Aplikasi menyertakan resource yang mungkin dikhususkan untuk budaya tertentu. Contohnya, aplikasi dapat menyertakan string spesifik budaya yang diterjemahkan ke dalam bahasa lokal saat ini.
Ini adalah praktik yang baik untuk menjaga agar resource spesifik budaya dipisahkan dari bagian aplikasi lainnya. Android me-resolve resource spesifik bahasa dan budaya berdasarkan setelan lokal sistem. Anda dapat memberikan dukungan untuk berbagai lokal menggunakan direktori resource dalam project Android.
Anda dapat menentukan resource yang disesuaikan dengan budaya pengguna
aplikasi Anda dan menyediakan jenis resource apa pun yang
sesuai dengan bahasa dan budaya pengguna Anda. Misalnya,
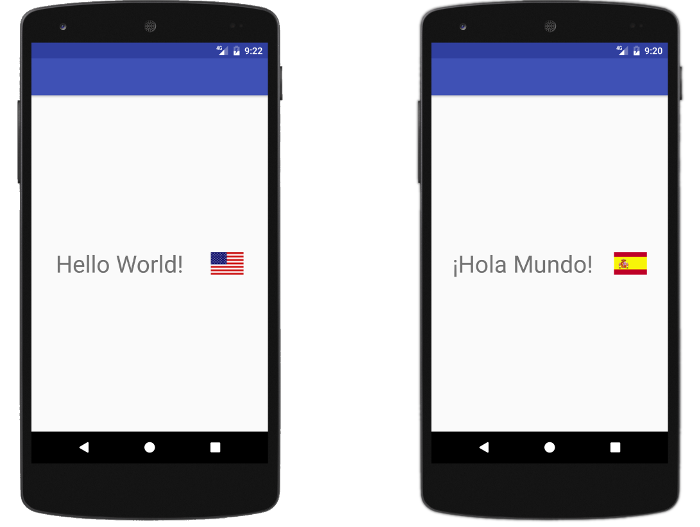
screenshot berikut menunjukkan aplikasi yang menampilkan string dan resource drawable dalam
lokalitas en_US default perangkat dan lokalitas bahasa Spanyol
es_ES.

Gambar 1. Aplikasi menggunakan resource yang berbeda menurut lokalitas saat ini.
Saat Anda membuat project menggunakan Android SDK Tools, alat ini menghasilkan direktori res/ di level teratas project. Dalam direktori res/ ini, terdapat subdirektori dari berbagai jenis
resource. Ada juga beberapa file default, seperti file res/values/strings.xml, yang menyimpan nilai string Anda.
Mendukung berbagai bahasa akan lebih bermanfaat daripada sekadar menggunakan resource khusus lokalitas. Beberapa pengguna memilih bahasa yang menggunakan skrip kanan-ke-kiri (RTL) untuk lokalitas UI mereka, seperti bahasa Arab atau Ibrani. Pengguna lain yang menyetel lokalitas UI ke bahasa yang menggunakan skrip LTR, seperti bahasa Inggris, dapat melihat atau menghasilkan konten dalam bahasa yang menggunakan skrip RTL. Untuk mendukung kedua jenis pengguna, aplikasi Anda perlu melakukan hal berikut:
- Menggunakan tata letak UI RTL untuk lokal RTL.
- Mendeteksi dan mendeklarasikan arah data teks yang ditampilkan dalam pesan yang diformat. Biasanya, Anda dapat memanggil metode, seperti yang dijelaskan di panduan ini, yang menentukan arah data teks untuk Anda.
Membuat file resource dan direktori lokalitas
Guna menambahkan dukungan untuk lebih banyak lokalitas, buat direktori tambahan di dalam
res/. Setiap nama direktori harus mengikuti format berikut:
<resource type>-b+<language code>[+<country code>]
Misalnya, values-b+es/ berisi resource string
untuk lokalitas yang memiliki kode bahasa es. Demikian pula,
mipmap-b+es+ES/ berisi ikon untuk lokal yang memiliki kode bahasa es
dan kode negara ES.
Android memuat resource yang sesuai menurut setelan lokalitas perangkat pada saat runtime. Untuk mengetahui informasi selengkapnya, lihat Menyediakan resource alternatif.
