アプリの設計原則
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。
アプリは、Wear OS の主要なサーフェスの一つです。アプリは、アプリのコンテンツをひと目でわかるように表示するウォッチフェイスの追加機能(タイル)とは異なります。より多くの情報を表示し、よりインタラクティブな操作をサポートします。ユーザーは多くの場合、通知、ウォッチフェイスの追加機能、タイル、音声操作など、別のサーフェスからアプリに入ります。
原則
アプリを設計する際は、次の原則に留意してください。
集中できる: 重要なタスクに焦点を当て、数秒で完了できるようにします。
浅い階層と線形: 2 レベルより深い階層を作成しないようにします。可能であれば、コンテンツとナビゲーションをインラインで表示するようにします。
スクロール: アプリはスクロールできます。これは、ユーザーがスマートウォッチでコンテンツをさらに表示する自然な操作です。
ガイドライン
アプリを設計する際は、以下のガイドラインに準拠してください。
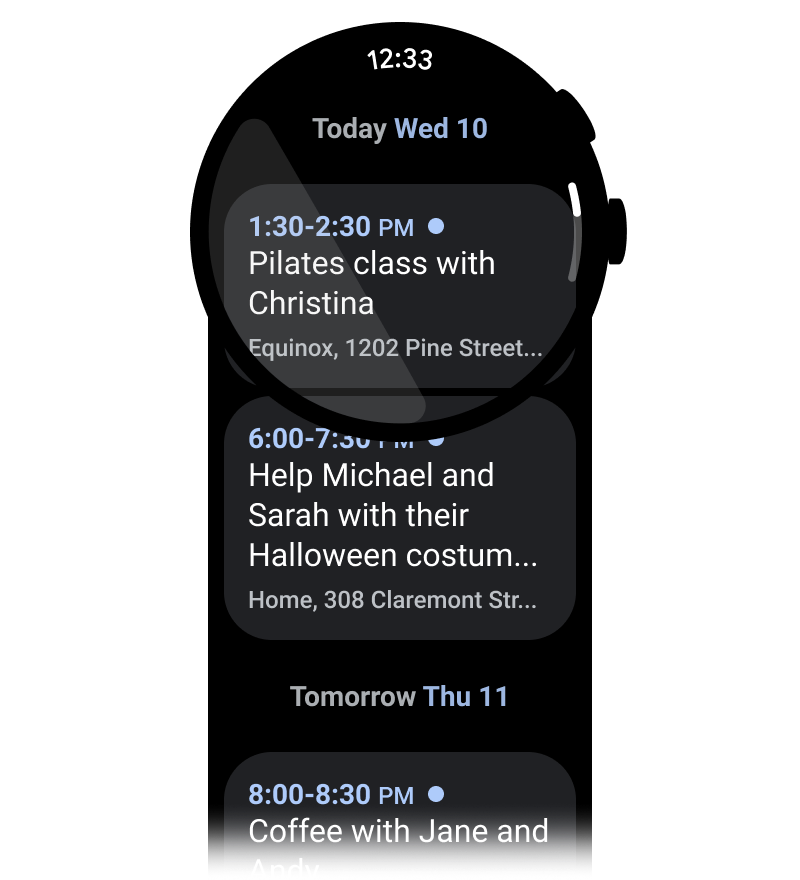
縦向きレイアウト向けに最適化する
ユーザーが一方向にスクロールしてコンテンツを移動できる垂直レイアウトを使用して、アプリのデザインを簡素化します。
check_circle
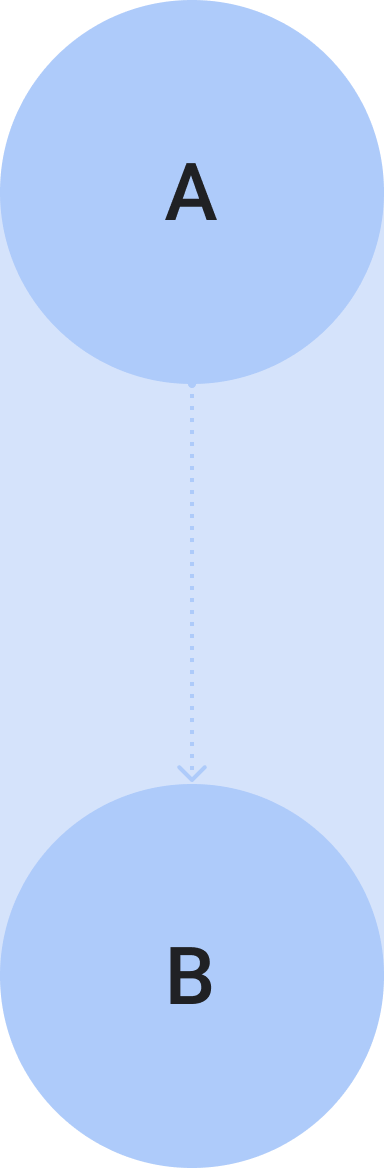
すべきこと
このアプリの目的は、ユーザーをポイント A からポイント B に導くことです。
cancel
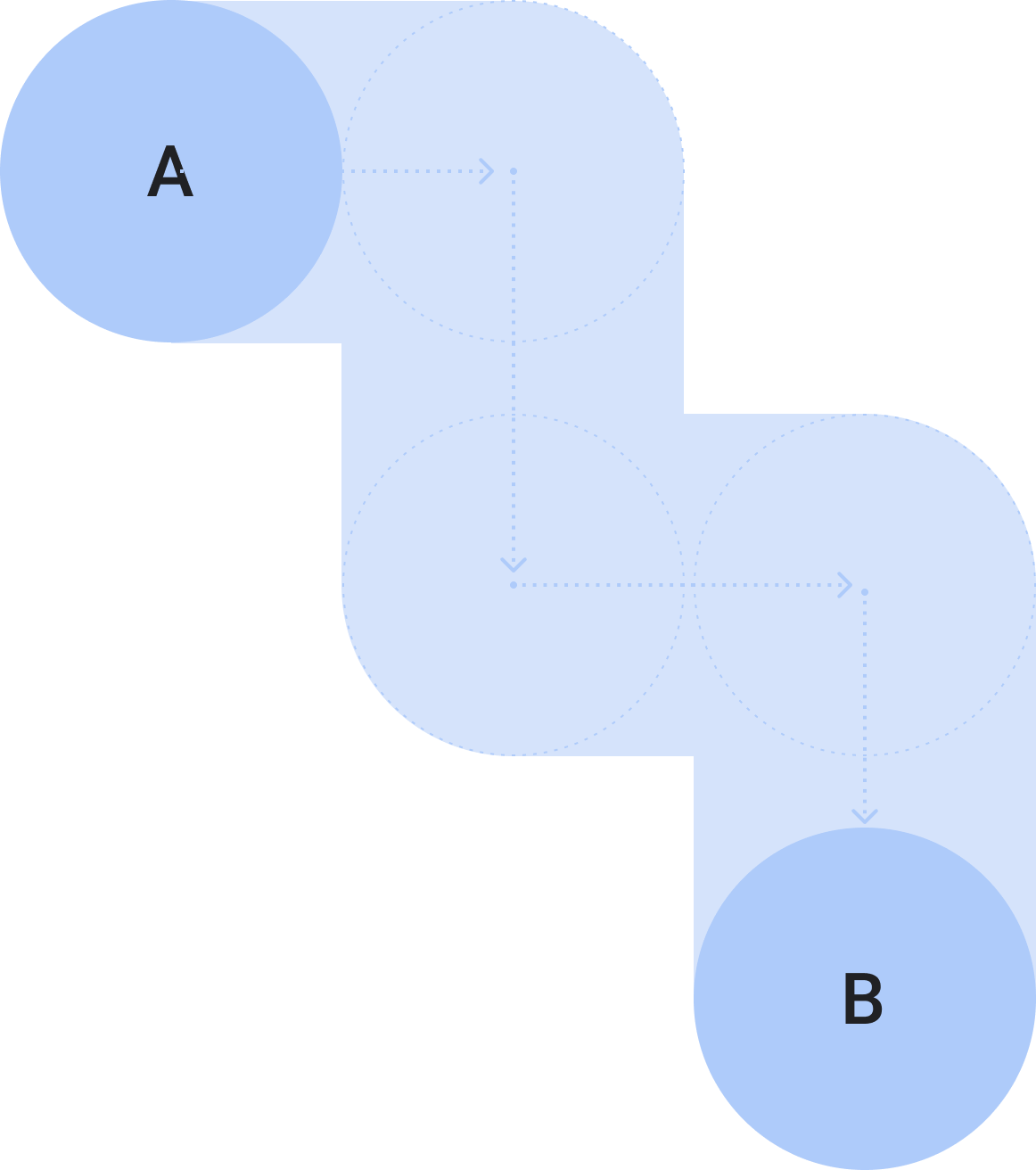
すべきでないこと
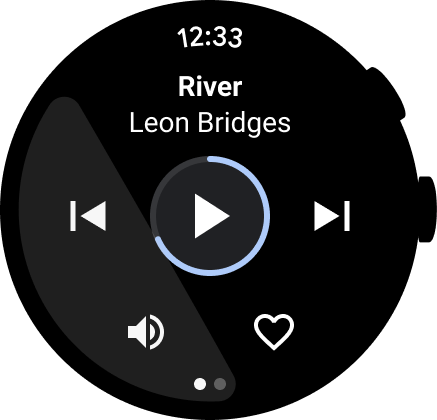
縦方向と横方向のスクロールは、どちらも使用しないでください。アプリの使い勝手が悪くなる可能性があります。例外は、垂直方向と水平方向の両方のスクロールをサポートできるメディア再生などの特定のユースケースです。
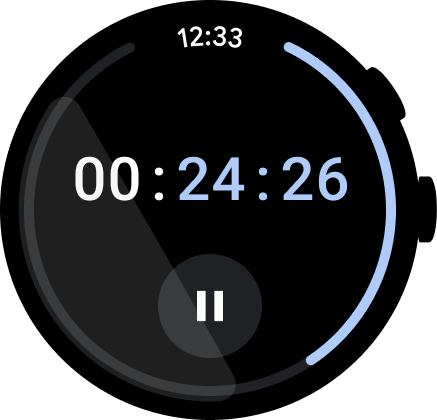
時刻を表示する
ユーザーがアプリに費やす時間は多くなる傾向があるため、時刻にすばやくアクセスできるようにすることが重要です。
check_circle
