Widget adalah komponen penting untuk menyesuaikan layar utama pengguna. Sering kali, pengguna dapat menyelesaikan perjalanan penting pengguna untuk aplikasi dengan satu ketukan menggunakan widget atau mendapatkan ringkasan cepat tentang update penting. Pengguna juga dapat menyesuaikan widget agar sesuai dengan preferensi masing-masing.
Checklist kompatibilitas widget
Kualitas widget memengaruhi engagement pengguna dengan konten dan fitur aplikasi Anda. Checklist kompatibilitas menentukan kriteria untuk membantu Anda menilai kualitas widget Anda. Tingkatan mencakup:
Tingkat 3 - Kualitas rendah
Widget ini tidak memenuhi standar kualitas minimum dan menawarkan pengalaman pengguna yang buruk. Widget dianggap berkualitas rendah jika tidak memenuhi kriteria tata letak, warna, penemuan, dan konten standar.
Tingkat 2 - Standar
Widget ini bermanfaat, dapat digunakan, dan memberikan pengalaman yang berkualitas.Agar dianggap standar, widget harus memenuhi semua kriteria tata letak, warna, penemuan, dan konten berikut.
Tingkat 1 - Berbeda
Widget ini adalah contoh widget yang menawarkan pengalaman hero yang dipersonalisasi dan yang membantu pengguna membuat layar utama yang unik dan produktif.
TINGKAT 3
Karakteristik widget berkualitas rendah