Setelah memutuskan lokalitas yang akan didukung, buat file dan subdirektori resource. Contoh:
MyProject/
res/
values/
strings.xml
values-b+es/
strings.xml
mipmap/
country_flag.png
mipmap-b+es+ES/
country_flag.png
Isi file resource dengan resource yang dilokalkan. Berikut adalah contoh file resource gambar dan string yang dilokalkan:
String bahasa Inggris (lokalitas default) di /values/strings.xml:
<resources> <string name="hello_world">Hello World!</string> </resources>
String bahasa Spanyol (lokalitas es) di /values-b+es/strings.xml:
<resources> <string name="hello_world">¡Hola Mundo!</string> </resources>
Ikon bendera AS (lokalitas default) di
/mipmap/country_flag.png:

Gambar 2. Ikon yang digunakan untuk lokalitas default (en_US).
Ikon bendera Spanyol (lokalitas es_ES) di
/mipmap-b+es+ES/country_flag.png:

Gambar 3. Ikon yang digunakan untuk lokalitas es_ES.
Catatan: Anda bisa menggunakan pengontrol kualitas konfigurasi, seperti penentu lokalitas, pada setiap jenis resource. Misalnya, Anda mungkin ingin memberikan versi drawable bitmap yang dilokalkan. Untuk informasi selengkapnya, lihat Melokalkan aplikasi.
Menggunakan resource dalam aplikasi
Referensikan resource dalam kode sumber Anda dan file XML lainnya dengan menggunakan
atribut name setiap resource:
R.<resource type>.<resource name>. Ada berbagai
metode yang menerima resource dengan cara ini, seperti yang ditunjukkan pada contoh berikut:
Kotlin
// Get a string resource val hello = resources.getString(R.string.hello_world) // Or supply a string resource to a method that requires a string TextView(this).apply { setText(R.string.hello_world) }
Java
// Get a string resource String hello = getResources().getString(R.string.hello_world); // Or supply a string resource to a method that requires a string TextView textView = new TextView(this); textView.setText(R.string.hello_world);
Dalam file XML, Anda dapat merujuk ke resource dengan sintaksis
@<resource type>/<resource name> setiap kali atribut XML
menerima nilai yang kompatibel, seperti yang ditunjukkan dalam contoh berikut:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/country_flag" />
Catatan: Untuk memastikan setelan bahasa pengguna diprioritaskan
dengan benar, tentukan bahasa yang didukung aplikasi Anda menggunakan properti resConfigs. Untuk
mengetahui informasi selengkapnya, lihat
Menentukan bahasa yang didukung aplikasi.
Memformat teks dalam pesan
Salah satu tugas paling umum dalam aplikasi adalah memformat teks. Pesan yang dilokalkan diformat dengan memasukkan data teks dan numerik ke posisi yang sesuai. Sayangnya, ketika menangani UI RTL atau data RTL, pemformatan sederhana bisa menampilkan output teks yang salah atau bahkan tidak bisa dibaca.
Bahasa seperti Arab, Ibrani, Persia, dan Urdu ditulis dalam RTL. Namun, beberapa elemen, seperti angka dan teks LTR tersemat, ditulis LTR dalam teks RTL yang sebaliknya. Bahasa yang menggunakan skrip LTR, termasuk bahasa Inggris, juga bersifat dua arah, karena dapat berisi skrip RTL tersemat yang perlu ditampilkan RTL.
Aplikasi sering kali menghasilkan instance jenis teks arah berlawanan yang disematkan ini, seperti menyisipkan data teks dari bahasa arbitrer dan arah teks arbitrer ke dalam pesan yang dilokalkan. Pencampuran arah ini sering kali tidak menyertakan indikasi yang jelas tentang awal dan akhir teks yang berlawanan, sehingga teks yang dibuat aplikasi dapat menyebabkan pengalaman pengguna yang buruk.
Meskipun penanganan default sistem teks dua arah biasanya merender teks seperti yang diharapkan, teks mungkin tidak dirender dengan benar saat aplikasi menyisipkannya ke pesan yang dilokalkan. Berikut adalah contoh situasi saat teks cenderung muncul dengan tidak benar:
-
Teks yang disisipkan di awal pesan:
PERSON_NAME menghubungi Anda
-
Teks yang dimulai dengan angka, seperti alamat atau nomor telepon:
987 654-3210
-
Teks yang diawali dengan tanda baca, seperti nomor telepon:
+19876543210
-
Teks yang diakhiri dengan tanda baca:
Yakin?
-
Teks yang sudah memuat kedua arah:
Kata בננה dalam bahasa Ibrani berarti pisang.
