
Użytkownicy Androida korzystają z różnych rodzajów mediów, w tym audiobooków, muzyki, podcastów i radia. Ważne jest, aby aplikacje umożliwiały użytkownikom wygodny dostęp do treści multimedialnych na zegarku. Zegarek to wyjątkowa platforma, na której łatwość i szybkość interakcji są bardzo ważne, ponieważ użytkownicy spędzają znacznie mniej czasu na korzystaniu z zegarka niż z telefonu czy tabletu.
Więcej informacji znajdziesz w narzędziu Media Toolkit na GitHub.
Architektura aplikacji do multimediów
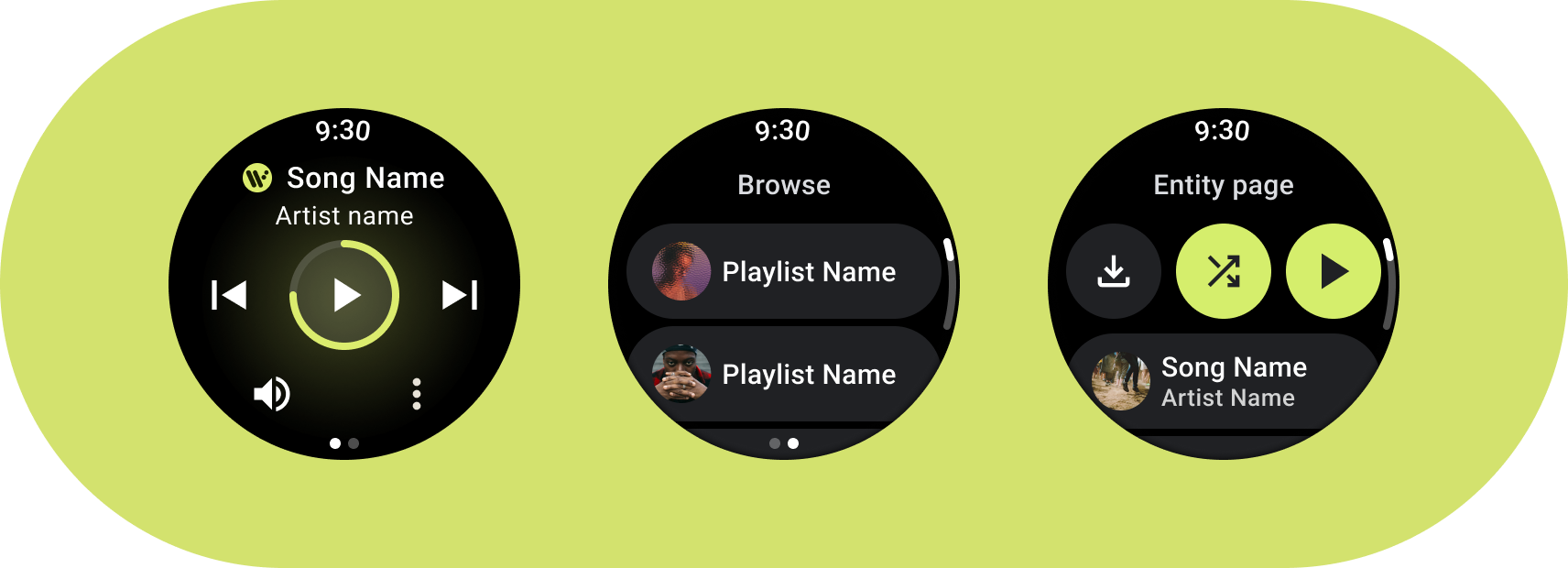
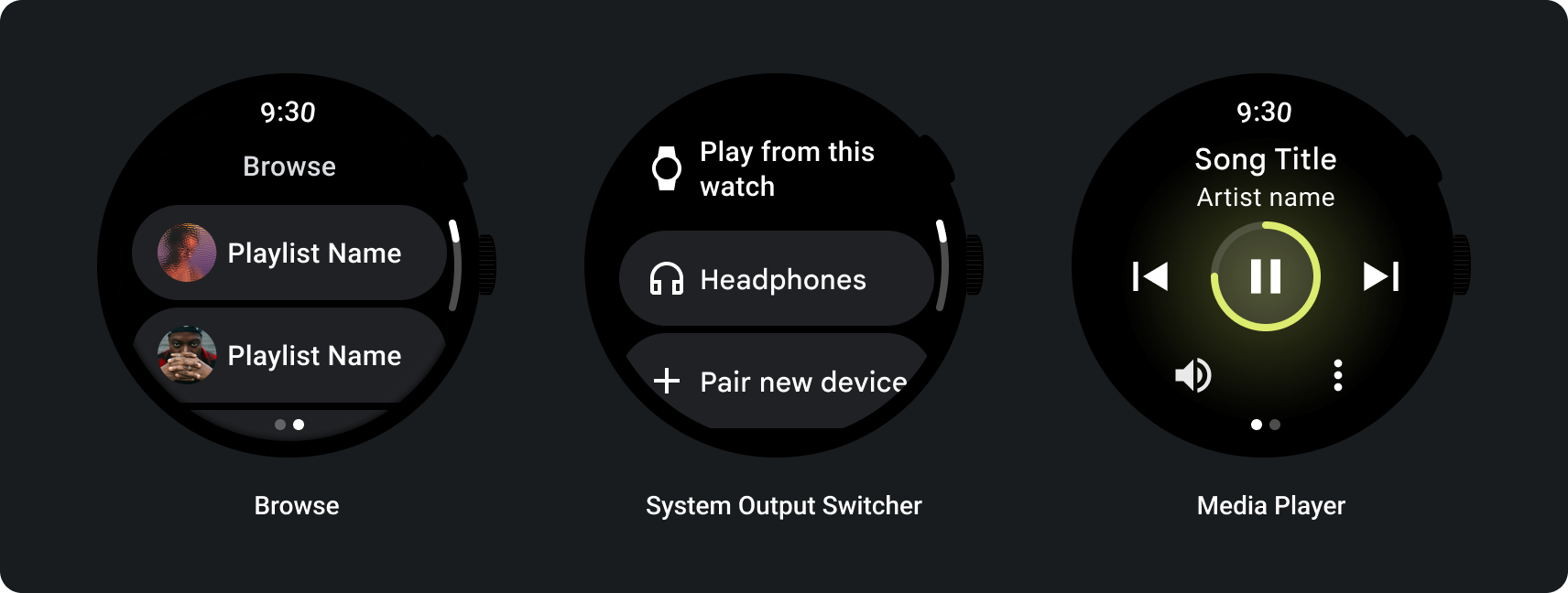
Tworzenie aplikacji multimedialnych, które spełniają wymagania dotyczące interfejsu Wear OS. Aplikacje multimedialne często zawierają strony Przeglądanie i Element.

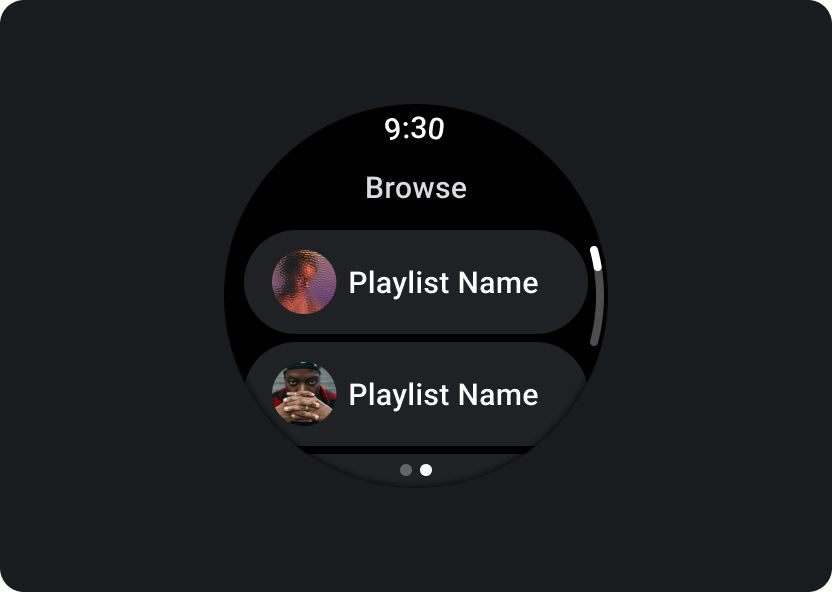
Przeglądaj
Umożliwia użytkownikom znalezienie multimediów do odtworzenia. ustalać priorytety pobieranych elementów, aby ułatwić użytkownikom szybkie rozpoczęcie lub wznowienie odtwarzania;

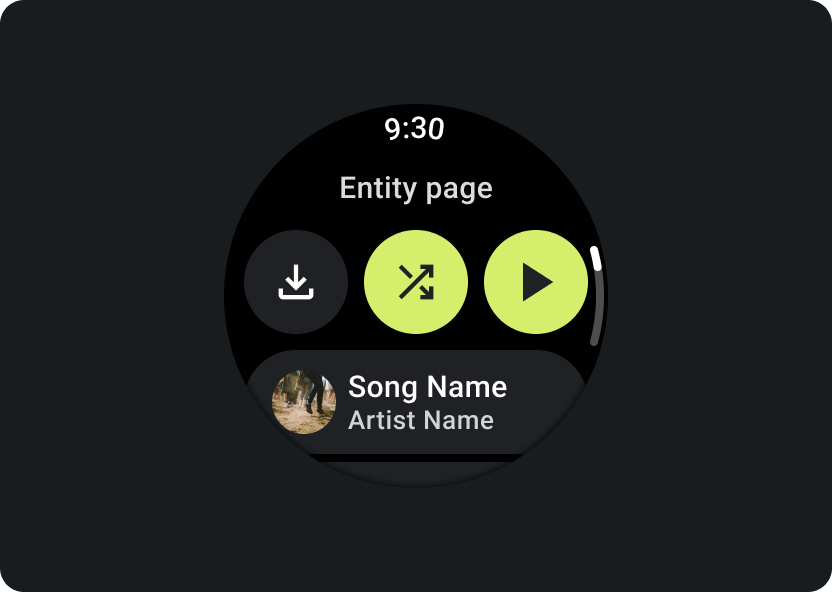
Jednostka
Udostępnia użytkownikom więcej informacji o konkretnym elemencie multimedialnym. Ważny kontekst i kluczowe działania powinny być łatwo dostępne, np. pobieranie, odtwarzanie czy odtwarzanie losowe.
Zmniejsz hierarchię aplikacji i wyświetl multimedia użytkownikowi. Zaprojektuj aplikację z płaską architekturą informacyjną, która umożliwia użytkownikom szybki dostęp do list i wyświetlanie miniatur. Rozważ użycie niestandardowych komponentów projektowych na Wear OS. Więcej informacji znajdziesz w zaleceniach dotyczących projektowania elementów CTA i kart.
Ekrany sterowania multimediami
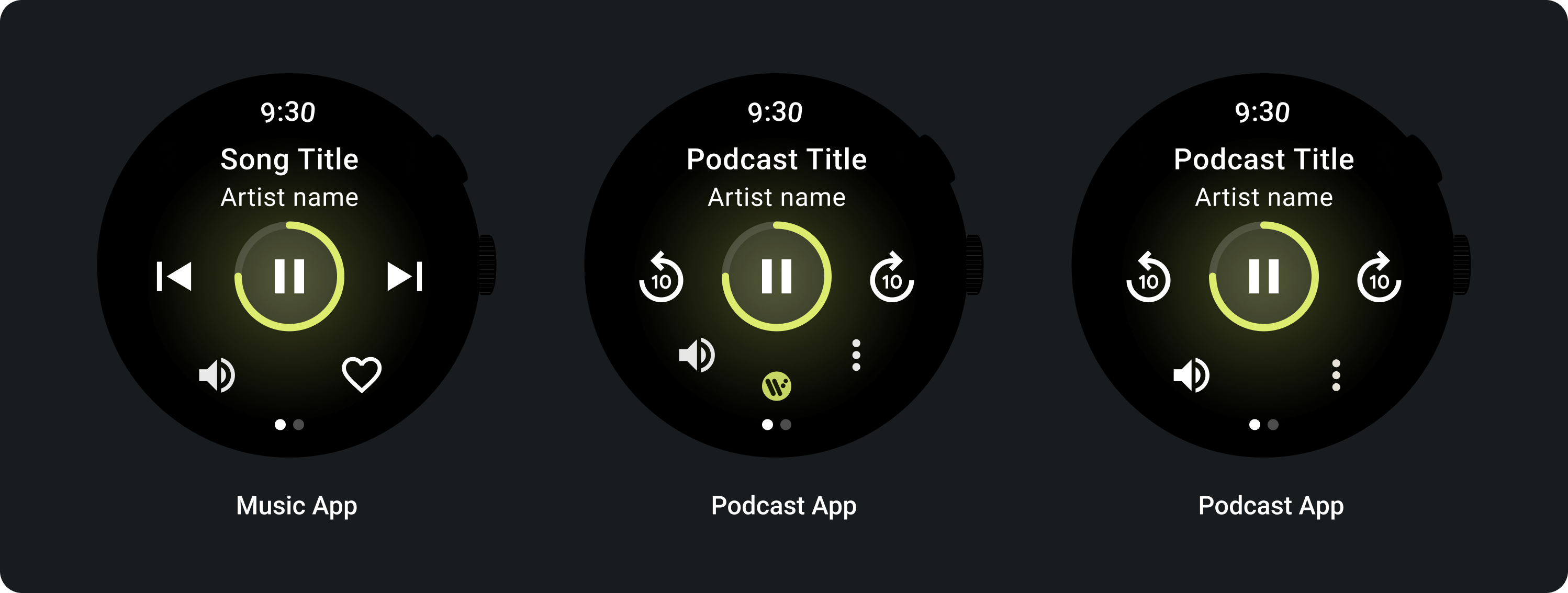
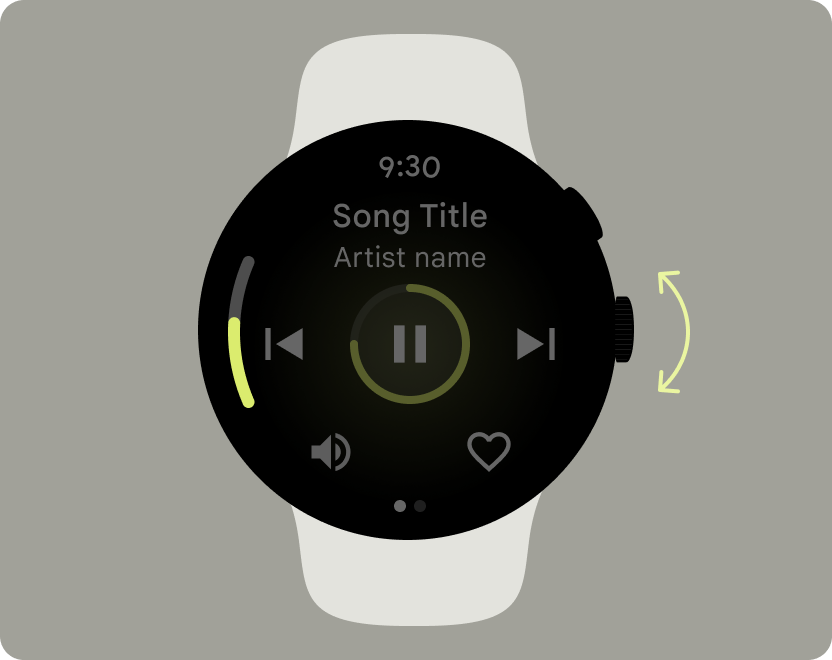
Aplikacje do multimediów powinny też zawierać ekrany sterowania multimediami. Twórz opcje sterowania multimediami za pomocą układu 5 przycisków. W ten sposób zadbasz o zrealizowanie minimalnej liczby elementów dotykowych. Poniżej znajdziesz przykłady elementów sterujących multimediami w aplikacji muzycznej i podcastów:

Dostosowywanie wyświetlanych elementów sterujących multimediami w zależności od typu treści. Jeśli chcesz uwzględnić więcej niż 5 działań, możesz użyć ikony z 3 kropkami, aby przenieść użytkowników na dodatkową stronę. W aplikacji możesz używać ikon i czcionek niestandardowych.

Sterowanie głośnością
Elementy sterujące głośnością to jedne z najważniejszych elementów sterujących multimediami na zegarku. Elementy sterujące multimediami powinny zawierać przycisk głośności, który umożliwia otwarcie ekranu sterowania głośnością.
Większość urządzeń z Wear OS ma obracane przyciski boczne lub pierścień. Niektóre urządzenia z Wear OS mają też dodatkowe przyciski sprzętowe do sterowania głośnością. Dostosuj głośność za pomocą RSB, ramki lub dodatkowego przycisku. Wskaźnik powinien być widoczny tylko wtedy, gdy obraca się przycisk RSB lub pierścień, jak pokazano na przykładzie.
Typowe zastosowania
Podczas projektowania aplikacji multimedialnych pamiętaj, aby nadać priorytet tym ważnym przypadkom użycia:
- Słuchanie pobranych multimediów
- Strumieniowe odtwarzanie muzyki z zegarka
Słuchanie pobranych multimediów
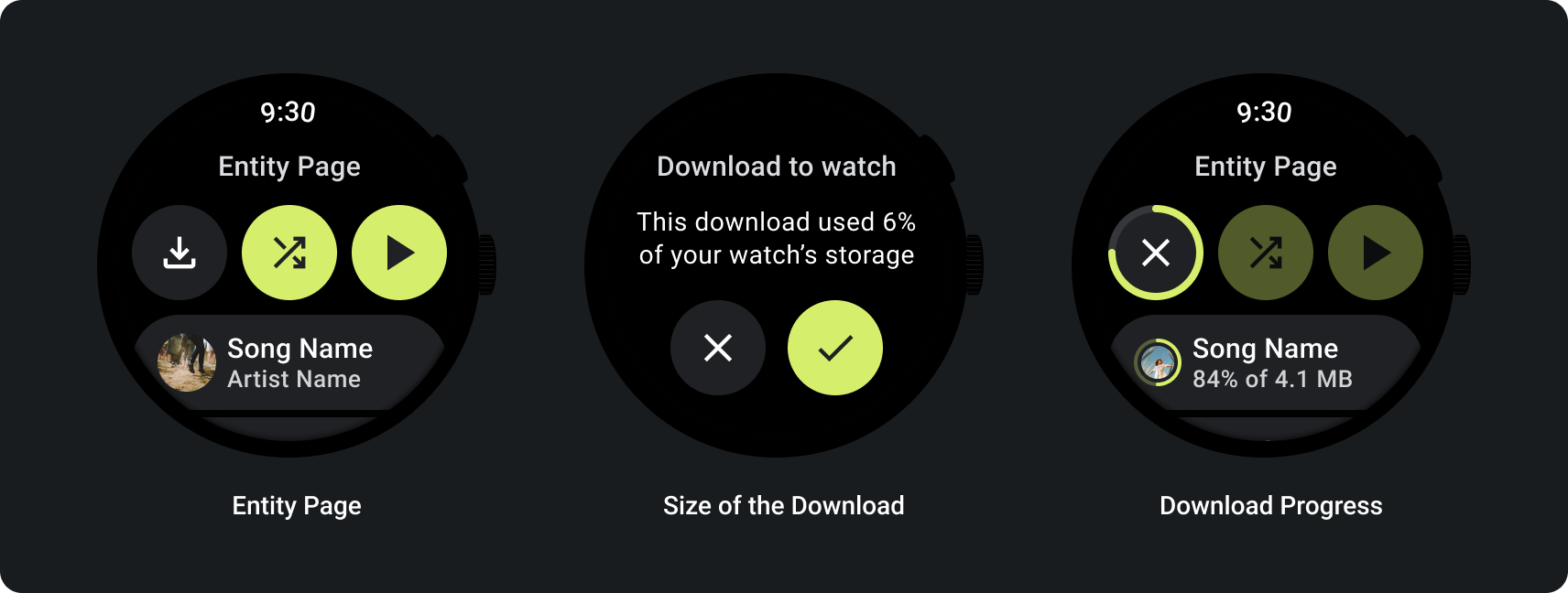
Użytkownicy powinni mieć możliwość ręcznego pobierania elementów multimedialnych ze strony danego obiektu.
Poinformuj użytkownika, gdzie pobiera treści, jak przebiega pobieranie, ile czasu jeszcze potrwa i jaki jest rozmiar pliku, jak w tym przykładzie:

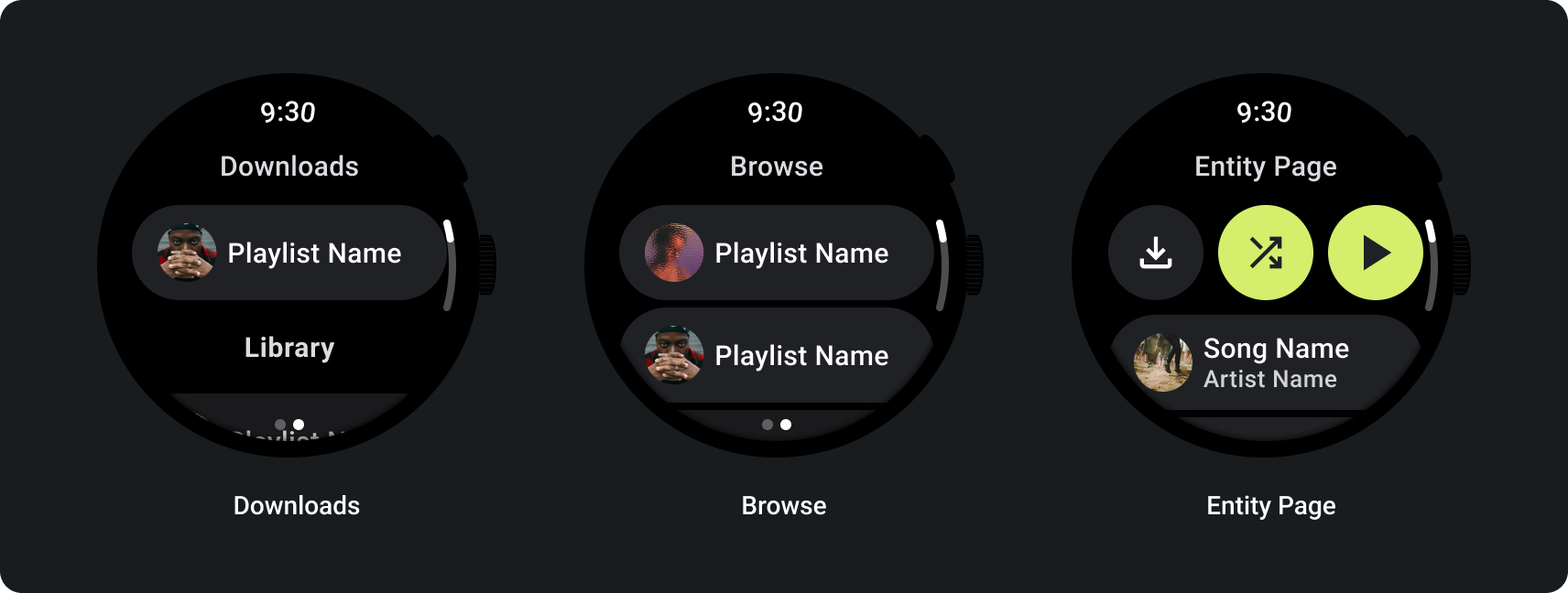
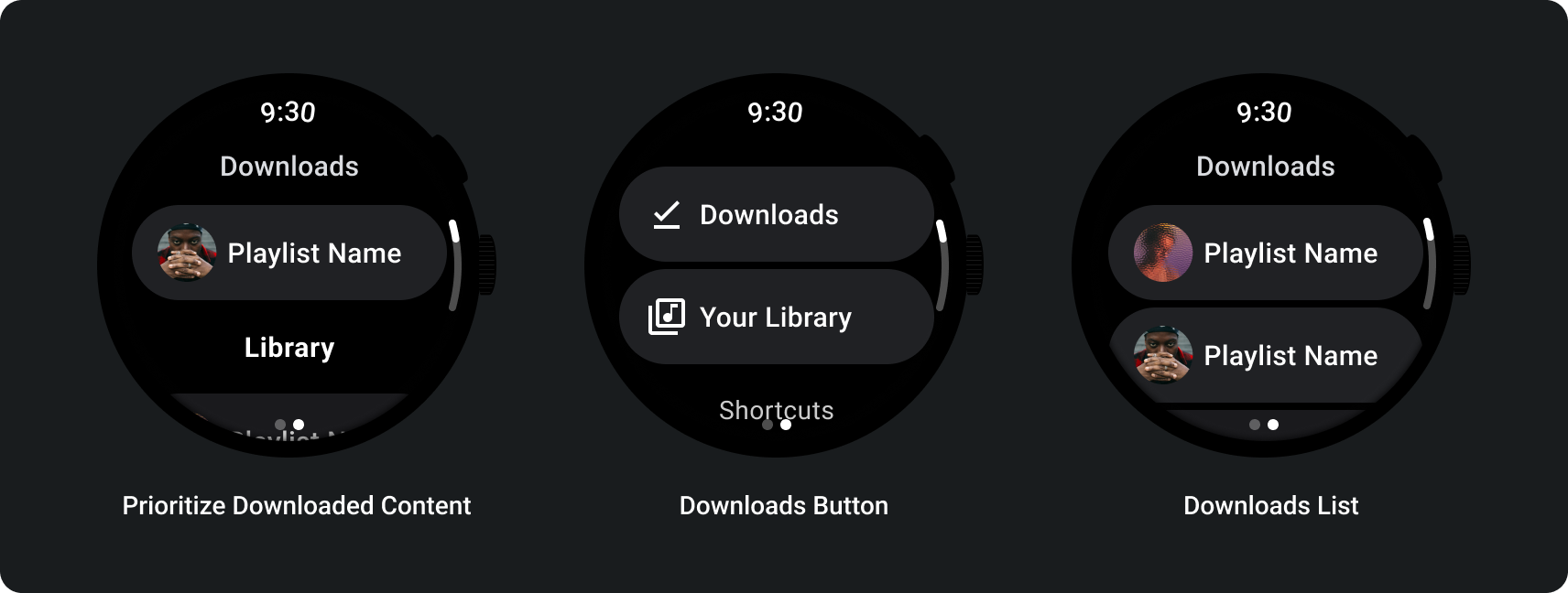
Gdy użytkownik przegląda multimedia, wyświetl ostatnio pobrane:

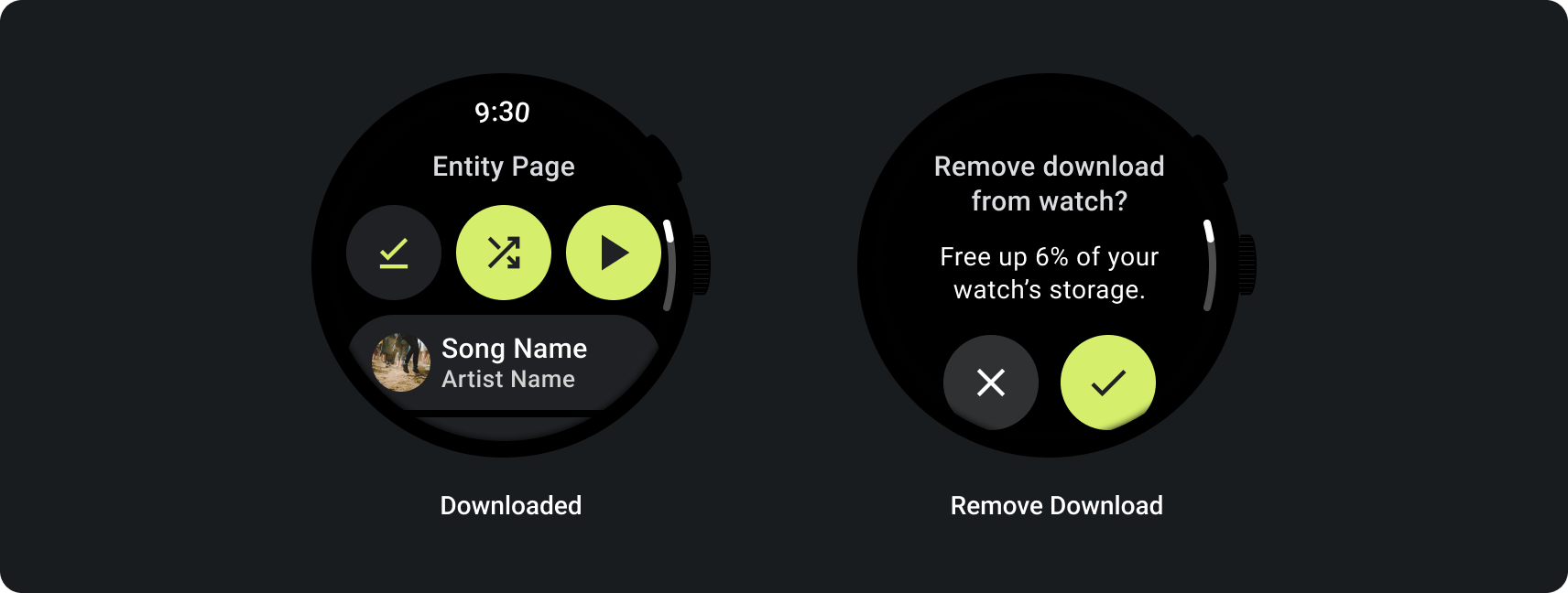
Jeśli treści są już pobrane, pokaż, jak usunąć je z zegarka. W tym przypadku musisz też pokazać, ile miejsca na zegarku zajmuje pobieranie. Przykład:

Jeśli urządzeniem źródłowym jest zegarek, poproś użytkowników, aby połączyli zestaw słuchawkowy, zanim zaczną słuchać muzyki. Po połączeniu zestawu słuchawkowego odtwórz multimedia i otwórz elementy sterujące multimediami.

Strumieniowe odtwarzanie muzyki z zegarka
Strumieniowe przesyłanie multimediów z zegara ma znaczny wpływ na czas pracy urządzenia z Wear OS na baterii. Nadaj priorytet pobranym treściom, gdy użytkownicy decydują się słuchać ich na urządzeniu z Wear OS, wyświetlając na liście przeglądania ostatnio używane pobrane treści. Możesz dodać przycisk, który przeniesie użytkowników na pełną listę pobrań, jak na poniższych obrazach:

Więcej informacji znajdziesz w narzędziu Media Toolkit na GitHubie.
Układy adaptacyjne
Aplikacje do multimediów na większym ekranie są dostosowane wyłącznie do obsługi odtwarzacza. Pozostałe elementy są widoczne na stronach Układy, Przyciski, Okna i Listy, które opisują prawidłowe działanie aplikacji na większych ekranach.

Konfiguracja przycisku
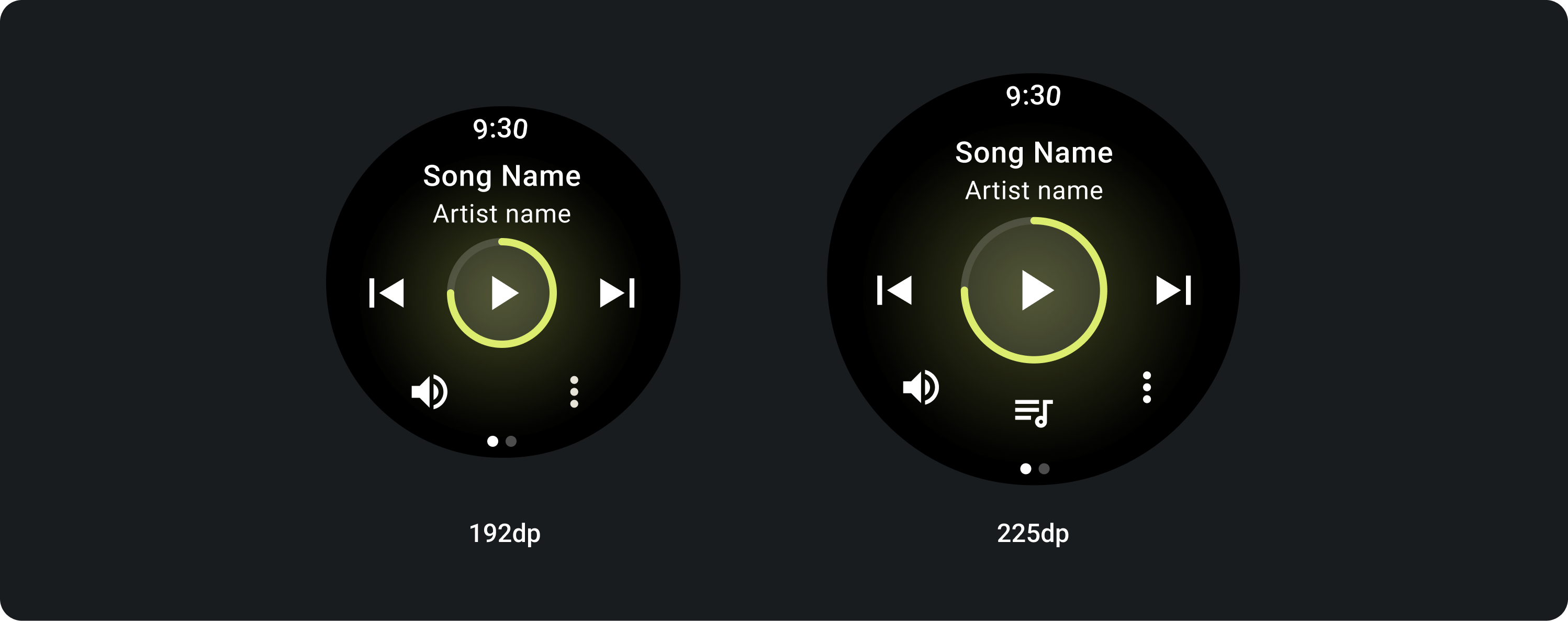
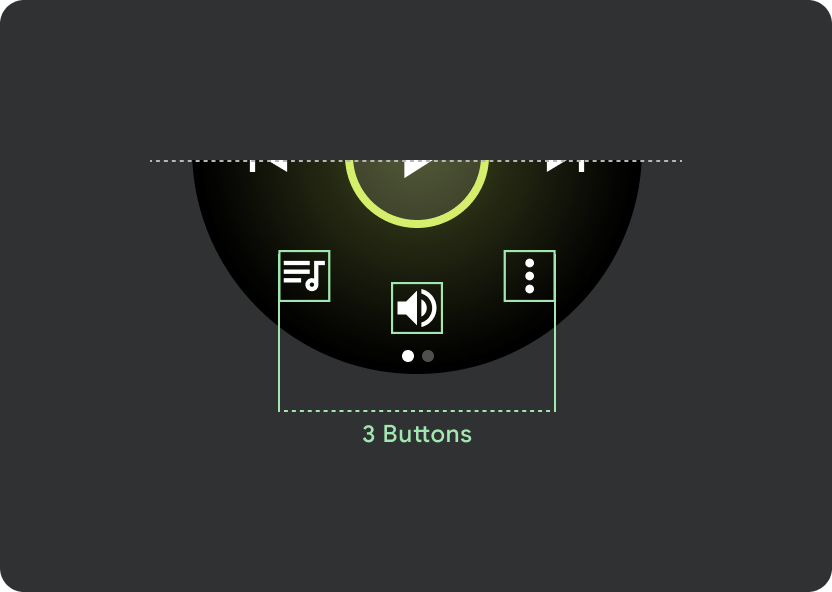
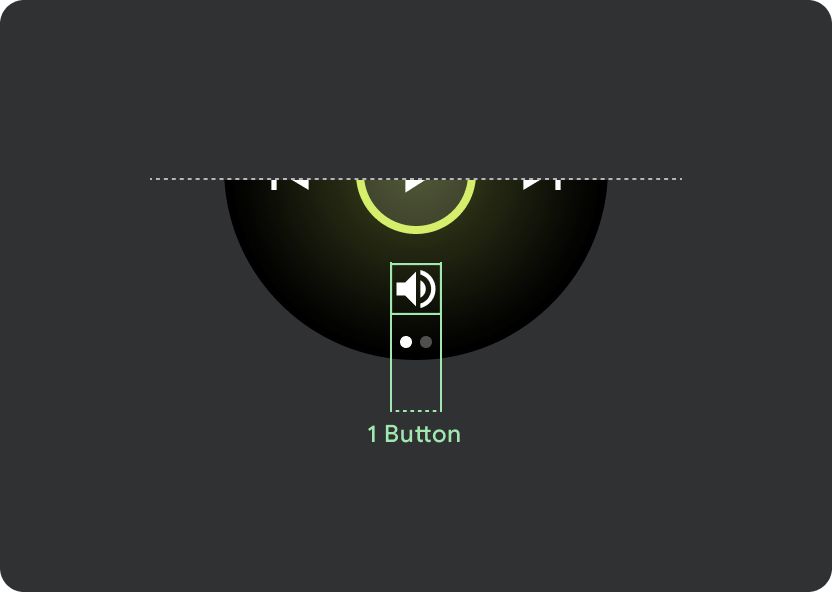
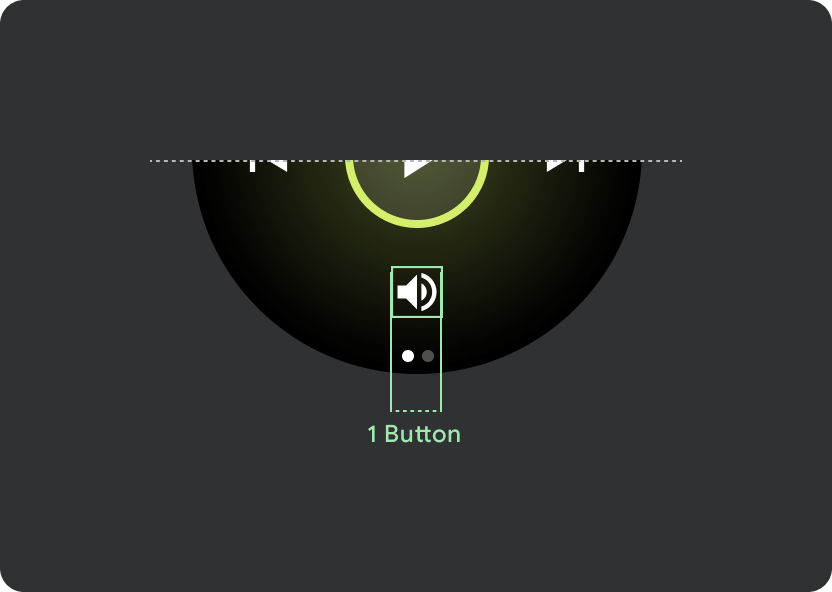
Aby przestrzegać zasad dotyczących rozmiaru obiektów dotykowych, na urządzeniach z Wear OS o ekranach mniejszych niż 225 dp wyświetlaj układ z 2 przyciskami, a na urządzeniach z większymi ekranami – z 3 przyciskami. Na poniższych obrazach znajdziesz dodatkowe przykłady, np. układ z 1 przyciskiem i układ z 2 przyciskami z logo:




Przycisk sterowania elastyczną
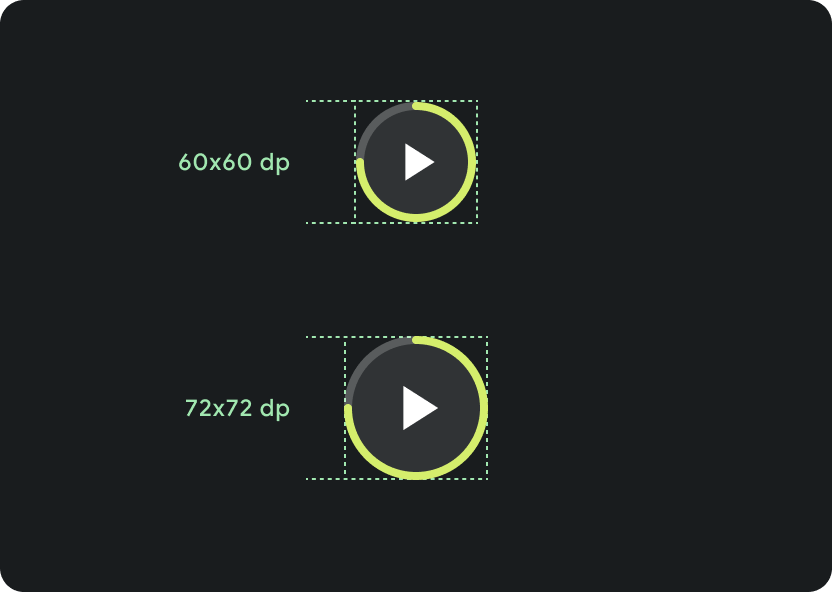
Główny element sterujący (odtwarzanie/pauza) zmienia rozmiar z 60 dp na 72 dp na urządzeniach z Wear OS większych niż 225 dp, co powoduje, że środkowa sekcja ma wysokość 72 dp, a tym samym zwiększa obszar dotykowy wszystkich elementów sterujących. Jest to wbudowane zachowanie responsywne, które dziedziczysz z szablonu odtwarzacza multimediów.

