کلاسهای اندازه پنجره، مجموعهای از نقاط توقف (breakpoints) مورد نظر برای viewport هستند که به شما در طراحی، توسعه و آزمایش طرحبندیهای واکنشگرا/انطباقی کمک میکنند. این نقاط توقف، سادگی طرحبندی را با انعطافپذیری بهینهسازی برنامه شما برای موارد منحصر به فرد، متعادل میکنند.
کلاسهای اندازه پنجره، ناحیه نمایش موجود برای برنامه شما را به صورت فشرده ، متوسط ، گسترده ، بزرگ یا خیلی بزرگ طبقهبندی میکنند. عرض و ارتفاع موجود به طور جداگانه طبقهبندی میشوند، بنابراین در هر مقطع زمانی، برنامه شما دو کلاس اندازه پنجره دارد - یکی برای عرض، یکی برای ارتفاع. عرض موجود معمولاً به دلیل فراگیر بودن پیمایش عمودی، از ارتفاع موجود مهمتر است، بنابراین کلاس اندازه پنجره عرض احتمالاً بیشتر به رابط کاربری برنامه شما مرتبط است.


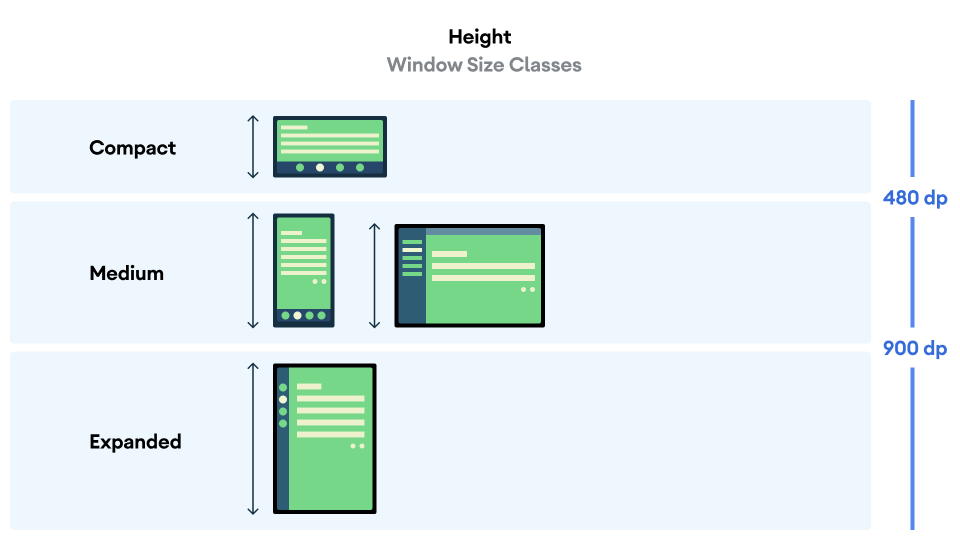
همانطور که در شکلها نشان داده شده است، نقاط شکست به شما امکان میدهند تا به تفکر در مورد طرحبندیها از نظر دستگاهها و پیکربندیها ادامه دهید. هر نقطه شکست کلاس اندازه، یک مورد اکثریت را برای سناریوهای معمول دستگاه نشان میدهد که میتواند یک چارچوب مرجع مفید هنگام فکر کردن در مورد طراحی طرحبندیهای مبتنی بر نقاط شکست شما باشد.
| کلاس اندازه | نقطه شکست | نمایش دستگاه |
|---|---|---|
| عرض جمع و جور | عرض < 600dp | ۹۹.۹۶٪ از تلفنها در حالت عمودی |
| عرض متوسط | ۶۰۰dp ≤ عرض < ۸۴۰dp | ۹۳.۷۳٪ تبلتها در حالت عمودی، بزرگترین نمایشگرهای داخلی باز نشده در حالت عمودی |
| عرض گسترش یافته | ۸۴۰dp ≤ عرض < ۱۲۰۰dp | ۹۷.۲۲٪ از تبلتها در فضای باز، اکثر نمایشگرهای داخلی بزرگ باز شده در حالت افقی، حداقل عرض بیشتری دارند. |
| عرض زیاد | ۱۲۰۰dp ≤ عرض < ۱۶۰۰dp | نمایشگرهای بزرگ تبلت |
| عرض بسیار زیاد | عرض ≥ ۱۶۰۰dp | نمایشگرهای رومیزی |
| ارتفاع جمع و جور | ارتفاع < 480dp | ۹۹.۷۸٪ از تلفنها در حالت افقی |
| قد متوسط | ۴۸۰dp ≤ ارتفاع < ۹۰۰dp | ۹۶.۵۶٪ از تبلتها در فضای باز، ۹۷.۵۹٪ از تلفنها در حالت عمودی |
| ارتفاع گسترش یافته | ارتفاع ≥ 900dp | ۹۴.۲۵٪ تبلتها در تصویر عمودی |
اگرچه نمایش بصری کلاسهای اندازه به عنوان دستگاههای فیزیکی میتواند مفید باشد، کلاسهای اندازه پنجره به صراحت توسط اندازه صفحه نمایش دستگاه تعیین نمیشوند. کلاسهای اندازه پنجره برای منطق نوع isTablet در نظر گرفته نشدهاند. در عوض، کلاسهای اندازه پنجره توسط اندازه پنجره موجود برای برنامه شما صرف نظر از نوع دستگاهی که برنامه روی آن اجرا میشود تعیین میشوند، که دو پیامد مهم دارد:
دستگاههای فیزیکی کلاس خاصی از اندازه پنجره را تضمین نمیکنند. فضای صفحه نمایش موجود برای برنامه شما میتواند به دلایل زیادی با اندازه صفحه نمایش دستگاه متفاوت باشد. در دستگاههای تلفن همراه، حالت تقسیم صفحه میتواند صفحه را بین دو برنامه تقسیم کند. در ChromeOS، برنامههای اندروید میتوانند در پنجرههای نوع دسکتاپ ارائه شوند که به طور دلخواه قابل تغییر اندازه هستند. دستگاههای تاشو میتوانند دو صفحه نمایش با اندازههای مختلف داشته باشند که با تا کردن یا باز کردن دستگاه به صورت جداگانه قابل دسترسی هستند.
کلاس اندازه پنجره میتواند در طول عمر برنامه شما تغییر کند. در حالی که برنامه شما در حال اجرا است، تغییر جهت دستگاه، چندوظیفگی و باز و بسته شدن میتواند میزان فضای صفحه نمایش موجود را تغییر دهد. در نتیجه، کلاس اندازه پنجره پویا است و رابط کاربری برنامه شما باید بر اساس آن سازگار شود.
کلاسهای اندازه پنجره به نقاط شکست فشرده، متوسط و گسترده در راهنمای طرحبندی طراحی متریال نگاشت میشوند. علاوه بر این، نقاط شکست بزرگ و بسیار بزرگ برای هدفگیری بهتر دسکتاپ و نمایشگرهای متصل اضافه شدهاند.
از کلاسهای اندازه پنجره برای تصمیمگیریهای سطح بالای طرحبندی برنامه استفاده کنید، مانند تصمیمگیری در مورد استفاده از یک طرحبندی متعارف خاص برای بهرهبرداری از فضای اضافی صفحه نمایش.
شما می توانید WindowSizeClass فعلی را با استفاده از تابع WindowSizeClass#compute() که توسط کتابخانه Jetpack WindowManager ارائه شده است محاسبه کنید. مثال زیر نحوه محاسبه کلاس اندازه پنجره و دریافت به روز رسانی هر زمان که کلاس اندازه پنجره تغییر می کند نشان می دهد:
کاتلین
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Replace with a known container that you can safely add a // view to where the view won't affect the layout and the view // won't be replaced. val container: ViewGroup = binding.container // Add a utility view to the container to hook into // View.onConfigurationChanged(). This is required for all // activities, even those that don't handle configuration // changes. You can't use Activity.onConfigurationChanged(), // since there are situations where that won't be called when // the configuration changes. View.onConfigurationChanged() is // called in those scenarios. container.addView(object : View(this) { override fun onConfigurationChanged(newConfig: Configuration?) { super.onConfigurationChanged(newConfig) computeWindowSizeClasses() } }) computeWindowSizeClasses() } private fun computeWindowSizeClasses() { val metrics = WindowMetricsCalculator.getOrCreate().computeCurrentWindowMetrics(this) val width = metrics.bounds.width() val height = metrics.bounds.height() val density = resources.displayMetrics.density val windowSizeClass = WindowSizeClass.compute(width/density, height/density) // COMPACT, MEDIUM, or EXPANDED val widthWindowSizeClass = windowSizeClass.windowWidthSizeClass // COMPACT, MEDIUM, or EXPANDED val heightWindowSizeClass = windowSizeClass.windowHeightSizeClass // Use widthWindowSizeClass and heightWindowSizeClass. } }
جاوا
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Replace with a known container that you can safely add a // view to where the view won't affect the layout and the view // won't be replaced. ViewGroup container = binding.container; // Add a utility view to the container to hook into // View.onConfigurationChanged(). This is required for all // activities, even those that don't handle configuration // changes. You can't use Activity.onConfigurationChanged(), // since there are situations where that won't be called when // the configuration changes. View.onConfigurationChanged() is // called in those scenarios. container.addView(new View(this) { @Override protected void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); computeWindowSizeClasses(); } }); computeWindowSizeClasses(); } private void computeWindowSizeClasses() { WindowMetrics metrics = WindowMetricsCalculator.getOrCreate() .computeCurrentWindowMetrics(this); int width = metrics.getBounds().width(); int height = metrics.getBounds().height(); float density = getResources().getDisplayMetrics().density; WindowSizeClass windowSizeClass = WindowSizeClass.compute(width/density, height/density); // COMPACT, MEDIUM, or EXPANDED WindowWidthSizeClass widthWindowSizeClass = windowSizeClass.getWindowWidthSizeClass(); // COMPACT, MEDIUM, or EXPANDED WindowHeightSizeClass heightWindowSizeClass = windowSizeClass.getWindowHeightSizeClass(); // Use widthWindowSizeClass and heightWindowSizeClass. } }
کلاسهای اندازه پنجره را آزمایش کنید
هنگام ایجاد تغییرات در طرحبندی، رفتار طرحبندی را در تمام اندازههای پنجره، به خصوص در عرضهای فشرده، متوسط و گسترده نقطه شکست، آزمایش کنید.
اگر از قبل یک طرحبندی برای صفحات نمایش کوچک دارید، ابتدا طرحبندی خود را برای کلاس اندازه عرض گسترشیافته بهینه کنید، زیرا این کلاس اندازه بیشترین فضا را برای محتوای اضافی و تغییرات رابط کاربری فراهم میکند. سپس تصمیم بگیرید که چه طرحبندی برای کلاس اندازه عرض متوسط منطقی است؛ اضافه کردن یک طرحبندی تخصصی را در نظر بگیرید.
مراحل بعدی
برای کسب اطلاعات بیشتر در مورد نحوه استفاده از کلاسهای اندازه پنجره برای ایجاد طرحبندیهای واکنشگرا/انطباقی، به موارد زیر مراجعه کنید:
برای طرحبندیهای مبتنی بر Compose: پشتیبانی از اندازههای مختلف نمایشگر
برای طرحبندیهای مبتنی بر نما: طراحی واکنشگرا/انطباقی با نماها
برای کسب اطلاعات بیشتر در مورد اینکه چه چیزی یک برنامه را در همه دستگاهها و اندازههای صفحه نمایش عالی میکند، به موارد زیر مراجعه کنید:


