
Cómo comenzar a desarrollar para pantallas grandes
Las pantallas grandes expanden las oportunidades de desarrollo de tu app. Las pantallas grandes de las tablets, los dispositivos plegables y los dispositivos ChromeOS muestran contenido, facilitan la realización de varias tareas a la vez y posibilitan las interfaces de usuario que no son posibles en pantallas pequeñas.
Imagina tu app en pantallas grandes
Una app de productividad más productiva, una app de música más atractiva y un juego más envolvente. Imagina lo que puedes hacer con el espacio de pantalla amplio y abierto de las pantallas grandes.
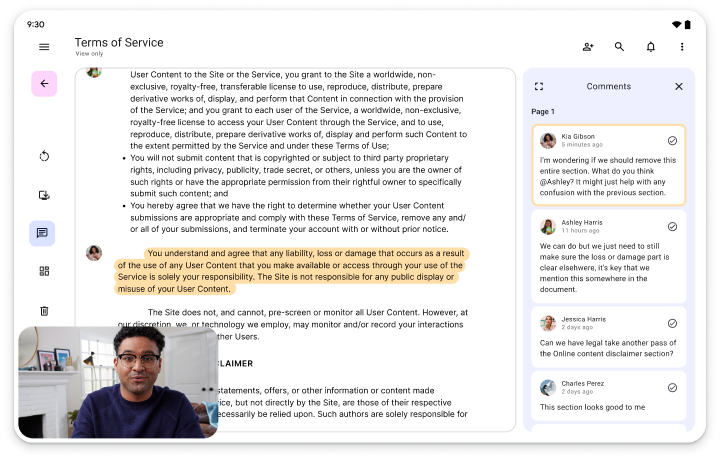
Productividad
Haz que las apps sean más productivas con mucho espacio de trabajo para herramientas, texto y la interactividad ordenada.
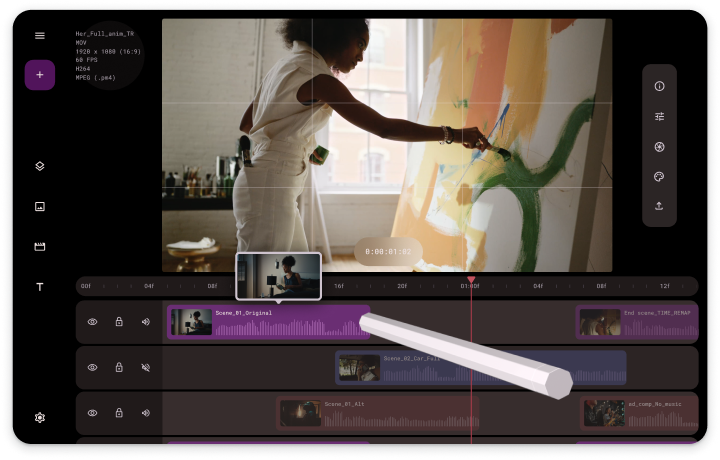
Creatividad
Permite grandes ideas en pantallas grandes. Coloca palettes, selectores y paneles al alcance del dedo o la pluma stylus para lograr un control creativo de manera natural.
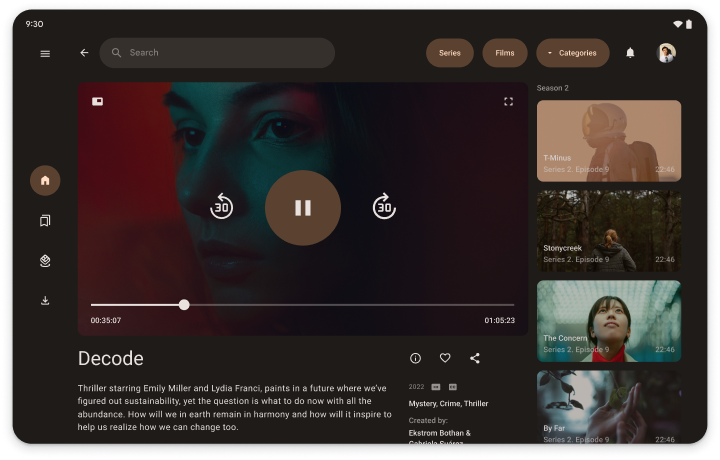
Contenido multimedia
Expande la experiencia de visualización o reproducción con contenido relacionado, como títulos similares, biografías de autores, playlists o letras de canciones.
Para ver más diseños de pantalla grande, visita la galería de pantallas grandes.
Compila apps para todo el mundo…
Los dispositivos con pantalla grande son un segmento del mercado de rápido crecimiento. Permite que tu app se ejecute en todos los factores de forma de pantalla grande, además de teléfonos estándar. Haz que tu app esté disponible para la mayor cantidad posible de usuarios. Compila apps para cada dispositivo y para todo el mundo.
… con la ayuda de los lineamientos de calidad de las apps
Niveles de calidad de las apps
Los lineamientos de calidad se organizan en tres niveles: Preparación para pantallas grandes, Optimización para pantallas grandes y Diferenciación para pantallas grandes. Para agregar funciones para pantallas grandes a tu app, trabaja de forma progresiva a través de los niveles, a partir de la preparación para pantallas grandes. Si ya tienes una app, usa las pruebas de los lineamientos de calidad para determinar el nivel que admite tu app y, luego, implementa funciones nivel por nivel hasta que logre de forma exclusiva la diferenciación para pantallas grandes.
Nivel 3
Preparación de las apps
para pantallas grandes
Expande las posibilidades de tu app en pantallas grandes. Brinda compatibilidad con la orientación vertical y horizontal de los dispositivos y el modo multiventana. Crea diseños que ocupen el espacio disponible de la app.
Nivel 2
Optimización para
pantallas grandes
Aumenta la participación del usuario. Adapta las pantallas de todos los tamaños con diseños responsivos o adaptables. Brinda compatibilidad con teclado, mouse, panel táctil y pluma stylus.
Nivel 1
Diferenciación de la app para pantallas grandes
Haz que tu app se destaque del resto de la tienda de aplicaciones. Agrega funciones diferenciadas, como la posición de mesa en dispositivos plegables, para lograr una experiencia del usuario que los teléfonos estándar no pueden igualar.
Primeros pasos
Selecciona un nivel de calidad y comienza hoy mismo a desarrollar para pantallas grandes (todas las pantallas).