যদিও অনেক Android TV অ্যাপ্লিকেশানগুলি নেটিভ অ্যান্ড্রয়েড উপাদানগুলির সাথে তৈরি করা হয়েছে, তৃতীয় পক্ষের ফ্রেমওয়ার্ক বা উপাদানগুলির অ্যাক্সেসযোগ্যতা বিবেচনা করাও গুরুত্বপূর্ণ, বিশেষ করে কাস্টম ভিউ ব্যবহার করার সময়৷
ওপেনজিএল বা ক্যানভাসের সাথে সরাসরি ইন্টারফেস করা কাস্টম ভিউ উপাদানগুলি টকব্যাক এবং সুইচ অ্যাক্সেসের মতো অ্যাক্সেসিবিলিটি পরিষেবাগুলির সাথে ভাল কাজ নাও করতে পারে।
টকব্যাক চালু হলে নিম্নলিখিত কিছু সমস্যাগুলি বিবেচনা করুন:
- অ্যাক্সেসিবিলিটি ফোকাস (একটি সবুজ আয়তক্ষেত্র) আপনার অ্যাপে অদৃশ্য হতে পারে।
- অ্যাক্সেসিবিলিটি ফোকাস পুরো স্ক্রিনের সীমানা নির্বাচন করতে পারে।
- অ্যাক্সেসিবিলিটি ফোকাস অস্থাবর নাও হতে পারে।
- ডি-প্যাডের চার দিকনির্দেশের কীগুলি কোনও প্রভাব ফেলতে পারে না, এমনকি যদি আপনার কোডটি সেগুলি পরিচালনা করে।
আপনি যদি আপনার অ্যাপে এই সমস্যাগুলির মধ্যে কোনোটি লক্ষ্য করেন, তাহলে পরীক্ষা করে দেখুন যে আপনার অ্যাপটি অ্যাক্সেসিবিলিটি পরিষেবাগুলিতে তার AccessibilityNodeInfo ট্রিটি প্রকাশ করে।
এই নির্দেশিকাটির অবশিষ্টাংশ এই সমস্যাগুলির সমাধান করার জন্য কিছু সমাধান এবং সর্বোত্তম অনুশীলন প্রদান করে।
ডি-প্যাড ইভেন্টগুলি অ্যাক্সেসযোগ্যতা পরিষেবা দ্বারা গ্রাস করা হয়
এই সমস্যার মূল কারণ হ'ল মূল ইভেন্টগুলি অ্যাক্সেসিবিলিটি পরিষেবাগুলির দ্বারা গ্রাস করা হয়৷
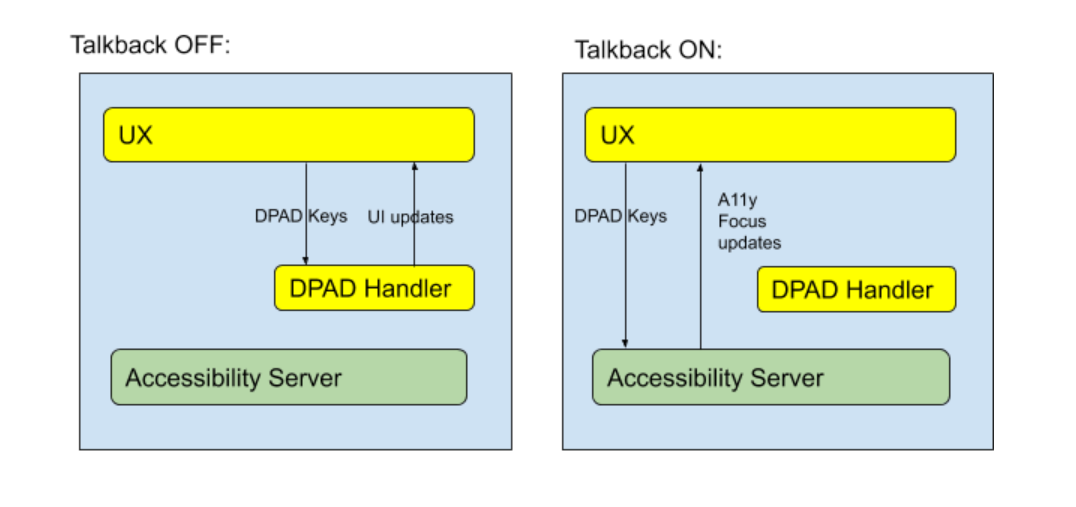
 চিত্র 1. টকব্যাক চালু এবং বন্ধ করার সাথে সিস্টেমটি কীভাবে কাজ করে তা চিত্রিত করে।
চিত্র 1. টকব্যাক চালু এবং বন্ধ করার সাথে সিস্টেমটি কীভাবে কাজ করে তা চিত্রিত করে।
চিত্র 1-এ যেমন দেখানো হয়েছে, যখন টকব্যাক চালু করা হয়, তখন ডি-প্যাড ইভেন্টগুলি ডেভেলপার দ্বারা সংজ্ঞায়িত ডি-প্যাড হ্যান্ডলারের কাছে পাঠানো হয় না। পরিবর্তে, অ্যাক্সেসিবিলিটি পরিষেবাগুলি মূল ইভেন্টগুলি গ্রহণ করে যাতে তারা অ্যাক্সেসিবিলিটি ফোকাসকে সরাতে পারে৷ যেহেতু কাস্টম অ্যান্ড্রয়েড উপাদানগুলি স্ক্রীনে তাদের অবস্থান সম্পর্কে অ্যাক্সেসিবিলিটি পরিষেবাগুলিতে ডিফল্টভাবে তথ্য প্রকাশ করে না, অ্যাক্সেসিবিলিটি পরিষেবাগুলি সেগুলি হাইলাইট করার জন্য অ্যাক্সেসিবিলিটি ফোকাসকে সরাতে পারে না৷
অন্যান্য অ্যাক্সেসিবিলিটি পরিষেবাগুলি একইভাবে প্রভাবিত হয়: সুইচ অ্যাক্সেস ব্যবহার করার সময় ডি-প্যাড ইভেন্টগুলিও ব্যবহার করা যেতে পারে।
যেহেতু ডি-প্যাড ইভেন্টগুলি অ্যাক্সেসিবিলিটি পরিষেবাগুলিতে জমা দেওয়া হয়, এবং সেই পরিষেবাটি জানে না যে UI উপাদানগুলি একটি কাস্টম ভিউতে কোথায় রয়েছে, তাই আপনাকে আপনার অ্যাপের জন্য AccessibilityNodeInfo প্রয়োগ করতে হবে মূল ইভেন্টগুলি সঠিকভাবে ফরোয়ার্ড করার জন্য৷
অ্যাক্সেসিবিলিটি পরিষেবাগুলিতে তথ্য প্রকাশ করুন
কাস্টম ভিউয়ের অবস্থান এবং বিবরণ সম্পর্কে পর্যাপ্ত তথ্য সহ অ্যাক্সেসিবিলিটি পরিষেবা সরবরাহ করতে, প্রতিটি উপাদানের জন্য বিশদ প্রকাশ করতে AccessibilityNodeInfo প্রয়োগ করুন। দর্শনের যৌক্তিক সম্পর্ককে সংজ্ঞায়িত করতে যাতে অ্যাক্সেসিবিলিটি পরিষেবাগুলি ফোকাস পরিচালনা করতে পারে, ExploreByTouchHelper প্রয়োগ করতে পারে এবং কাস্টম ভিউগুলির জন্য ViewCompat.setAccessibilityDelegate(View, AccessibilityDelegateCompat) ব্যবহার করে সেট করুন৷
ExploreByTouchHelper বাস্তবায়ন করার সময়, এর চারটি বিমূর্ত পদ্ধতি ওভাররাইড করুন:
কোটলিন
// Return the virtual view ID whose view is covered by the input point (x, y). protected fun getVirtualViewAt(x: Float, y: Float): Int // Fill the virtual view ID list into the input parameter virtualViewIds. protected fun getVisibleVirtualViews(virtualViewIds: List<Int>) // For the view whose virtualViewId is the input virtualViewId, populate the // accessibility node information into the AccessibilityNodeInfoCompat parameter. protected fun onPopulateNodeForVirtualView(virtualViewId: Int, @NonNull node: AccessibilityNodeInfoCompat) // Set the accessibility handling when perform action. protected fun onPerformActionForVirtualView(virtualViewId: Int, action: Int, @Nullable arguments: Bundle): Boolean
জাভা
// Return the virtual view ID whose view is covered by the input point (x, y). protected int getVirtualViewAt(float x, float y) // Fill the virtual view ID list into the input parameter virtualViewIds. protected void getVisibleVirtualViews(List<Integer> virtualViewIds) // For the view whose virtualViewId is the input virtualViewId, populate the // accessibility node information into the AccessibilityNodeInfoCompat parameter. protected void onPopulateNodeForVirtualView(int virtualViewId, @NonNull AccessibilityNodeInfoCompat node) // Set the accessibility handling when perform action. protected boolean onPerformActionForVirtualView(int virtualViewId, int action, @Nullable Bundle arguments)
আরও বিশদ বিবরণের জন্য, Google I/O 2013 দেখুন - Android-এ অন্ধ এবং স্বল্প-দৃষ্টির অ্যাক্সেসিবিলিটি সক্ষম করা বা অ্যাক্সেসিবিলিটি ইভেন্টগুলিকে জনবহুল করার বিষয়ে আরও পড়ুন৷
সর্বোত্তম অনুশীলন
প্রয়োজনীয়:
AccessibilityNodeInfo.getBoundsInScreen()অবশ্যই উপাদানটির অবস্থান নির্ধারণ করবে।প্রয়োজনীয়:
AccessibilityNodeInfo.setVisibleToUser()অবশ্যই উপাদানটির দৃশ্যমানতা প্রতিফলিত করবে।প্রয়োজনীয়:
AccessibilityNodeInfo.getContentDescription()টকব্যাক ঘোষণা করার জন্য বিষয়বস্তুর বিবরণ নির্দিষ্ট করতে হবে।AccessibilityNodeInfo.setClassName()নির্দিষ্ট করুন যাতে পরিষেবাগুলি উপাদানের ধরনকে আলাদা করতে পারে।performAction()প্রয়োগ করার সময়, একটি সংশ্লিষ্টAccessibilityEventব্যবহার করে ক্রিয়াটি প্রতিফলিত করুন।ACTION_CLICKএর মতো আরও অ্যাকশনের ধরন বাস্তবায়ন করতে,performAction()এ সংশ্লিষ্ট যুক্তি ব্যবহার করেAccessibilityNodeInfo.addAction(ACTION_CLICK)ব্যবহার করুন।প্রযোজ্য হলে,
setFocusable(),setClickable(),setScrollable(), এবং অনুরূপ পদ্ধতিগুলির জন্য উপাদানের অবস্থা প্রতিফলিত করুন।অ্যাক্সেসিবিলিটি পরিষেবাগুলি আপনার উপাদানগুলির সাথে আরও ভালভাবে যোগাযোগ করতে পারে এমন অন্যান্য উপায়গুলি সনাক্ত করতে
AccessibilityNodeInfoএর ডকুমেন্টেশন পর্যালোচনা করুন৷
নমুনা
কাস্টম ভিউ ব্যবহার করে অ্যাপ্লিকেশানগুলিতে অ্যাক্সেসিবিলিটি সমর্থন যোগ করার জন্য সেরা অনুশীলনগুলি দেখতে Android TV-এর জন্য কাস্টম ভিউ অ্যাক্সেসিবিলিটি নমুনাটি দেখুন৷

