W Material Design szkielet to podstawowa struktura, która zapewnia standaryzowaną platformę dla złożonych interfejsów użytkownika. Łączy ona różne części interfejsu, takie jak paski aplikacji i pływające przyciski, zapewniając spójny wygląd i działanie aplikacji.
Zgodność wersji
Ta implementacja wymaga, aby w projekcie ustawiona była minimalna wersja pakietu SDK na poziomie 21 lub wyższym.
Zależności
Tworzenie rusztowania
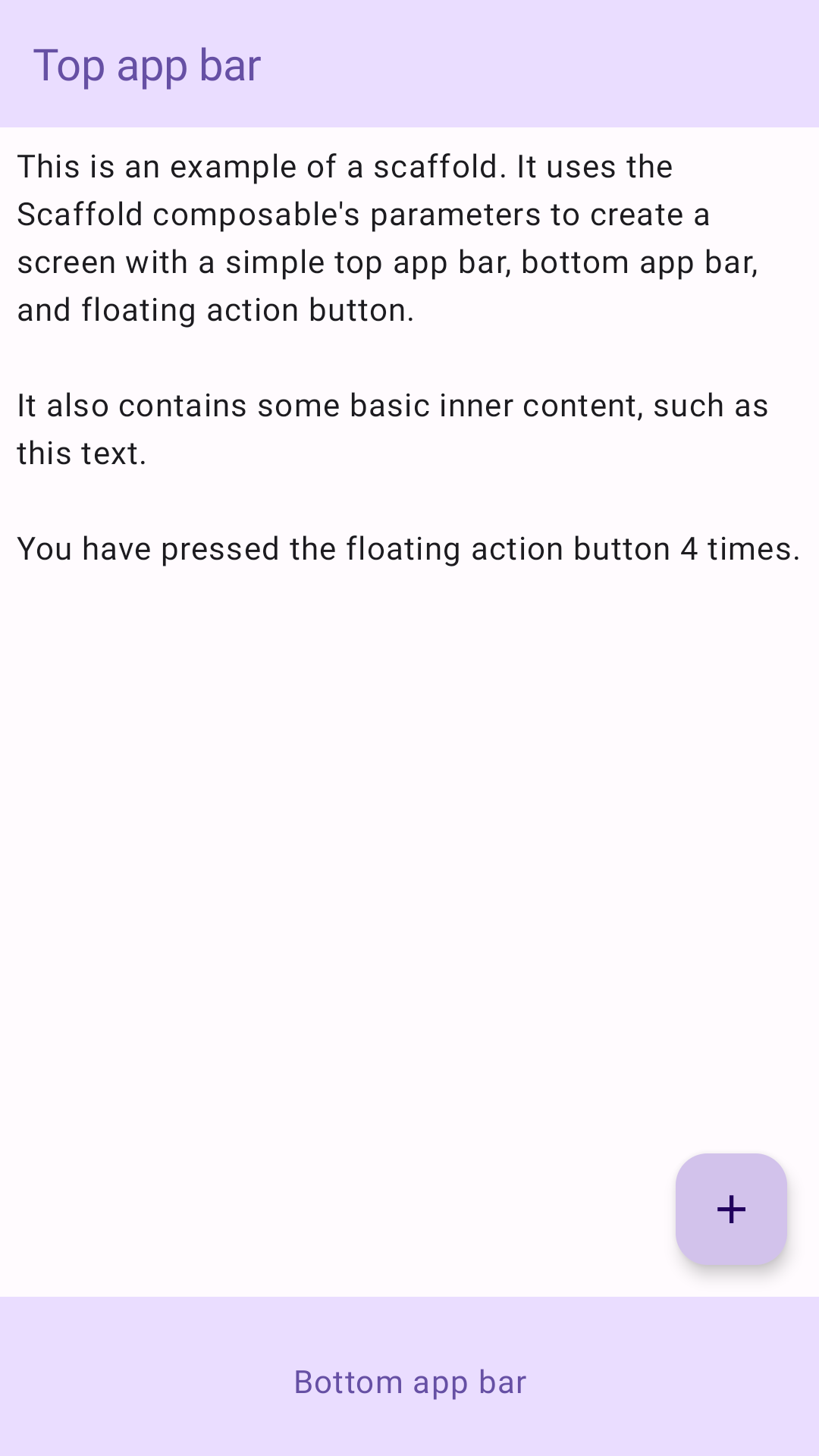
Poniższy przykład pokazuje, jak wdrożyć Scaffold. Zawiera on pasek aplikacji u góry, pasek aplikacji u dołu i pływający przycisk polecenia, który reaguje na stan wewnętrzny aplikacji Scaffold.
Wyniki

Najważniejsze punkty
Komponent Scaffold udostępnia prosty interfejs API, który umożliwia szybkie tworzenie struktury aplikacji zgodnie z wytycznymi Material Design.
Scaffold przyjmuje jako parametry kilka elementów kompozycyjnych. Oto niektóre z nich:
topBar: pasek aplikacji u góry ekranu.bottomBar: pasek aplikacji u dołu ekranu.floatingActionButton: przycisk, który pojawia się w prawym dolnym rogu ekranu i pozwala na wykonywanie kluczowych działań.
Bardziej szczegółowe przykłady implementowania pasków aplikacji u góry i u dołu znajdziesz na stronie poświęconej paskom aplikacji.
Możesz też przekazywać treści Scaffold tak samo jak do innych kontenerów. Przekazuje ona funkcji lambda innerPadding wartość content, której możesz następnie używać w podrzędnych składanych elementach.
Kolekcje zawierające ten przewodnik
Ten przewodnik należy do tych kolekcji krótkich przewodników, które obejmują szersze cele związane z tworzeniem aplikacji na Androida:

Tworzenie szablonu ekranu głównego




