Las pruebas de capturas de pantalla son una forma eficaz de verificar cómo se ve tu IU para los usuarios. La herramienta de pruebas de capturas de pantalla de Compose Preview combina la simplicidad y las funciones de las vistas previas de componibilidad con las ganancias de productividad de ejecutar pruebas de capturas de pantalla del host. Las pruebas de capturas de pantalla de Compose Preview están diseñadas para ser tan fáciles de usar como las vistas previas de componibilidad.
Una prueba de captura de pantalla es una prueba automatizada que toma una captura de pantalla de una parte de la IU y, luego, la compara con una imagen de referencia aprobada previamente. Si las imágenes no coinciden, la prueba falla y se genera un informe en HTML para ayudarte a comparar y encontrar las diferencias.
Con la herramienta de pruebas de capturas de pantalla de Compose Preview, puedes hacer lo siguiente:
- Usa
@PreviewTestpara crear pruebas de capturas de pantalla para vistas previas componibles existentes o nuevas. - Genere imágenes de referencia a partir de esas vistas previas componibles.
- Genera un informe en HTML que identifique los cambios en esas vistas previas después de que realices cambios en el código.
- Utilice parámetros
@Preview, comouiModeofontScale, y vistas previas múltiples para ayudarlo a escalar sus pruebas. - Modulariza tus pruebas con el nuevo conjunto de fuentes
screenshotTest.

Integración en el IDE
Si bien puedes usar la herramienta de pruebas de capturas de pantalla de Compose Preview ejecutando manualmente las tareas subyacentes de Gradle (updateScreenshotTest y validateScreenshotTest), la actualización de funciones de Android Studio Otter 3 Canary 4 introduce una integración completa del IDE. Esto te permite generar imágenes de referencia, ejecutar pruebas y analizar errores de validación por completo dentro del IDE. Estas son algunas de las funciones clave:
- Íconos de margen en el editor. Ahora puedes ejecutar pruebas o actualizar imágenes de referencia directamente desde el código fuente. Los íconos de ejecución verdes aparecen en el margen junto a los elementos componibles y las clases anotadas con
@PreviewTest.- Ejecuta pruebas de capturas de pantalla. Ejecuta pruebas específicamente para una sola función o para toda una clase.
- Agrega o actualiza imágenes de referencia. Activa el flujo de actualización específicamente para el alcance seleccionado.
- Administración de referencias interactivas. Ahora, la actualización de imágenes de referencia es más segura y detallada.
- Nuevo diálogo de generación de imágenes de referencia. En lugar de ejecutar una tarea de Gradle masiva, un nuevo diálogo te permite visualizar y seleccionar exactamente qué vistas previas generar o actualizar.
- Obtén una vista previa de las variaciones. En el diálogo, se enumeran todas las variaciones de vista previa (como el modo claro u oscuro, o diferentes dispositivos) de forma individual, lo que te permite marcar o desmarcar elementos específicos antes de generar imágenes.
- Visor de diferencias y resultados de pruebas integrados. Ver los resultados sin salir del IDE
- Panel de ejecución unificado: Los resultados de las pruebas de capturas de pantalla aparecen en la ventana de herramientas Run estándar. Las pruebas se agrupan por clase y función, y se indica claramente el estado de aprobación o falla.
