Android bietet einige On-Device-Entwickleroptionen, mit denen Sie visualisieren können, wo bei der Darstellung der Benutzeroberfläche Ihrer App Probleme auftreten könnten, z. B. wenn mehr Rendering-Arbeit als nötig ausgeführt wird oder lange Thread- und GPU-Vorgänge ausgeführt werden. Auf dieser Seite wird beschrieben, wie Sie GPU-Overdraw debuggen und das GPU-Rendering profilieren.
Weitere Informationen zu Entwickleroptionen auf dem Gerät, einschließlich der Aktivierung, finden Sie unter Entwickleroptionen auf dem Gerät konfigurieren.
GPU-Rendering-Geschwindigkeit analysieren
Das Tool „GPU-Rendering für Profil“ zeigt als scrollendes Histogramm eine visuelle Darstellung der Zeit, die für das Rendern der Frames eines UI-Fensters im Vergleich zu einem Benchmark von 16, 67 ms pro Frame benötigt wird.
Bei weniger leistungsstarken GPUs kann die verfügbare Füllrate (die Geschwindigkeit, mit der die GPU den Framebuffer füllen kann) recht niedrig sein. Wenn die Anzahl der Pixel, die zum Zeichnen eines Frames erforderlich sind, zunimmt, kann es länger dauern, bis die GPU neue Befehle verarbeitet. Dadurch muss der Rest des Systems warten, bis die GPU nachkommt.
Mit dem Profiling-Tool können Sie ermitteln, wann die GPU überlastet ist, weil sie versucht, Pixel zu zeichnen, oder durch starkes Overdraw belastet wird.
Profiler aktivieren
Bevor Sie beginnen, müssen Sie sicherstellen, dass Sie ein Gerät mit Android 4.1 (API‑Level 16) oder höher verwenden und die Entwickleroptionen aktivieren. So starten Sie die Profilerstellung für das GPU-Rendering des Geräts, während Sie Ihre App verwenden:
- Rufen Sie auf Ihrem Gerät die Einstellungen auf und tippen Sie auf Entwickleroptionen.
- Wählen Sie im Bereich Monitoring je nach der auf dem Gerät ausgeführten Android-Version Profil-GPU-Rendering oder HWUI-Rendering-Profil aus.
- Wählen Sie im Dialogfeld „Profile GPU Rendering“ (GPU-Rendering profilieren) die Option On screen as bars (Auf dem Bildschirm als Balken) aus, um die Grafiken auf dem Bildschirm Ihres Geräts zu überlagern.
- Öffnen Sie die App, die Sie profilieren möchten.
Ausgabe überprüfen
In der vergrößerten Abbildung des Diagramms „GPU-Rendering des Profils“ in Abbildung 1 sehen Sie den farbigen Bereich, wie er unter Android 6.0 (API-Level 23) angezeigt wird.

Abbildung 1. Vergrößerte Profil-GPU-Rendering-Grafik.
Hier sind einige Dinge, die Sie bei der Ausgabe beachten sollten:
- Für jede sichtbare Anwendung wird ein Diagramm angezeigt.
- Jeder vertikale Balken entlang der horizontalen Achse steht für einen Frame. Die Höhe jedes vertikalen Balkens gibt die Zeit an, die zum Rendern des Frames benötigt wurde (in Millisekunden).
- Die horizontale grüne Linie steht für 16,67 Millisekunden. Um 60 Bilder pro Sekunde zu erreichen, muss der vertikale Balken für jedes Bild unter dieser Linie bleiben. Wenn ein Balken diese Linie überschreitet, kann es zu Pausen bei den Animationen kommen.
- Im Tool werden Frames, die den Grenzwert von 16,67 Millisekunden überschreiten, durch einen breiteren und weniger transparenten Balken hervorgehoben.
- Jeder Balken hat farbige Komponenten, die einer Phase in der Rendering-Pipeline entsprechen. Die Anzahl der Komponenten variiert je nach API-Level des Geräts.
In der folgenden Tabelle werden die einzelnen Segmente eines vertikalen Balkens in der Profiler-Ausgabe beschrieben, wenn Sie ein Gerät mit Android 6.0 oder höher verwenden.
| Komponente von „Balken“ | Rendering-Phase | Beschreibung |
|---|---|---|
| Swap-Puffer | Stellt die Zeit dar, in der die CPU darauf wartet, dass die GPU ihre Arbeit beendet. Wenn dieser Balken lang ist, bedeutet das, dass die App zu viel Arbeit auf der GPU ausführt. | |
| Befehlsproblem | Die Zeit, die der 2D-Renderer von Android benötigt, um Befehle an OpenGL zu senden, um Anzeigelisten zu zeichnen und neu zu zeichnen. Die Höhe dieses Balkens ist direkt proportional zur Summe der Zeit, die für die Ausführung der einzelnen Display-Listen benötigt wird. Je mehr Display-Listen vorhanden sind, desto höher ist der rote Balken. | |
| Synchronisieren und hochladen | Gibt die Zeit an, die zum Hochladen von Bitmap-Informationen in die GPU benötigt wird. Ein großes Segment deutet darauf hin, dass die App viel Zeit benötigt, um große Mengen an Grafiken zu laden. | |
| Zeichnen | Stellt die Zeit dar, die zum Erstellen und Aktualisieren der Anzeigelisten der Ansicht benötigt wurde. Wenn dieser Teil des Balkens hoch ist, kann es sein, dass viele benutzerdefinierte Ansichten gezeichnet werden oder viel Arbeit in onDraw-Methoden anfällt. | |
| Messen / Layout | Gibt die Zeit an, die für die Callbacks onLayout und onMeasure in der Ansichtshierarchie aufgewendet wurde. Ein großes Segment deutet darauf hin, dass die Verarbeitung der Ansichtshierarchie lange dauert. | |
| Eingabebehandlung und Animation |
Gibt an, wie viel Zeit für die Auswertung aller Animatoren benötigt wurde, die für diesen Frame ausgeführt wurden, und für die Verarbeitung aller Eingabe-Callbacks. Wenn dieses Segment groß ist, kann das darauf hindeuten, dass ein benutzerdefinierter Animator oder Eingabe-Callback zu viel Zeit für die Verarbeitung benötigt. Die Ansichtsbindung während des Scrollens, z. B. RecyclerView.Adapter.onBindViewHolder(), tritt in der Regel auch in diesem Segment auf und ist eine häufigere Ursache für Verlangsamungen in diesem Segment.
|
|
| Verschiedenes – Zeit / VSync-Verzögerung | Stellt die Zeit dar, die die App für die Ausführung von Vorgängen zwischen zwei aufeinanderfolgenden Frames benötigt. Dies kann ein Hinweis darauf sein, dass im UI-Thread zu viele Verarbeitungsvorgänge ausgeführt werden, die auf einen anderen Thread ausgelagert werden könnten. |
Tabelle 1. Komponentenleisten in Android 6.0 und höher
Android-Versionen zwischen 4.0 (API-Level 14) und 5.0 (API-Level 21) haben blaue, violette, rote und orangefarbene Segmente. Bei Android-Versionen unter 4.0 sind nur die blauen, roten und orangefarbenen Komponenten verfügbar. In der folgenden Tabelle sind die Komponentenleisten in Android 4.0 und 5.0 dargestellt.
| Komponente von „Balken“ | Rendering-Phase | Beschreibung |
|---|---|---|
| Prozess | Stellt die Zeit dar, in der die CPU darauf wartet, dass die GPU ihre Arbeit beendet. Wenn dieser Balken hoch ist, bedeutet das, dass die App zu viel Arbeit auf der GPU ausführt. | |
| Ausführen | Die Zeit, die der 2D-Renderer von Android benötigt, um Befehle an OpenGL zu senden, um Anzeigelisten zu zeichnen und neu zu zeichnen. Die Höhe dieses Balkens ist direkt proportional zur Summe der Zeit, die für die Ausführung der einzelnen Display-Listen benötigt wird. Je mehr Display-Listen vorhanden sind, desto höher ist der rote Balken. | |
| XFer | Stellt die Zeit dar, die zum Hochladen von Bitmap-Informationen in die GPU benötigt wird. Ein großes Segment deutet darauf hin, dass die App viel Zeit benötigt, um große Mengen an Grafiken zu laden. Dieser Bereich ist auf Geräten mit Android 4.0 oder niedriger nicht sichtbar. | |
| Aktualisieren | Stellt die Zeit dar, die zum Erstellen und Aktualisieren der Anzeigelisten der Ansicht benötigt wurde. Wenn dieser Teil des Balkens hoch ist, kann es sein, dass viele benutzerdefinierte Ansichten gezeichnet werden oder viel Arbeit in onDraw-Methoden anfällt. |
Tabelle 2. Komponentenleisten in Android 4.0 und 5.0.
Weitere Informationen zum Interpretieren der vom Profiling-Tool bereitgestellten Informationen finden Sie unter Analyse mit Profil-GPU-Rendering durchführen.
Hinweis:Obwohl dieses Tool „GPU-Rendering profilieren“ heißt, finden alle überwachten Prozesse tatsächlich auf der CPU statt. Das Rendern erfolgt durch Senden von Befehlen an die GPU, die den Bildschirm asynchron rendert. In bestimmten Situationen kann die GPU zu viel Arbeit haben und die CPU muss warten, bevor sie neue Befehle senden kann. In diesem Fall sehen Sie Spitzen in den orangefarbenen und roten Balken. Die Befehlseingabe wird blockiert, bis in der GPU-Befehlswarteschlange mehr Platz geschaffen wird.
