![]()
NIVEL 2: Lineamientos de calidad de las apps para pantallas grandes que preparan tu app para pantallas grandes y pequeñas.

LAS APPS OPTIMIZADAS PARA PANTALLAS GRANDES aprovechan la gran variedad de pantallas de los dispositivos con pantalla grande para brindar una experiencia del usuario atractiva y productiva.
Las apps optimizadas se compilan con diseños responsivos o adaptables que se ajustan a las orientaciones vertical y horizontal, al modo multiventana y a los estados del dispositivo plegado y desplegado. Los paneles laterales y rieles de navegación mejoran una interfaz de usuario que formatea y posiciona de forma dinámica elementos como botones, campos de texto y diálogos para lograr una experiencia del usuario óptima.
Las apps optimizadas para pantallas grandes son compatibles con la navegación con teclado, las combinaciones de teclas, el zoom del mouse y el panel táctil, el "clic con el botón derecho" y el comportamiento de desplazamiento del mouse.
Sugerencias y precauciones

Qué debes hacer
- Crea diseños de dos paneles.
- Usa diseños de cuadrícula y columna.
- Reemplaza las barras de navegación por rieles y paneles laterales de navegación.
- Usa la incorporación de actividades en apps heredadas de varias actividades.
- Brinda compatibilidad con la funcionalidad avanzada de teclado, mouse y panel táctil.

Qué no debes hacer
- No estires los elementos de la IU (campos de texto, botones y diálogos) para llenar espacio adicional.
- No estires ni recortes imágenes.
- No hagas que paneles ni hojas de cálculo sean de ancho completo.
Lineamientos
Sigue los lineamientos del nivel 2 para optimizar tus apps para pantallas grandes.
UX
Admite pantallas de todos los tamaños en dispositivos de todo tipo con diseños responsivos o adaptables que proporcionen una experiencia del usuario óptima.
Qué
Los diseños de la app se ajustan a las dimensiones de las pantallas grandes. La IU de la app incluye lo siguiente:
- Paneles laterales y rieles de navegación de vanguardia
- Diseños de cuadrícula que se adaptan a los cambios de tamaño de la ventana
- Diseños de columnas
- Paneles del extremo final que se abren de forma predeterminada en pantallas grandes
Los diseños de dos paneles aprovechan el espacio de pantalla grande. Las apps de varias actividades implementan la incorporación de actividades para crear diseños de varios paneles de actividades en paralelo.
Los objetivos táctiles son grandes y accesibles. Los elementos de diseño interactivos son enfocables.
Por qué
Los dispositivos con pantalla grande abarcan una variedad de factores de forma, como tablets, plegables y dispositivos ChromeOS. Los tamaños de visualización varían. En algunos casos, los dispositivos se usan principalmente en orientación horizontal.
Cómo
Consulta la descripción general de la UX.
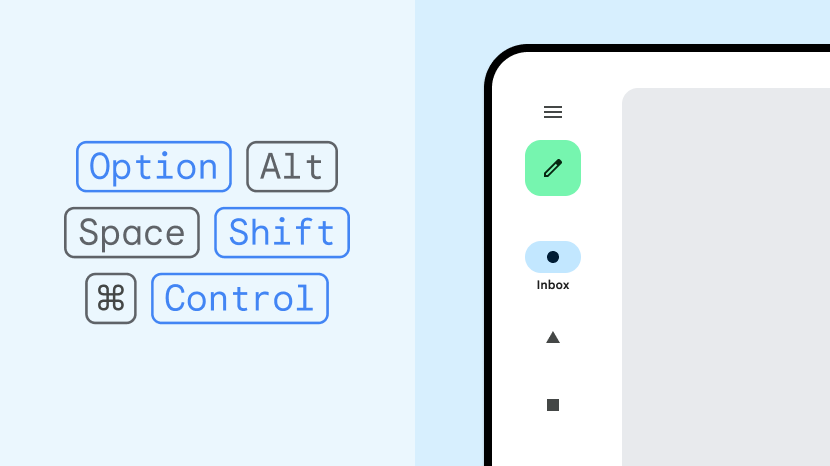
Teclado, mouse y panel táctil
Admite dispositivos de entrada de hardware externos para aumentar la usabilidad de la app y la satisfacción del usuario.
Qué
La app ofrece compatibilidad mejorada con la entrada de teclado, mouse y panel táctil. Se puede acceder a los menús de opciones con el botón derecho del mouse y el panel táctil (botón secundario del mouse o presión secundaria). Se puede acercar el contenido de la app con la rueda del mouse y los gestos de pellizcar del panel táctil. Los elementos de la IU tienen estados de desplazamiento.
Por qué
Los periféricos, como teclado, mouse y panel táctil, suelen conectarse a dispositivos con pantallas grandes. Los dispositivos ChromeOS suelen tener un teclado y un panel táctil integrados. Los usuarios están acostumbrados a usar combinaciones de teclas, varios botones del mouse, la rueda del mouse y gestos del panel táctil.
Cómo
Consulta la descripción general de Teclado, mouse y panel táctil.

