![]()
TIER 2 - دستورالعمل های کیفیت برنامه با صفحه نمایش بزرگ که برنامه شما را برای نمایشگرهای بزرگ و کوچک آماده می کند.

برنامههای بهینهشده برای صفحهنمایشهای بزرگ از نمایشگرهای گسترده دستگاههای صفحهنمایش بزرگ بهره میبرند تا تجربهای مولد و جذاب برای کاربر فراهم کنند.
برنامههای بهینهسازیشده با طرحبندیهای واکنشگرا/تطبیقی ساخته میشوند که با جهتگیریهای عمودی و افقی، حالت چند پنجرهای، و حالتهای دستگاه تاشده و باز شده مطابقت دارند. ریلها و کشوهای ناوبری رابط کاربری را بهبود میبخشند که به صورت پویا عناصری مانند دکمهها، فیلدهای متنی و دیالوگها را برای تجربه کاربری بهینه قالببندی و قرار میدهد.
برنامههای بهینهسازی شده برای صفحهنمایشهای بزرگ، از ناوبری صفحهکلید، میانبرهای صفحهکلید، و بزرگنمایی موس و صفحهنمایش، «راست کلیک» و رفتار شناور پشتیبانی میکنند.
بایدها و نبایدها

انجام دهید
- طرح بندی های دو صفحه ای ایجاد کنید
- از طرح بندی شبکه ای و ستونی استفاده کنید
- میله های ناوبری را با ریل ها و کشوهای ناوبری جایگزین کنید
- از جاسازی فعالیت در برنامههای قدیمی و چند فعالیتی استفاده کنید
- پشتیبانی از صفحه کلید، ماوس، و عملکرد صفحه کلید پیشرفته

نکن
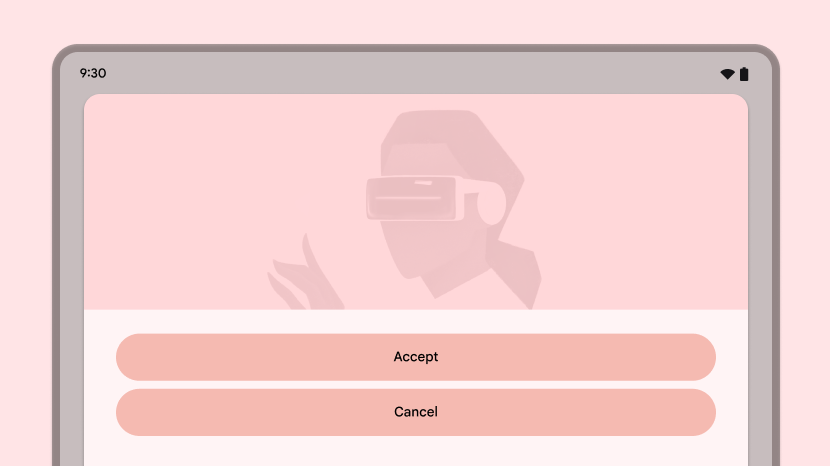
- عناصر رابط کاربری (فیلدهای نوشتاری، دکمهها، دیالوگها) را برای پر کردن فضای اضافی گسترش دهید
- کشش یا برش تصاویر
- پانل ها یا ورق ها را به عرض کامل بسازید
رهنمودها
دستورالعمل های Tier 2 را دنبال کنید تا برنامه های خود را برای صفحه نمایش های بزرگ بهینه کنید.
UX
پشتیبانی از صفحه نمایش در هر اندازه در دستگاه های مختلف با طرح بندی پاسخگو/تطبیقی که تجربه کاربری مطلوبی را ارائه می دهد.
چی
طرح بندی برنامه ها با ابعاد صفحه نمایش بزرگ مطابقت دارد. رابط کاربری برنامه شامل:
- ریل و کشوهای ناوبری پیشرو
- طرحبندیهای شبکهای که تغییرات اندازه پنجره را در خود جای میدهند
- طرح بندی ستون ها
- پانل های لبه انتهایی که به طور پیش فرض در صفحه نمایش های بزرگ باز هستند
طرحبندیهای دو جداره از فضای بزرگ صفحه نمایش بهره میبرند. برنامههای چند فعالیتی برای ایجاد طرحبندیهای چند صفحهای فعالیتها در کنار هم، جاسازی فعالیت را اجرا میکنند.
اهداف لمسی بزرگ و قابل دسترس هستند. قرعه کشی های تعاملی قابل فوکوس هستند.
چرا
دستگاههای صفحهنمایش بزرگ دارای فاکتورهای مختلفی از جمله تبلتها، تاشوها و دستگاههای ChromeOS هستند. اندازه های نمایشگر متفاوت است. دستگاه ها اغلب – گاهی اوقات عمدتاً – در جهت یابی منظره استفاده می شوند.
چگونه
نمای کلی UX را ببینید.
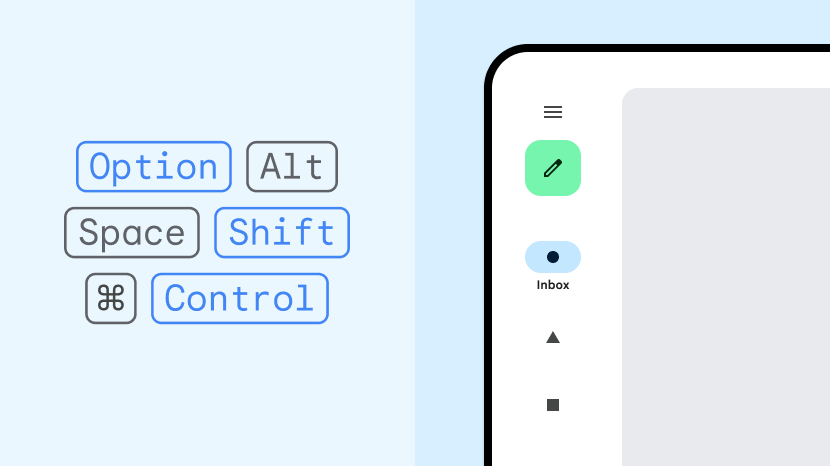
صفحه کلید، ماوس و پد لمسی
از دستگاه های ورودی سخت افزار خارجی برای افزایش قابلیت استفاده از برنامه و رضایت کاربر پشتیبانی کنید.
چی
برنامه پشتیبانی پیشرفته ای را از ورودی صفحه کلید، ماوس و صفحه لمسی ارائه می دهد. منوهای گزینهها با رفتار کلیک راست ماوس و پد لمسی (دکمه ثانویه ماوس یا ضربه دوم) قابل دسترسی هستند. محتوای برنامه را میتوان با استفاده از چرخ پیمایش ماوس و حرکات انگشتنمای صفحه لمسی بزرگنمایی کرد. عناصر رابط کاربری دارای وضعیت شناور هستند.
چرا
وسایل جانبی مانند صفحه کلید، ماوس و پدهای لمسی اغلب به دستگاه های صفحه نمایش بزرگ متصل می شوند. دستگاههای ChromeOS معمولاً دارای صفحهکلید داخلی و پد لمسی هستند. کاربران به استفاده از میانبرهای صفحه کلید، دکمه های متعدد ماوس، چرخ اسکرول ماوس و حرکات پد لمسی عادت دارند.
چگونه
نمای کلی صفحه کلید، ماوس، و پد لمسی را ببینید.