Contoh
Misalkan aplikasi terkadang perlu menampilkan pesan "Mungkin maksud Anda adalah %s?", dengan alamat yang disisipkan sebagai ganti %s pada saat runtime. Aplikasi mendukung lokalitas UI yang berbeda sehingga pesan berasal dari resource khusus lokalitas dan menggunakan arah RTL saat perangkat ditetapkan ke lokalitas RTL. Misalnya, untuk UI Ibrani, pesannya akan muncul sebagai berikut:
האם התכוונת ל %s?
Namun, alamat yang disarankan mungkin berasal dari database yang tidak menyertakan teks dalam bahasa lokalitas. Misalnya, jika alamatnya merupakan sebuah tempat di California, alamat akan muncul dalam database menggunakan teks bahasa Inggris. Jika Anda menyisipkan alamat "15 Bay Street, Laurel, CA" ke dalam pesan RTL tersebut tanpa memberikan petunjuk terkait arah teks, hasilnya akan menjadi tidak terduga atau tidak benar:
האם התכוונת ל 15 Bay Street, Laurel, CA?
Nomor rumah muncul di sebelah kanan alamat, bukan di sebelah kiri seperti yang dimaksud. Hal ini membuat nomor rumah tampak lebih mirip dengan kode pos yang aneh. Masalah yang sama bisa terjadi jika Anda menyertakan teks RTL dalam pesan yang menggunakan arah teks LTR.
Penjelasan dan solusinya
Masalah dalam contoh ini terjadi karena pemformat teks tidak menentukan bahwa "15" adalah bagian dari alamat sehingga sistem tidak bisa menentukan apakah "15" merupakan bagian dari teks RTL yang muncul sebelumnya atau teks LTR yang muncul setelahnya.
Untuk mengatasi masalah ini, gunakan metode unicodeWrap() dari class
BidiFormatter. Metode ini mendeteksi arah string dan menggabungkannya ke dalam karakter pemformatan
Unicode yang mendeklarasikan arah tersebut.
Cuplikan kode berikut menunjukkan cara menggunakan
unicodeWrap():
Kotlin
val mySuggestion = "15 Bay Street, Laurel, CA" val myBidiFormatter: BidiFormatter = BidiFormatter.getInstance() // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion))
Java
String mySuggestion = "15 Bay Street, Laurel, CA"; BidiFormatter myBidiFormatter = BidiFormatter.getInstance(); // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion));
Karena "15" sekarang muncul dalam teks yang dideklarasikan sebagai LTR, angka tersebut ditampilkan pada posisi yang benar:
האם התכוונת ל 15 Bay Street, Laurel, CA?
Gunakan metode unicodeWrap() pada setiap bagian teks yang Anda masukkan ke pesan yang dilokalkan kecuali jika salah satu dari hal berikut berlaku:
- Teks akan disisipkan ke string yang bisa dibaca mesin, seperti URI atau kueri SQL.
- Anda tahu bahwa potongan teks tersebut sudah digabungkan dengan benar.
Catatan: Jika aplikasi Anda menargetkan Android 4.3 (API level 18) atau
yang lebih tinggi, gunakan versi BidiFormatter yang ada dalam
Framework Android. Jika tidak, gunakan versi
BidiFormatter yang ada dalam Support Library.
Memformat angka
Gunakan string format, bukan panggilan metode, untuk mengonversi angka menjadi string dalam logika aplikasi Anda:
Kotlin
var myIntAsString = "$myInt"
Java
String myIntAsString = String.format("%d", myInt);
Ini akan memformat angka dengan tepat untuk lokalitas Anda, yang mungkin disertakan menggunakan sekumpulan digit yang berbeda.
Saat menggunakan
String.format() untuk membuat
kueri SQL pada perangkat yang disetel ke lokalitas yang menggunakan rangkaian angkanya sendiri, seperti Persia
dan sebagian besar lokalitas Arab, masalah akan terjadi jika salah satu parameter kueri
berupa angka. Hal ini dikarenakan angka menggunakan format angka lokalitas, dan
angka ini tidak valid dalam SQL.
Untuk mempertahankan angka berformat ASCII dan mempertahankan kueri SQL yang valid, Anda harus menggunakan
versi overload dari
String.format() yang
menyertakan lokalitas sebagai parameter pertama. Menggunakan argumen lokalitas Locale.US.
Mendukung pencerminan tata letak
Pengguna skrip RTL akan lebih menyukai antarmuka pengguna RTL yang menyertakan menu rata kanan, teks rata kanan, dan panah maju yang menghadap ke kiri.
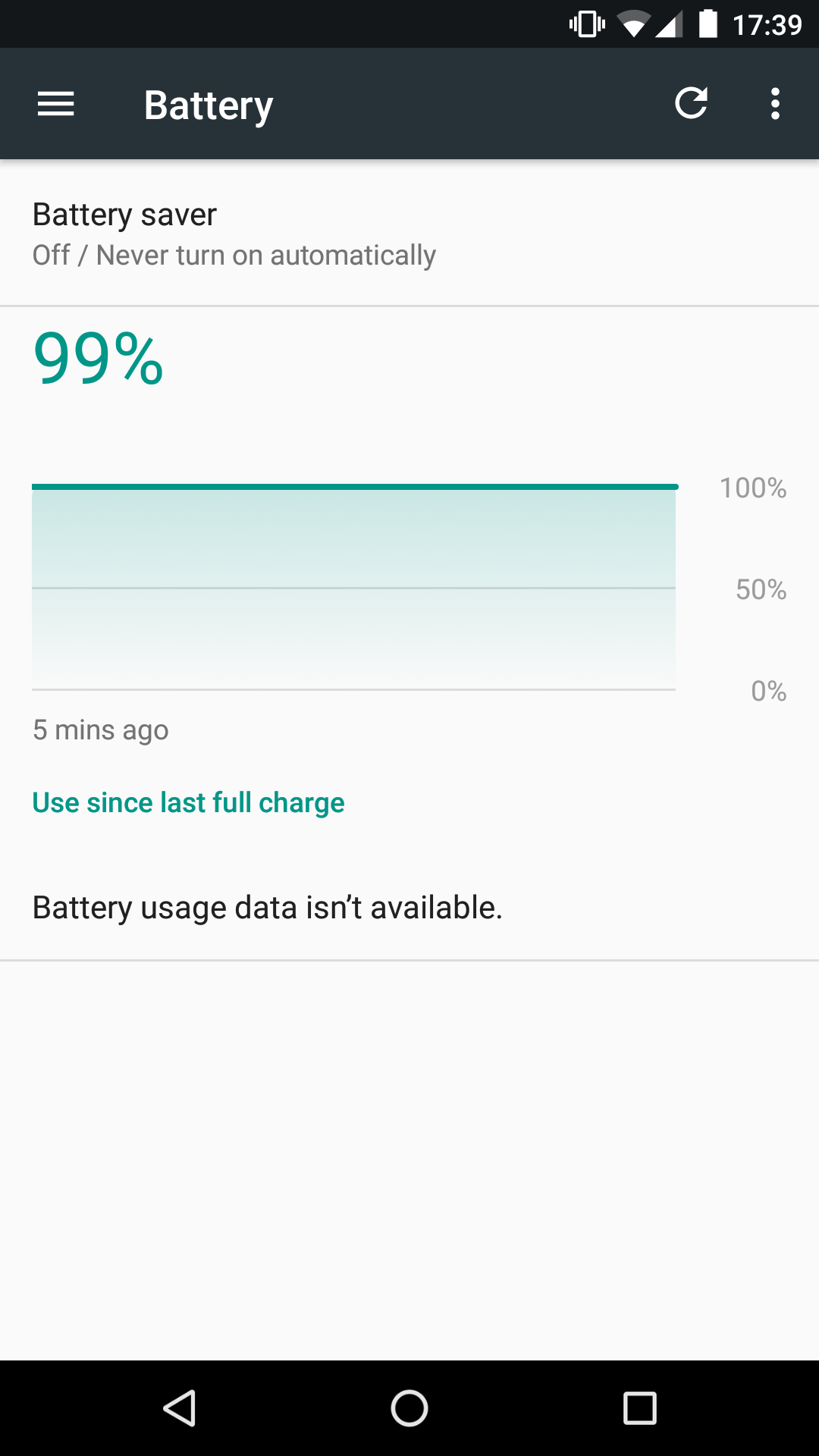
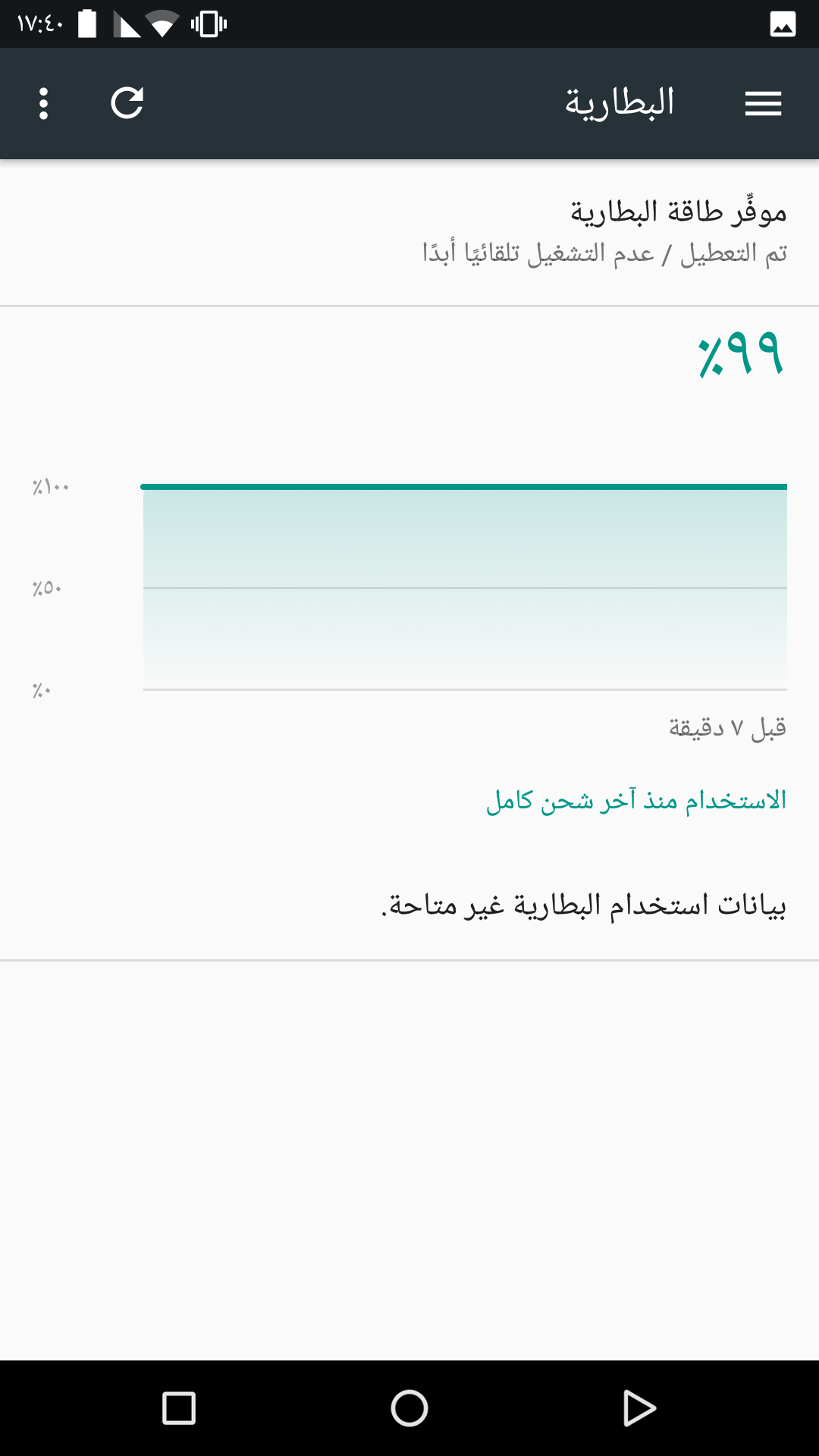
Gambar 4 menunjukkan perbedaan antara versi layar LTR dalam aplikasi Setelan dan kebalikannya dalam RTL:


Saat menambahkan dukungan RTL ke aplikasi Anda, perhatikan hal-hal berikut:
- Pencerminan teks RTL hanya didukung dalam aplikasi ketika digunakan di perangkat yang menjalankan Android 4.2 (API level 17) atau lebih tinggi. Untuk mempelajari cara mendukung pencerminan teks di perangkat yang lebih lama, lihat Memberikan dukungan untuk aplikasi lama dalam panduan ini.
- Untuk menguji apakah aplikasi mendukung arah teks RTL, uji menggunakan opsi developer seperti yang dijelaskan dalam panduan ini dan undang pengguna skrip RTL untuk menggunakan aplikasi Anda.
Catatan: Untuk melihat pedoman desain tambahan terkait pencerminan tata letak, termasuk daftar elemen yang perlu dan tidak perlu Anda cerminkan, lihat pedoman desain material Bidireksionalitas.
Untuk mencerminkan tata letak UI dalam aplikasi sehingga tampak sebagai RTL dalam lokalitas RTL, selesaikan langkah-langkah di bagian berikut ini.
Mengubah file build dan manifes
Ubah file build.gradle modul aplikasi dan file manifes aplikasi
seperti berikut:
build.gradle (Module: app)
Groovy
android { ... defaultConfig { targetSdkVersion 17 // Or higher ... } }
Kotlin
android { ... defaultConfig { targetSdkVersion(17) // Or higher ... } }
AndroidManifest.xml
<manifest ... > ... <application ... android:supportsRtl="true"> </application> </manifest>
Catatan: Jika aplikasi Anda menargetkan Android 4.1.1 (API level 16) atau
yang lebih rendah, atribut android:supportsRtl akan diabaikan, beserta nilai atribut
start dan end yang muncul di
file tata letak aplikasi Anda. Apabila ini terjadi, pencerminan tata letak RTL tidak terjadi
secara otomatis dalam aplikasi.
Mengupdate resource yang ada
Konversikan left dan right masing-masing ke start dan
end, dalam file resource tata letak yang ada.
Hal ini memungkinkan framework menyelaraskan elemen UI aplikasi berdasarkan
setelan bahasa pengguna.
Catatan: Sebelum memperbarui resource, pelajari cara memberikan dukungan untuk aplikasi lama, atau aplikasi yang menargetkan Android 4.1.1 (API level 16) dan yang lebih rendah.
Untuk menggunakan kemampuan penyelarasan RTL framework, ubah atribut dalam file tata letak yang ada dalam Tabel 1.
Tabel 1. Atribut yang akan digunakan jika aplikasi Anda mendukung beberapa arah teks
Tabel 2 menunjukkan bagaimana sistem menangani atribut penyelarasan UI berdasarkan
versi SDK target, apakah atribut left dan right
sudah ditentukan, dan apakah atribut start dan end
sudah ditentukan.
Tabel 2. Perilaku penyelarasan elemen UI berdasarkan versi SDK target dan atribut yang ditentukan
|
|
Kiri dan kanan ditentukan? | Awal dan akhir ditentukan? | Hasil |
|---|---|---|---|
| Ya | Ya | Ya |
start dan end digunakan, menggantikan
left dan right
|
| Ya | Ya | Tidak | left dan right digunakan |
| Ya | Tidak | Ya | start dan end digunakan |
| Tidak | Ya | Ya |
left dan right yang digunakan (start dan
end diabaikan)
|
| Tidak | Ya | Tidak | left dan right digunakan |
| Tidak | Tidak | Ya |
start dan end di-resolve ke left dan
right
|
Menambahkan resource khusus arah dan bahasa
Langkah ini melibatkan penambahan versi spesifik tata letak, drawable, dan file resource nilai yang berisi nilai kustom untuk berbagai bahasa dan arah teks.
In Android 4.2 (API level 17) dan lebih tinggi, Anda dapat menggunakan penentu resource -ldrtl
(arah tata letak kanan ke kiri) dan -ldltr
(arah tata letak kiri ke kanan). Untuk mempertahankan kompatibilitas
mundur dengan resource yang ada, versi lama Android menggunakan
penentu bahasa resource untuk menyimpulkan arah teks yang benar.
Anggaplah Anda ingin menambahkan file tata letak spesifik untuk mendukung skrip RTL,
seperti bahasa Ibrani, Arab, dan Persia. Caranya, tambahkan
direktori layout-ldrtl/ pada direktori res/ Anda, seperti
yang ditunjukkan pada contoh berikut:
res/
layout/
main.xml This layout file is loaded by default.
layout-ldrtl/
main.xml This layout file is loaded for languages using an
RTL text direction, including Arabic, Persian, and Hebrew.
Jika ingin menambahkan versi tata letak spesifik yang didesain hanya untuk teks bahasa Arab, struktur direktori Anda tampak seperti berikut:
res/
layout/
main.xml This layout file is loaded by default.
layout-ar/
main.xml This layout file is loaded for Arabic text.
layout-ldrtl/
main.xml This layout file is loaded only for non-Arabic
languages that use an RTL text direction.
Catatan: Resource spesifik bahasa lebih diutamakan daripada resource spesifik arah tata letak, yang lebih diutamakan daripada resource default.
Menggunakan widget yang didukung
Sejak Android 4.2 (API level 17), hampir semua elemen UI framework mendukung arah teks RTL
secara otomatis. Namun, beberapa elemen framework seperti
ViewPager tidak mendukung arah teks
RTL.
Widget layar utama mendukung arah teks RTL selama file manifes
miliknya yang terkait menyertakan penerapan atribut android:supportsRtl="true".
Memberikan dukungan untuk aplikasi lama
Jika aplikasi Anda menargetkan 4.1.1 (API level 16) atau yang lebih rendah, cantumkan
atribut left dan right, selain
start dan end.
Untuk memeriksa apakah tata letak Anda perlu menggunakan arah teks RTL, gunakan logika berikut:
Kotlin
private fun shouldUseLayoutRtl(): Boolean { return if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { View.LAYOUT_DIRECTION_RTL == layoutDirection } else { false } }
Java
private boolean shouldUseLayoutRtl() { if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { return View.LAYOUT_DIRECTION_RTL == getLayoutDirection(); } else { return false; } }
Catatan: Untuk menghindari masalah kompatibilitas, gunakan versi 23.0.1 atau yang lebih tinggi untuk Android SDK Build Tools.
Menguji menggunakan opsi developer
Di perangkat yang menjalankan Android 4.4 (API level 19) atau yang lebih tinggi, Anda dapat mengaktifkan Paksa arah tata letak RTL dalam opsi developer bawaan perangkat. Setelan ini memungkinkan Anda melihat teks yang menggunakan skrip LTR, seperti teks bahasa Inggris, dalam mode RTL.
Memperbarui logika aplikasi
Bagian ini menjelaskan aspek tertentu dari logika aplikasi Anda yang akan diupdate saat menyesuaikan aplikasi untuk menangani beberapa arah teks.
Perubahan properti
Untuk menangani perubahan dalam properti terkait RTL apa pun, seperti arah
tata letak, parameter tata letak, padding, arah teks, perataan teks, atau
positioning drawable—Anda dapat menggunakan
callback
onRtlPropertiesChanged(). Callback ini memungkinkan Anda mendapatkan arah tata letak saat ini dan
memperbarui objek View aktivitas setelahnya.
View
Jika Anda membuat widget UI yang tidak secara langsung menjadi bagian dari hierarki tampilan aktivitas, seperti dialog atau elemen UI yang mirip dengan toast, setel arah tata letak yang benar menurut konteksnya. Cuplikan kode berikut menunjukkan cara menyelesaikan proses ini:
Kotlin
val config: Configuration = context.resources.configuration view.layoutDirection = config.layoutDirection
Java
final Configuration config = getContext().getResources().getConfiguration(); view.setLayoutDirection(config.getLayoutDirection());
Beberapa metode class View memerlukan pertimbangan
lainnya:
onMeasure()- Ukuran tampilan dapat bervariasi menurut arah teks.
onLayout()- Jika membuat implementasi tata letak sendiri, Anda harus memanggil
super()dalam versionLayout()dan menyesuaikan logika kustom agar mendukung skrip RTL. onDraw()- Jika mengimplementasikan tampilan kustom atau menambahkan fungsionalitas lanjutan ke
gambar, Anda harus mengupdate kode agar mendukung skrip RTL. Gunakan kode berikut ini
untuk menentukan apakah widget Anda berada dalam mode RTL:
Kotlin
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. fun isLayoutRtl(): Boolean = layoutDirection == LAYOUT_DIRECTION_RTL
Java
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. public boolean isLayoutRtl() { return (getLayoutDirection() == LAYOUT_DIRECTION_RTL); }
Drawable
Jika memiliki drawable yang perlu dicerminkan untuk tata letak RTL, selesaikan salah satu langkah ini berdasarkan versi Android yang berjalan di perangkat:
-
Pada perangkat yang menjalankan Android 4.3 (API level 18) dan yang lebih rendah,
tambahkan dan tentukan file resource
-ldrtl. -
Di Android 4.4 (API level 19) dan yang lebih tinggi, gunakan
android:autoMirrored="true"saat menentukan drawable Anda, yang memungkinkan sistem menangani pencerminan tata letak RTL untuk Anda.Catatan: Atribut
android:autoMirroredhanya berfungsi untuk drawable sederhana yang pencerminan bidireksionalnya hanyalah pencerminan grafis dari seluruh drawable. Jika drawable Anda berisi banyak elemen, atau jika pencerminan akan mengubah interpretasinya, Anda dapat melakukan pencerminan sendiri. Kapan pun jika memungkinkan, tanyakan kepada pakar bidireksional untuk menentukan apakah drawable yang dicerminkan dapat diterima oleh pengguna.
