使用 Dialog 及时将用户的注意力集中在一项操作或一条信息上。

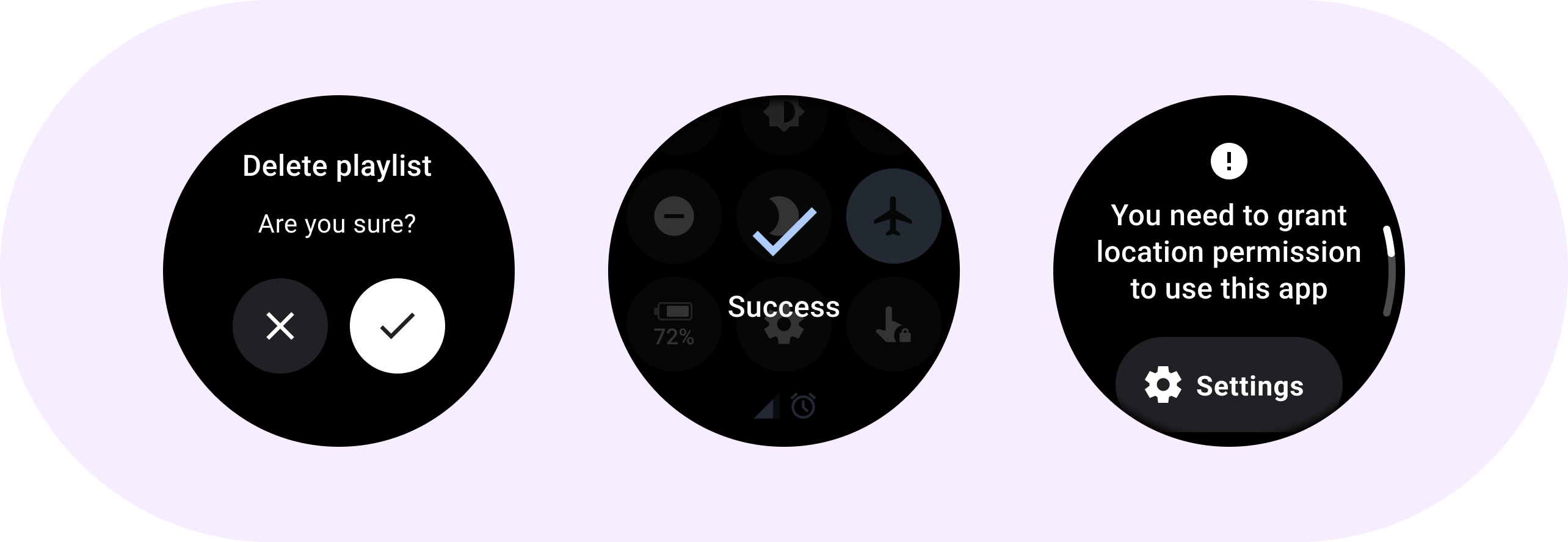
剖析


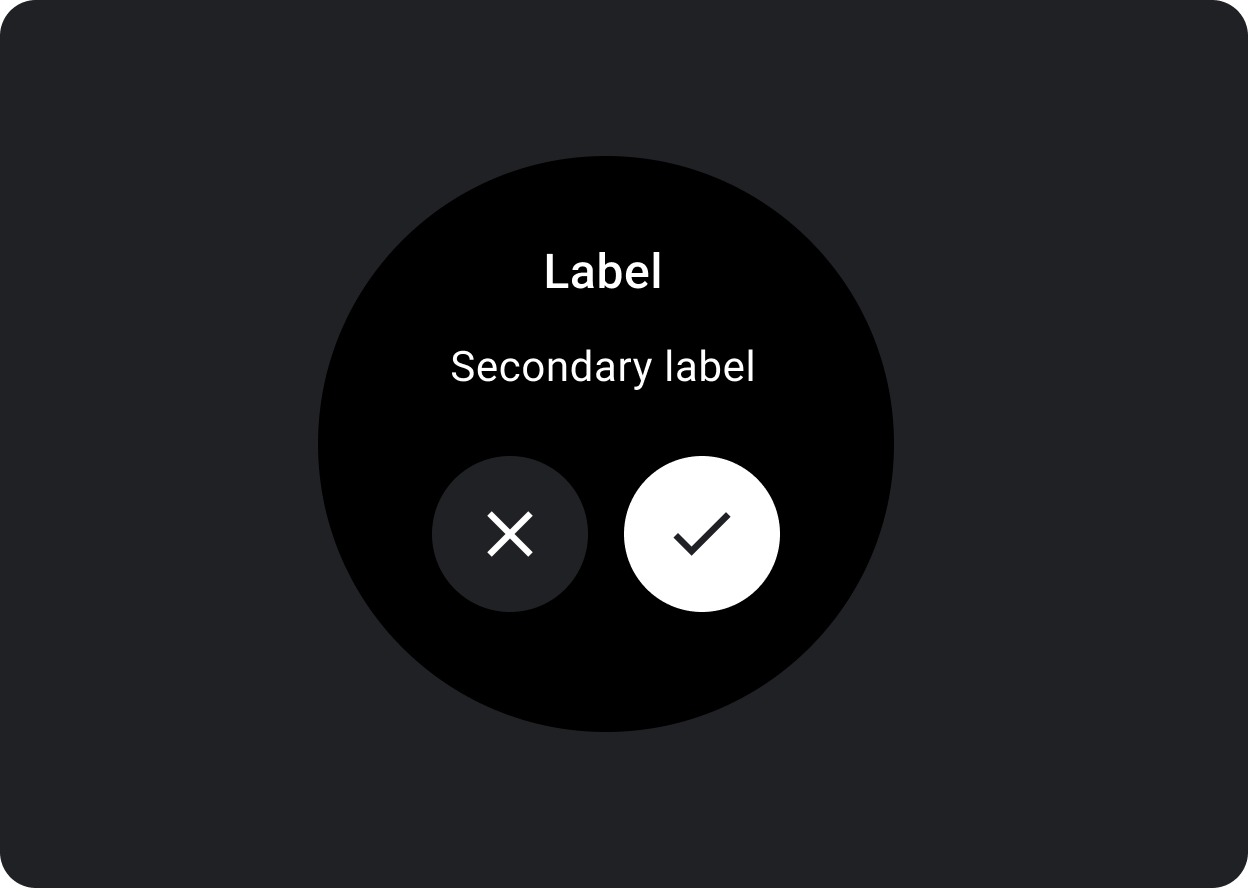
提醒
使用提醒组件获取用户对重要任务的响应。
提醒会停用所有应用功能,并在应用执行操作前一直显示在屏幕上。提醒会强制显示,因此请谨慎使用。
如果提醒的内容超过三行文本,请考虑左对齐内容以提高可读性。否则,文本默认将居中对齐。
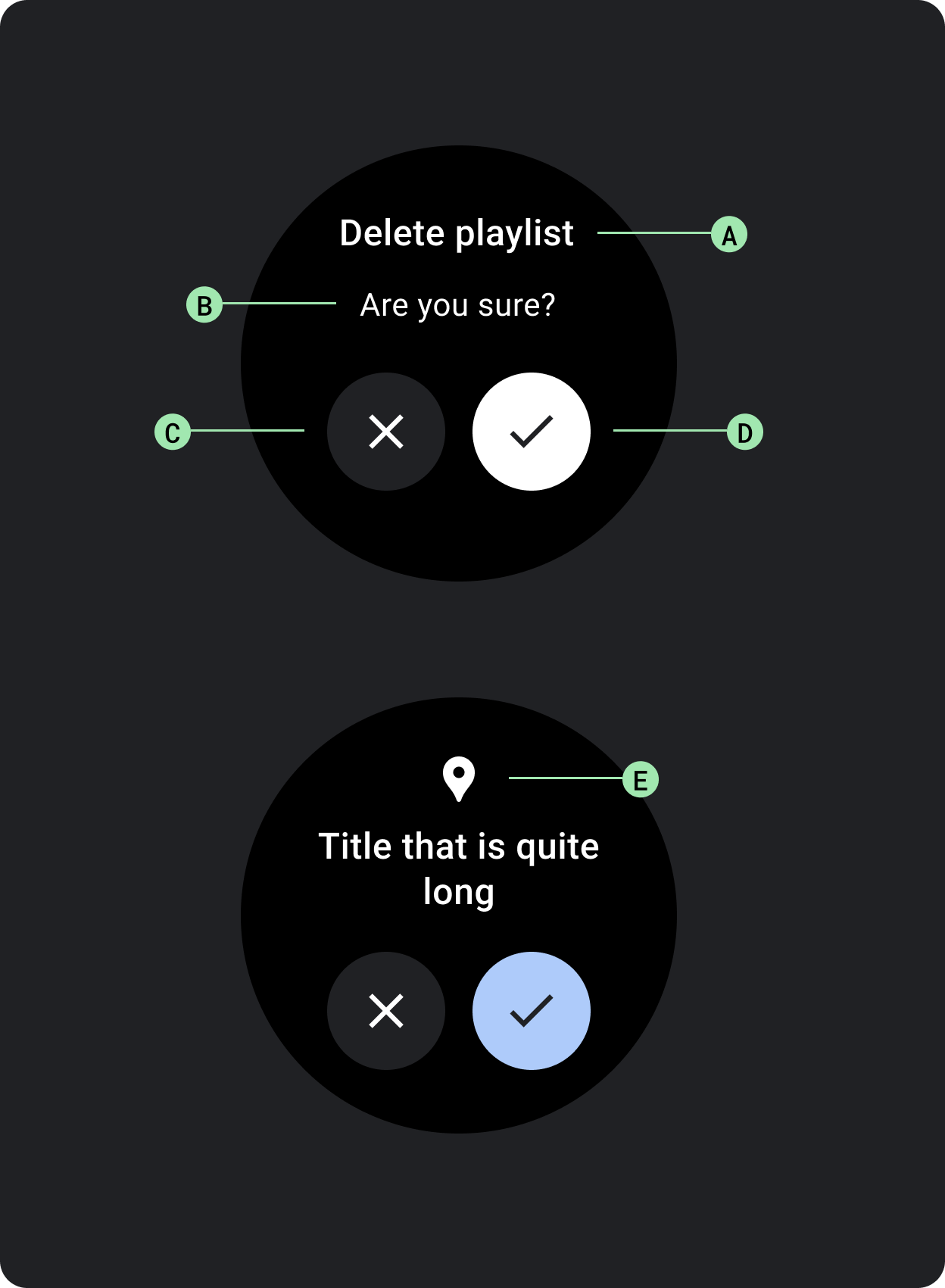
A. 标题
B. 内容(可选)
C. 否定按钮
D. 肯定按钮
E. 图标(可选)

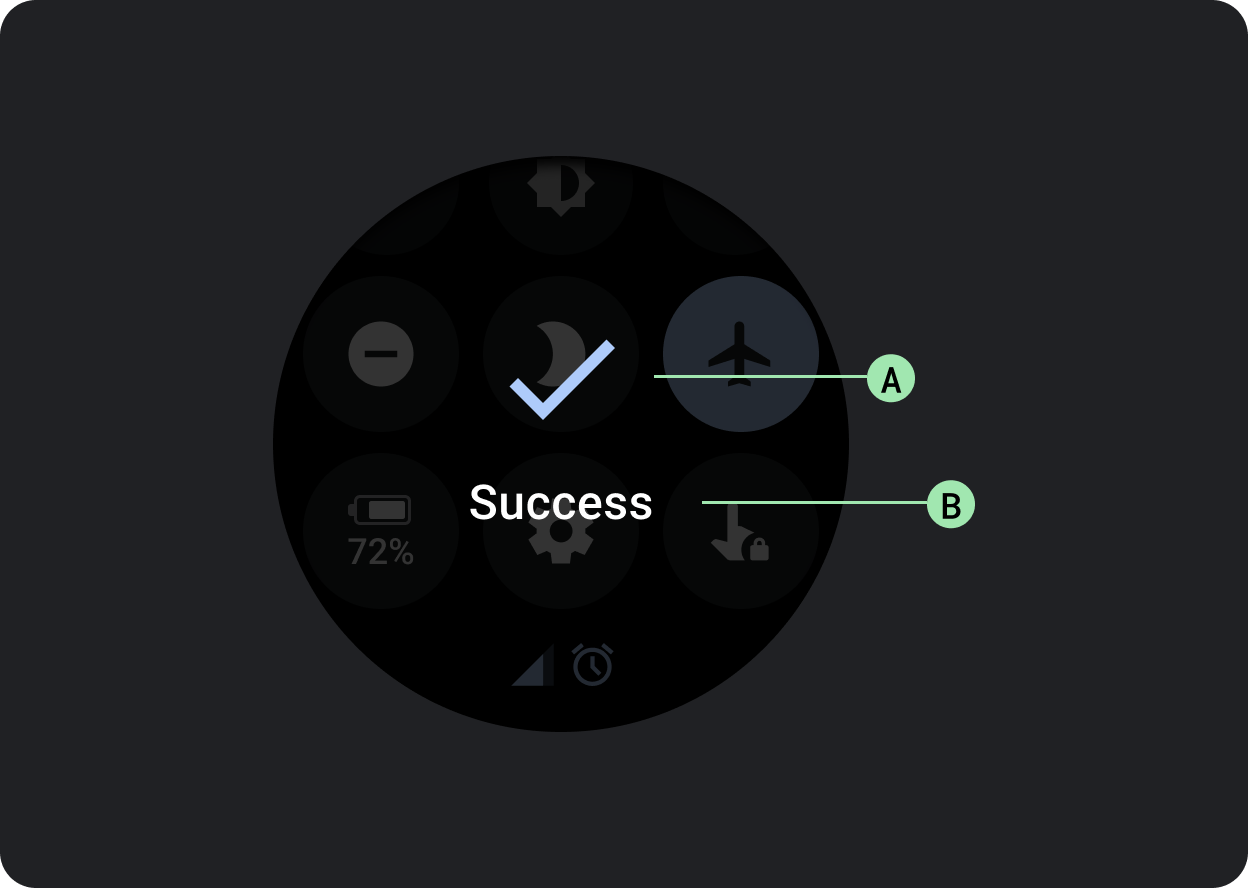
确认
确认组件会在短时间内向用户显示确认消息。与 Material 中的对应组件不同,Wear OS 中的确认组件不允许用户提供最终的确认选择。
该组件用于在执行操作后吸引用户的注意力。
A. 图标
B. 标签

