![]()
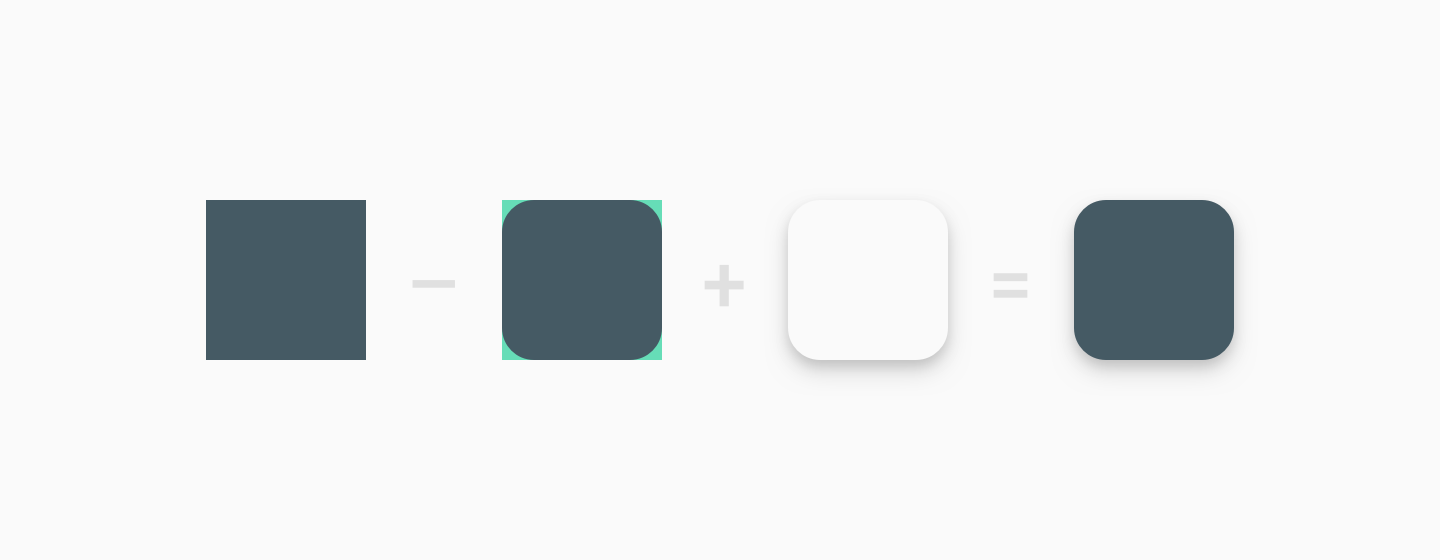
Google Play đang áp dụng hệ thống biểu tượng mới cho Ứng dụng và Trò chơi để điều chỉnh các hình minh hoạ đa dạng của nhà phát triển sao cho vừa vặn trên nhiều kiểu bố cục giao diện người dùng, hệ số hình dạng và thiết bị của Google Play, đồng thời mang lại giao diện thống nhất và gọn gàng hơn cho Google Play.
Hình đa giác đều sẽ thu hút và thuận mắt hơn. Đồng thời, chúng cũng giúp người dùng tập trung vào hình minh hoạ hơn là hình dạng của biểu tượng. Hình dạng này cũng giúp khắc phục các vấn đề căn chỉnh do không gian trống ngẫu nhiên, nhờ vậy có thể trình bày thông tin xung quanh (chẳng hạn như tiêu đề, điểm xếp hạng và giá) hợp lý hơn.
![]()
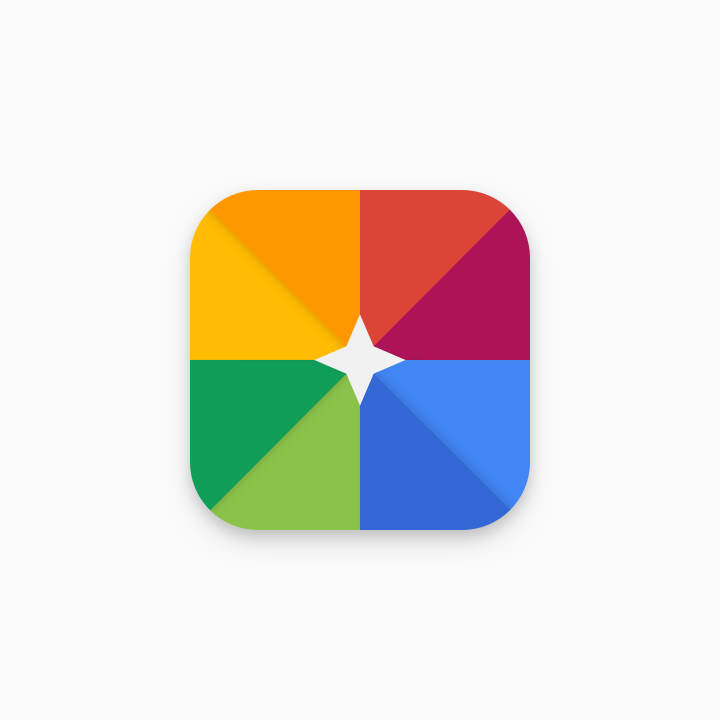
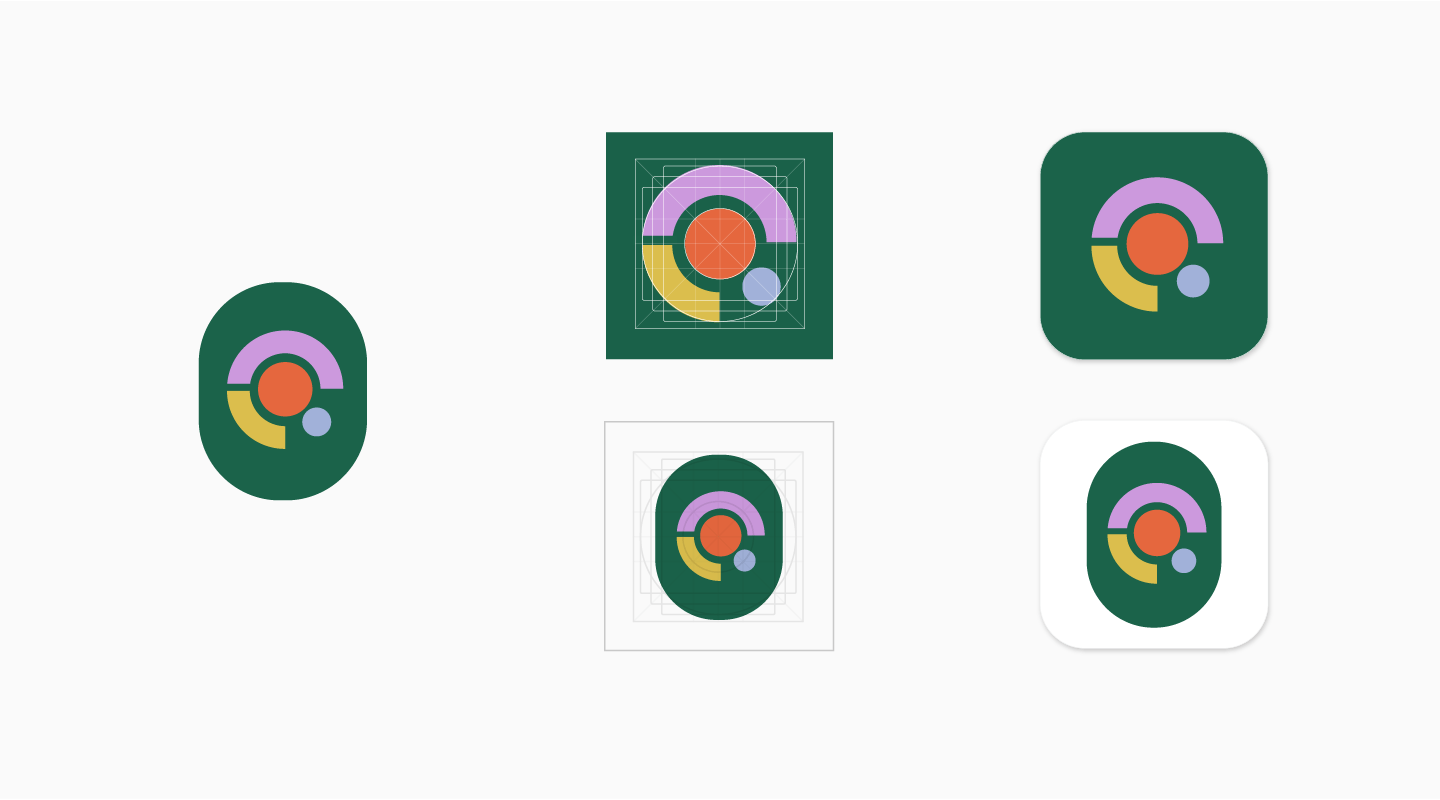
Hình dạng tự chọn – định dạng ban đầu
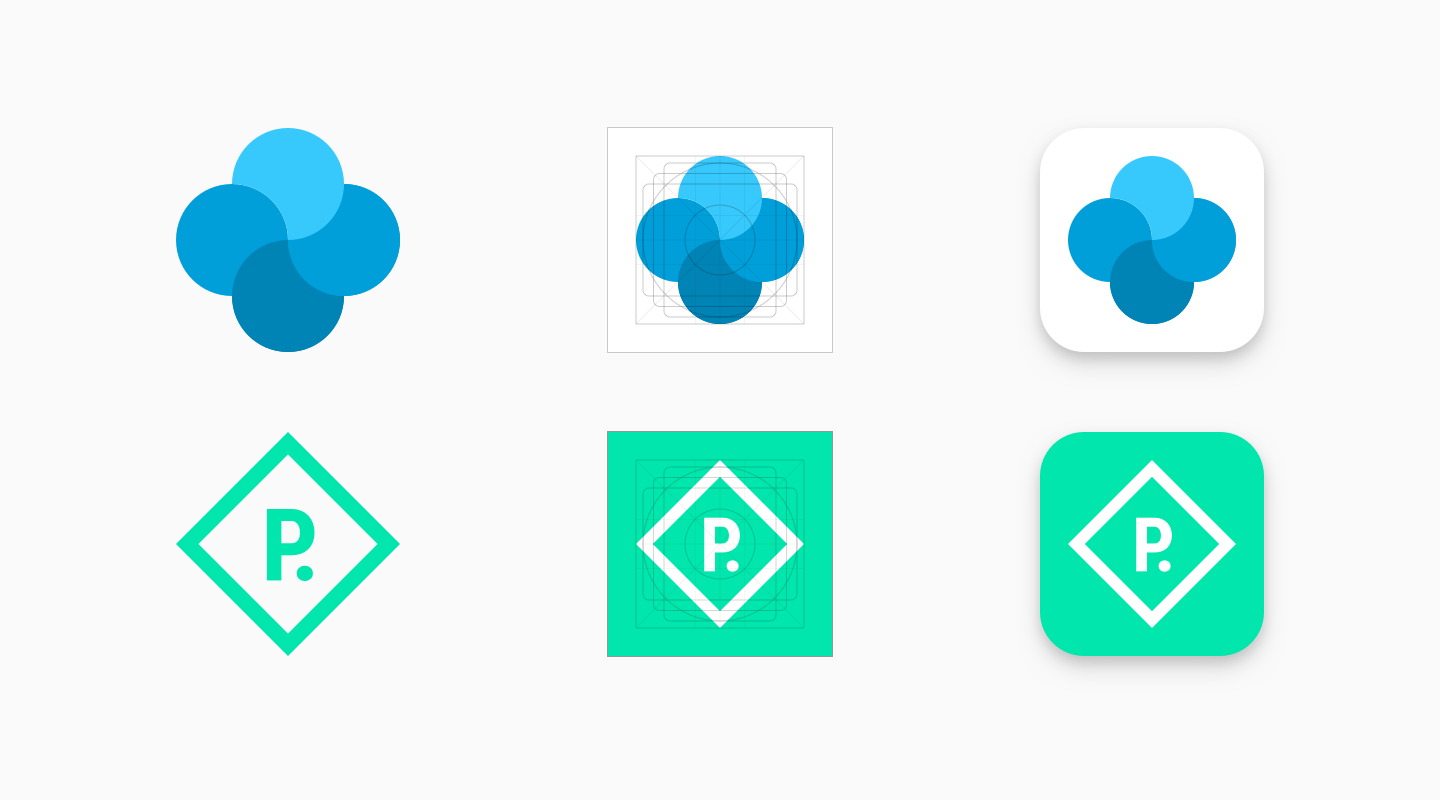
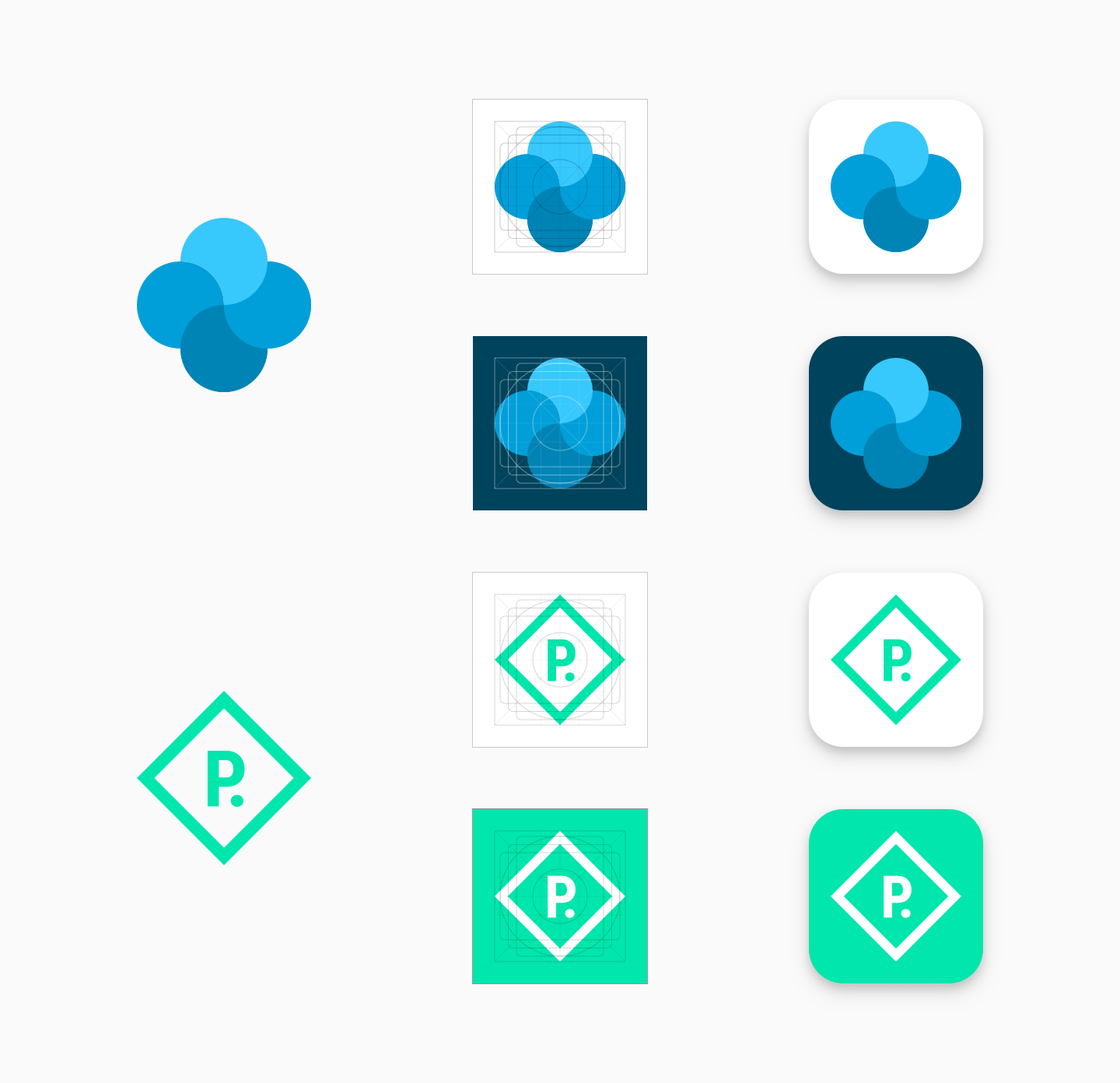
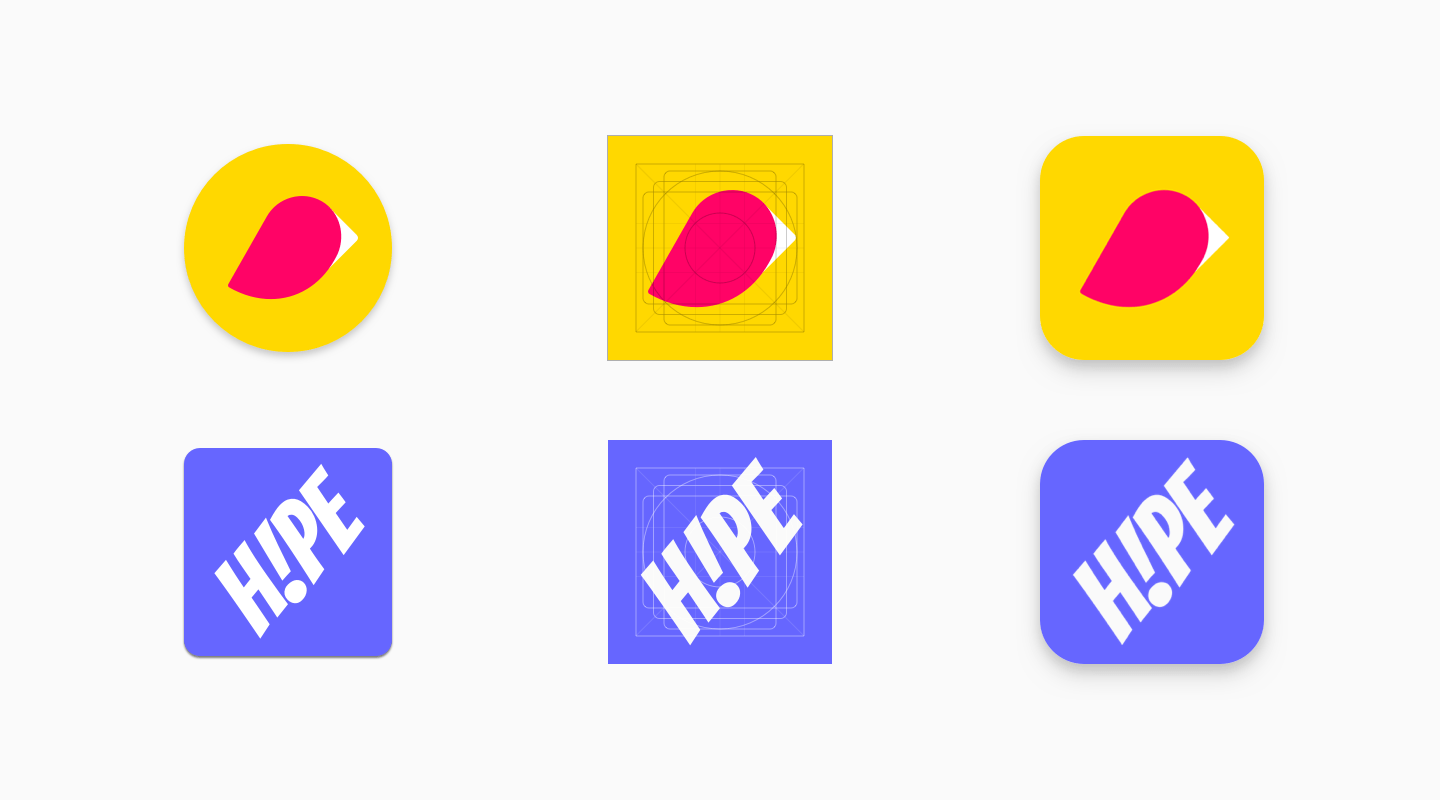
![]()
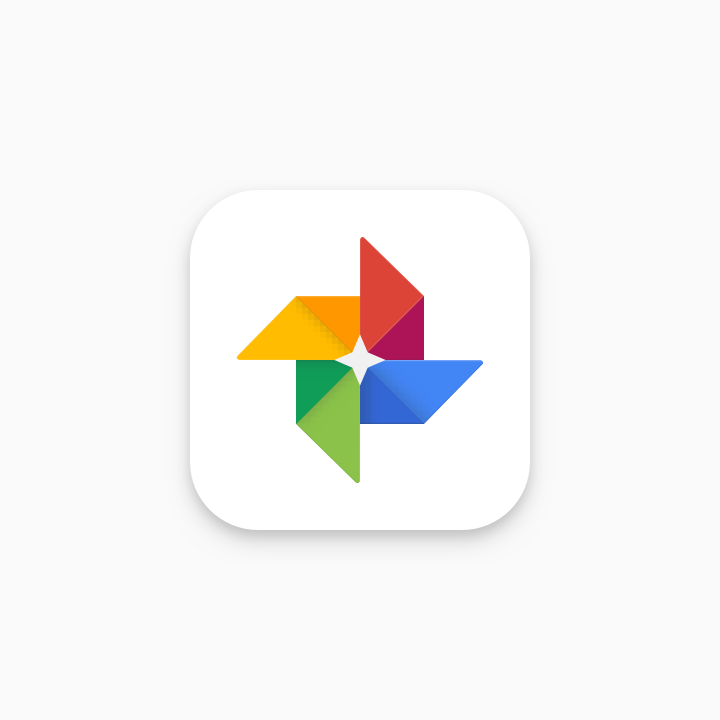
