Dzięki Jetpack Compose na potrzeby XR możesz deklaratywnie tworzyć przestrzenny interfejs i układ, korzystając z dobrze znanych koncepcji Compose, takich jak wiersze i kolumny. Dzięki temu możesz rozszerzyć istniejący interfejs Androida na przestrzeń 3D lub tworzyć zupełnie nowe, wciągające aplikacje 3D.
Jeśli chcesz przestrzennie zlokalizować istniejącą aplikację opartą na Android Views, masz kilka opcji programowania. Możesz używać interfejsów API interoperacyjności, korzystać jednocześnie z Compose i Widoków lub pracować bezpośrednio z biblioteką SceneCore. Więcej informacji znajdziesz w naszym przewodniku po pracy z widokami.
Informacje o podprzestrzeniach i komponentach przestrzennych
Podczas pisania aplikacji na Androida XR ważne jest, aby zrozumieć koncepcje podprzestrzeni i składników przestrzennych.
Informacje o podprzestrzeni
Podczas tworzenia aplikacji na Androida XR musisz dodać do niej lub do układu Subspace. Podprzestrzeń to część przestrzeni 3D w aplikacji, w której możesz umieszczać treści 3D, tworzyć układy 3D i dodawać głębię do treści 2D. Podprzestrzeń jest renderowana tylko wtedy, gdy włączona jest przestrzenność. W przestrzeni domowej lub na urządzeniach innych niż XR każdy kod w tej podprzestrzeni jest ignorowany.
Podprzestrzeń możesz utworzyć na 2 sposoby:
Subspace: ten komponent można umieścić w dowolnym miejscu w hierarchii interfejsu aplikacji, co pozwala zachować układy interfejsu 2D i przestrzennego bez utraty kontekstu między plikami. Ułatwia to udostępnianie elementów takich jak istniejąca architektura aplikacji między XR a innymi urządzeniami bez konieczności przenoszenia stanu przez całe drzewo interfejsu lub przebudowy aplikacji.ApplicationSubspace: ta funkcja tworzy podprzestrzeń tylko na poziomie aplikacji i musi być umieszczona na najwyższym poziomie w hierarchii przestrzennego interfejsu użytkownika aplikacji.ApplicationSubspacerenderuje treści przestrzenne z opcjonalnymVolumeConstraints. W przeciwieństwie do elementuSubspaceelementApplicationSubspacenie może być zagnieżdżony w innym elemencieSubspaceani w elemencieApplicationSubspace.
Więcej informacji znajdziesz w artykule Dodawanie podprzestrzeni do aplikacji.
Informacje o komponentach przestrzennych
Komponenty Subspace: te komponenty mogą być renderowane tylko w przestrzeni podrzędnej.
Przed umieszczeniem w układzie 2D muszą być ujęte w nawiasy Subspace.
SubspaceModifier umożliwia dodawanie do komponentów kompozycyjnych podprzestrzeni atrybutów takich jak głębokość, przesunięcie i pozycjonowanie.
Inne komponenty przestrzenne nie wymagają wywoływania w podprzestrzeni. Składają się one z tradycyjnych elementów 2D umieszczonych w kontenerze przestrzennym. Jeśli są zdefiniowane dla obu typów, można ich używać w układach 2D i 3D. Jeśli przestrzenność nie jest włączona, funkcje przestrzenne zostaną zignorowane i zostaną zastąpione odpowiednikami 2D.
Tworzenie panelu przestrzennego
SpatialPanel to komponent podprzestrzeni, który umożliwia wyświetlanie treści aplikacji. Możesz na przykład wyświetlać odtwarzanie wideo, obrazy statyczne lub inne treści w panelu przestrzennym.

Za pomocą parametru SubspaceModifier możesz zmienić rozmiar, działanie i pozycjonowanie panelu przestrzennego, jak pokazano w tym przykładzie.
