Il test degli screenshot è un modo efficace per verificare l'aspetto della tua UI per gli utenti. Lo strumento di test degli screenshot di anteprima di Compose combina la semplicità e le funzionalità delle anteprime componibili con i vantaggi in termini di produttività dei test degli screenshot lato host. Anteprima di composizione Il test degli screenshot è progettato per essere facile da usare come le anteprime componibili.
Un test dello screenshot è un test automatizzato che acquisisce uno screenshot di una parte dell'interfaccia utente e lo confronta con un'immagine di riferimento approvata in precedenza. Se le immagini non corrispondono, il test non va a buon fine e viene generato un report HTML per aiutarti a confrontare e trovare le differenze.
Con lo strumento di test degli screenshot di anteprima della composizione, puoi:
- Utilizza
@PreviewTestper creare test degli screenshot per le anteprime esistenti o nuove dei componenti componibili. - Genera immagini di riferimento da queste anteprime componibili.
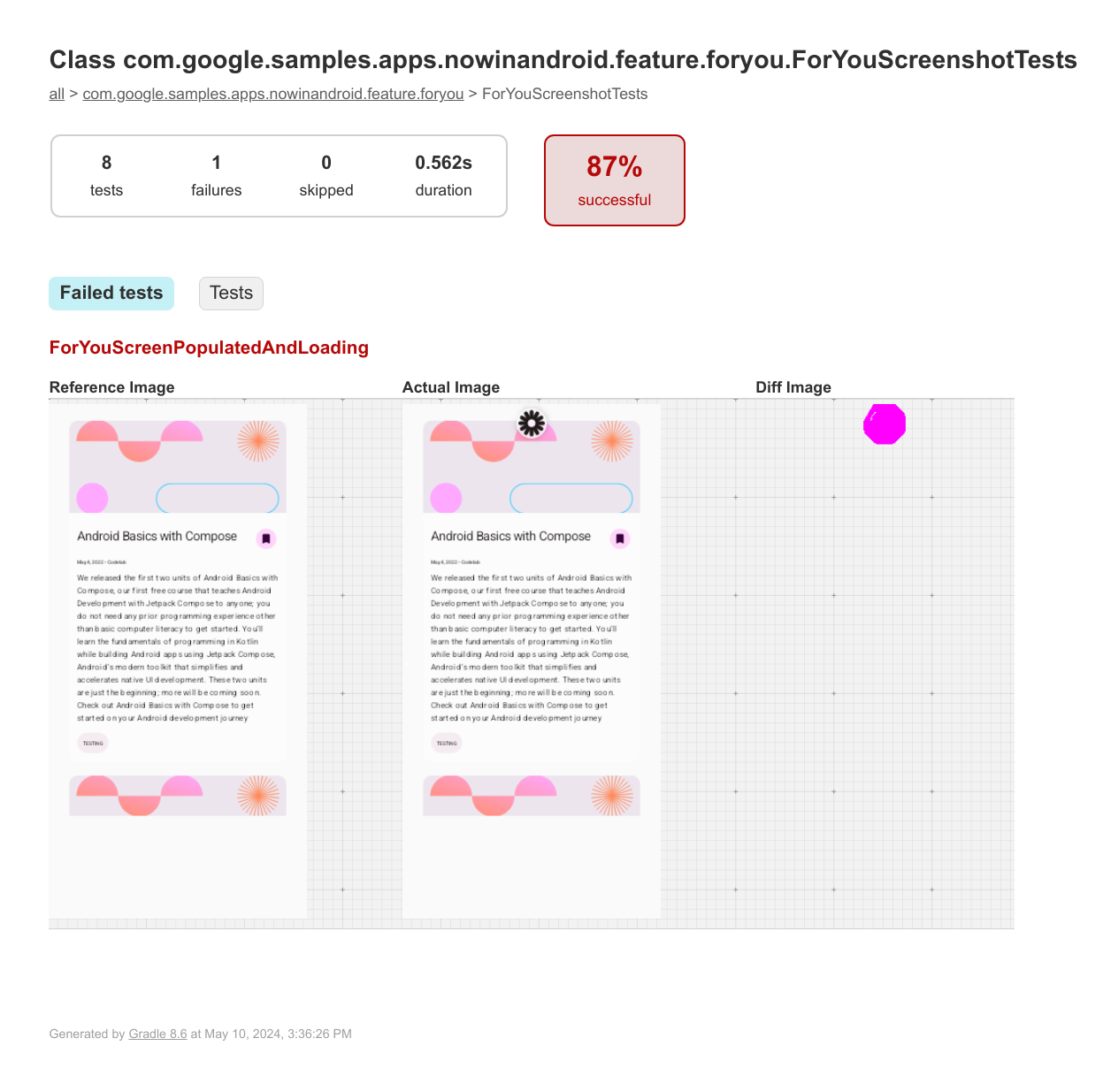
- Genera un report HTML che identifichi le modifiche apportate alle anteprime dopo aver modificato il codice.
- Utilizza i parametri
@Preview, comeuiModeofontScale, e le anteprime multiple per scalare i test. - Rendi modulari i tuoi test con il nuovo set di origini
screenshotTest.

Requisiti
Per utilizzare il test degli screenshot di anteprima della composizione, devi disporre di quanto segue:
- Plug-in Android per Gradle 8.5.0 o versioni successive.
- Kotlin 1.9.20 o versioni successive. Ti consigliamo di utilizzare Kotlin 2.0 o versioni successive per poter utilizzare il plug-in Gradle del compilatore Compose.
- JDK 23 o versioni precedenti.
Compose è abilitato per il tuo progetto. Ti consigliamo di abilitare Compose utilizzando il plug-in Gradle del compilatore Compose.
Configura
Per attivare lo strumento:
- Abilita la proprietà sperimentale nel file
gradle.propertiesdel tuo progetto.android.experimental.enableScreenshotTest=true - Nel blocco
android {}del filebuild.gradle.ktsa livello di modulo, attiva il flag sperimentale per utilizzare il set di originiscreenshotTest.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - Aggiungi il plug-in
com.android.compose.screenshot, versione0.0.1-alpha13al tuo progetto.- Aggiungi il plug-in al file dei cataloghi delle versioni:
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- Nel file
build.gradle.ktsa livello di modulo, aggiungi il plug-in nel bloccoplugins {}:plugins { alias(libs.plugins.screenshot) }
- Aggiungi il plug-in al file dei cataloghi delle versioni:
- Aggiungi le dipendenze
screenshot-validation-apieui-tooling.- Aggiungili ai cataloghi delle versioni:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- Aggiungili al file
build.gradle.ktsa livello di modulo:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- Aggiungili ai cataloghi delle versioni:
Designare le anteprime componibili da utilizzare per i test degli screenshot
Per indicare le anteprime componibili che vuoi utilizzare per i test degli screenshot, contrassegnale
con l'annotazione @PreviewTest. Le anteprime devono trovarsi nel nuovo set di origini screenshotTest, ad esempio app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt.
Puoi aggiungere altri componibili e/o anteprime, incluse le anteprime multiple, in questo file o in altri file creati nello stesso set di origini.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
Generare immagini di riferimento
Dopo aver configurato una classe di test, devi generare immagini di riferimento per ogni anteprima. Queste immagini di riferimento vengono utilizzate per identificare le modifiche in un secondo momento, dopo aver apportato modifiche al codice. Per generare immagini di riferimento per i test degli screenshot dell'anteprima componibile, esegui la seguente attività Gradle:
- Linux e macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
Al termine dell'attività, trova le immagini di riferimento in
app/src/screenshotTestDebug/reference
({module}/src/screenshotTest{Variant}/reference).
Generare un report di test
Una volta che le immagini di riferimento esistono, esegui l'attività di convalida per acquisire un nuovo screenshot e confrontarlo con l'immagine di riferimento:
- Linux e macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
L'attività di verifica crea un report HTML in
{module}/build/reports/screenshotTest/preview/{variant}/index.html.
Problemi noti
Puoi trovare l'elenco attuale dei problemi noti nel componente Issue Tracker dello strumento. Segnala eventuali altri feedback e problemi tramite lo strumento di monitoraggio dei problemi.
Aggiornamenti delle versioni
0.0.1-alpha13
Questa release introduce:
- Compatibilità con JDK 17 o versioni successive.
- Correzioni di bug e integrazione migliorata con Android Studio.
0.0.1-alpha12
Questa release introduce:
- Compatibilità con il plug-in Android per Gradle (AGP) 9.0.
- Supporto per l'esecuzione di test degli screenshot su JDK 24 e versioni successive.
- Supporto per la configurazione della dimensione massima dell'heap.
- Sono stati corretti gli errori di rendering ed è stata migliorata la stabilità dei test.
- È stato migliorato il reporting per includere la differenza percentuale e altri metadati relativi alle immagini nuove e di riferimento.
0.0.1-alpha11
Questa release introduce:
- Compatibilità con il plug-in Android per Gradle (AGP) 8.13.
- È stato aggiunto il supporto per l'analisi delle risorse disegnabili XML con valori decimali indipendentemente dalle impostazioni internazionali della macchina host.
- Per una macchina host che utilizza JDK 24 o versioni successive, verrà selezionata una JDK compatibile (11-23), se ne è installata una.
0.0.1-alpha10
Questa release introduce:
A partire da questa versione, devi contrassegnare tutte le funzioni di anteprima con l'annotazione
@PreviewTest. Le anteprime senza l'annotazione non verranno eseguite.La directory delle immagini di riferimento è stata modificata da
{module}/src/{variant}/screenshotTest/referencea{module}/src/screenshotTest{Variant}/reference. In questo modo, le immagini di riferimento generate non faranno parte del codice di produzione e saranno allineate alla struttura delle directory di altri tipi di test.L'attività
{variant}PreviewScreenshotRenderviene rimossa. Il rendering delle immagini viene migrato nel motore di test JUnit.L'attività
update{Variant}ScreenshotTestconfronta le nuove immagini di rendering con le immagini di riferimento prima dell'aggiornamento. Aggiornerà solo le immagini che presentano differenze superiori a una soglia specificata. Il flag--updateFilterdella riga di comando è stato rimosso.
0.0.1-alpha06
Questa release introduce:
Soglia di differenza immagine: questa nuova impostazione della soglia globale ti consentirà di ottenere un controllo più preciso sui confronti degli screenshot. Per configurare, aggiorna il file build.gradle.kts del modulo:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
Questa soglia verrà applicata a tutti i test degli screenshot definiti nel modulo.
- Correzioni di bug: alcuni bug del renderer di Compose e aggiunta del supporto per la composizione vuota
- Miglioramenti delle prestazioni: l'algoritmo di confronto delle immagini è stato aggiornato per essere più veloce