Hình đa giác đều – định dạng mới
Bài viết này đưa ra các nguyên tắc mà bạn cần tuân theo khi tạo thành phần cho trang thông tin ứng dụng trên Google Play. Ví dụ: Do Google Play tự động tạo góc tròn và bóng đổ cho biểu tượng ứng dụng, bạn nên loại những yếu tố này khỏi thành phần ban đầu.
Lưu ý quan trọng: Nếu bạn muốn tìm hiểu thêm về cách tạo biểu tượng trình chạy APK (một loại biểu tượng khác với biểu tượng Google Play như trình bày ở trang này), hãy tham khảo tài liệu dưới đây:
- Biểu tượng thích ứng trên Android
Làm theo các nguyên tắc về biểu tượng APK để tìm hiểu cách tạo biểu tượng trình chạy thích ứng được giới thiệu trong Android 8.0 (API cấp 26). - Biểu tượng sản phẩm
Đọc thêm về các nguyên tắc thiết kế của Material Design đối với biểu tượng sản phẩm, bao gồm cả nguyên tắc về thiết kế biểu tượng, hình dạng, quy cách và cách xử lý.
Tạo thành phần
Phần dưới đây đưa ra một số nguyên tắc bạn phải tuân theo khi tạo thành phần hình ảnh cho ứng dụng trên Google Play.
Thuộc tính
Hình minh hoạ biểu tượng có thể chiếm toàn bộ khung hình hoặc bạn có thể thiết kế và sắp xếp các yếu tố minh hoạ khác (chẳng hạn như biểu trưng) vào lưới keyline. Khi sắp xếp hình minh hoạ, hãy dùng keyline để định vị và tránh dùng keyline làm khung cố định.
Khi sáng tạo hình minh hoạ, hãy đảm bảo hình minh hoạ đáp ứng những thông số sau:
- Kích thước cuối cùng: 512px x 512px
- Định dạng: PNG 32 bit
- Không gian màu: sRGB
- Kích thước tệp tối đa: 1024KB
- Hình dạng: Hình vuông hoàn chỉnh – Google Play tự động xử lý việc tạo lớp che phủ. Bán kính tương đương 20% kích thước biểu tượng.
- Bóng: Không có – Google Play sẽ tự động xử lý phần bóng. Xem phần "Bóng" ở bên dưới để biết thêm chi tiết về việc đổ bóng cho hình minh hoạ.
![]()
Tổng kích thước thành phần
![]()
Keyline cho biểu tượng sản phẩm
Sau khi bạn tải thành phần lên, Google Play sẽ tự động áp dụng mặt nạ góc tròn và bóng để đảm bảo tính thống nhất giữa mọi biểu tượng ứng dụng/trò chơi.

Định cỡ
Hãy tận dụng toàn bộ khung hình làm nền khi xử lý các hình minh hoạ tối giản.
Dùng keyline để định hình cách bố trí các yếu tố minh hoạ (ví dụ như biểu trưng).
![]()
Hình minh hoạ tràn lề (thành phần hoàn thiện)
![]()
Kết quả cuối cùng sau khi Google Play tự động áp dụng bóng và các góc tròn
Đừng cố điều chỉnh biểu trưng hoặc hình minh hoạ cho vừa toàn bộ khung hình. Thay vào đó, hãy tận dụng lưới keyline.

Sai

Đúng
Hình minh hoạ thường trông đẹp mắt hơn khi hiển thị tràn lề.

Sai

Đúng
Dưới đây là ví dụ về các yếu tố trong biểu tượng gây hiểu lầm cho người dùng và vi phạm Chính sách dành cho nhà phát triển của Google Play. Hãy tránh tất cả các lỗi sau, đồng thời tham khảo chính sách về siêu dữ liệu và chính sách về bài đánh giá, điểm xếp hạng và lượt cài đặt của người dùng trên Google Play để được hướng dẫn thêm.

Không nên

Không nên

Không nên

Không nên
Bóng
Google Play sẽ tự động thêm hiệu ứng bóng đổ xung quanh biểu tượng cuối cùng sau khi nhà phát triển tải biểu tượng lên.
Khi thêm bóng đổ trong hình minh hoạ biểu tượng, hãy xem xét tính thống nhất với nền tảng Android bằng cách làm theo hướng dẫn của Google Material.

Sai

Đúng
Bán kính góc
Google Play tự động áp dụng bán kính góc. Điều này giúp đảm bảo tính thống nhất khi thay đổi kích thước biểu tượng trên nhiều loại bố cục giao diện người dùng. Bán kính sẽ tương đương với 20% kích thước biểu tượng.

Sai

Đúng
Thay đổi cho phù hợp thương hiệu
Nếu hình dạng là một yếu tố quan trọng của biểu trưng, hãy tránh kéo giãn hình minh hoạ để hiển thị tràn lề. Thay vào đó, hãy đặt biểu trưng trên lưới keyline mới.

Nếu có thể, hãy chọn màu nền phù hợp với thương hiệu của bạn và không chứa bất kỳ yếu tố trong suốt nào. Thành phần trong suốt sẽ làm xuất hiện màu nền của giao diện người dùng Google Play.

Nếu biểu trưng không có hình dạng bao quanh rõ ràng, hãy đặt biểu trưng trên nền hiển thị tràn lề.

Nếu hình minh hoạ của bạn đủ linh hoạt, hãy xem xét điều chỉnh hình minh hoạ đó để tận dụng hết kích thước của thành phần hình ảnh. Nếu không thể, hãy đặt biểu trưng ở lưới keyline.

Chế độ cũ
Những thành phần biểu tượng ban đầu chưa được cập nhật theo quy cách mới sẽ được chuyển sang chế độ cũ và điều chỉnh giảm 75% so với kích thước lưới keyline (512 * 0,75 = 384px).
Từ tháng 5 năm 2019, bạn sẽ không thể dùng biểu tượng theo thông số ban đầu để tải lên. Xem thêm chi tiết về tiến trình.

Hướng dẫn dành cho người dùng API
Ngày chuyển đổi hơi khác đối với người dùng API. Tuy nhiên, việc chuyển đổi tất cả biểu tượng sang quy cách mới hoặc sang "chế độ cũ" muộn nhất vào ngày 24 tháng 6 năm 2019 sẽ mang lại cùng một kết quả.
Trước ngày 17 tháng 6 năm 2019, nhà phát triển phải sử dụng Play Console để áp dụng quy cách mới cho các biểu tượng. Tất cả lệnh gọi Edits.images: upload
sẽ đều áp dụng quy cách được định cấu hình trong Play Console. Không thể áp dụng quy cách mới qua API. Lệnh gọi Edits.images: upload
có thể gặp lỗi nếu bạn vẫn áp dụng quy cách cũ và thông báo lỗi của biểu tượng đó sẽ cho bạn biết quy cách cụ thể. Sau khi
áp dụng quy cách mới bằng Play Console, bạn có thể thử thực hiện lại
lệnh gọi Edits.images: upload. Có thể bạn cần thử lệnh gọi này nhiều lần thì mới thành công.
Kể từ ngày 17 tháng 6 năm 2019, tất cả lệnh gọi API tới Edits.images: upload sẽ
tự động áp dụng quy cách mới cho biểu tượng. Sau ngày 17 tháng 6 năm 2019,
bạn chỉ được tải các biểu tượng tương thích với quy cách mới lên.
Tải mẫu thiết kế và tài nguyên
Để bắt đầu, hãy tải một trong các mẫu thành phần được cung cấp xuống:
- Mẫu phác thảo (.sketch)
- Mẫu minh hoạ (.ai)
- Mẫu Photoshop (.psd)

