Las pruebas de captura de pantalla son una manera muy eficaz de verificar la IU de tu app. Las pruebas de capturas de pantalla pueden existir en las pruebas de componentes, funciones y aplicaciones.
Puedes usar herramientas de terceros para crear pruebas de capturas de pantalla instrumentadas y locales. Si usas Compose, puedes usar la herramienta de prueba de capturas de pantalla de la vista previa de Compose oficial.
Definición
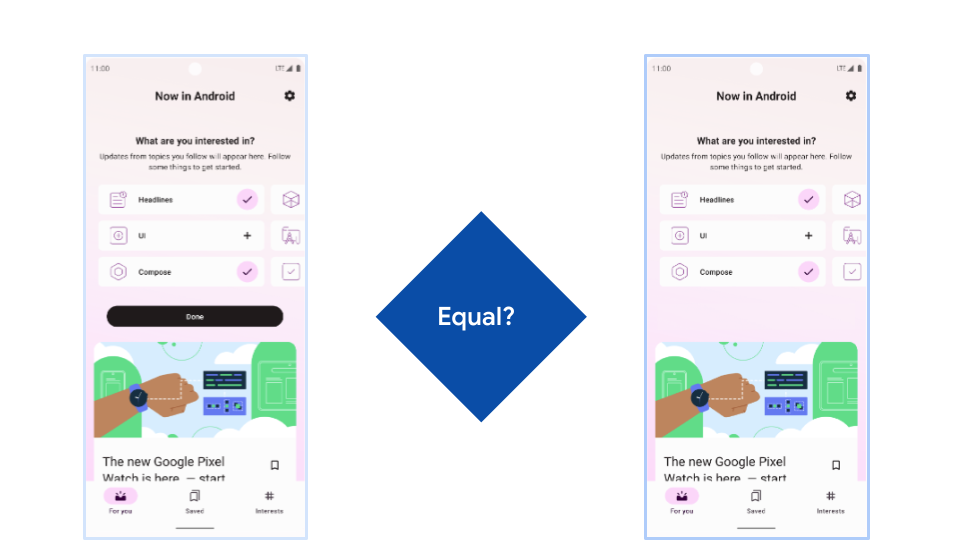
Las pruebas de captura de pantalla toman una captura de pantalla de una IU y la comparan con una imagen aprobada previamente, llamada "referencia" o "dorada":

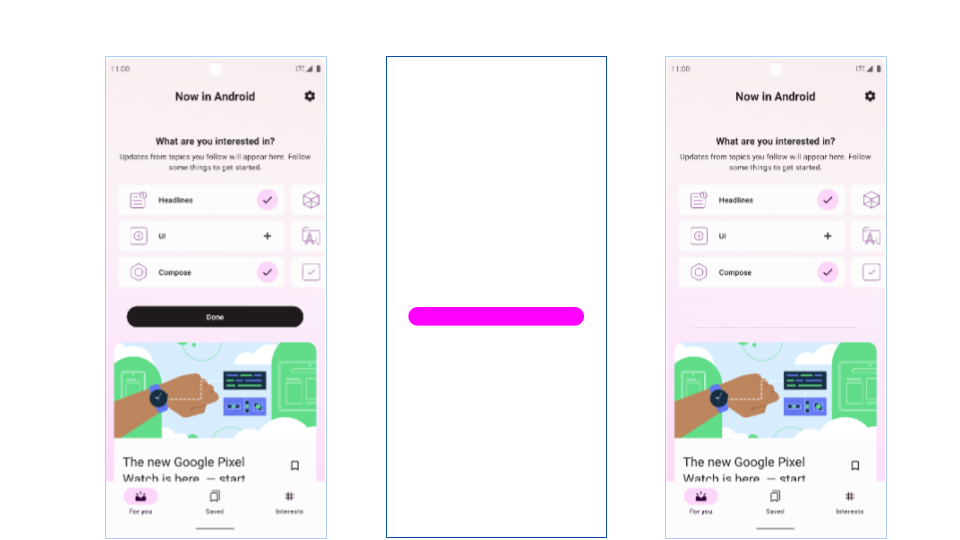
Si las imágenes son iguales, la prueba se aprueba. Si hay diferencias entre ellos, la herramienta crea un informe:

Con el informe, tienes dos respuestas posibles:
- Darte cuenta de que hay un error en el código nuevo y corregirlo
- Aprueba la nueva captura de pantalla y reemplaza la imagen de referencia por la nueva.
Las pruebas de capturas de pantalla tienen un flujo de trabajo diferente al de las pruebas normales, ya que una prueba fallida no siempre significa que hay un error.
Ventajas
Las ventajas de las pruebas de capturas de pantalla son las siguientes:
- Una prueba de captura de pantalla realiza varias aserciones por prueba. Por ejemplo, una sola prueba puede verificar los colores, los márgenes, los tamaños y las fuentes.
- Una prueba de captura de pantalla es mucho más fácil de escribir, comprender y mantener que una prueba de comportamiento equivalente.
- Son especialmente útiles cuando se verifican y detectan regresiones en diferentes tamaños de pantalla.
Desventajas
Sin embargo, las pruebas de capturas de pantalla también pueden tener desventajas:
- Trabajar con las imágenes de referencia puede ser engorroso, ya que un proyecto grande podría terminar con miles de archivos PNG.
- Las diferentes plataformas (Linux, Max y Windows) producen capturas de pantalla ligeramente diferentes.
- Son más lentas que las pruebas de comportamiento equivalentes.
- Tener una gran cantidad de pruebas de capturas de pantalla puede causar problemas, por ejemplo, cuando un solo cambio afecta a miles de capturas de pantalla.
En las siguientes secciones, se proporcionan recomendaciones para abordar estos problemas.
Reduce las pruebas de capturas de pantalla al mínimo
Debes minimizar la cantidad de pruebas de capturas de pantalla, a la vez que maximizas los comentarios y la cobertura de las regresiones.
Las combinaciones de diferentes estados de la IU pueden aumentar la cantidad de pruebas con rapidez. A continuación, se incluyen algunas de las formas en que puedes verificar una parte de la IU de tu app:
- Con distintos temas
- Cómo usar diferentes tamaños de fuente
- Dentro de diferentes tamaños de pantalla o límites
Si lo haces para cada componente, diseño y pantalla de tu app, terminarás con miles de archivos de captura de pantalla, la mayoría de los cuales no te brindan comentarios adicionales.
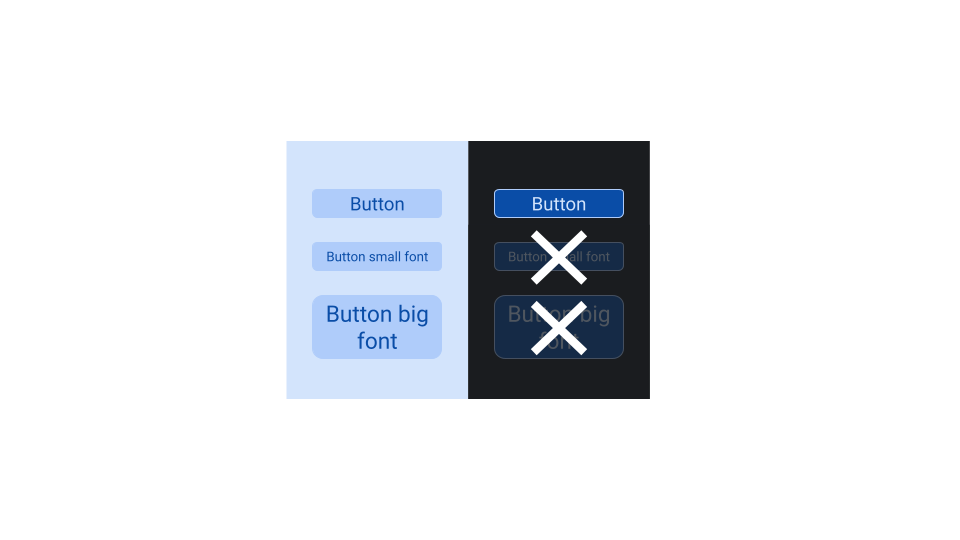
Por ejemplo, si quieres probar un botón personalizado con temas claros y oscuros, y con 3 tamaños de fuente, no necesitas crear combinaciones de todos ellos. En su lugar, puedes elegir solo uno de los temas. Esto se debe a que la forma en que el botón reacciona a las palabras largas no tiene efecto en el tema.

Almacena imágenes de referencia
Las imágenes de referencia (o de oro) suelen ser archivos PNG que se pueden verificar en tu control de código fuente. Sin embargo, Git y la mayoría de los administradores de control de código fuente están optimizados para archivos de texto, no para archivos binarios grandes.
Tienes 3 opciones para administrar estos archivos:
- Sigue usando git, pero intenta minimizar el uso de almacenamiento.
- Usa Git LFS.
- Usa un servicio en la nube para administrar las capturas de pantalla.
Diferencias entre plataformas
Las pruebas de capturas de pantalla dependen de las APIs de la plataforma de bajo nivel para dibujar funciones específicas, como texto o sombras, y las plataformas pueden implementarlas de diferentes maneras. Si desarrollas en una Mac y guardas capturas de pantalla nuevas tomadas de forma local, es posible que veas pruebas dañadas en una máquina de CI de Linux.
Existen 2 maneras de solucionar el problema:
- Tolerar pequeños cambios
- Cómo tomar capturas de pantalla en un servidor
Tolerar pequeños cambios
Puedes configurar la mayoría de las bibliotecas de pruebas de capturas de pantalla para permitir pequeñas diferencias cuando se comparan dos capturas de pantalla.
Existen dos enfoques para hacerlo:
- Configura una tolerancia en función de un porcentaje de píxeles modificados o un porcentaje de la diferencia total en los valores de píxeles.
- Usa un comparador inteligente (el algoritmo que compara las capturas de pantalla) para verificar la similitud estructural y semántica en lugar de los píxeles.
La desventaja de este enfoque es que podría crear falsos positivos y no detectar errores que están por debajo del umbral o que se consideran erróneamente lo suficientemente similares.
Cómo tomar capturas de pantalla en un servidor
Para usar un comparador de capturas de pantalla píxel a píxel, debes asegurarte de que tus pruebas tomen capturas de pantalla en las mismas condiciones. Para ello, puedes usar tu sistema de integración contínua (CI) o emplear un servicio en la nube.
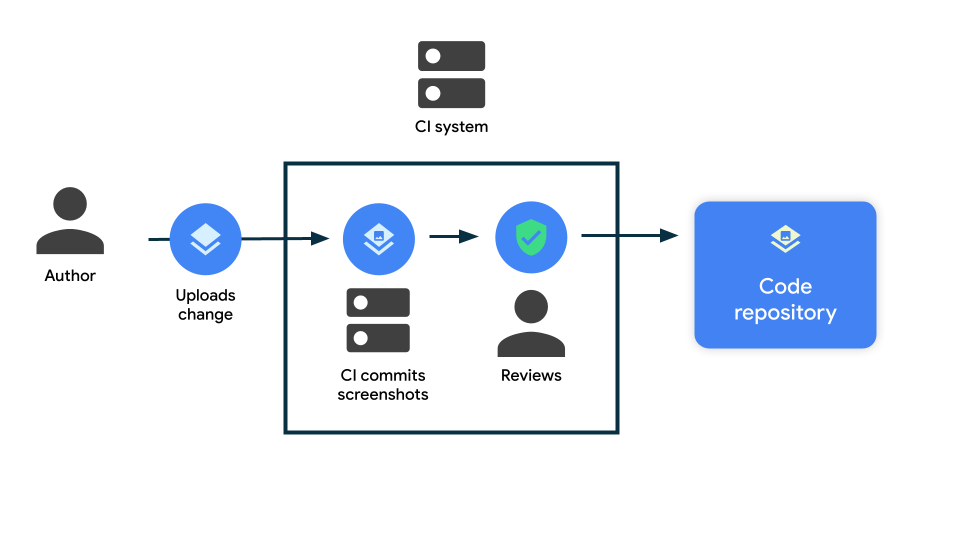
Por ejemplo, puedes crear un paso en tu flujo de trabajo de CI que haga lo siguiente:
- Ejecuta las pruebas de captura de pantalla (solo es necesario cuando no se usa la coincidencia de píxeles perfectos).
- Graba capturas de pantalla nuevas si el paso anterior falló.
- Confirma los archivos nuevos en la rama.

Con este enfoque, las pruebas de capturas de pantalla nunca fallan en CI, pero modifican el cambio por ti. De esta manera, tú y los revisores de cambios pueden aceptar las nuevas capturas de pantalla si combinan el cambio.
Herramientas de prueba de capturas de pantalla
Ten en cuenta las siguientes diferencias clave entre las herramientas y bibliotecas disponibles para las pruebas de capturas de pantalla:
- Entorno: Pruebas locales que se ejecutan en el host o pruebas de instrumentación que se ejecutan en un emulador o dispositivo.
- Motor de renderización: Las soluciones de capturas de pantalla del host pueden usar Layoutlib (el motor de renderización de Android Studio para vistas previas) o Robolectric Native Graphics (RNG).
- Los frameworks basados en Layoutlib se enfocan en renderizar componentes estáticos con diferentes estados para mostrar diferentes comportamientos. Por lo general, son más fáciles de usar.
- Los frameworks que se integran con RNG pueden usar todas las funciones de Robolectric, lo que permite realizar pruebas con un alcance más amplio.
