앱에는 특정 문화에 관련된 리소스가 포함됩니다. 예를 들어, 앱에는 현재 설정된 언어로 번역되는 문화 관련 문자열이 포함될 수 있습니다.
문화 관련 리소스는 앱의 다른 부분과 분리하는 것이 좋습니다. Android는 시스템 언어 설정에 따라 언어 및 문화 관련 리소스를 결정합니다. Android 프로젝트의 리소스 디렉터리를 사용하여 다양한 언어를 지원할 수 있습니다.
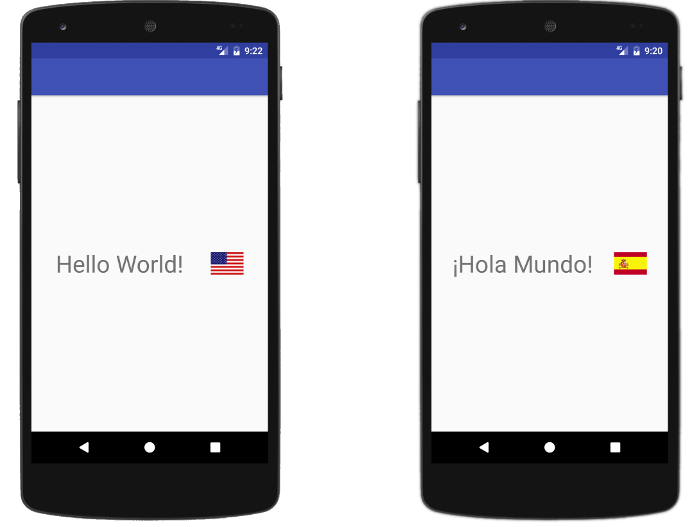
앱을 사용하는 사용자의 문화에 맞게 맞춤설정된 리소스를 지정할 수 있습니다. 사용자의 언어와 문화에 적합한 리소스 유형을 제공하면 됩니다. 예를 들어, 다음 스크린샷은 기기의 기본 언어(en_US)와 스페인어(es_ES)로 문자열과 드로어블 리소스를 표시하는 앱을 보여줍니다.

그림 1. 현재 언어에 따라 다른 리소스를 사용하는 앱
Android SDK 도구를 사용하여 프로젝트를 만들면 도구는 프로젝트 최상위에 res/ 디렉터리를 생성합니다. 이 res/ 디렉터리에는 다양한 리소스 유형의 하위 디렉터리가 있습니다. 문자열 값이 포함된 res/values/strings.xml 파일과 같은 몇 가지 기본 파일도 있습니다.
다양한 언어를 지원하는 것은 언어별 리소스를 사용하는 차원을 넘는 일입니다. 어떤 사용자는 해당 UI 언어로 아랍어나 히브리어와 같이 RTL(오른쪽에서 왼쪽) 스크립트를 사용하는 언어를 선택합니다. UI 언어를 LTR 스크립트를 사용하는 언어(예: 영어)로 설정하는 다른 사용자는 RTL 스크립트를 사용하는 언어로 콘텐츠를 보거나 생성할 수 있습니다. 이러한 두 유형의 사용자를 모두 지원하려면 앱에서 다음 작업을 실행해야 합니다.
- RTL 언어에 RTL UI 레이아웃을 사용합니다.
- 형식이 지정된 메시지 내에 표시되는 텍스트 데이터의 방향을 감지하고 선언합니다. 일반적으로 이 가이드에 설명된 대로 텍스트 데이터의 방향을 결정하는 메서드를 호출할 수 있습니다.
언어 디렉터리 및 리소스 파일 만들기
더 많은 언어를 지원하려면 res/ 안에 추가 디렉터리를 생성합니다. 각 디렉터리의 이름은 다음 형식을 따라야 합니다.
<resource type>-b+<language code>[+<country code>]
예를 들어, values-b+es/에는 언어 코드 es를 사용하는 언어의 문자열 리소스가 포함됩니다. 마찬가지로, mipmap-b+es+ES/에는 언어 코드 es와 국가 코드 ES를 사용하는 언어의 아이콘이 포함됩니다.
Android는 런타임에 기기의 언어 설정에 따라 적합한 리소스를 로드합니다. 자세한 정보는 대체 리소스 제공을 참고하세요.
지원할 언어를 결정한 후에는 리소스 하위 디렉터리와 파일을 만듭니다. 예를 들면 다음과 같습니다.
MyProject/
res/
values/
strings.xml
values-b+es/
strings.xml
mipmap/
country_flag.png
mipmap-b+es+ES/
country_flag.png
현지화된 리소스로 리소스 파일을 채웁니다. 다음은 현지화된 문자열 및 이미지 리소스 파일의 예입니다.
/values/strings.xml의 영어 문자열(기본 언어):
<resources> <string name="hello_world">Hello World!</string> </resources>
/values-b+es/strings.xml의 스페인어 문자열(es 언어):
<resources> <string name="hello_world">¡Hola Mundo!</string> </resources>
/mipmap/country_flag.png의 미국 국기 아이콘(기본 언어):

그림 2. 기본 언어(en_US)에 사용되는 아이콘
/mipmap-b+es+ES/country_flag.png의 스페인 국기 아이콘(es_ES 언어):

그림 3. es_ES 언어에 사용되는 아이콘
참고: 모든 리소스 유형에서 언어 한정자와 같은 구성 한정자를 사용할 수 있습니다. 예를 들어 비트맵 드로어블의 현지화된 버전을 제공할 수 있습니다. 자세한 내용은 앱 현지화를 참고하세요.
앱에서 리소스 사용
각 리소스의 name 속성 R.<resource type>.<resource name>을 사용하여 소스 코드 및 다른 XML 파일의 리소스를 참조합니다. 다음 예와 같이 이러한 방식으로 리소스를 허용하는 다양한 메서드가 있습니다.
Kotlin
// Get a string resource val hello = resources.getString(R.string.hello_world) // Or supply a string resource to a method that requires a string TextView(this).apply { setText(R.string.hello_world) }
Java
// Get a string resource String hello = getResources().getString(R.string.hello_world); // Or supply a string resource to a method that requires a string TextView textView = new TextView(this); textView.setText(R.string.hello_world);
XML 파일에서 다음 예와 같이 XML 속성이 호환되는 값을 허용할 때마다 @<resource type>/<resource name> 문법을 사용하여 리소스를 참조할 수 있습니다.
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/country_flag" />
참고: 사용자 언어 설정의 우선순위가 올바르게 지정되도록 하려면 resConfigs 속성을 사용하여 앱에서 지원하는 언어를 지정합니다. 자세한 내용은 앱에서 지원하는 언어 지정을 참고하세요.
메시지의 텍스트 형식 지정
앱에서 실행하는 가장 일반적인 작업 중 하나는 텍스트 형식을 지정하는 것입니다. 현지화된 메시지는 텍스트와 숫자 데이터를 적절한 위치에 삽입하여 형식을 지정합니다. 안타깝게도 RTL UI 또는 RTL 데이터를 처리하는 경우에는 형식을 간단하게 지정하면 부정확하거나 읽을 수 없는 텍스트 출력이 표시될 수 있습니다.
아랍어, 히브리어, 페르시아어, 우르두어와 같은 언어는 RTL로 작성됩니다. 그러나 숫자 및 삽입된 LTR 텍스트와 같은 일부 요소는 RTL 텍스트 내에서 LTR로 작성됩니다. 영어를 비롯하여 LTR 스크립트를 사용하는 언어도 양방향으로 작성됩니다. RTL로 표시해야 하는 삽입된 RTL 스크립트가 포함될 수 있기 때문입니다.
앱은 종종 임의의 언어 텍스트 데이터와 임의의 텍스트 방향을 현지화된 메시지에 삽입하는 등 이와 같은 삽입된 반대 방향 텍스트의 인스턴스를 생성합니다. 이렇게 방향이 혼합되면 반대 방향 텍스트의 시작과 끝이 명확하게 표시되지 않는 경우가 많으므로 앱에서 생성된 텍스트로 인해 사용자 환경이 저하될 수 있습니다.
시스템의 기본적인 양방향 텍스트 처리에서는 대부분 예상대로 텍스트가 렌더링되지만, 앱이 현지화된 메시지에 텍스트를 삽입하는 경우 텍스트가 제대로 렌더링되지 않을 수 있습니다. 다음은 텍스트가 잘못 표시될 수 있는 상황을 보여주는 예입니다.
-
메시지 시작 부분에 삽입된 텍스트:
PERSON_NAME님이 전화를 걸고 있습니다.
-
주소나 전화번호와 같이 숫자로 시작하는 텍스트:
987 654-3210
-
구두점으로 시작하는 텍스트(예: 전화번호)
+19876543210
-
구두점으로 끝나는 텍스트:
계속할까요?
-
이미 양방향이 포함된 텍스트:
בננה 단어는 바나나라는 뜻의 히브리어입니다.
예
앱에서 런타임에 %s 대신에 주소를 삽입하여 '%s을(를) 찾으셨나요?'라는 메시지를 표시해야 한다고 가정해 보겠습니다. 앱은 다양한 UI 언어를 지원하므로 메시지는 언어별 리소스에서 제공되며 기기가 RTL 언어로 설정된 경우 RTL 방향을 사용합니다. 예를 들어 히브리어 UI의 경우 메시지는 다음과 같이 표시됩니다.
האם התכוונת ל %s?
하지만 해당 언어로 된 텍스트가 포함되지 않은 데이터베이스에서 주소가 제안되었을 수 있습니다. 예를 들어, 주소가 캘리포니아에 있는 장소이면 데이터베이스에 영어 텍스트로 주소가 표시됩니다. 주소 '15 Bay Street, Laurel, CA'를 텍스트 방향에 관한 어떠한 힌트도 없이 RTL 메시지에 삽입하면 결과는 예상대로 표시되지 않고 정확하지도 않습니다.
האם התכוונת ל 15 Bay Street, Laurel, CA?
번지수가 의도와 달리 주소 왼쪽이 아닌 오른쪽에 표시됩니다. 이로 인해 번지수가 이상한 우편번호처럼 보입니다. LTR 텍스트 방향을 사용하는 메시지에 RTL 텍스트를 포함한다면 동일한 문제가 발생할 수 있습니다.
설명 및 해결 방법
이 예를 보면 텍스트 형식 지정 도구에서 '15'가 주소의 일부인 것을 지정하지 않습니다. 따라서, 시스템에서 '15'가 주소 앞에 오는 RTL 텍스트의 일부인지 주소 뒤에 오는 LTR 텍스트의 일부인지 판단할 수 없어 문제가 발생했습니다.
이 문제를 해결하려면 BidiFormatter 클래스의 unicodeWrap() 메서드를 사용합니다. 이 메서드는 문자열의 방향을 감지하고 이 방향을 선언하는 유니코드 형식 지정 문자로 문자열을 래핑합니다.
다음 코드 스니펫은 unicodeWrap()의 사용 방법을 보여줍니다.
Kotlin
val mySuggestion = "15 Bay Street, Laurel, CA" val myBidiFormatter: BidiFormatter = BidiFormatter.getInstance() // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion))
Java
String mySuggestion = "15 Bay Street, Laurel, CA"; BidiFormatter myBidiFormatter = BidiFormatter.getInstance(); // The "did_you_mean" localized string resource includes // a "%s" placeholder for the suggestion. String.format(getString(R.string.did_you_mean), myBidiFormatter.unicodeWrap(mySuggestion));
이제 '15'가 다음과 같이 LTR로 선언된 텍스트 내에 표시되므로 올바른 위치에 표시됩니다.
האם התכוונת ל 15 Bay Street, Laurel, CA?
다음 중 하나가 적용되는 경우를 제외하고 현지화된 메시지에 삽입하는 모든 텍스트에 unicodeWrap() 메서드를 사용합니다.
- 텍스트가 기계에서 읽을 수 있는 문자열(예: URI 또는 SQL 쿼리)에 삽입되는 경우
- 텍스트가 이미 적절하게 래핑되었음을 아는 경우
참고: 앱이 Android 4.3(API 수준 18) 이상을 타겟팅하는 경우 Android 프레임워크에 있는 BidiFormatter 버전을 사용하세요. 더 낮은 Android 버전을 타겟팅한다면 지원 라이브러리에 있는 BidiFormatter 버전을 사용하세요.
숫자 형식 지정
메서드 호출이 아닌 문자열 형식 지정을 사용하여 앱 로직에서 숫자를 문자열로 변환합니다.
Kotlin
var myIntAsString = "$myInt"
Java
String myIntAsString = String.format("%d", myInt);
이렇게 하면 언어에 맞는 숫자 형식이 적절하게 지정되며 다른 숫자 집합이 사용될 수도 있습니다.
자체적인 숫자 집합을 사용하는 언어(예: 페르시아어 및 대부분의 아랍어)로 설정된 기기에 String.format()을 사용하여 SQL 쿼리를 생성할 경우 쿼리의 매개변수가 숫자이면 문제가 발생합니다. 숫자는 언어의 숫자로 형식이 지정되는데 이러한 숫자가 SQL에서 유효하지 않기 때문입니다.
ASCII 형식 숫자를 유지하고 SQL 쿼리를 유효하게 유지하려면 언어를 첫 번째 매개변수로 포함하는 String.format()의 오버로드 버전을 사용해야 합니다. 언어 인수 Locale.US를 사용하세요.
레이아웃 미러링 지원
RTL 스크립트를 사용하는 사용자는 오른쪽 정렬 메뉴, 오른쪽 정렬 텍스트, 왼쪽을 가리키는 앞으로 화살표가 있는 RTL 사용자 인터페이스를 선호합니다.
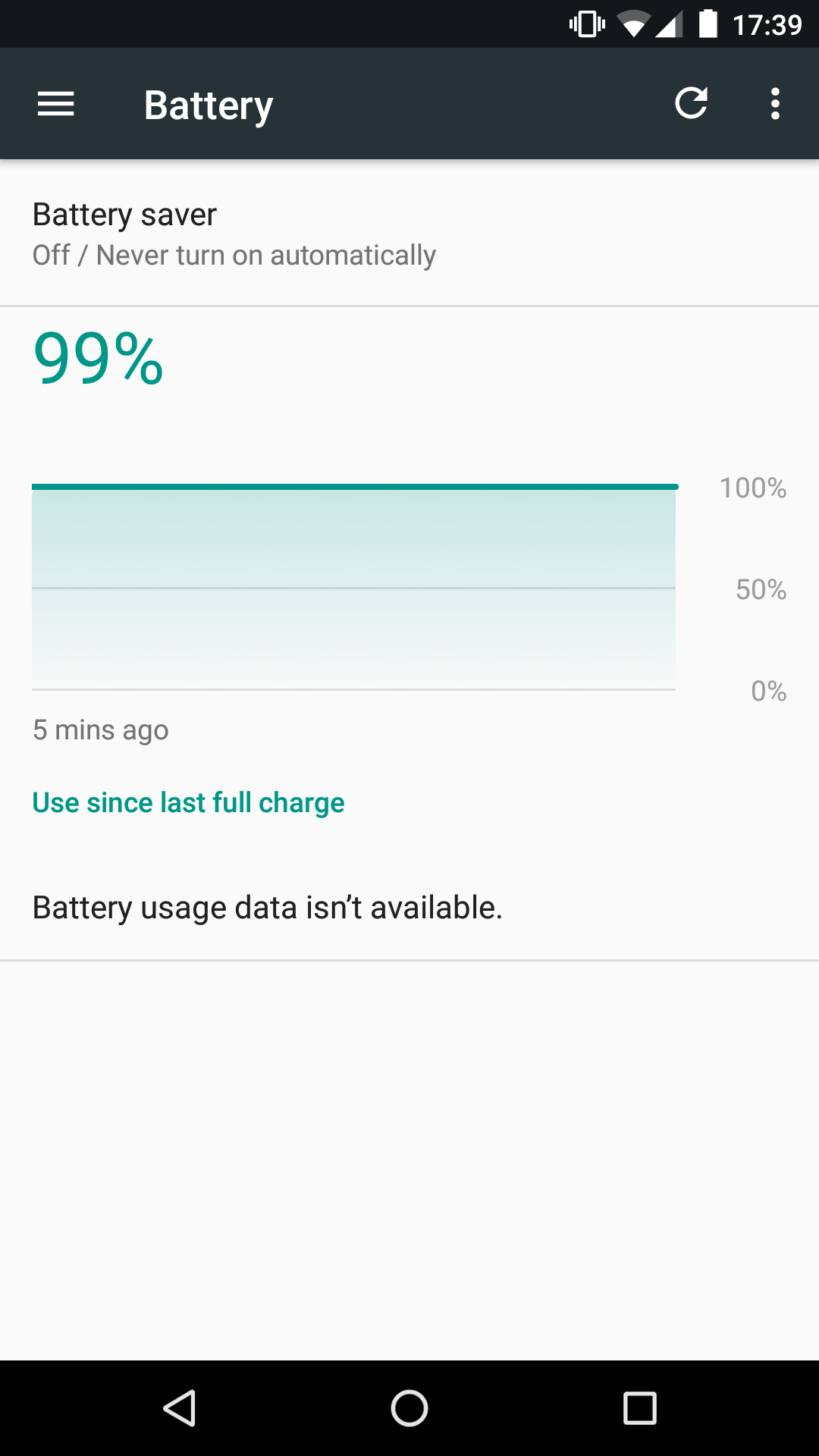
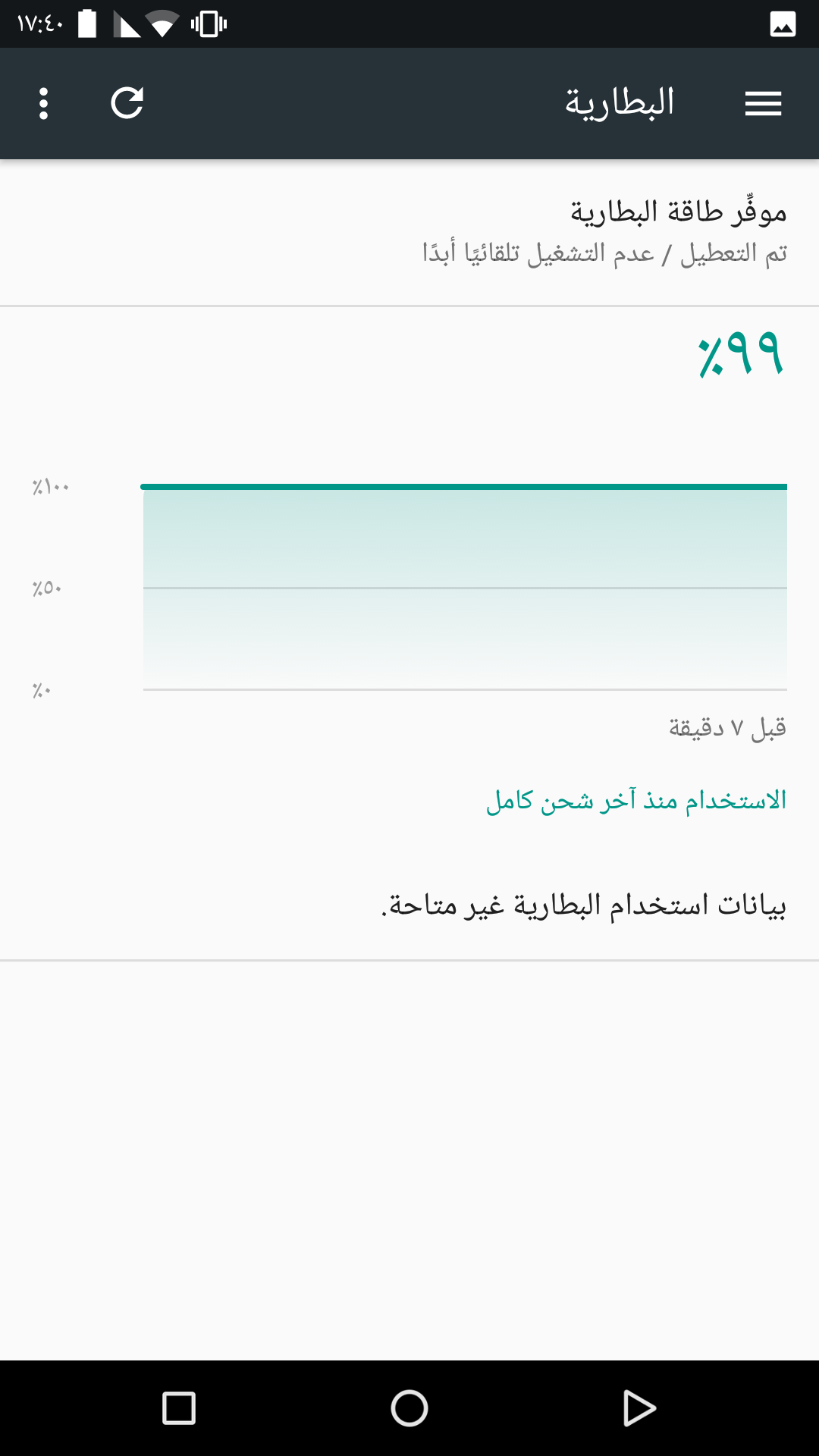
그림 4에서는 설정 앱 내의 LTR 버전 화면과 이에 대응하는 RTL 버전 화면을 비교하여 보여줍니다.


RTL 지원을 앱에 추가할 때는 다음 사항에 유의하세요.
- RTL 텍스트 미러링은 Android 4.2(API 수준 17) 이상을 실행하는 기기에서 사용되는 앱에만 지원됩니다. 이전 기기에서 텍스트 미러링을 지원하는 방법을 알아보려면 이 가이드의 기존 앱에 지원 제공을 참고하세요.
- 앱이 RTL 텍스트 방향을 지원하는지 테스트하려면 이 가이드에 설명된 대로 개발자 옵션을 사용하여 테스트하고 RTL 스크립트를 사용하는 사용자가 앱을 사용해 보도록 초대합니다.
참고: 미러링하기에 적합한 요소와 적합하지 않은 요소 목록을 포함하여 레이아웃 미러링과 관련된 추가 디자인 가이드라인을 보려면 양방향성 머티리얼 디자인 가이드라인을 참고하세요.
앱의 UI 레이아웃을 미러링하여 RTL 언어에서 RTL로 표시되도록 하려면 다음 섹션의 단계를 완료하세요.
빌드 및 매니페스트 파일 수정
앱 모듈의 build.gradle 파일과 앱 매니페스트 파일을 다음과 같이 수정합니다.
build.gradle (Module: app)
Groovy
android { ... defaultConfig { targetSdkVersion 17 // Or higher ... } }
Kotlin
android { ... defaultConfig { targetSdkVersion(17) // Or higher ... } }
AndroidManifest.xml
<manifest ... > ... <application ... android:supportsRtl="true"> </application> </manifest>
참고: 앱이 Android 4.1.1(API 수준 16) 이하를 타겟팅하는 경우 android:supportsRtl 속성은 앱의 레이아웃 파일에 표시되는 start 및 end 속성값과 함께 무시됩니다. 이 경우 앱에서 RTL 레이아웃 미러링이 자동으로 발생하지 않습니다.
기존 리소스 업데이트
기존 레이아웃 리소스 파일에서 left와 right를 각각 start와 end로 변환합니다.
이렇게 하면 프레임워크에서 사용자의 언어 설정을 기반으로 앱의 UI 요소를 정렬할 수 있습니다.
참고: 리소스를 업데이트하기 전에 기존 앱을 지원하는 방법 또는 Android 4.1.1(API 수준 16) 이하를 타겟팅하는 앱을 지원하는 방법을 알아보세요.
프레임워크의 RTL 정렬 기능을 사용하려면 레이아웃 파일에서 표 1에 표시된 속성을 변경하세요.
표 1. 앱이 여러 텍스트 방향을 지원하는 경우 사용하는 속성
표 2는 타겟 SDK 버전, left와 right 속성의 정의 여부, start와 end 속성의 정의 여부에 따라 시스템에서 UI 정렬 속성을 어떻게 처리하는지 보여줍니다.
표 2. 타겟 SDK 버전 및 정의된 속성에 따른 UI 요소 정렬 동작
| Left 및 right 정의 여부 | Start 및 end 정의 여부 | 결과 | |
|---|---|---|---|
| 예 | 예 | 예 |
start와 end가 사용되므로 left와 right가 재정의됨
|
| 예 | 예 | 아니요 | left와 right가 사용됨 |
| 예 | 아니요 | 예 | start와 end가 사용됨 |
| 아니요 | 예 | 예 | left와 right은 사용됨(start와 end는 무시됨) |
| 아니요 | 예 | 아니요 | left와 right가 사용됨 |
| 아니요 | 아니요 | 예 |
start와 end가 left와 right로 확인됨
|
방향 및 언어 관련 리소스 추가
이 단계에서는 다양한 언어 및 텍스트 방향에 맞춤설정된 값을 포함하는 레이아웃, 드로어블 및 값 리소스 파일의 특정 버전을 추가합니다.
Android 4.2(API 수준 17) 이상에서는 -ldrtl(layout-direction-right-to-left)과 -ldltr(layout-direction-left-to-right) 리소스 한정자를 사용할 수 있습니다. 기존 리소스와의 하위 호환성을 유지하기 위해 이전 버전의 Android에서는 리소스 언어 한정자를 사용하여 올바른 텍스트 방향을 추론합니다.
특정 레이아웃 파일을 추가하여 RTL 스크립트(예: 히브리어, 아랍어, 페르시아어)를 지원한다고 가정해 보겠습니다. 이를 위해 다음 예와 같이 res/ 디렉터리에 layout-ldrtl/ 디렉터리를 추가합니다.
res/
layout/
main.xml This layout file is loaded by default.
layout-ldrtl/
main.xml This layout file is loaded for languages using an
RTL text direction, including Arabic, Persian, and Hebrew.
아랍어 텍스트용으로만 디자인된 특정 버전의 레이아웃을 추가하려는 경우 디렉터리 구조는 다음과 같습니다.
res/
layout/
main.xml This layout file is loaded by default.
layout-ar/
main.xml This layout file is loaded for Arabic text.
layout-ldrtl/
main.xml This layout file is loaded only for non-Arabic
languages that use an RTL text direction.
참고: 언어 특정 리소스는 레이아웃 방향 관련 리소스보다 우선하고, 레이아웃 방향 관련 리소스는 기본 리소스보다 우선합니다.
지원되는 위젯 사용
Android 4.2(API 수준 17)부터 대부분의 프레임워크 UI 요소는 자동으로 RTL 텍스트 방향을 지원합니다. 그러나, 일부 프레임워크 요소(예: ViewPager)에서는 RTL 텍스트 방향을 지원하지 않습니다.
홈 화면 위젯은 이에 대응하는 매니페스트 파일에 속성 할당 android:supportsRtl="true"가 포함되어 있는 한 RTL 텍스트 방향을 지원합니다.
기존 앱에 지원 제공
앱이 Android 4.1.1(API 수준 16) 이하를 타겟팅하는 경우 start와 end 속성 외에 left와 right 속성이 포함됩니다.
레이아웃에서 RTL 텍스트 방향을 사용해야 하는지 확인하려면 다음 로직을 사용하세요.
Kotlin
private fun shouldUseLayoutRtl(): Boolean { return if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { View.LAYOUT_DIRECTION_RTL == layoutDirection } else { false } }
Java
private boolean shouldUseLayoutRtl() { if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.JELLY_BEAN_MR1) { return View.LAYOUT_DIRECTION_RTL == getLayoutDirection(); } else { return false; } }
참고: 호환성 문제를 방지하려면 Android SDK 빌드 도구 23.0.1 버전 이상을 사용합니다.
개발자 옵션을 사용하여 테스트
Android 4.4(API 수준 19) 이상을 실행하는 기기에서는 기기에 내장된 개발자 옵션에서 RTL 레이아웃 방향 강제 적용을 사용 설정할 수 있습니다. 이 설정을 사용하면 RTL 모드에서 영어 텍스트 같은 LTR 스크립트를 사용하는 텍스트를 볼 수 있습니다.
앱 로직 업데이트
이 섹션에서는 여러 텍스트 방향을 처리하기 위해 앱을 조정할 때 업데이트할 앱 로직의 특정 측면을 설명합니다.
속성 변경사항
RTL 관련 속성(예: 레이아웃 방향, 레이아웃 매개변수, 패딩, 텍스트 방향, 텍스트 정렬 또는 드로어블 위치 지정)의 변경사항을 처리하려면 onRtlPropertiesChanged() 콜백을 사용하세요. 이 콜백을 통해 현재 레이아웃 방향을 가져오고 그에 따라 활동의 View 객체를 업데이트할 수 있습니다.
뷰
활동의 뷰 계층 구조에 직접 포함되지 않는 UI 위젯(예: 대화상자 또는 토스트 같은 UI 요소)을 작성하는 경우 컨텍스트에 따라 올바른 레이아웃 방향을 설정해야 합니다. 다음 코드 스니펫은 이 프로세스의 완료 방법을 보여줍니다.
Kotlin
val config: Configuration = context.resources.configuration view.layoutDirection = config.layoutDirection
Java
final Configuration config = getContext().getResources().getConfiguration(); view.setLayoutDirection(config.getLayoutDirection());
View 클래스의 일부 메서드는 추가로 고려할 사항이 있습니다.
onMeasure()- 뷰 측정은 텍스트 방향에 따라 달라질 수 있습니다.
onLayout()- 직접 레이아웃 구현을 작성할 경우
onLayout()의 자체 버전에서super()를 호출하고 RTL 스크립트를 지원하도록 맞춤 로직을 조정해야 합니다. onDraw()- 맞춤 뷰를 구현하거나 고급 기능을 드로잉에 추가하는 경우 RTL 스크립트를 지원하도록 코드를 업데이트해야 합니다. 위젯이 RTL 모드인지 확인하려면 다음 코드를 사용합니다.
Kotlin
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. fun isLayoutRtl(): Boolean = layoutDirection == LAYOUT_DIRECTION_RTL
Java
// On devices running Android 4.1.1 (API level 16) and lower, // you can call the isLayoutRtl() system method directly. public boolean isLayoutRtl() { return (getLayoutDirection() == LAYOUT_DIRECTION_RTL); }
드로어블
RTL 레이아웃용으로 미러링해야 하는 드로어블이 있는 경우 기기에서 실행하는 Android 버전에 따라 다음 단계 중 하나를 완료합니다.
-
Android 4.3(API 수준 18) 이하를 실행하는 기기에서는
-ldrtl리소스 파일을 추가하고 정의합니다. -
Android 4.4(API 수준 19) 이상에서는 드로어블을 정의할 때
android:autoMirrored="true"를 사용하면 시스템에서 RTL 레이아웃 미러링을 대신 처리할 수 있습니다.참고:
android:autoMirrored속성은 양방향 미러링이 전체 드로어블의 그래픽 미러링인 단순 드로어블에만 작동합니다. 드로어블에 여러 요소가 포함되어 있거나 드로어블을 반영하면 해석이 변경되는 경우 미러링을 직접 실행할 수 있습니다. 가능한 경우 양방향 전문가에게 문의하여 미러링된 드로어블이 사용자에게 적합한지 확인하세요.
Gravity
앱의 레이아웃 코드에서 Gravity.LEFT 또는 Gravity.RIGHT를 사용한다면 이러한 값을 각각 Gravity.START와 Gravity.END로 변경하세요.
Gravity.LEFT 또는 Gravity.RIGHT 속성에 종속된 Kotlin 또는 Java 코드가 있는 경우 absoluteGravity를 layoutDirection과 일치하도록 설정하여 이 변경사항에 맞게 조정할 수 있습니다.
예를 들어, 다음과 같은 코드를 사용하고 있는 경우입니다.
Kotlin
when (gravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
switch (gravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
다음과 같이 변경합니다.
Kotlin
val absoluteGravity: Int = Gravity.getAbsoluteGravity(gravity, layoutDirection) when (absoluteGravity and Gravity.HORIZONTAL_GRAVITY_MASK) { Gravity.LEFT -> { // Handle objects that are left-aligned. } Gravity.RIGHT -> { // Handle objects that are right-aligned. } }
Java
final int layoutDirection = getLayoutDirection(); final int absoluteGravity = Gravity.getAbsoluteGravity(gravity, layoutDirection); switch (absoluteGravity & Gravity.HORIZONTAL_GRAVITY_MASK) { case Gravity.LEFT: // Handle objects that are left-aligned. break; case Gravity.RIGHT: // Handle objects that are right-aligned. break; }
즉, 중력값에 start와 end를 사용하고 있더라도 왼쪽 정렬 및 오른쪽 정렬 값을 처리하는 기존 코드를 그대로 유지할 수 있습니다.
참고: 중력 설정을 적용할 때는 layoutDirection 인수를 포함하는 Gravity.apply()의 오버로드 버전을 사용하세요.
여백 및 패딩
앱에서 RTL 스크립트를 지원하려면 여백 및 패딩값과 관련된 다음 권장사항을 따르세요.
- 방향별 속성값인
leftMargin과rightMargin대신getMarginStart()와getMarginEnd()를 사용합니다. setMargins()를 사용할 때 앱에서 RTL 스크립트를 감지하면left와right인수의 값을 바꿉니다.- 앱에 맞춤 패딩 로직이 포함되어 있다면
setPadding()과setPaddingRelative()를 재정의합니다.
앱별 언어 설정 지원
다국어 사용자의 경우 시스템 언어는 한 가지 언어(예: 영어)로 설정하지만 특정 앱에는 다른 언어(예: 네덜란드어나 중국어, 힌디어)를 선택하고자 할 수 있습니다. 앱이 이러한 사용자에게 더 나은 환경을 제공할 수 있도록 Android 13에서는 다국어를 지원하는 앱을 위한 다음과 같은 기능을 도입했습니다.
-
시스템 설정: 사용자가 각 앱의 기본 언어를 선택할 수 있는 중앙 위치입니다.
앱은 매니페스트에서
android:localeConfig속성을 선언하여 시스템에 여러 언어를 지원한다는 것을 알려야 합니다. 자세한 내용은 리소스 파일을 만들고 앱의 매니페스트 파일에서 선언하는 방법에 관한 안내를 참고하세요. -
추가 API: 공개 API(예:
LocaleManager의setApplicationLocales()및getApplicationLocales()메서드)를 사용하면 앱이 런타임에 시스템 언어와는 다른 언어를 설정할 수 있습니다.맞춤 인앱 언어 선택 도구를 사용하는 앱은 이러한 API를 사용하여, 사용자가 언어 설정을 선택하는 위치와 관계없이 일관된 사용자 환경을 제공할 수 있습니다. 또한 공개 API는 상용구 코드의 양을 줄이는 데 도움이 되며 분할 APK를 지원합니다. 앱 수준의 사용자 언어 설정을 저장하는 앱 자동 백업도 지원합니다.
이전 Android 버전과의 호환성을 위해 AndroidX에서도 이에 상응하는 API를 사용할 수 있습니다. Appcompat 1.6.0-beta01 이상을 사용하는 것이 좋습니다.
자세한 내용은 새 API 구현 안내를 참고하세요.
참고 항목
추가 리소스
이전 기기 지원에 관해 자세히 알아보려면 다음 리소스를 참고하세요.
