
Android-Nutzer nutzen verschiedene Medientypen, darunter Hörbücher, Musik, Podcasts und Radio. Es ist wichtig, Apps zu entwickeln, mit denen Nutzer bequem auf Medieninhalte auf ihrer Smartwatch zugreifen können. Die Smartwatch ist eine einzigartige Oberfläche, bei der Nutzerfreundlichkeit und Geschwindigkeit der Interaktionen eine hohe Priorität haben, da Nutzer viel weniger Zeit mit der Interaktion mit ihrer Smartwatch verbringen als mit ihrem Smartphone oder Tablet.
Weitere Informationen finden Sie im Media Toolkit auf GitHub.
Medien-App-Architektur
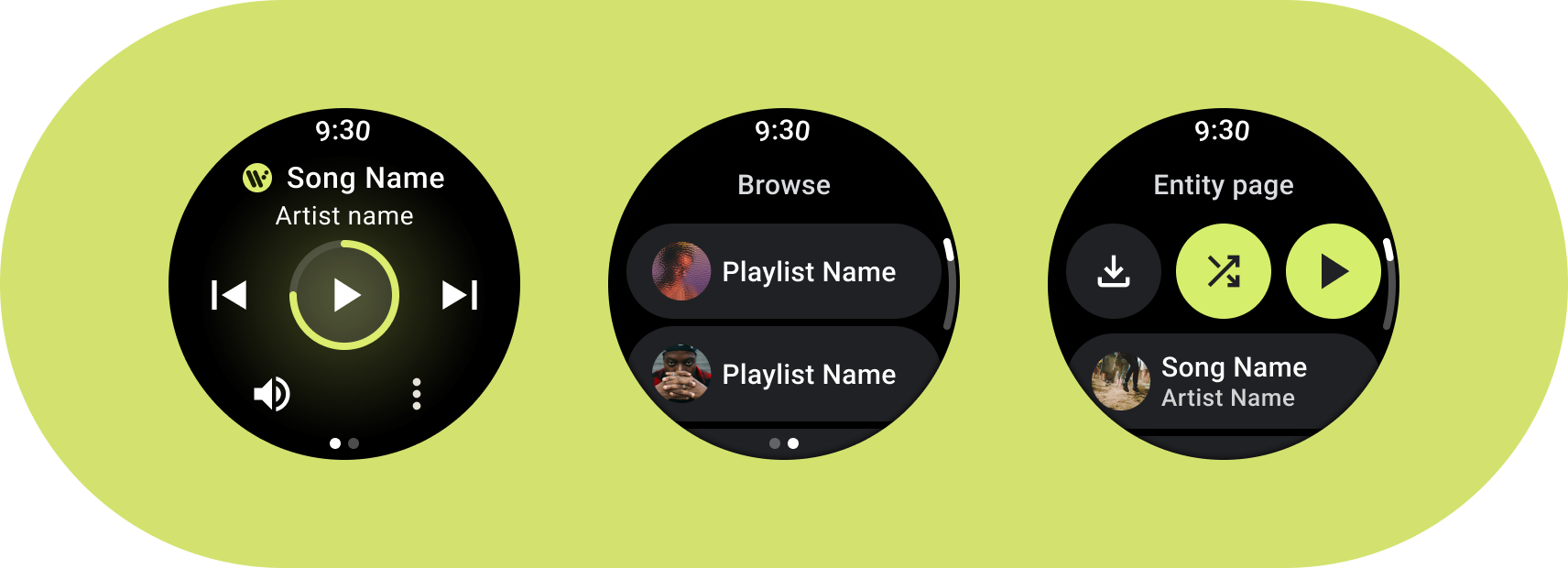
Erstellen Sie Medien-Apps, die die Designanforderungen von Wear OS erfüllen. Medien-Apps enthalten oft die Seiten Durchsuchen und Entität.

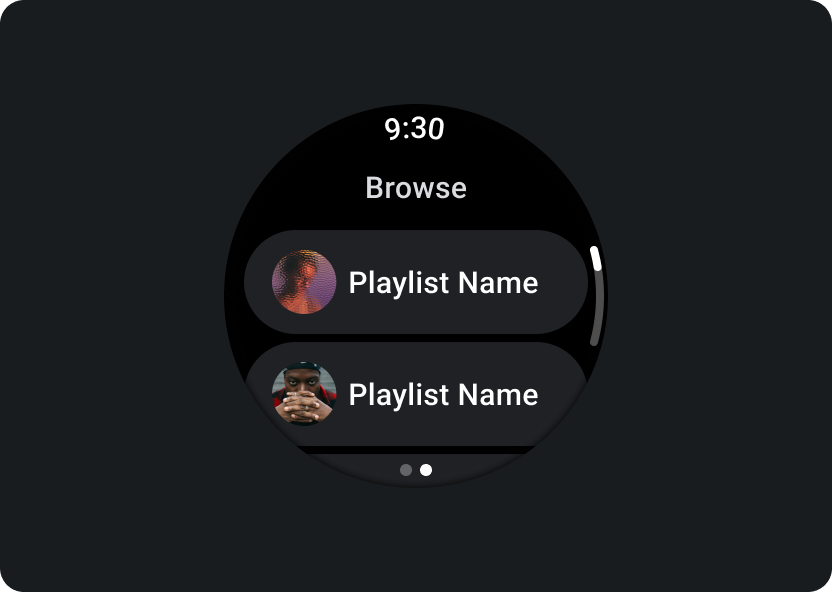
Stöbern
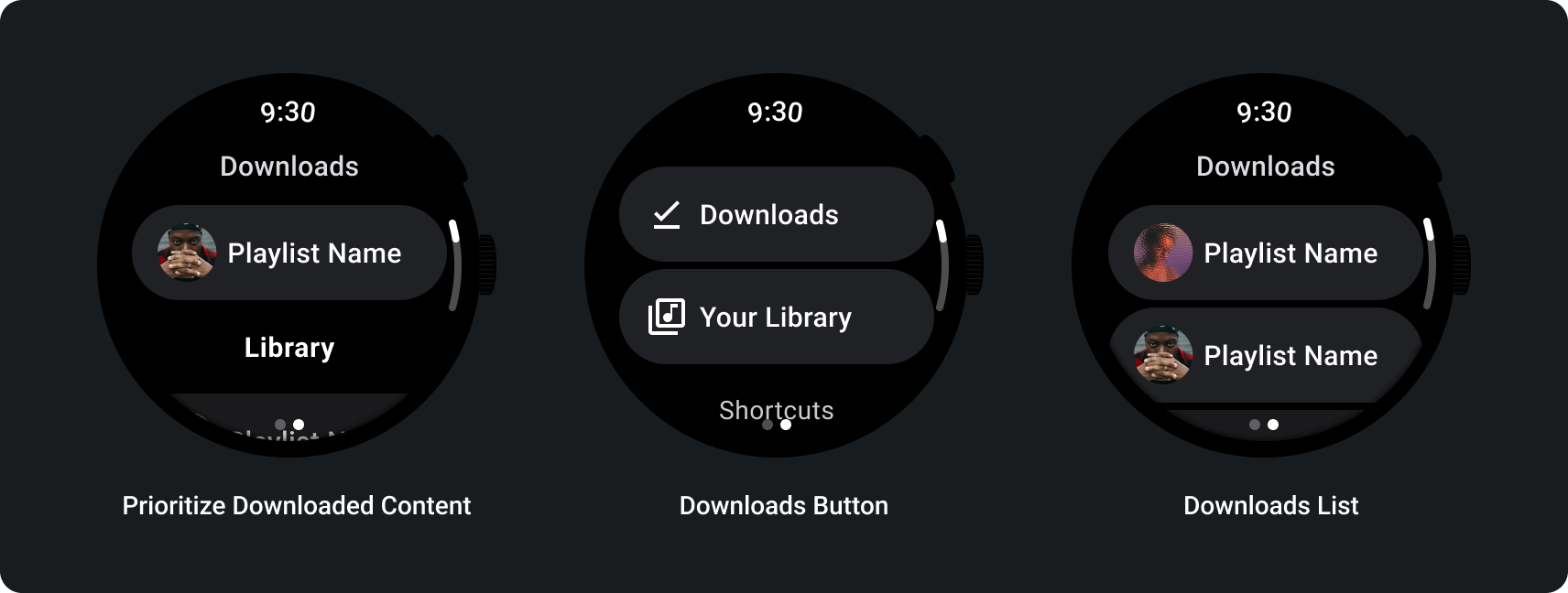
Damit können Nutzer Medien zum Abspielen finden. Heruntergeladene Elemente priorisieren, damit Nutzer die Wiedergabe schnell starten oder fortsetzen können

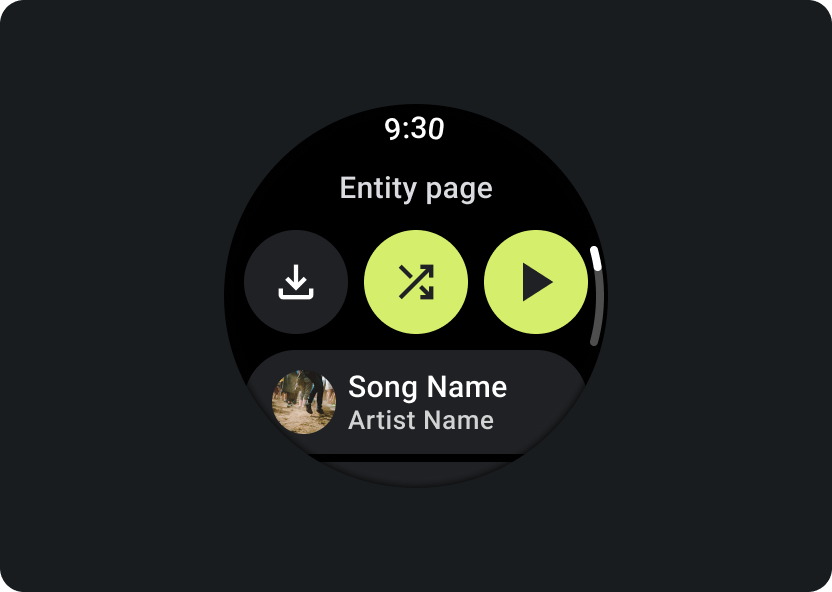
Entität
Bietet Nutzern weitere Informationen zu einem bestimmten Medienelement. Wichtige Informationen und wichtige Aktionen wie „Herunterladen“, „Wiedergeben“ oder „Zufallsmix“ sollten leicht zugänglich sein.
Reduzieren Sie die App-Hierarchie und präsentieren Sie Medien für die Nutzer. Verwenden Sie eine flache Informationsarchitektur, mit der Nutzer schnell auf Listen zugreifen und sich Miniaturansichten ansehen können. Sie können benutzerdefinierte Designkomponenten für Wear OS verwenden. Weitere Informationen finden Sie in den Designempfehlungen für Chips und Karten.
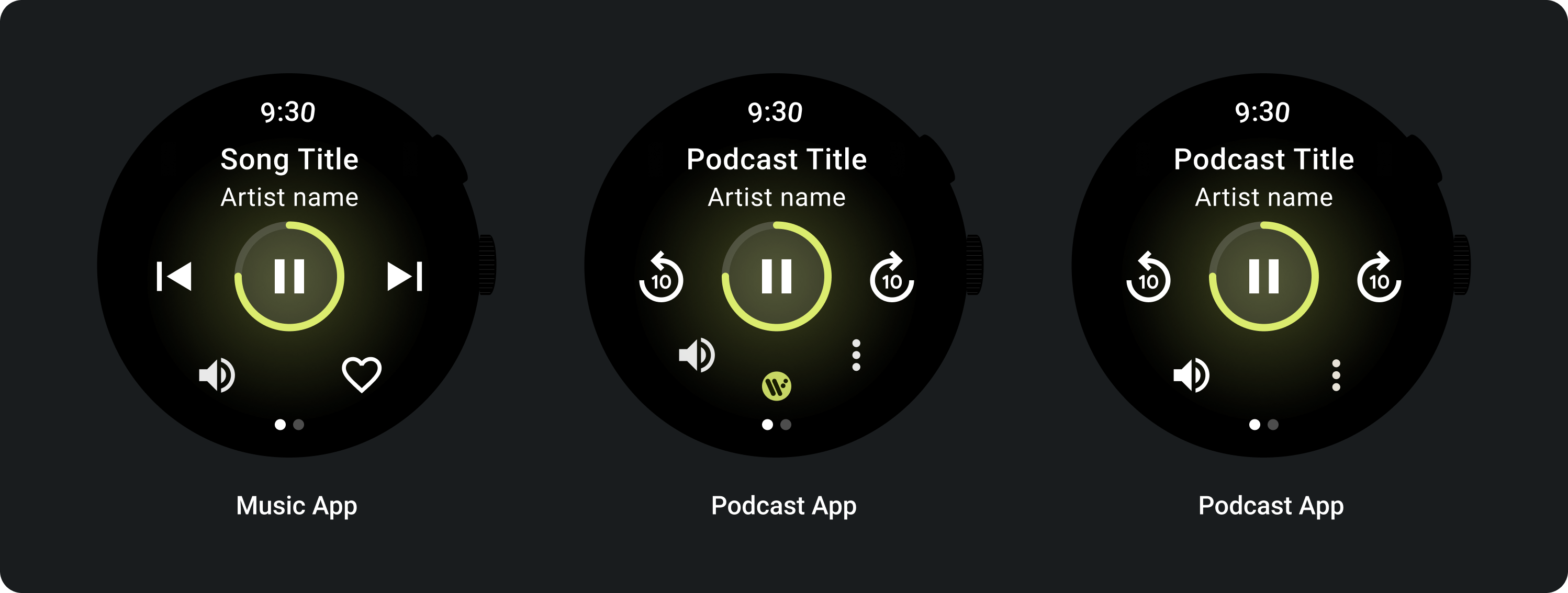
Bildschirme für die Mediensteuerung
Medien-Apps sollten außerdem Bildschirme für die Mediensteuerung enthalten. Erstellen Sie Mediensteuerelemente mit einem Layout mit fünf Schaltflächen. So wird sichergestellt, dass die Mindestanzahl der Tippziele erreicht wird. Im Folgenden finden Sie Beispiele für Mediensteuerelemente für eine Musik-App und eine Podcast-App:

Passen Sie die angezeigten Mediensteuerelemente je nach Inhaltstyp an. Wenn Sie mehr als fünf Aktionen einfügen möchten, können Sie ein Dreipunkt-Menü verwenden, um Nutzer zu einer zusätzlichen Seite weiterzuleiten. Sie können benutzerdefinierte Symbole und Schriftarten für Ihre App verwenden.

Lautstärke regeln
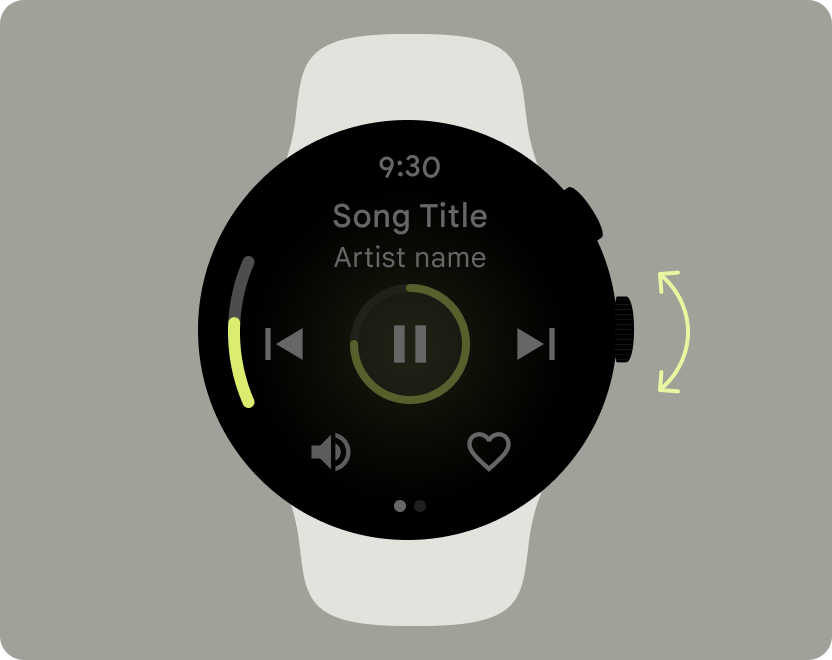
Die Lautstärkeregelung ist eine der wichtigsten Mediensteuerungen für Nutzer auf der Smartwatch. Die Mediensteuerung sollte eine Lautstärketaste enthalten, über die Sie den Bildschirm mit der Lautstärkeregelung aufrufen können.
Die meisten Wear OS-Geräte haben eine drehbare Seitentaste oder einen Rahmen. Einige Wear OS-Geräte haben auch zusätzliche Hardwaretasten zur Lautstärkeregelung. Verwenden Sie die rechte Seitentaste, den Rahmen oder die zusätzliche Taste, um die Lautstärke zu regeln. Die Anzeige sollte nur angezeigt werden, wenn der Ring oder die Lünette gedreht wird, wie im Beispiel gezeigt.
Gängige Anwendungsfälle
Achten Sie beim Entwerfen von Medien-Apps darauf, die folgenden wichtigen Anwendungsfälle zu priorisieren:
- Heruntergeladene Medien anhören
- Musik von der Smartwatch streamen
Heruntergeladene Medien anhören
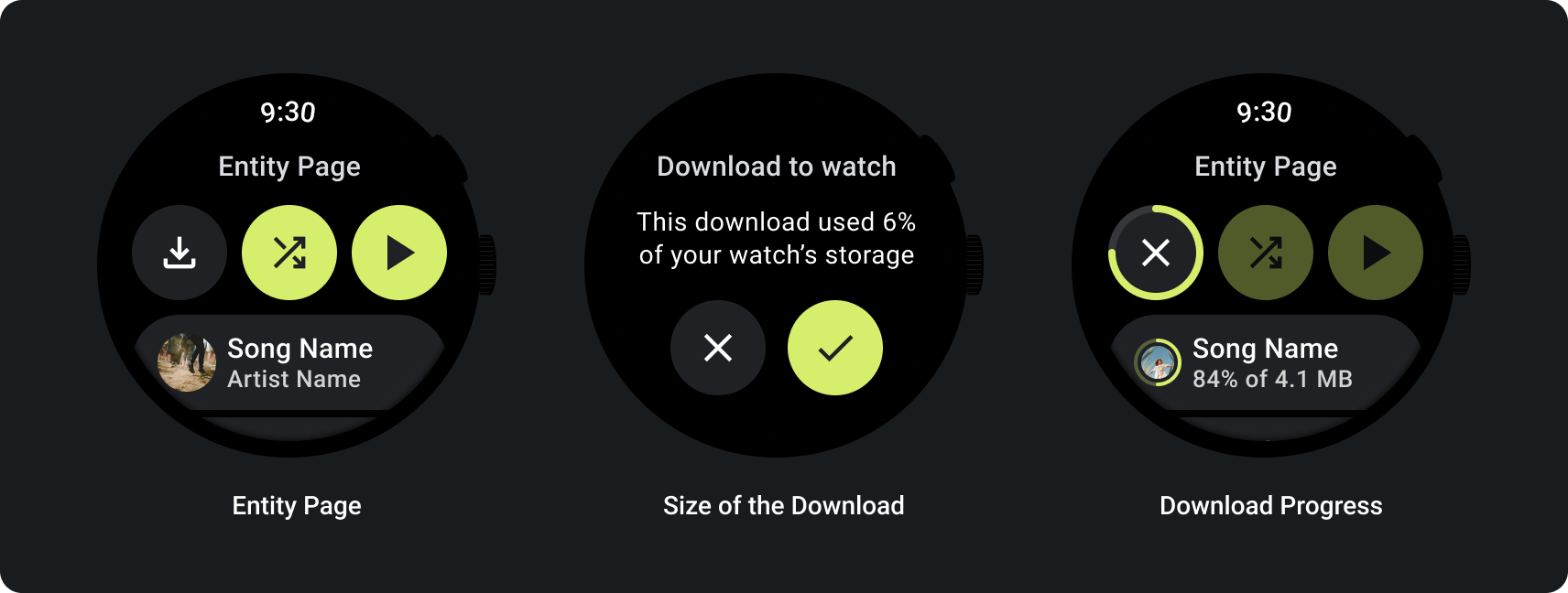
Nutzer sollten Medienelemente manuell von einer Entitätsseite herunterladen können.
Informieren Sie den Nutzer darüber, wo er Inhalte herunterlädt, wie weit der Download fortgeschritten ist, wie lange er dauert und wie groß er ist, wie im folgenden Beispiel gezeigt:

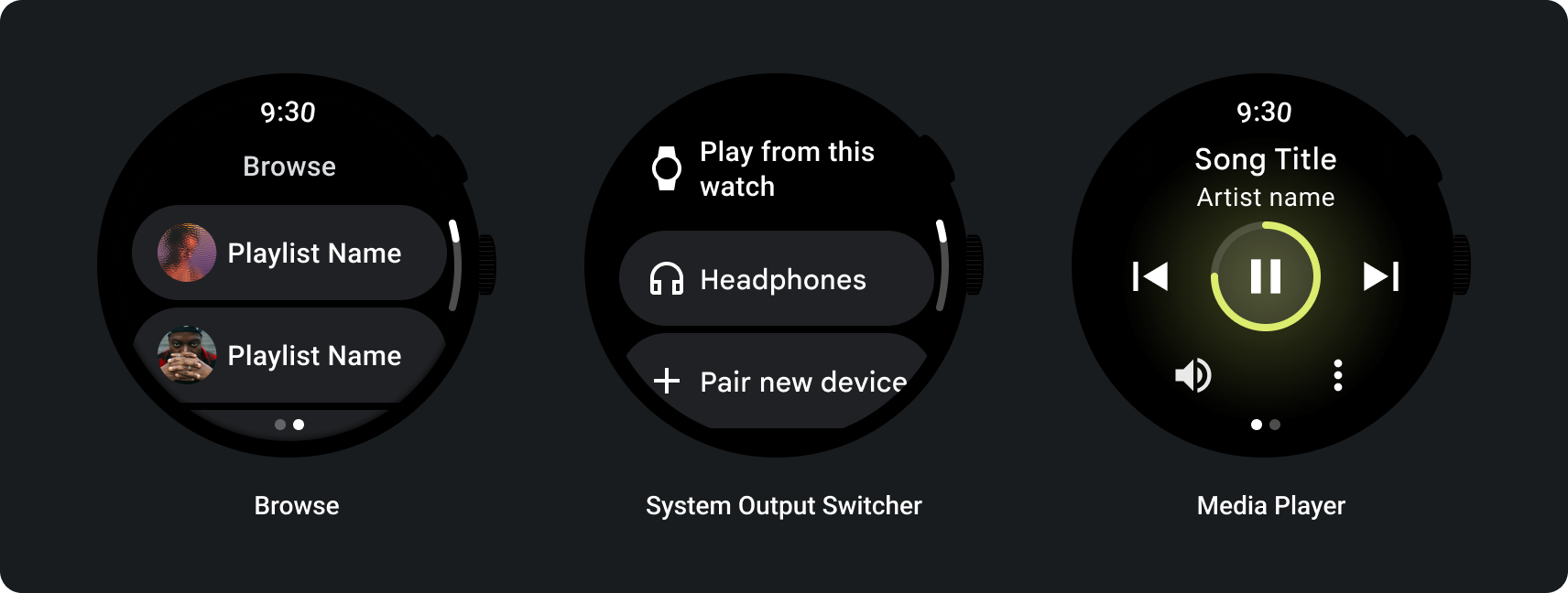
Wenn ein Nutzer in Medien stöbert, werden die zuletzt heruntergeladenen Medien angezeigt:

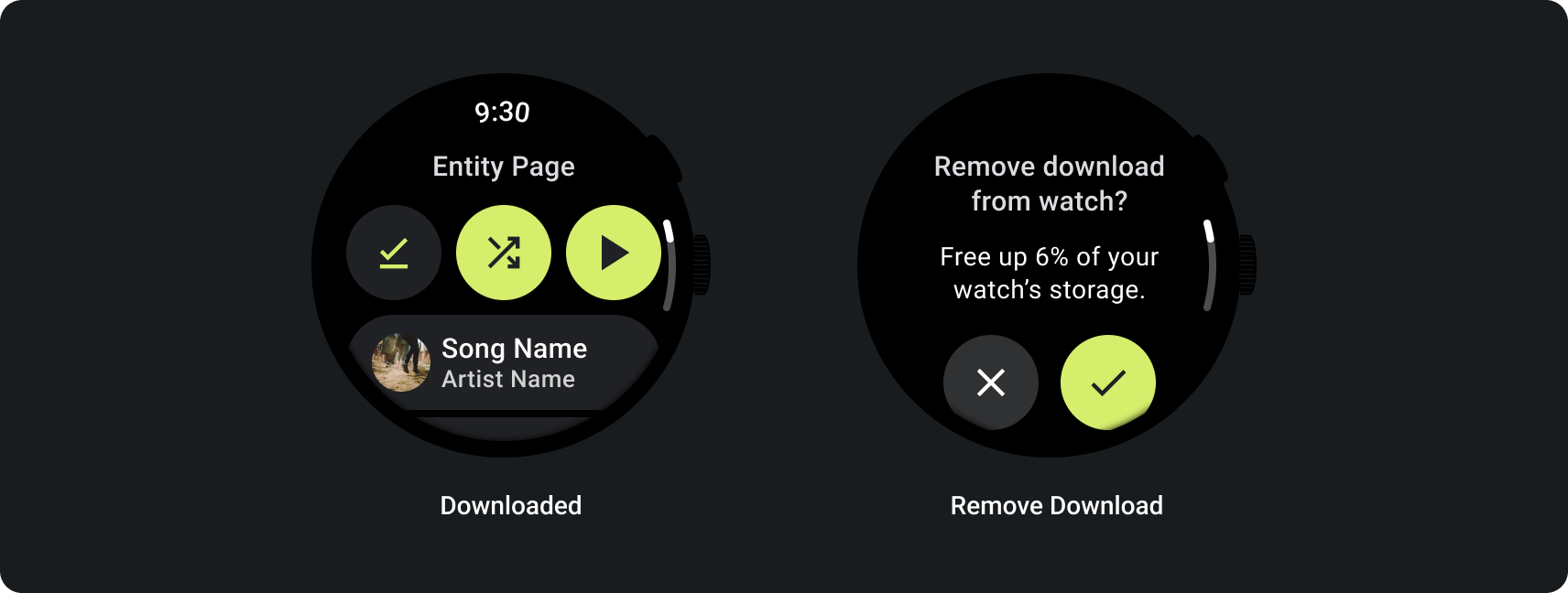
Wenn Inhalte bereits heruntergeladen wurden, verdeutlichen Sie dies, indem Sie eine Aktion zum Entfernen des Downloads von der Smartwatch einblenden. In diesem Fall müssen Sie auch angeben, wie viel Speicherplatz der Download auf der Smartwatch einnimmt, wie in der folgenden Abbildung dargestellt:

Wenn die Smartwatch das Quellgerät ist, bitten Sie die Nutzer, ein Headset anzuschließen, bevor sie Musik hören. Sobald ein Headset verbunden ist, spielen Sie die Medien ab und öffnen Sie die Mediensteuerung.

Musik von der Smartwatch streamen
Das Streaming von Medien über die Smartwatch wirkt sich erheblich auf die Akkulaufzeit eines Wear OS-Geräts aus. Heruntergeladene Inhalte werden priorisiert, wenn Nutzer Inhalte auf ihrem Wear OS-Gerät anhören, indem kürzlich verwendete Downloads in der Suchliste angezeigt werden. Sie können eine Schaltfläche hinzufügen, über die Nutzer eine vollständige Liste der Downloads aufrufen können, wie in den folgenden Bildern dargestellt:

Weitere Informationen findest du im Media Toolkit auf GitHub.
Adaptive Layouts
Die Anpassungen für größere Bildschirme bei Medien-Apps konzentrieren sich ausschließlich auf den Medienplayer. Alle anderen Elemente werden auf den Seiten Chips, Schaltflächen, Dialogfelder und Listen beschrieben, auf denen das korrekte App-Verhalten für größere Bildschirme erläutert wird.

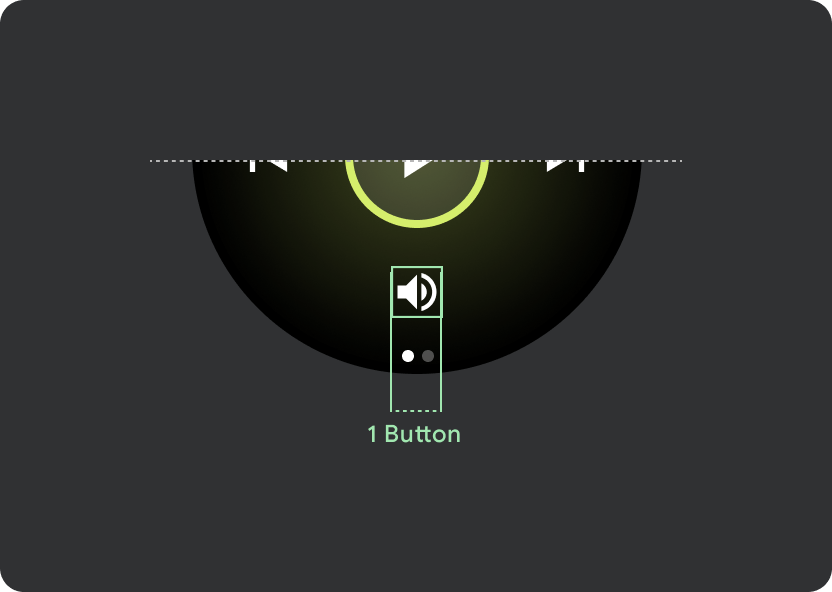
Schaltflächenkonfiguration
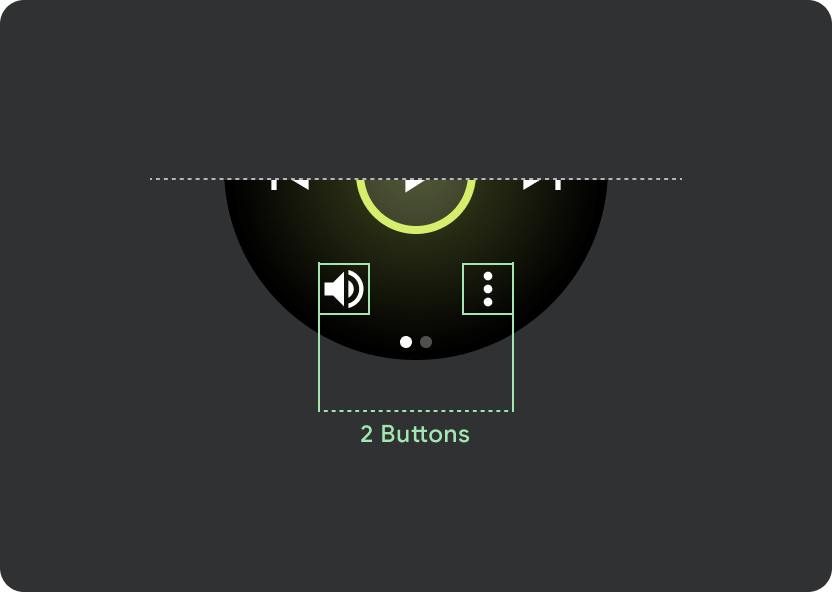
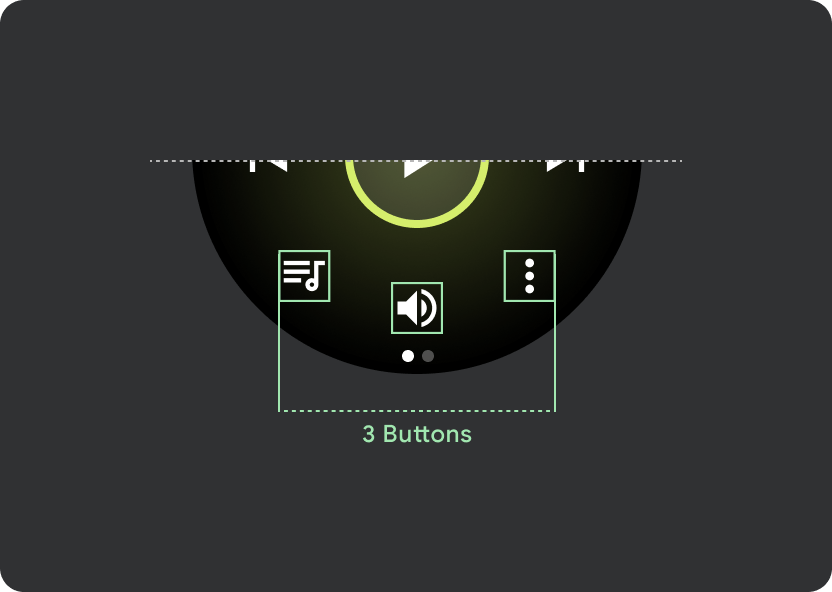
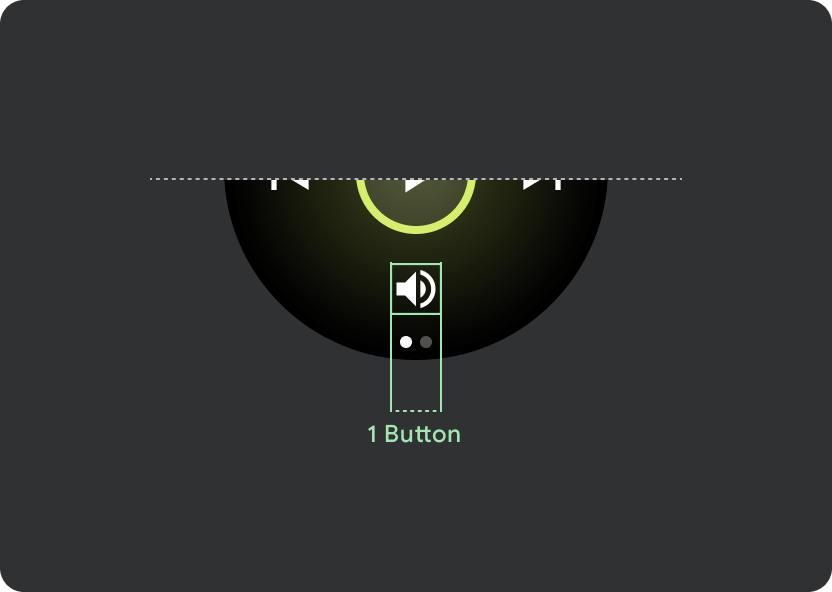
Um die Prinzipien für die Größe von Touch-Zielen einzuhalten, sollten Sie auf Wear OS-Geräten mit einer Bildschirmdiagonale von weniger als 225 dp ein Layout mit zwei Schaltflächen und auf Geräten mit größeren Bildschirmen ein Layout mit drei Schaltflächen verwenden. Die folgenden Bilder zeigen weitere Beispiele, z. B. ein Layout mit einer Schaltfläche und ein Layout mit zwei Schaltflächen und einem Logo:




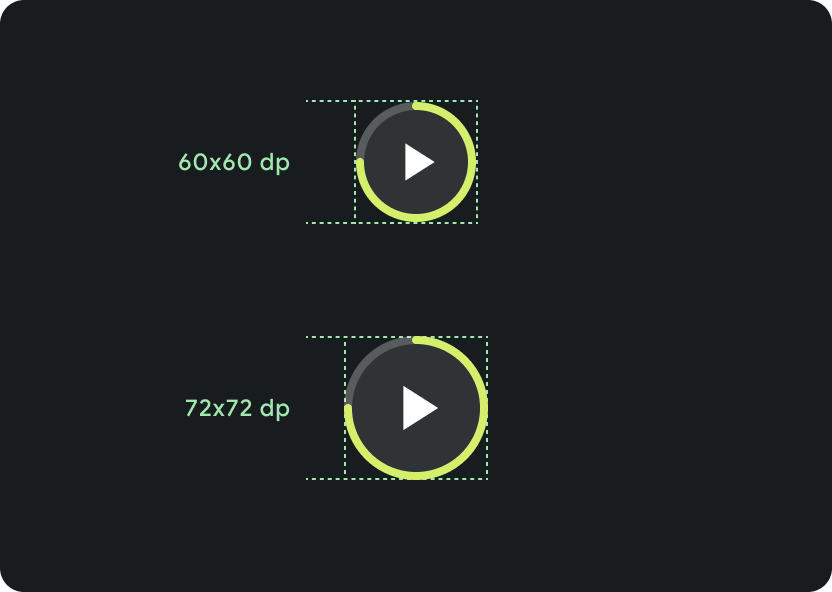
Schaltfläche für responsive Steuerelemente
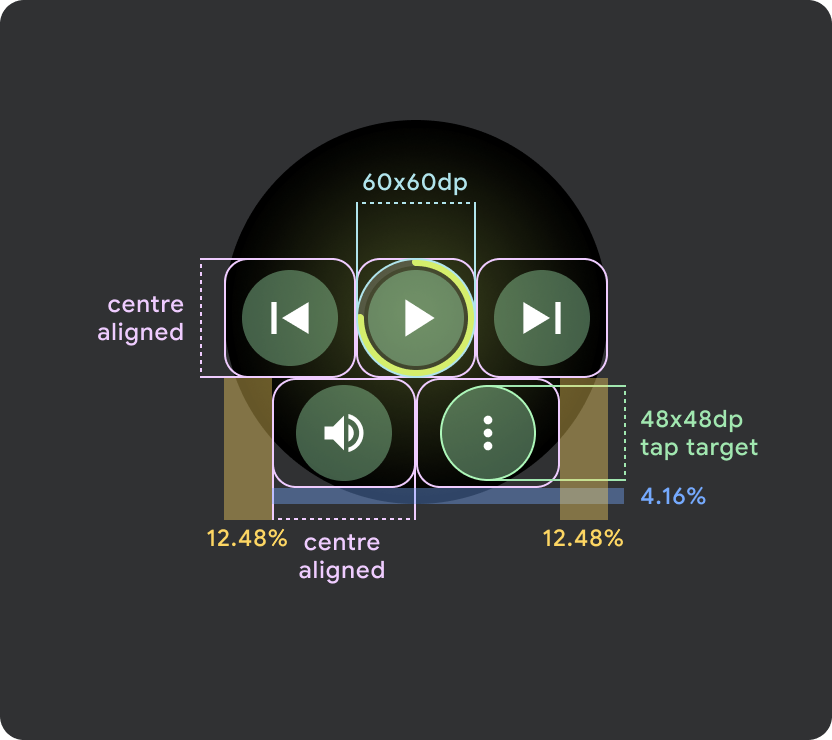
Das Hauptsteuerelement (Wiedergabe/Pause) wird auf Wear OS-Geräten, die größer als 225 dp sind, von 60 dp auf 72 dp skaliert. Dadurch wird der mittlere Bereich 72 dp hoch. Dadurch werden die Tippziele für alle darin enthaltenen Steuerelemente erhöht. Das ist ein integriertes responsives Verhalten, das Sie von der Mediaplayer-Vorlage übernehmen.

Skalierung für verschiedene Bildschirmgrößen:
Unter 225 dp: 60 dp × 60 dp
Über 225 dp: 72 dp × 72 dp
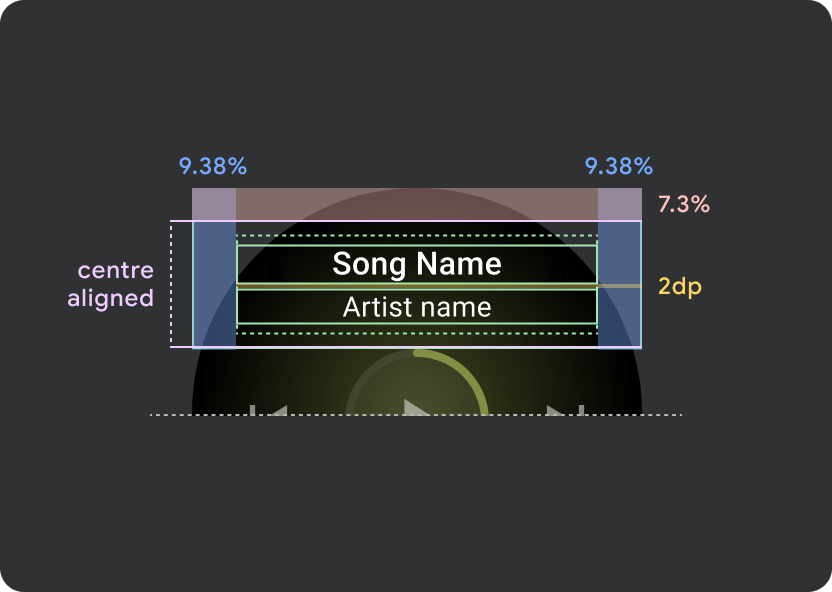
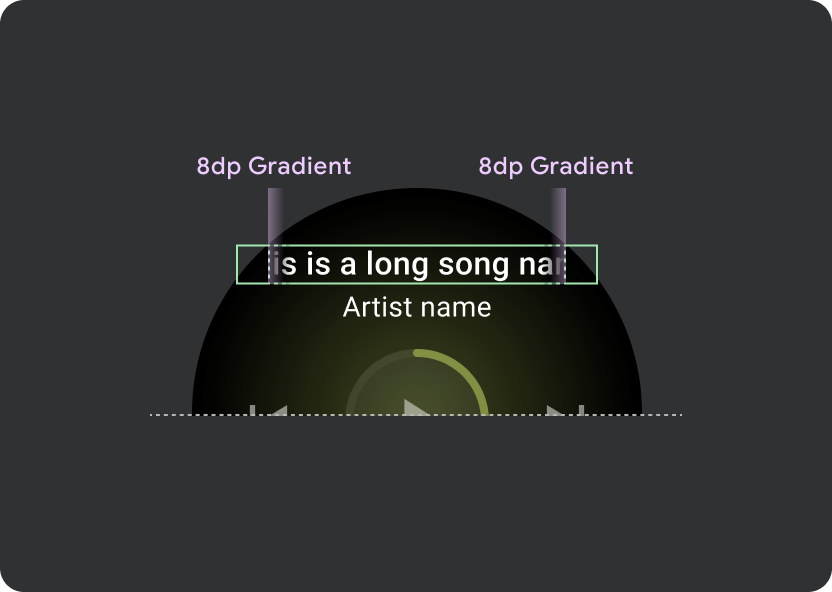
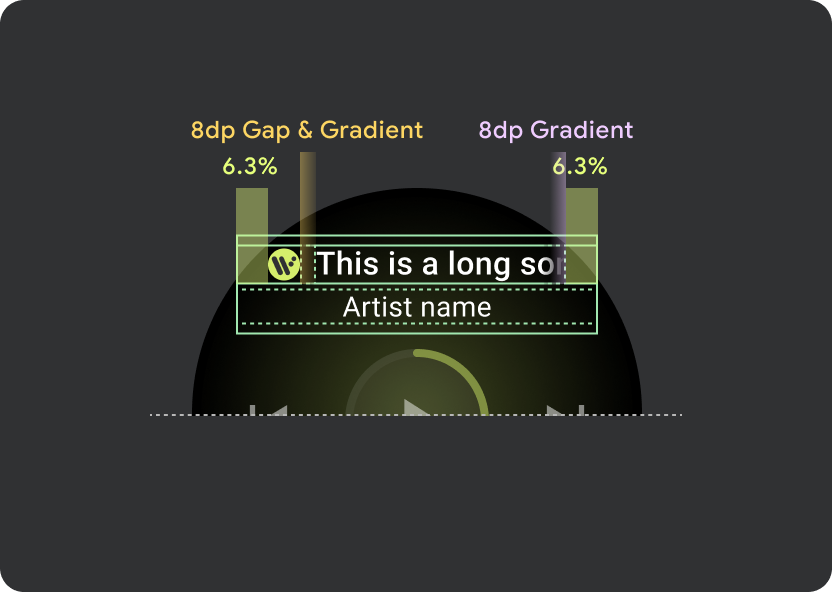
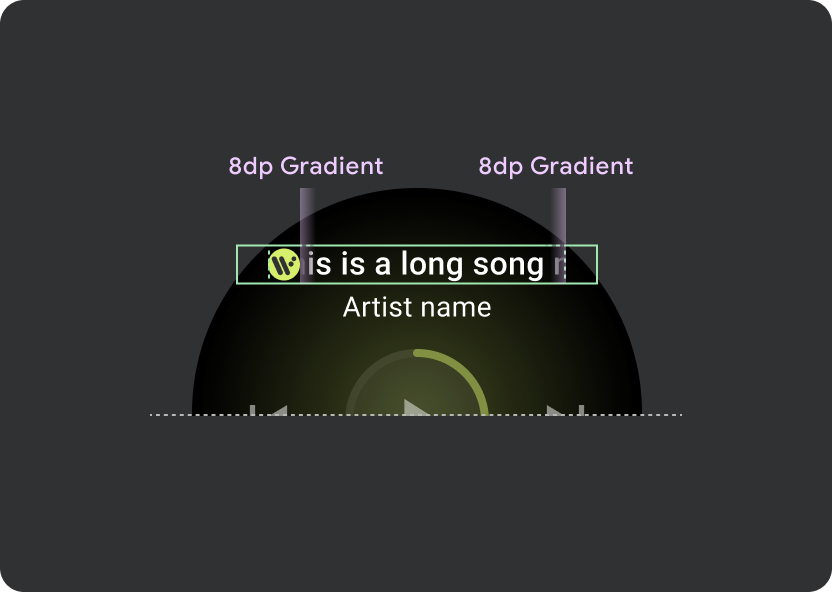
Laufband-Verhalten
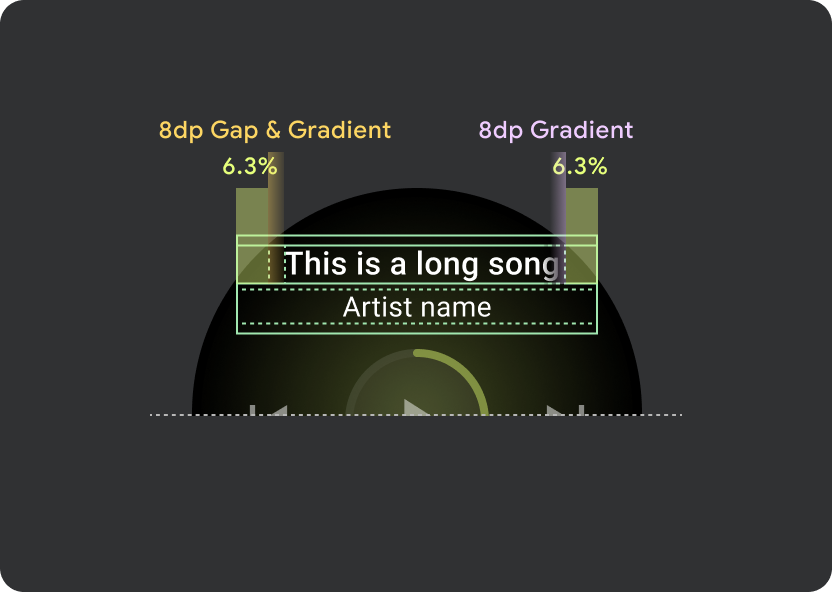
Verwende in der Kopfzeile einen universellen Rand von 9, 38 % mit einem zusätzlichen Rand von 6,3 % für den Songtitel. Verwenden Sie einen Farbverlauf von 8 dp für scrollbare Titel und eine zusätzliche Lücke von 8 dp (mit einem Farbverlauf von 8 dp), wenn ein Symbol vorhanden ist. Fügen Sie unter dem Symbol einen animierten Marquee-Übergang ein, dessen Position unverändert bleibt.

Ränder von Header-Atomen
9,38%
Interner Titel des Titels
6,3%
Farbverlauf
Streuung: 8 dp
Zusätzlicher 8 dp Abstand nach links (für App-Symbol)
Abstand zwischen Symbolen
8 dp




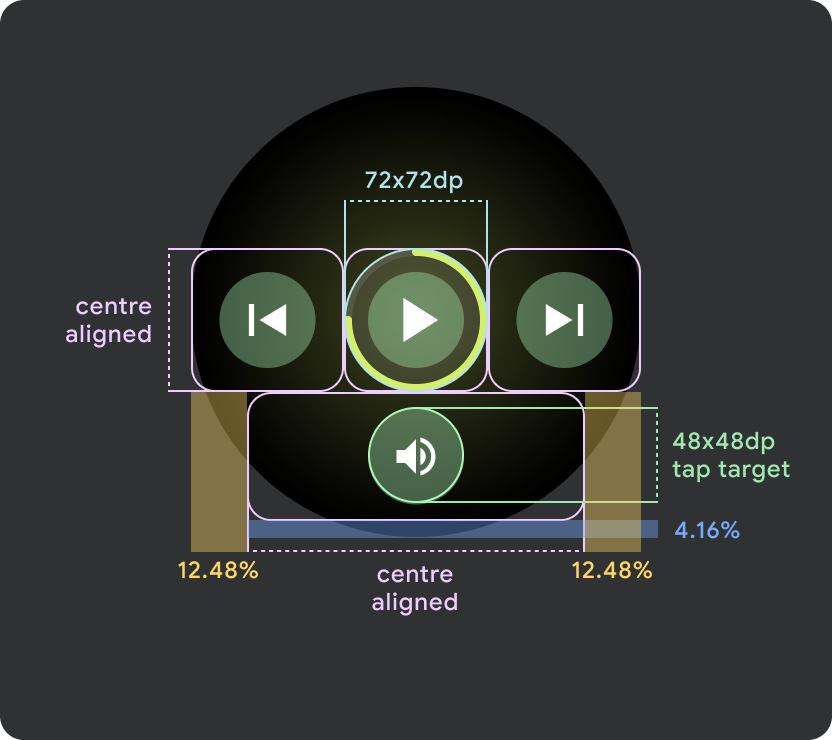
Zielpunkte anvisieren
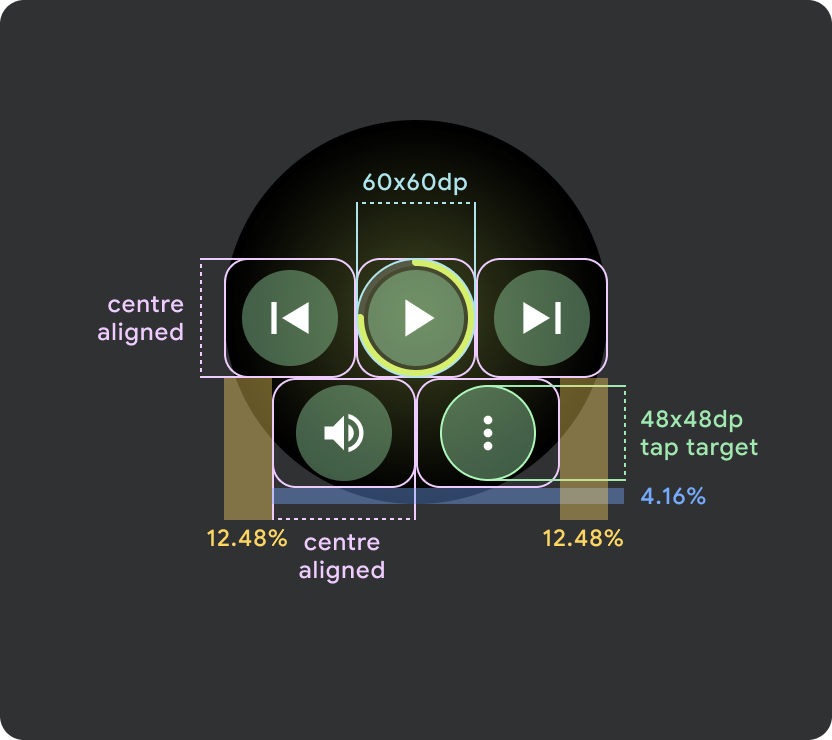
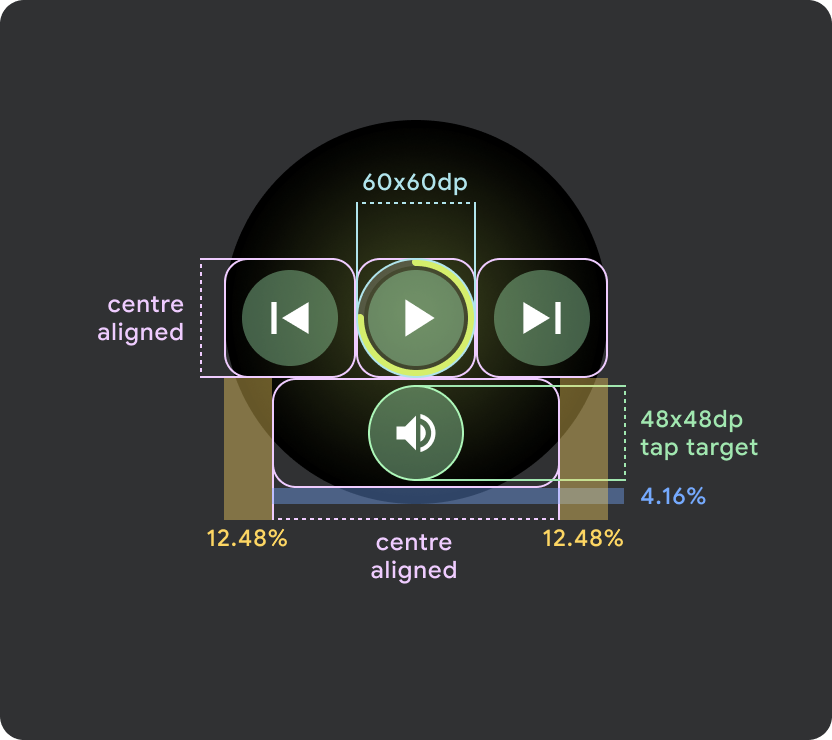
Auf Wear OS-Geräten mit größeren Bildschirmen wird der zusätzliche Platz für die Symbole im mittleren Bereich und im Bereich der Fußzeile genutzt, um die Größe der Tippziele zu erhöhen. Das bedeutet, dass neben einem festen Steuerelementatom die Eigenschaften „Verfügbaren Platz ausfüllen“ auf Symbolcontainer angewendet werden:



Kleine Wear OS-Displays (< 225 dp)
- Auf kleineren Bildschirmen sollten maximal zwei Schaltflächen vorhanden sein.
- Das Mindestziel für die unteren Schaltflächen muss 48 dp (H) × 48 dp (B) betragen.
- Symbole sollten sich in der Mitte des Tippziels befinden.



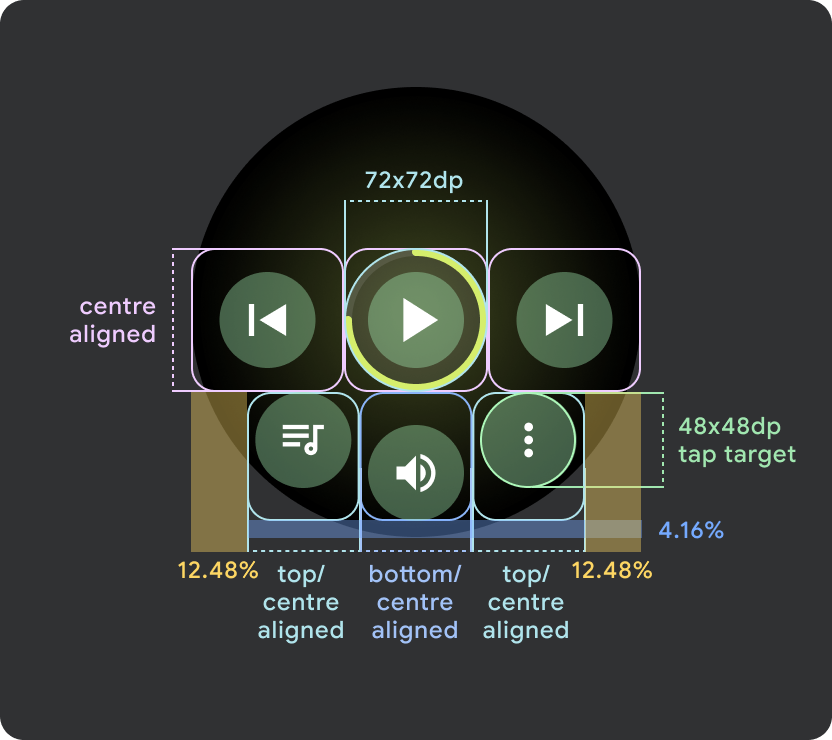
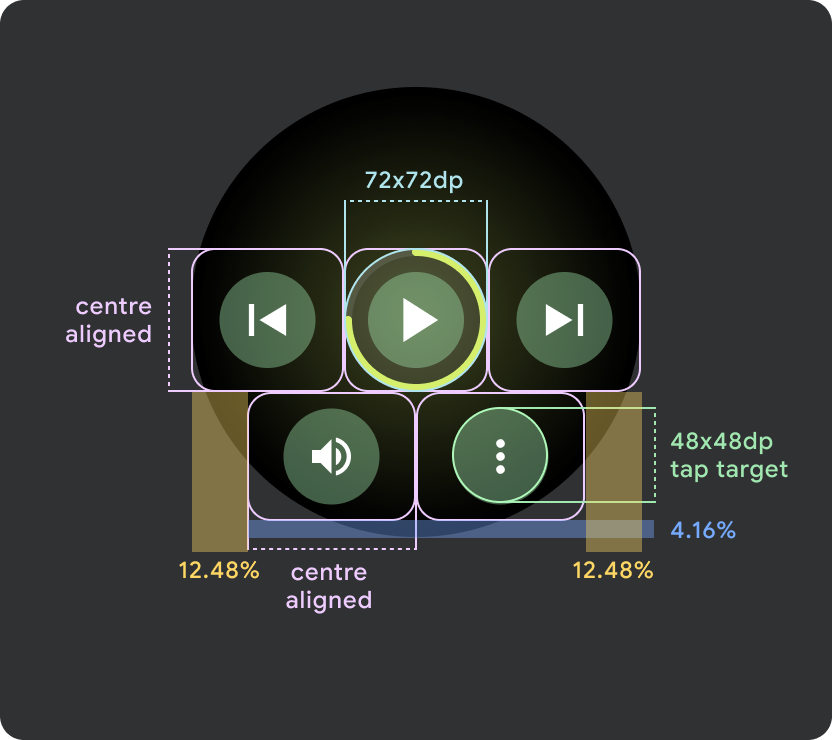
Größere Wear OS-Displays / -Bruchstellen (> 225 dp)
- Auf größeren Bildschirmen werden maximal 3 Schaltflächen mit 3 Schaltflächen auf den kleinsten dieser „größeren Bildschirme“ empfohlen.
- Das Mindestziel für die unteren Schaltflächen muss 48 dp (H) × 48 dp (B) betragen.
- Symbole sollten sich in der Mitte des Tippziels befinden, aber oben und unten ausgerichtet sein und einen inneren Abstand haben, um einen abgerundeten Effekt zu erzielen.