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() } }
@Composable fun SpatialPanelContent() { Box( Modifier .background(color = Color.Black) .height(500.dp) .width(500.dp), contentAlignment = Alignment.Center ) { Text( text = "Spatial Panel", color = Color.White, fontSize = 25.sp ) } }
Najważniejsze informacje o kodzie
- Ponieważ interfejsy API
SpatialPanelsą funkcjami kompozycyjnymi przestrzeni podrzędnej, musisz wywoływać je w funkcjiSubspace. Wywołanie ich poza podprzestrzenią powoduje wyjątek. - Rozmiar elementu
SpatialPanelzostał ustawiony za pomocą specyfikacjiheightiwidthw elemencieSubspaceModifier. Pominięcie tych specyfikacji pozwala określić rozmiar panelu na podstawie wymiarów jego zawartości. - Zezwól użytkownikowi na przenoszenie panelu, dodając
MovePolicy. - Zezwalaj użytkownikowi na zmianę rozmiaru panelu przez dodanie elementu
ResizePolicy. - Szczegółowe informacje o rozmiarach i położeniu znajdziesz w naszych wskazówkach dotyczących projektowania paneli przestrzennych. Więcej informacji o implementacji kodu znajdziesz w naszej dokumentacji referencyjnej.
Jak działa MovePolicy
Gdy użytkownik odsuwa panel od siebie, domyślnie MovePolicyskaluje go w podobny sposób, jak system zmienia rozmiar paneli w przestrzeni domowej. Wszystkie treści dla dzieci dziedziczą to zachowanie. Aby wyłączyć tę funkcję, ustaw parametr shouldScaleWithDistance na false.
Tworzenie satelity
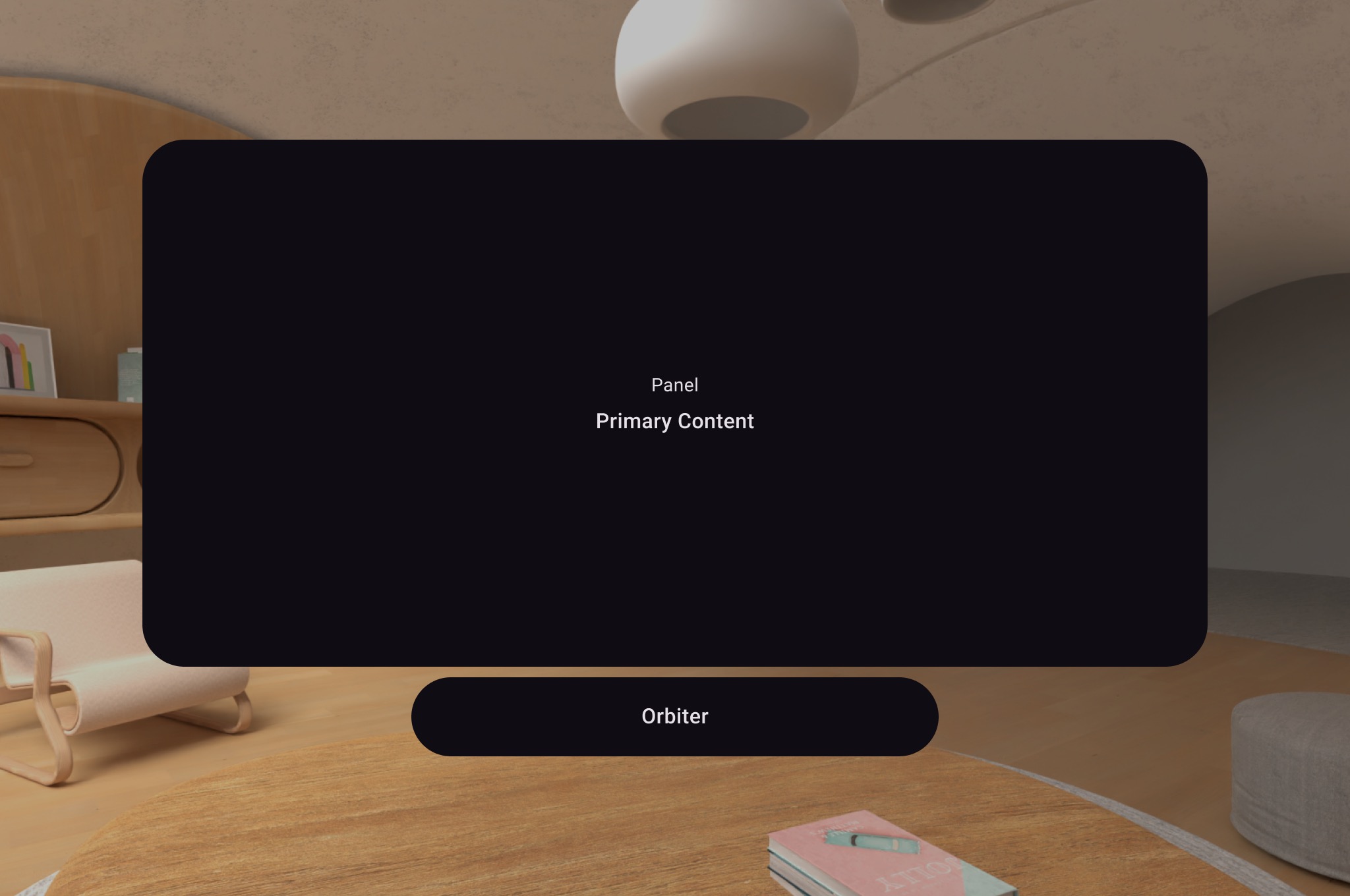
Orbiter to przestrzenny komponent interfejsu. Jest on przeznaczony do dołączania do odpowiedniego panelu przestrzennego, układu lub innego elementu. Orbiter zwykle zawiera elementy nawigacyjne i kontekstowe związane z podmiotem, do którego jest przypięty. Jeśli na przykład utworzysz panel przestrzenny do wyświetlania treści wideo, możesz dodać elementy sterujące odtwarzaniem wideo w orbiterze.

Jak pokazano w przykładzie poniżej, wywołaj orbiter w układzie 2D w SpatialPanel, aby opakować elementy sterujące użytkownika, takie jak nawigacja. W ten sposób wyodrębnisz je z układu 2D i dołączysz do panelu przestrzennego zgodnie z konfiguracją.
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() OrbiterExample() } }
@Composable fun OrbiterExample() { Orbiter( position = ContentEdge.Bottom, offset = 96.dp, alignment = Alignment.CenterHorizontally ) { Surface(Modifier.clip(CircleShape)) { Row( Modifier .background(color = Color.Black) .height(100.dp) .width(600.dp), horizontalArrangement = Arrangement.Center, verticalAlignment = Alignment.CenterVertically ) { Text( text = "Orbiter", color = Color.White, fontSize = 50.sp ) } } } }
Najważniejsze informacje o kodzie
- Orbiter to przestrzenny komponent interfejsu, więc kod można ponownie wykorzystać w układach 2D lub 3D. W układzie 2D aplikacja renderuje tylko treści wewnątrz orbitera i ignoruje samego orbitera.
- Więcej informacji o korzystaniu z orbiterów i ich projektowaniu znajdziesz w naszych wskazówkach dotyczących projektowania.
Dodawanie wielu paneli przestrzennych do układu przestrzennego
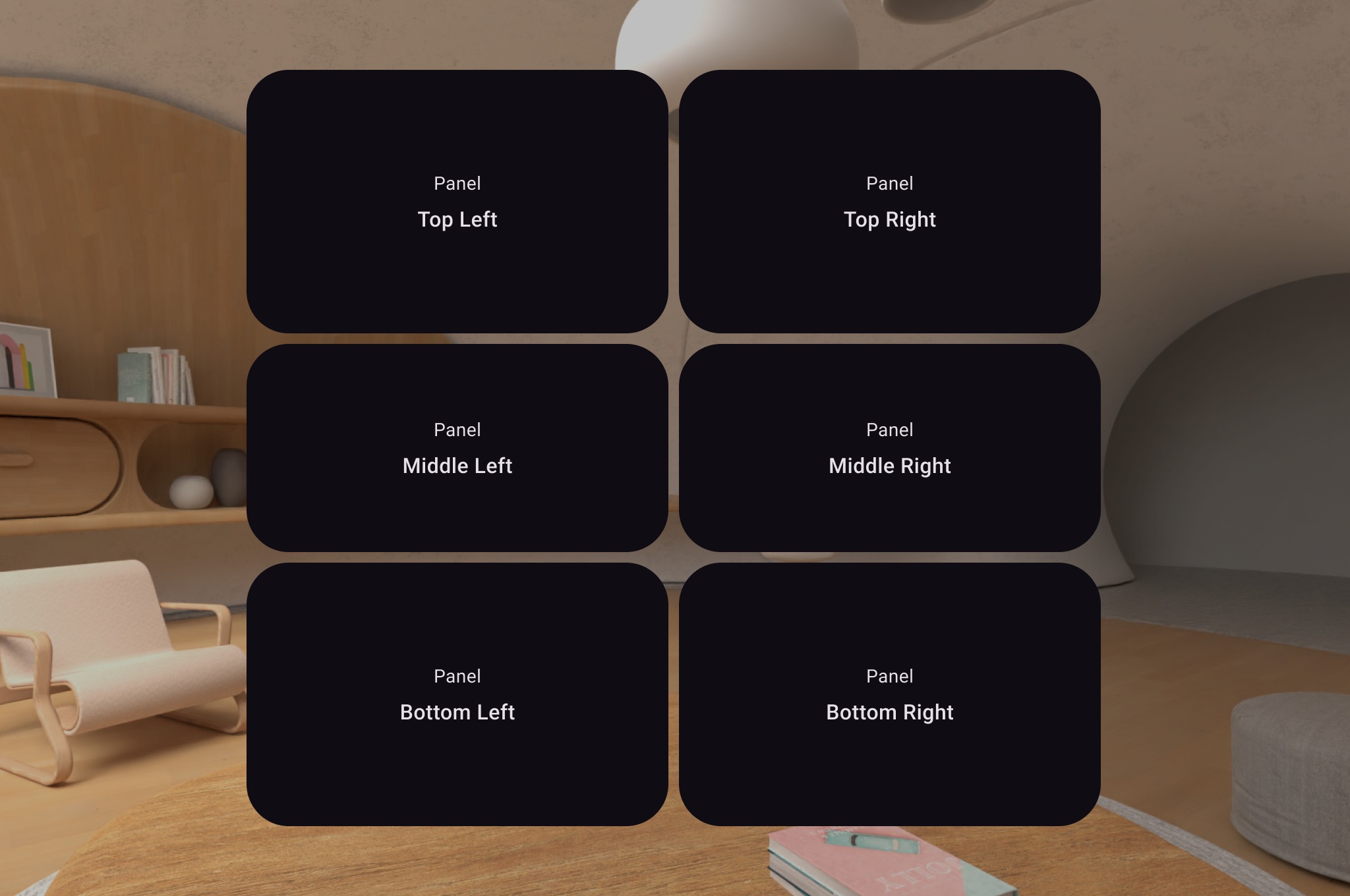
Możesz utworzyć wiele paneli przestrzennych i umieścić je w układzie przestrzennym za pomocą SpatialRow, SpatialColumn, SpatialBox i SpatialLayoutSpacer.

Poniższy przykład kodu pokazuje, jak to zrobić.
Subspace { SpatialRow { SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Left") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Left") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Left") } } SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Right") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Right") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Right") } } } }
@Composable fun SpatialPanelContent(text: String) { Column( Modifier .background(color = Color.Black) .fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center ) { Text( text = "Panel", color = Color.White, fontSize = 15.sp ) Text( text = text, color = Color.White, fontSize = 25.sp, fontWeight = FontWeight.Bold ) } }
Najważniejsze informacje o kodzie
SpatialRow,SpatialColumn,SpatialBoxiSpatialLayoutSpacerto komponenty podprzestrzeni, które muszą znajdować się w podprzestrzeni.- Użyj
SubspaceModifier, aby dostosować układ. - W przypadku układów z wieloma panelami w rzędzie zalecamy ustawienie promienia krzywizny na 825 dp za pomocą
SubspaceModifier, aby panele otaczały użytkownika. Szczegółowe informacje znajdziesz w wytycznych dotyczących projektowania.
Używanie elementu SceneCoreEntity do umieszczania elementów w układzie
Aby umieścić obiekt 3D w układzie, musisz użyć komponentu podprzestrzeni o nazwie SceneCoreEntity. Oto przykład, jak to zrobić.
Subspace { SceneCoreEntity( modifier = SubspaceModifier.offset(x = 50.dp), factory = { SurfaceEntity.create( session = session, pose = Pose.Identity, stereoMode = SurfaceEntity.StereoMode.MONO ) }, update = { entity -> // compose state changes may be applied to the // SceneCore entity here. entity.stereoMode = SurfaceEntity.StereoMode.SIDE_BY_SIDE }, sizeAdapter = SceneCoreEntitySizeAdapter({ IntSize2d(it.width, it.height) }), ) { // Content here will be children of the SceneCoreEntity // in the scene graph. } }
Dodatkowe informacje
- Więcej informacji o wczytywaniu treści 3D w
SceneCoreEntityznajdziesz w artykule Dodawanie modeli 3D do aplikacji.
Dodawanie powierzchni dla treści w postaci obrazów lub filmów
SpatialExternalSurface to komponent podrzędny, który tworzy i zarządza Surface, w którym aplikacja może rysować treści, takie jak obraz lub film. SpatialExternalSurface obsługuje treści stereoskopowe i monoskopowe.
Ten przykład pokazuje, jak wczytać stereoskopowy film side-by-side za pomocą Media3 Exoplayera i SpatialExternalSurface:
W przypadku filmów 180° lub 360° użyj
SpatialExternalSurface180Hemisphere i
SpatialExternalSurface360Sphere.
@OptIn(ExperimentalComposeApi::class) @Composable fun SpatialExternalSurfaceContent() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) // Default width is 400.dp if no width modifier is specified .height(676.dp), // Default height is 400.dp if no height modifier is specified // Use StereoMode.Mono, StereoMode.SideBySide, or StereoMode.TopBottom, depending // upon which type of content you are rendering: monoscopic content, side-by-side stereo // content, or top-bottom stereo content stereoMode = StereoMode.SideBySide, ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } val videoUri = Uri.Builder() .scheme(ContentResolver.SCHEME_ANDROID_RESOURCE) // Represents a side-by-side stereo video, where each frame contains a pair of // video frames arranged side-by-side. The frame on the left represents the left // eye view, and the frame on the right represents the right eye view. .path("sbs_video.mp4") .build() val mediaItem = MediaItem.fromUri(videoUri) // onSurfaceCreated is invoked only one time, when the Surface is created onSurfaceCreated { surface -> exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } // onSurfaceDestroyed is invoked when the SpatialExternalSurface composable and its // associated Surface are destroyed onSurfaceDestroyed { exoPlayer.release() } } } }
Najważniejsze informacje o kodzie
- Ustaw wartość
StereoModenaMono,SideBySidelubTopBottomw zależności od typu renderowanych treści:Mono: Obraz lub klatka filmu składa się z jednego, identycznego obrazu wyświetlanego w obu oczach.SideBySide: obraz lub klatka filmu zawiera parę obrazów lub klatek filmu ułożonych obok siebie, gdzie obraz lub klatka po lewej stronie przedstawia widok z lewego oka, a obraz lub klatka po prawej stronie przedstawia widok z prawego oka.TopBottom: obraz lub klatka filmu zawiera parę obrazów lub klatek filmu ułożonych pionowo, gdzie obraz lub klatka na górze przedstawia widok z lewego oka, a obraz lub klatka na dole przedstawia widok z prawego oka.
SpatialExternalSurfaceobsługuje tylko prostokątne powierzchnie.- Ten
Surfacenie rejestruje zdarzeń wprowadzania danych. - Nie można zsynchronizować zmian
StereoModez renderowaniem aplikacji ani dekodowaniem wideo. - Ten komponent nie może być renderowany przed innymi panelami, więc nie należy używać
MovePolicy, jeśli w układzie są inne panele.
Dodawanie platformy dla treści wideo chronionych DRM
SpatialExternalSurface obsługuje też odtwarzanie strumieni wideo chronionych przez DRM. Aby to zrobić, musisz utworzyć bezpieczną powierzchnię, która renderuje do chronionych buforów graficznych. Zapobiega to nagrywaniu ekranu z treściami lub uzyskiwaniu do nich dostępu przez niezabezpieczone komponenty systemu.
Aby utworzyć bezpieczną powierzchnię, ustaw parametr surfaceProtection na wartość SurfaceProtection.Protected w kompozycyjnym elemencie SpatialExternalSurface.
Musisz też skonfigurować Media3 Exoplayer, podając odpowiednie informacje o DRM, aby umożliwić pobieranie licencji z serwera licencji.
Poniższy przykład pokazuje, jak skonfigurować SpatialExternalSurface i ExoPlayer, aby odtwarzać strumień wideo chroniony przez DRM:
@OptIn(ExperimentalComposeApi::class) @Composable fun DrmSpatialVideoPlayer() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) .height(676.dp), stereoMode = StereoMode.SideBySide, surfaceProtection = SurfaceProtection.Protected ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } // Define the URI for your DRM-protected content and license server. val videoUri = "https://your-content-provider.com/video.mpd" val drmLicenseUrl = "https://your-license-server.com/license" // Build a MediaItem with the necessary DRM configuration. val mediaItem = MediaItem.Builder() .setUri(videoUri) .setDrmConfiguration( MediaItem.DrmConfiguration.Builder(C.WIDEVINE_UUID) .setLicenseUri(drmLicenseUrl) .build() ) .build() onSurfaceCreated { surface -> // The created surface is secure and can be used by the player. exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } onSurfaceDestroyed { exoPlayer.release() } } } }
Najważniejsze informacje o kodzie
- Protected Surface: ustawienie
surfaceProtection = SurfaceProtection.ProtectedwartościSpatialExternalSurfacejest niezbędne, aby podstawowySurfacebył obsługiwany przez bezpieczne bufory odpowiednie dla treści DRM. - Konfiguracja DRM: musisz skonfigurować
MediaItemze schematem DRM (np.C.WIDEVINE_UUID) i adresem URI serwera licencji. ExoPlayer używa tych informacji do zarządzania sesją DRM. - Bezpieczne treści: podczas renderowania na chronionej powierzchni treść wideo jest dekodowana i wyświetlana na bezpiecznej ścieżce, co pomaga spełnić wymagania licencyjne dotyczące treści. Zapobiega to również wyświetlaniu treści na zrzutach ekranu.
Dodawanie innych przestrzennych komponentów interfejsu
Komponenty interfejsu przestrzennego można umieścić w dowolnym miejscu w hierarchii interfejsu aplikacji. Te elementy można ponownie wykorzystać w interfejsie 2D, a ich atrybuty przestrzenne będą widoczne tylko wtedy, gdy włączone są funkcje przestrzenne. Dzięki temu możesz dodawać do menu, okien i innych komponentów efekt podniesienia bez konieczności dwukrotnego pisania kodu. Aby lepiej zrozumieć, jak korzystać z tych elementów, zapoznaj się z poniższymi przykładami interfejsu przestrzennego.
Komponent interfejsu |
Gdy opcja dodawania aspektu przestrzennego jest włączona |
W środowisku 2D |
|---|---|---|
|
Panel lekko się cofnie w głąb, aby wyświetlić okno dialogowe. |
Wracasz do widoku 2D |
|
Panel lekko się cofnie w głąb, aby wyświetlić wyskakujące okienko. |
W takim przypadku wyświetlana jest dwuwymiarowa |
|
|
Programy bez przestrzennego podniesienia. |
SpatialDialog
To jest przykład okna, które otwiera się po krótkim opóźnieniu. Gdy używana jest funkcja SpatialDialog, okno dialogowe pojawia się na tej samej głębokości z jak panel przestrzenny, a panel jest cofany o 125 dp, gdy włączona jest przestrzenność. Znacznik SpatialDialog można też stosować, gdy opcja dodawania aspektu przestrzennego nie jest włączona. W takim przypadku znacznik SpatialDialog wraca do swojej dwuwymiarowej wersji, czyli Dialog.
@Composable fun DelayedDialog() { var showDialog by remember { mutableStateOf(false) } LaunchedEffect(Unit) { delay(3000) showDialog = true } if (showDialog) { SpatialDialog( onDismissRequest = { showDialog = false }, SpatialDialogProperties( dismissOnBackPress = true ) ) { Box( Modifier .height(150.dp) .width(150.dp) ) { Button(onClick = { showDialog = false }) { Text("OK") } } } } }
Najważniejsze informacje o kodzie
- To jest przykład znacznika
SpatialDialog. Użycie znacznikówSpatialPopupiSpatialElevationjest bardzo podobne. Więcej informacji znajdziesz w dokumentacji interfejsu API.
Tworzenie paneli i układów niestandardowych
Aby utworzyć niestandardowe panele, które nie są obsługiwane przez Compose for XR, możesz pracować bezpośrednio z instancjami PanelEntity i grafem sceny za pomocą interfejsów SceneCore API.
Przywiązywanie orbiterów do układów przestrzennych i innych elementów
Orbiter możesz przypiąć do dowolnego elementu zadeklarowanego w Compose. Obejmuje to zadeklarowanie orbitera w układzie przestrzennym elementów interfejsu, takich jak SpatialRow, SpatialColumn lub SpatialBox. Orbiter jest przytwierdzony do najbliższego podmiotu nadrzędnego w miejscu, w którym został zadeklarowany.
Zachowanie orbitera zależy od tego, gdzie go zadeklarujesz:
- W układzie 2D zawartym w elemencie
SpatialPanel(jak pokazano we fragmencie poprzedniego kodu) orbiter jest do niego przytwierdzony.SpatialPanel - W
Subspaceorbiter jest przytwierdzony do najbliższego elementu nadrzędnego, czyli układu przestrzennego, w którym jest zadeklarowany.
Poniższy przykład pokazuje, jak przytwierdzić element orbiter do wiersza przestrzennego:
Subspace { SpatialRow { Orbiter( position = ContentEdge.Top, offset = 8.dp, offsetType = OrbiterOffsetType.InnerEdge, shape = SpatialRoundedCornerShape(size = CornerSize(50)) ) { Text( "Hello World!", style = MaterialTheme.typography.titleMedium, modifier = Modifier .background(Color.White) .padding(16.dp) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Red) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Blue) ) } } }
Najważniejsze informacje o kodzie
- Gdy zadeklarujesz element orbiter poza układem 2D, zostanie on przytwierdzony do najbliższego elementu nadrzędnego. W takim przypadku orbiter jest przytwierdzony do góry elementu
SpatialRow, w którym został zadeklarowany. - Układy przestrzenne, takie jak
SpatialRow,SpatialColumniSpatialBox, mają powiązane z nimi jednostki bez treści. Dlatego element orbitujący zadeklarowany w układzie przestrzennym jest do niego przypisany.
Zobacz również
- Dodawanie modeli 3D do aplikacji
- Tworzenie interfejsu aplikacji opartych na widokach Androida
- Wdrażanie Material Design na urządzeniach XR