Gravitasi
Jika kode tata letak aplikasi Anda menggunakan Gravity.LEFT atau
Gravity.RIGHT, ubah
nilai ini menjadi Gravity.START dan
Gravity.END.
Jika memiliki kode Kotlin atau Java yang bergantung pada properti
Gravity.LEFT atau Gravity.RIGHT,
Anda dapat menyesuaikannya agar berfungsi dengan perubahan ini dengan menetapkan absoluteGravity agar cocok dengan
layoutDirection.
Misalnya, jika menggunakan kode berikut ini:
Kotlin
when (gravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
switch (gravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
Ubah menjadi seperti berikut:
Kotlin
val absoluteGravity: Int = Gravity.getAbsoluteGravity(gravity, layoutDirection) when (absoluteGravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
final int layoutDirection = getLayoutDirection(); final int absoluteGravity = Gravity.getAbsoluteGravity(gravity, layoutDirection); switch (absoluteGravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
Artinya, Anda bisa terus menggunakan kode saat ini yang menangani nilai rata kiri dan
rata kanan meskipun menggunakan start dan
end untuk nilai gravitasi.
Catatan: Saat menerapkan setelan gravitasi, gunakan
versi muatan berlebih Gravity.apply() yang menyertakan
argumen layoutDirection.
Margin dan padding
Untuk mendukung skrip RTL dalam aplikasi, ikuti praktik terbaik mengenai nilai margin dan padding ini:
-
Gunakan
getMarginStart()dangetMarginEnd()bukan yang setara dengan atribut spesifik arahleftMargindanrightMargin. -
Saat menggunakan
setMargins(), tukar nilai argumenleftdanrightjika aplikasi Anda mendeteksi skrip RTL. -
Jika aplikasi Anda menyertakan logika padding kustom, ganti
setPadding()dansetPaddingRelative().
Mendukung preferensi bahasa per aplikasi
Dalam banyak kasus, pengguna multibahasa menyetel bahasa sistemnya ke satu bahasa, seperti bahasa Inggris, tetapi mereka ingin memilih bahasa lain untuk aplikasi tertentu, seperti Belanda, China, atau Hindi. Untuk membantu aplikasi memberikan pengalaman yang lebih baik bagi pengguna ini, Android 13 memperkenalkan fitur berikut untuk aplikasi yang mendukung beberapa bahasa:
-
Setelan sistem: lokasi terpusat tempat pengguna dapat memilih bahasa pilihan untuk setiap aplikasi.
Aplikasi harus mendeklarasikan atribut
android:localeConfigdalam manifesnya untuk memberi tahu sistem bahwa aplikasi mendukung beberapa bahasa. Untuk mempelajari lebih lanjut, lihat petunjuk untuk membuat file resource dan mendeklarasikannya di file manifes aplikasi. -
API tambahan: API publik ini, seperti metode
setApplicationLocales()dangetApplicationLocales()diLocaleManager, memungkinkan aplikasi untuk menyetel bahasa yang berbeda dari bahasa sistem saat runtime.Aplikasi yang menggunakan pemilih bahasa kustom dalam aplikasi dapat menggunakan API ini untuk memberi pengguna pengalaman pengguna yang konsisten, di mana pun mereka memilih preferensi bahasa mereka. API publik ini tidak hanya membantu Anda mengurangi jumlah kode boilerplate, tetapi juga mendukung APK terpisah. Fitur ini juga mendukung Pencadangan Otomatis untuk Aplikasi guna menyimpan setelan bahasa pengguna tingkat aplikasi.
Untuk kompatibilitas mundur dengan versi Android sebelumnya, API yang setara juga tersedia di AndroidX. Sebaiknya gunakan Appcompat 1.6.0-beta1 atau yang lebih baru.
Untuk mempelajari lebih lanjut, lihat petunjuk untuk menerapkan API baru.
Lihat juga
Referensi tambahan
Untuk mempelajari cara mendukung perangkat lama lebih lanjut, lihat referensi berikut:
Postingan blog
- Agar Aplikasi Dapat Diakses, Buat Aplikasi Menjadi Kompatibel dengan Berbagai Perangkat
- Menulis untuk audiens global