Jika widget Anda dapat dideskripsikan oleh salah satu hal berikut, widget tersebut dianggap berkualitas rendah:
| Kategori | ID | Deskripsi |
|---|---|---|
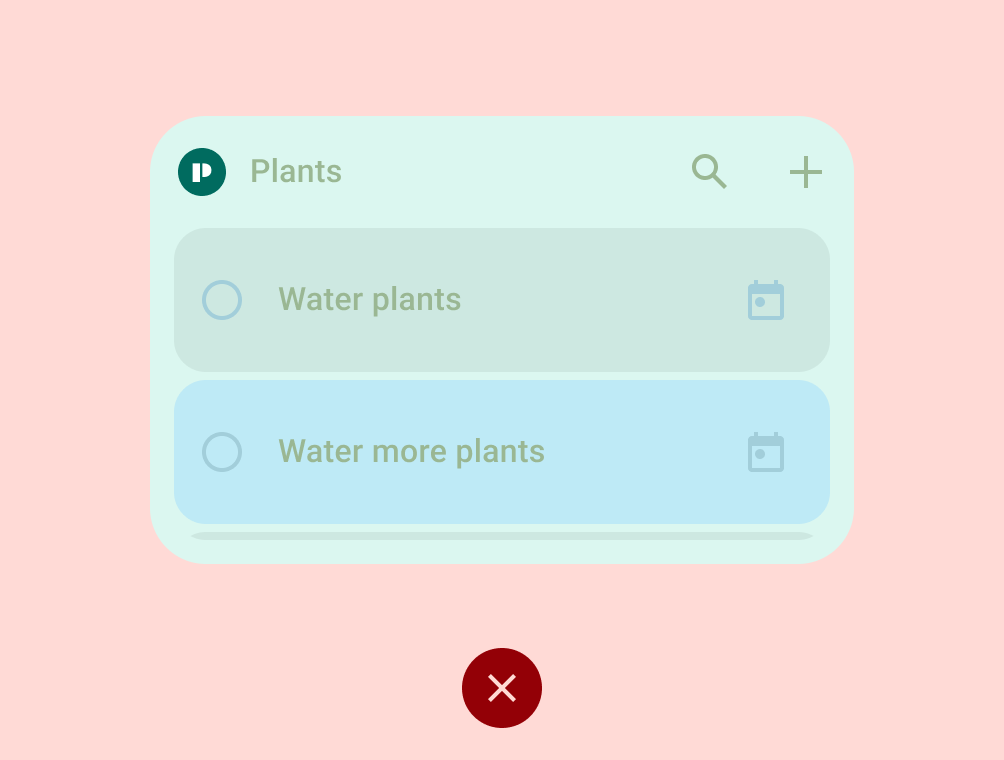
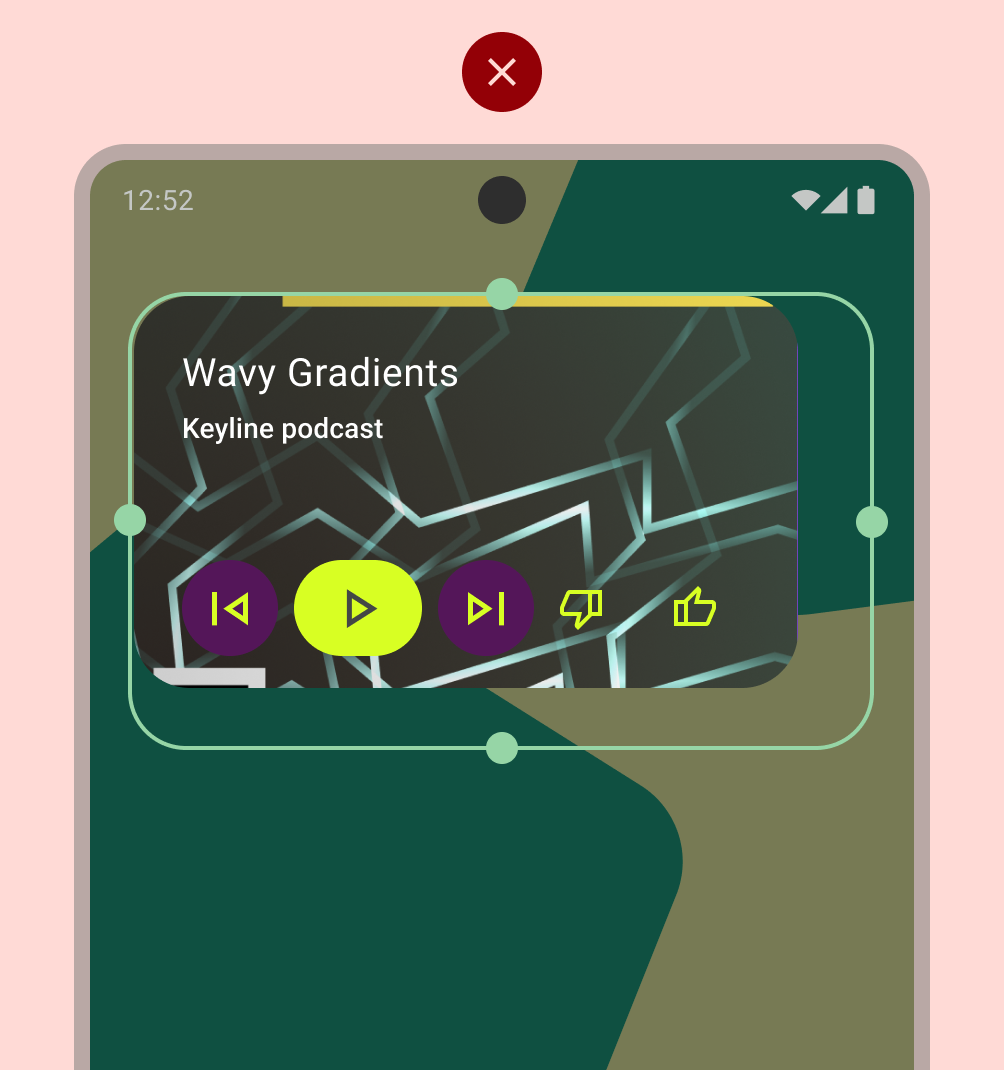
| Tata Letak | WL-1 | Widget tidak mengisi batas yang ditetapkan oleh petak peluncur saat dilepas di layar utama. |
| WL-1.1 | Widget tidak menyentuh setidaknya 2 tepi berlawanan dari petak. Dengan kata lain, widget tidak harus berbentuk persegi panjang, tetapi dapat memiliki bentuk kustom, asalkan tepi bentuk menyentuh setidaknya 2 tepi petak. |
|
