Ti consigliamo di utilizzare Jetpack Macrobenchmark per testare le prestazioni di un'app quando i profili di base sono attivati e poi confrontare i risultati con un benchmark con i profili di base disattivati. Con questo approccio, puoi misurare il tempo di avvio dell'app, sia il tempo di visualizzazione iniziale che quello di visualizzazione completa, o le prestazioni di rendering in fase di runtime per verificare se i frame prodotti possono causare jank.
I macrobenchmark ti consentono di controllare la compilazione pre-misurazione utilizzando l'API
CompilationMode. Utilizza valori CompilationMode diversi per confrontare
il rendimento con stati di compilazione diversi. Il seguente snippet di codice mostra
come utilizzare il parametro CompilationMode per misurare il vantaggio dei profili di base:
@RunWith(AndroidJUnit4ClassRunner::class) class ColdStartupBenchmark { @get:Rule val benchmarkRule = MacrobenchmarkRule() // No ahead-of-time (AOT) compilation at all. Represents performance of a // fresh install on a user's device if you don't enable Baseline Profiles— // generally the worst case performance. @Test fun startupNoCompilation() = startup(CompilationMode.None()) // Partial pre-compilation with Baseline Profiles. Represents performance of // a fresh install on a user's device. @Test fun startupPartialWithBaselineProfiles() = startup(CompilationMode.Partial(baselineProfileMode = BaselineProfileMode.Require)) // Partial pre-compilation with some just-in-time (JIT) compilation. // Represents performance after some app usage. @Test fun startupPartialCompilation() = startup( CompilationMode.Partial( baselineProfileMode = BaselineProfileMode.Disable, warmupIteration = 3 ) ) // Full pre-compilation. Generally not representative of real user // experience, but can yield more stable performance metrics by removing // noise from JIT compilation within benchmark runs. @Test fun startupFullCompilation() = startup(CompilationMode.Full()) private fun startup(compilationMode: CompilationMode) = benchmarkRule.measureRepeated( packageName = "com.example.macrobenchmark.target", metrics = listOf(StartupTimingMetric()), compilationMode = compilationMode, iterations = 10, startupMode = StartupMode.COLD, setupBlock = { pressHome() } ) { uiAutomator { startApp(packageName) onElement(5_000) { viewIdResourceName == "my-content"} } } }
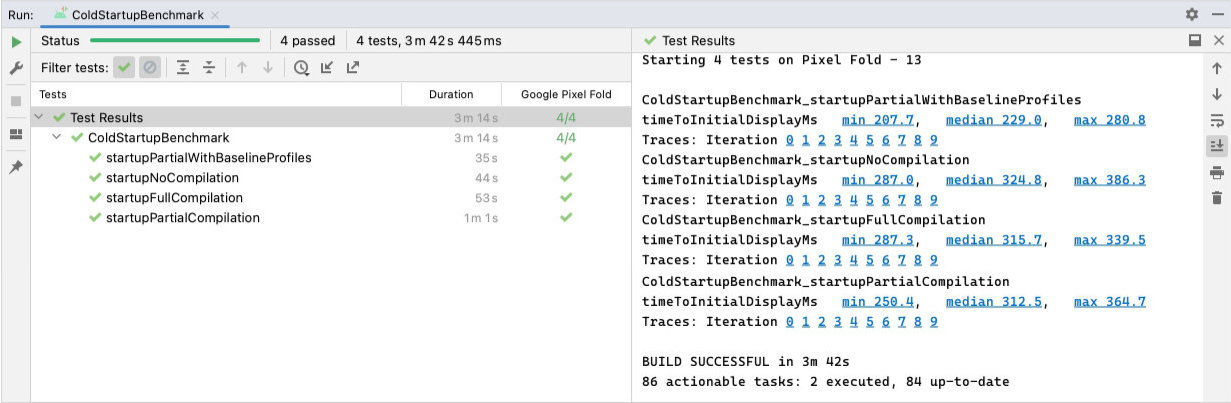
Nello screenshot seguente puoi vedere i risultati direttamente in Android Studio per l'app Now in Android di esempio eseguita su Google Pixel 7. I risultati mostrano che l'avvio dell'app è più veloce quando si utilizzano i profili di base (229 ms) rispetto a quando non viene eseguita la compilazione (324,8 ms).

ColdStartupBenchmark
che mostrano il tempo di visualizzazione iniziale per nessuna compilazione (324 ms), compilazione completa
(315 ms), compilazione parziale (312 ms) e profili di base
(229 ms).Mentre l'esempio precedente mostra i risultati dell'avvio dell'app acquisiti con
StartupTimingMetric, ci sono altre metriche importanti da considerare,
come FrameTimingMetric. Per saperne di più su tutti i tipi di
metriche, consulta Acquisire le metriche macrobenchmark.
Tempo di attesa per la visualizzazione completa
L'esempio precedente misura il tempo di attesa per la prima schermata (TTID), ovvero il tempo impiegato dall'app per produrre il primo frame. Tuttavia, questo non riflette necessariamente il tempo necessario prima che l'utente possa iniziare a interagire con la tua app. La metrica Tempo al caricamento completo (TTFD) è più utile per misurare e ottimizzare i percorsi del codice necessari per avere uno stato dell'app completamente utilizzabile.
Ti consigliamo di ottimizzare sia il TTID che il TTFD, in quanto entrambi sono importanti. Un TTID basso aiuta l'utente a capire che l'app si sta effettivamente avviando. Mantenere il TTFD breve è importante per garantire che l'utente possa interagire rapidamente con l'app.
Per strategie di generazione di report quando la UI dell'app è completamente disegnata, consulta Migliorare l'accuratezza dei tempi di avvio.
Consigliati per te
- Nota: il testo del link viene visualizzato quando JavaScript è disattivato
- [Scrivi un macrobenchmark][11]
- [Acquisizione delle metriche Macrobenchmark][12]
- Scrivere test automatizzati con UI Automator
- [Analisi e ottimizzazione dell'avvio dell'app {:#app-startup-analysis-optimization}][14]