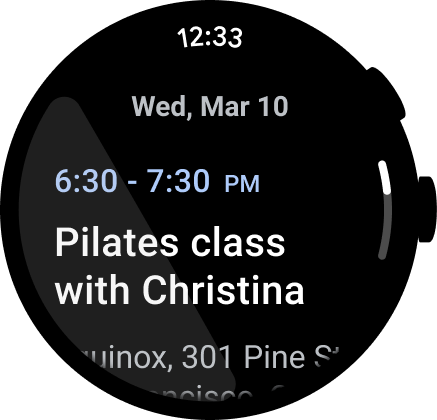
すべきこと
アプリの上部に時刻を表示する。これにより、ユーザーは決まった場所で時刻を確認できるようになります。
cancel
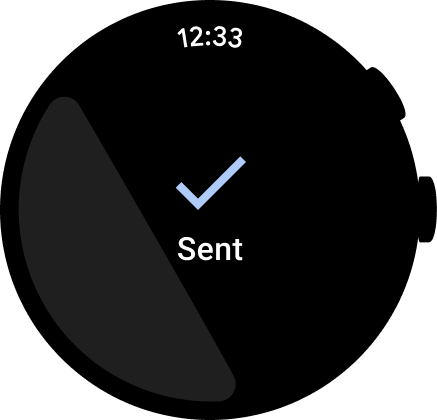
すべきでないこと
ダイアログ、確認画面、選択ツールに時刻を表示する。ユーザーがそれらの画面に費やす時間は数秒間のみである可能性が高いためです。
デザインと使用方法について詳しくは、時刻のテキスト をご覧ください。
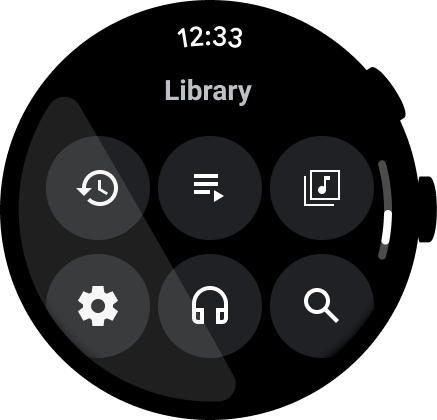
ユーザー補助用のインライン エントリ ポイント
ユーザー補助用の明確なアイコンとラベルを使用して、すべてのアクションがインラインで表示されるようにします。これには、設定のエントリ ポイントが含まれます。
check_circle
すべきこと
可能な場合は、アイコンとラベルの両方を使用する。
cancel
すべきでないこと
アイコンのみを使用してユーザーにアクションを促すプロンプトを表示する。
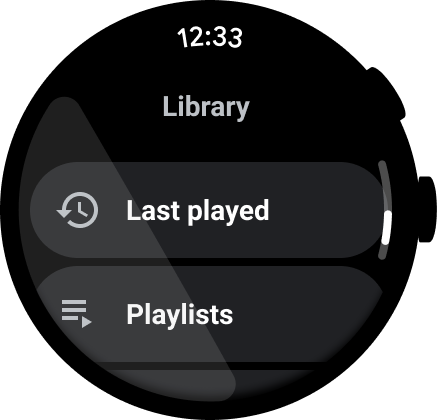
メイン アクションの優先順位を引き上げる
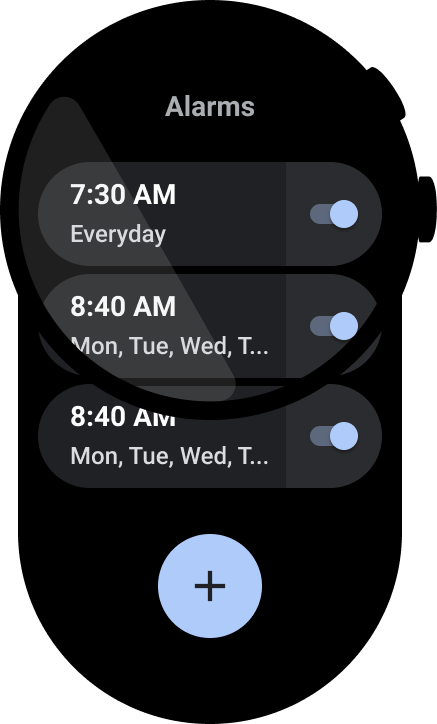
メイン アクションをアプリの一番上に配置することで、ユーザーがアプリ内でのアクションを起こせるようにします。曖昧でないメイン アクションをアプリの一番上に引き上げます。
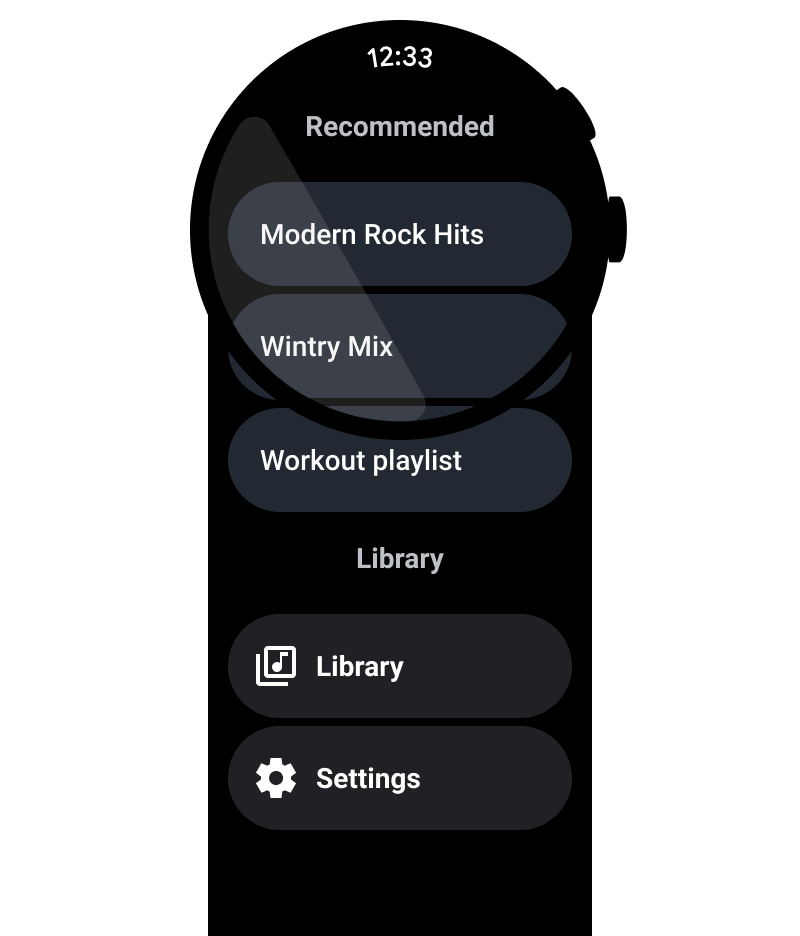
ラベルを使用してユーザーが適応できるようにする
アプリが長い場合は、ラベルを使用してユーザーがコンテンツをスクロールするのをサポートします。
check_circle
すべきこと
セクション区切り、ラベル、その他のキューを使用してコンテンツを整理することで、ユーザーが混合コンテンツが配置された長いビューをスクロールするのをサポートする。
cancel
すべきでないこと
コンテンツ タイプが 1 つしかないアプリにラベルを追加する。
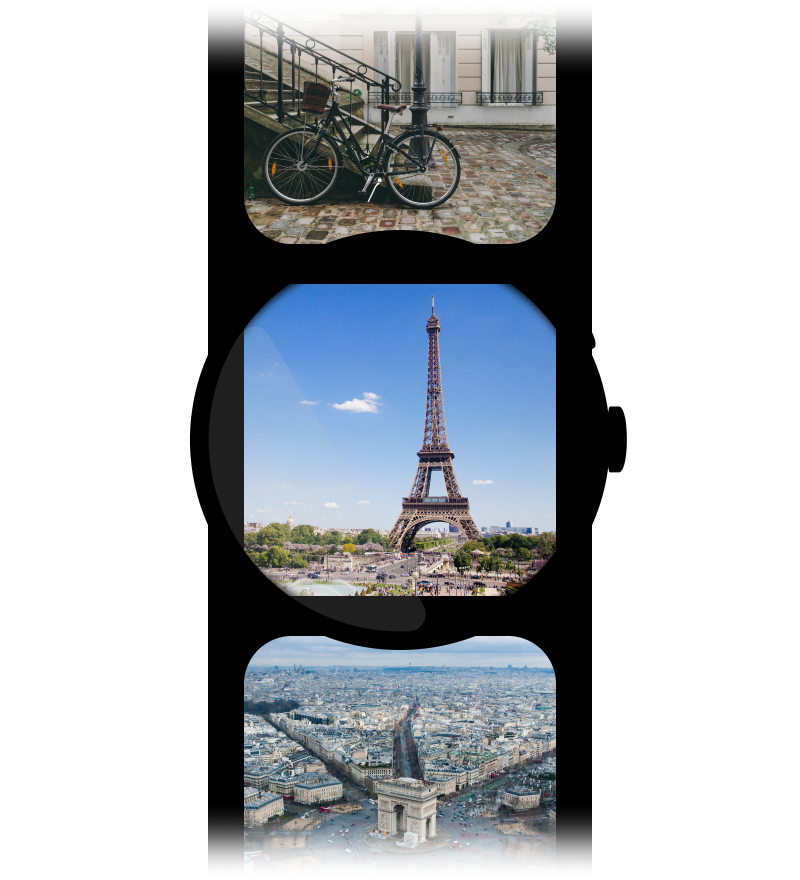
次の画像のように、ビュー全体がスクロールする場合にスクロールバーを表示します。詳しくは、位置インジケーター をご覧ください。
コンテンツ コンテナ
コンテンツ コンテナの例を以下に示します。
図 3. 高さと幅がビューポートより大きいコンテナ。
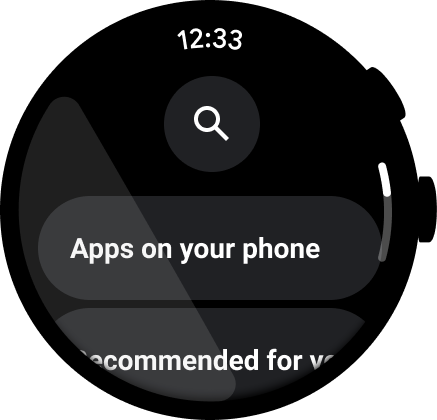
図 5a. 画面全体を占有し、縦方向にページ分けされるコンテンツ ページ。
注: ユーザーにとっては、ページ分けされた UI よりも縦向きレイアウトの方がはるかに移動が簡単です。ページ分けされた UI は、ワークアウト中や外出時など、ユーザーがラフな動きでコンテンツ内を移動する必要がある状況に最適です。そのため、一般的にはワークアウトやメディアアプリの UI で使用されます。
このページのコンテンツやコードサンプルは、コンテンツ ライセンス に記載のライセンスに従います。Java および OpenJDK は Oracle および関連会社の商標または登録商標です。
最終更新日 2024-07-03 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2024-07-03 UTC。"],[],[]]