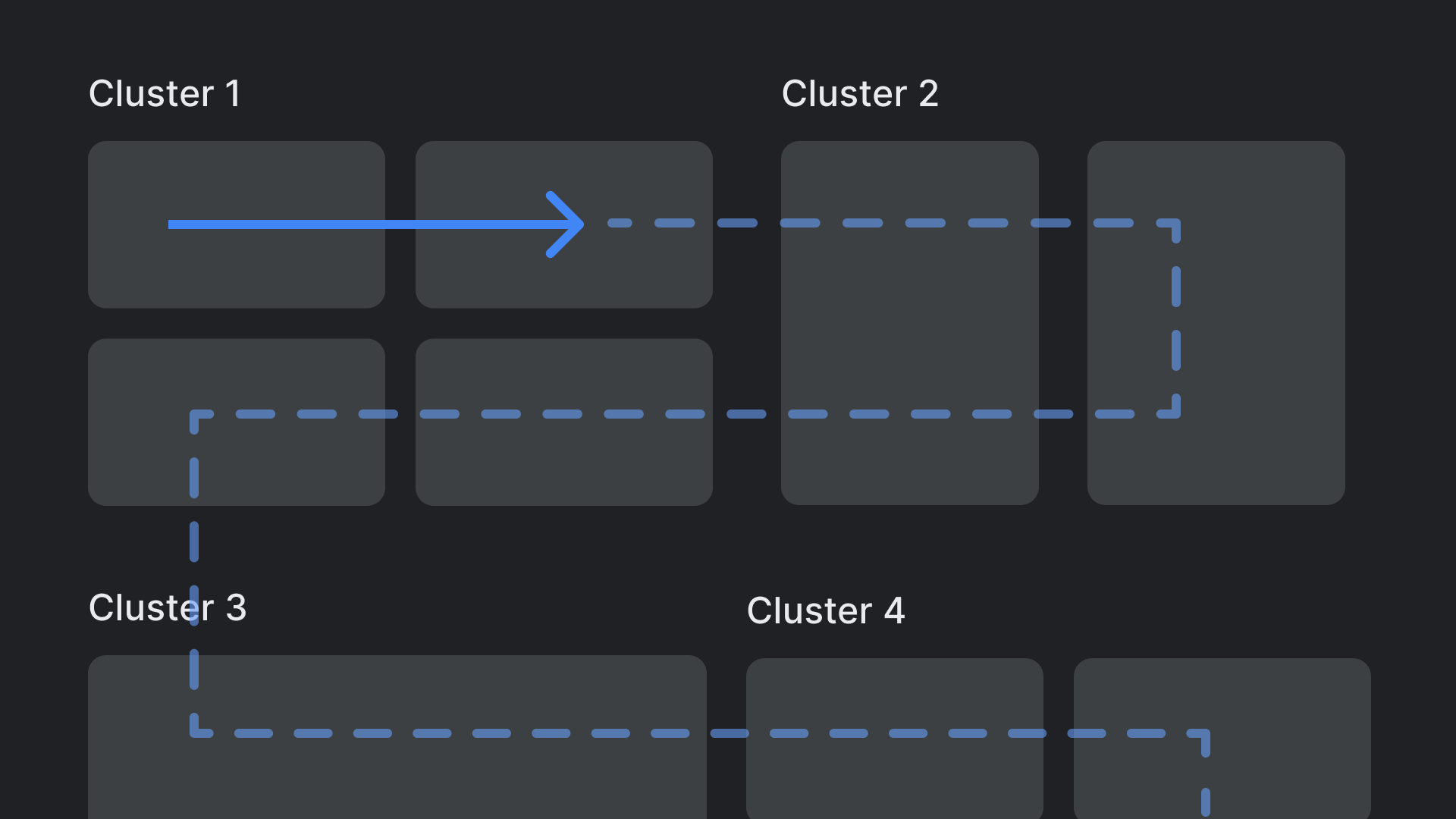
نکن.
از سلسله مراتب چیدمان پیچیده و تودرتو خودداری کنید.