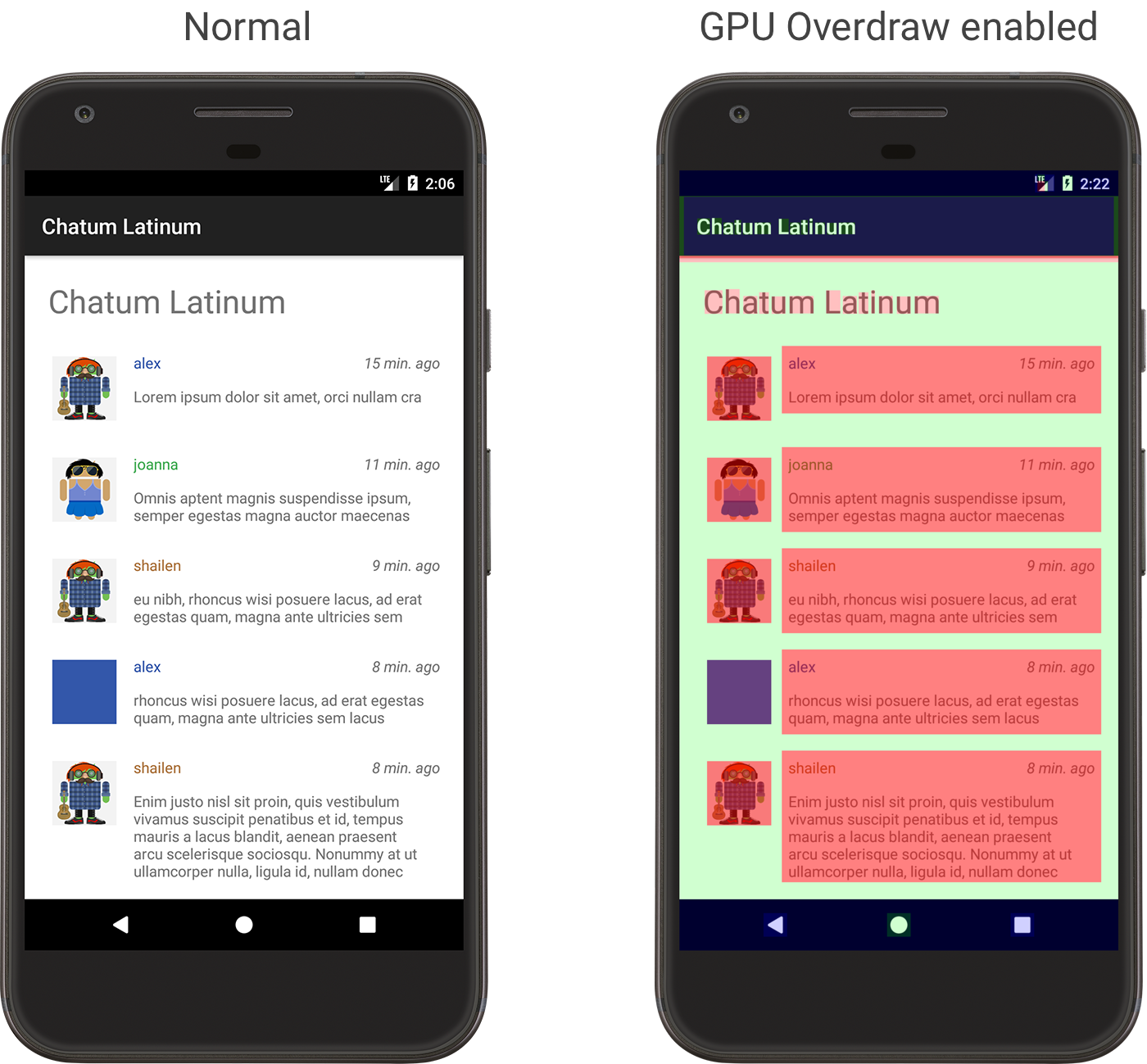
GPU-Overdraw visualisieren
Eine weitere Funktion in den Entwickleroptionen hilft Ihnen, Overdraw zu erkennen, indem die Benutzeroberfläche farblich codiert wird. Überschneidungen treten auf, wenn Ihre App dasselbe Pixel innerhalb eines Frames mehrmals zeichnet. Diese Visualisierung zeigt also, wo Ihre App möglicherweise mehr Rendering-Arbeit als nötig leistet. Das kann ein Leistungsproblem sein, da die GPU zusätzliche Arbeit leisten muss, um Pixel zu rendern, die für den Nutzer nicht sichtbar sind. Daher sollten Sie Overdraw-Ereignisse nach Möglichkeit beheben.
Aktivieren Sie die Entwickleroptionen, falls noch nicht geschehen. So visualisieren Sie Overdraw auf Ihrem Gerät:
- Rufen Sie auf Ihrem Gerät die Einstellungen auf und tippen Sie auf Entwickleroptionen.
- Scrollen Sie nach unten zum Abschnitt Hardwarebeschleunigertes Rendern und wählen Sie GPU-Overdraw debuggen aus.
- Wählen Sie im Dialogfeld GPU-Überzeichnung debuggen die Option Überzeichnungsbereiche anzeigen aus.
In Android werden UI-Elemente farblich gekennzeichnet, um die Menge an Overdraw zu identifizieren:
- Echte Farbe:Kein Overdraw
 Blau:Einmal überzogen
Blau:Einmal überzogen Grün:2 Überziehungen
Grün:2 Überziehungen Pink:Das Konto wurde dreimal überzogen.
Pink:Das Konto wurde dreimal überzogen. Rot:Konto wurde mindestens viermal überzogen
Rot:Konto wurde mindestens viermal überzogen

Abbildung 2. Eine App, wie sie normalerweise angezeigt wird (links), und wie sie mit aktivierter GPU-Überzeichnung angezeigt wird (rechts)
Diese Farben sind halbtransparent. Die genaue Farbe, die auf dem Bildschirm angezeigt wird, hängt also vom Inhalt der Benutzeroberfläche ab.
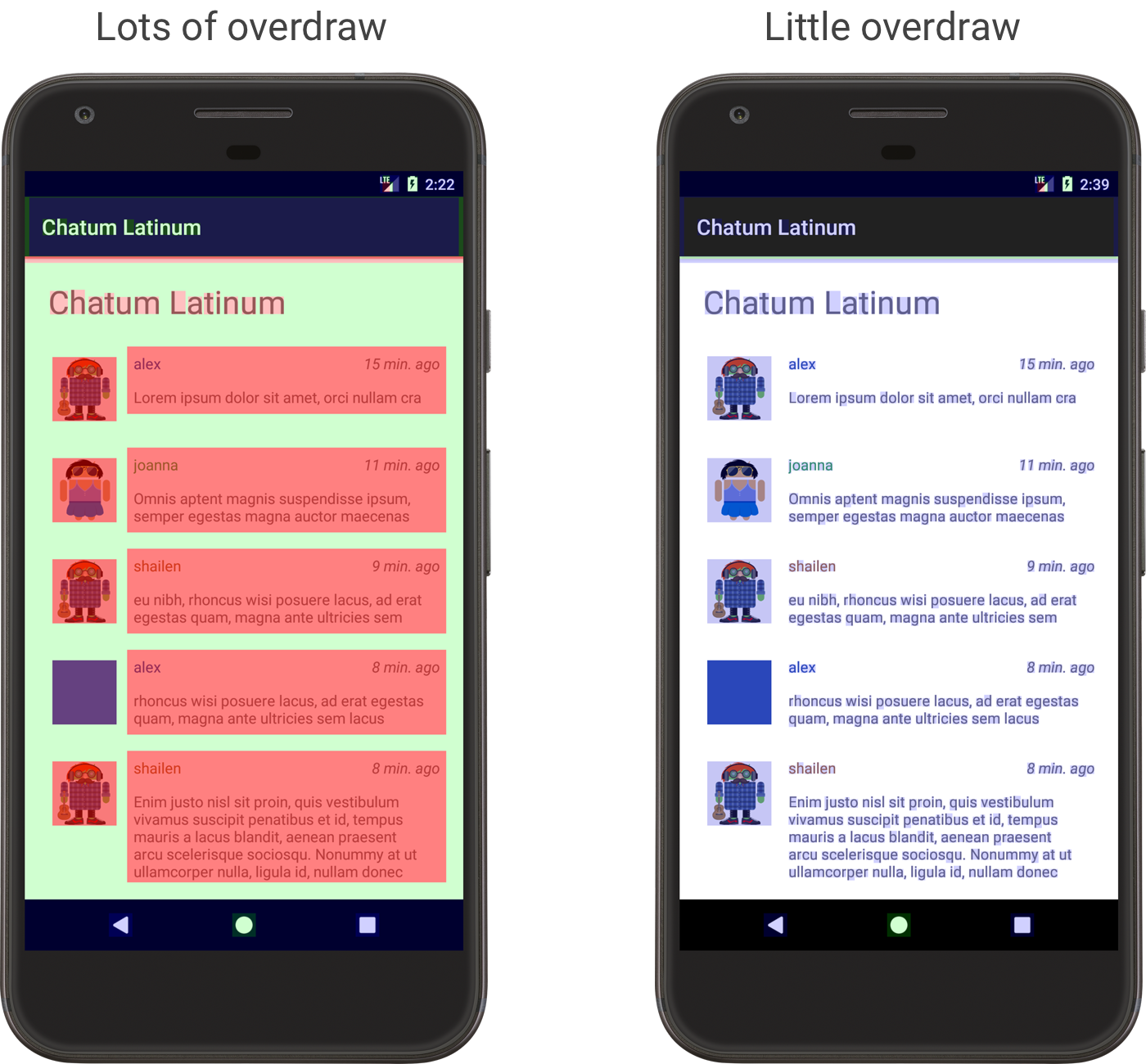
Nachdem Sie nun wissen, wo in Ihrem Layout Overdraw auftritt, können Sie Overdraw reduzieren.
Denken Sie daran, dass ein gewisser Überzug unvermeidlich ist. Wenn Sie die Benutzeroberfläche Ihrer App optimieren, sollten Sie versuchen, eine Visualisierung zu erhalten, die hauptsächlich echte Farben oder nur 1-fachen Overdraw (blau) zeigt.

Abbildung 3. Beispiele für eine App mit viel Overdraw (links) und deutlich weniger Overdraw (rechts)
