Komponent Slider umożliwia użytkownikom wybieranie wartości z różnych zbiorów. Za pomocą suwaka możesz umożliwić użytkownikowi:
- Dostosuj ustawienia, które używają zakresu wartości, np. głośności i jasności.
- Filtrowanie danych na wykresie, np. podczas ustawiania zakresu cen.
- dane wprowadzane przez użytkownika, np. ocena w opinii;
Suwak zawiera ścieżkę, miniaturę, etykietę wartości i znaczniki:
- Ścieżka: ścieżka to poziomy pasek, który reprezentuje zakres wartości, jakie może przyjąć suwak.
- Suwak: suwak to element sterujący, który można przeciągać na suwaku. Pozwala on użytkownikowi wybrać konkretną wartość w zakresie zdefiniowanym przez ścieżkę.
- Oznaczenia: opcjonalne wizualne znaczniki lub wskaźniki, które pojawiają się na ścieżce suwaka.
W tym temacie przedstawiono następujące implementacje suwaka:
Zgodność wersji
Ta implementacja wymaga, aby minimalna wersja pakietu SDK projektu była ustawiona na poziom API 21 lub wyższy.
Zależności
Tworzenie podstawowego suwaka
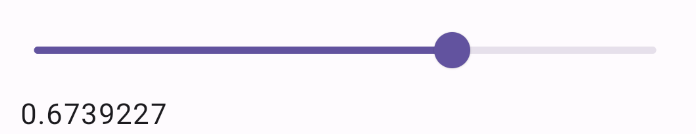
Przykład poniżej to prosty suwak. Pozwala to użytkownikowi wybrać wartość z zakresu 0.0–1.0. Użytkownik może wybrać dowolną wartość w tym zakresie, więc suwak jest ciągły.
Wyniki

Tworzenie zaawansowanego suwaka
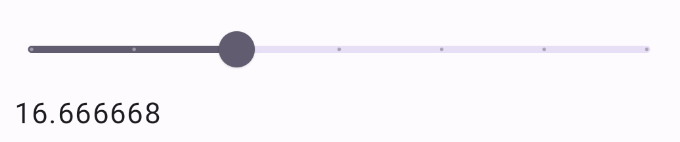
Ten fragment kodu implementuje suwak z 3 poziomami od 0.0 do 50.0. Ponieważ suwak przeskakuje po każdym kroku, jest on ciągły.
Wyniki

Suwak zakresu
Możesz też użyć dedykowanego komponentu RangeSlider. Dzięki temu użytkownik może wybrać 2 wartości. Może to być przydatne w przypadku, gdy użytkownik chce wybrać cenę minimalną i maksymalną.
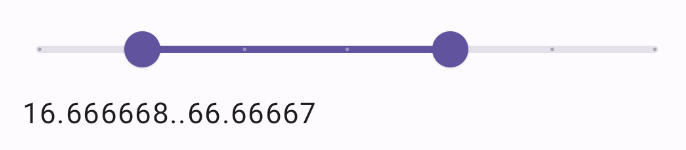
Poniżej znajdziesz stosunkowo prosty przykład suwaka zakresu ciągłego:
Wyniki

Najważniejsze punkty
Pełną definicję interfejsu API znajdziesz w dokumentacji Slider. Oto niektóre z kluczowych parametrów komponentu Slider:
value: bieżąca wartość suwaka.onValueChange: funkcja lambda wywoływana za każdym razem, gdy zmienia się wartość.enabled: wartość logiczna wskazująca, czy użytkownik może wchodzić w interakcję z suwak.
Podczas wdrażania bardziej złożonego suwaka możesz dodatkowo użyć tych parametrów.
colors: instancja klasySliderColors, która umożliwia kontrolowanie kolorów suwaka.valueRange: zakres wartości, które może przyjąć suwak.steps: liczba zagłębień na suwaku, do których przylega kciuk.
Możesz też przekazać Slider komponentowi thumb i track, aby bardziej szczegółowo dostosować wygląd komponentu.
Kolekcje zawierające ten przewodnik
Ten przewodnik należy do tych kolekcji krótkich przewodników, które obejmują szersze zagadnienia związane z tworzeniem aplikacji na Androida:



