O Android inclui algumas opções do desenvolvedor no dispositivo que ajudam a visualizar onde o app pode encontrar problemas na renderização da IU, como a execução de mais trabalho de renderização que o necessário ou a execução de operações longas de linha de comando e GPU. Esta página descreve como depurar o overdraw da GPU e a criação do perfil da renderização de GPU.
Para saber mais sobre as opções do desenvolvedor no dispositivo, incluindo como as ativar, leia Configurar opções do desenvolvedor no dispositivo.
Velocidade da criação do perfil de renderização de GPU
A ferramenta de Criação do perfil de renderização de GPU mostra em um histograma com rolagem uma representação visual de quanto tempo é necessário para renderizar os quadros de uma janela de IU em relação a uma referência de 16,67 ms por quadro.
Em GPUs menos potentes, a taxa de preenchimento disponível (a velocidade com que a GPU pode preencher o buffer do frame) pode ser muito baixa. À medida que o número de pixels necessários para desenhar um frame aumenta, a GPU pode demorar mais para processar novos comandos, fazendo com que o resto do sistema aguarde até que a GPU consiga concluir a atividade.
A ferramenta de criação do perfil ajuda a identificar quando a GPU fica sobrecarregada tentando renderizar pixels ou por grande overdraw.
Ativar o criador de perfil
Antes de começar, verifique se está usando um dispositivo com o Android 4.1 (nível 16 da API) ou mais recente e se ativou as opções do desenvolvedor. Para começar a criação do perfil de renderização da GPU do dispositivo durante o uso do aplicativo, faça o seguinte:
- No dispositivo, acesse as Configurações e toque em Opções do desenvolvedor.
- Na seção Monitoramento, selecione Criar perfil de renderização de GPUl ou Classificar renderização HWUI, dependendo da versão do Android em execução no dispositivo.
- Na caixa de diálogo de Criação do perfil de renderização de GPU, escolha a opção Na tela na forma de barras para sobrepor os gráficos na tela do dispositivo.
- Abra o aplicativo para o qual você quer criar o perfil.
Inspecionar a saída
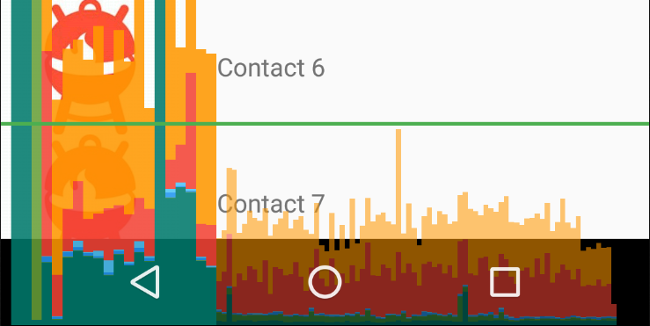
Na imagem ampliada do gráfico da Criação do perfil de renderização de GPU, mostrada na figura 1, você pode conferir a seção colorida como mostrada no Android 6.0 (nível 23 da API).

Figura 1. Gráfico ampliado da Criação do perfil de renderização de GPU.
Veja a seguir algumas observações sobre a saída:
- A ferramenta mostra um gráfico para cada aplicativo visível.
- Cada barra vertical ao longo do eixo horizontal representa um frame. A altura de cada barra vertical representa a quantidade de tempo necessária para a renderização do frame (em milissegundos).
- A linha verde horizontal representa 16,67 milissegundos. Para alcançar 60 quadros por segundo, a barra vertical de cada frame precisa estar acima dessa linha. Quando uma barra ultrapassar essa linha, podem ocorrer pausas nas animações.
- A ferramenta destaca frames que excederam o limite de 16,67 milissegundos aumentando a largura da barra e reduzindo a transparência.
- Cada barra tem componentes coloridos que são mapeados para uma etapa no pipeline de renderização. O número de componentes varia de acordo com o nível de API do dispositivo.