Skalowanie na ekranach o różnych rozmiarach:
< 225 dp: 60 dp x 60 dp
> 225 dp: 72 dp x 72 dp
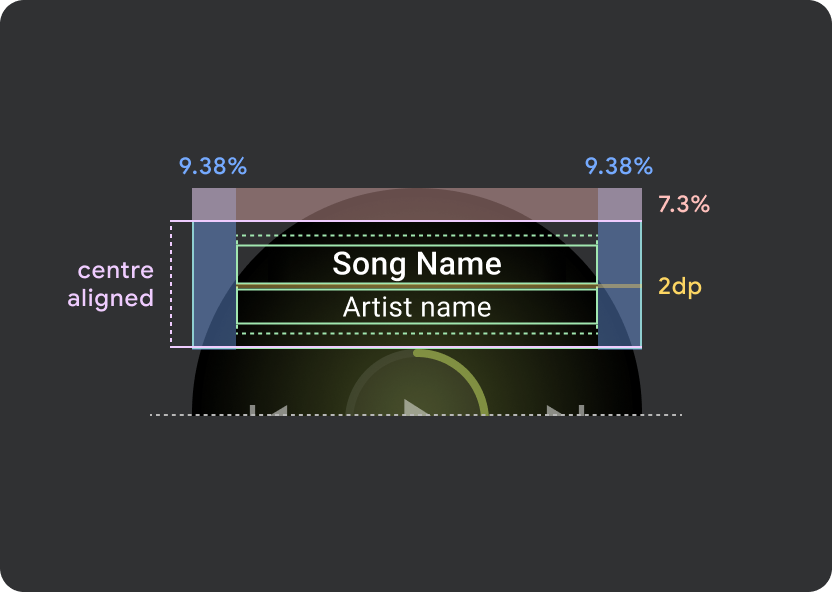
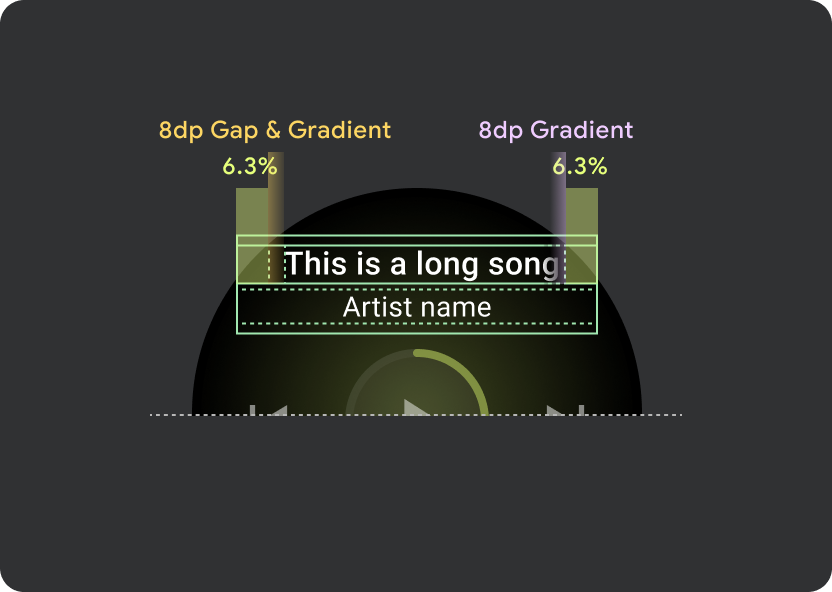
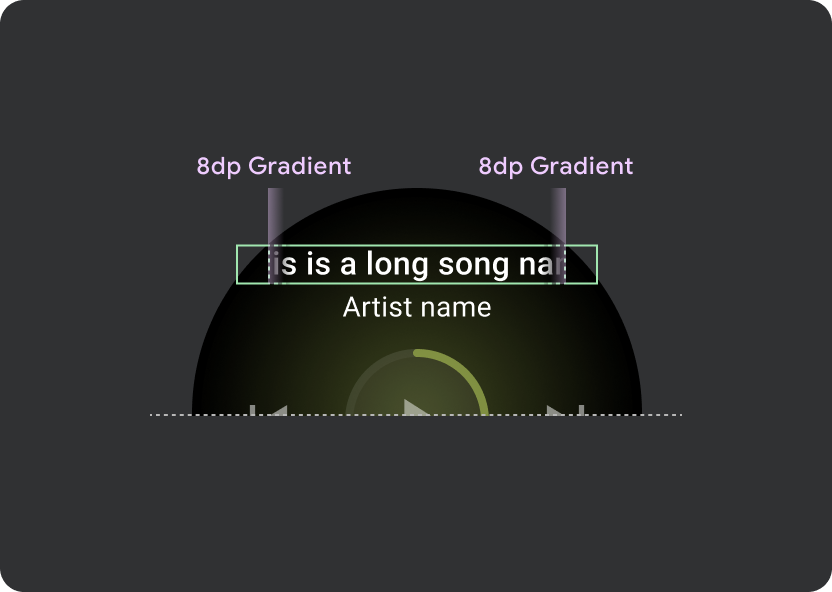
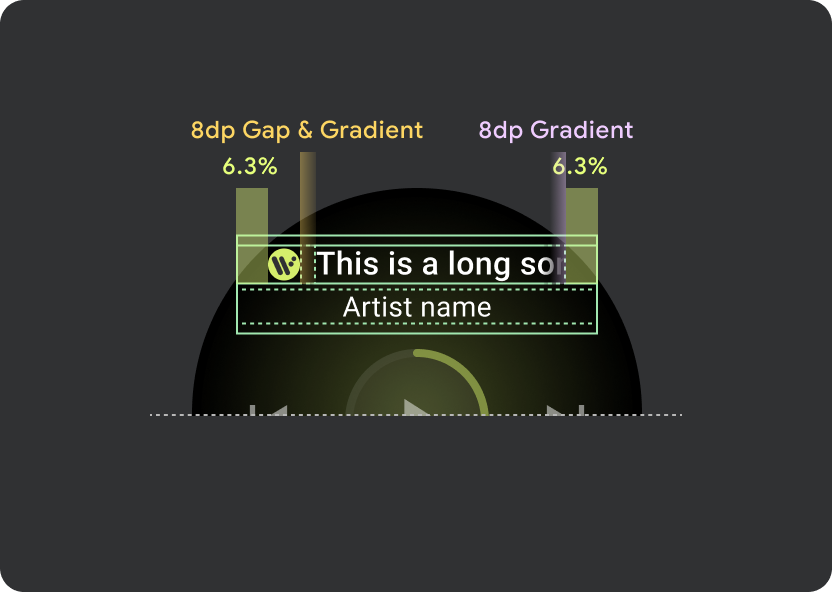
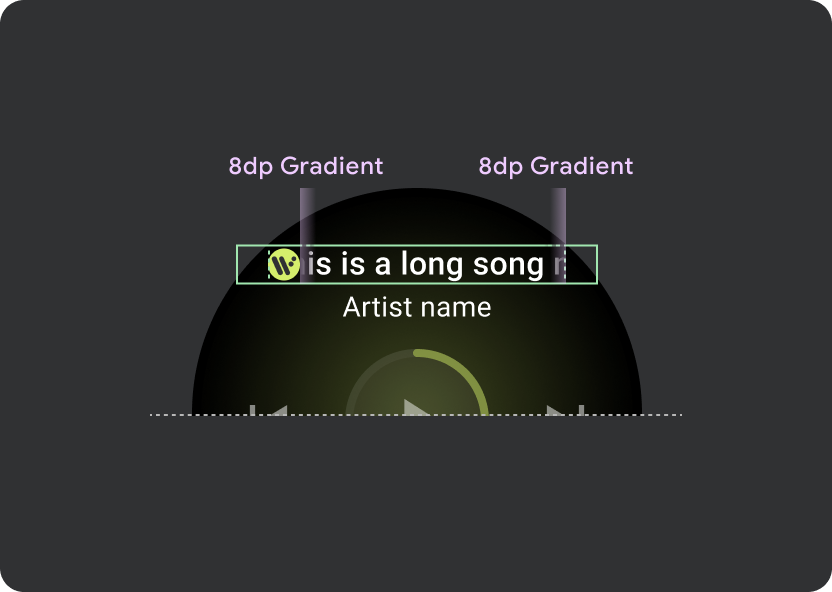
Działanie paska
W nagłówku użyj marginesu uniwersalnego 9, 38% z dodatkowym marginesem Tytułu utworu wynoszącym 6,3%. Użyj gradientu 8 dp dla tytułów, które można przewijać, oraz dodatkowej przerwy 8 dp (z gradientem 8 dp), gdy jest obecna ikona. Uwzględnij pod ikoną wszystkie przejścia z użyciem przewijania, których pozycja pozostaje stała.

