Le composant Dialog affiche des messages pop-up ou demande une entrée utilisateur sur une couche au-dessus du contenu principal de l'application. Il crée une expérience d'UI intrusive pour capter l'attention de l'utilisateur.
Voici quelques cas d'utilisation d'une boîte de dialogue:
- Confirmer l'action de l'utilisateur, par exemple lorsqu'il supprime un fichier
- Demander à l'utilisateur de saisir des informations, par exemple dans une application de liste de tâches
- Présenter une liste d'options à sélectionner par l'utilisateur, comme choisir un pays lors de la configuration d'un profil.
Cet article fournit les implémentations suivantes:
Compatibilité des versions
Cette implémentation nécessite que la version minimale du SDK de votre projet soit définie sur le niveau d'API 21 ou supérieur.
Dépendances
Créer une boîte de dialogue d'alerte
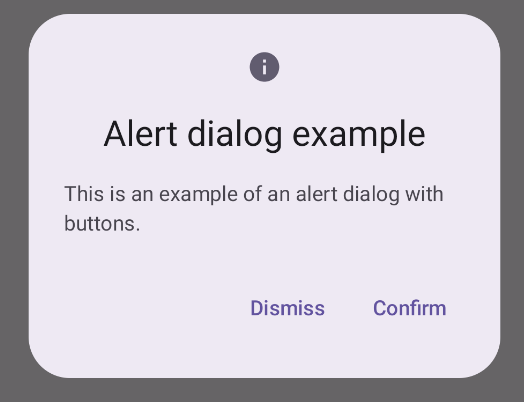
Le composable AlertDialog fournit une API pratique pour créer une boîte de dialogue sur le thème Material Design. L'exemple suivant implémente deux boutons dans une boîte de dialogue d'alerte, l'un pour fermer la boîte de dialogue et l'autre pour confirmer la requête:
Cette implémentation implique un composable parent qui transmet des arguments au composable enfant de cette manière:
Résultats

Points essentiels
AlertDialog dispose de paramètres spécifiques pour gérer des éléments particuliers de la boîte de dialogue. En voici quelques-uns:
title: texte qui s'affiche en haut de la boîte de dialogue.text: texte qui s'affiche au centre de la boîte de dialogue.icon: graphique qui s'affiche en haut de la boîte de dialogue.onDismissRequest: fonction appelée lorsque l'utilisateur ferme la boîte de dialogue, par exemple en appuyant en dehors de celle-ci.dismissButton: composable qui sert de bouton de fermeture.confirmButton: composable qui sert de bouton de confirmation.Lorsque l'utilisateur clique sur l'un des boutons, la boîte de dialogue se ferme. Lorsque l'utilisateur clique sur "Confirmer", une fonction qui gère également la confirmation est appelée. Dans cet exemple, ces fonctions sont
onDismissRequest()etonConfirmRequest().Si votre boîte de dialogue nécessite un ensemble de boutons plus complexe, vous pouvez utiliser le composable
Dialoget le renseigner de manière plus libre.
Créer une boîte de dialogue
Dialog est un composable de base qui ne fournit aucun style ni emplacement prédéfini pour le contenu. Il s'agit d'un conteneur simple que vous devez renseigner avec un conteneur tel que Card. Voici quelques-uns des principaux paramètres d'une boîte de dialogue:
onDismissRequest: lambda appelé lorsque l'utilisateur ferme la boîte de dialogue.properties: instance deDialogPropertiesqui offre un champ d'application supplémentaire pour la personnalisation.
Créer une boîte de dialogue de base
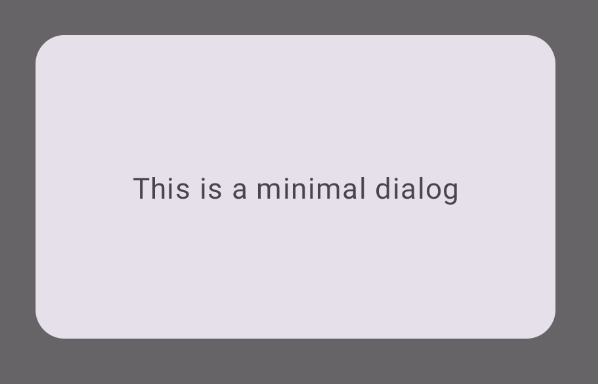
L'exemple suivant est une implémentation de base du composable Dialog. Notez qu'il utilise un Card comme conteneur secondaire. Sans Card, le composant Text apparaîtrait seul au-dessus du contenu principal de l'application.
Résultat
Notez que lorsque la boîte de dialogue est ouverte, le contenu principal de l'application en dessous apparaît sombre et grisé:

Créer une boîte de dialogue avancée
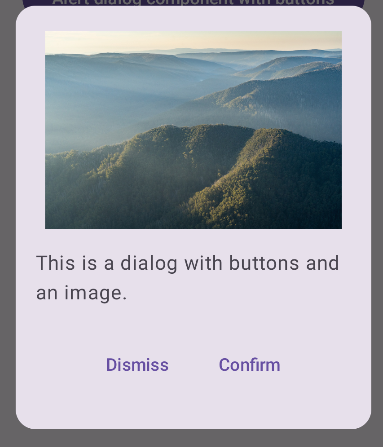
Voici une implémentation plus avancée du composable Dialog. Dans ce cas, le composant implémente manuellement une interface semblable à l'exemple AlertDialog précédent.
Résultat

Collections contenant ce guide
Ce guide fait partie de ces collections de guides rapides sélectionnées qui couvrent des objectifs de développement Android plus larges:

Texte à afficher

Demander une entrée utilisateur




