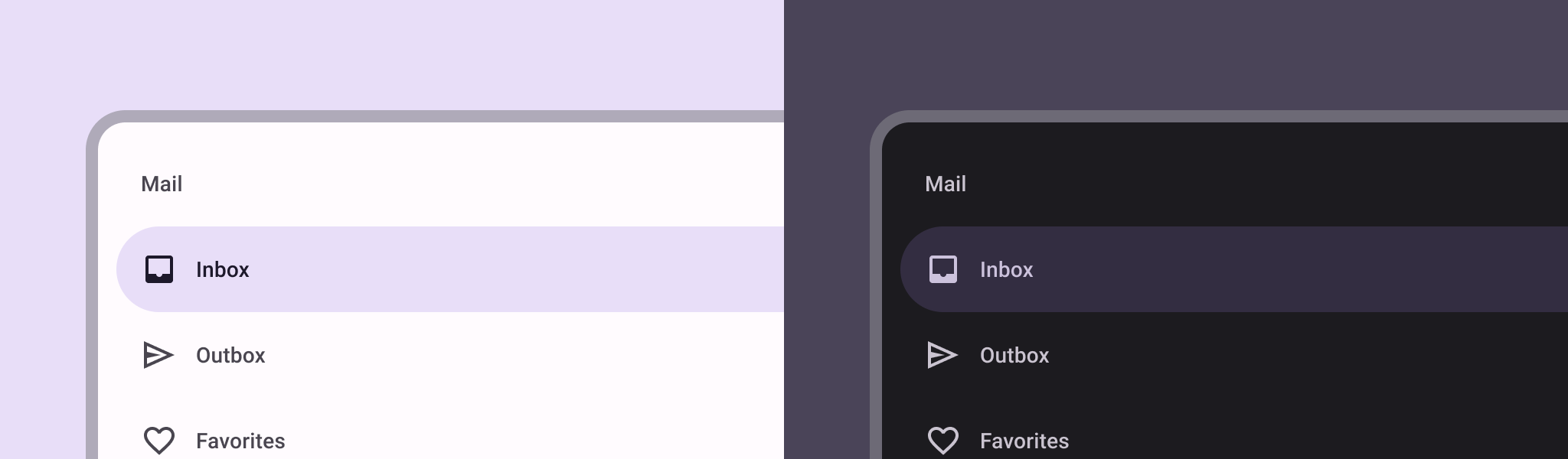
Le composant navigation drawer est un menu coulissant qui permet aux utilisateurs d'accéder à différentes sections de votre application. Ils peuvent l'activer en balayant l'écran depuis le côté ou en appuyant sur une icône de menu.
Voici trois cas d'utilisation d'un panneau de navigation:
- Organisation du contenu:permet aux utilisateurs de basculer entre différentes catégories, par exemple dans les applications d'actualités ou de blogs.
- Gestion de compte:fournissez des liens rapides vers les paramètres de compte et les sections de profil dans les applications avec des comptes utilisateur.
- Découverte des fonctionnalités:organisez plusieurs fonctionnalités et paramètres dans un seul menu pour faciliter la découverte et l'accès des utilisateurs dans les applications complexes.
Dans Material Design, il existe deux types de panneaux de navigation:
- Standard:partagez l'espace d'un écran avec d'autres contenus.
- Modal:s'affiche au-dessus d'autres contenus sur un écran.
Compatibilité des versions
Cette implémentation nécessite que la version minimale du SDK de votre projet soit définie sur le niveau d'API 21 ou supérieur.
Dépendances
Implémenter un panneau de navigation
Vous pouvez utiliser le composable ModalNavigationDrawer pour implémenter un panneau de navigation:
Points essentiels
Utilisez l'emplacement
drawerContentpour fournir unModalDrawerSheetet le contenu du panneau.ModalNavigationDraweraccepte un certain nombre de paramètres de panneau supplémentaires. Par exemple, vous pouvez activer ou désactiver la réaction du panneau aux gestes de type glisser à l'aide du paramètregesturesEnabled, comme dans l'exemple suivant:
Contrôler le comportement du panneau de navigation
Pour contrôler l'ouverture et la fermeture du panneau, utilisez DrawerState:
Points essentiels
- Transmettez un
DrawerStateàModalNavigationDrawerà l'aide du paramètredrawerState. DrawerStatefournit un accès aux fonctionsopenetclose, ainsi qu'aux propriétés liées à l'état actuel du panneau. Ces fonctions de suspension nécessitent de définir leurCoroutineScope, que vous pouvez instancier à l'aide derememberCoroutineScope. Vous pouvez également appeler les fonctions de suspension en réponse aux événements d'interface utilisateur.
Résultats

Collections contenant ce guide
Ce guide fait partie de ces collections de guides rapides sélectionnées qui couvrent des objectifs de développement Android plus larges:



