Les applications sont l'une des principales surfaces disponibles sur Wear OS. Elles se distinguent des complications ou des cartes, qui sont des représentations visuelles rapides du contenu de l'application. Les applications affichent plus d'informations et permettent une plus grande interactivité. L'utilisateur accède souvent à une application depuis une autre surface, par exemple une notification, une complication, une carte ou une commande vocale.
Principes
Tenez compte des principes suivants lorsque vous concevez des applications:
Concentration:concentrez-vous sur les tâches essentielles pour aider les utilisateurs à accomplir des actions en quelques secondes.
Superficielle et linéaire:évitez de créer des hiérarchies de plus de deux niveaux. Essayez d'afficher le contenu et la navigation au même niveau quand c'est possible.
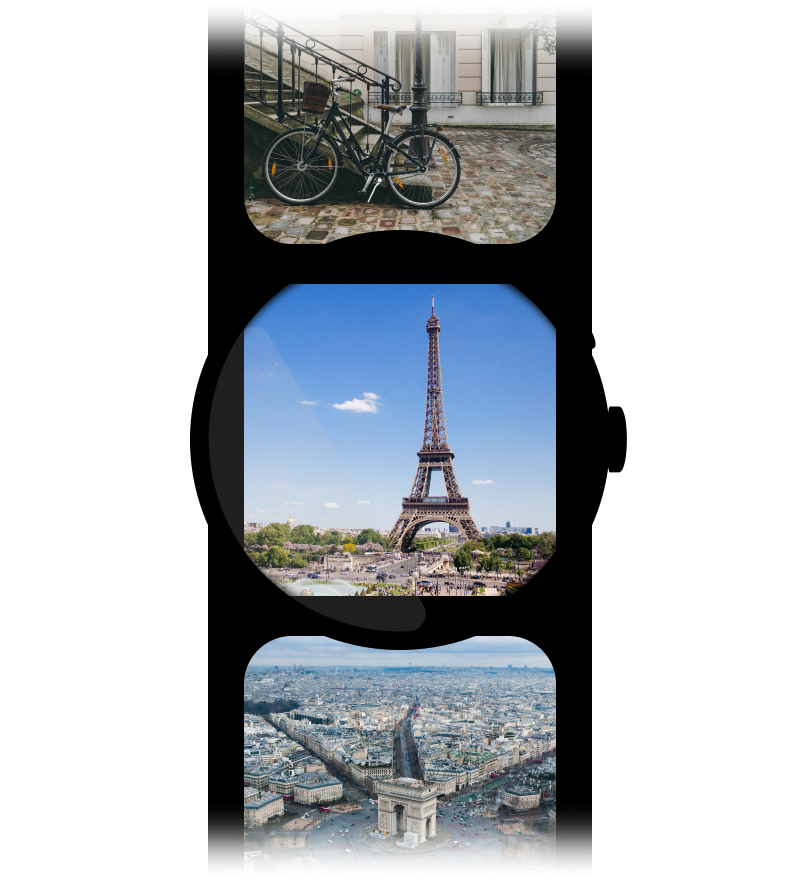
Défilement:les applications peuvent faire défiler l'écran. Il s'agit d'un geste naturel permettant aux utilisateurs de voir plus de contenu sur la montre.
Consignes
Suivez ces consignes quand vous concevez des applications.
Optimiser les applications pour les mises en page verticales
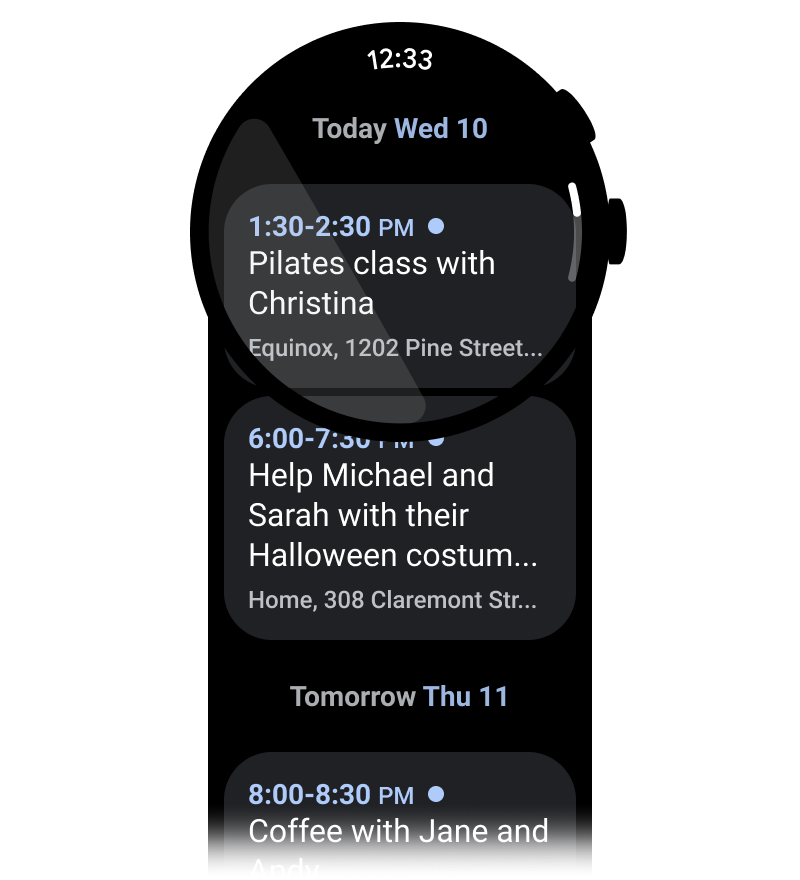
Simplifiez la conception de votre application en utilisant des mises en page verticales, qui permettent aux utilisateurs de faire défiler le contenu dans une seule direction.

À faire

À éviter
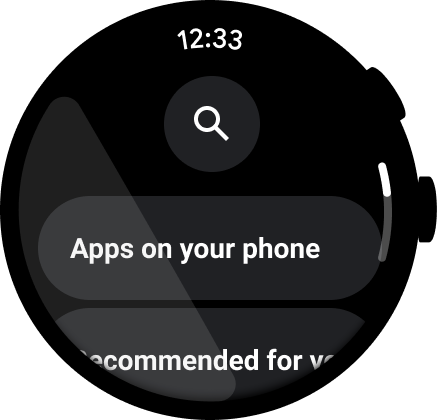
Afficher l'heure
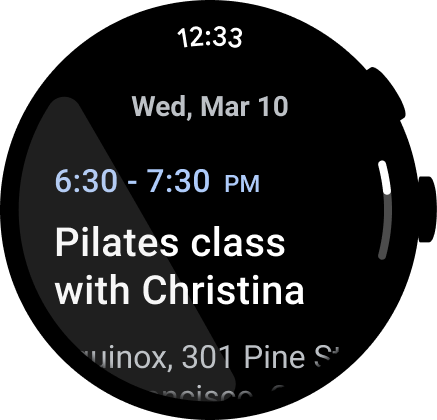
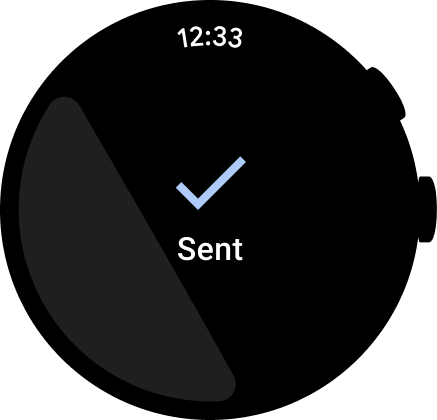
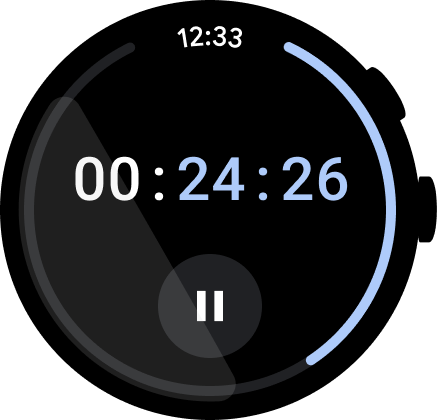
Les utilisateurs ont tendance à passer plus de temps dans les applications. Il est donc important de leur fournir un accès rapide à l'heure.

À faire

À éviter
Pour en savoir plus sur la conception et l'utilisation, consultez la section Texte temporel (ou "TimeText").
Points d'entrée intégrés accessibles
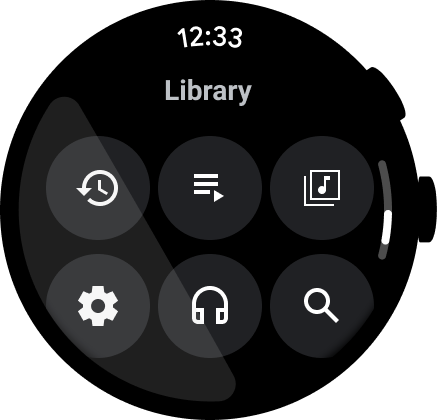
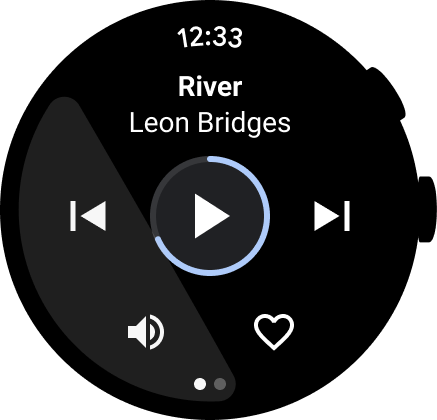
Assurez-vous que toutes les actions sont affichées au même niveau, en utilisant des icônes et des libellés clairs pour l'accessibilité. Cela inclut les points d'entrée vers les paramètres et les préférences.

À faire

À éviter
Mettre en avant les actions principales
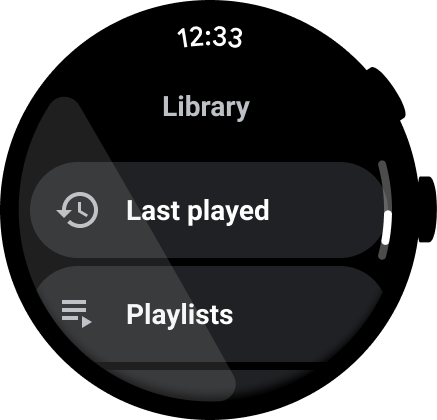
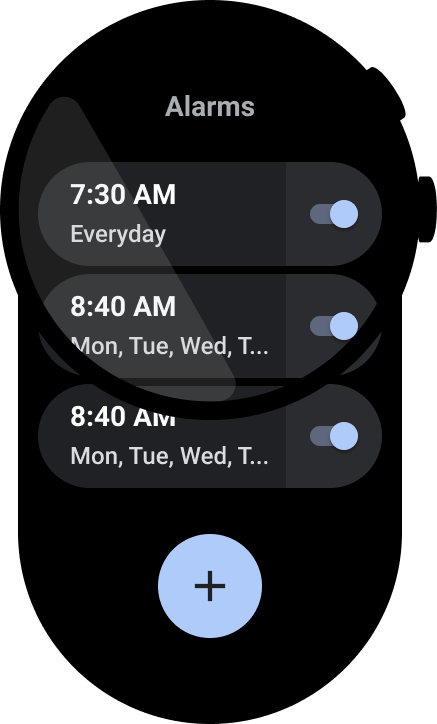
Aidez les utilisateurs à agir dans votre application en plaçant les actions principales en haut de l'application. Placez les actions principales en haut de l'application, sans introduire d'ambiguïté.

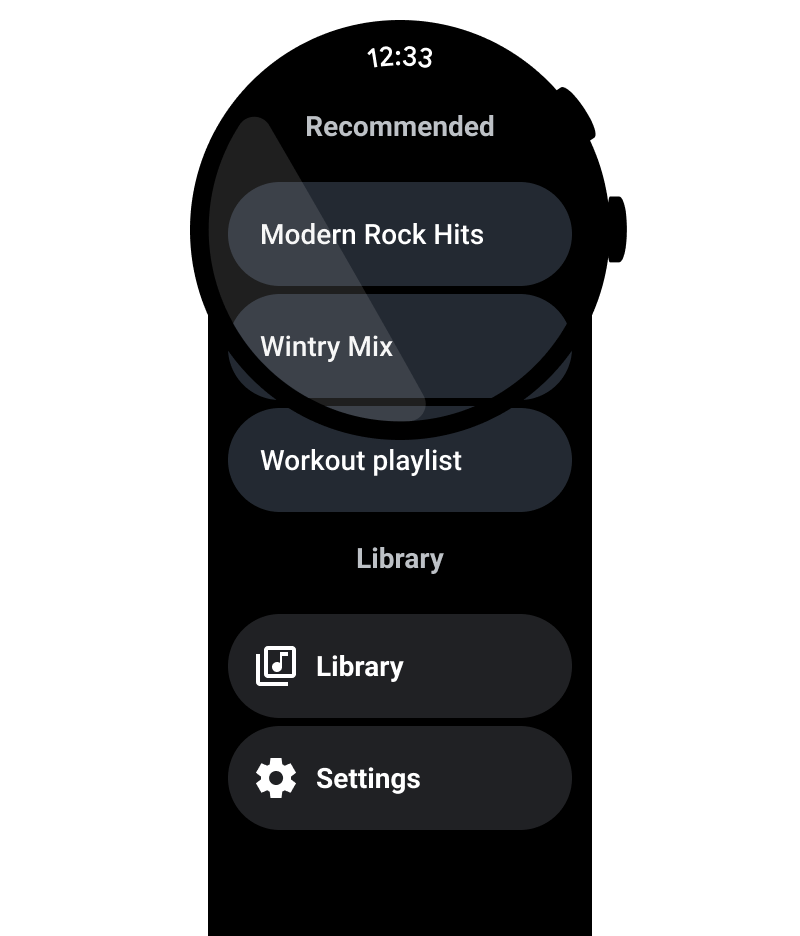
Orienter les utilisateurs à l'aide de libellés
Pour les applications plus longues, orientez l'utilisateur à l'aide de libellés lorsqu'il parcourt le contenu.

À faire

À éviter
Afficher la barre de défilement
Affichez la barre de défilement si la vue entière défile, comme illustré dans l'image suivante. Pour en savoir plus, consultez la section Indicateur de position.

Conteneurs
Consultez les exemples de conteneurs suivants.

Figure 1 : Conteneur de hauteur fixe

Figure 2. Conteneur de hauteur variable

Figure 3. Conteneur de hauteur et de largeur supérieures à la fenêtre d'affichage

Figure 4. Conteneur paginé

Figure 5a : Pages de contenu qui occupent toute la dimension de l'écran et sont paginées verticalement