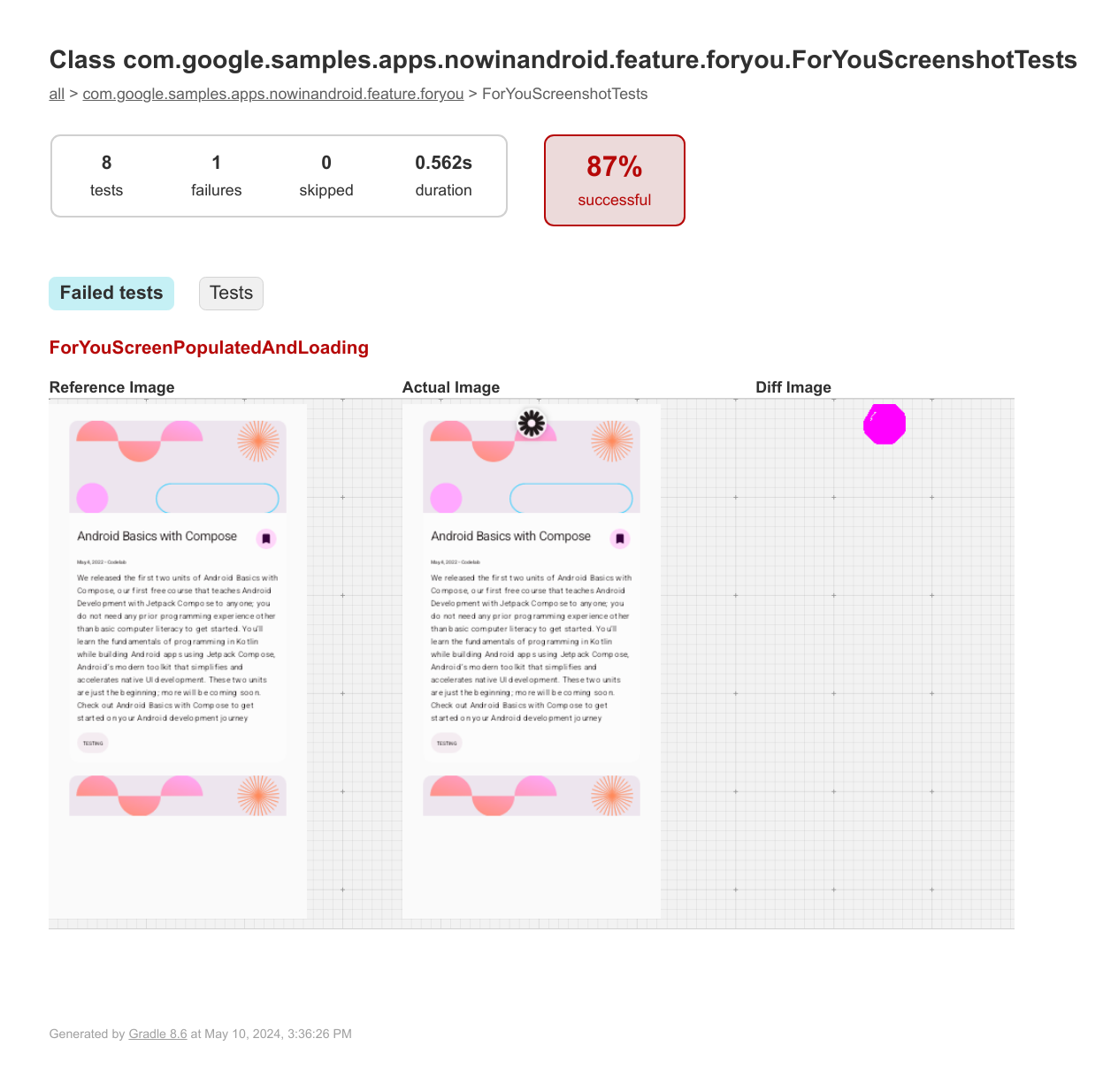
- Herramienta de comparación visual. Cuando falla una prueba, la pestaña Captura de pantalla te permite comparar las imágenes Referencia, Real y Diferencia una al lado de la otra.
- Atributos detallados: En la pestaña Atributos, se proporcionan metadatos sobre las pruebas fallidas, incluido el porcentaje de coincidencia, las dimensiones de la imagen y la configuración de vista previa específica que se usó (por ejemplo,
uiModeofontScale).
- Alcance de la prueba flexible. Ahora puedes ejecutar pruebas de capturas de pantalla con varios alcances directamente desde la vista del proyecto. Haz clic con el botón derecho en un módulo, un directorio, un archivo o una clase para ejecutar pruebas de capturas de pantalla específicamente para esa selección.
Requisitos
Para usar las pruebas de capturas de pantalla de Compose Preview a través de la integración completa del IDE, tu proyecto debe cumplir con los siguientes requisitos:
- Android Studio Panda 1 Canary 4 o una versión posterior
- Versión 9.0 o posterior del complemento de Android para Gradle (AGP)
- Complemento de Compose Preview Screenshot Testing, versión 0.0.1-alpha13 o posterior
- Versión Kotlin 2.2.10 o superior.
- JDK versión 17 o posterior
- Compose está habilitado para tu proyecto. Recomendamos habilitar Compose usando el complemento Gradle Compose Compiler.
Si solo quieres usar las tareas subyacentes de Gradle sin la integración del IDE, los requisitos son los siguientes:
- Versión 8.5.0 o posterior del complemento de Android para Gradle (AGP)
- Complemento de Compose Preview Screenshot Testing, versión 0.0.1-alpha13 o posterior
- Versión 1.9.20 o posterior de Kotlin Te recomendamos que uses Kotlin 2.0 o versiones posteriores para que puedas usar el complemento de Gradle de Compose Compiler.
- JDK versión 17 o posterior
- Compose está habilitado para tu proyecto. Recomendamos habilitar Compose usando el complemento Gradle Compose Compiler.
Configuración
Tanto la herramienta integrada como las tareas de Gradle subyacentes dependen del complemento Compose Preview Screenshot Testing. Para configurar el complemento, sigue estos pasos:
- Habilita la propiedad experimental en el archivo
gradle.propertiesde tu proyecto.android.experimental.enableScreenshotTest=true - En el bloque
android {}de tu archivobuild.gradle.ktsa nivel del módulo, habilita la marca experimental para usar el conjunto de fuentesscreenshotTest.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - Agrega el complemento
com.android.compose.screenshot, versión0.0.1-alpha13, a tu proyecto.- Añade el complemento a tu archivo de catálogos de versiones:
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- En el archivo
build.gradle.ktsa nivel del módulo, agrega el complemento en el bloqueplugins {}:plugins { alias(libs.plugins.screenshot) }
- Añade el complemento a tu archivo de catálogos de versiones:
- Agrega las dependencias
screenshot-validation-apiyui-tooling.- Agrégalas a tus catálogos de versiones:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- Agrégalas a tu archivo
build.gradle.ktsa nivel del módulo:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- Agrégalas a tus catálogos de versiones:
Designar vistas previas componibles para usar en pruebas de captura de pantalla
Para designar las vistas previas de elementos componibles que deseas usar para las pruebas de capturas de pantalla, marca las vistas previas con la anotación @PreviewTest. Las vistas previas deben ubicarse en el nuevo conjunto de fuentes screenshotTest, por ejemplo:
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt
Puede agregar más elementos componibles y/o vistas previas, incluidas vistas previas múltiples, en este archivo o en otros archivos creados en el mismo conjunto de fuentes.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
Genera imágenes de referencia
Después de configurar una clase de prueba, debes generar imágenes de referencia para cada vista previa. Estas imágenes de referencia se usan para identificar cambios más adelante, después de que realices cambios en el código. Para generar imágenes de referencia para las pruebas de capturas de pantalla de vista previa de elementos componibles, sigue las instrucciones que se indican a continuación para la integración en el IDE o para las tareas de Gradle.
En el IDE
Haz clic en el ícono de margen junto a una función @PreviewTest y selecciona Add/Update Reference Images. Selecciona las vistas previas deseadas en el diálogo y haz clic en Agregar.
Con las tareas de Gradle
Ejecuta la siguiente tarea de Gradle:
- Linux y macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
Una vez que se complete la tarea, busca las imágenes de referencia en app/src/screenshotTestDebug/reference ({module}/src/screenshotTest{Variant}/reference).
Genera un informe de prueba
Una vez que existan las imágenes de referencia, genera un informe de prueba siguiendo las instrucciones que se indican a continuación para la integración en el IDE o para las tareas de Gradle.
En el IDE
Haz clic en el ícono de margen junto a una función @PreviewTest y selecciona Run '...ScreenshotTests'.
Si falla una prueba, haz clic en su nombre en el panel Ejecutar. Selecciona la pestaña Screenshot para inspeccionar la diferencia de la imagen con los controles integrados de acercamiento y desplazamiento.
Con las tareas de Gradle
Ejecuta la tarea de validación para tomar una nueva captura de pantalla y compararla con la imagen de referencia:
- Linux y macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
La tarea de verificación crea un informe HTML en {module}/build/reports/screenshotTest/preview/{variant}/index.html.
Problemas conocidos
- Kotlin Multiplatform (KMP): Tanto el IDE como el complemento subyacente están diseñados exclusivamente para proyectos de Android. No admiten destinos que no sean de Android en proyectos de KMP.
Puedes encontrar la lista completa de los problemas conocidos actuales en el componente de seguimiento de problemas de la herramienta. Envía cualquier otro comentario o problema a través del registro de problemas.
Actualizaciones de lanzamientos
0.0.1-alpha13
En esta versión, se incluyen las siguientes novedades:
- Compatibilidad con JDK 17 o versiones posteriores
- Se corrigieron errores y se mejoró la integración con Android Studio.
0.0.1-alpha12
En esta versión, se incluyen las siguientes novedades:
- Compatibilidad con el complemento de Android para Gradle (AGP) 9.0.
- Se agregó compatibilidad para ejecutar pruebas de capturas de pantalla en JDK 24 y versiones posteriores.
- Se agregó compatibilidad para configurar el tamaño máximo de la pila.
- Se corrigieron errores de renderización y se mejoró la estabilidad de las pruebas.
- Se mejoraron los informes para incluir el porcentaje de diferencia y otros metadatos relacionados con las imágenes nuevas y de referencia.
0.0.1-alpha11
En esta versión, se incluyen las siguientes novedades:
- Compatibilidad con el complemento de Android para Gradle (AGP) 8.13
- Se agregó compatibilidad para analizar elementos de diseño XML con valores decimales, independientemente de la configuración regional de la máquina host.
- En el caso de una máquina host que use JDK 24 o una versión posterior, se seleccionará el JDK compatible (11-23), siempre que haya uno instalado.
0.0.1-alpha10
En esta versión, se incluyen las siguientes novedades:
A partir de esta versión, debes marcar todas tus funciones de vista previa con la anotación
@PreviewTest. No se ejecutarán las vistas previas sin la anotación.El directorio de imágenes de referencia cambió de
{module}/src/{variant}/screenshotTest/referencea{module}/src/screenshotTest{Variant}/reference. Esto es para asegurarnos de que esas imágenes de referencia generadas no formen parte del código de producción y para alinearnos con la estructura de directorios de otros tipos de pruebas.Se quitó la tarea
{variant}PreviewScreenshotRender. La representación de imágenes se migra al motor de pruebas JUnit.La tarea
update{Variant}ScreenshotTestcomparará las imágenes de renderización nuevas con las imágenes de referencia antes de la actualización. Solo actualizará las imágenes que tengan diferencias mayores que un umbral especificado. Se quitó la marca de línea de comandos--updateFilter.
0.0.1-alpha06
En esta versión, se incluyen las siguientes novedades:
Umbral de diferencia de imagen: Este nuevo parámetro de configuración global del umbral te permitirá tener un mayor control sobre las comparaciones de capturas de pantalla. Para configurar, actualiza el archivo build.gradle.kts de tu módulo:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
Este umbral se aplicará a todas las pruebas de capturas de pantalla definidas en el módulo.
- Corrección de errores: Se corrigieron algunos errores del Renderer de composición y se agregó compatibilidad con composiciones vacías.
- Mejoras de rendimiento: Se actualizó el algoritmo de comparación de imágenes para que sea más rápido
