Możesz dopasować obraz do wyciętego kształtu i narysować cienie wokół jego obwodu, aby nadać mu trójwymiarowy charakter. Ta technika jest przydatna do tworzenia projektów takich jak awatary i miniatury produktów lub wyświetlania logo z niestandardowymi kształtami.
Aby wyświetlić obraz przycięty do kształtu, wykonaj te czynności:
- Utwórz kształt.
- Przytnij obraz do kształtu.
Zgodność wersji
Ta implementacja wymaga, aby minimalna wersja pakietu SDK projektu była ustawiona na poziom API 21 lub wyższy.
Zależności
Tworzenie kształtu
Podany niżej kod tworzy kształt niestandardowy, który może dynamicznie rysować i renderować zaokrąglony wielokąt:
fun RoundedPolygon.getBounds() = calculateBounds().let { Rect(it[0], it[1], it[2], it[3]) } class RoundedPolygonShape( private val polygon: RoundedPolygon, private var matrix: Matrix = Matrix() ) : Shape { private var path = Path() override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { path.rewind() path = polygon.toPath().asComposePath() matrix.reset() val bounds = polygon.getBounds() val maxDimension = max(bounds.width, bounds.height) matrix.scale(size.width / maxDimension, size.height / maxDimension) matrix.translate(-bounds.left, -bounds.top) path.transform(matrix) return Outline.Generic(path) } }
Najważniejsze informacje o kodzie
- Funkcja
RoundedPolygon.getBounds()definiuje funkcję rozszerzenia klasyRoundedPolygon, aby obliczyć jej granice. - Klasa
RoundedPolygonShapeimplementuje interfejsShape, dzięki czemu możesz zdefiniować niestandardowy kształt (zaokrąglony wielokąt) w Jetpack Compose. - Kształt używa
Matrixdo zarządzania operacjami skalowania i translacji na potrzeby elastycznego renderowania. - Funkcja
createOutline()przyjmuje obiektRoundedPolygon, skaluje go i przesuwa, aby pasował do danego rozmiaru, a następnie zwraca obiektOutline, który opisuje ostateczny kształt do narysowania.
Przycinanie obrazu do kształtu
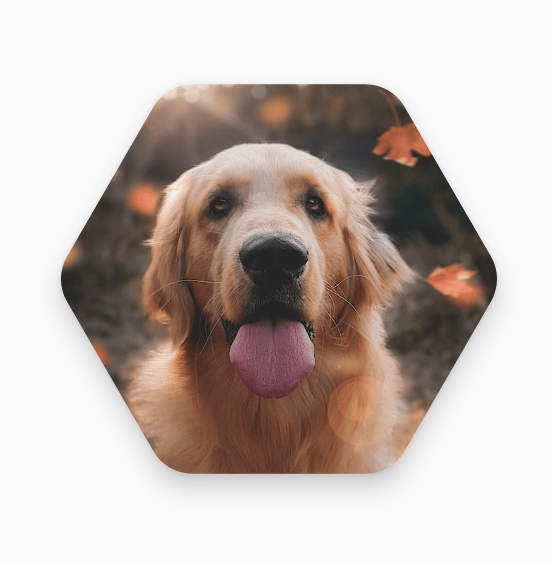
Ten kod przycina obraz do sześciokąta i dodaje subtelny cień, aby nadać obrazowi głębi:
val hexagon = remember { RoundedPolygon( 6, rounding = CornerRounding(0.2f) ) } val clip = remember(hexagon) { RoundedPolygonShape(polygon = hexagon) } Box( modifier = Modifier .clip(clip) .background(MaterialTheme.colorScheme.secondary) .size(200.dp) ) { Text( "Hello Compose", color = MaterialTheme.colorScheme.onSecondary, modifier = Modifier.align(Alignment.Center) ) }
Najważniejsze informacje o kodzie
- Obiekty
RoundedPolygoniRoundedPolygonShapesłużą do definiowania i zastosowywania na obrazie sześciokąta. - Kod używa funkcji
graphicsLayer, aby dodać do obrazu cień na podstawie wysokości. Daje to poczucie głębi i wizualnego oddzielenia od tła. - Korzystanie z bloków
rememberoptymalizuje wydajność, ponieważ definicje kształtu i przycinania są obliczane tylko raz i zapamiętywane na potrzeby późniejszych rekompozycji interfejsu.
Wyniki

Kolekcje zawierające ten przewodnik
Ten przewodnik należy do tych kolekcji krótkich przewodników, które obejmują szersze zagadnienia związane z tworzeniem aplikacji na Androida:



