যদি আপনার অ্যাপ্লিকেশনের জন্য একটি কাস্টম ভিউ উপাদানের প্রয়োজন হয়, তাহলে আপনাকে অবশ্যই ভিউটিকে আরও অ্যাক্সেসযোগ্য করে তুলতে হবে। নিম্নলিখিত পদক্ষেপগুলি এই পৃষ্ঠায় বর্ণিত হিসাবে আপনার কাস্টম ভিউয়ের অ্যাক্সেসযোগ্যতা উন্নত করতে পারে:
- নির্দেশমূলক নিয়ামক ক্লিকগুলি পরিচালনা করুন।
- অ্যাক্সেসিবিলিটি API পদ্ধতি প্রয়োগ করুন।
- আপনার কাস্টম দৃশ্যের জন্য নির্দিষ্ট
AccessibilityEventঅবজেক্ট পাঠান। - আপনার দেখার জন্য
AccessibilityEventএবংAccessibilityNodeInfoপপুলেট করুন।
নির্দেশমূলক নিয়ামক ক্লিকগুলি পরিচালনা করুন
বেশিরভাগ ডিভাইসে, একটি দিকনির্দেশক নিয়ামক ব্যবহার করে একটি দৃশ্যে ক্লিক করা বর্তমানে ফোকাসে থাকা দৃশ্যে KEYCODE_DPAD_CENTER সহ একটি KeyEvent পাঠায়। সমস্ত স্ট্যান্ডার্ড অ্যান্ড্রয়েড ভিউ যথাযথভাবে KEYCODE_DPAD_CENTER পরিচালনা করে। একটি কাস্টম View কন্ট্রোল তৈরি করার সময়, নিশ্চিত করুন যে এই ইভেন্টটি টাচস্ক্রিনে ভিউ ট্যাপ করার মতো একই প্রভাব ফেলে৷
আপনার কাস্টম কন্ট্রোল অবশ্যই KEYCODE_ENTER ইভেন্টটিকে KEYCODE_DPAD_CENTER এর মতোই মানতে হবে। এটি ব্যবহারকারীদের জন্য একটি সম্পূর্ণ কীবোর্ডের সাথে মিথস্ক্রিয়া সহজ করে তোলে।
অ্যাক্সেসিবিলিটি API পদ্ধতি প্রয়োগ করুন
অ্যাক্সেসিবিলিটি ইভেন্টগুলি হল আপনার অ্যাপের ভিজ্যুয়াল ইন্টারফেস উপাদানগুলির সাথে ব্যবহারকারীদের মিথস্ক্রিয়া সম্পর্কে বার্তা৷ এই বার্তাগুলি অ্যাক্সেসিবিলিটি পরিষেবাগুলির দ্বারা পরিচালিত হয়, যা এই ইভেন্টগুলির তথ্যগুলি সম্পূরক প্রতিক্রিয়া এবং প্রম্পট তৈরি করতে ব্যবহার করে৷ অ্যাক্সেসিবিলিটি পদ্ধতিগুলি View এবং View.AccessibilityDelegate ক্লাসের অংশ। পদ্ধতিগুলি নিম্নরূপ:
dispatchPopulateAccessibilityEvent()onPopulateAccessibilityEvent() এবং তারপরে এই ভিউয়ের প্রতিটি সন্তানের জন্য dispatchPopulateAccessibilityEvent() পদ্ধতিতে কল করে।onInitializeAccessibilityEvent()TextView বা Button বাইরে ইন্টারেক্টিভ নিয়ন্ত্রণ প্রদান করে, তাহলে এই পদ্ধতিটি ওভাররাইড করুন এবং আপনার ভিউ সম্পর্কে অতিরিক্ত তথ্য সেট করুন—যেমন পাসওয়ার্ড ফিল্ডের ধরন, চেকবক্সের ধরন, বা রাজ্যগুলি যা ব্যবহারকারীর মিথস্ক্রিয়া বা ইভেন্টে প্রতিক্রিয়া প্রদান করে—এই পদ্ধতিটি ব্যবহার করে . আপনি যদি এই পদ্ধতিটি ওভাররাইড করেন তবে এটির সুপার বাস্তবায়ন কল করুন এবং শুধুমাত্র সেই বৈশিষ্ট্যগুলিকে সংশোধন করুন যা সুপার ক্লাস দ্বারা সেট করা হয়নি।onInitializeAccessibilityNodeInfo()View বাস্তবায়নে ভিউ বৈশিষ্ট্যের একটি মানক সেট রয়েছে, কিন্তু যদি আপনার কাস্টম ভিউ একটি সাধারণ TextView বা Button বাইরে ইন্টারেক্টিভ নিয়ন্ত্রণ প্রদান করে, তাহলে এই পদ্ধতিটি ওভাররাইড করুন এবং এই পদ্ধতি দ্বারা পরিচালিত AccessibilityNodeInfo অবজেক্টে আপনার ভিউ সম্পর্কে অতিরিক্ত তথ্য সেট করুন।onPopulateAccessibilityEvent()AccessibilityEvent কথ্য পাঠ্য প্রম্পট সেট করে। এটিকেও বলা হয় যদি দৃশ্যটি এমন একটি দৃশ্যের শিশু যা একটি অ্যাক্সেসিবিলিটি ইভেন্ট তৈরি করে।onRequestSendAccessibilityEvent()AccessibilityEvent তৈরি করে। এই পদক্ষেপটি অভিভাবক দর্শনকে অতিরিক্ত তথ্য সহ অ্যাক্সেসিবিলিটি ইভেন্ট সংশোধন করতে দেয়৷ এই পদ্ধতিটি প্রয়োগ করুন শুধুমাত্র যদি আপনার কাস্টম ভিউতে চাইল্ড ভিউ থাকতে পারে এবং যদি প্যারেন্ট ভিউ অ্যাক্সেসিবিলিটি ইভেন্টে প্রসঙ্গ তথ্য প্রদান করতে পারে যা অ্যাক্সেসিবিলিটি পরিষেবার জন্য উপযোগী।-
sendAccessibilityEvent() - সিস্টেমটি এই পদ্ধতিটিকে কল করে যখন একজন ব্যবহারকারী একটি দৃশ্যে পদক্ষেপ নেয়। ইভেন্টটি ব্যবহারকারীর ক্রিয়াকলাপের প্রকারের সাথে শ্রেণীবদ্ধ করা হয়েছে, যেমন
TYPE_VIEW_CLICKED। সাধারণভাবে, যখনই আপনার কাস্টম দৃশ্যের বিষয়বস্তু পরিবর্তিত হয় তখন আপনাকে অবশ্যই একটিAccessibilityEventপাঠাতে হবে। -
sendAccessibilityEventUnchecked() - এই পদ্ধতিটি ব্যবহার করা হয় যখন কলিং কোডটি ডিভাইসে (
AccessibilityManager.isEnabled()) সক্রিয় করা হচ্ছে কিনা তা সরাসরি নিয়ন্ত্রণ করতে হবে। আপনি যদি এই পদ্ধতিটি প্রয়োগ করেন, সিস্টেম সেটিং নির্বিশেষে, অ্যাক্সেসযোগ্যতা সক্ষম করার মতো কলটি সম্পাদন করুন৷ আপনাকে সাধারণত একটি কাস্টম ভিউয়ের জন্য এই পদ্ধতিটি প্রয়োগ করতে হবে না। -
dispatchPopulateAccessibilityEvent() -
onInitializeAccessibilityEvent() -
onInitializeAccessibilityNodeInfo() -
onPopulateAccessibilityEvent() -
TYPE_VIEW_CLICKED -
TYPE_VIEW_FOCUSED -
TYPE_VIEW_HOVER_ENTER -
TYPE_VIEW_HOVER_EXIT -
TYPE_VIEW_LONG_CLICKED -
TYPE_VIEW_SCROLLED - ব্যাখ্যা করা ক্লিক কর্মের জন্য একটি উপযুক্ত
AccessibilityEventতৈরি করুন। - একটি টাচ স্ক্রিন ব্যবহার করতে অক্ষম ব্যবহারকারীদের জন্য কাস্টম ক্লিক ক্রিয়া সম্পাদন করতে অ্যাক্সেসযোগ্যতা পরিষেবাগুলি সক্ষম করুন৷
অ্যাক্সেসযোগ্যতা সমর্থন করার জন্য, আপনার কাস্টম ভিউ ক্লাসে সরাসরি পূর্ববর্তী অ্যাক্সেসিবিলিটি পদ্ধতিগুলিকে ওভাররাইড করুন এবং প্রয়োগ করুন।
ন্যূনতম, আপনার কাস্টম ভিউ ক্লাসের জন্য নিম্নলিখিত অ্যাক্সেসিবিলিটি পদ্ধতিগুলি প্রয়োগ করুন:
এই পদ্ধতিগুলি বাস্তবায়ন সম্পর্কে আরও তথ্যের জন্য, অ্যাক্সেসিবিলিটি ইভেন্টগুলি পপুলেট করার বিষয়ে বিভাগটি দেখুন।
অ্যাক্সেসিবিলিটি ইভেন্ট পাঠান
আপনার কাস্টম দৃশ্যের সুনির্দিষ্টতার উপর নির্ভর করে, এটি বিভিন্ন সময়ে AccessibilityEvent অবজেক্ট পাঠাতে হতে পারে বা ডিফল্ট বাস্তবায়ন দ্বারা পরিচালিত না হওয়া ইভেন্টগুলির জন্য। View ক্লাস এই ধরনের ইভেন্টের জন্য একটি ডিফল্ট বাস্তবায়ন প্রদান করে:
সাধারণভাবে, যখনই আপনার কাস্টম দৃশ্যের বিষয়বস্তু পরিবর্তিত হয় তখন আপনাকে অবশ্যই একটি AccessibilityEvent পাঠাতে হবে। উদাহরণস্বরূপ, যদি আপনি একটি কাস্টম স্লাইডার বার প্রয়োগ করেন যা ব্যবহারকারীকে বাম বা ডান তীর কী টিপে একটি সাংখ্যিক মান নির্বাচন করতে দেয়, আপনার কাস্টম ভিউটি যখনই স্লাইডারের মান পরিবর্তন হয় তখনই TYPE_VIEW_TEXT_CHANGED এর একটি ইভেন্ট নির্গত করতে হবে৷ নিম্নলিখিত কোড নমুনা এই ইভেন্ট রিপোর্ট করার জন্য sendAccessibilityEvent() পদ্ধতির ব্যবহার প্রদর্শন করে।