| Warna | WC-3 | Tombol ikon dan teks widget memiliki rasio kontras warna yang tidak memadai untuk memenuhi persyaratan aksesibilitas. |
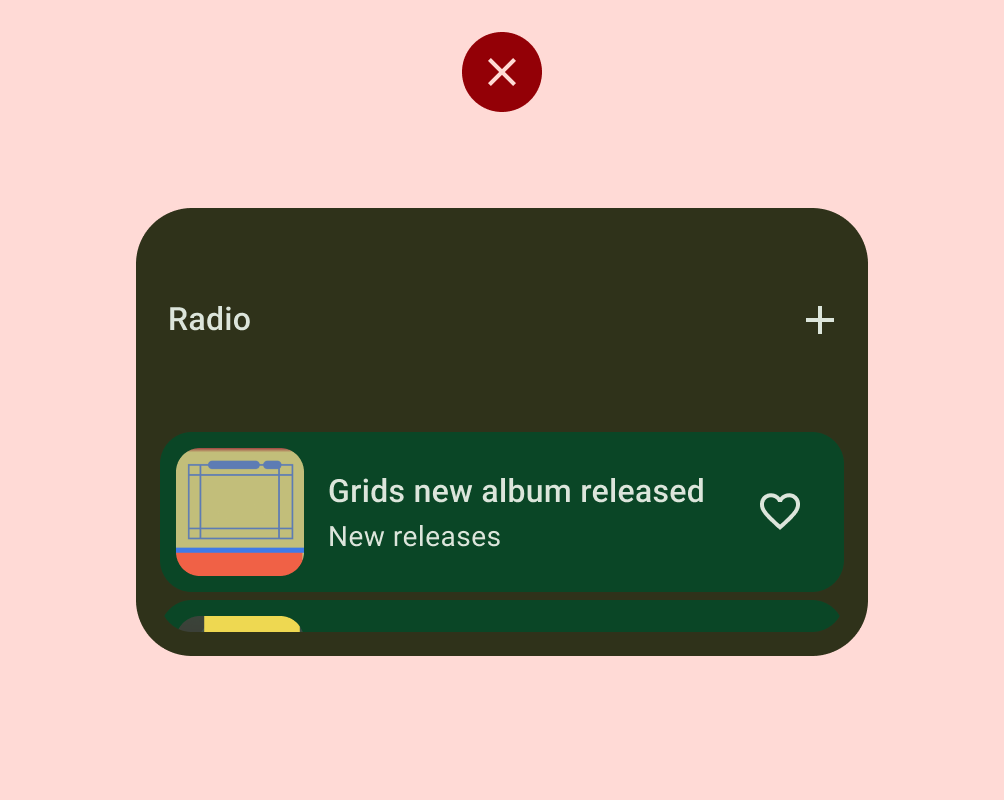
| Penemuan | WD-4.2 | Nama widget tidak disertakan dalam desain widget. |
| WD-4.3 | Widget tidak memiliki gambar pratinjau. |
|
| Konten | WT-3 | Konten widget selalu usang atau tidak tepat waktu. |
| WT-3.1 | Widget tidak diperbarui setelah pengguna menyelesaikan tindakan dari widget. |
|
| WT-3.2 | Widget tidak diperbarui setelah pengguna menyelesaikan tindakan terkait dari dalam aplikasi. |
|
| WT-4 | UI widget tidak berfungsi atau konten terpotong. |
TIER 2
Persyaratan widget standar