A tabela abaixo oferece descrições de cada segmento de uma barra vertical na saída do criador de perfil ao usar um dispositivo com o Android 6.0 ou mais recente.
| Componente da barra | Etapa de renderização | Descrição |
|---|---|---|
| Swap Buffers | Representa o tempo que a CPU aguarda para que a GPU conclua o trabalho. Se essa barra fica alta, isso significa que o app está fazendo trabalho excessivo na GPU. | |
| Command Issue | Representa o tempo que o renderizador 2D do Android leva para emitir comandos para que o OpenGL mostre e renderize novamente listas de exibição. A altura dessa barra é diretamente proporcional à soma do tempo necessário para a execução de cada lista de exibição. Mais listas de exibição equivalem a uma barra vermelha mais alta. | |
| Sync & Upload | Representa o tempo necessário para fazer upload das informações de bitmap para a GPU. Um segmento grande indica que o app está passando um tempo considerável carregando grandes quantidades de gráficos. | |
| Draw | Representa o tempo usado para criar e atualizar as listas de exibição da visualização. Se essa parte da barra ficar alta, isso indica um possível excesso de renderização de visualizações personalizadas ou muito trabalho em métodos onDraw. | |
| Measure/Layout | Representa o tempo gasto em callbacks OnLayout e onMeasure na hierarquia de visualização. Um segmento grande indica que o processamento da hierarquia de visualização está demorando muito. | |
| Input Handling & Animation |
Representa o tempo necessário para avaliar todos os animadores que
foram executados para esse frame e lidar com todos os callbacks de entrada. Se esse segmento
for grande, é possível que um animador ou callback de entrada personalizado esteja
demorando muito tempo para ser processado. A vinculação de visualizações durante a rolagem, como
RecyclerView.Adapter.onBindViewHolder(),
geralmente também ocorre durante esse segmento e é uma fonte mais comum de
lentidão para o segmento.
|
|
| Misc Time/VSync Delay | Representa o tempo que o app leva para executar operações entre dois frames consecutivos. Pode ser um indicador de excesso de processamento na linha de execução de interface, que poderia ser descarregado em uma linha de execução diferente. |
Tabela 1. Barras de componentes no Android 6.0 ou versões mais recentes.
As versões do Android entre 4.0 (nível 14 da API) e 5.0 (nível 21 da API) têm segmentos azul, roxo, vermelho e laranja. As versões do Android abaixo de 4.0 têm apenas componentes azul, vermelho e laranja. A tabela a seguir mostra as barras de componentes no Android 4.0 e 5.0.
| Componente da barra | Etapa de renderização | Descrição |
|---|---|---|
| Process | Representa o tempo que a CPU aguarda para que a GPU conclua o trabalho. Se essa barra fica alta, isso significa que o app está fazendo trabalho excessivo na GPU. | |
| Execute | Representa o tempo que o renderizador 2D do Android leva para emitir comandos para que o OpenGL mostre e renderize novamente listas de exibição. A altura dessa barra é diretamente proporcional à soma do tempo necessário para a execução de cada lista de exibição. Mais listas de exibição equivalem a uma barra vermelha mais alta. | |
| XFer | Representa o tempo necessário para fazer upload das informações de bitmap para a GPU. Um segmento grande indica que o app está passando um tempo considerável carregando grandes quantidades de gráficos. Esse segmento não é visível em dispositivos com o Android 4.0 ou versões anteriores. | |
| Update | Representa o tempo usado para criar e atualizar as listas de exibição da visualização. Se essa parte da barra ficar alta, isso indica um possível excesso de renderização de visualizações personalizadas ou muito trabalho em métodos onDraw. |
Tabela 2. Barras de componentes no Android 4.0 e 5.0.
Para mais informações sobre como interpretar as informações fornecidas pela ferramenta de criação do perfil, leia Analisar com a Criação do perfil de renderização de GPU.
Observação: embora essa ferramenta seja conhecida como Criação do perfil de renderização de GPU, todos os processos monitorados ocorrem na CPU. A renderização ocorre mediante o envio de comandos para a GPU, que gera a tela de forma assíncrona. Em algumas situações, a GPU pode ter muito trabalho para fazer, e a CPU vai ter que aguardar antes de enviar novos comandos. Quando isso acontecer, você vai notar picos nas barras laranja e vermelha, e o envio de comandos será bloqueado até que mais espaço seja liberado na fila de comandos da GPU.
Visualizar o overdraw da GPU
Outro recurso nas opções do desenvolvedor ajuda a identificar o overdraw codificando a IU em cores. O overdraw ocorre quando o app renderiza o mesmo pixel mais de uma vez no mesmo frame. Dessa forma, essa visualização mostra onde o app pode estar executando mais trabalho de renderização que o necessário, o que pode ser um problema de performance devido ao esforço extra da GPU para renderizar pixels que não vão ficar visíveis para o usuário. É preciso corrigir eventos de overdraw sempre que possível.
Se você ainda não ativou as opções do desenvolvedor, ative agora. Em seguida, para visualizar o overdraw no dispositivo, faça o seguinte:
- No dispositivo, acesse as Configurações e toque em Opções do desenvolvedor.
- Role para baixo até a seção Renderização acelerada por hardware e selecione Depurar overdraw da GPU.
- Na caixa de diálogo Depurar overdraw da GPU, selecione Mostrar áreas de overdraw.
O Android vai colorir os elementos de IU para identificar o volume de overdraw desta forma:
- Cor verdadeira: sem overdraw
 Azul: overdraw (uma vez)
Azul: overdraw (uma vez) Verde: overdraw (duas vezes)
Verde: overdraw (duas vezes) Rosa: overdraw (três vezes)
Rosa: overdraw (três vezes) Vermelho: overdraw (quatro vezes)
Vermelho: overdraw (quatro vezes)

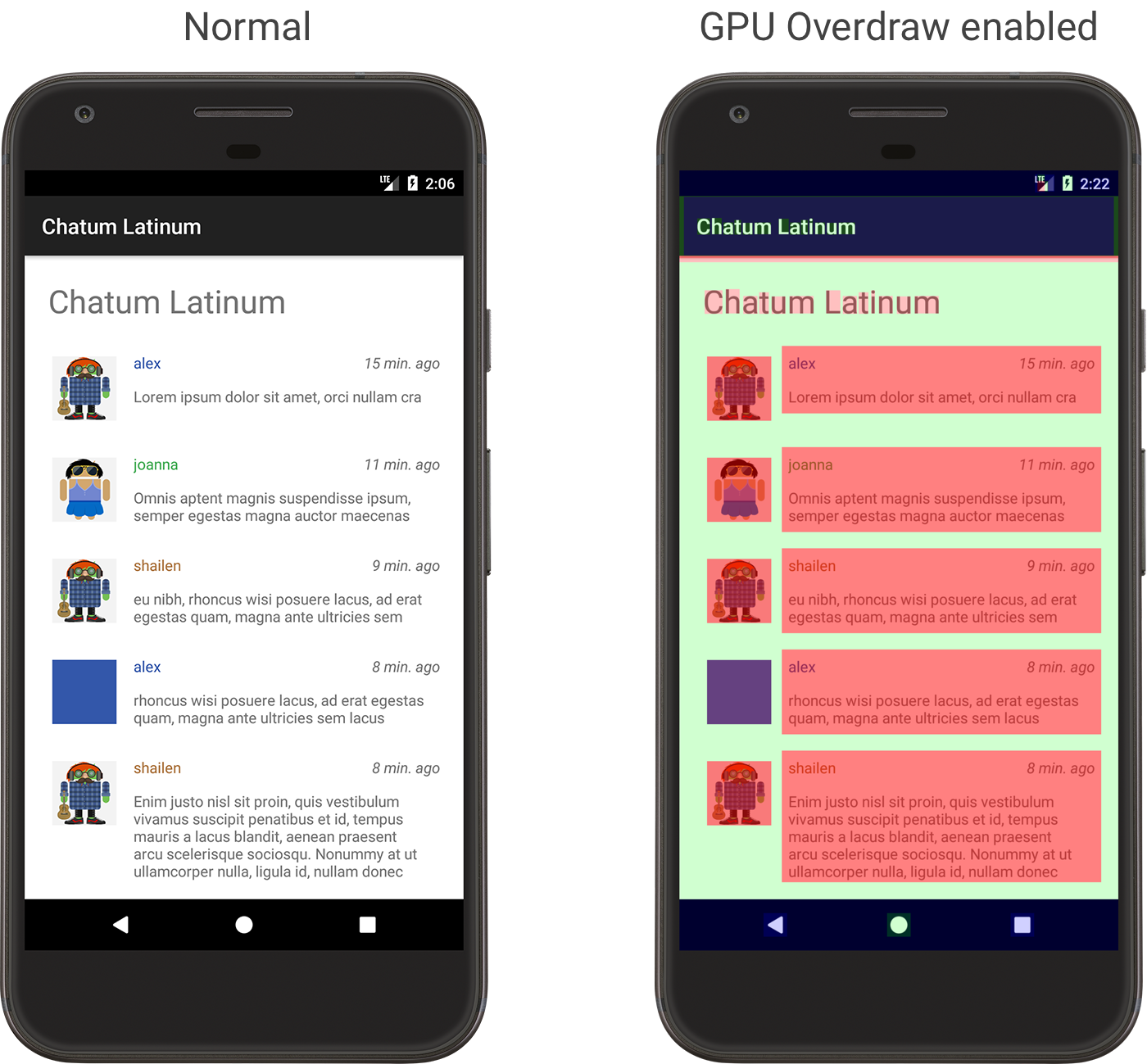
Figura 2. Um app mostrado da forma normal (à esquerda) e com overdraw de GPU ativado (à direita).
Observe que essas cores são semitransparentes. Portanto, a cor exata visualizada na tela depende do conteúdo da IU.
Agora que você pode reconhecer onde ocorre o overdraw no layout, leia como reduzir o overdraw.
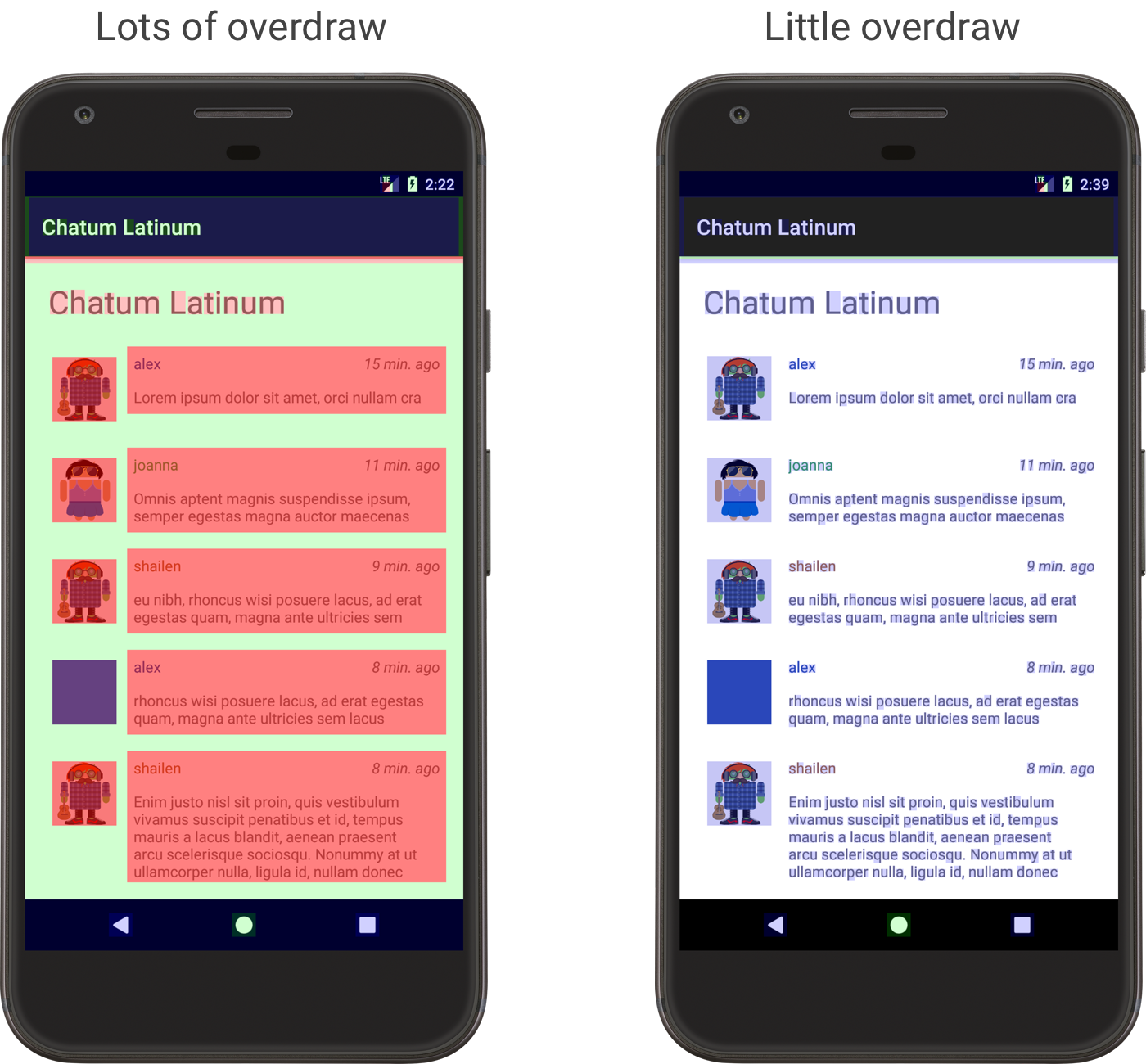
Não esqueça que um pouco de overdraw é inevitável. À medida que você ajusta a interface do usuário do app, tente conseguir uma visualização que mostre, na maioria, cores reais ou overdraw de apenas 1 vez (azul).

Figura 3. Exemplos de um app com muito overdraw (à esquerda) e com pouco overdraw (à direita).