কোটলিন
override fun onKeyUp(keyCode: Int, event: KeyEvent): Boolean { return when(keyCode) { KeyEvent.KEYCODE_DPAD_LEFT -> { currentValue-- sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_TEXT_CHANGED) true } ... } }
জাভা
@Override public boolean onKeyUp (int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_DPAD_LEFT) { currentValue--; sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_TEXT_CHANGED); return true; } ... }
অ্যাক্সেসিবিলিটি ইভেন্টগুলি পূরণ করুন
প্রতিটি AccessibilityEvent প্রয়োজনীয় বৈশিষ্ট্যের একটি সেট রয়েছে যা দৃশ্যের বর্তমান অবস্থা বর্ণনা করে। এই বৈশিষ্ট্যগুলির মধ্যে ভিউয়ের ক্লাসের নাম, বিষয়বস্তুর বিবরণ এবং চেক করা অবস্থার মতো জিনিস অন্তর্ভুক্ত রয়েছে। প্রতিটি ইভেন্ট প্রকারের জন্য প্রয়োজনীয় নির্দিষ্ট বৈশিষ্ট্যগুলি AccessibilityEvent রেফারেন্স ডকুমেন্টেশনে বর্ণনা করা হয়েছে।
View বাস্তবায়ন এই প্রয়োজনীয় বৈশিষ্ট্যগুলির জন্য ডিফল্ট মান প্রদান করে। ক্লাসের নাম এবং ইভেন্ট টাইমস্ট্যাম্প সহ এই মানগুলির অনেকগুলি স্বয়ংক্রিয়ভাবে প্রদান করা হয়। আপনি যদি একটি কাস্টম ভিউ উপাদান তৈরি করেন, তাহলে আপনাকে অবশ্যই ভিউটির বিষয়বস্তু এবং বৈশিষ্ট্য সম্পর্কে তথ্য প্রদান করতে হবে। এই তথ্যটি একটি বোতাম লেবেলের মতো সহজ হতে পারে এবং আপনি ইভেন্টে যোগ করতে চান এমন অতিরিক্ত রাষ্ট্রীয় তথ্য অন্তর্ভুক্ত করতে পারে।
একটি AccessibilityEvent তথ্য পপুলেট বা পরিবর্তন করতে onPopulateAccessibilityEvent() এবং onInitializeAccessibilityEvent() পদ্ধতি ব্যবহার করুন। ইভেন্টের পাঠ্য বিষয়বস্তু যোগ বা সংশোধন করার জন্য বিশেষভাবে onPopulateAccessibilityEvent() পদ্ধতি ব্যবহার করুন, যা TalkBack-এর মতো অ্যাক্সেসিবিলিটি পরিষেবাগুলির দ্বারা শ্রবণযোগ্য প্রম্পটে পরিণত হয়৷ ইভেন্ট সম্পর্কে অতিরিক্ত তথ্য যেমন ভিউ নির্বাচনের অবস্থা তৈরি করার জন্য onInitializeAccessibilityEvent() পদ্ধতি ব্যবহার করুন।
উপরন্তু, onInitializeAccessibilityNodeInfo() পদ্ধতি প্রয়োগ করুন। অ্যাক্সেসিবিলিটি পরিষেবাগুলি এই পদ্ধতি দ্বারা পপুলেট করা AccessibilityNodeInfo অবজেক্টগুলি ব্যবহার করে ভিউ হায়ারার্কি যা প্রাপ্তির পরে একটি অ্যাক্সেসিবিলিটি ইভেন্ট তৈরি করে তা তদন্ত করতে এবং ব্যবহারকারীদের উপযুক্ত প্রতিক্রিয়া প্রদান করে।
নিম্নলিখিত কোড উদাহরণ দেখায় কিভাবে আপনার দৃষ্টিতে এই তিনটি পদ্ধতি ওভাররাইড করতে হয়:
কোটলিন
override fun onPopulateAccessibilityEvent(event: AccessibilityEvent?) { super.onPopulateAccessibilityEvent(event) // Call the super implementation to populate its text for the // event. Then, add text not present in a super class. // You typically only need to add the text for the custom view. if (text?.isNotEmpty() == true) { event?.text?.add(text) } } override fun