![]()
Für Apps und Spiele bei Google Play wird ein neues Symbolsystem eingeführt, um verschiedene Entwickler-Artworks besser an die verschiedenen Benutzeroberflächen-Layouts, Formfaktoren und Geräte bei Google Play anzupassen und Google Play einheitlicher und übersichtlicher zu machen.
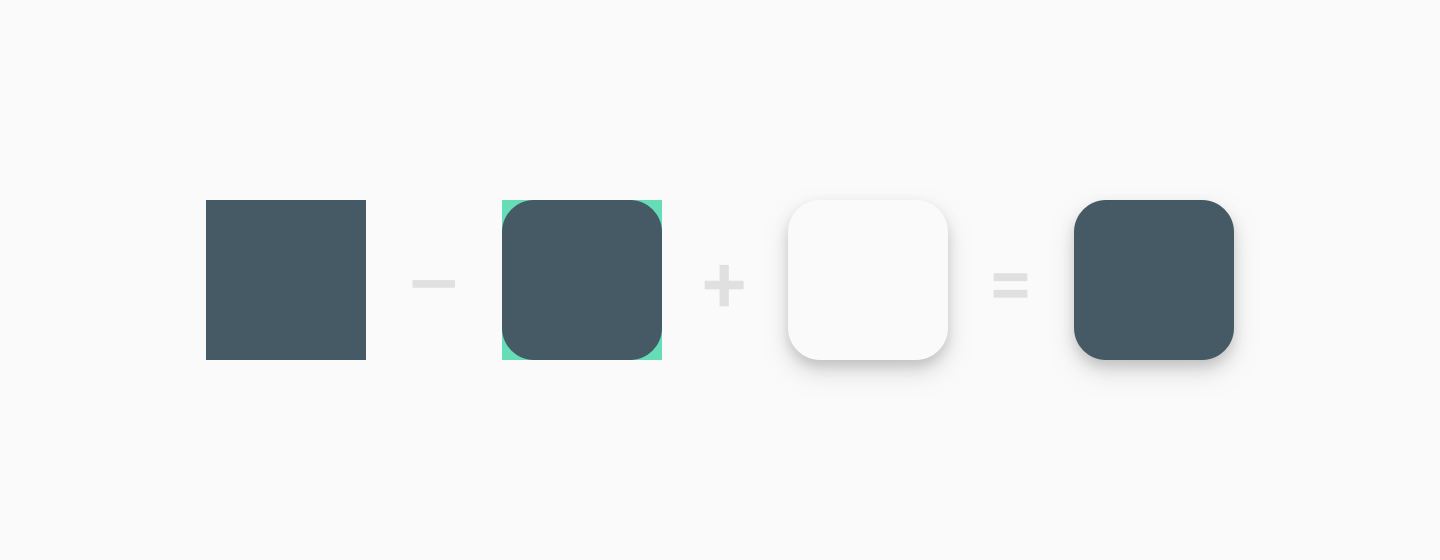
Einheitliche Formen sind ansprechender und optisch leichter zu verarbeiten. Sie helfen Nutzern, sich auf das Artwork anstatt auf die Form zu konzentrieren. Damit werden Ausrichtungsprobleme behoben, die durch zufällige Freiflächen verursacht werden, und umgebende Informationen wie Titel, Bewertung und Preis besser dargestellt.
![]()
Freeform – Originalformat
![]()
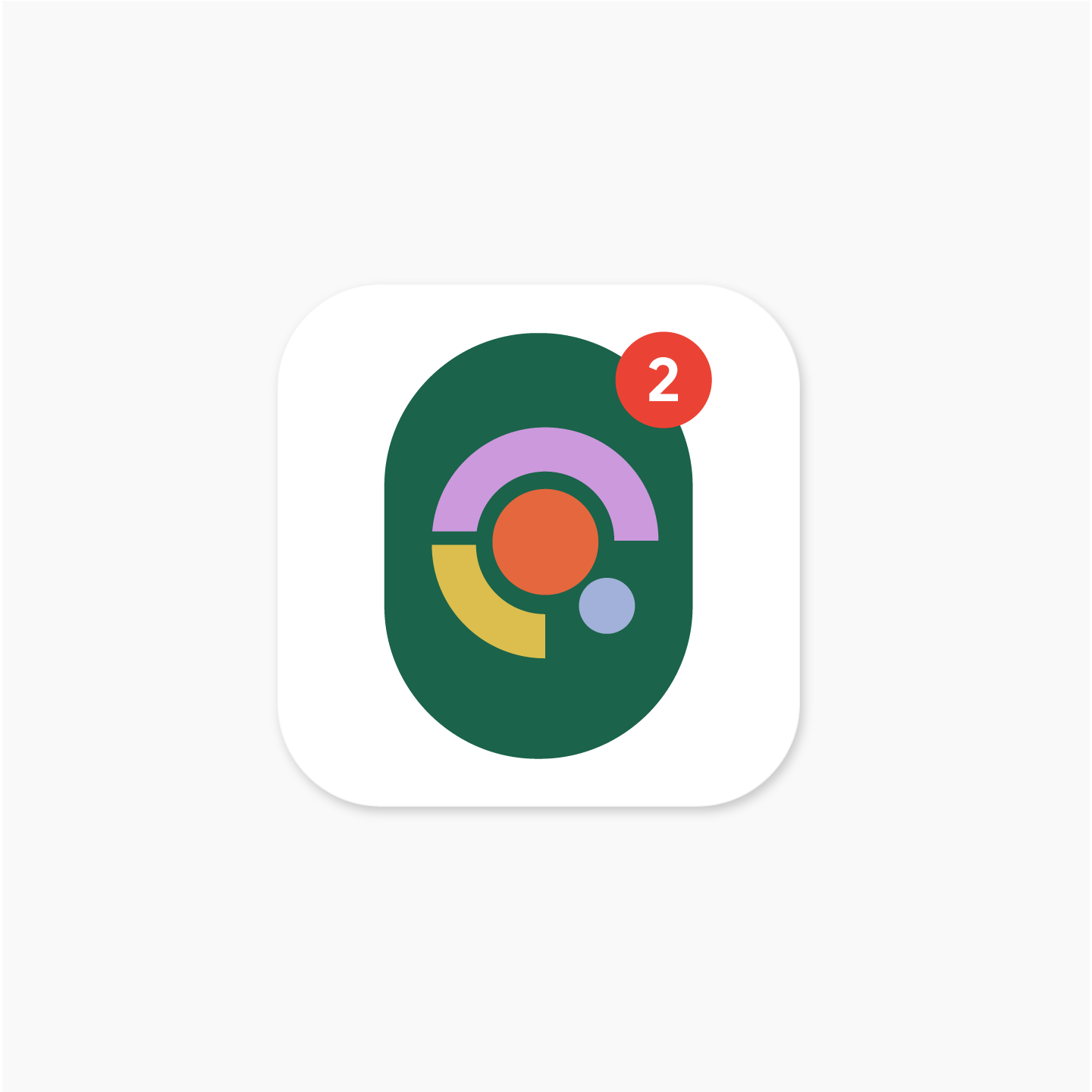
Einheitlich – neues Format
Auf dieser Seite werden die Richtlinien beschrieben, die du beim Erstellen von Assets für den Eintrag deiner App bei Google Play beachten solltest. Da in Google Play beispielsweise abgerundete Ecken und Schlagschatten für Ihre App-Symbole dynamisch erzeugt werden, sollten Sie sie aus Ihren ursprünglichen Assets weglassen.
Wichtig:Wenn du stattdessen mehr über das Erstellen von APK-Launcher-Symbolen erfahren möchtest, die sich von den auf dieser Seite beschriebenen Google Play-Symbolen unterscheiden, lies dir die folgenden Ressourcen durch:
- Adaptive Symbole für Android
Folge diesen Richtlinien für APK-Symbole und erfahre, wie du in Android 8.0 (API-Ebene 26) eingeführte adaptive Launcher-Symbole erstellst. - Produktsymbole
Hier finden Sie die Material Design-Prinzipien für Produktsymbole, einschließlich Richtlinien für Symbol-Design, Formen, Spezifikationen und Bearbeitung.
Assets erstellen
In diesem Abschnitt werden einige Richtlinien beschrieben, die du beim Erstellen von visuellen Assets für deine App bei Google Play beachten solltest.
Attribute
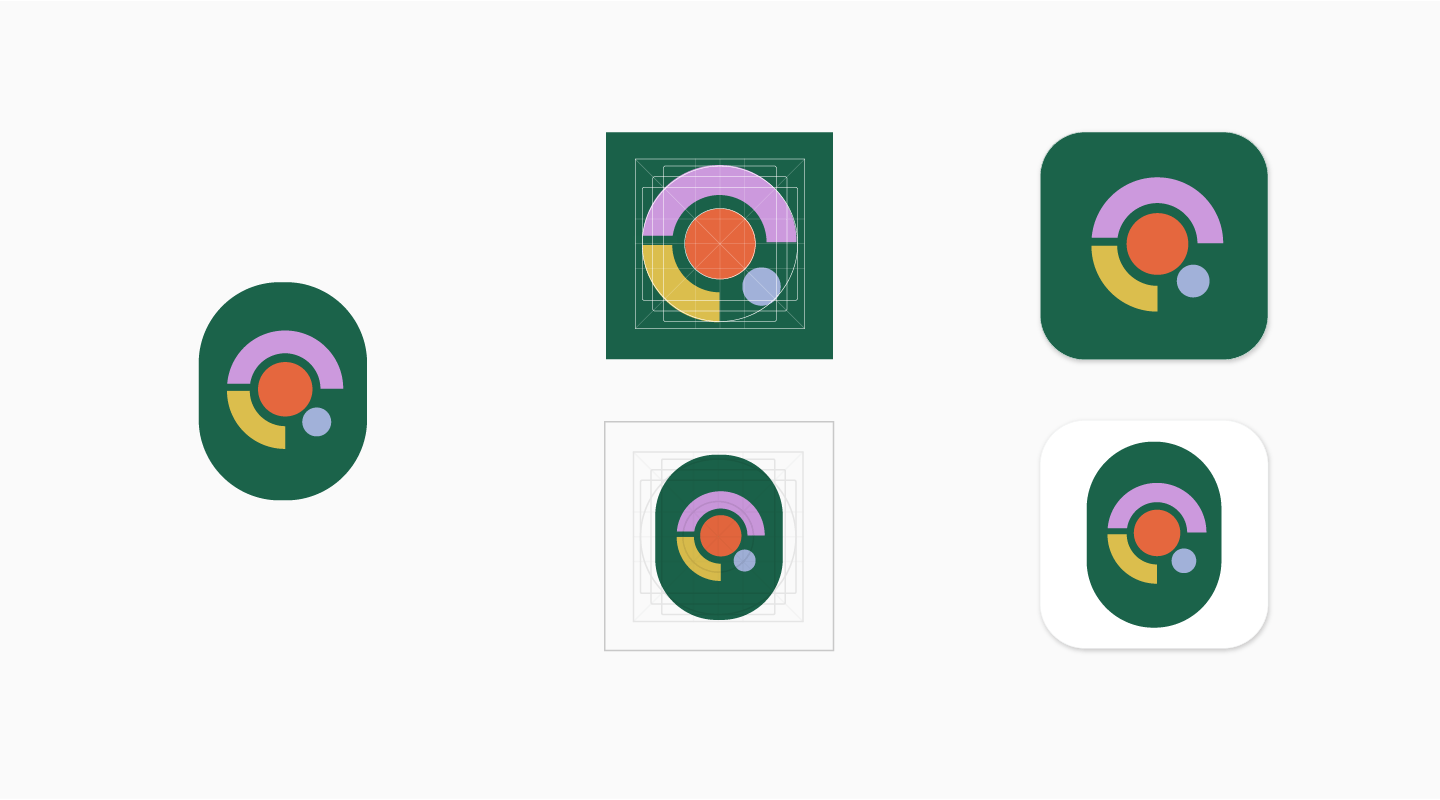
Symbol-Artwork kann den gesamten Asset-Bereich einnehmen oder du kannst Artwork-Elemente wie Logos entwerfen und im Keyline-Raster positionieren. Keylines sollen dir beim Platzieren deines Artworks als unverbindliche Orientierungshilfe dienen.
Dein Artwork muss den folgenden Anforderungen entsprechen:
- Endgültige Größe: 512 px x 512 px
- Format: 32-Bit-PNG
- Farbraum: sRGB
- Maximale Dateigröße: 1024 KB
- Form: Volles Quadrat – Google Play erzeugt automatisch Maskierungen. Der Radius entspricht 30% der Symbolgröße.
- Schatten: Keine – Google Play erzeugt automatisch Schatten. Weitere Informationen zum Einfügen von Schatten in dein Artwork findest du im Abschnitt „Schatten“ unten.
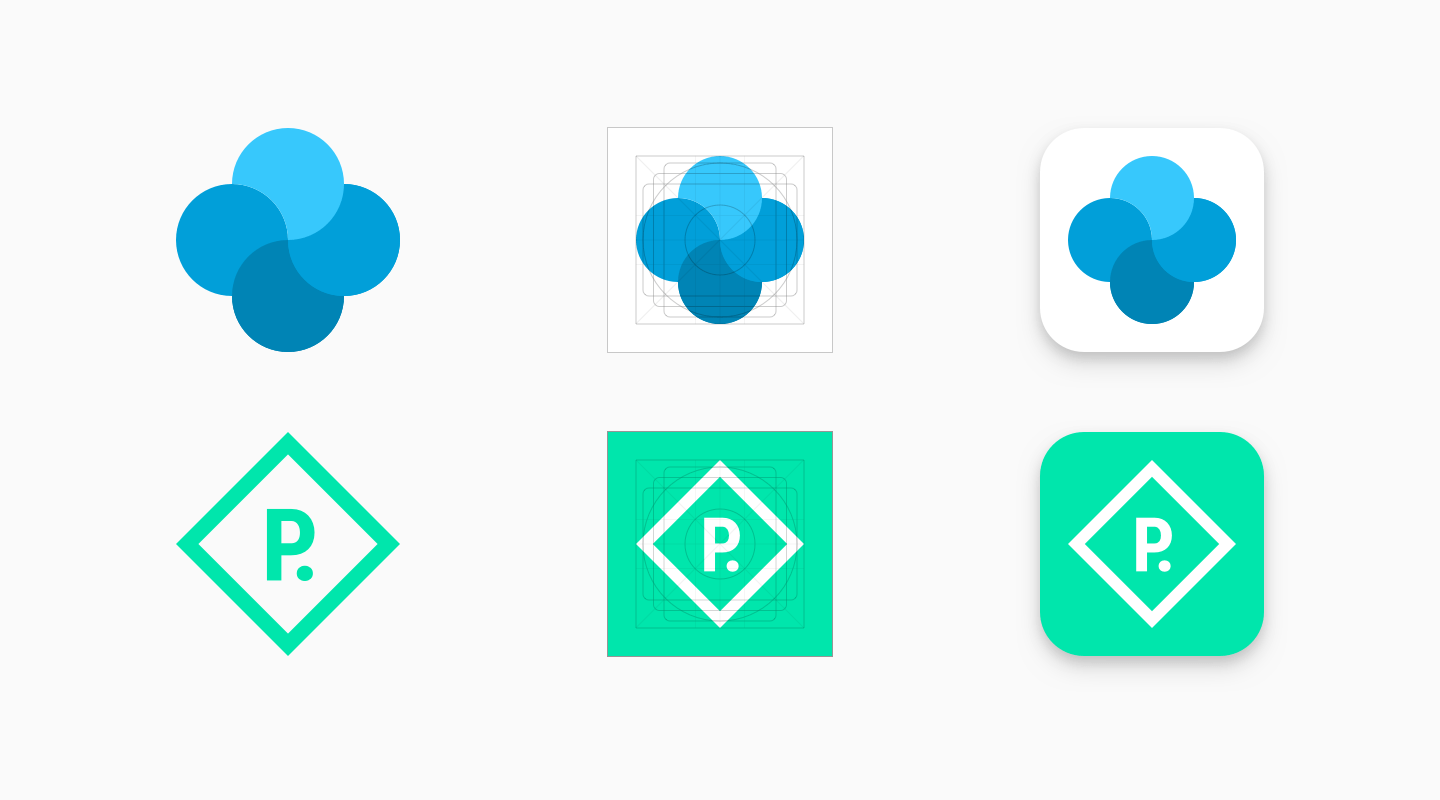
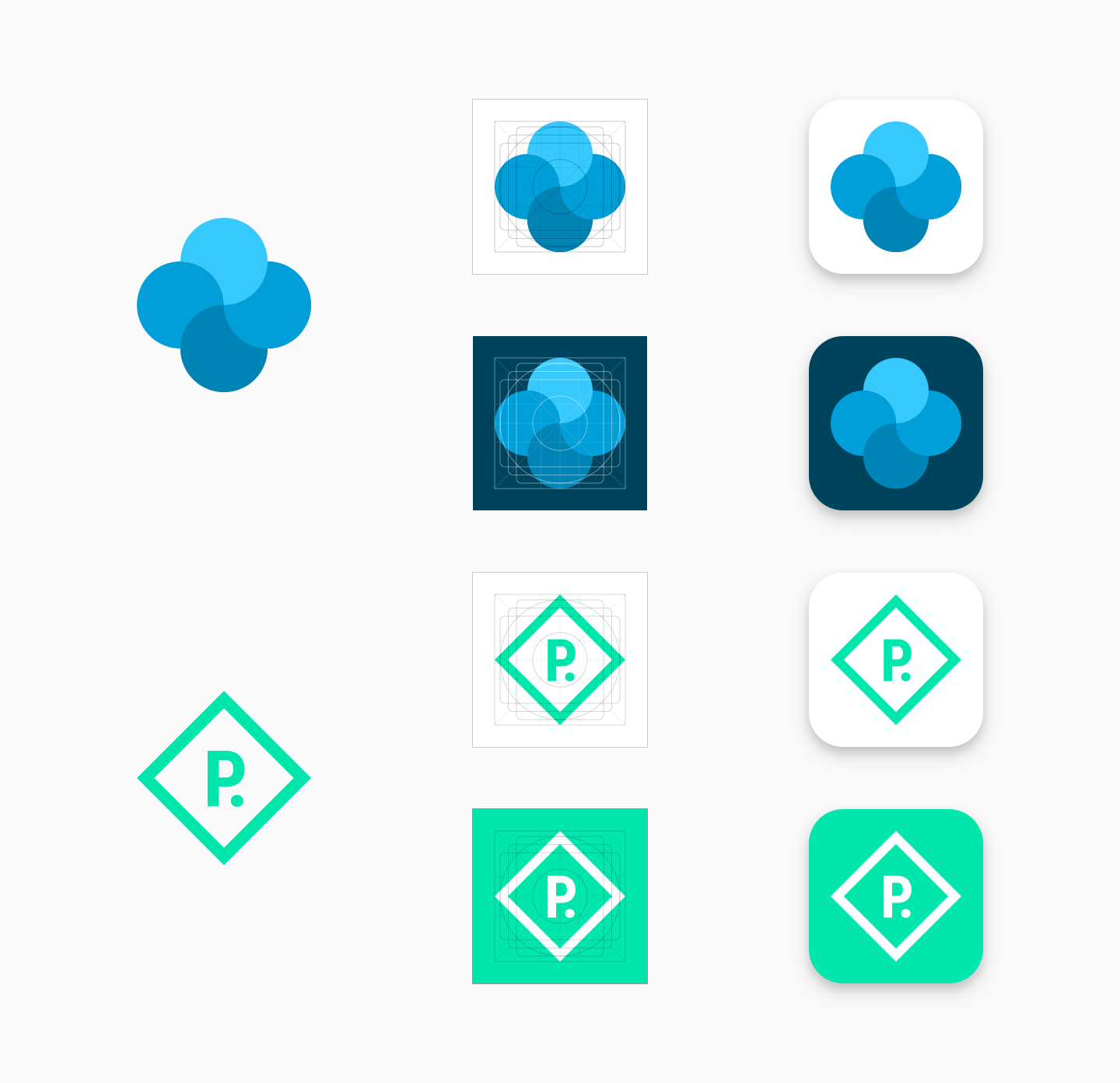
![]()
Gesamtgröße des Assets
![]()
Keylines des Produktsymbols
Damit alle App-/Spielsymbole einheitlich erscheinen, erzeugt Google Play nach dem Hochladen des Assets automatisch die abgerundete Maske und den Schatten.

Größen
Nutze den gesamten Asset-Bereich als Hintergrund, wenn du mit minimalistischen Grafiken arbeitest.
Verwende die Keylines als Hilfslinien zum Positionieren von Artwork-Elementen (z. B. Logos).
![]()
Dein randloses Artwork (endgültiges Asset)
![]()
Endergebnis mit von Google Play dynamisch erzeugten Schatten und abgerundeten Ecken
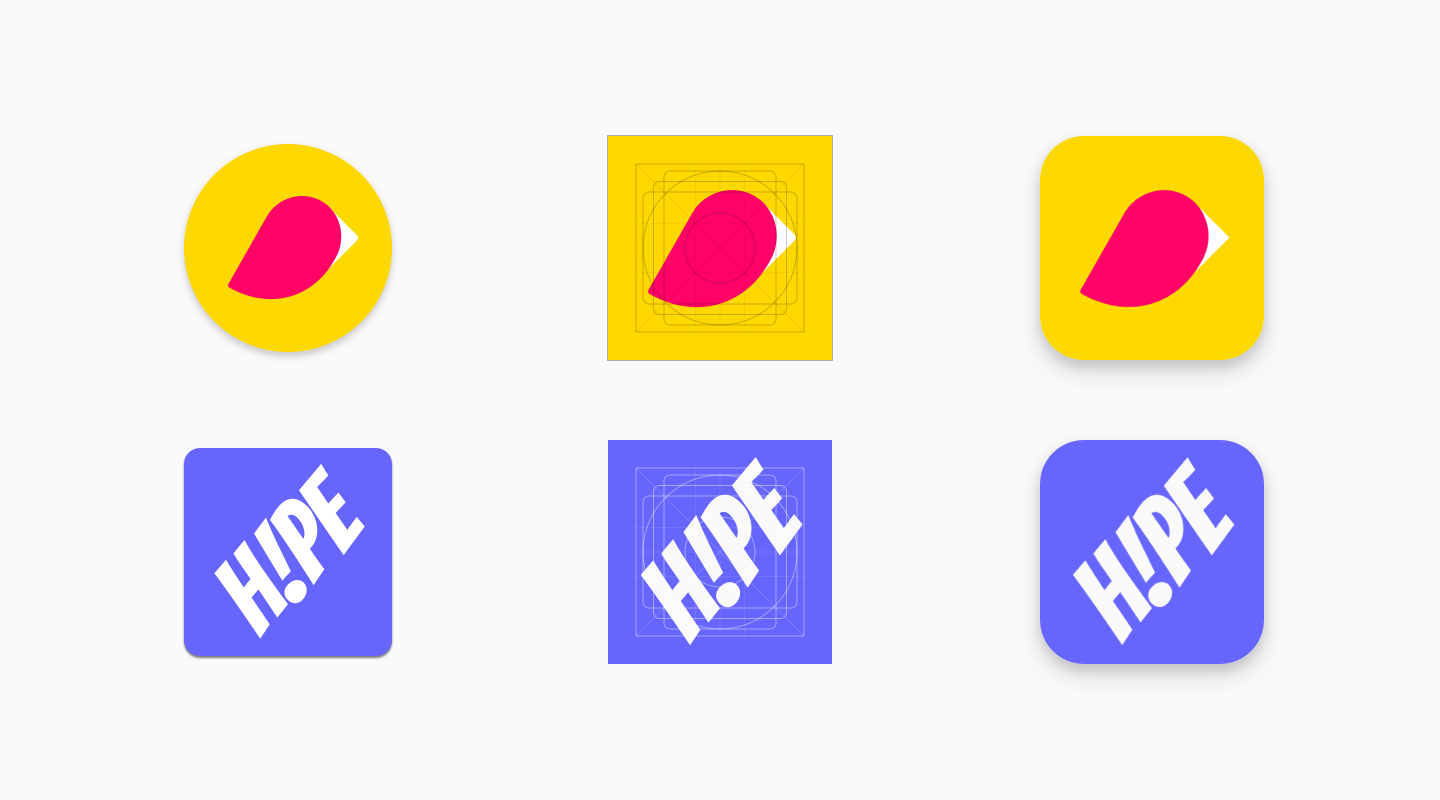
Erzwinge nicht, dass dein Logo oder dein Artwork den gesamten Asset-Bereich ausfüllt. Verwende stattdessen das Keyline-Raster.

Falsch

Rechts
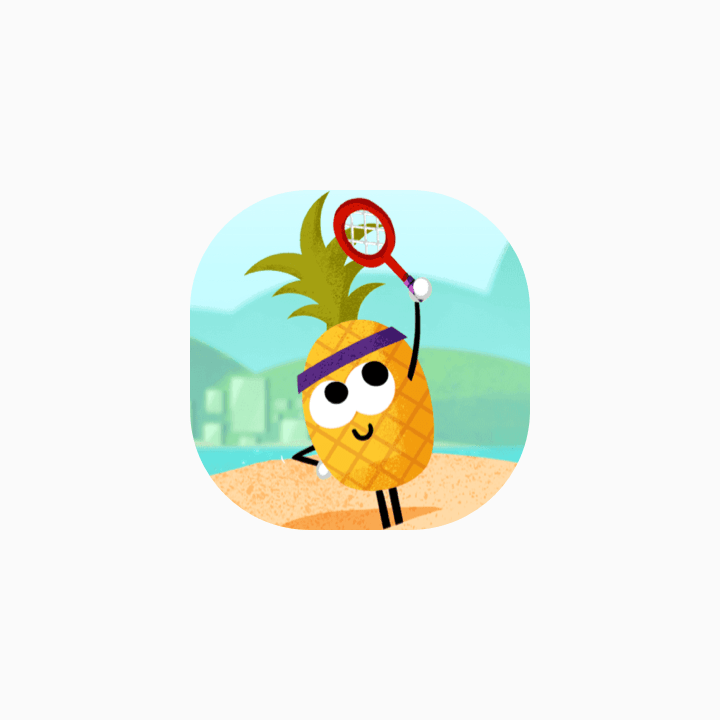
Illustriertes Artwork funktioniert normalerweise gut als Symbol ohne Rand.

Falsch

Rechts
Dies sind Beispiele für Symbolelemente, die Nutzer in die Irre führen und gegen die Google Play-Entwicklerrichtlinien verstoßen. Vermeiden Sie alle der folgenden Praktiken und lesen Sie die Metadatenrichtlinie und die Richtlinie zu Bewertungen, Rezensionen und Installationen durch Nutzer von Google Play.

Das sollten Sie nicht tun

Das sollten Sie nicht tun

Das sollten Sie nicht tun

Das sollten Sie nicht tun
Schatten
Google Play fügt nach dem Hochladen dynamisch einen Schlagschatten um das endgültige Symbol herum hinzu.
Berücksichtige beim Hinzufügen von Schatten in deinem Symbol-Artwork die Einheitlichkeit mit der Android-Plattform, indem du den Material Design-Richtlinien von Google folgst.

Falsch

Rechts
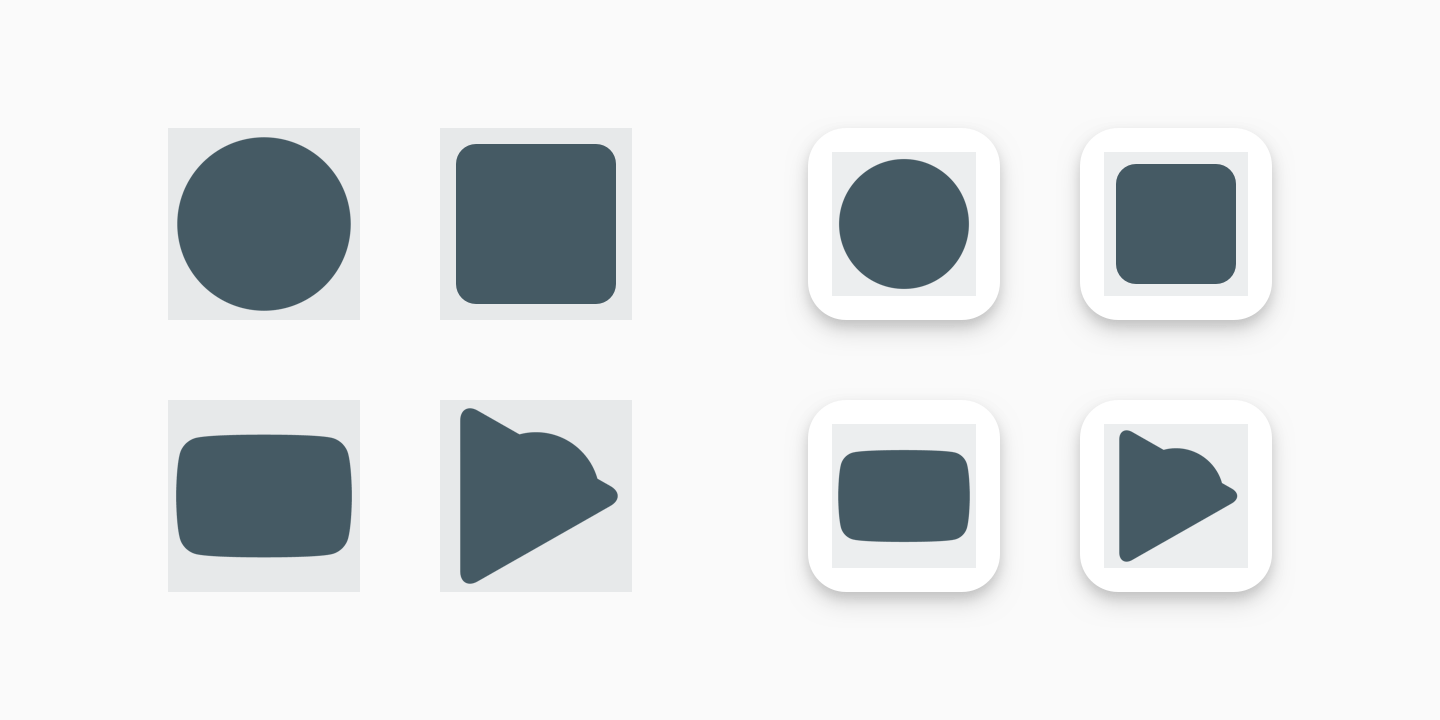
Eckenradius
Google Play wendet dynamisch den Eckenradius an. Das sorgt für eine einheitliche Darstellung des Symbols, wenn seine Größe an verschiedene UI-Layouts angepasst wird. Der Radius entspricht 30% der Symbolgröße.

Falsch

Rechts
Markenanpassung
Wenn Formen ein wichtiger Bestandteil eines Logos sind, soll das Artwork nicht randlos sein. Platziere sie stattdessen auf dem neuen Keyline-Raster.

Wähle nach Möglichkeit eine Hintergrundfarbe für dein Asset, die für deine Marke geeignet ist und keine transparenten Flächen enthält. Bei transparenten Assets erscheint die Hintergrundfarbe der Google Play-Benutzeroberfläche.

Wenn es keine eindeutige Form um ein Logo herum gibt, die dieses definiert, platziere es auf einen randlosen Hintergrund.

Wenn dein Artwork flexibel genug ist, solltest du es optimieren, um die Asset-Größe vollständig zu nutzen. Wenn dies nicht möglich ist, platziere das Logo in einem Keyline-Raster.

Kompatibilitätsmodus
Ursprüngliche Symbol-Assets, die nicht gemäß den neuen Spezifikationen aktualisiert wurden, werden schließlich in den Kompatibilitätsmodus migriert und um 75% auf die Keyline-Rastergröße (512 * 0,75 = 384 px) verkleinert.
Das Hochladen eines Symbols gemäß der ursprünglichen Spezifikation ist ab Mai 2019 nicht mehr zulässig. Weitere Einzelheiten zu Einführung und Fristen findest du hier.

Anleitung für API-Nutzer
Die Migrationsdaten für API-Nutzer weichen geringfügig ab, aber das Ergebnis ist dasselbe: Bis zum 24. Juni 2019 werden alle Symbole entweder auf die neue Spezifikation oder auf den „Legacy-Modus“ migriert.
Vor dem 17. Juni 2019 müssen Entwickler die Play Console verwenden, um die neue Spezifikation auf ihre Symbole anzuwenden. Für alle Aufrufe von Edits.images: upload gilt die in der Play Console konfigurierte Spezifikation. Die neue Spezifikation kann nicht über die API angewendet werden. Der Edits.images: upload-Aufruf kann fehlschlagen, wenn die alte Spezifikation noch angewendet wird. Die Fehlermeldung für das entsprechende Symbol verweist dann auf diese Spezifikation. Nachdem Sie eine neue Spezifikation über die Play Console angewendet haben, können Sie den Edits.images: upload-Aufruf noch einmal versuchen. Möglicherweise müssen Sie den Anruf mehrmals wiederholen, bis er erfolgreich ist.
Ab dem 17. Juni 2019 wird bei allen API-Aufrufen von Edits.images: upload automatisch die neue Spezifikation für das Symbol angewendet. Seit dem 17. Juni 2019 sollten Sie nur noch Symbole hochladen, die mit der neuen Spezifikation kompatibel sind.
Designvorlagen und Ressourcen herunterladen
Lade zuerst eine der verfügbaren Asset-Vorlagen herunter:
- Sketch-vorlage (.sketch)
- Illustrator-Vorlage (.ai)
- Photoshop-Vorlage (.psd)