Widget yang memenuhi standar kualitas dasar ini dianggap standar, tetapi tidak dianggap sebagai widget galeri yang akan ditampilkan atau direkomendasikan.
| Kategori | ID | Deskripsi |
|---|---|---|
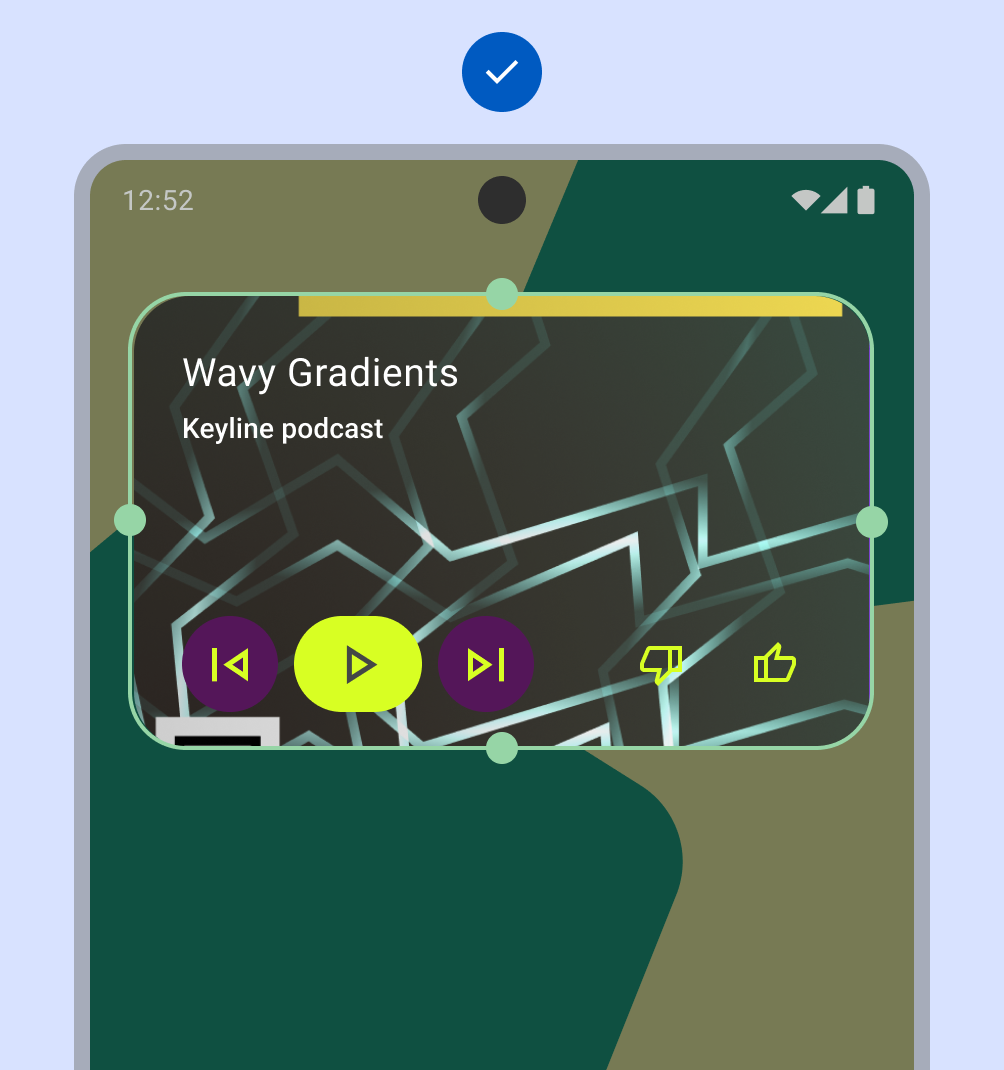
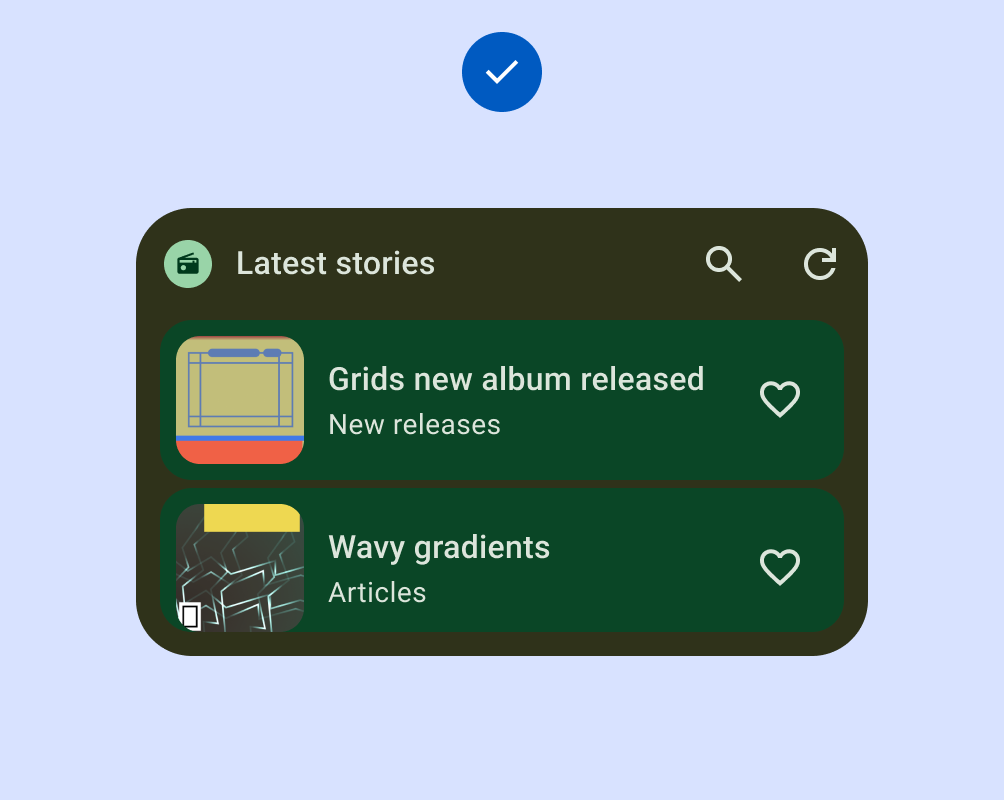
| Tata Letak | WL-1 | Widget diratakan dengan benar ke elemen layar utama lainnya pada sumbu vertikal atau horizontal, dan tidak menempati ruang yang tidak perlu. |
| WL-1.2 | Semua bentuk harus menyentuh minimal 2 tepi berlawanan dari batas petak. |
|
| WL-4 | Jika ukurannya dapat diubah, widget harus memiliki ukuran minimum dan maksimum yang sesuai. |
|
| WL-4.1 | Ukuran maks harus ditetapkan jika pengubahan ukuran widget hanya menambahkan ruang kosong. |
|
| WL-4.2 | Ukuran minimum widget Anda harus tetap menawarkan nilai dan memenuhi persyaratan target sentuh (48x48). |
|
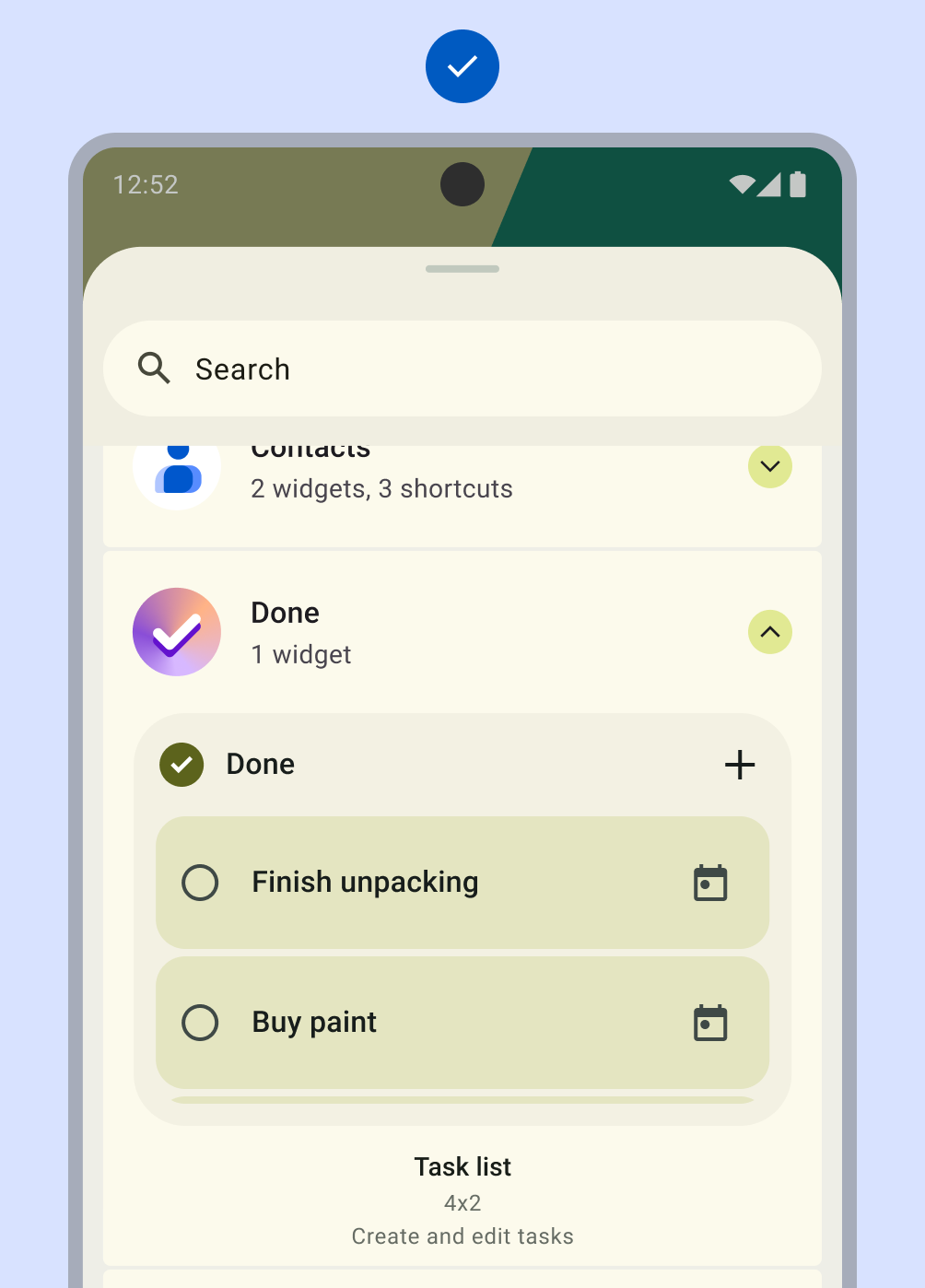
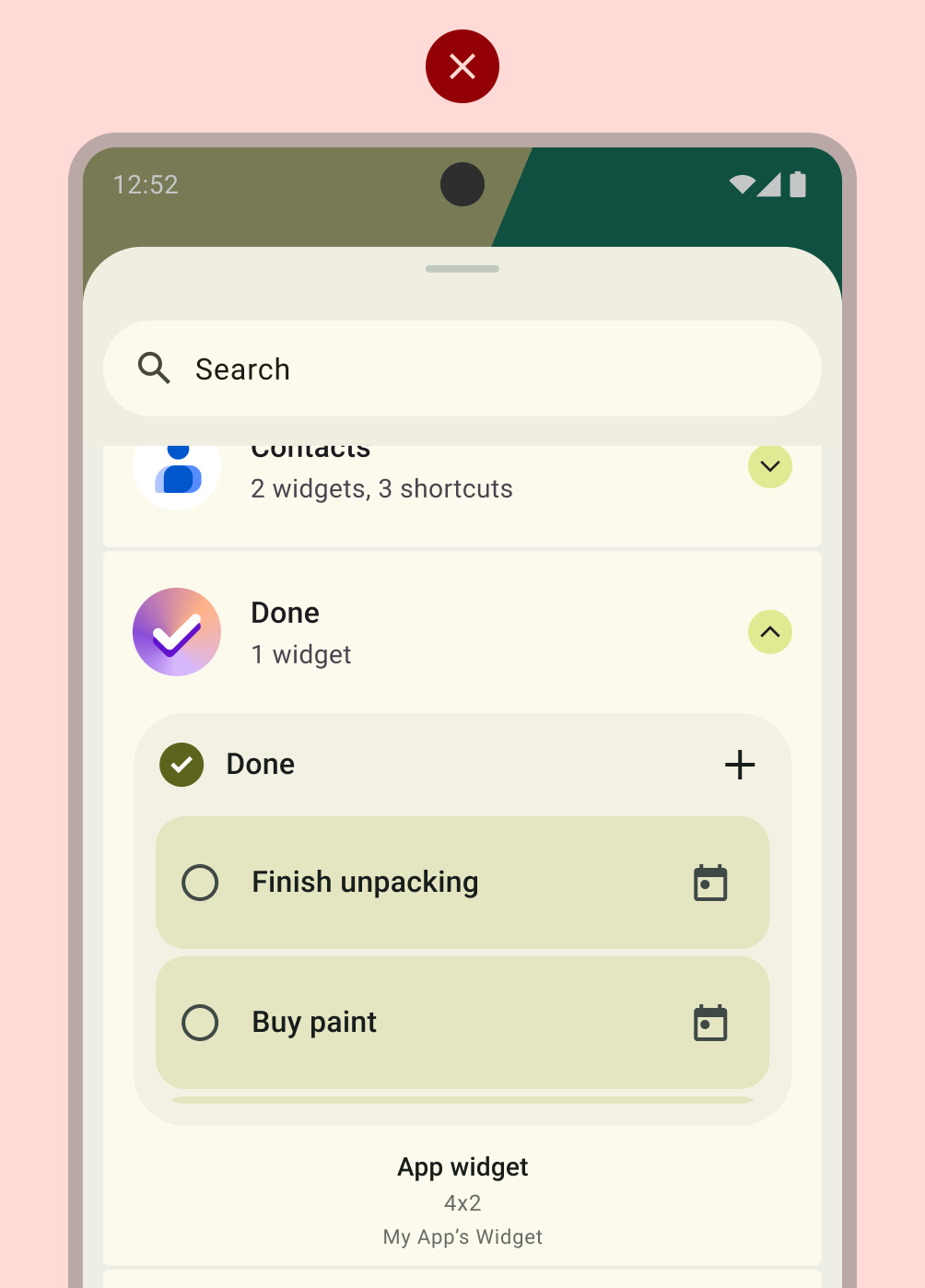
| Penemuan | WD-4 | Widget harus memiliki pratinjau yang akurat di alat pilih widget (aset statis). |
| Konten | WT-1 | Status nol dan kosong dimaksudkan untuk menunjukkan nilai widget dan/atau memberikan pesan ajakan saat widget diinstal, tetapi pengguna belum login. |
| WT-2 | Widget memungkinkan pengguna memuat ulang konten secara manual jika ada ekspektasi bahwa data dimuat ulang lebih sering daripada UI. |