onInitializeAccessibilityEvent(event: AccessibilityEvent?) { super.onInitializeAccessibilityEvent(event) // Call the super implementation to let super classes // set appropriate event properties. Then, add the new checked // property that is not supported by a super class. event?.isChecked = isChecked() } override fun onInitializeAccessibilityNodeInfo(info: AccessibilityNodeInfo?) { super.onInitializeAccessibilityNodeInfo(info) // Call the super implementation to let super classes set // appropriate info properties. Then, add the checkable and checked // properties that are not supported by a super class. info?.isCheckable = true info?.isChecked = isChecked() // You typically only need to add the text for the custom view. if (text?.isNotEmpty() == true) { info?.text = text } }
জাভা
@Override public void onPopulateAccessibilityEvent(AccessibilityEvent event) { super.onPopulateAccessibilityEvent(event); // Call the super implementation to populate its text for the // event. Then, add the text not present in a super class. // You typically only need to add the text for the custom view. CharSequence text = getText(); if (!TextUtils.isEmpty(text)) { event.getText().add(text); } } @Override public void onInitializeAccessibilityEvent(AccessibilityEvent event) { super.onInitializeAccessibilityEvent(event); // Call the super implementation to let super classes // set appropriate event properties. Then, add the new checked // property that is not supported by a super class. event.setChecked(isChecked()); } @Override public void onInitializeAccessibilityNodeInfo(AccessibilityNodeInfo info) { super.onInitializeAccessibilityNodeInfo(info); // Call the super implementation to let super classes set // appropriate info properties. Then, add the checkable and checked // properties that are not supported by a super class. info.setCheckable(true); info.setChecked(isChecked()); // You typically only need to add the text for the custom view. CharSequence text = getText(); if (!TextUtils.isEmpty(text)) { info.setText(text); } }
আপনি এই পদ্ধতিগুলি সরাসরি আপনার কাস্টম ভিউ ক্লাসে প্রয়োগ করতে পারেন।
একটি কাস্টমাইজড অ্যাক্সেসিবিলিটি প্রসঙ্গ প্রদান করুন
অ্যাক্সেসিবিলিটি পরিষেবাগুলি একটি ইউজার ইন্টারফেস কম্পোনেন্টের ভিউ হায়ারার্কি ধারণ করতে পারে যা একটি অ্যাক্সেসিবিলিটি ইভেন্ট তৈরি করে। এটি অ্যাক্সেসিবিলিটি পরিষেবাগুলিকে ব্যবহারকারীদের সাহায্য করার জন্য আরও সমৃদ্ধ প্রাসঙ্গিক তথ্য সরবরাহ করতে দেয়৷
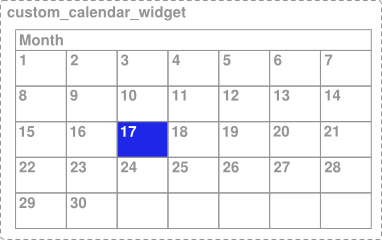
এমন কিছু ক্ষেত্রে রয়েছে যেখানে অ্যাক্সেসিবিলিটি পরিষেবাগুলি ভিউ হায়ারার্কি থেকে পর্যাপ্ত তথ্য পেতে পারে না। এর একটি উদাহরণ হল একটি কাস্টম ইন্টারফেস কন্ট্রোল যাতে দুটি বা ততোধিক আলাদাভাবে ক্লিকযোগ্য এলাকা রয়েছে, যেমন একটি ক্যালেন্ডার নিয়ন্ত্রণ। এই ক্ষেত্রে, পরিষেবাগুলি পর্যাপ্ত তথ্য পেতে পারে না কারণ ক্লিকযোগ্য উপ-বিভাগগুলি ভিউ অনুক্রমের অংশ নয়৷

চিত্র 1. নির্বাচনযোগ্য দিনের উপাদান সহ একটি কাস্টম ক্যালেন্ডার দৃশ্য।
চিত্র 1-এর উদাহরণে, পুরো ক্যালেন্ডারটি একটি একক দৃশ্য হিসাবে প্রয়োগ করা হয়েছে, তাই অ্যাক্সেসিবিলিটি পরিষেবাগুলি ভিউয়ের বিষয়বস্তু এবং ভিউয়ের মধ্যে ব্যবহারকারীর নির্বাচন সম্পর্কে যথেষ্ট তথ্য পায় না যদি না বিকাশকারী অতিরিক্ত তথ্য প্রদান করে। উদাহরণস্বরূপ, যদি একজন ব্যবহারকারী 17 লেবেলযুক্ত দিনে ক্লিক করেন, তবে অ্যাক্সেসিবিলিটি ফ্রেমওয়ার্ক শুধুমাত্র পুরো ক্যালেন্ডার নিয়ন্ত্রণের জন্য বর্ণনা তথ্য গ্রহণ করে। এই ক্ষেত্রে, TalkBack অ্যাক্সেসিবিলিটি পরিষেবা "ক্যালেন্ডার" বা "এপ্রিল ক্যালেন্ডার" ঘোষণা করে এবং ব্যবহারকারী জানেন না কোন দিনটি বেছে নেওয়া হয়েছে৷
এই ধরনের পরিস্থিতিতে অ্যাক্সেসিবিলিটি পরিষেবার জন্য পর্যাপ্ত প্রসঙ্গ তথ্য প্রদান করার জন্য, ফ্রেমওয়ার্ক একটি ভার্চুয়াল ভিউ শ্রেণিবিন্যাস নির্দিষ্ট করার একটি উপায় প্রদান করে। একটি ভার্চুয়াল ভিউ হায়ারার্কি হল অ্যাপ ডেভেলপারদের অ্যাক্সেসিবিলিটি পরিষেবাগুলিতে একটি পরিপূরক ভিউ হায়ারার্কি প্রদান করার একটি উপায় যা স্ক্রিনের তথ্যের সাথে আরও ঘনিষ্ঠভাবে মেলে৷ এই পদ্ধতিটি অ্যাক্সেসিবিলিটি পরিষেবাগুলিকে ব্যবহারকারীদের আরও দরকারী প্রসঙ্গ তথ্য সরবরাহ করতে দেয়।
আরেকটি পরিস্থিতি যেখানে একটি ভার্চুয়াল ভিউ অনুক্রমের প্রয়োজন হতে পারে তা হল একটি ইউজার ইন্টারফেস যেখানে View কন্ট্রোলের একটি সেট রয়েছে যার মধ্যে ঘনিষ্ঠভাবে সম্পর্কিত ফাংশন রয়েছে, যেখানে একটি নিয়ন্ত্রণের একটি ক্রিয়া এক বা একাধিক উপাদানের বিষয়বস্তুকে প্রভাবিত করে - যেমন একটি সংখ্যা বাছাইকারী আলাদা আপ এবং ডাউন বোতাম। এই ক্ষেত্রে, অ্যাক্সেসিবিলিটি পরিষেবাগুলি পর্যাপ্ত তথ্য পেতে পারে না কারণ একটি নিয়ন্ত্রণের একটি ক্রিয়া অন্যটিতে বিষয়বস্তুকে পরিবর্তন করে, এবং সেই নিয়ন্ত্রণগুলির সম্পর্ক পরিষেবার সাথে স্পষ্ট নাও হতে পারে৷
এই পরিস্থিতি পরিচালনা করতে, একটি ধারণকৃত দৃশ্যের সাথে সম্পর্কিত নিয়ন্ত্রণগুলিকে গোষ্ঠীবদ্ধ করুন এবং নিয়ন্ত্রণগুলির দ্বারা প্রদত্ত তথ্য এবং আচরণকে স্পষ্টভাবে উপস্থাপন করতে এই কন্টেইনার থেকে একটি ভার্চুয়াল ভিউ অনুক্রম প্রদান করুন।
একটি ভিউয়ের জন্য একটি ভার্চুয়াল ভিউ হায়ারার্কি প্রদান করতে, আপনার কাস্টম ভিউ বা ভিউ গ্রুপে getAccessibilityNodeProvider() পদ্ধতিটি ওভাররাইড করুন এবং AccessibilityNodeProvider এর বাস্তবায়ন ফিরিয়ে দিন। আপনি ViewCompat.getAccessibilityNodeProvider() পদ্ধতির সাহায্যে সমর্থন লাইব্রেরি ব্যবহার করে একটি ভার্চুয়াল ভিউ অনুক্রম প্রয়োগ করতে পারেন এবং AccessibilityNodeProviderCompat এর সাথে একটি বাস্তবায়ন প্রদান করতে পারেন।
অ্যাক্সেসিবিলিটি পরিষেবাগুলিতে তথ্য প্রদান এবং অ্যাক্সেসিবিলিটি ফোকাস পরিচালনার কাজটি সহজ করতে, আপনি পরিবর্তে ExploreByTouchHelper প্রয়োগ করতে পারেন৷ এটি একটি AccessibilityNodeProviderCompat প্রদান করে এবং setAccessibilityDelegate কল করে একটি ভিউ এর AccessibilityDelegateCompat হিসাবে সংযুক্ত করা যেতে পারে। একটি উদাহরণের জন্য, ExploreByTouchHelperActivity দেখুন। ExploreByTouchHelper এছাড়াও ফ্রেমওয়ার্ক উইজেট যেমন CalendarView এর চাইল্ড ভিউ SimpleMonthView এর মাধ্যমে ব্যবহার করা হয়।
কাস্টম টাচ ইভেন্টগুলি পরিচালনা করুন
কাস্টম ভিউ কন্ট্রোলের জন্য অ-মানক স্পর্শ ইভেন্ট আচরণের প্রয়োজন হতে পারে, যেমনটি নিম্নলিখিত উদাহরণগুলিতে প্রদর্শিত হয়েছে।
ক্লিক-ভিত্তিক কর্ম সংজ্ঞায়িত করুন
যদি আপনার উইজেট OnClickListener বা OnLongClickListener ইন্টারফেস ব্যবহার করে, তাহলে সিস্টেম আপনার জন্য ACTION_CLICK এবং ACTION_LONG_CLICK অ্যাকশনগুলি পরিচালনা করে৷ যদি আপনার অ্যাপটি আরও কাস্টমাইজড উইজেট ব্যবহার করে যা OnTouchListener ইন্টারফেসের উপর নির্ভর করে, তাহলে ক্লিক-ভিত্তিক অ্যাক্সেসিবিলিটি ক্রিয়াগুলির জন্য কাস্টম হ্যান্ডলারগুলিকে সংজ্ঞায়িত করুন৷ এটি করার জন্য, নিম্নলিখিত কোড স্নিপেটে দেখানো হিসাবে প্রতিটি কর্মের জন্য replaceAccessibilityAction() পদ্ধতিতে কল করুন:
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) { ... // Assumes that the widget is designed to select text when tapped, and selects // all text when tapped and held. In its strings.xml file, this app sets // "select" to "Select" and "select_all" to "Select all". ViewCompat.replaceAccessibilityAction( binding.textSelectWidget, ACTION_CLICK, getString(R.string.select) ) { view, commandArguments -> selectText() } ViewCompat.replaceAccessibilityAction( binding.textSelectWidget, ACTION_LONG_CLICK, getString(R.string.select_all) ) { view, commandArguments -> selectAllText() } }
জাভা
@Override protected void onCreate(Bundle savedInstanceState) { ... // Assumes that the widget is designed to select text when tapped, and select // all text when tapped and held. In its strings.xml file, this app sets // "select" to "Select" and "select_all" to "Select all". ViewCompat.replaceAccessibilityAction( binding.textSelectWidget, ACTION_CLICK, getString(R.string.select), (view, commandArguments) -> selectText()); ViewCompat.replaceAccessibilityAction( binding.textSelectWidget, ACTION_LONG_CLICK, getString(R.string.select_all), (view, commandArguments) -> selectAllText()); }
কাস্টম ক্লিক ইভেন্ট তৈরি করুন
একটি কাস্টম নিয়ন্ত্রণ ACTION_DOWN এবং ACTION_UP ইভেন্ট সনাক্ত করতে এবং একটি বিশেষ ক্লিক ইভেন্ট ট্রিগার করতে onTouchEvent(MotionEvent) শ্রোতা পদ্ধতি ব্যবহার করতে পারে। অ্যাক্সেসিবিলিটি পরিষেবাগুলির সাথে সামঞ্জস্য বজায় রাখতে, এই কাস্টম ক্লিক ইভেন্টটি পরিচালনা করে এমন কোডটি অবশ্যই নিম্নলিখিতগুলি করতে হবে:
এই প্রয়োজনীয়তাগুলিকে দক্ষতার সাথে পরিচালনা করার জন্য, আপনার কোডটি অবশ্যই performClick() পদ্ধতিকে ওভাররাইড করবে, যা এই পদ্ধতির সুপার ইমপ্লিমেন্টেশনকে কল করতে হবে এবং তারপরে ক্লিক ইভেন্টের জন্য প্রয়োজনীয় ক্রিয়াগুলি সম্পাদন করতে হবে। যখন কাস্টম ক্লিক অ্যাকশন সনাক্ত করা হয়, তখন সেই কোডটি অবশ্যই আপনার performClick() পদ্ধতিতে কল করতে হবে। নিম্নলিখিত কোড উদাহরণ এই প্যাটার্ন প্রদর্শন.
কোটলিন
class CustomTouchView(context: Context) : View(context) { var downTouch = false override fun onTouchEvent(event: MotionEvent): Boolean { super.onTouchEvent(event) // Listening for the down and up touch events. return when (event.action) { MotionEvent.ACTION_DOWN -> { downTouch = true true } MotionEvent.ACTION_UP -> if (downTouch) { downTouch = false performClick() // Call this method to handle the response and // enable accessibility services to // perform this action for a user who can't // tap the touchscreen. true } else { false } else -> false // Return false for other touch events. } } override fun performClick(): Boolean { // Calls the super implementation, which generates an AccessibilityEvent // and calls the onClick() listener on the view, if any. super.performClick() // Handle the action for the custom click here. return true } }
জাভা
class CustomTouchView extends View { public CustomTouchView(Context context) { super(context); } boolean downTouch = false; @Override public boolean onTouchEvent(MotionEvent event) { super.onTouchEvent(event); // Listening for the down and up touch events switch (event.getAction()) { case MotionEvent.ACTION_DOWN: downTouch = true; return true; case MotionEvent.ACTION_UP: if (downTouch) { downTouch = false; performClick(); // Call this method to handle the response and // enable accessibility services to // perform this action for a user who can't // tap the touchscreen. return true; } } return false; // Return false for other touch events. } @Override public boolean performClick() { // Calls the super implementation, which generates an AccessibilityEvent // and calls the onClick() listener on the view, if any. super.performClick(); // Handle the action for the custom click here. return true; } }
পূর্ববর্তী প্যাটার্নটি নিশ্চিত করতে সাহায্য করে যে কাস্টম ক্লিক ইভেন্টটি অ্যাক্সেসিবিলিটি পরিষেবাগুলির সাথে সামঞ্জস্যপূর্ণ একটি অ্যাক্সেসিবিলিটি ইভেন্ট তৈরি করতে performClick() পদ্ধতি ব্যবহার করে এবং কাস্টম ক্লিক ইভেন্টটি সম্পাদনকারী ব্যবহারকারীর পক্ষে কাজ করার জন্য অ্যাক্সেসিবিলিটি পরিষেবাগুলির জন্য একটি এন্ট্রি পয়েন্ট প্রদান করে৷

