Recomendamos usar Jetpack Macrobenchmark para probar el rendimiento de una app cuando están habilitados los perfiles de Baseline y, luego, cotejar esos resultados con una comparativa con los perfiles de Baseline inhabilitados. Con este enfoque, puedes medir el tiempo de inicio de la app (tiempo transcurrido hasta la visualización inicial y la completa) o el rendimiento de la renderización en el entorno de ejecución para ver si los fotogramas producidos pueden causar bloqueos.
Macrobenchmarks te permite controlar la compilación de medición previa a través de la API de CompilationMode. Usa diferentes valores de CompilationMode para comparar el rendimiento con diferentes estados de compilación. En el siguiente fragmento de código, se muestra cómo usar el parámetro CompilationMode para medir el beneficio de los perfiles de Baseline:
@RunWith(AndroidJUnit4ClassRunner::class) class ColdStartupBenchmark { @get:Rule val benchmarkRule = MacrobenchmarkRule() // No ahead-of-time (AOT) compilation at all. Represents performance of a // fresh install on a user's device if you don't enable Baseline Profiles— // generally the worst case performance. @Test fun startupNoCompilation() = startup(CompilationMode.None()) // Partial pre-compilation with Baseline Profiles. Represents performance of // a fresh install on a user's device. @Test fun startupPartialWithBaselineProfiles() = startup(CompilationMode.Partial(baselineProfileMode = BaselineProfileMode.Require)) // Partial pre-compilation with some just-in-time (JIT) compilation. // Represents performance after some app usage. @Test fun startupPartialCompilation() = startup( CompilationMode.Partial( baselineProfileMode = BaselineProfileMode.Disable, warmupIteration = 3 ) ) // Full pre-compilation. Generally not representative of real user // experience, but can yield more stable performance metrics by removing // noise from JIT compilation within benchmark runs. @Test fun startupFullCompilation() = startup(CompilationMode.Full()) private fun startup(compilationMode: CompilationMode) = benchmarkRule.measureRepeated( packageName = "com.example.macrobenchmark.target", metrics = listOf(StartupTimingMetric()), compilationMode = compilationMode, iterations = 10, startupMode = StartupMode.COLD, setupBlock = { pressHome() } ) { // Waits for the first rendered frame, which represents time to initial display. startActivityAndWait() // Waits for content to be visible, which represents time to fully drawn. device.wait(Until.hasObject(By.res("my-content")), 5_000) } }
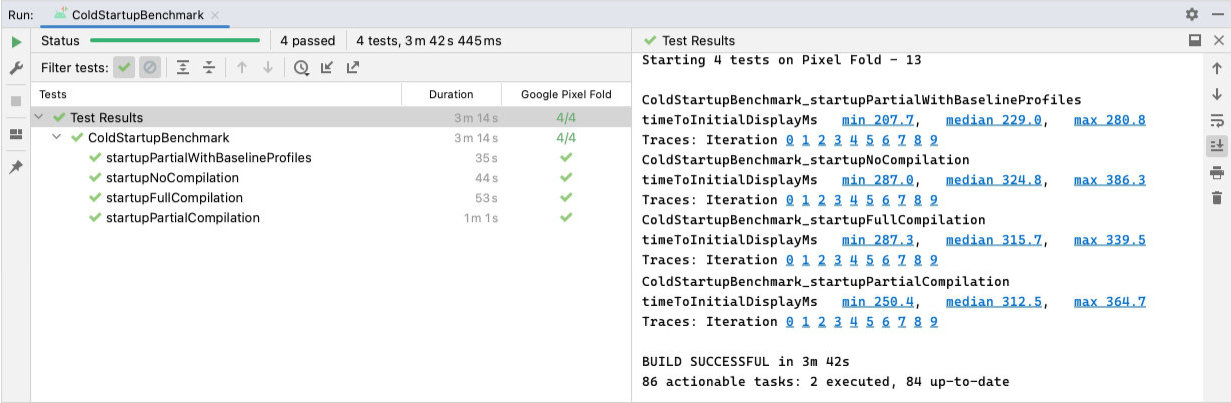
En la siguiente captura de pantalla, puedes ver los resultados directamente en Android Studio correspondientes a la app de Now in Android de ejemplo ejecutada en Google Pixel 7. Los resultados muestran que el inicio de la app es más rápido cuando se usan perfiles de Baseline (229.0 ms), en contraste con sin compilación (324.8 ms).

ColdStartupBenchmark que muestran el tiempo transcurrido hasta la visualización inicial sin compilación (324 ms) y con compilación completa (315 ms), compilación parcial (312 ms) y perfiles de Baseline (229 ms)Mientras que el ejemplo anterior muestra los resultados del inicio de la app capturados con StartupTimingMetric, hay otras métricas importantes que vale la pena considerar, como FrameTimingMetric. Para obtener más información sobre todos los tipos de métricas, consulta Cómo capturar métricas de macrocomparativas.
Tiempo para la visualización completa
En el ejemplo anterior, se mide el tiempo para la visualización inicial (TTID), que es el tiempo que tarda la app en producir su primer fotograma. Sin embargo, ten en cuenta que esto no refleja necesariamente el tiempo que transcurre hasta que el usuario puede comenzar a interactuar con tu app. La métrica de tiempo para la visualización completa (TTFD) es más útil para la medición y optimización de las instrucciones de código necesarias para tener un estado de app que se pueda usar por completo.
Recomendamos realizar la optimización tanto para TTID como para TTFD, ya que ambos son importantes. Un TTID bajo ayuda al usuario a ver que se está iniciando la app. Es importante que el TTFD sea corto para garantizar que el usuario pueda interactuar con la app rápidamente.
Si quieres ver estrategias para informar cuando la IU de la app se cargó por completo, consulta Mejora la precisión de los tiempos de inicio.
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- [Cómo escribir una macrocomparativa][11]
- [Cómo capturar métricas de macrocomparativas][12]
- [Optimización y análisis de inicio de la app {:#app-startup-analysis-optimization}][13]

