מומלץ להשתמש ב-Jetpack Macrobenchmark כדי לבדוק את הביצועים של אפליקציה כשפרופילי Baseline מופעלים, ואז להשוות את התוצאות האלה לנקודת השוואה כשפרופילי Baseline מושבתים. באמצעות הגישה הזו, אפשר למדוד את זמן ההפעלה של האפליקציה – גם את הזמן עד לתצוגה הראשונית וגם את הזמן עד לתצוגה המלאה – או את ביצועי העיבוד בזמן הריצה, כדי לבדוק אם הפריימים שנוצרו עלולים לגרום לבעיות.
בעזרת מדדי ביצועים רחבים אפשר לשלוט בהידור לפני המדידה באמצעות CompilationMode API. אפשר להשתמש בערכים שונים של CompilationMode כדי להשוות את הביצועים במצבי קומפילציה שונים. קטע הקוד הבא מראה איך משתמשים בפרמטר CompilationMode כדי למדוד את היתרון של פרופילי Baseline:
@RunWith(AndroidJUnit4ClassRunner::class) class ColdStartupBenchmark { @get:Rule val benchmarkRule = MacrobenchmarkRule() // No ahead-of-time (AOT) compilation at all. Represents performance of a // fresh install on a user's device if you don't enable Baseline Profiles— // generally the worst case performance. @Test fun startupNoCompilation() = startup(CompilationMode.None()) // Partial pre-compilation with Baseline Profiles. Represents performance of // a fresh install on a user's device. @Test fun startupPartialWithBaselineProfiles() = startup(CompilationMode.Partial(baselineProfileMode = BaselineProfileMode.Require)) // Partial pre-compilation with some just-in-time (JIT) compilation. // Represents performance after some app usage. @Test fun startupPartialCompilation() = startup( CompilationMode.Partial( baselineProfileMode = BaselineProfileMode.Disable, warmupIteration = 3 ) ) // Full pre-compilation. Generally not representative of real user // experience, but can yield more stable performance metrics by removing // noise from JIT compilation within benchmark runs. @Test fun startupFullCompilation() = startup(CompilationMode.Full()) private fun startup(compilationMode: CompilationMode) = benchmarkRule.measureRepeated( packageName = "com.example.macrobenchmark.target", metrics = listOf(StartupTimingMetric()), compilationMode = compilationMode, iterations = 10, startupMode = StartupMode.COLD, setupBlock = { pressHome() } ) { uiAutomator { startApp(packageName) onElement(5_000) { viewIdResourceName == "my-content"} } } }
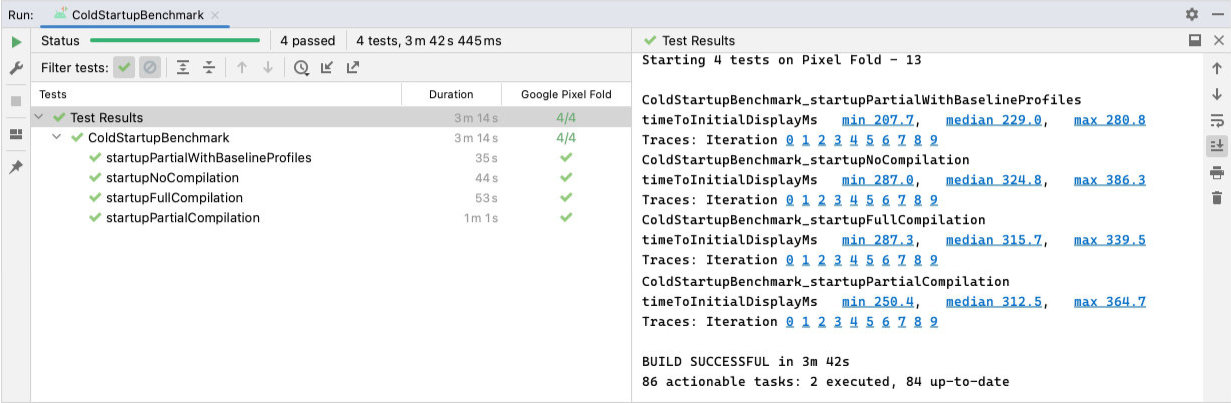
בצילום המסך הבא אפשר לראות את התוצאות ישירות ב-Android Studio עבור אפליקציית הדוגמה Now in Android שהופעלה ב-Google Pixel 7. התוצאות מראות שהפעלת האפליקציה היא הכי מהירה כשמשתמשים בפרופילים של Baseline (229.0ms) לעומת מצב שבו לא מתבצע קימפול (324.8ms).

ColdStartupBenchmark
הצגת הזמן עד להצגה הראשונית ללא קומפילציה (324ms), קומפילציה מלאה
(315ms), קומפילציה חלקית (312ms) ופרופילים בסיסיים
(229ms).בדוגמה הקודמת מוצגות תוצאות של הפעלת האפליקציה שצולמו באמצעות StartupTimingMetric, אבל יש עוד מדדים חשובים שכדאי להתייחס אליהם, כמו FrameTimingMetric. מידע נוסף על כל סוגי המדדים זמין במאמר תיעוד מדדים של השוואה רחבה.
הזמן עד להצגה מלאה
בדוגמה הקודמת נמדד הזמן עד להצגה הראשונית (TTID), שהוא הזמן שנדרש לאפליקציה כדי ליצור את הפריימים הראשונים שלה. עם זאת, המדד הזה לא בהכרח משקף את הזמן שחולף עד שהמשתמש יכול להתחיל להשתמש באפליקציה. המדד זמן עד להצגה מלאה (TTFD) שימושי יותר למדידה ולאופטימיזציה של נתיבי הקוד שנדרשים כדי להגיע למצב שבו האפליקציה ניתנת לשימוש מלא.
אנחנו ממליצים לבצע אופטימיזציה גם ל-TTID וגם ל-TTFD, כי שניהם חשובים. זמן השהיה נמוך עד להצגת המסך עוזר למשתמש לראות שהאפליקציה באמת מופעלת. חשוב לשמור על TTFD קצר כדי לוודא שהמשתמש יוכל ליצור אינטראקציה עם האפליקציה במהירות.
למידע על שיטות לדיווח כשהממשק של האפליקציה מוצג במלואו, אפשר לעיין במאמר שיפור הדיוק של תזמון ההפעלה.
מומלץ בשבילך
- הערה: טקסט הקישור מוצג כש-JavaScript מושבת
- [Write a Macrobenchmark][11]
- [Capture Macrobenchmark metrics][12]
- כתיבת בדיקות אוטומטיות באמצעות UI Automator
- [App startup analysis and optimization {:#app-startup-analysis-optimization}][14]