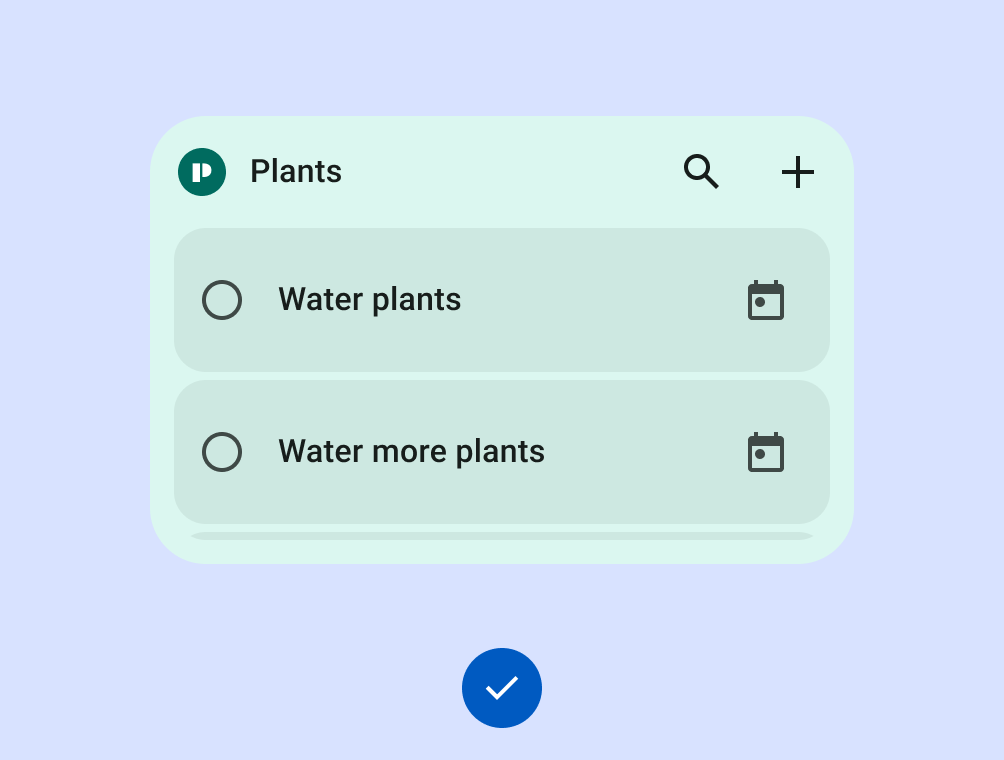
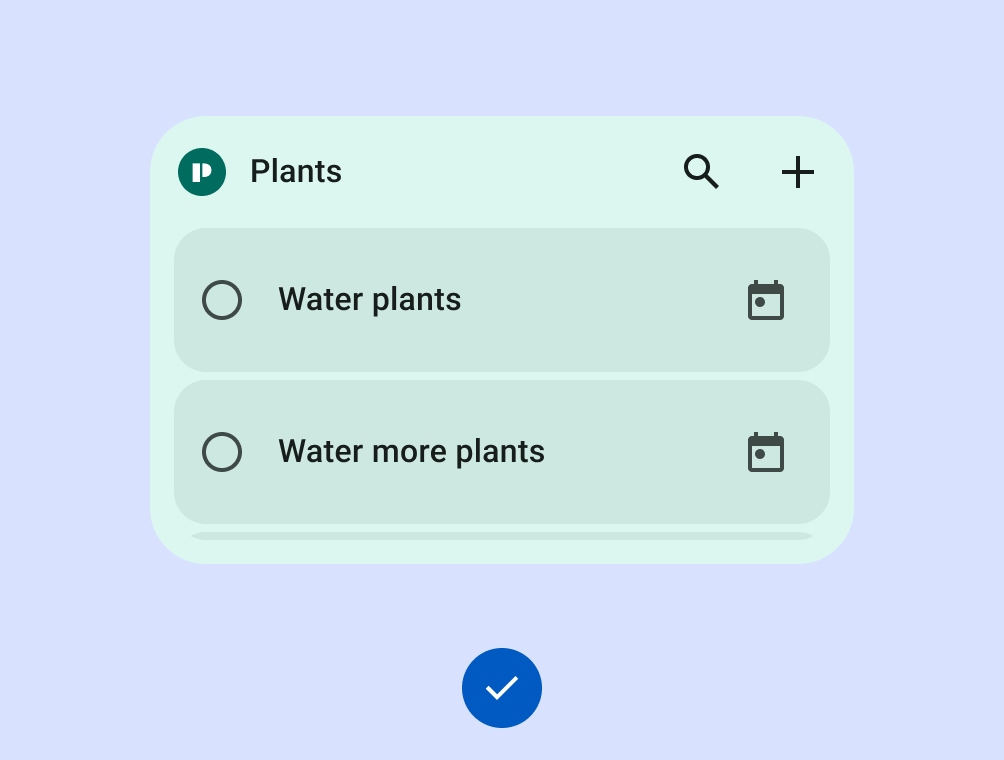
Anjuran

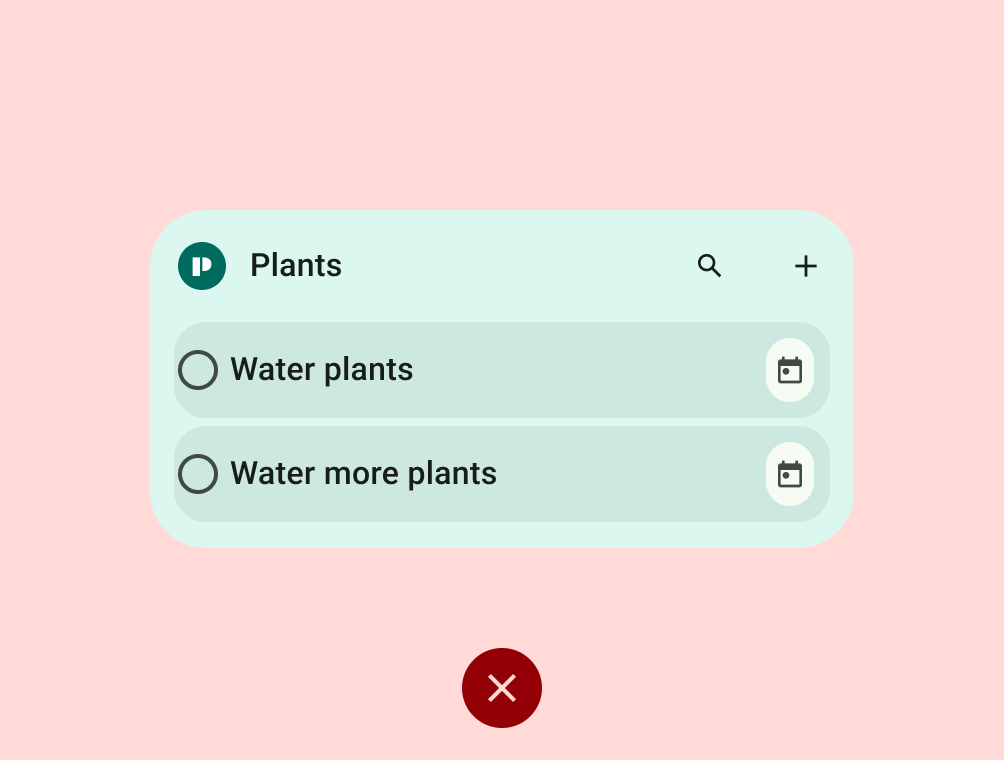
Larangan

Anjuran

Larangan
TINGKAT 1
Persyaratan widget yang berbeda
Widget ini mendukung penyesuaian layar utama premium dan akan direkomendasikan kepada pengguna dan ditampilkan kepada developer sebagai praktik terbaik. Widget yang berbeda-beda menawarkan pengalaman terbaik, dan dimanfaatkan oleh Android untuk menginspirasi dan menyegarkan ekosistem. Mereka memenuhi semua kriteria tata letak, warna, penemuan, dan konten yang berbeda.
| Kategori | ID | Deskripsi |
|---|---|---|
| Tata Letak | WL-1 | Widget diratakan dengan benar ke elemen layar utama lainnya pada sumbu vertikal atau horizontal, dan tidak menempati ruang yang tidak perlu. |
| WL-1.1 | Semua widget persegi panjang HARUS menyentuh keempat tepi batas petak. Semua widget berbentuk kustom HARUS menyentuh keempat tepi batas petak persegi. Jika ukurannya 4x1, dan berisi kotak penelusuran, maka hanya 2 tepi yang boleh disentuh. |
|
| WL-2 | Widget dapat diubah ukurannya menjadi setidaknya salah satu ukuran berikut: 2x2, 4x1, 4x2. |
|
| WL-3 | Header widget digunakan dan diterapkan secara konsisten.
|
|
| Warna | WC-1 | Widget mendukung tema warna berdasarkan konteks perangkat atau aplikasi. |
| WC-2 | Widget mendukung palet mode terang dan mode gelap. |
|
| Penemuan | WD-1 | Pratinjau mencakup konten pengguna dan/atau menerapkan tema sistem. |
| WD-4.4 | Widget memiliki deskripsi yang membantu pengguna memahami nilai widget. |
|
| WD-4.5 | Nama widget deskriptif dan unik dari widget aplikasi lainnya. |
|
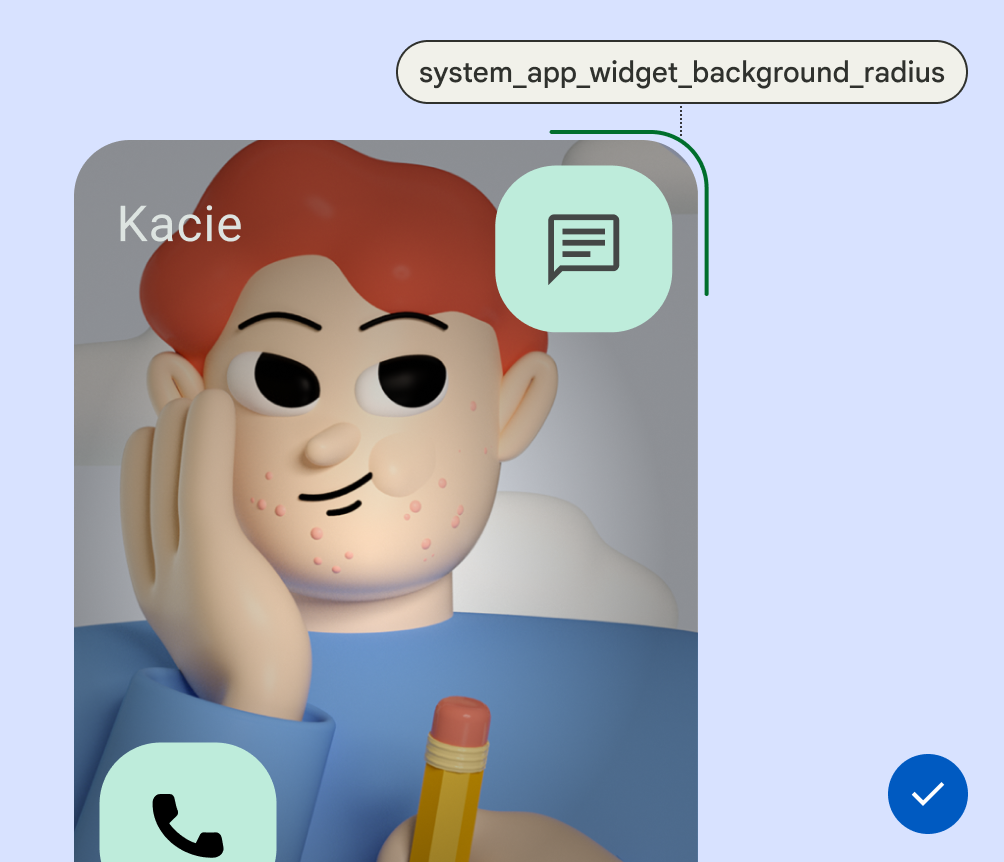
| Koherensi Sistem | WS-2 | Widget persegi panjang harus menggunakan radius sudut yang disediakan oleh sistem (khusus OEM). |
| WS-3 | Widget menggunakan spesifikasi status pemuatan. |
|
| WS-4 | Widget menggunakan konfigurasi sistem, bukan titik entri setelan widget kustom. |
|
| WS-5 | Widget menggunakan transisi peluncuran sistem saat masuk/keluar dari aplikasi dari widget. |

Anjuran

Larangan

Anjuran

Larangan

Anjuran

Larangan

Anjuran