Marginesy atomu nagłówka
9,38%
Zakładka wewnętrzna tytułu utworu
6,3%
Gradienty
Odstęp 8 dp
Dodatkowe dopełnienie z lewej strony 8 dp (do umieszczenia ikony aplikacji)
Odstęp między ikonami
8 dp




Kliknij cele
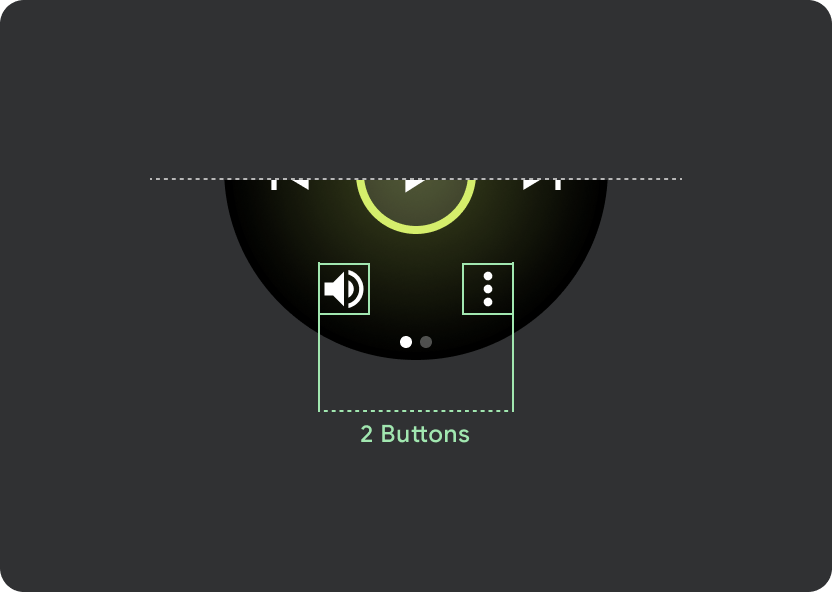
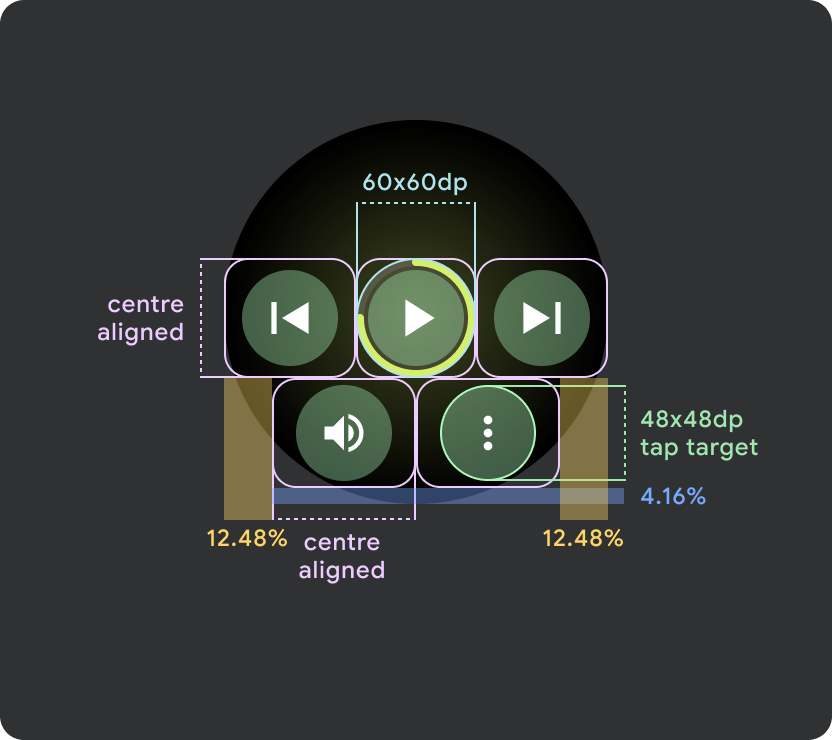
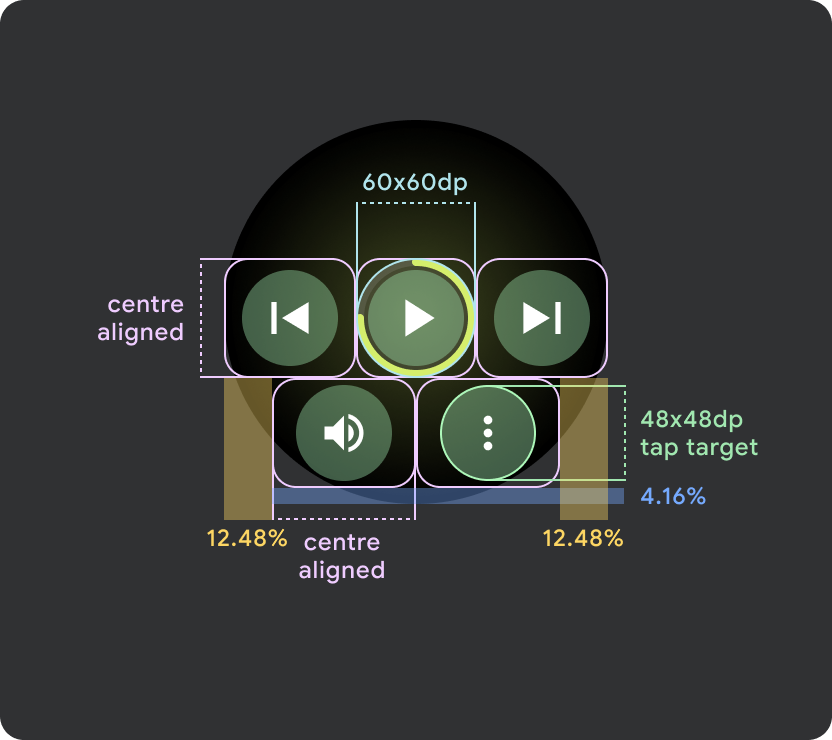
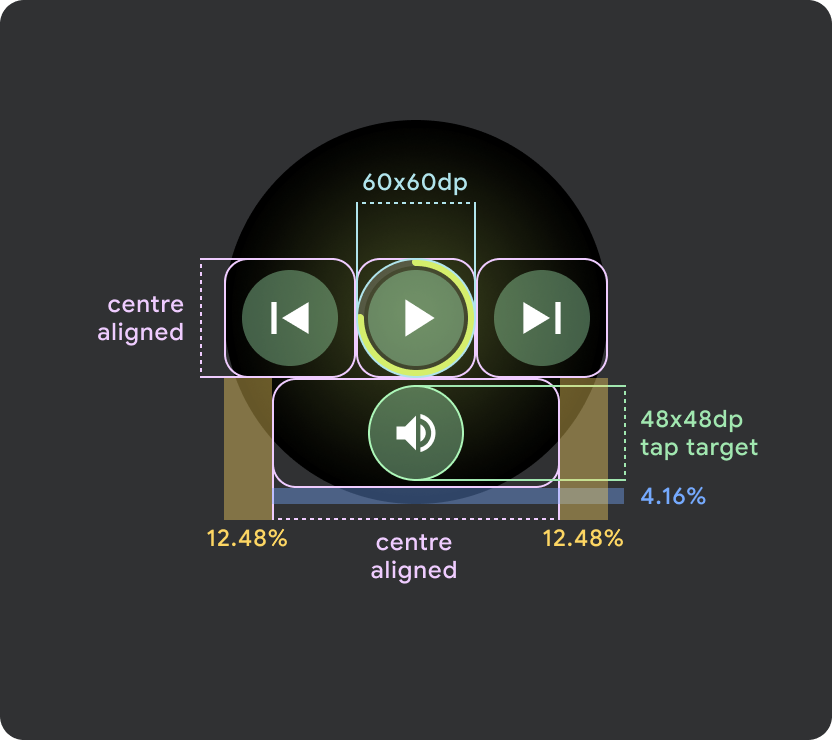
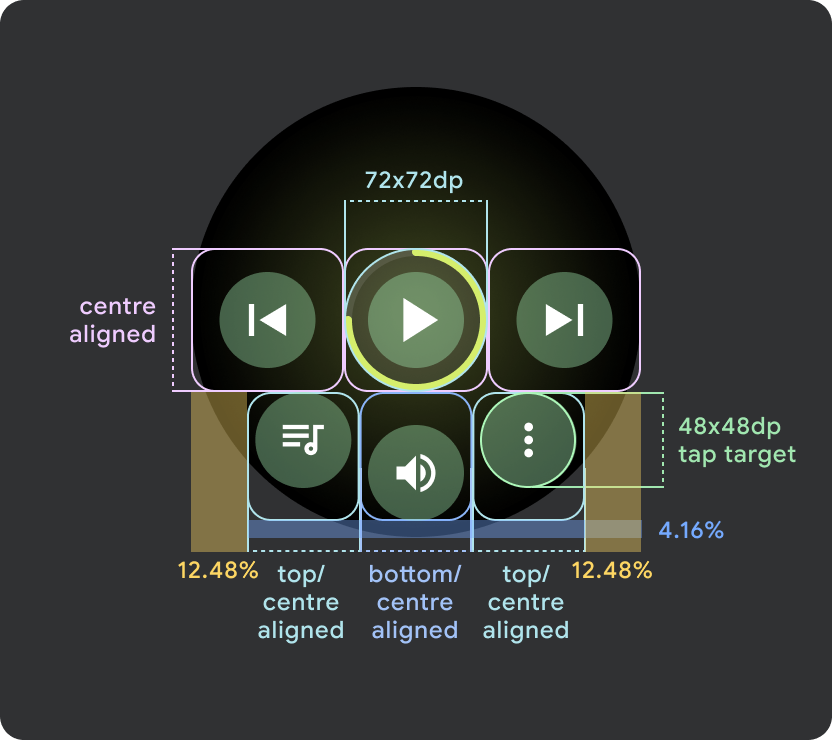
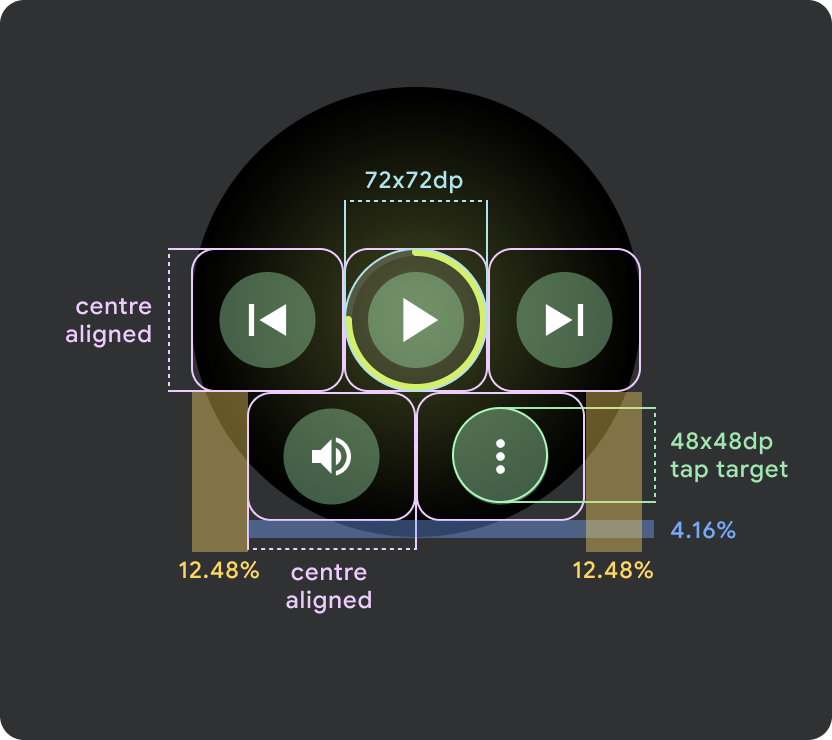
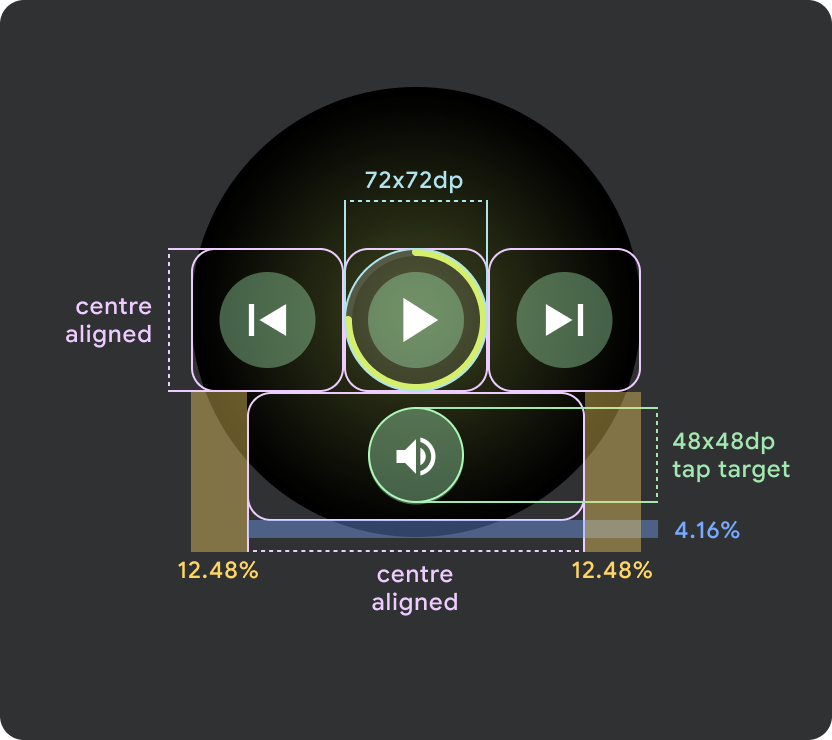
Na urządzeniach z Wear OS z większymi ekranami ikony na środku i w stopce wykorzystują dodatkową ilość miejsca, aby zwiększyć rozmiar docelowych elementów dotykowych. Oznacza to, że oprócz stałego atomu kontrolnego do pojemników ikon są stosowane właściwości „wypełnij dostępne miejsce”:



małe ekrany Wear OS (< 225 dp),
- Zaleca się maksymalnie 2 przyciski na mniejszych ekranach z 2 przyciskami na najmniejszym rozmiarze ekranu
- Minimalny obszar dotykowy przycisków na dole musi mieć wymiary 48 dp (wysokość) x 48 dp (szerokość).
- Ikony powinny znajdować się w środku obszaru dotykowego



Większe ekrany Wear OS / punkty kontrolne (ponad 225 dp)
- Zaleca się instalowanie maksymalnie 3 przycisków na większych ekranach z 3 przyciskami na najmniejszych „większych ekranach”.
- Minimalny obszar dotykowy przycisków na dole musi mieć wymiary 48 dp (wysokość) x 48 dp (szerokość).
- Ikony powinny znajdować się na środku obszaru roboczego (ale muszą być wyrównane do góry i dołu oraz wewnętrzne dopełnienie, aby uzyskać efekt zaokrąglenia).

