TableLayout 是以行和列显示子级 View 元素的 ViewGroup。
注意:为获得更好的性能和工具支持,您应该改为使用 ConstraintLayout 构建布局。

TableLayout 将其子级放置在行和列中。TableLayout 容器不显示行、列或单元格的边框线。表格的大多数单元格具有相同的列数和行数。表格可以将单元格留空。单元格可以跨多个列,就像在 HTML 中一样。您可以使用 TableRow.LayoutParams 类中的 span 字段来跨列。
注意:单元格不能跨多个行。
TableRow 对象是 TableLayout 的子视图(每个 TableRow 定义表格中的一行)。每行包含零个或多个单元格,每个单元格均由任何一种其他 View 定义。因此,行的单元格可能包含各种 View 对象,如 ImageView 或 TextView 对象。单元格也可以是 ViewGroup 对象(例如,您可以将另一个 TableLayout 作为单元格进行嵌套)。
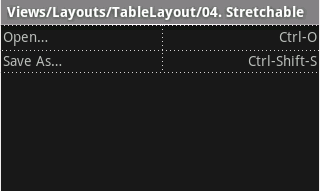
以下示例布局包含两行,每行包含两个单元格。随附的屏幕截图显示了结果,单元格边框显示为虚线(为视觉效果而添加)。
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:text="@string/table_layout_4_open" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_open_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="@string/table_layout_4_save" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_save_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> </TableLayout>

列可以隐藏,标记为拉伸并填充可用的屏幕空间,也可以标记为可收缩以强制收缩列,直至表格适合屏幕。如需了解详情,请参阅 TableLayout reference 文档。
示例
- 启动一个名为“HelloTableLayout”的新项目。
- 打开
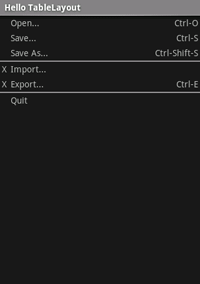
res/layout/main.xml文件并插入以下代码:<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="Open..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save As..." android:padding="3dip" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Import..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Export..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:layout_column="1" android:text="Quit" android:padding="3dip" /> </TableRow> </TableLayout>
请注意它与 HTML 表格结构的相似之处。
TableLayout元素类似于 HTML<table>元素;TableRow类似于><tr>>元素;但是对于单元格,您可以使用任何一种View元素。在此示例中,每个单元格都使用了TextView。在某些行之间,还有一个基本View,用于绘制水平线。 - 请确保 HelloTableLayout Activity 在
onCreate()方法中加载此布局:Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); }
setContentView(int)方法会加载Activity的布局文件(由资源 ID 指定),R.layout.main是指res/layout/main.xml布局文件。 - 运行应用。
您应该会看到以下内容: