Android include alcune opzioni sviluppatore sul dispositivo che ti aiutano a visualizzare dove la tua app potrebbe riscontrare problemi di rendering della sua UI, ad esempio eseguendo più lavoro di rendering del necessario o eseguendo operazioni lunghe di thread e GPU. Questa pagina descrive come eseguire il debug dell'overdraw della GPU e profilare il rendering della GPU.
Per scoprire di più sulle opzioni sviluppatore sul dispositivo, inclusa la procedura per attivarle, leggi Configurare le opzioni sviluppatore sul dispositivo.
Profilare la velocità di rendering della GPU
Lo strumento Rendering GPU mostra, come istogramma scorrevole, una rappresentazione visiva del tempo necessario per eseguire il rendering dei frame di una finestra della UI rispetto a un benchmark di 16,67 ms per frame.
Sulle GPU meno potenti, la velocità di riempimento disponibile (la velocità con cui la GPU può riempire il buffer dei frame) può essere piuttosto bassa. Man mano che il numero di pixel necessari per disegnare un frame aumenta, la GPU potrebbe impiegare più tempo per elaborare i nuovi comandi, causando l'attesa del resto del sistema finché la GPU non riesce a recuperare.
Lo strumento di profilazione ti aiuta a identificare quando la GPU è sovraccarica nel tentativo di disegnare pixel o è appesantita da un overdraw elevato.
Abilitare il Profiler
Prima di iniziare, assicurati di utilizzare un dispositivo con Android 4.1 (livello API 16) o versioni successive e di attivare le opzioni sviluppatore. Per iniziare a profilare il rendering GPU del dispositivo mentre utilizzi l'app:
- Sul dispositivo, vai a Impostazioni e tocca Opzioni sviluppatore.
- Nella sezione Monitoraggio, seleziona Rendering GPU profilo o Rendering HWUI profilo, a seconda della versione di Android in esecuzione sul dispositivo.
- Nella finestra di dialogo Rendering GPU profilo, scegli Su schermo come barre per sovrapporre i grafici sullo schermo del dispositivo.
- Apri l'app di cui vuoi creare il profilo.
Ispeziona l'output
Nell'immagine ingrandita del grafico Rendering GPU del profilo mostrato nella figura 1, puoi vedere la sezione colorata, come visualizzata su Android 6.0 (livello API 23).

Figura 1. Grafico Rendering GPU ingrandito.
Di seguito sono riportati alcuni aspetti da tenere presente in merito all'output:
- Per ogni applicazione visibile, lo strumento mostra un grafico.
- Ogni barra verticale lungo l'asse orizzontale rappresenta un frame e l'altezza di ogni barra verticale rappresenta il tempo necessario per il rendering del frame (in millisecondi).
- La linea verde orizzontale rappresenta 16,67 millisecondi. Per raggiungere i 60 frame al secondo, la barra verticale di ogni frame deve rimanere sotto questa linea. Ogni volta che una barra supera questa linea, potrebbero esserci pause nelle animazioni.
- Lo strumento evidenzia i frame che superano la soglia di 16,67 millisecondi rendendo la barra corrispondente più ampia e meno trasparente.
- Ogni barra è composta da componenti colorati che corrispondono a una fase della pipeline di rendering. Il numero di componenti varia a seconda del livello API del dispositivo.
La tabella seguente fornisce le descrizioni di ogni segmento di una barra verticale nell'output del profiler quando utilizzi un dispositivo con Android 6.0 e versioni successive.
| Componente della barra | Fase di rendering | Descrizione |
|---|---|---|
| Scambia buffer | Rappresenta il tempo in cui la CPU è in attesa che la GPU termini il suo lavoro. Se questa barra diventa alta, significa che l'app sta eseguendo troppo lavoro sulla GPU. | |
| Problema con il comando | Rappresenta il tempo impiegato dal renderer 2D di Android per inviare comandi a OpenGL per disegnare e ridisegnare gli elenchi di visualizzazione. L'altezza di questa barra è direttamente proporzionale alla somma del tempo necessario per l'esecuzione di ogni elenco visualizzato: più elenchi visualizzati equivalgono a una barra rossa più alta. | |
| Sincronizzazione e caricamento | Rappresenta il tempo necessario per caricare le informazioni bitmap nella GPU. Un segmento grande indica che l'app impiega molto tempo a caricare grandi quantità di elementi grafici. | |
| Disegna | Rappresenta il tempo utilizzato per creare e aggiornare gli elenchi di visualizzazione della proprietà. Se questa parte della barra è alta, potrebbe esserci un'elevata quantità di disegno di visualizzazioni personalizzate o molto lavoro nei metodi onDraw. | |
| Misura / Layout | Rappresenta la quantità di tempo trascorso nei callback onLayout e onMeasure nella gerarchia delle visualizzazioni. Un segmento grande indica che l'elaborazione della gerarchia delle visualizzazioni richiede molto tempo. | |
| Gestione dell'input e animazione |
Rappresenta il tempo necessario per valutare tutti gli animatori che
sono stati eseguiti per quel frame e gestire tutti i callback di input. Se questo segmento
è grande, potrebbe indicare che un animatore personalizzato o un callback di input
impiega troppo tempo per l'elaborazione. Il binding delle visualizzazioni durante lo scorrimento, ad esempio
RecyclerView.Adapter.onBindViewHolder(),
si verifica in genere anche durante questo segmento ed è una fonte più comune di
rallentamenti in questo segmento.
|
|
| Ritardo VSync / vario | Rappresenta il tempo che l'app impiega per eseguire operazioni tra due frame consecutivi. Potrebbe essere un indicatore di un'elaborazione eccessiva nel thread UI che potrebbe essere scaricata su un thread diverso. |
Tabella 1. Barre dei componenti in Android 6.0 e versioni successive.
Le versioni di Android comprese tra 4.0 (livello API 14) e 5.0 (livello API 21) hanno segmenti blu, viola, rosso e arancione. Le versioni di Android precedenti alla 4.0 hanno solo i componenti blu, rosso e arancione. La seguente tabella mostra le barre dei componenti in Android 4.0 e 5.0.
| Componente della barra | Fase di rendering | Descrizione |
|---|---|---|
| Elabora | Rappresenta il tempo in cui la CPU è in attesa che la GPU termini il suo lavoro. Se questa barra diventa alta, significa che l'app sta eseguendo troppo lavoro sulla GPU. | |
| Esegui | Rappresenta il tempo impiegato dal renderer 2D di Android per inviare comandi a OpenGL per disegnare e ridisegnare gli elenchi di visualizzazione. L'altezza di questa barra è direttamente proporzionale alla somma del tempo necessario per l'esecuzione di ogni elenco visualizzato: più elenchi visualizzati equivalgono a una barra rossa più alta. | |
| XFer | Rappresenta il tempo necessario per caricare le informazioni bitmap nella GPU. Un segmento grande indica che l'app impiega molto tempo a caricare grandi quantità di elementi grafici. Questo segmento non è visibile sui dispositivi con Android 4.0 o versioni precedenti. | |
| Aggiorna | Rappresenta il tempo utilizzato per creare e aggiornare gli elenchi di visualizzazione della proprietà. Se questa parte della barra è alta, potrebbe esserci un'elevata quantità di disegno di visualizzazioni personalizzate o molto lavoro nei metodi onDraw. |
Tabella 2. Barre dei componenti in Android 4.0 e 5.0.
Per saperne di più su come interpretare le informazioni fornite dallo strumento di profilazione, leggi Analisi con Profilo rendering GPU.
Nota: Sebbene questo strumento si chiami Profilo rendering GPU, tutti i processi monitorati si verificano effettivamente nella CPU. Il rendering avviene inviando comandi alla GPU, che esegue il rendering dello schermo in modo asincrono. In alcune situazioni, la GPU potrebbe avere troppo lavoro da svolgere e la CPU dovrà attendere prima di poter inviare nuovi comandi. In questo caso, vedrai picchi nelle barre arancioni e rosse e l'invio del comando verrà bloccato finché non viene liberato spazio nella coda dei comandi della GPU.
Visualizzare l'overdraw della GPU
Un'altra funzionalità nelle opzioni sviluppatore ti aiuta a identificare l'overdraw tramite la codifica a colori della tua UI. L'overdraw si verifica quando la tua app disegna lo stesso pixel più di una volta all'interno dello stesso frame. Questa visualizzazione mostra dove la tua app potrebbe eseguire più lavoro di rendering del necessario, il che può essere un problema di rendimento a causa dello sforzo aggiuntivo della GPU per il rendering di pixel che non saranno visibili all'utente. Pertanto, dovresti correggere gli eventi di overdraw ogni volta che è possibile.
Se non l'hai ancora fatto, attiva le opzioni sviluppatore. Quindi, per visualizzare l'overdraw sul tuo dispositivo, procedi nel seguente modo:
- Sul dispositivo, vai a Impostazioni e tocca Opzioni sviluppatore.
- Scorri verso il basso fino alla sezione Rendering con accelerazione hardware e seleziona Debug GPU Overdraw.
- Nella finestra di dialogo Debug overdraw GPU, seleziona Mostra aree di overdraw.
Android colora gli elementi dell'interfaccia utente per identificare la quantità di overdraw nel seguente modo:
- Colore reale: nessun overdraw
 Blu: scoperto 1 volta
Blu: scoperto 1 volta Verde: scoperto 2 volte
Verde: scoperto 2 volte Rosa:scoperto 3 volte
Rosa:scoperto 3 volte Rosso:scoperto 4 o più volte
Rosso:scoperto 4 o più volte

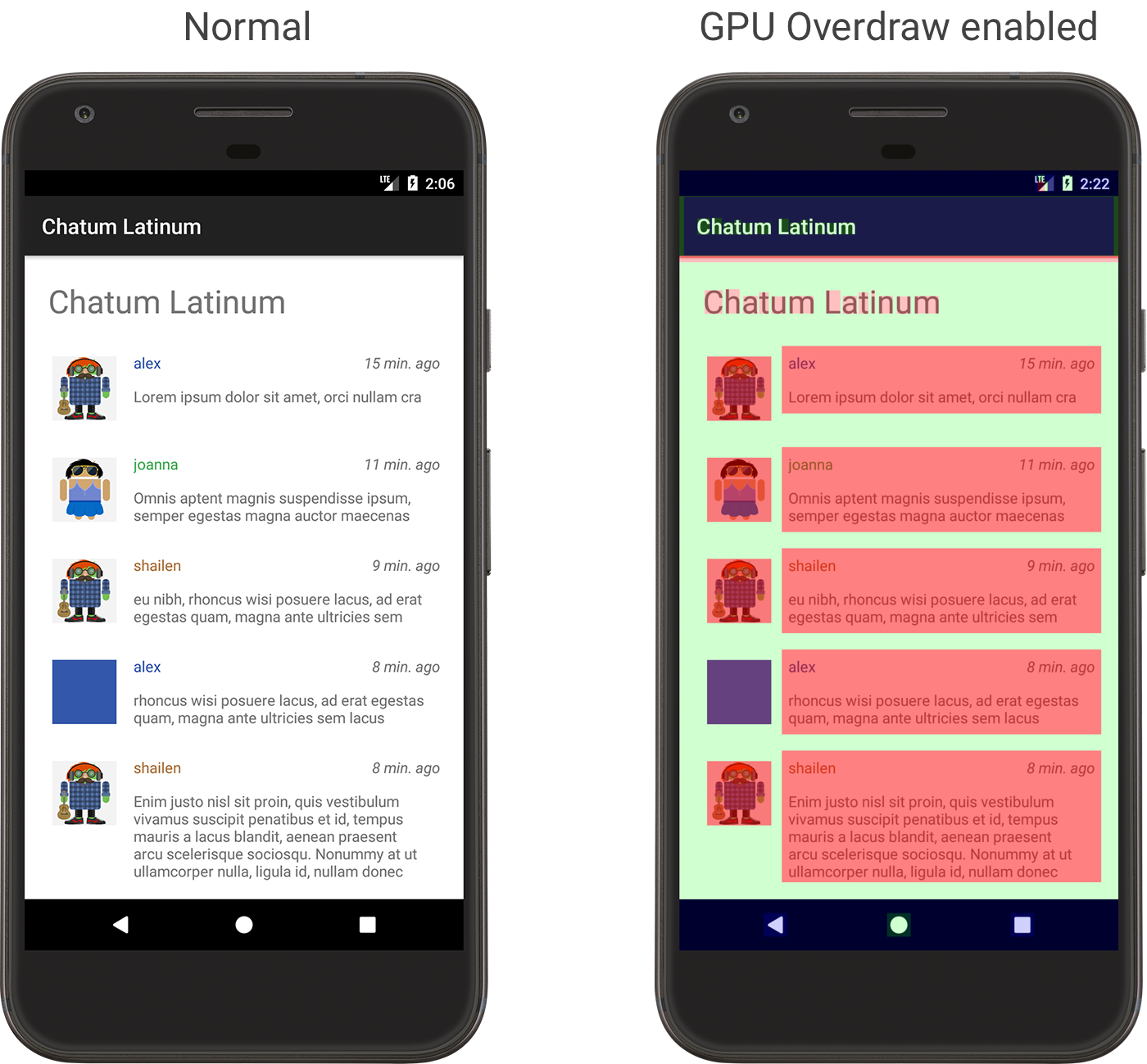
Figura 2. Un'app come appare normalmente (a sinistra) e come appare con l'overdraw GPU attivato (a destra)
Tieni presente che questi colori sono semitrasparenti, quindi il colore esatto che vedi sullo schermo dipende dal contenuto della tua UI.
Ora che riesci a riconoscere dove si verifica l'overdraw nel layout, leggi come ridurre l'overdraw.
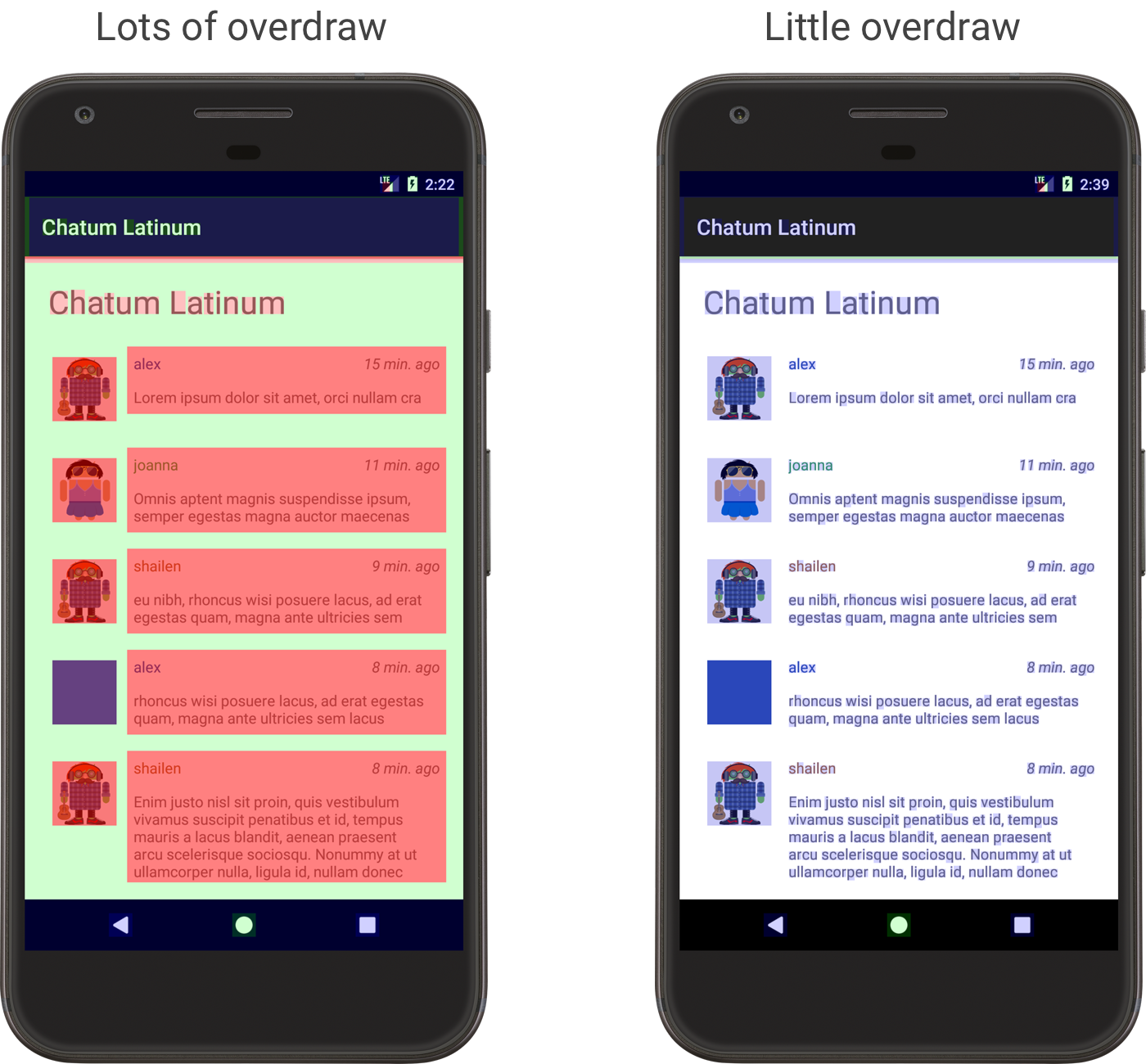
Ricorda che alcuni scoperti sono inevitabili. Quando regoli l'interfaccia utente della tua app, cerca di ottenere una visualizzazione che mostri principalmente colori reali o un solo overdraw (blu).

Figura 3. Esempi di un'app con un elevato overdraw (a sinistra) e un overdraw molto inferiore (a destra)
